How to Optimize Images on Your Website
As the popularity of visual content continues to grow, image optimization has an increasing impact on how search engines rank websites for display in search results.
In this article, we’ll look at what image optimization is, why it’s necessary, and what services can help you with it.
Why do you need to optimize images?
Images give site visitors a clearer idea of the nature of a business and its products and services, making them one of the most important elements of a website’s content. They also affect a website’s ranking on Google, as they are displayed on the main pages and in the Google Images results.
Site owners usually make an effort to ensure the technical and textual elements of a site are optimized. Similarly, images should also be prioritized.
Image optimization is a set of measures aimed at improving images for further placement on a website. This process has several stages, including reducing the file size, implementing delayed loading, and using alt and title attributes.
Optimized images will:
- Increase website loading speed and improve user experience.
- Improve your site’s ranking in search results and drive additional traffic from Google Images.
- Save server space and lower hosting costs.
Basic image requirements
It is important to understand the different file formats and their characteristics, as well as the size and weight of images on a website. Failure to meet these requirements can result in a decrease in search engine rankings and a poor user experience.
Format
Here are the most common ones and where they are best used:
|
Format |
Features |
Usage |
|
JPEG |
A file with minimal quality loss, ideal for photos and complex images with a rich color palette. |
Photos and detailed images. |
|
PNG |
No quality loss, and transparency and high quality are maintained. Large file sizes. |
Graphics, logos, and images with transparent backgrounds. |
|
GIF |
There is a loss of quality and a limited color palette, but it supports animation. |
Short animations, icons, and buttons. |
|
SVG |
Vector file, scalable without loss of quality, and supported by vector programs. |
Icons, logos, and images with text. |
|
WebP |
A modern image format developed by Google for fast web page loading and high compression efficiency. |
High-quality images, photos, graphics, and images on mobile devices. |
Quality
Images should be of high quality so that users can view them comfortably. If photos or drawings are blurry, search engines may give your site less weight in their rankings. Images should also be relevant to what you are writing about on the page. For example, if you’re talking about bicycles, you don’t need to include pictures of airplanes.
Image size and weight
The size and weight of images have a significant impact on the speed at which web pages load. Large images can slow down the site and degrade the user experience. In addition, heavy images take up more space on the server and can lead to disk space limitations.
How to optimize images
It’s not enough to just reduce the size of an image, as there are other aspects to consider. While reducing the weight of an image can make pages load faster, there are other factors that affect SEO. Only a comprehensive approach will help your website rank higher in search results and attract more visitors.
Image file name (URL)
I recommend paying attention to the image filename, which is also part of its URL. Use words related to the image’s subject or context, and keep it short and descriptive to accurately convey the content of the photo. It is also important to avoid special characters and use the Latin transliteration. For example, “chokolate-cake.jpeg” is much better than “photo_1234.jpeg”.
Important! You should take this into account when creating new resources. If your site is old and already ranked by Google Images, it is better not to change the URLs for images.
Alt attribute
This is an alternative text that describes the image and its purpose. The attribute plays an important role in helping Google and other search engines understand the content and context of images, especially since they cannot interpret them visually. A well-written Alt attribute makes it easier for search engines to rank images and increases the likelihood that they will appear in users’ search results.
How to write Alt text correctly:
- The text should clearly convey the essence of the image and be a simple list of keywords.
- The alt text should be short but informative – keep it to five or six words.
- Add one or two keywords that describe the image, and avoid excessive spam.
- Use spaces between words to make the text easier to read.
By following these rules, you will not only make your website more accessible for visitors but also increase its position in search results.
Let’s create an alt attribute template using an online children’s toy store as an example:
- Alt template: [H1] – littletoys.com.ua
- Example: Hot Wheels Action Autotrack – littletoys.com.ua.
Where [H1] is the title of the page.
If there are several images on the page, the template looks as follows:
- Old template: [H1] – image [N] – littletoys.com.ua
- Example: Hot Wheels Action Track – image 3 – littletoys.com.ua.
Where [N] is the consecutive number of the image on the page.
Title attribute
The title attribute in HTML is used to create tooltips for images and other page elements. These provide readers with additional information and help them better understand the content of an image. When a user hovers over an image that has a title attribute, a text tooltip appears.
When creating text for the title attribute, it is advisable to follow similar tips as for alt:
- Keep the text short and informative. The optimal length is up to 250 characters.
