HTML map exists in the structure of most websites. But not every expert can tell you about its functions, how HTML layout affects SEO and why it is necessary. We will try to answer these questions in this article.
What is HTML sitemap and what are its functions
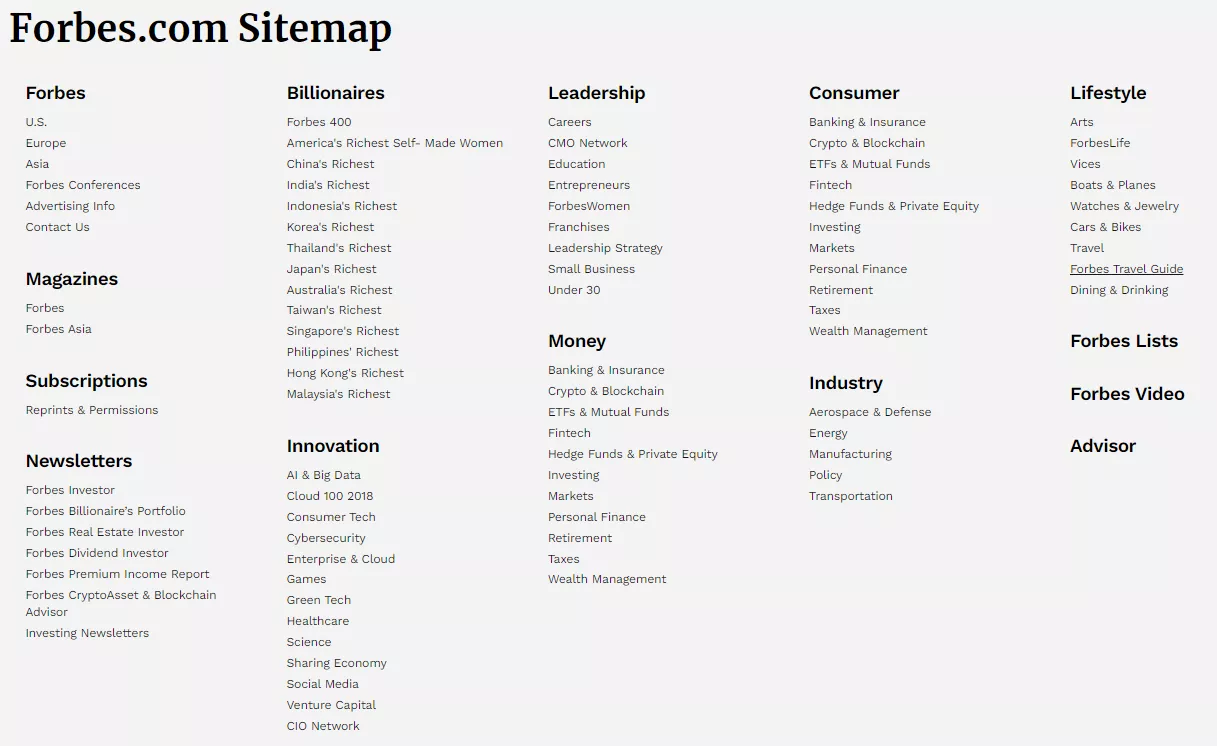
Sitemap HTML – a static directory of all the major sections of the site, placed according to their hierarchy. Simply put, it's both a guide and a table of contents for the site.
More often than not, a sitemap has a tree-like structure, and a link to it should be placed in the footer of the site:
The purpose of HTML sitemap
The main purpose of the map for users is to visualize the structure of the site and make it easier to navigate.
