Дизайнът в digital през 2025: нови визии за маркетинг и уеб дизайн
Почти измина първият месец от новата година и е време да запретнем ръкави. Преди да започнем да преследваме бизнес целите си е добра идея да се запознаем с трендовете във визиите за 2025 г., за да е сигурно, че кампаниите (и дори новият сайт) ще грабват вниманието още от пръв поглед.
В тази статия започваме с основите.
Докато всички говорят за AI най-интересните неща се случват в основните блокове на дизайна – типография, цвят и форма.
Казваме “чао” на минимализма
Типографията на 2025 е експериментална - тя не се крие зад „ефирни“ оформления. Обявяваме посланията си с големи заглавия и тлъсти шрифтове.
Дизайн: Konstantine Studio
Контрастните цветови комбинации създават ярки акценти, като основна роля играе типографията. Вижте например ребрандирането на Paypal - това не е плахият минимализъм, който използвахме досега.
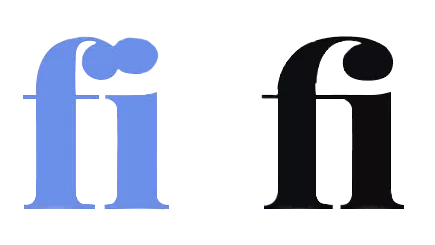
Типографията еволюира от текст в изкуство. Необичайни шрифтове, лигатури* и различни размери на буквите създават нови форми. Така monospace шрифтовете излизат от екраните на програмистите и се появяват в лога и плакати и, когато се комбинират с други шрифтове, създават интересен контраст.
Дизайн екипът ви може да се развихри с типографските експерименти, използвайки приложения като Glyph и Robofont.
