Оптимизация для новичков: HTML-теги и атрибуты в SEO
Первый этап продвижения сайта — его внутренняя оптимизация, важнейшей составляющей которой считается работа с кодом. Поэтому каждый SEO-специалист должен знать основные теги и атрибуты языка HTML, уметь оптимизировать их.
Не все понимают, на чем нужно сфокусировать свое внимание в первую очередь и как правильно использовать тот или иной элемент. В этом посте мы расскажем о тегах и атрибутах, о которых важно помнить начинающему SEO-специалисту.
Теги и атрибуты как составные части языка HTML
Теги и атрибуты составляют основу HTML — языка гипертекстовой разметки. Последовательность тегов и их атрибутов задает структуру документа. Интерпретируя язык разметки, браузер «понимает», о чем страница и как должен отображаться ее контент (текст, картинки, видео).
Теги задают каркас страницы, атрибуты расширяют или модифицируют действия тегов. Они описываются внутри открывающего тега в виде коллекции «имя="значение"». Например: <meta name="description">.
Существует два типа тегов: парные и одиночные. Парные (или контейнерные) теги состоят из пары — открывающий и закрывающий тег <...>...</...>. Одиночные теги состоят лишь из одного открывающего тега. Например, тег <img>.
Стандартно структура HTML-документа содержит такие элементы:
<!DOCTYPE html> <html> <head> <title>Название документа</title> </head> <body> <h1>Заголовок страницы</h1> <p>Отображаемый на странице контент</p> </body> </html>- <!DOCTYPE> указывает на тип текущего документа. В нашем случае HTML;
- тег <html> отмечает границы документа, в нем содержатся обязательные теги <head> и <body>;
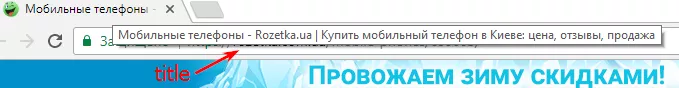
- тег <head> — контейнер, в него помещается информация для браузеров и поисковых систем. Содержимое тега <head> не отображается напрямую на веб-странице, за исключением тега <title>, с помощью которого устанавливают заголовок вкладки браузера;
- тег <body> определяет видимую часть документа, которая отображается в окне браузера. К такой информации относится текст, изображения, результат работы скриптов и другое.
Сперва рассмотрим набор тегов, помещающихся в блоке <head>. Они наиболее значимы для специалиста по поисковой оптимизации.
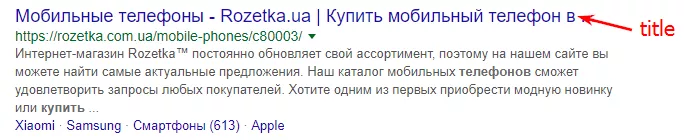
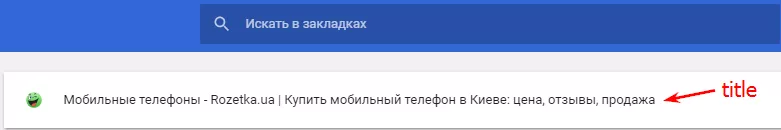
Что такое тег <title>
Пример кода:
<title>Тег title - для чего нужен и как его правильно использовать?</title>Где пользователь может увидеть ваш <title>:
Зачем нужны метатеги
Помимо тега <title>, в <head> располагаются теги типа <meta>, которые предназначены для браузеров и поисковых систем. Корректное использование метатегов позволяет увеличить привлекательность сниппетов, управлять индексацией страниц. Также позволяет правильно отображать страницы сайта пользователям. Далее рассмотрим метатеги: description, robots, charset, viewport и keywords.
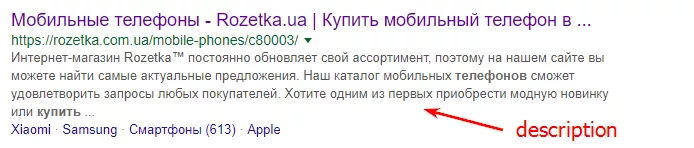
Meta description
Текст метатега description — это краткое описание контента страницы. Информация из этого тега напрямую не влияет на ранжирование страницы. При этом большинство поисковых систем использует содержимое метатега description при образовании сниппета. Цепляющий description, который к тому же отвечает на запрос пользователя, поможет привлечь человека на ваш сайт.
Пример кода:
<meta name="description" content="Метатег description -
это информативное и продуманное описание
Мы расскажем, как сделать его привлекательным для пользователя
и привлечь посетителей на ваш сайт." />Meta robots
Метатег robots служит для указания правил индексирования конкретных страниц сайта и позволяет следовать по гиперссылкам с данных страниц.