Also helping search engine robots to navigate the site. When scanning the HTML map, robots get a list of links to priority pages of the site (which you yourself consider as such), which can speed up the scanning of these very pages. For example, on your site you sell Bosch multicookers. Navigation to this page on your site is as follows:
Home page → section "Household Appliances" → category "Kitchen Appliances" → subcategory "Multicookers" → subcategory "Bosch Multicookers"
This is the 5th level of nesting. In this case the page will be nested level 3, while in the site map:
Main page → site map → subcategory "Bosch Multicookers"
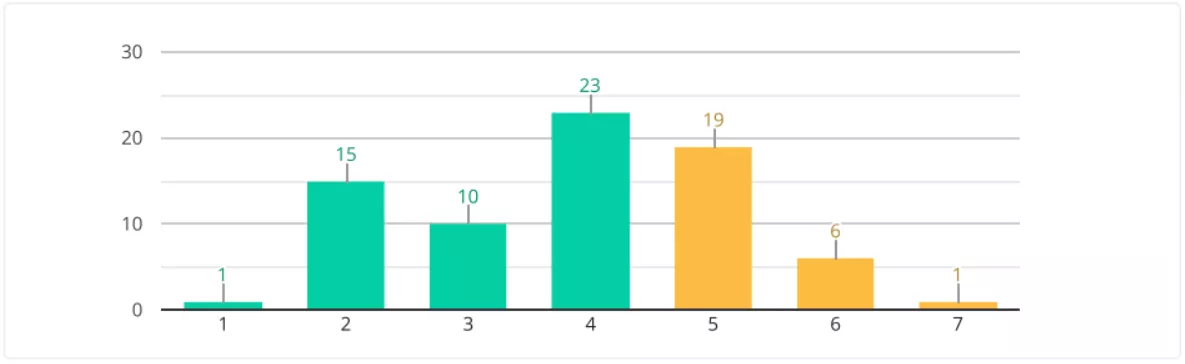
For example, one of the sites we scanned with Netpeak Spider has the following statistics on page nesting depth:
The horizontal axis shows the number of clicks from the main page, and the vertical axis shows the number of pages. As we can see, a fairly large number of pages have a depth of "5" or more, which can make it difficult to crawl and index them. In this case, the sitemap can reduce the nesting depth for the page from a level of "7" to a level of "3-4".
In the map, you can try to put individual priority filter/tag pages (individually a small number of pages) that have a depth of more than 4 and thus improve their crawling and indexing. However, if you find priority pages with a click depth of more than 4, you should think about optimizing the linking on the site.
Also HTML map can increase the link weight of the pages it contains. Although the sitemap itself is not a landing page, it passes a certain weight to other pages.
This implies that the HTML map, in addition to being useful for the user, is also important for the search engine robot.
What properties should HTML sitemaps have
- Simplicity. Users should have no difficulty in finding the necessary page.
- Relevance. In the map should be links only relevant to promote the page – no links to the dead or closed from the index pages.
- Structuredness. The map should accurately reflect the existing structure of your site.
- The map should be regularly updated automatically. This will keep the list of pages up to date.
- Map should be designed in the same style as the entire site.
General guidelines for creating an HTML sitemap
- It is necessary to list links to all pages that display the structure of the site by main sections, categories, subcategories. At the same time excluding the types of pages with a dominant number in the structure of the site (more than 90%). For example:
- specific products pages;
- filter pages;
- posts;
- articles;
- pagination pages.
- The map should be updated automatically on a regular basis. This will keep the list of pages up to date.
- If the site map includes more than 150 links, it can be implemented on a multi-page basis. This recommendation suits large sites with a complex structure.
For example, https://www.tripadvisor.com/ implements a multi-page site map with links to other HTML maps by country:
- Links to pages should be arranged in a logical form and in accordance with the hierarchy of pages, ie: from sections to categories, from categories to subcategories. For example:
- Relevant keywords should be used for link anchors – no transactional key phrases with the words "price", "buy", "order" and so on.
- Link to HTML map should be placed on all pages in the footer of the site. It can also be placed on a 404 page.
- The sitemap should only contain links with 200 server response codes.
How to create html sitemap
- Manually create an HTML document with all the necessary links – suitable for advanced users and a small site.
- Use the service SiteMap Generator. Allows you to create several types of maps, but free of charge – only for sites up to 500 pages. You can also use any other online html sitemap generator.
- Use plugins for various CMS. For example, WP Sitemap Page for WordPress.
- With the help of Netpeak Spider. Let's consider this method in more detail.
The "Sitemap Generator" tool built into Netpeak Spider allows you to create all kinds of sitemaps, including HTML, as well as customize the parameters during the creation phase. To generate an HTML Sitemap, follow this algorithm:
- Launch the program.
- In the Options tab on the sidebar, make sure that Head Tags and H1-H6 Headers are checked.
- Enter the initial URL of the site in the address bar and click "Start".