- Use short keywords (1-2 words) naturally to avoid spamming.
- The text should provide context and explain details of the image that may not be immediately obvious.
Let’s create a title attribute using our fictional online children’s toy store as an example:
- Template title: [H1]
- Example: LEGO Super Heroes Building Set.
Where [H1] is the title.
If the product page has multiple images, the title will look as follows:
- Title template: [H1] – Photo [N]
- Example: LEGO Super Heroes Building Set – Photo 2
Where [N] is the sequential number of the image.
Discover key content marketing definitions in our glossary to elevate your strategy!
Lazy loading
Lazy loading or deferred loading is a technique where images are loaded only as they appear on the screen. That is, the image loads as the reader scrolls down the page.
Advantages:
- By preventing all images from loading simultaneously, it improves the page loading speed.
- It allows users to interact with the page more quickly, improving the user experience.
- It reduces the amount of data sent over the network, saving bandwidth.
Implementing deferred loading is useful for most pages, especially those with many images.
CDN
A CDN (Content Delivery Network) is a network of servers located all over the world. It is used to deliver your website’s content to users by allowing them to download files from the CDN server closest to their geographical location. For example, if you’re based in London, the process will be much faster if you download content from a server in the UK rather than the US.
Benefits of using a CDN:
- Reduced resource usage on your site’s main server, which can reduce hosting costs.
