Множество сайтове оперират на няколко пазара или предлагат контента си на няколко различни езика, стремейки се да достигнат до по-голяма аудитория. Разбира се, това е страхотно, но има риск съдържанието, което се предлага на различни езици, да бъде третирано като дублирано от Google. А това от своя страна би имало негативни последици. По тази причина оптимизацията на различните езикови версии е ТОП приоритет и в тази статия ще разгледаме начините да се справим с тях.
Как да предотвратите дублиране на съдържанието
Google разпознава няколко начина за обозначение на наличие на езикови версии в сайта:
- ccTLD (Национални домейни)
Използването на този тип домейни (".bg", ".en", ".ru") е силен сигнал за алгоритмите на Google. Използвайки ccTLD, казвате на търсачката, че този сайт е насочен към определена държава.
- Език на съдържанието
Езикът, използван в съдържанието на дадена страница, е също ориентир за Google за каква аудитория е предназначен той. Google има свой собствен алгоритъм за идентифициране на езика, използван на дадена страница, и приспособяването му към подходящата целева аудитория.
Поради тази причина не е препоръчително да имате различни езици (или поне не твърде много) на страница, тъй като това може да обърка Google и да доведе до грешни езикови асоциации за URL адреса.
- Валути и адреси
Местната валута, адресите на физическите обекти и телефонните номера са добри показатели за Google при определяне на гео локацията на даден сайт. Препоръчително е да поставите на сайта конкретните физически адреси на компанията за конкретната държава, тъй като Google счита, че това е силен сигнал.
- Атрибут “hreflang”
Основният начин да се справите с дублираното съдържание, генерирано от различните езикови версии на сайта, е използвайки атрибутът:
<link rel = "alternate" hreflang = "xx-XX" href = "URL" />С негова помощ можете да бъдете сигурни, че Google правилно ще разбере географския фокус на сайта и ще покаже на потребителя правилния език за вашето съдържание.
Какво представлява атрибутът “hreflang”
Атрибутът hreflang казва на Google кой език използвате на определена страница, така че търсачката може да обслужва този резултат за потребители, търсещи на дадения език. Или по-просто казано, когато използвате атрибутът hreflang, информирате Google, че съдържанието на страницата е достъпно и на други езици и че URL [X] е за потребители с езика (и региона) [Y]. Google ще използва тази информация, за да покаже съответния URL [X] за потребители с езика [Y] в резултатите от търсенето.
По този начин уведомявате Google, че има връзка между определени URL адреси на вашия сайт, където всеки URL адрес е подходящ за различна целева аудитория (език/регион). Това помага на Google да разбере структурата и логиката на вашия сайт.
Пример:
Ако създадете англоезична версия на вашата начална страница, която е на български език, бихте я маркирали като алтернативна, като използвате, hreflang="en", така че на търсещите с IP адрес, за който търсачката има основание да вярва, че са в англоезична държава, се показва тази страница на английски вместо на български. Това може да намали степента на отпадане (bounce rate) и да увеличи конверсиите, като се уверите, че целевата аудитория попада във версията на сайта, която е най-подходяща за нея и респективно на нейния език.
Примерът би изглеждал по следния начин:
<link rel="alternate" hreflang="en" href="https://example.com/en" />Нека разгледаме синтаксиса на атрибута “hreflang”:
- rel = "alternate" - показва наличието на алтернативна версия на страницата;
- hreflang = "xx-XX" - определя езика (xx) и, по желание, региона (XX) на страницата;
- href = "URL" - съдържа абсолютния URL адрес на алтернативната страница.
Hreflang може също да се използва, за да покаже, че имате съдържание, насочено към различни региони или държави, които оперират на един и същ език. Ако случаят е такъв, можете да насочите страниците си още по-конкретно, като разширите атрибута “hreflang” с пояснения, които указват за кой регион е локализирано съдържанието, например за Испания hreflang="es-es" и Мексико hreflang="es-mx".
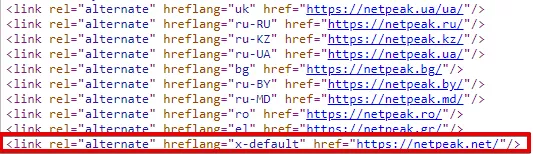
Ето пример за имплементиране на “hreflang” атрибут за начална страница на сайтът на Netpeak. Съдържанието е на руски език, но е предназначено за различни региони - Русия, Казахстан, Украйна. Hreflang атрибутът би изглеждал по следния начин:
<link rel="alternate" hreflang="ru-RU"
href="https://netpeak.ru/"/><link rel="alternate"
hreflang="ru-KZ"
href="https://netpeak.kz/"/><link rel="alternate"
hreflang="ru-UA" href="https://netpeak.ua/"/>Кодове на езика и региона на ISO
Google поддържа формата ISO 639-1 за езиковите кодове на различните държави, а за по-конкретни данни може да бъде използван формата ISO 3166-1 Alpha 2 , който сигнализира към кой регион да бъде насочена дадената страница.