- When the scan is complete, go to the tools menu in the upper right corner and select Sitemap Generator.
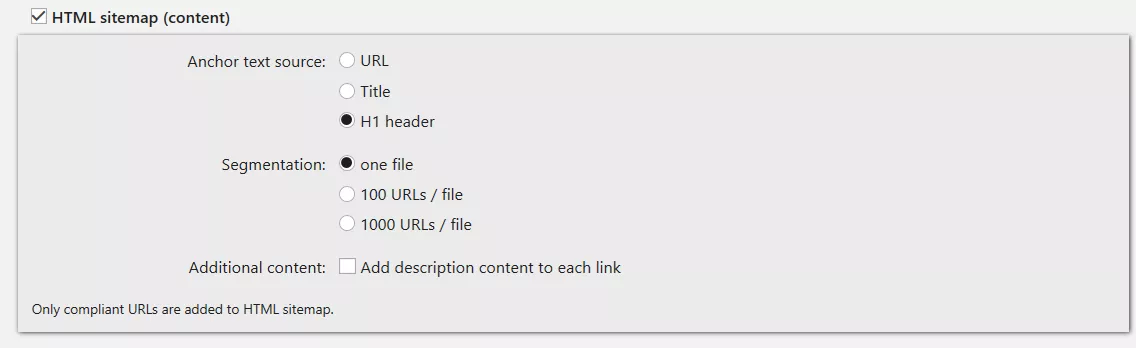
- Check the "HTML Sitemap" box and configure the settings:
- Source of text links – it can be URL, Title or H1 Title.
- Segmentation – allows you to form a single file or split them into 100 and 1000 URLs.
- Additional content – allows you to add Description content to navigate about the content of each page.
- After configuring the settings, click "Generate" and select a folder to save the map to your device.
Here's an example of how easy it is to generate a sitemap using Netpeak Spider:

Then, with the help of a programmer, you need to add it to the site.
Disputing the usefulness of HTML sitemap
Different experts have different opinions on the usefulness of HTML sitemap both for the user and for search engine optimization. In particular, you can hear a variety of opinions about this element of the site, namely:
- Site map is useless for small sites, because, in fact, duplicates all the links that are in the navigation menu.
- There is no point in creating HTML sitemap, as users use it very rarely, and for search robots there is
XML-Sitemap . - With quality linking a sitemap is not necessary for the user. However, in practice not all sites can boast quality linking, so the site map is still needed.
- HTML sitemap can be a signal to the crawler that the site owner cares about the users, giving them a couple of clicks to navigate the site another way than through the menu and search.
Quite interesting on this subject are the remarks of Google's lead analyst John Mueller, who said in 2016:
We know HTML sitemaps can be useful for users, but is there any SEO value in them? If we`re already doing XML sitemaps and submitting them to Search Console, any SEO value in HTML in sitemaps? I don't know, sometimes. Sometimes it can definitely make sense to have this kind of HTML sitemaps, which are essentially mapping your category or your detail pages, especially if we can't crawl a website otherwise. So if you have a really complicated navigation structure maybe if you have pages that are connected just through search forms rather than a logical structure then at least having one place where we understand the structure of the site based on links, that can really help us.
However, in 2019, Mueller expressed the following opinion:
I agree. When it comes to SEO ... for small sites, your site should be crawlable anyway (and if you're using a common CMS, it'll almost always be fine) & for large sites, they're not going to be useful anyway (use XML-sitemaps, use normal cross-linking, check with a crawler of your choice.
Do they make sense for users? I guess it's a good signal that your normal navigation & in-site search are bad if people end up going to your HTML sitemap pages.
As we can see, opinions on the usefulness of the knowledge map vary. However, given the fact that HTML sitemap is quite simple to implement and can hide the likely negative consequences of poor-quality linking on the site, we still recommend its implementation even to those professionals who treat this element of the site with skepticism. And we recommend the mandatory creation of sitemaps for large sites with a confusing structure.
FAQ
1. Why do I need an HTML sitemap?
HTML-map simplifies navigation on the site to the user, is an additional way to internal relinking and simplifies the indexing of pages of the resource.
2. What properties should an HTML map have?
- Simplicity;
- Relevance;
- Structuredness;
- Regular automatic updates;
- Formatting in the style of the site for which it was created.
3. What pages should be included in the HTML sitemap?
First of all, the sitemap should contain the main sections, categories and subcategories of the site, as well as pages for contacts, payment and delivery terms, and information about the company.
Conclusions
In this article we told you why and how to create a high-quality and effective HTML sitemap. As you can see, its creation does not take much time and effort for a specialist, but it can have a positive impact both on the user experience of the site, and on the crawling and indexing of pages by search engines.
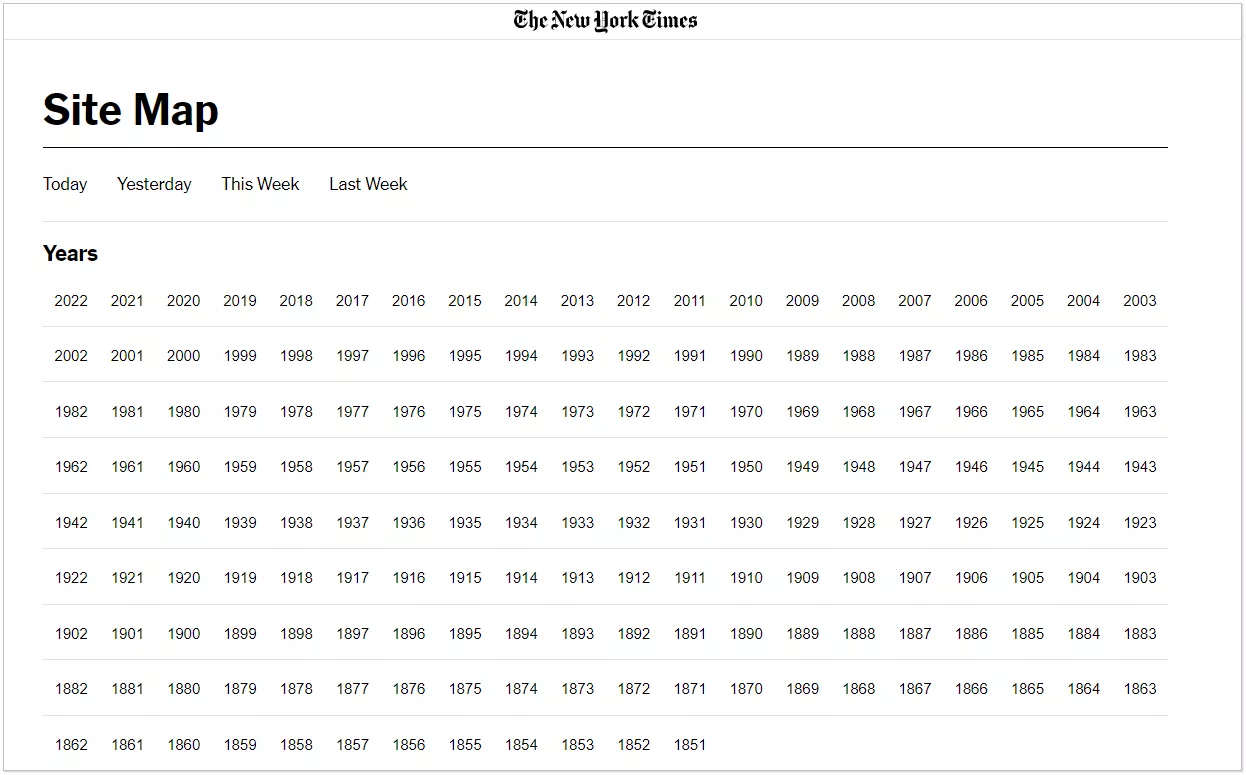
Finally, a few examples of the original approach to HTML card design. Look for inspiration:
1. The New York Times. The site map links to articles from January 1851.
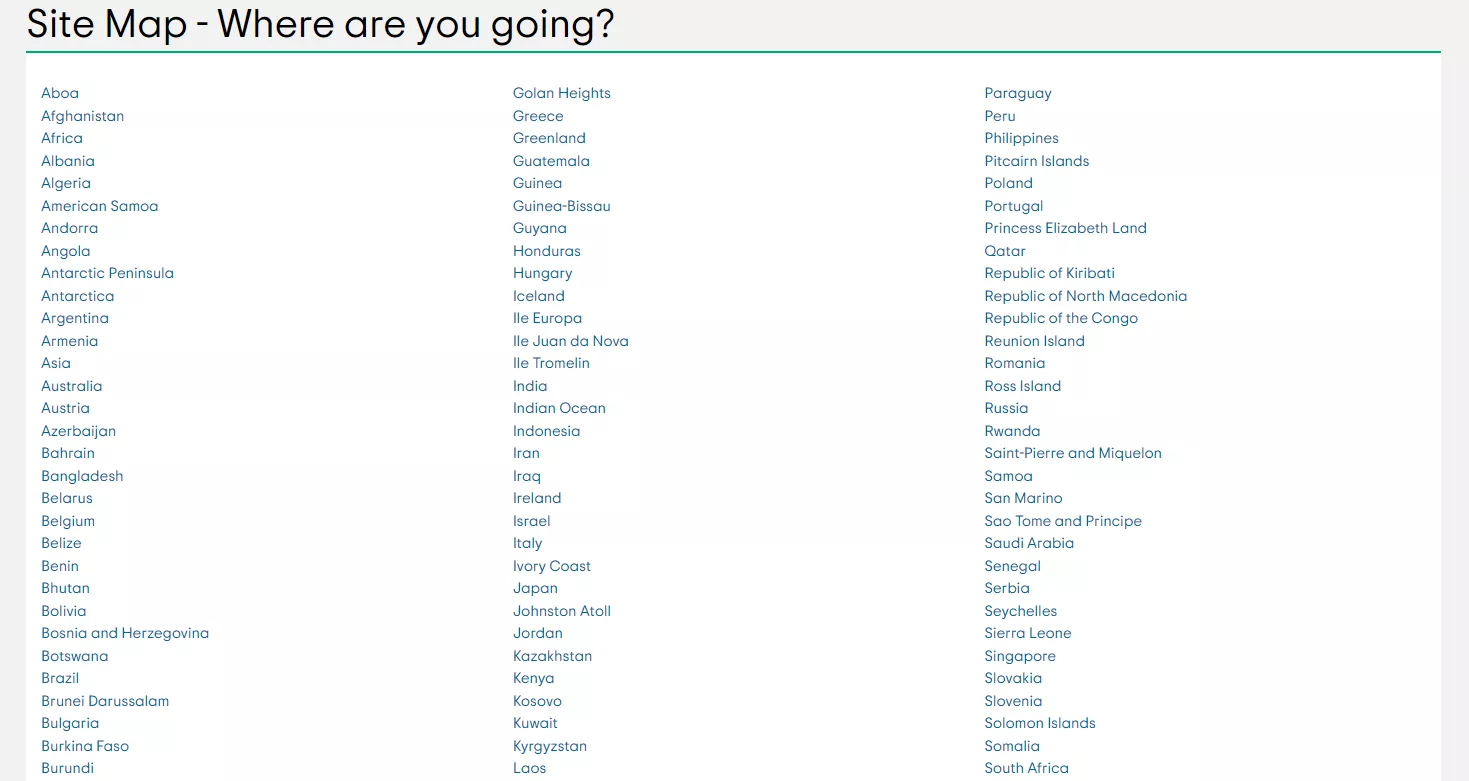
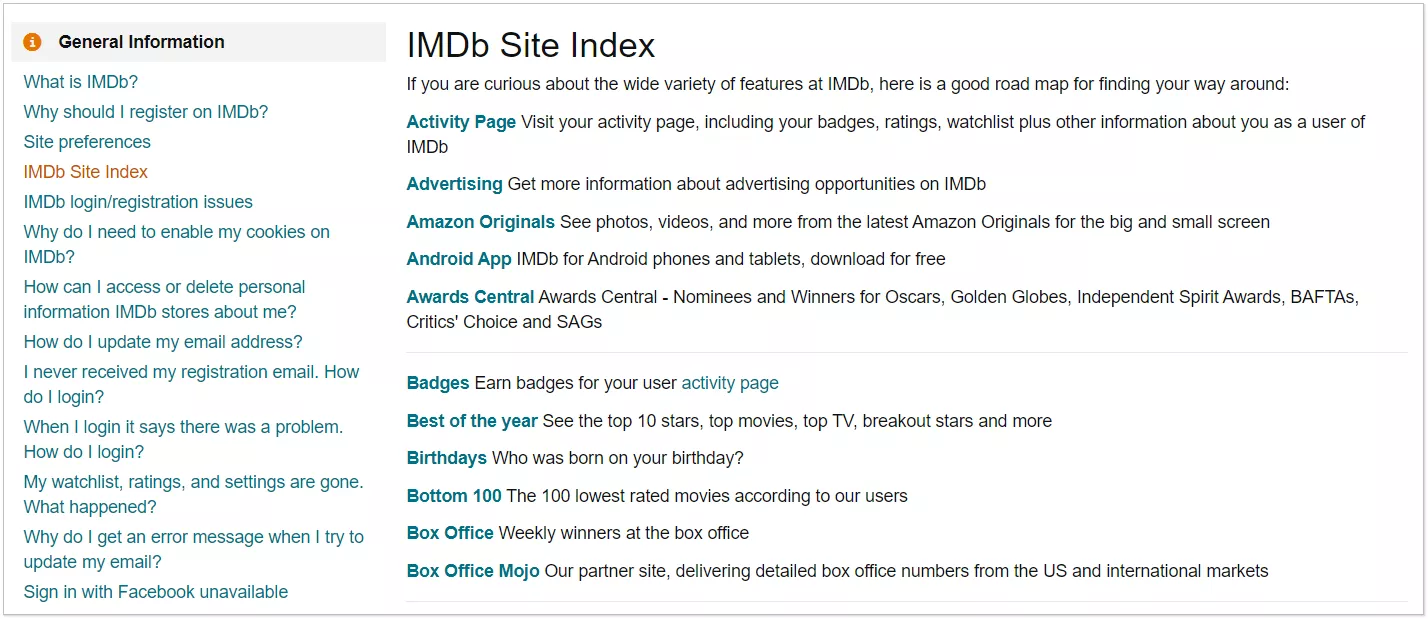
2. IMDb. To give the user the most accurate yet concise information about where he or she will go, a short annotation has been added to each link.
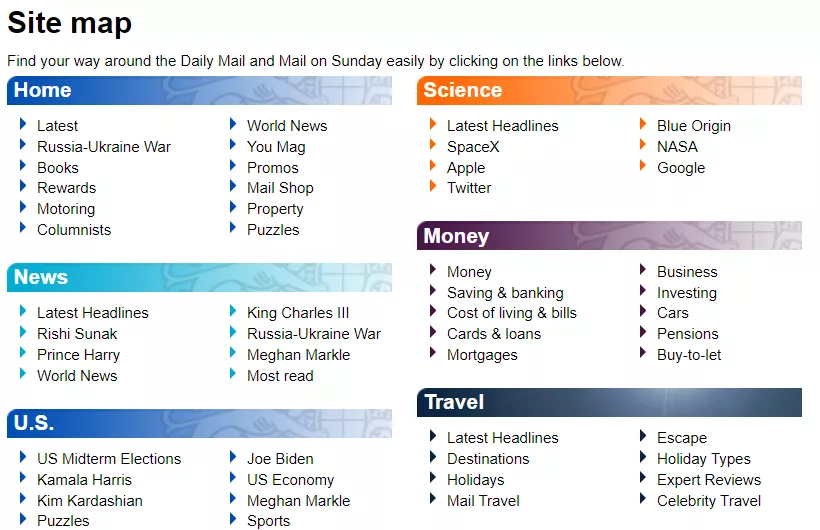
3. Daily Mail. The site map is clear, bright, and does not violate the overall style of the site:
Related Articles
Display Advertising Effectiveness Analysis: A Comprehensive Approach to Measuring Its Impact
In this article, I will explain why you shouldn’t underestimate display advertising and how to analyze its impact using Google Analytics 4
Generative Engine Optimization: What Businesses Get From Ranking in SearchGPT
Companies that master SearchGPT SEO and generative engine optimization will capture high-intent traffic from users seeking direct, authoritative answers
From Generic to Iconic: 100 Statistics on Amazon Marketing for Fashion Brands
While traditional fashion retailers were still figuring out e-commerce, one company quietly revolutionized how U.S. consumers shop for everything from workout gear to wedding dresses