Пример кода:
<meta name="robots" content="index, follow">Значение атрибута «name» указывает, что директива актуальна для всех роботов. Вы также можете закрыть доступ только одному из них. Для этого в атрибуте «name» следует указать нужного робота, например, основного робота Google — «googlebot».
Основные значения атрибута content:
- index — страница доступна для индексации;
- noindex — запрет добавления страницы в индекс;
- follow — ссылки на странице доступны к индексации и открыты для передачи ссылочного веса;
- nofollow — сигнализирует роботу о том, что переходить по ссылкам и передавать ссылочный вес запрещено;
- all — инструкция, аналогичная «index, follow», противоположная настройка: «none».
Наличие метатега robots в коде сайта не обязательно. Если meta robots отсутствует, страница открыта для индексации и переходить по ссылкам разрешено.
Meta charset
Метатег с атрибутом «charset» указывает на тип кодировки документа. Он применяется для правильного отображения текста страницы браузером. Для операционной системы Windows и кириллицы используют значения атрибута «utf-8» или «windows-1251». Этот метатег следует размещать в самом начале блока <head> до элементов, которые содержат текст, включая тег <title>.
Пример кода:
<meta charset="UTF-8">Многие браузеры научились распознавать кодировку документа автоматически, но все же рекомендуется прописать короткую строку, чтобы избежать возможных проблем с выводом информации на странице.
Meta viewport
Метатег «viewport» сообщает браузеру, как следует обрабатывать размеры страницы, изменять ее масштаб под ширину экрана устройства, с которого выполнен переход. Meta viewport — один из пунктов внедрения адаптивного дизайна, когда для всех устройств используется один код с корректировкой по размеру экрана. Для корректного отображения контента сайта на любом устройстве, на всех страницах следует разместить следующий фрагмент кода:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Если этот элемент отсутствует, мобильные браузеры по умолчанию используют версию страниц для компьютера и пытаются оптимизировать контент собственными силами, подгоняя содержимое под размер экрана. Из-за этого контент страницы может выглядеть непропорционально, и посетителям сайта придется выполнять лишние действия, чтобы прочитать описание товара, посмотреть картинку, видео. Поисковые системы считают такой сайт не адаптированным для мобильных устройств и будут понижать его в результатах поиска.
Meta keywords
Правильно составленный метатег keywords должен содержать 5-7 ключевых слов, описывающих основное содержание страницы. Раньше он сильно влиял на ранжирование по заданным в нем ключевым словам, но утратил значимость из-за действий недобросовестных вебмастеров и постоянного развития поисковых систем. Тем не менее, для метатега keywords еще не все потеряно.
Пример кода:
<meta name="keywords" content="HTML, тег, атрибут, поисковая оптимизация, SEO">Когда использовать теги link
В блоке <head> также располагаются теги <link>, которые устанавливают связь данного документа с другими веб-страницами. Рассмотрим такие атрибуты тега «link»: «canonical», «next / prev», «alternate».
Атрибут canonical
Атрибут
Пример кода:
<link rel="canonical" href="URL" />Особенность canonical в том, что все дублирующиеся страницы остаются доступны для пользователей. Поэтому каноникализацию рекомендуется применять для страниц, которые нужны на сайте, но по определенным причинам являются дубликатами.
Атрибут alternate
Указать роботам на наличие нескольких языковых версий можно, разместив на всех страницах сайта фрагмент кода:
<link rel="alternate" hreflang="xx-YY" href="URL" />- вместо «xx» указываем код языка (в формате ISO 639-1), «YY» — региона (ISO 3166-1 Alpha 2);
- URL — абсолютный url альтернативной страницы.
Помните, что информация обо всех существующих версиях должна содержаться в коде каждой из них, то есть в коде каждой страницы должен содержаться собственный атрибут «rel="alternate" hreflang="xx-YY"», а также ссылки на все остальные версии.
Сообщить поисковым системам о мобильной версии сайта можно, используя атрибут «media». Как правило, версия для компьютеров размещается в домене www.example.com, а вариант сайта для мобильных устройств — в домене m.example.com.
Таким образом на обычной странице https://www.example.com/page-1 нужно добавить код:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.example.com/page-1">На странице для мобильных устройств https://m.example.com/page-1 следует указать «canonical» на версию для компьютеров:
<link rel="canonical" href="https://www.example.com/page-1">Оптимизация контента сайта
Видимый пользователю контент сайта помещается между тегами <body>...</body>. Уделяйте внимание его оптимизации. Контент с четкой структурой, разметкой легче воспринимается не только поисковыми роботами, но и пользователями, что улучшает поведенческие факторы.