- Easily handle periods of high activity and traffic spikes without sacrificing image delivery speed.
- Protect against DDoS attacks and other threats.
- Get analytics to track image performance and user engagement.
Uniqueness
You should always try to use original images rather than stock images. If your site has the same photos and graphics as most of your competitors, it will not stand out. You should also use images that are as relevant as possible to the topic you are discussing and your niche.
For example, if your blog is about traveling to the United States, avoid overused photos of the Statue of Liberty.
It is also prudent to protect the images by adding a copyright notice or a watermark. For custom-made photos for your project, add the name of the photo owner and the date of first publication. This will help you avoid potential lawsuits, which usually negatively affect your site’s reputation and lower its ranking in search engines.
Note that in some countries, you may need to register a separate copyright for photos, such as Section 411 of the Copyright Act in the United States.
The advantages of using a stock photo are obvious: it’s quick and easy. On the other hand, there are disadvantages:
- You have to pay for the license and usage.
- Attribution is required and often includes a link to the stock photo platform, which you may not want to mention.
- There is a risk of copyright infringement.
- The photo is not original because it can be used by millions of people around the world.
Using stock photos can be convenient, but for marketing purposes, it is better to have unique photos that personify your brand and make it recognizable.
Useful image optimization tools
There are many services available to help you quickly optimize images for your website. Let’s take a look at the most popular tools.
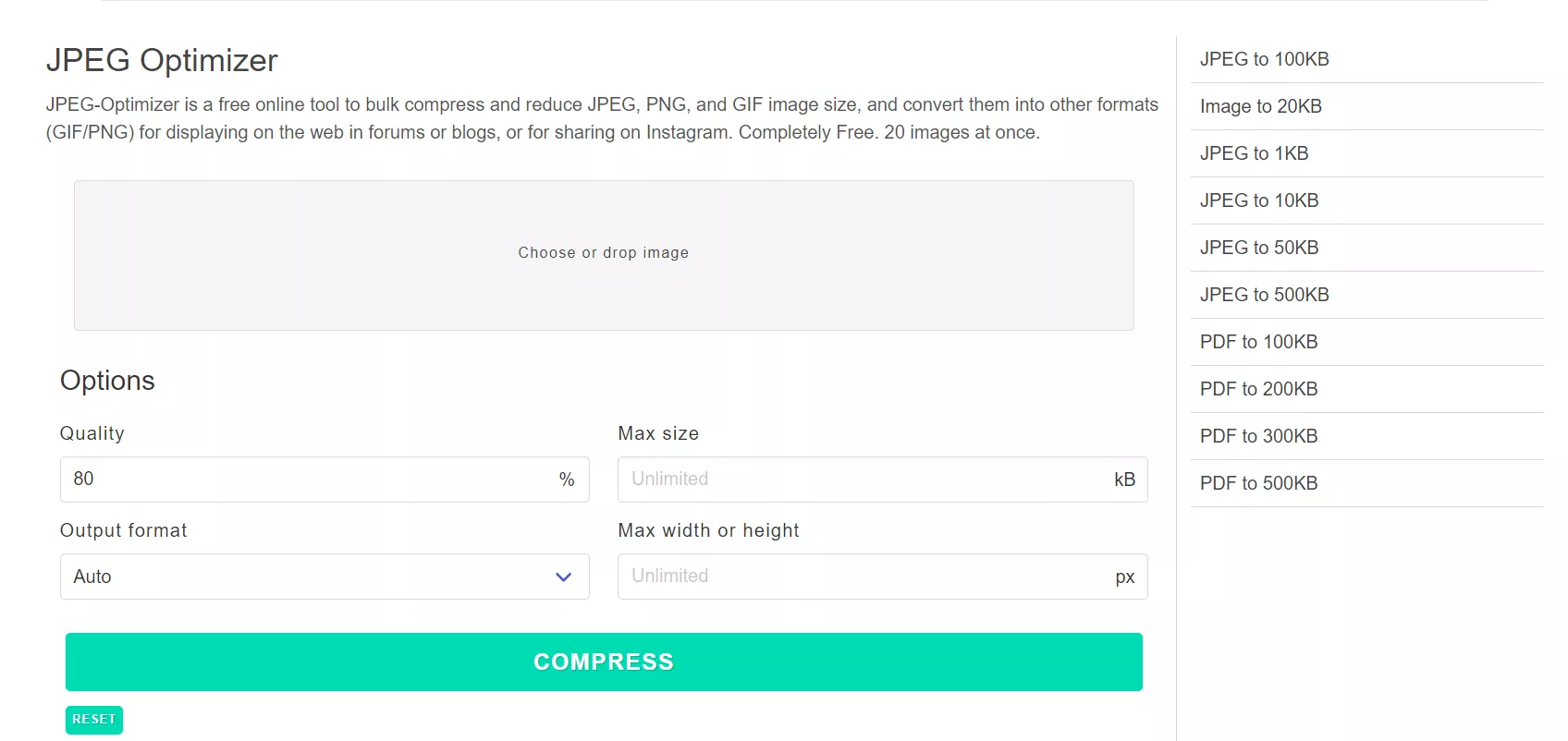
JPEG Optimizer
This is a good option if you need to compress a JPEG file. It does not support PNG or GIF files. JPEG Optimizer allows you to compress images from 0 to 99%. You can also set the maximum image size (4 MB by default) and resize it.
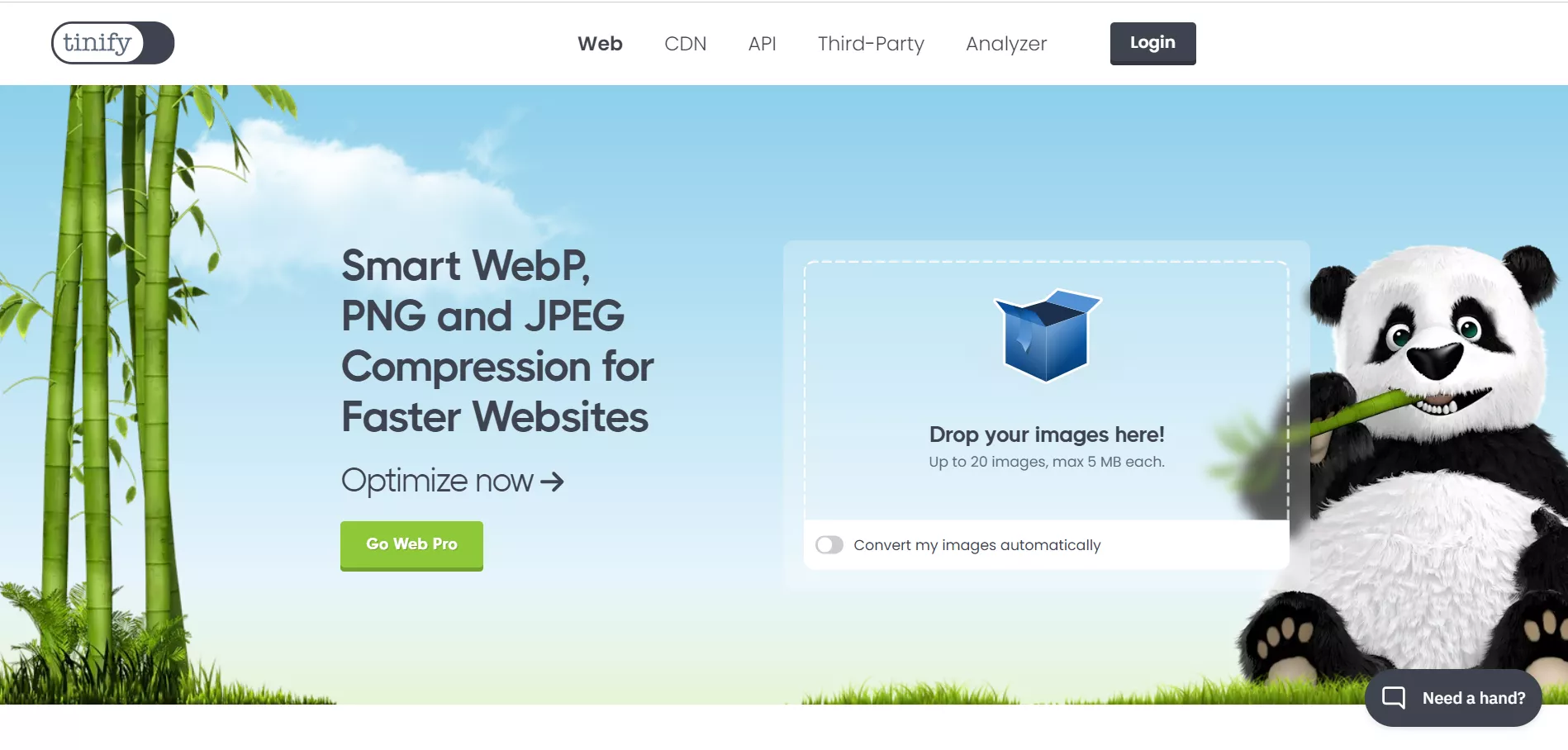
Tiny PNG
Tiny PNG compresses images in both JPEG and PNG formats and allows you to upload up to 20 images at a time. Each file can be up to 5 MB in size. Once compressed, you can download the image to your computer or save it to Dropbox. Additionally, Tiny PNG makes life easier for WordPress users with a free plugin.
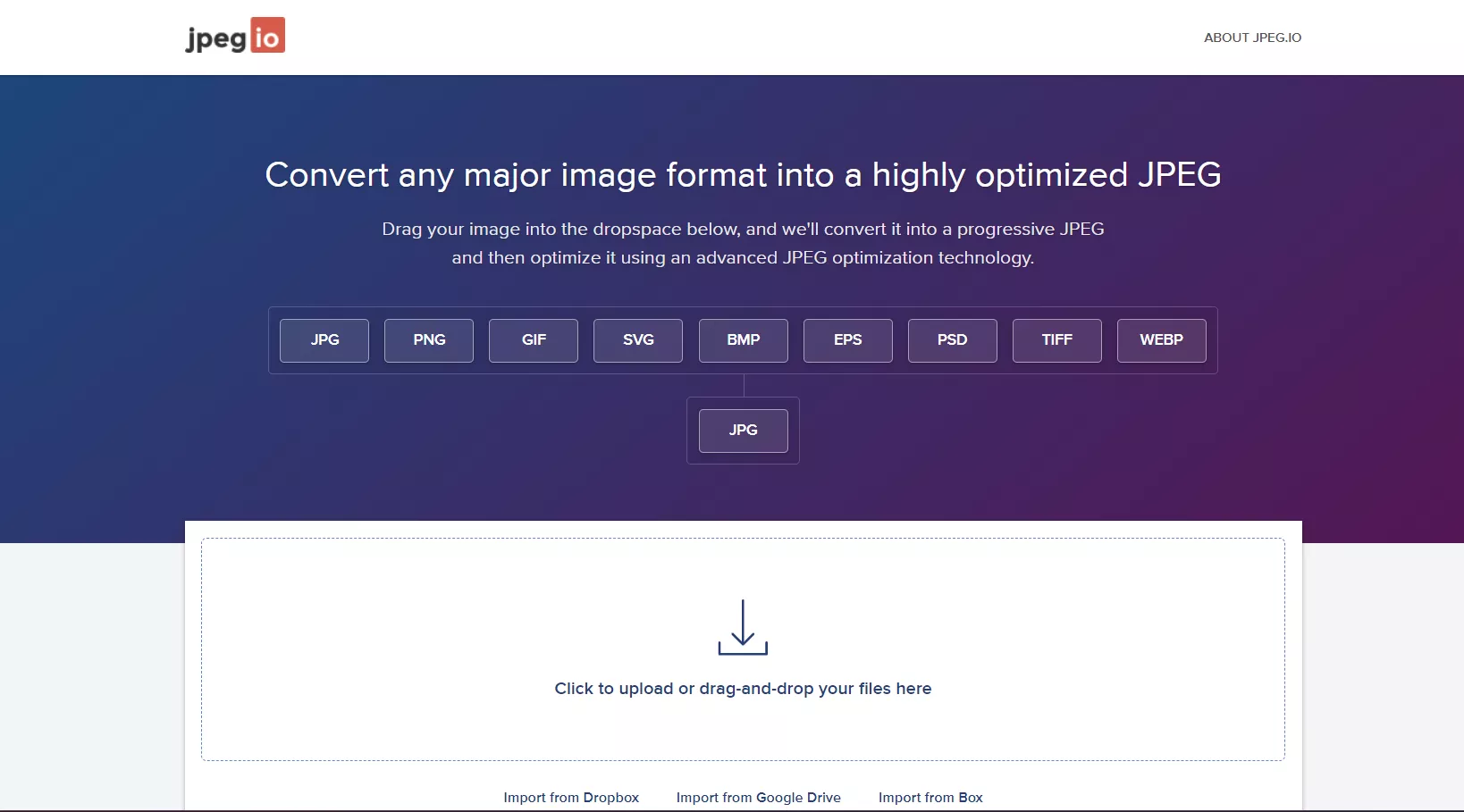
JPEG.io
This tool converts images of any format to JPEG. Compared to other tools, it processes more types of images. To use it, you need to drag and drop PNG, GIF, SVG, or even PSD files to this site. The tool converts the image to a JPEG file, compresses it, and sends it back. JPEG.io also allows you to fetch image files from Google Drive or Dropbox and send optimized JPEGs in a ZIP archive.
Compressor.io
Compressor.io can reduce image sizes by up to 90%. It compresses JPEG and PNG images and other file types without losing pixels. The main thing is that the size should be up to 10 MB.
Where to get unique images
Unique images can help your website stand out from the competition and attract the attention of visitors.