*Лигатурата при шрифтовете е комбинация от две или повече букви, които са обединени в един символ с цел подобряване на визуалната естетика и четимостта на текста. Често се използва в типографията, за да се избегнат припокривания или нехармонични интервали между определени букви.
Например в латинската азбука често срещани лигатури са комбинации като "fi", "fl" или "æ". В зависимост от шрифта, лигатурите могат да бъдат декоративни или функционални, а някои шрифтове позволяват тяхното активиране или деактивиране в програмите за текстообработка или дизайн.
Новите роли на цвета
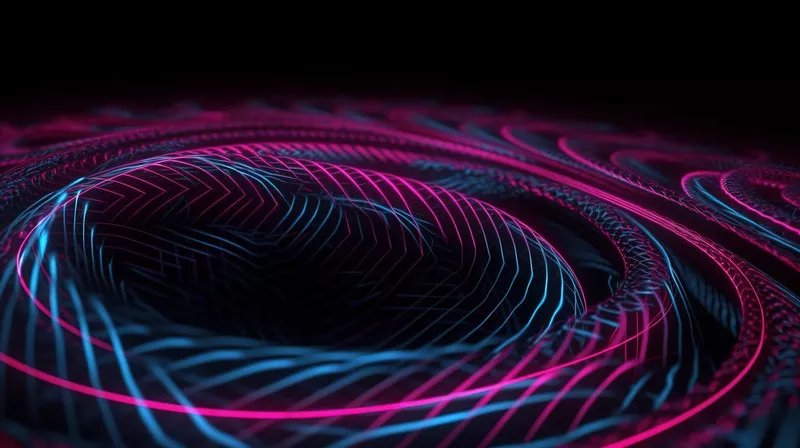
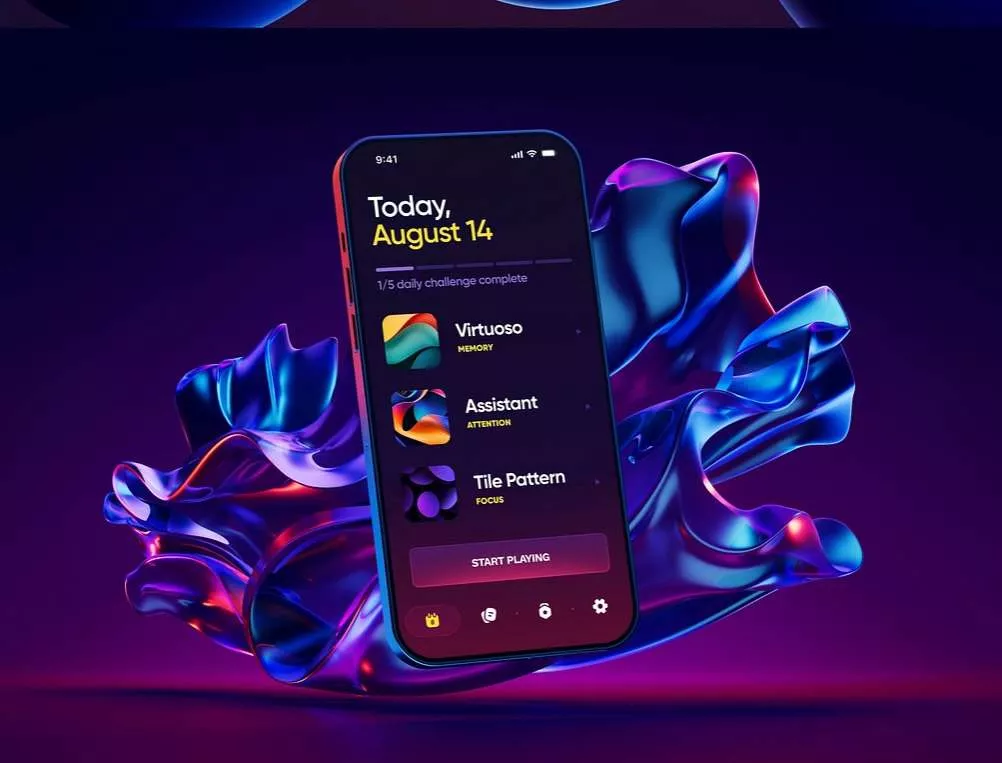
През 2025 цветовите схеми ще са много по-смели. Говорим за много тъмен фон – черен, тъмно син или тъмно сив, в комбинация с ярки неонови акценти към него в розово, светло зелено, синьо, жълто.
Ще виждаме този тренд все повече в уеб дизайна и приложенията.
Дизайн: Creative Mints
Градиентите се завръщат
...но не по познатия начин! 😉 Преходите между цветовете стават по-плавни и по-сложни. Те придават дълбочина на фона и вдъхват живот на илюстрациите. Можете да ги създадете във всеки графичен редактор или с помощта на онлайн генератори като CSS Gradient и WebGradients.
Геометрия и абстракция
Геометрични фигури и абстрактни форми ще намират все повече своето място във фонове, илюстрации и мотиви. Те помагат за създаването на уникален визуален език в брандинга и уеб дизайна.
