HTML-карта існує у структурі більшості сайтів. Але далеко не кожен фахівець може розповісти про її функції, як HTML-карта впливає на SEO і чому необхідна. На ці запитання я спробую відповісти у цій статті.
Що таке HTML-карта сайту та які її функції
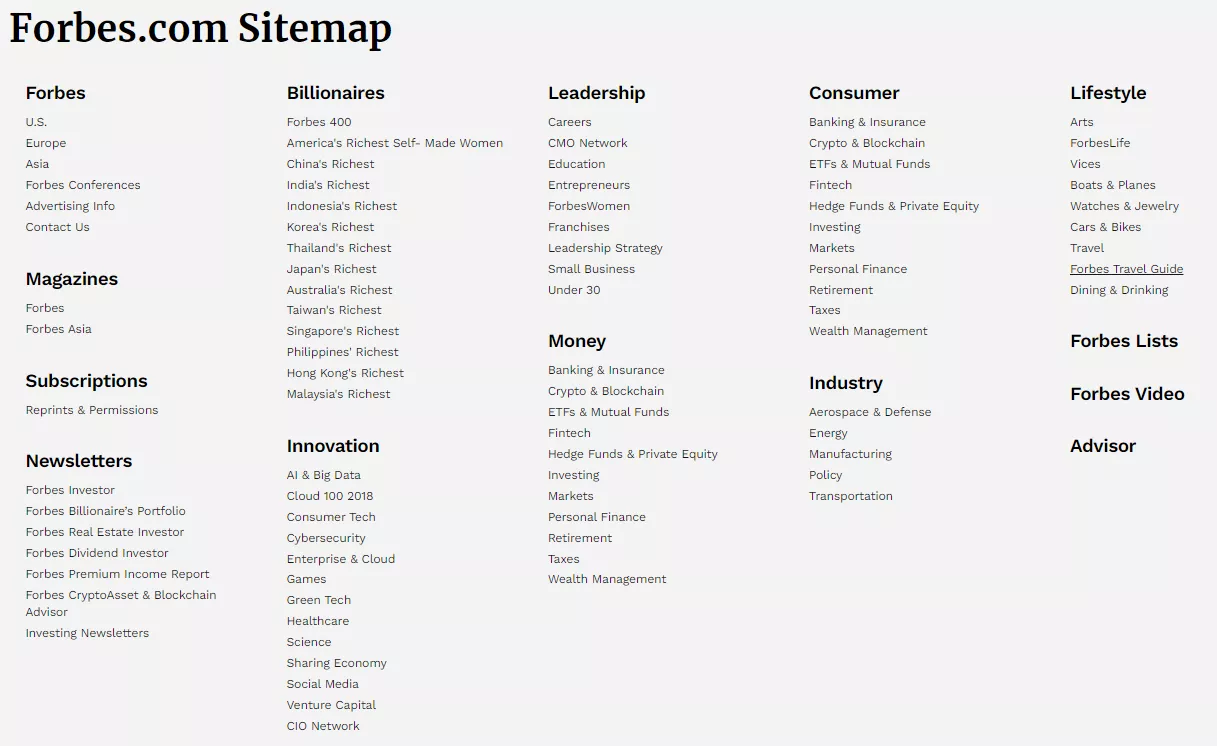
Sitemap HTML — статичний каталог всіх основних розділів сайту, розміщених відповідно до їхньої ієрархії. Простіше кажучи, це водночас путівник та зміст.
Найчастіше у HTML-карти деревоподібна структура, а посилання на неї має бути розміщене у футері сайту.
Навіщо потрібна HTML-картка сайту
Основне призначення карти для користувачів — це візуалізація структури сайту та спрощення навігації.
Також вона допомагає роботам пошукових систем у навігації сайтом. Боти під час сканування HTML-карти отримують список посилань на пріоритетні сторінки сайту, точніше на ті, котрі ви вважаєте такими. Це може прискорити сканування цих сторінок.