While it is not easy to find unique images, you can use artificial intelligence tools like Dreamstudio and DeepAI to create your own 100% unique images. If you decide to buy stock images, I recommend purchasing from reliable sites, such as UnSplash, Pixabay, and Pexels.
Unsplash
One of the largest collections of stock photos online, with over five million images available for download. This makes it one of the most affordable sources for photos.
Unsplash’s interface is also very easy to use: just enter keywords in the search bar at the top of the page and browse the results to find the perfect image for your project. If you’re not sure what you’re looking for, browse the category tabs on the homepage for inspiration.
Pixabay
This site contains more than 4.1 million photos, illustrations, and videos that you can use for free. Click the Images tab next to the search bar to search by type or use the advanced search options.
Pixabay lets you search by photographer, orientation, size, and even color. The site also has an “Editor’s Picks” section where you can see the best images selected by the Pixabay team.
Pexels
Pexels offers a wide selection of royalty-free photos and videos and is fast and easy to use. You can search by popular collections and by color. There are also additional plug-ins, and you can edit photos directly from Adobe Photoshop, Adobe XD, Figma, or Sketch.
Burst
Burst is a resource that is built on the leading e-commerce platform Shopify.
The platform offers thousands of royalty-free images, including a wide range of business-related photos: retail, e-commerce, money, products, etc. There are 28 categories on the site, and some of those have subcategories to make finding the images you need easier.
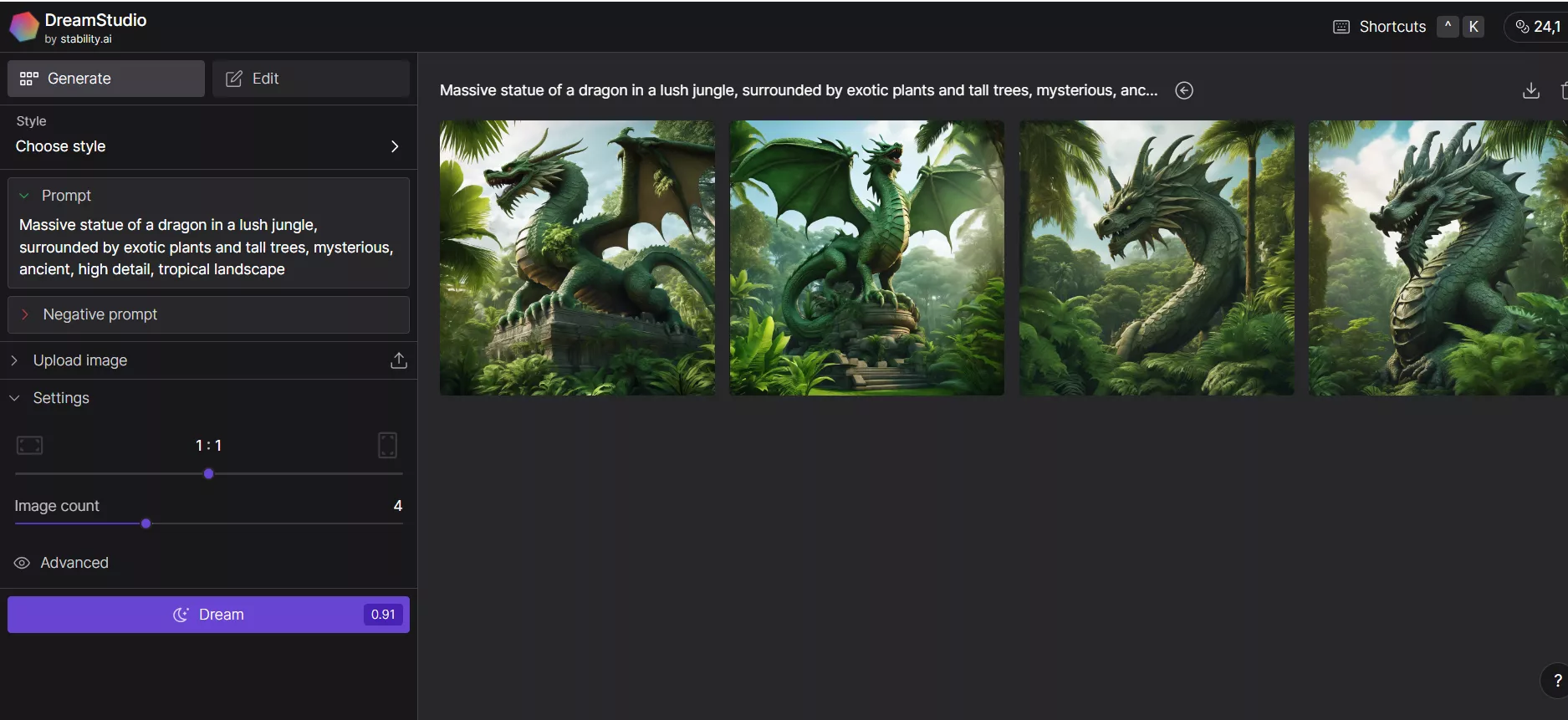
DreamStudio
DreamStudio AI is an artificial intelligence platform that allows you to create unique images using short text instructions.
You can choose from different styles, such as anime or photography, and also upload images. In the advanced settings, you can change the size of the image and the number of generation steps. To start generating an image, you need to register. After the generation is completed, the photo can be viewed, edited, and downloaded.
Read more about additional AI tools for images in the article “Using AI for SEO: How to Save Time and Money”.