Важно уточнение е, че не всички кодове са интуитивни (например кодът за Великобритания е "GB", а не "UK"). По тази причина е препоръчително преди имплементация кодовете да бъдат проверявани в официалната документация.
Кога се използва атрибутът “hreflang”
Препоръчва се използването на “hreflang” в следните ситуации:
- когато съдържанието на сайта е напълно или почти идентично;
Това е често срещан проблем за международните сайтове, където съдържанието се предоставя в няколко региона с един и същ език (например Испания и Мексико). В този случай се използва допълнителното обозначение за регион при имплементирането на hreflang атрибута.
- когато е преведен само шаблонът на сайта;
За сайтове с предимно потребителско или динамично съдържание (например форуми) е типично да се превежда само навигационното меню или навигационната лента и footer частта. По този начин основното съдържание се предоставя само на един език.
- когато сайтовете са преведени изцяло.
Съдържанието на сайта е преведено изцяло. Конкретните страници съществуват на различни езици, например български и английски.
Къде могат да се използват hreflang тагове
Има три начина за внедряване на атрибута “hreflang”:
- в HTML тагове;
- в HTTP хедърите;
- в XML картата на сайта.
1. Внедряване на hreflang тагове с помощта на HTML
Използването на HTML тагове е може би най-лесният и бърз начин за внедряване на hreflang атрибут. В <head> частта на страницата се добавя елементът <link rel="alternate" hreflang="lang_code"... >, за да бъде уведомен Google за всички езикови версии и региони, за които е предназначена дадената страница. Всяка езикова версия трябва да включва набор от линкове, които сочат към всяка езикова версия, като е задължително да включват и линк към себе си.
Пример:
Страницата https://titanmachinery.bg/ съдържа следния hreflang атрибут:
<link rel="alternate" hreflang="bg" href="https://titanmachinery.bg/"/><link rel="alternate" hreflang="en" href="https://titanmachinery.bg/en/"/>2. Внедряване на hreflang в HTTP хедъра
Този метод се използва основно за страници, които не са HTML документи, като например PDF файлове, при които не е възможно да се приложи “hreflang” чрез поставяне в <head> частта на HTML. В такива случаи можете да използвате HTTP заявките, за да посочите относителния език на вариантите на документа.
Пример:
Ако имаме PDF документи в сайта, който оперира на български и френски пазар, “hreflang” елемента би изглеждал така:
<https://example.bg/document.pdf>; rel="alternate"; hreflang="bg",<https://example.fr/document.pdf>; rel="alternate"; hreflang="fr"3. Внедряване на hreflang в XML картата на сайта
Този метод е подходящ за сайтове с огромен брой страници, които имат еднакво съдържание, разпространено в множество домейни и езици.
В XML картата на сайта трябва да се добави елемент xhtml: link, който се свързва с алтернативните URL адреси на другите езикови версии.
Пример:
За страницата https://titanmachinery.bg/, препратката към английската езикова версия би изглеждала по следния начин:
<url> <loc>https://titanmachinery.bg/</loc> <xhtml:link
rel="alternate" hreflang="en"
href="https://titanmachinery.bg/en"
/></url>Какво е X-default?
Атрибутът hreflang = "x-default" казва на Google, че дадената страница не е свързана с конкретен език или регион. Google посочва тази страница в резултатите от търсенето като страница по подразбиране. Всеки потребител, за който няма изрично посочена езикова версия на съдържанието, бива насочен към тази страница по подразбиране.
Пример:
Отново най-подходящ би бил примерът с https://netpeak.bg/
Примерът показва, че когато сайтът бъде достъпен от потребители, които нито използват някой от горепосочените езици, нито са от някой от посочените региони, ще бъде заредена автоматично страницата https://netpeak.net/.
Основни практики при използване на атрибутът “hreflang”
- Всяка езикова версия трябва да съдържа връзки към останалите езикови версии, както и линк към самата себе си.
- Връзките трябва да бъдат двупосочни. Ако добавите “hreflang” таг към английската страница, сочеща към френския вариант, тогава френският вариант трябва има “hreflang” таг, сочещ към английската страница.
- При наличие на потребители от различни региони, но опериращи на един и същ език, е препоръчително използването на допълнението за обозначаване на регион в “hreflang” тага.
- Ако две страници от различните езикови версии не сочат една към друга, таговете ще бъдат игнорирани.
- Използването на x-default таговете е препоръчително за страници, които не обхващат нито един език или регион.
Заключение
Обозначаването на различните езикови версии е от изключително голямо значение за класирането на сайта ни. По този начин показваме на Google, че предлагаме релевантно съдържание, подходящо за всеки потребител, без значение къде се намира той. Погледнато от потребителска гледна точка, съдържанието ни е лесно достъпно и разбираемо, което пък от своя страна води до понижаване на bounce rate, увеличаване на времето на престой, и респективно повишаване на конверсиите. Или с други думи, оптимизирането на езиковите версии си е win-win ситуация, така че не го подценявайте. Успех!