Теги <div>, <span>, <table>
Теги <div>...</div> используют для создания каркаса страницы. <div> — это блочный элемент, предназначенный для управления содержимым определенных фрагментов документа, будь то текст, изображение, ссылка или другое. Особенность блочных тегов в том, что они начинаются с новой строки и занимают всю доступную ширину области, в которой размещены.
С помощью <div> можно задавать стили определенным объектам страницы. Аналогичным образом установить стили для определенной части информации на странице позволяют теги <span>...</span>. Отличие от <div> состоит в том, что <span> — это строчный элемент, поэтому его следует использовать для фрагментов контента, размещенных горизонтально, тогда как <div> отображает элементы друг за другом по вертикали.
Задать фрагменту документа стили можно двумя способами:
- использовать внешние таблицы стилей, подключенные с помощью тега <link>:
<link rel="stylesheet" href="style.css">Нужный фрагмент текста связывается с определенным стилем посредством атрибутов «class» или «id».
- использовать атрибут «style», который применяется непосредственно в HTML-коде с указанием правил CSS, например:
<h1 style="color: red">Заголовок красного цвета</h1>Задавать стили с помощью атрибута следует в единичных случаях. Массовое добавление атрибута «style» к тегам лишь неоправданно увеличит размер кода и скорость его загрузки.
Элемент <table> служит для создания таблиц и является контейнером для элементов, которые определяют содержимое таблицы.
Прямого отношения к поисковой оптимизации перечисленные выше теги не имеют, но ошибки в разметке контента могут повлиять на валидность кода, то есть — соответствие структуры кода стандартам. Некорректная верстка исказит отображение страницы в браузере и может привести к неправильной интерпретации ее содержимого поисковыми системами. А это уже серьезная проблема для SEO-специалиста.

Заголовки H1 — H6
Существует множество тегов для оформления текстового контента сайта. Наиболее важные из них — теги заголовков «Н1 — Н6», и особенно — главный заголовок страницы — «Н1». Наряду с <title> значение этого тега сообщает пользователям и поисковым роботам о содержании конкретной страницы сайта. Также теги заголовков зачастую содержат основные тезисы текста, бегло просмотрев их, пользователь понимает, будет он читать текст целиком или нет.
Пример кода:
<h1>HTML-теги и атрибуты в SEO: что должен знать начинающий оптимизатор</h1>Внедряя заголовки, важно соблюдать их иерархию: после заголовка «Н1» должен следовать «Н2», если «H2» отсутствует, то «H3» и так далее.
Тег параграфа
Чтобы разделить текст на параграфы, нужно использовать теги <p>...</p>. Будьте предельно внимательны к первому абзацу, который иногда выводится в сниппет страницы в поисковой выдаче. Он должен мотивировать пользователя прочитать текст полностью и содержать ключевые слова.
Оформление списков
Поисковые системы положительно относятся к маркированным и нумерованным спискам в контенте страницы. Они помогают представить информацию в краткой и структурированной форме.
Для формирования списков используют теги:
- <ul>...</ul> — для создания маркированного списка;
- <ol>...</ol> — обрамляют нумерованные списки;.
- <li>...</li> — определяют элементы списка в маркированных и нумерованных списках.
Пример кода:
<ul> <li>элемент маркированного списка</li></ul><ol> <li>элемент нумерованного списка</li></ol>Теги акцентирования
Наиболее важные мысли в тексте можно выделять тегами <strong>...</strong> и <em>...</em>, которые отображают заключенный в них текст жирным начертанием и курсивом соответственно.
Аналогичного визуального эффекта можно добиться с помощью тегов <b>...</b> (жирный) и <i>...</i> (курсив).
Теги <i> и <b> — теги физической разметки и просто устанавливают начертание текста, в то время как <em> и <strong> — теги логической разметки и подчеркивают важность размеченного ими текста.
В любом случае увлекаться использованием этих тегов, а тем более выделять ими каждое второе ключевое слово, не рекомендуется — такой текст будет неудобно читать пользователям, а поисковые системы воспримут его как спам.
Оформление ссылок
Для создания ссылок используют тег <a>. Подробнее: в атрибуте «href» указываем адрес страницы, на которую происходит переход. Между тегами <a>...</a> прописываем кликабельную часть текста, при нажатии на которую будет осуществляться переход на другую страницу. Согласно рекомендациям поисковых систем, текст ссылки должен отличаться от остального контента страницы и быть заметным пользователю.
Пример кода:
<a href="URL">Текст ссылки</a>На странице сайта могут быть обнаружены нежелательные ссылки, когда вебмастер не может поручиться за качество документов, на которые ведет ссылка (например, она размещена в комментарии пользователя). Такие ссылки можно закрывать атрибутом «rel="nofollow"», который укажет роботам, что конкретно по этой ссылке следовать и передавать указанной странице вес не нужно.