Дизайн: Guillaume Kashima
Кръгове, квадрати, триъгълници и други фигури са познати елементи, които се използват за създаване на лога, иконки и мотиви.
Дигитални експерименти и максимализъм
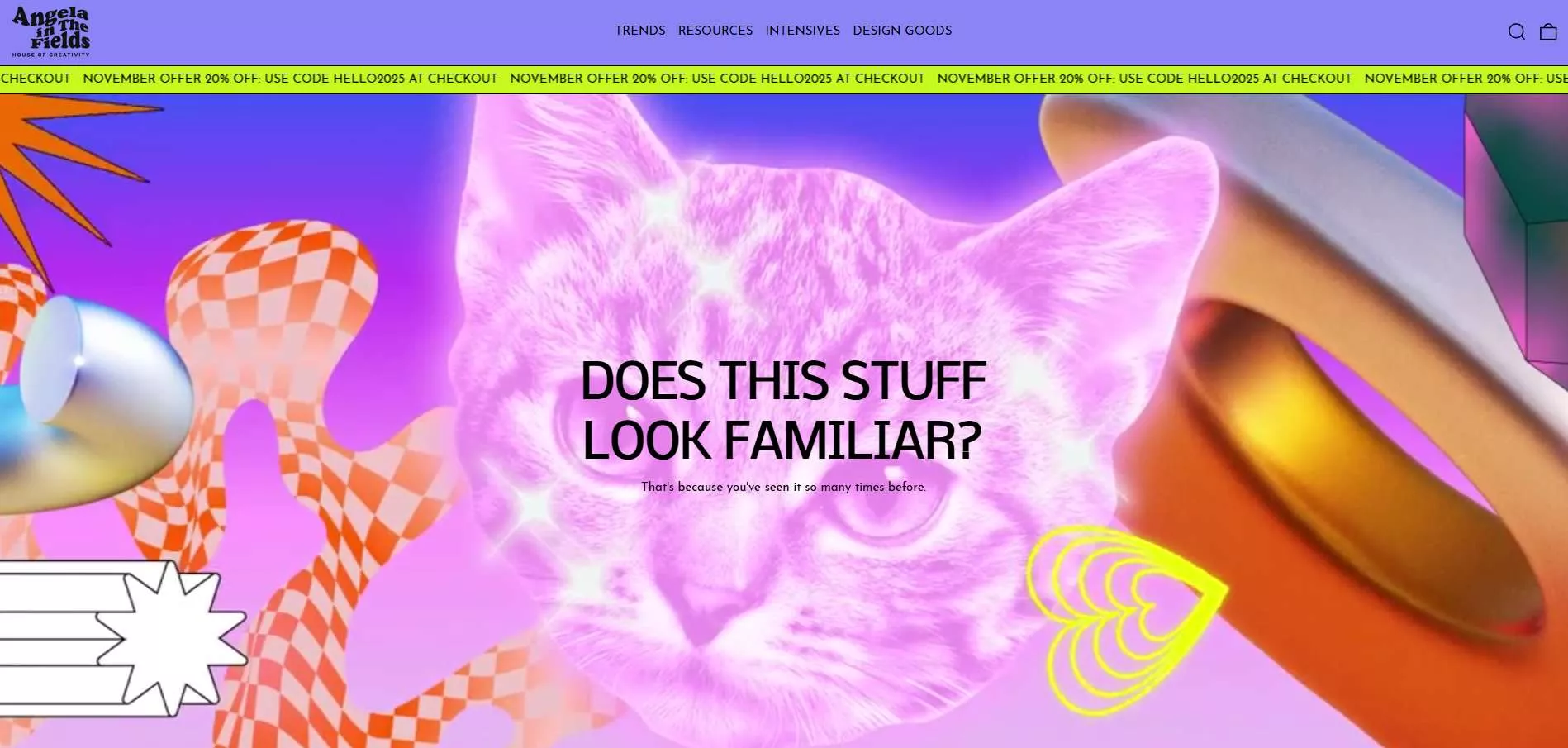
Ярки цветове и смели комбинации, сложни композиции, много детайли и слоеве – през 2025 г. принципът „повече е по-добре“ работи.
Дизайн на angelainthefields.com
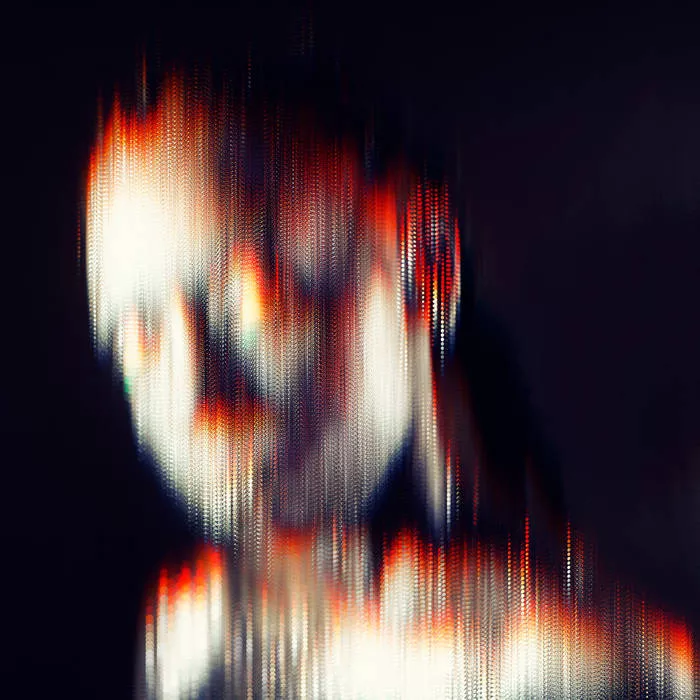
Сигурно сте чували за glitch art и свързаните с него нарочно създадени бъгове и изкривявания - стилът създава характерно и разпознаваемо усещане за „дигитална реалност“.
Дизайн: Retoka Studio
Frutiger aero
Frutiger Aero е визуален стил в дизайна, характерен за началото на 2000-та година, който съчетава елементи на минимализъм с ярки, плавни и често триизмерни елементи. Името му идва от популярния шрифт Frutiger, който често се използва в този стил, и от аеродинамичния, футуристичен вид на дизайните. Стилът е широко използван в потребителския интерфейс, реклами и брандиране по това време, преди да бъде заменен от трендове като flat design.
Стилът заема специално място в света на дигиталните творения тази година. Тук фината типография е комбинирана с футуристични елементи, които препращат към интерфейсите на Windows Vista и ранните версии на iOS. Палитрата включва пастелни и ярки цветове: синьо, лилаво, зелено.
Ретро и пиксели
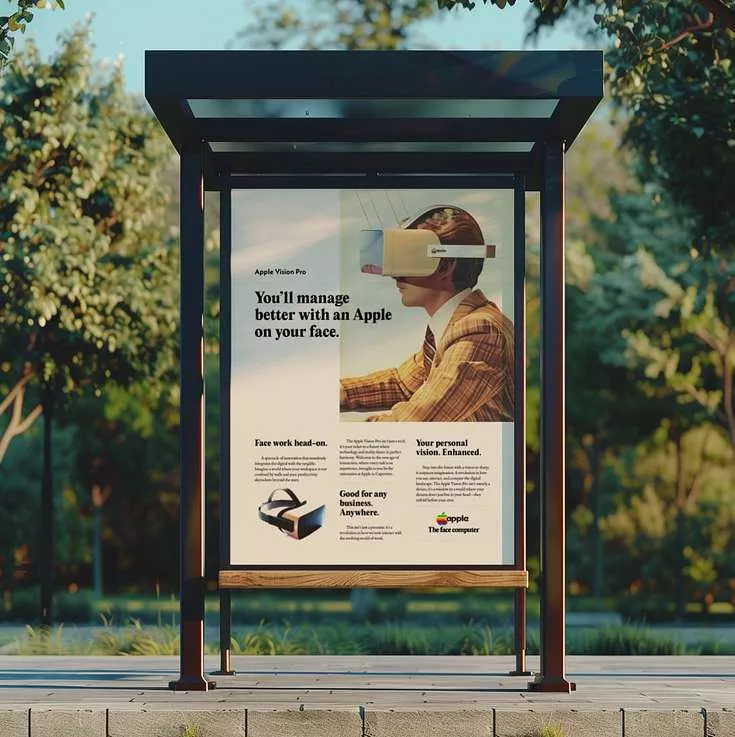
Винтидж шрифтовете и текстурите ги очаква нов живот през тази година - дизайнерите преосмислят настоящето през призмата на миналото. Този подход създава усещане за носталгия и работи навсякъде - от опаковката до уеб дизайна.
Дизайн: Pat Johnson
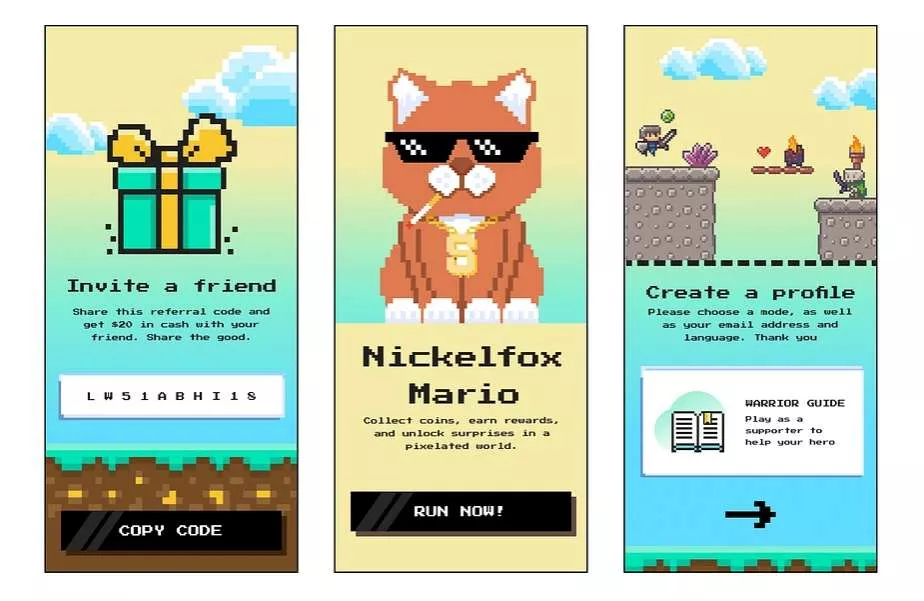
Пикселната графика също надхвърля обичайните граници. Ако по-рано мястото ѝ е било само в игрите, сега смело краси плакати и уебсайтове. Тази комбинация от ретро и модерно създава уникален стил.
Дизайнер: Abhishek Ghorpade за Nickelfox
За да приложите този стил във визиите си, можете да използвате безплатния онлайн редактор Piskel или платените плъгини Data glitch (за After Effects) и Pixel sorter, както и онлайн редактора Photomosh.
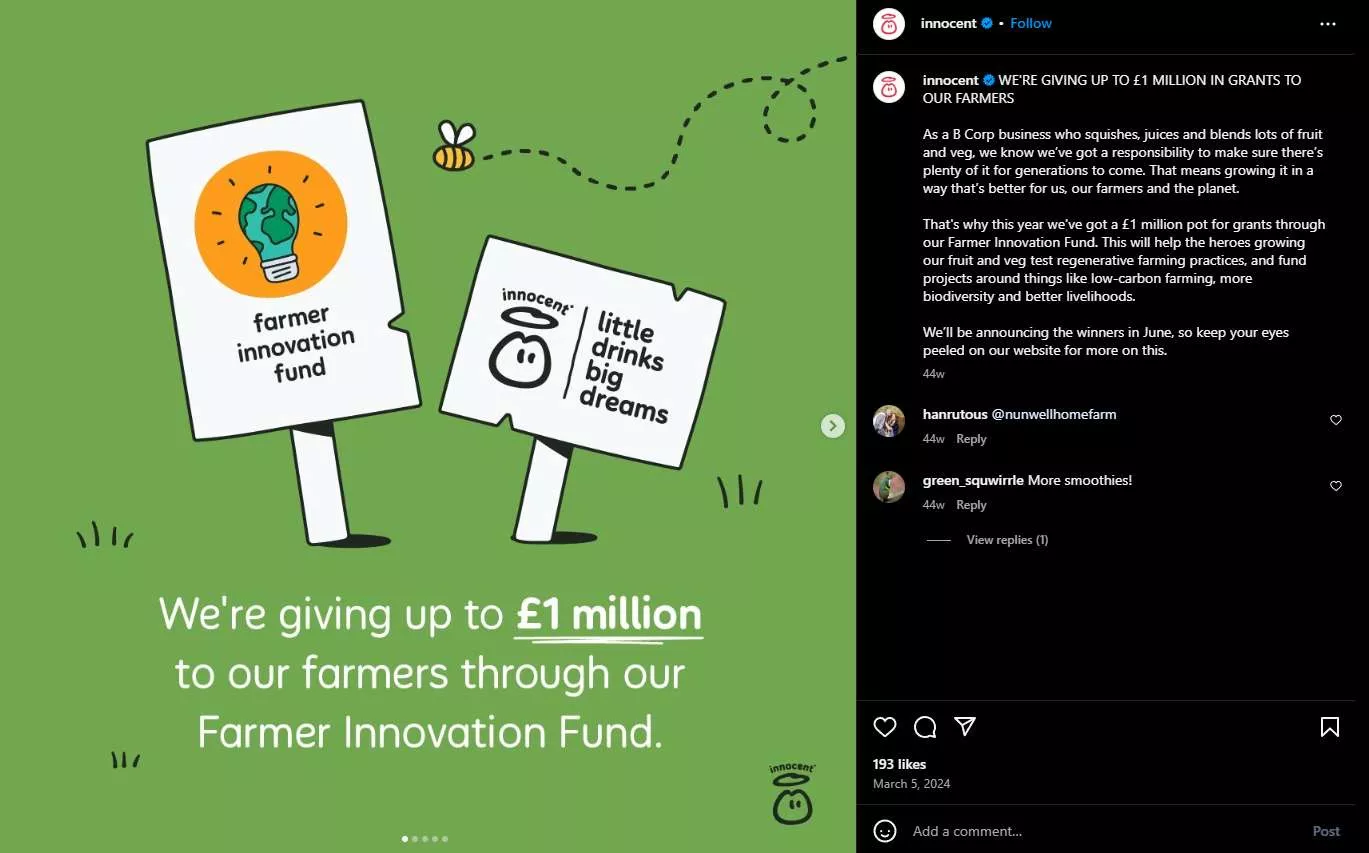
Драскулки и скици
Илюстрациите, създадени на ръка, ще добавят топлина и ще направят дизайна жив.
Innocent Drinks прилагат този характерен дизайн елемент в комуникацията си в социалните мрежи, както и в официалния си сайт.
Дизайнът през 2025 година ще бъде смел и експериментален - цветовете стават дръзки, а формите – сложни и многопластови.
Носталгията се комбинира с футуризъм, за да създаде стилове, които едновременно почитат миналото и приемат бъдещето.
Както видяхме, дизайнерските трендове не са просто естетически решения – те са инструмент за комуникация и въздействие. Възползвайте се от тях, за да вдъхнете живот на своите проекти и да направите кампаниите си незабравими.
Прочетете повече за дизайн и трендове:
 |
 |
|---|---|
| Пиксел по пиксел: създаване на визуално съдържание с AI | Mobile-first дизайн в имейл кампаниите: защо е важен и как да го приложим ефективно |