Скажімо, ви продаєте мультиварки Bosch. Навігація до відповідної сторінки на вашому сайті така:
Головна сторінка → розділ «Побутова техніка» → категорія «Техніка для кухні» → підкатегорія «Мультиварки» → підкатегорія «Мультиварки Bosch»
Це 5-й рівень вкладеності. При цьому сторінка матиме 3-й рівень вкладеності, перебуваючи в карті сайту:
Головна сторінка → карта сайту → підкатегорія «Мультиварки Bosch»
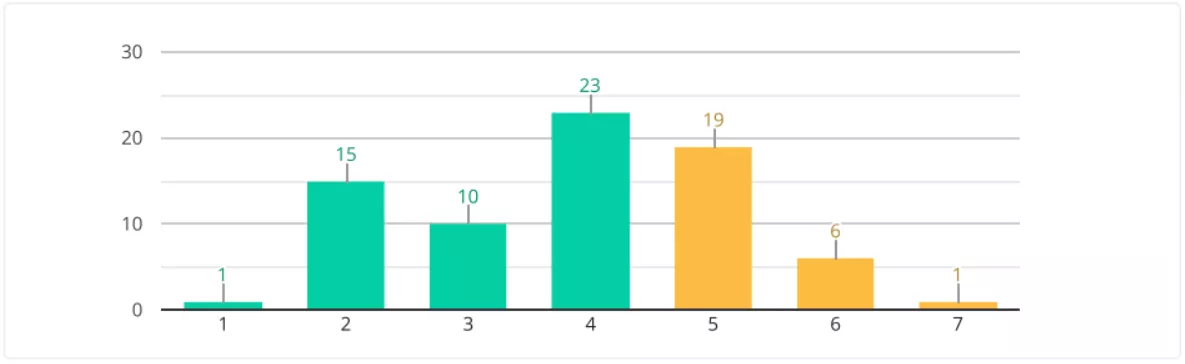
Наприклад, один із сайтів, просканованих за допомогою Netpeak Spider, має наступну статистику по глибині вкладеності сторінок:
На горизонтальній осі графіка розташовані показники кількості кліків від головної сторінки, на вертикальній — кількість сторінок. Як бачите, чимала їхня кількість має глибину «5» і більше, що може ускладнити їхнє сканування та індексацію. У цьому випадку карта сайту може зменшити показник глибини вкладеності для сторінки з рівнем «7» до рівня «3-4».
Хоча карта сайту потрібна, щоб показати його структуру — основні розділи, категорії, підкатегорії, бренди, в неї можна вивести й окремі пріоритетні сторінки фільтрації/тегів. Якщо вони стратегічно важливі для вашого бізнесу, але мають глибину вкладеності більше 4. Так ви покращите їхнє сканування та індексацію. Хоча при виявленні пріоритетних сторінок з глибиною кліків більше 4 варто задуматися про оптимізацію внутрішнього перелінкування на сайті.
Також HTML-картка може збільшити вагу сторінок, які вона містить. Хоча сама карта не є цільовою посадковою сторінкою, вона передає певну вагу іншим сторінкам — посилання на неї розташоване у футері сайту і є наскрізним, тобто кожна сторінка посилається на карту сайту.
Які властивості мають бути в HTML-карти сайту
- Простота. У користувачів не має виникати труднощів у пошуку потрібної сторінки.
- Актуальність. Додайте в карту посилання лише на актуальні для просування сторінки — жодних посилань на биті чи закриті від індексу.
- Структурованість. Важливо, щоб мапа максимально точно відображала існуючу структуру сайту.
- Карта повинна регулярно оновлюватися. Це дозволить підтримувати актуальність списку сторінок.
- Карта сайту має бути оформлена в тому ж стилі, що весь сайт.
Загальні рекомендації щодо створення HTML-карти сайту
- Потрібно перерахувати в карті сайту посилання на сторінки, що відображають його структуру та відкриті для індексації. Це сторінки основних розділів, категорій та підкатегорій. При цьому до карти не включаються сторінки таких типів:
- конкретних товарів;
- сторінки фільтрації;
- сторінки постів;
- сторінки статей;
- сторінки пагінації.
Вони, як правило, становлять близько 90% усіх сторінок сайту.
- Карта повинна регулярно оновлюватися. Це дозволить підтримувати актуальність списку сторінок.
- Якщо карта сайту включає понад 150 посилань, її можна реалізовувати на багатосторінковій основі. Ця рекомендація підходить для великих сайтів зі складною структурою.
Наприклад, на сайті https://www.tripadvisor.com/ реалізовано багатосторінкову карту сайту з посиланнями на інші HTML-карти по країнах.
- Посилання на сторінки мають бути розміщені в логічній формі та відповідно до ієрархії сторінок, тобто: від розділів до категорій, від категорій до підкатегорій.
- Слід використовувати релевантні ключові слова для анкорів посилань — жодних трансакційних ключових фраз зі словами «ціна», «купити», «замовити» та інше. Ви робите цю карту, щоб показати користувачеві структуру вашого сайту, допомогти йому знайти потрібний розділ чи категорію. Анкори мають бути відповідні.
- Посилання на HTML-карту потрібно розмістити на всіх сторінках у футері сайту. Також вона може бути розміщена на 404 сторінці сайту.
- Мапа сайту має містити посилання лише з 200 кодами відповіді сервера.
Як створити HTML-карту сайту
Вручну реалізувати HTML-документ з усіма необхідними посиланнями можливо для досвідчених користувачів або невеликого сайту.
Як це можна зробити?
- За допомогою сервісу SiteMap Generator. Дозволяє сформувати одразу кілька видів карток, але безкоштовно — лише для сайтів до 500 сторінок. Ви також можете використовувати будь-який інший онлайн-генератор карти сайту HTML.
- Використовуйте плагіни для різних CMS. Наприклад, WP Sitemap Page для WordPress.
- За допомогою Netpeak Spider. Пропоную розглянути цей спосіб детальніше.
Вбудований в Netpeak Spider інструмент «Генератор Sitemap» дозволяє створити всі види карт сайту, у тому числі HTML, а також налаштовувати параметри на етапі створення. Для генерації HTML Sitemap дійте за алгоритмом:
- Запустіть програму.
- На боковій панелі на вкладці «Параметри» переконайтеся, що галочкою позначені «Head теги» та «Заголовки H1-H6».
- Введіть початковий URL сайту в адресному рядку та натисніть «Старт».
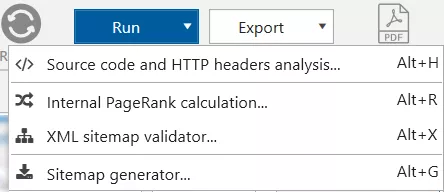
- Завершивши сканування, перейдіть до меню інструментів у верхньому правому куті та виберіть «Генератор Sitemap».
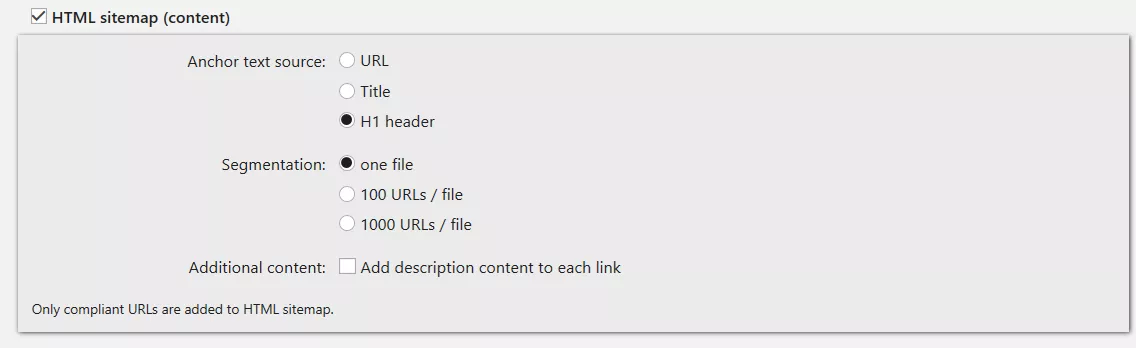
- Позначте галочкою розділ «HTML Sitemap» і налаштуйте параметри.
- «Джерело текстових посилань» — це можуть бути URL, Title або Заголовок H1;
- «Сегментація» — дозволяє сформувати карту сайту одним файлом або розділити її на кілька файлів по 100 і 1000 URL;
- «Додатковий контент» — дозволяє додати вміст Description, щоб зорієнтувати, який контент на кожній сторінці.
- Після налаштування параметрів натисніть «Сгенерувати» та виберіть папку, щоб зберегти карту на вашому пристрої.
- Після створення файлу його необхідно передати програмісту для її впровадження на сайт.
Ось приклад того, як легко згенерувати карту сайту за допомогою Netpeak Spider:

Як бачите, створення HTML-карти сайту не займає багато часу та сил для фахівця, але може позитивно позначитися як на враженні користувача від сайту, так і на скануванні та індексації сторінок пошуковими системами.
Замість висновків. Дискусії про користь HTML-картки сайту
Фахівці по-різному оцінюють користь HTML-карти сайту як для користувача, так і для пошукової оптимізації. Ви можете почути про цей елемент різні думки, а саме:
- Карта сайту не несе користі для маленьких сайтів, оскільки, по суті, дублює всі посилання, що знаходяться в меню навігації.
- Немає сенсу створювати HTML-карту, тому що користувачі використовують її дуже рідко, а для пошукових роботів існує XML Sitemap.
- При якісному перелінкуванні карта сайту не знадобиться користувачеві. Однак на практиці далеко не всі ресурси можуть такою похвалитися, тому HTML-карта все ж таки потрібна.
- HTML-карта сайту може бути сигналом для пошукової системи, що власник ресурсу піклується про користувачів, надаючи їм можливість у пару кліків зорієнтуватися на сайті ще одним способом, окрім меню та пошуку.
Дуже цікавими з цього приводу є висловлювання провідного аналітика Google Джона Мюллера, який у 2016 році сказав:
Ми знаємо, що HTML-карти сайту можуть бути корисними для користувачів, але чи є в них SEO-цінність? Якщо ми вже робимо карти сайту XML і надсилаємо їх до Search Console, чи є SEO-цінність у розміщенні карт сайту HTML? Не знаю, інколи. Іноді, безумовно, є сенс мати такі HTML-карти сайту, які, по суті, відображають ваші категорії або сторінки товарів, особливо якщо ми не можемо переглянути сайт іншим способом. Так що коли у вас справді складна структура навігації, можливо, якщо у вас є сторінки, що пов’язані тільки через форми пошуку, а не через логічну структуру, то принаймні наявність одного місця, де ми розуміємо структуру сайту на основі посилань, може нам дуже допомогти.
Однак у 2019 році Мюллер висловив таку думку:
Я згоден. Коли мова йде про SEO... Для невеликих сайтів ваш сайт у будь-якому випадку має бути переглядуваним (і якщо ви використовуєте поширену CMS, то майже завжди все буде гаразд). І для великих сайтів карти сайту все одно не будуть корисними (використовуйте XML sitemaps, використовуйте нормальні перехресні посилання, перевірте вибірково за допомогою краулера).
Чи мають вони сенс для користувачів? Я думаю, це хороший сигнал про те, що ваша звичайна навігація та пошук на сайті погані, якщо люди зрештою переходять на ваші сторінки HTML-Sitemap.
Як бачите, думки про користь карти сайту різняться. Однак, враховуючи, що HTML-карта досить проста в реалізації і може приховати ймовірні негативні наслідки неякісного перелінкування, все ж таки рекомендую її реалізацію навіть тим фахівцям, які ставляться до цього елемента скептично. Крім того, вважаю, що вона є обов’язковою для великих сайтів із заплутаною структурою.
Насамкінець, кілька прикладів оригінального підходу до оформлення HTML-карт. Дивіться для натхнення:
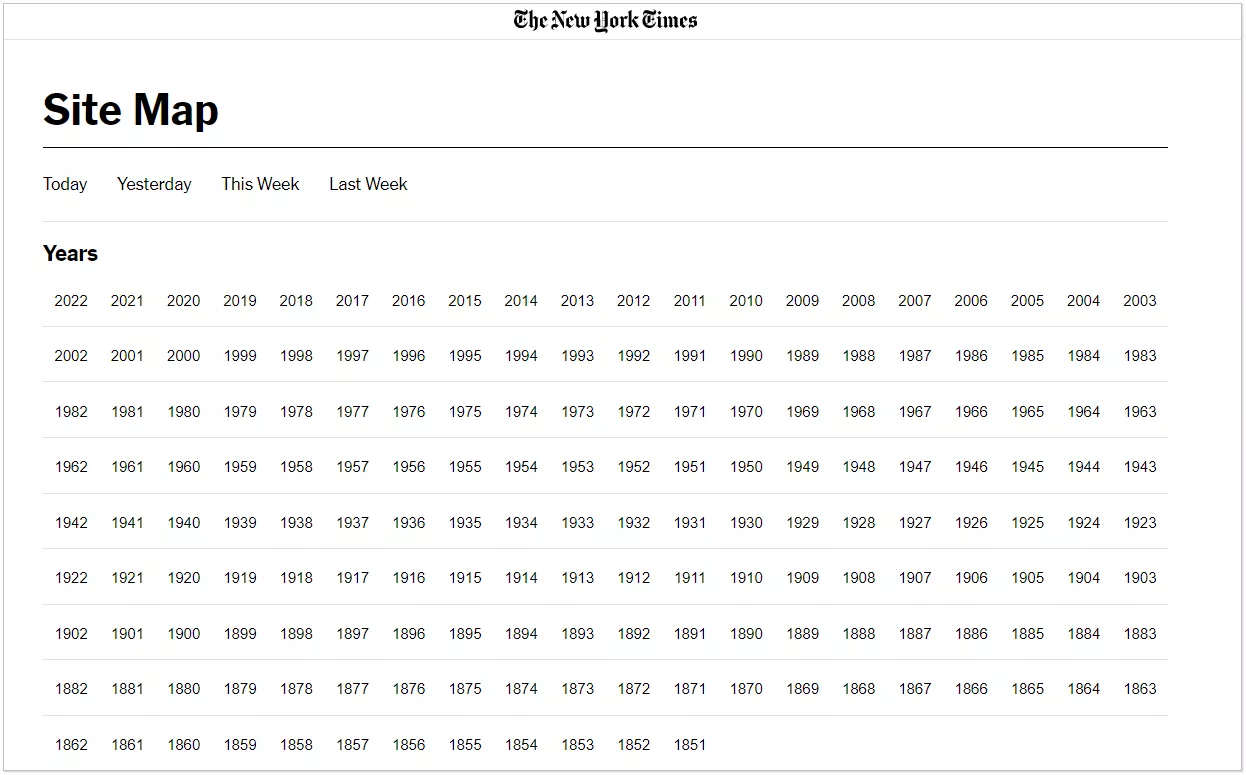
- The New York Times. На карті сайту є посилання на статті за січень 1851 року.
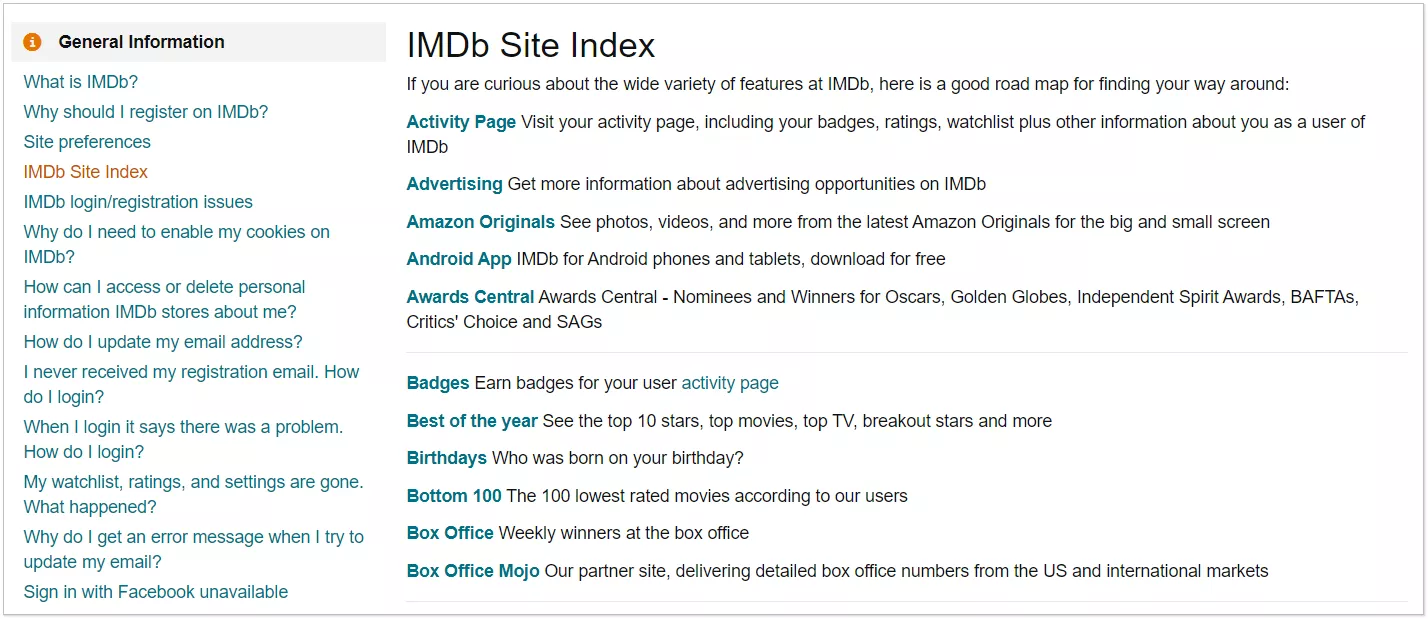
- IMDb. Щоб надати користувачеві максимально точну і при цьому лаконічну інформацію про те, куди він потрапить, до кожного посилання додано невелику інструкцію.
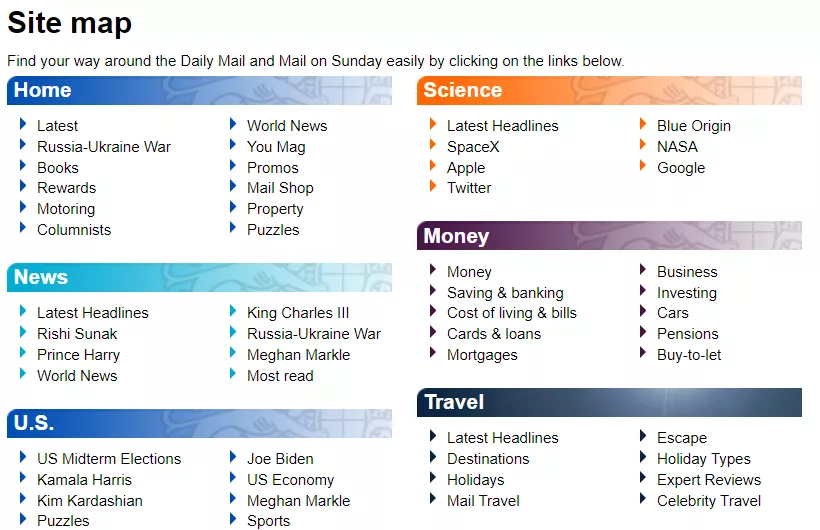
- Daily Mail. Мапа сайту оформлена наочно, яскраво і при цьому не порушує загальну стилістику оформлення сайту.
FAQ
1. Навіщо потрібна HTML-карта сайту?
HTML-карта спрощує навігацію на сайті користувачеві, є додатковим способом внутрішнього перелінкування та спрощує індексацію сторінок ресурсу.
2. Якими властивості мають бути в HTML-карти?
- простота;
- актуальність;
- структурованість;
- регулярне автоматичне оновлення;
- оформлення у стилі сайту, для якого вона створена.
3. Які сторінки мають бути в HTML-карті?
Насамперед, у карті сайту мають бути основні розділи, категорії та підкатегорії сайту, а також сторінки контактів, умов оплати та доставки, інформації про компанію.
Свіжі
Як ефективно просувати криптопроєкти з допомогою інструментів Telegram?
Стаття створена за мітапом Максима Цапа, Head of Telegram Promotion Department у Netpeak Ukraine
Що таке прямий трафік в Google Analytics 4 і як його скоротити
Як зрозуміти, звідки насправді приходять користувачі? Як зменшити прямий трафік і зробити аналітику точнішою? Розберу детально в цій статті
Shorts на YouTube: вбивають канали чи допомагають? Чотири безпечні стратегії просування
Розбираємося, як насправді працюють алгоритми коротких відео та які стратегії допомагають використовувати їх без ризику для каналу