Пример кода:
<a href="URL" rel="nofollow">Текст ссылки</a>Тег <img>
Тег <img> добавляет изображение в HTML-документ. Обязательный атрибут — «src="URL"» определяет имя и местоположение файла изображения. При необходимости, картинку можно оформить ссылкой на другой файл. Для этого нужно поместить тег <img> в контейнер <a>.
С точки зрения SEO обязательны атрибуты картинок «alt» и «title».
Атрибут «title» — подсказка пользователю: когда он наводит курсор на изображение и видит описание того, что на картинке. Для поисковых систем это скорее вспомогательный тег, но в него все же стоит добавить ключевое слово.
Атрибут «alt» — это альтернативное текстовое описание изображения, которое выводится пользователю, если картинка не может быть загружена. Также содержимое тега «alt» помогает системам поиска картинок проиндексировать изображения с вашего сайта. Текст именно этого тега учитывается в поиске по картинкам, поэтому в него нужно добавлять ключевые слова.
Пример кода:
<img class="aligncenter lazy" data-src="URL" alt="Альтернативный текст картинки" title="Описание картинки" />Также для картинок нужно указывать атрибут «width» (ширина) или «height» (высота). Лучше задать что-то одно, браузер автоматически подстроит второй параметр, чтобы пропорции не были искажены.
Рекомендуется задавать реальные размеры изображений. Если вы хотите разместить на странице небольшую картинку, просто уменьшите ее реальный размер в любом графическом редакторе. Тем самым вы уменьшите ее вес, что даст плюс к скорости загрузки.
Пример кода:
<img class="aligncenter lazy" data-src="URL" width="350px" />Тег <script>
Тег <script>...</script> предназначен для подключения скриптов в HTML-документ. Есть два способа добавить код на страницу:
- подключить внешний файл с кодом, разместив в теге <script> путь к файлу скрипта с помощью атрибута src:
<script type='text/javascript' src="/js/script.js"></script>- разместить непосредственно сам код в теге <script>.
Предпочтительнее подход, при котором скрипты выносятся во внешний подключаемый файл. Этот метод позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, потому что внешний файл кэшируется браузером при первой загрузке, и в последующем браузер берет его из своего кэша.
Ускорить загрузку страниц помогут также атрибуты «defer» и «async» тега <script>. Браузер загружает и отображает веб-страницы постепенно, то есть одновременно читает и отображает уже обработанный HTML-код. Обнаружив скрипт, браузер сначала загружает и выполняет его, и лишь потом продолжает обработку оставшейся части страницы.
Решить эту проблему поможет использование атрибутов «async» или «defer». Они позволяют загружать скрипты асинхронно: браузер не ждет загрузки и отработки скрипта, а продолжает обрабатывать HTML-код.
«defer», в отличие от «async», сохраняет относительную последовательность загрузки скриптов на странице, поэтому скрипты будут загружаться в порядке их размещения в коде. Кроме того, они начнут загружаться лишь после полной загрузки HTML.
«Async» следует применять для скриптов, от которых не зависит отображение других элементов страницы, например, для подключения кодов аналитики. Defer — элементов, для которых не обязательна мгновенная загрузка.
Пример кода:
<script type='text/javascript' src="/js/script.js" async></script>Существует также тег <noscript>, содержащийся в нем текст будет выводиться пользователю, когда его браузер не поддерживает работу со скриптами или их поддержка отключена вручную.
В заключение отметим: нельзя сказать, что тот или иной элемент HTML-кода важнее других. Каждый тег и атрибут выполняют свою функцию, и неправильное использование любого из них может привести к печальным последствиям. Главное — понять, когда, как и зачем их нужно внедрять. И делать контент, в первую очередь
Выводы
- Теги и атрибуты — это основа языка HTML. Оптимизация сайта немыслима без базового знания языка гипертекстовой разметки.
- Основной фронт работ SEO-специалиста связан с оптимизацией тегов из блока <head> HTML-документа, ведь именно там располагается информация для браузеров и поисковых систем. В контейнере <head> помещаются тег <title>, метатеги, теги <link>. В них содержится информация о документе, помогающая поисковым системам понять о чем страница и как следует ее интерпретировать.
- Не менее важна оптимизация тегов и атрибутов, расположенных в <body>, поскольку информацию именно из этого блока видят на странице пользователи. Контент должен быть структурирован, а код валидным, что служит залогом правильного отображения сайта в любом браузере.
- Нельзя сказать, что тот или иной элемент HTML-кода важнее других. Каждый тег и атрибут выполняют свою функцию и неправильное применение любого их них может привести к печальным последствиям. Главное — понять, как и зачем их нужно использовать. И делать контент в первую очередь для людей, а не для поисковых роботов.
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей