Вграждането на изображение в HTML имейл е една от най-популярните функции и има добра причина за това. Силата на визуалните елементи днес е по-голяма от всякога по много причини. Първо, никой няма време да чете. Хората сканират и усвояват изображения по-бързо от текст. Второ, социалните медии, които имат най-голямата власт в съвременния свят, са най-големите защитници на визуалните елементи. Бързото съдържание, с което те свободно разполагат, се състои от 99% изображения. Трето, по-лесно е брандът ви да бъде свързан с конкретно изображение, отколкото с текст (дори да имате изключително добро мото).
Като пример, погледнете скорошната маркетингова кампания TBWA\Paris, направена за McDonald's (източник). В нито едно изображение няма лого или текст и все пак знаете чии са тези билбордове.
Рекламни билбордове за Макдоналдс
Специалистите по имейл маркетинг също признават силата на изображенията, използвайки ги в 99,9% от своите кампании. В момента можем да се сетим само за три вида имейли, които обикновено не включват снимки – предупреждения и известия за грешки, актуализации на правилата и имейли с извинения .
Разбира се, брандовете от време на време изпращат и имейли, съдържащи само текст . Но това е по-скоро дизайнерски трик (за да се откроите на фона на други кампании), отколкото тенденция. Трудно е да се отрече, че всеки продукт изглежда по-добре, когато е подкрепен от качествени изображения в имейла.
Изображения за имейл маркетинг: видове и защо да ги използвате
Нека се съгласим, че в тази статия ще се отнасяме към всеки визуален елемент като към изображение. Технически обаче някои формати надхвърлят тази категория.
И така, какво изображение можете да вградите в имейлите си? Всякакво, което ви харесва.
- изображения на продукти;
- снимки;
- банери;
- фонови изображения;
- лого;
- иконки;
- рисунки;
- илюстрации;
- комикси;
- инфографики;
- диаграми;
- анимации;
- съдържание, генерирано от потребителите (UGC).
Запознайте се с нашите статии, посветени на тенденциите в дизайна, за да можете успешно да създадете своята следваща “wow” имейл кампания:
| |
Тенденции в имейл маркетинга |
| Дизайнът в digital през 2025 | |
| Водещи AI инструменти за дизайн | |
| Създаване на визуално съдържание с AI |
Ето защо собствениците на бизнеси, дизайнери и фотографи полагат толкова много усилия в създаването на добри изображения:
Имейлите с изображения са по-лесни за сканиране и разбиране
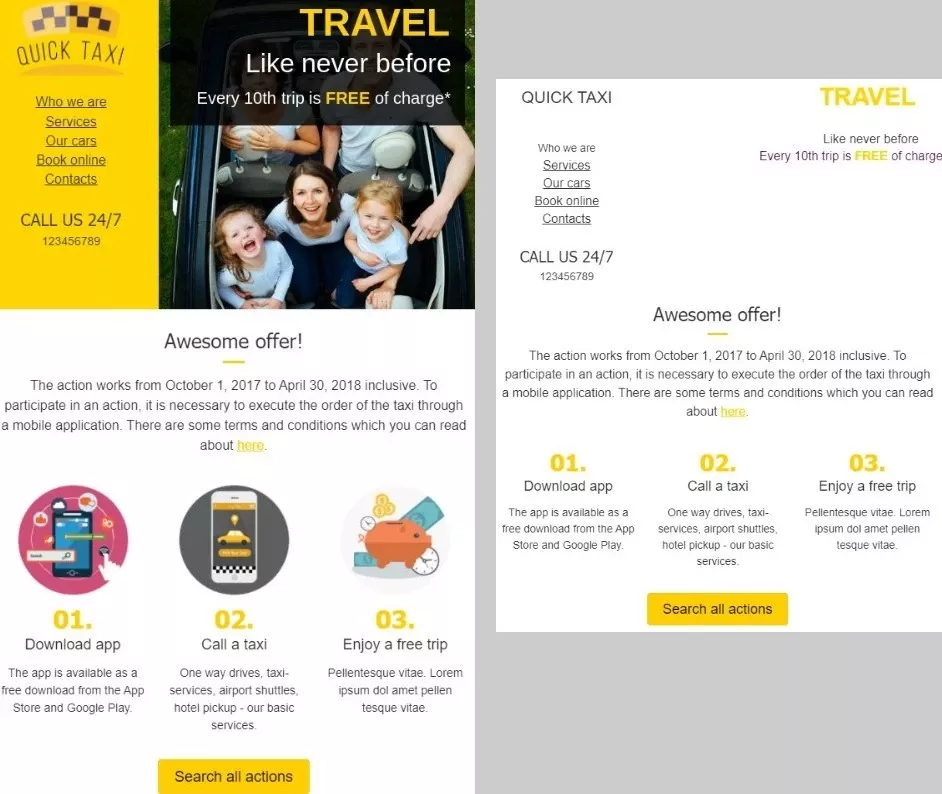
Както вече казахме по-горе, нашият мозък обработва по-бързо информацията, предадена чрез изображения, отколкото думите. Вижте тези два имейла и помислете кой от тях повече привлича вниманието ви:
Имейл с изображения и имейл само с текст
Имайте предвид също, че това е кратко копи, но изображенията го правят по-удобно за четене.
Изображенията придават структура на копито
Изображенията в имейл маркетинга не са само за украса. Те също така помагат за създаването на рамка на имейла и оформянето на съдържанието вътре в блокове и секции.
Изображенията представят по-добре вашия продукт и дават информация
Илюстрациите правят инструкциите по-лесни за възприемане и следване, а чрез графиките и инфографиките помагат да се предоставят по-разбираемо числа и проценти.
Изображенията предават емоции и разказват история
Едно изображение може да каже повече от хиляда думи. И тъй като вашият имейл не е роман на Чарлз Дикенс, най-вероятно нямате много място за писане. Изображенията помагат да предадете посланието си, спестявайки ви от дължината на копито.
Изображенията създават съдържание сами
Ако изпращате редовни кампании (4-5 имейла на седмица), измислянето на нови идеи може да е предизвикателство понякога. Въпреки това, няколко хубави снимки (препоръки за продукти, снимки на потребители, резултати от предизвикателства и т.н.) могат да ви изградят цяло послание.
Изображенията могат да улеснят разпознаването на бранда и са красиви (най-вече).
Как да вградите изображения в имейл по правилния начин
В платформата на Yespo е доста лесно да вмъквате изображения в имейли. Просто избирате шаблон или вече създаден имейл, кликвате върху необходимото изображение и избирате да го замените или редактирате.
Шаблон за имейл в редактора на Yespo
Когато избирате замяна или добавяне на ново изображение, можете да качите такова от своя компютър или външни източници, да го изберете от галерията (файлове, които вече сте качили) или от банката с изображения на Yespo.
Можете също така да редактирате всяко изображение чрез преоразмеряване, изрязване, трансформиране, добавяне на текст, промяна на фона и т.н. Това ви позволява не само да оптимизирате определени снимки за конкретния шаблон, но и да създадете банер направо в редактора.
И преминавайки към самите изображения, това са техническите и дизайнерски подробности, на които трябва да обърнете внимание, когато вграждате имейл HTML изображения.
Цветен режим
Уверете се, че сте избрали за своите имейли изображения в цветовия режим RGB. Той е оптимизиран за визуализация на екран, за разлика от режима CMYK, който е по-добър за отпечатани изображения.
Тъмен режим
Тъмният режим за имейли набира популярност, особено сред потребителите на смартфони. Работи по различен начин в зависимост от имейл клиента, операционната система и типа на приложението. Освен това е трудно да се предвиди какъв режим ще използват вашите абонати, за да отворят всеки отделен имейл.
Има обаче няколко съвета, които трябва да следвате:
- Оптимизирайте логото си за тъмен режим. Черното лого ще изчезне, ако фонът ви по подразбиране е бял;

Имейл в режим по подразбиране срещу имейл в тъмен режим
- Оптимизирайте фона за логото, картичките с продукти и снимките на хора. Винаги използвайте прозрачен фон, тъй като белият фон създава непрофесионално впечатление в тъмен режим;

Изображения в продуктови карти в тъмен режим
- Направете фона на елементите container или stripe цветен. Всеки цвят, с изключение на бялото, ще бъде запазен в тъмен режим.
Размер на файла
Размерът на изображенията не оказва влияние върху размера на имейла. Това обаче може да повлияе на скоростта на качване или да изкриви визуализацията му в различни приложения.
В редактора на Yespo можете да качвате изображения до 2 MB и 72 DPI. Въпреки това е по-добре да се придържате към 1 MB: това е достатъчно за правилното показване и качество на вашите изображения.
Размер на изображението
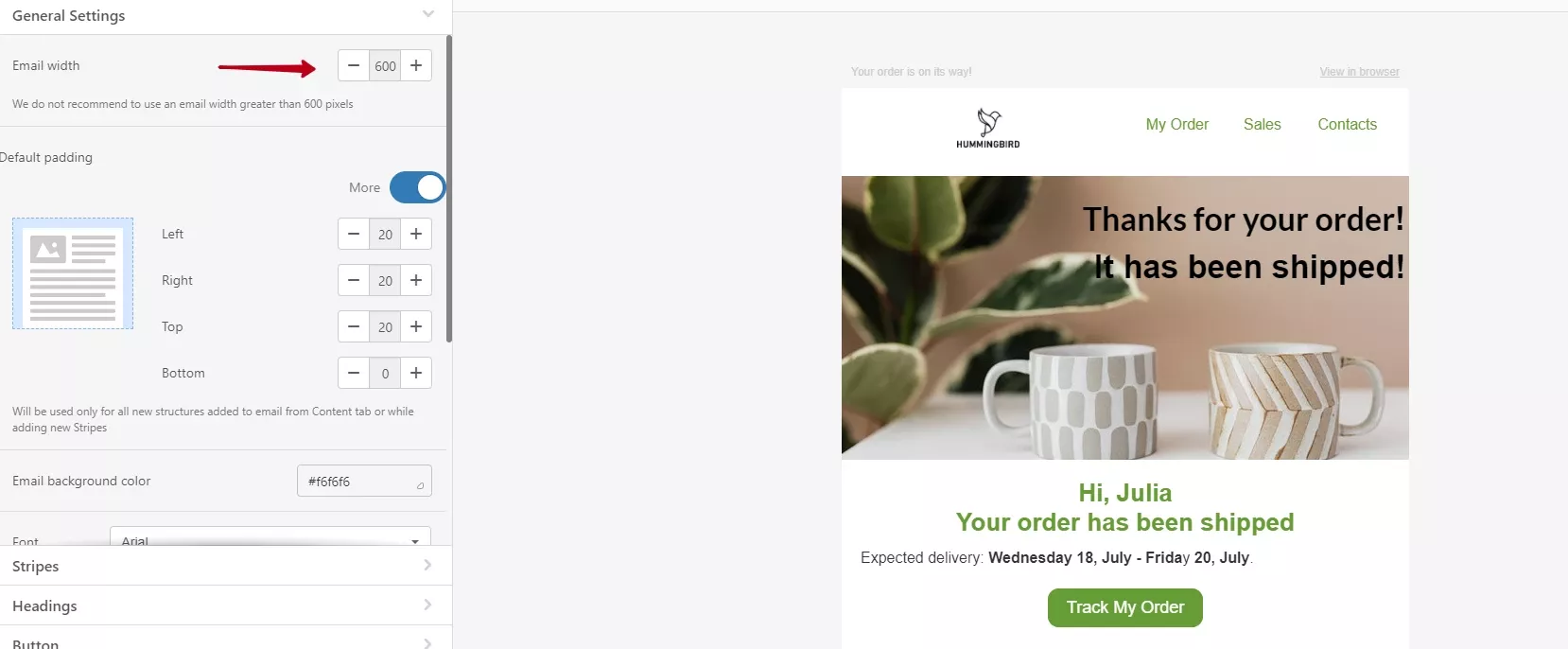
Размерът на изображението в имейла зависи от ширината на шаблона и дизайна на всяко копи. В редактора на Yespo ширината на имейла по подразбиране е 600 пиксела. Можете да го персонализирате, ако е необходимо, в ‘Общи настройки’.
Ширина на имейл
Когато използвате стандартната ширина, можете да имате предвид следните размери:
- 560-600 пиксела – за изображения с пълна ширина (например банери);
- 250-300 пиксела – за грид с две колонки;
- 160-200 пиксела – за грид с три колонки (например препоръки за продукти).
Това не са изисквания, а само някои препоръки, с които да започнете. След като се запознаете с редактора и основните му шаблони и създадете достатъчно свои собствени, ще знаете кое изображение пасва най-добре.
Също така имайте предвид, че отстъпите между контейнерите в структурата и отстъпите вътре в контейнерите също влияят върху размера на изображението.
Съотношение на изображението
Не прекалявайте, слагайки твърде много визуални елементи без да включите текст. Много изображения с малко текст са един от тригерите за спам филтри . За да избегнете проблеми с доставянето на имейлите, придържайте се към съотношението 60/40: дайте 60% от пространството на текста, а останалите 40% - на изображенията.
Алтернативен текст
В случай че вашите абонати не могат (или не желаят) да виждат изображения в имейли, добавеният алтернативен текст ще им помогне да разберат какво не виждат.
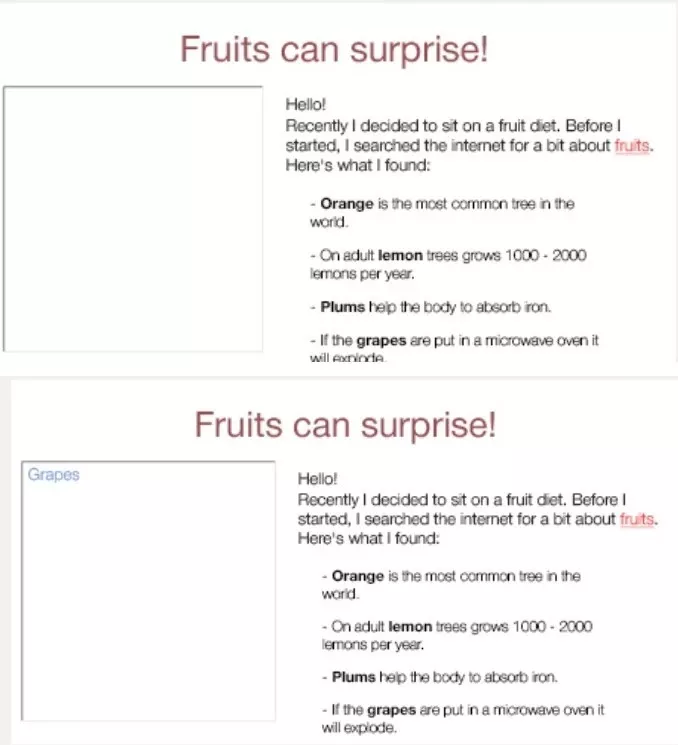
Alt текстът (съкратено от “alternative”) е описание на изображението, което се появява в контейнера на изображението, когато то е блокирано, и описва какво има на него. Ако не добавите описания към изображенията, получателите ще видят само празно поле.
Изображение с alt и изображение без alt
Alt текстовете също са необходими за целите на достъпността (accessibility). Те помагат на хора със зрителни увреждания, които използват екранни четци, да “прочетат” вашите имейли.
Неща, които трябва да имате предвид, когато пишете alt текстове:
- Трябва да са описателни, но възможно най-кратки. За изображения на физически обекти използвайте точно описание на детайла, например мъжки обувки SAFARI, зима 2020 г. За изображения без обект, предайте съобщението, така че получателите да разберат, че четат за тях. Например алтернативният текст за банери трябва да е нещо като 20% намаление на мъжките зимни обувки;
- Не повтаряйте един и същ алтернативен текст. Напишете различни текстове за всяко изображение, дори ако изображенията показват подобни продукти. Едни и същи мъжки обувки, използвани в имейла 5 пъти подред, по-скоро ще предизвикат объркване, отколкото ще допринесат за достъпността;
- Правете разлика между заглавие на изображение и алтернативен текст. Ако добавите заглавия към изображенията направо в копито, помислете дали да не пропуснете alt текста или да напишете различен. В противен случай хората ще видят или чуят чрез четеца две подобни фрази една след друга;
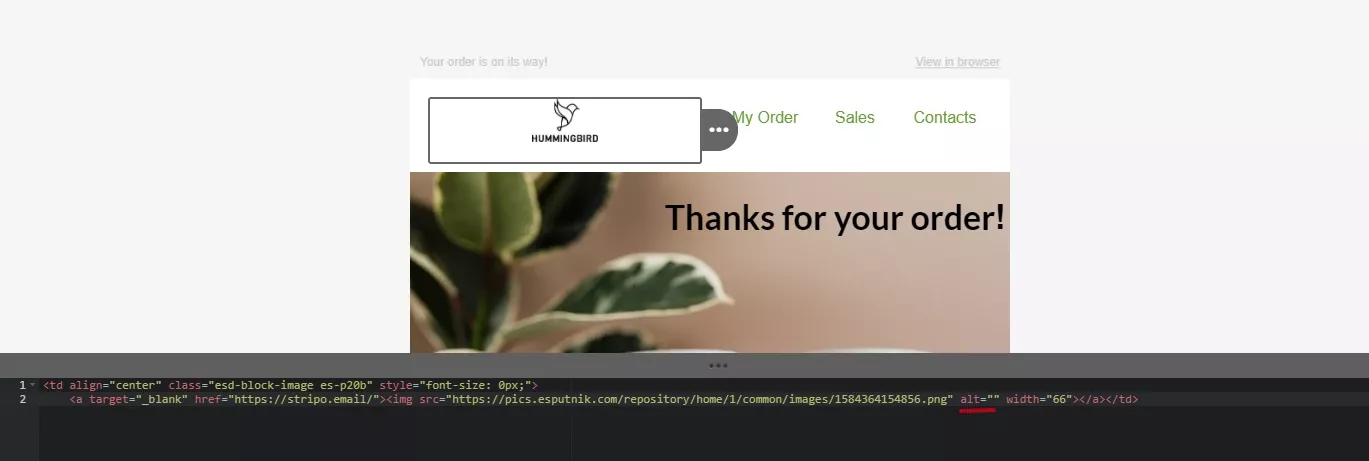
- Добавете празен алтернативен атрибут, ако е приложимо. Има изображения (разделител, декоративен GIF, повтарящо се лого) в имейла, които се използват за дизайнерски цели и не носят никакво значение. За тях добавете празен атрибут – alt=”” – към кода на изображението. Екранните четци пропускат изображения с празен alt, така че хората да не се притесняват с ненужна информация.
Празен алтернативен атрибут в имейл кода
Дизайн за мобилна версия
Според The 2019 Email Client Market Share от Litmus, 41,9% от имейлите се отварят на мобилно устройство. Това означава, че почти 1 от 2 от вашите имейли има вероятност да бъдат прочетени от приложение. И те трябва да бъдат по-добре оптимизирани за това.
Има няколко фактора, които влияят върху визуализирането на вашите съобщения за мобилни устройства:
- оформление на шаблона;
- грид;
- размер на изображенията;
- формат на изображенията (PNG, JPEG, GIF).
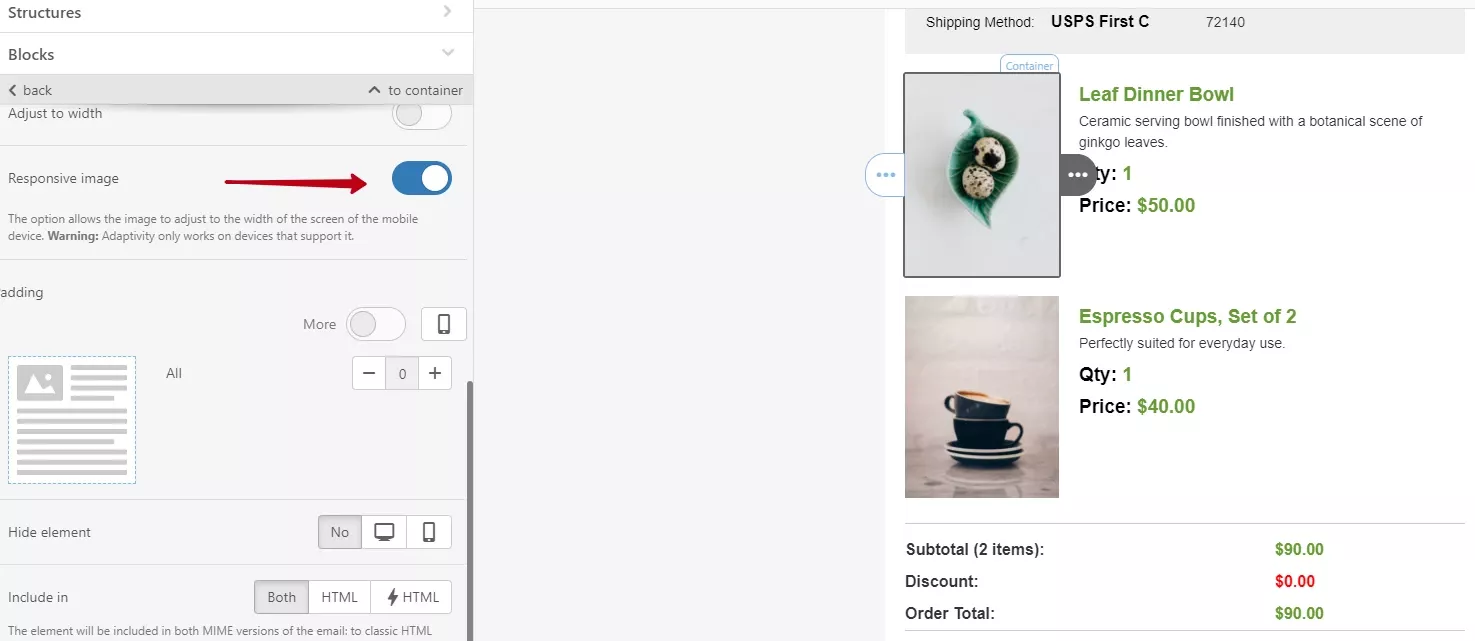
В редактора на Yespo те вече са предвидени. Функционалността Responsive image е активирана по подразбиране за всички изображения. Те ще бъдат оптимизирани за ширината на екрана на устройството, което абонатът използва, за да отваря вашите имейли (при условие, че самото устройство го поддържа).
Responsive image в редактора на Yespo
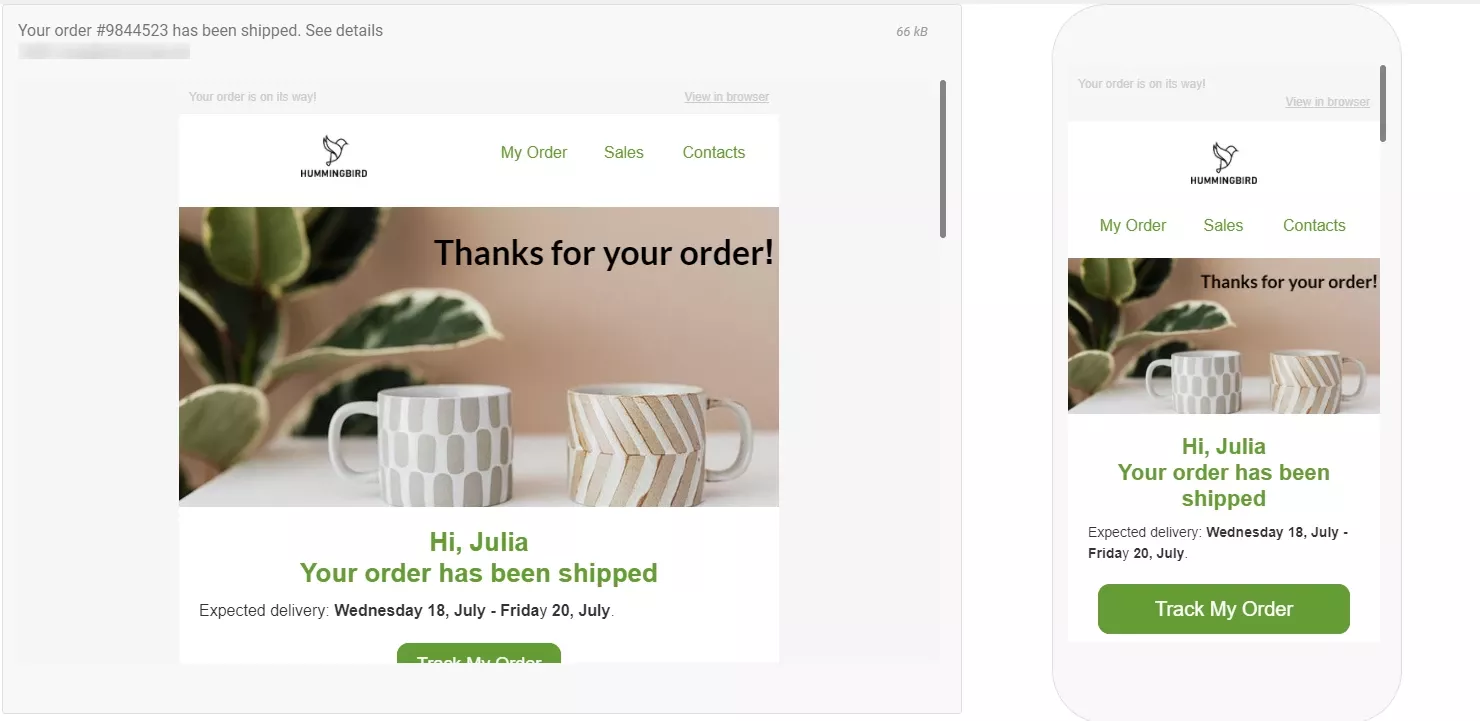
Освен това винаги можете да прегледате шаблона в два режима – десктоп и мобилен – за да видите дали всички елементи, включително и изображения, се показват както сте предвидили.
Визуализация на имейл
Rollover
Rollover е ефект, който променя изображението на друго, когато курсорът се задържи върху него.
Пример за rollover
Тази функционалност може да служи за много цели:
- да покажете продукта си от различни ъгли;
- да покажете как изглежда на реален човек;
- да покажете продуктовата гама;
- да предоставяте подробна информация;
- да предложите повече подробности за функционалността;
- да подобрите CTA и др.
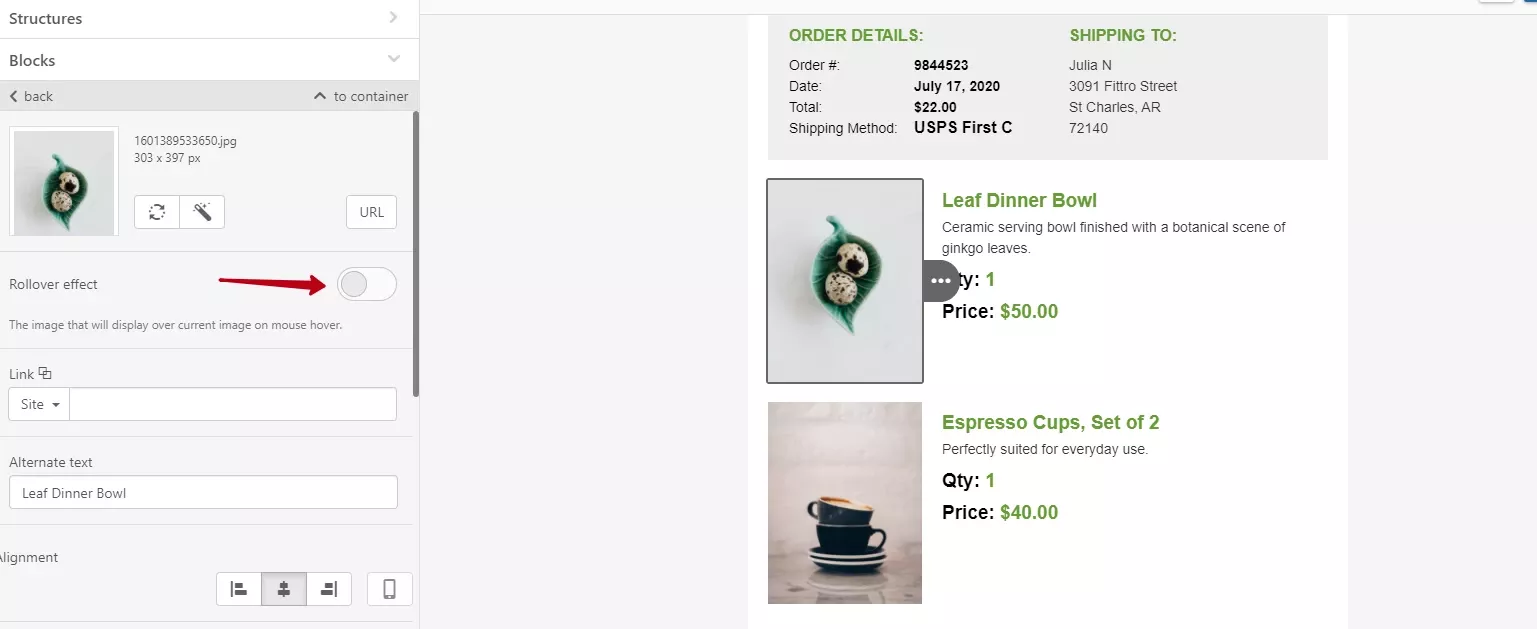
За да добавите rollover в платформата на Yespo, активирайте съответната опция и качете второто изображение.
Rollover ефект в Yespo
Имайте предвид следното:
- rollover ефектът се използва само за изображения;
- можете да използвате само две изображения и те трябва да са с еднакъв размер;
- добавяте само един alt текст към rollover - той ще се приложи и към двете изображения.
- функцията се поддържа от Gmail, iCloud Mail, Outlook 2003, Apple Mail, Yahoo! Поща, AOL.
- поддържа се само на настолен компютър, тъй като устройствата със сензорен екран не позволяват hover. За мобилни телефони можете да добавите блок с изображения, които се променят при докосване.
AMP въртележка
Сравнително нова функционалност, AMP въртележката е по-усъвършенствана версия на гореспоменатия ефект и също принадлежи към динамичните изображения в имейл. Позволява показването на няколко изображения в един контейнер. Това е добро решение, когато трябва да покажете оферта, която изисква използването на повече от една снимка.
Например, погледнете тази покана за йога фестивал. Текстът дава само кратко описание, а изображенията го допълват с подробности. Виждате, че събитието ще бъде на открито, ще се провежда групово, ще има часове за бременни и колективно готвене.
Имейл с AMP карусел
В платформата на Yespo има готов AMP карусел блок , внедрен в редактора. Трябва само да го плъзнете в шаблона и да го попълните с необходимото съдържание.
Имайте предвид:
- за да изпращате AMP имейли, трябва да се регистрирате в Gmail като динамичен подател;
- всички изображения трябва да са с еднакъв размер, така че каруселът да не се визуализира неправилно;
- трябва да има алтернативен текст и линк за всяко изображение. Без линкове AMP съдържанието няма да бъде показано;
- не всички имейл клиенти поддържат AMP. Създайте алтернативен HTML блок, за да сте сигурни, че всички ваши абонати ще получат съобщението.
Как да изпращате HTML имейли с изображения: съвети за по-бърза работа
И ето няколко бързи съвета, които ще ви помогнат да управлявате изображенията в редактора на Yespo по-ефективно и да създавате нови имейли по-бързо.
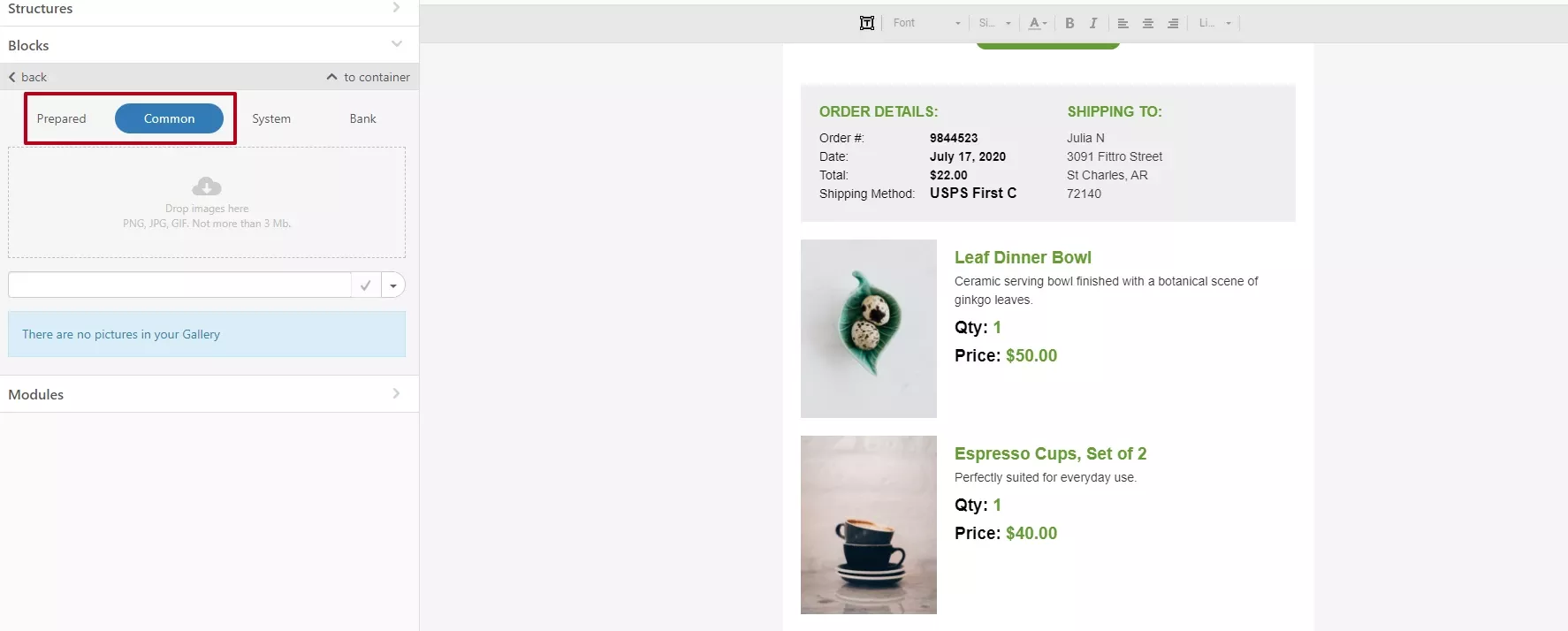
- Можете да качвате и запазвате нови изображения в Prepared (достъпни само за този конкретен шаблон) и Common (достъпни за всички ваши шаблони). Така няма да ви се налага да качвате изображения всеки следващ път;

Галерия с изображения в редактора
- Можете да запазвате цели контейнери и блокове като модули и да ги използвате в други шаблони със или без минимално редактиране. Това е особено полезно за заглавки, менюта, банери, членове на екипа, контакти и долен колонтитул;

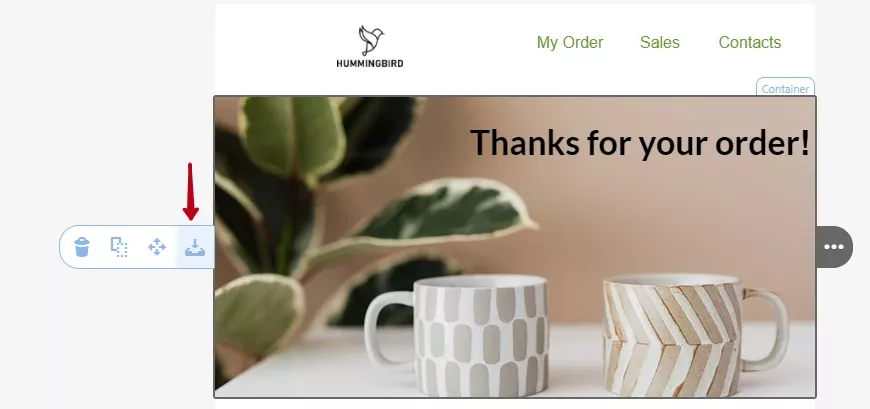
Как да запазите блок като модул
- Можете също да си направите синхронизирани модули. По този начин промените, направени в един шаблон, ще се прилагат към всички шаблони, които включват този модул. Това наистина спестява време от повтарящи се действия тъй като не е необходимо да редактирате всеки шаблон ръчно;

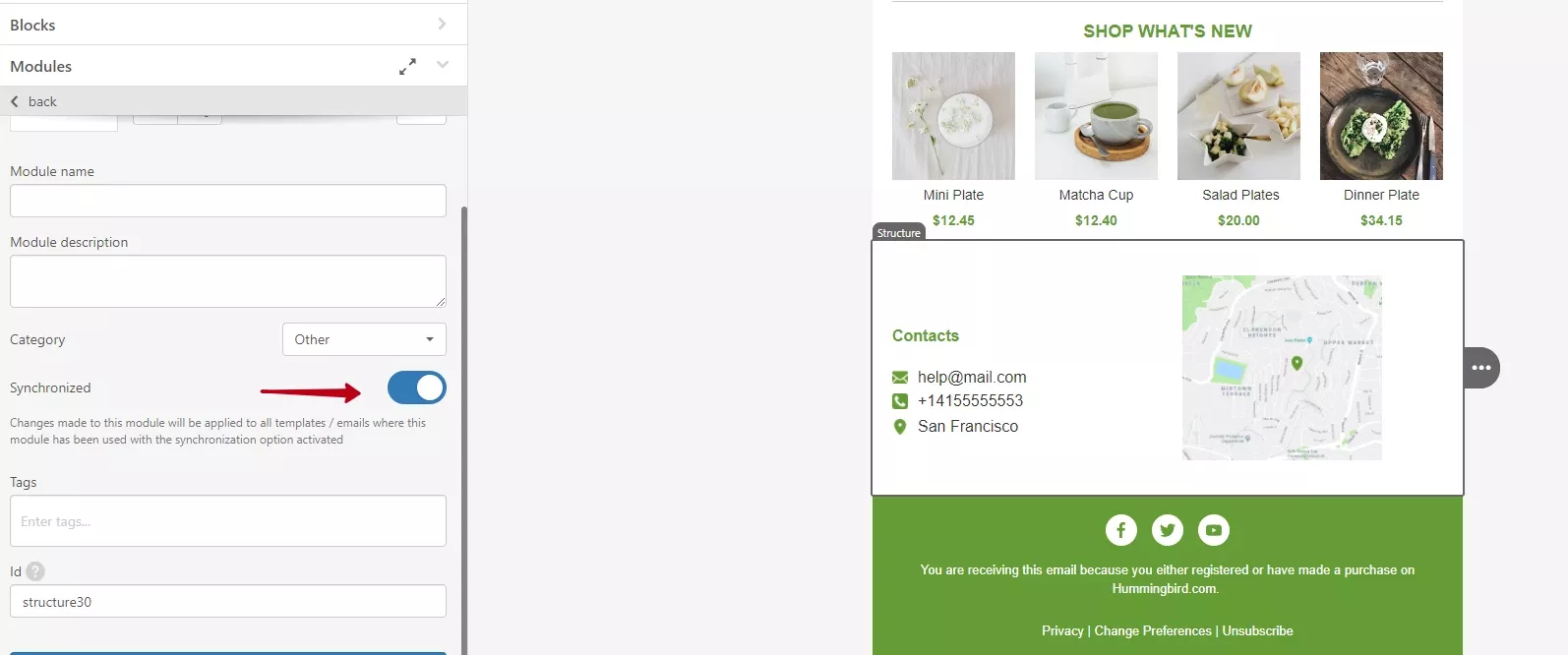
Как да създадете синхронизиран модул
- В Yespo е налично голямо разнообразие от готови дизайни на иконки, налични в редактора. Не е нужно да създавате и след това да ги добавяте ръчно (освен ако не търсите супер персонализирана опция). Просто изберете тези, които харесвате най-много;

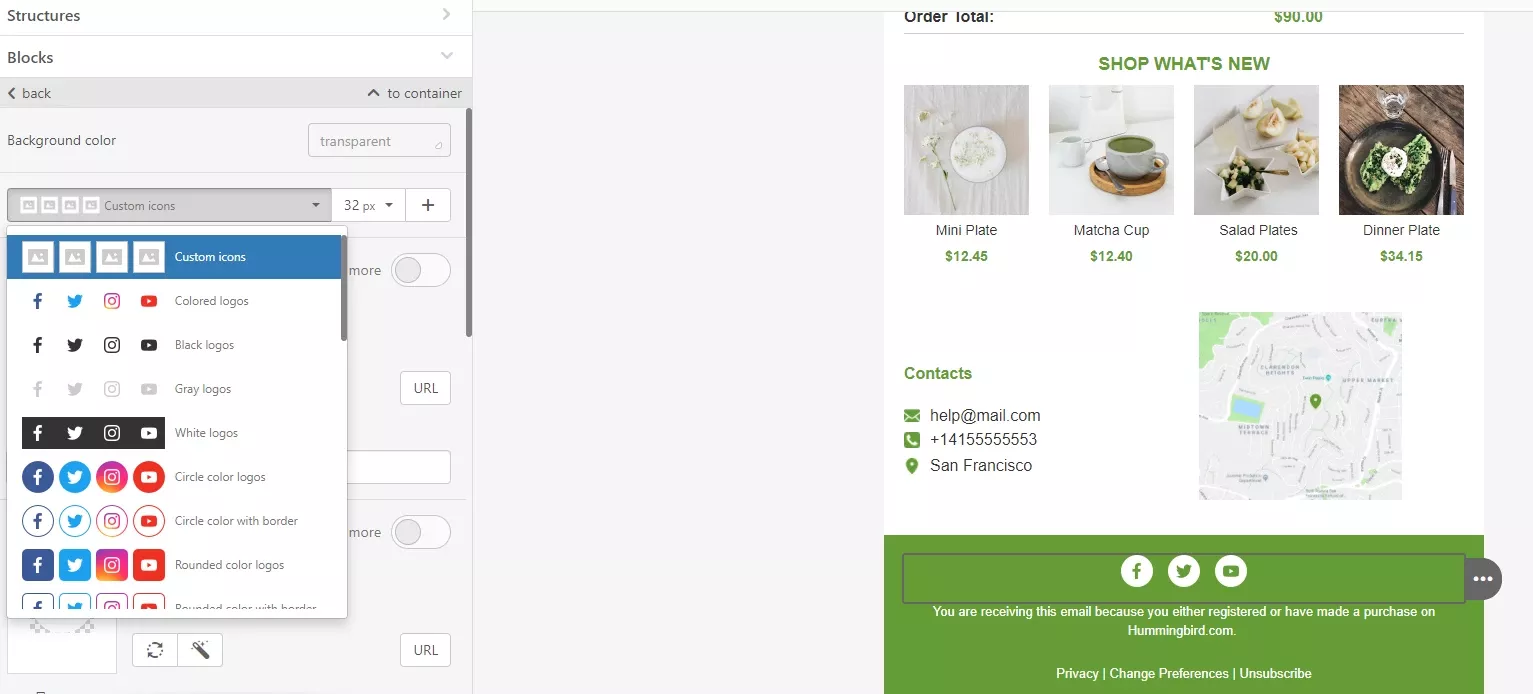
Иконки
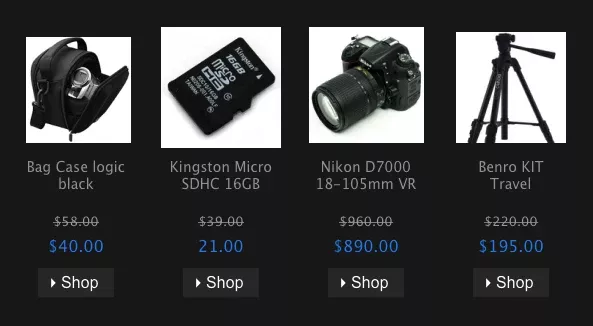
- За блокове с препоръки за продукти, е възможно да се настроят контейнери с динамично съдържание. Системата автоматично ще ги попълни с правилната информация за продукта, включително изображения, въз основа на продуктовия фийд от уебсайта ви;

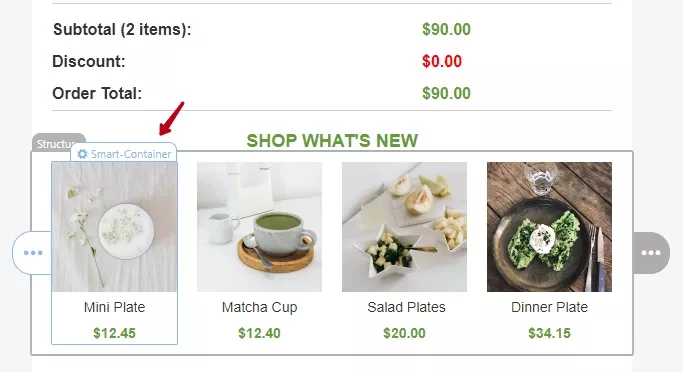
Блок с динамични препоръки
Изображенията в имейлите играят много важна роля. Те привличат вниманието, забавляват читателите, рекламират оферти, разнообразяват съдържанието и са в състояние да превърнат вашите имейли в произведения на изкуството. Вашата задача е да използвате правилно този страхотен инструмент и да осигурите правилното показване на изображението при всеки случай – различни режими, на различни устройства, в различни имейл клиенти и т.н.
Най-добрият начин да направите това е да прочетете внимателно тази статия и да тествате имейлите си, преди да ги изпратите. Имейл клиентите редовно променят своите алгоритми за изобразяване, така че не разчитайте на резултатите от миналата година.
*Източник:
Препоръчани нови статии