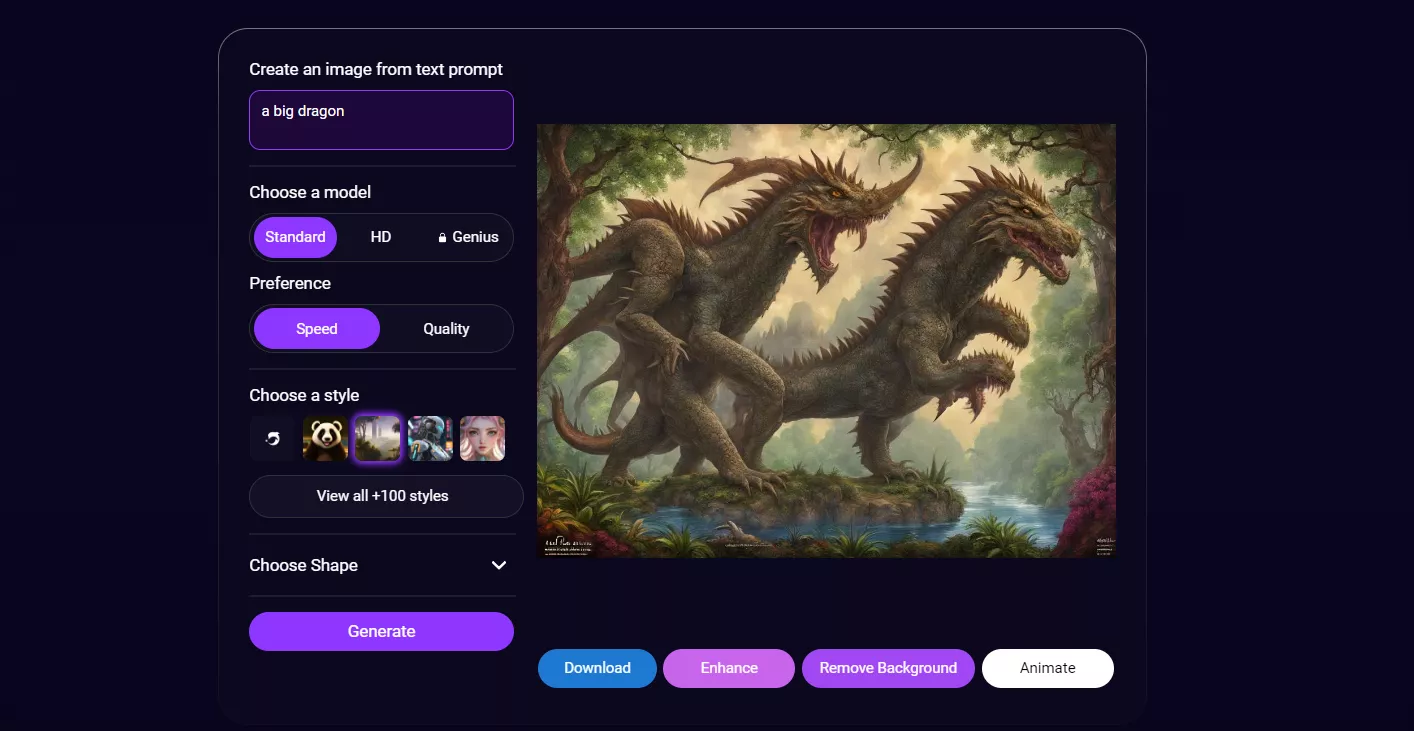
DeepAI
DeepAI allows you to create unique images using artificial intelligence by simply entering a text query. Users can enter any idea, scene, object, or character and select an artistic style.
This AI model has been trained on millions of images and text queries to learn associations. The quality and accuracy of the images will continue to improve as the system learns from a growing number of user queries.
For your convenience, the platform also includes an AI image editor, AI chatbots, and an AI search engine.
Conclusions
Image optimization involves several factors, and if you want to get your website to the top of the search results, it is an absolute must.
As search engines take into account the quality of images when ranking a website, image optimization will increase the visibility of a resource in search results. Not only that, better images will also improve the user experience and increase page loading speed.
The basic parameters for images are the format selection, quality, size, and weight.
A comprehensive approach is important when optimizing images on a website. This includes having clear file names, completed alt, and title attributes, implementing delayed image loading, and using CDN and unique images.
If you choose to use stock images, I recommend working with these sites:
- Unsplash
- Pixabay
- Pexels
- Burst
If you are looking for truly unique images that do not exist in any stock archive, they can be created using artificial intelligence tools such as Dreamstudio or DeepAI.
For a more data-driven content strategy that aligns visuals with performance, explore our Business Intelligence & Analytics Services — where we help optimize not only imagery but the entire digital experience based on real user behavior and analytics.
Related Articles
How to Set Up Consent Mode in GA4 on Your Website with Google Tag Manager
Let's explore how to properly integrate consent mode in GA4, configure it for effective data collection, and at the same time comply with GDPR and other legal regulations
Display Advertising Effectiveness Analysis: A Comprehensive Approach to Measuring Its Impact
In this article, I will explain why you shouldn’t underestimate display advertising and how to analyze its impact using Google Analytics 4
Generative Engine Optimization: What Businesses Get From Ranking in SearchGPT
Companies that master SearchGPT SEO and generative engine optimization will capture high-intent traffic from users seeking direct, authoritative answers