При знакомстве с проектом SEO-специалист обязательно вводит в адресную строку фразу «sitemap.xml». Анализ карты сайта позволяет выяснить, почему не индексируется тот или иной контент. Как создать и внедрить грамотную sitemap.xml, я расскажу в очередном выпуске «Азбуки SEO».
Краткое содержание:
- Что такое XML-карта.
- Какие есть типы XML-Sitemap.
- Как найти XML-Sitemap.
- Из каких элементов состоит XML-Sitemap.
- Как создать XML-Sitemap.
- Общие сведения и рекомендации Google относительно файлов XML-Sitemap.
- Общие сведения и рекомендации Bing относительно файлов XML-Sitemap.
- Как построить XML-карту для мультиязычных сайтов.
- XML-Sitemap для картинок.
- XML-Sitemap для видео.
- Sitemap для новостей.
- Как внедрить карту сайта.
- Ошибки в XML-Sitemap.
- Лайфхак.
- Выводы.
Что такое XML-карта
XML-Sitemap — файл для ботов поисковых систем с перечнем всех страниц сайта в формате XML. Он нужен, чтобы поисковые системы более эффективно сканировали и индексировали содержимое сайта.
💡 Не стоит путать XML-Sitemap и html-sitemap для пользователей сайта.
Какие есть типы XML-Sitemap
Два вида карт сайта:
- обычная — содержит не более 50000 страниц и весит не более 50Мб;
- индексная — файл с картой объединяет в себе несколько обычных карт сайта. Создается для крупных или мультиязычных сайтов. У таких файлов размер не более 50 Мб и емкость не более 50 000 URL-адресов.
Как найти XML-Sitemap
Несколько способов посмотреть карту сайта:
- В файле robots.txt. Пропишите в адресной строке: https://site.com/robots.txt. В самом файле, возможно, будет прописана директива XML-Sitemap в следующем формате: sitemap: https://site.com/sitemap.xml
- Если вы не смогли найти ссылку на файл в robots.txt, пропишите в адресной строке следующий запрос: https://site.com/sitemap.xml
💡 Если формат url для файла Robots.txt строго обязательный — /robots.txt, то url для файла Sitemap.xml может быть любым.
/sitemap.xml — просто более популярное название XML-карты, но оно может быть другим, например: /sitemap-categories.xml, /sitemap-en.xml и так далее.
- Вы также можете осуществить запрос в поисковой системе с помощью поисковых операторов. Необходимо использовать два оператора:
- site: — ищет по точному адресу;
- filetype: — ищет необходимый тип файла.
Для поиска файла типа XML вам необходимо сформировать поисковый запрос:
site:site.com filetype:xml
Результат:
Из каких элементов состоит XML-Sitemap
Как мы уже знаем, sitemap может быть обычным и индексным, ниже рассмотрим, из каких элементов состоит каждый из этих типов.
Элементы обычного sitemap
Обязательные элементы:
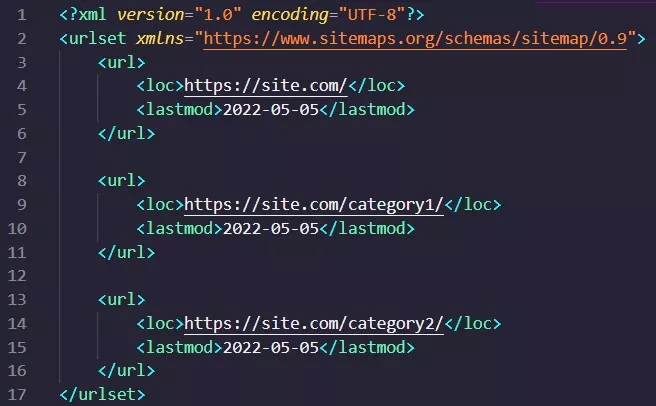
- в первой строке указывается версия XML и обязательная для файлов карты сайта кодировка — UTF-8:
- <urlset> — тег, который указывает на стандарт текущего протокола. Является родительским по отношению к тегам, указанным ниже;
- <url> — тег для каждой записи URL-адреса. Является родительским по отношению к тегам, указанным ниже и дочерним по отношению к <urlset>;
- <loc> — тег, указывающий на точный URL-адрес страницы. Является дочерним по отношению к <url>.
Необязательные элементы:
- <lastmod> — тег, который указывает на последнюю дату обновления страницы. Является дочерним по отношению к <url>. В отличие от предыдущих тегов, является необязательным. Следует учесть, что Google учитывает значение этого тега, только если оно совпадает с фактическим временем последнего обновления страницы. При написании даты в этом теге следует использовать формат W3C Datetime. Данный формат предусматривает указание полной даты с часами, минутами, секундами и часовым поясом (YYYY-MM-DDThh:mm:ss+TZD). Например: 2022-05-16T19:20:30+03:00;
- <changefreq> — тег, который указывает на приблизительную частоту обновления страницы. Допустимые значения: always, hourly, daily, weekly, monthly, yearly, never;
- <priority> — тег, который указывает на приоритетность страницы по сравнению с другими страницами. Значение указывается в диапазоне от 0,0 до 1,0.
💡 По последним данным из Центра Google Поиска, поисковая система не учитывает значения тегов <changefreq> и <priority>.
Пример XML-карты сайта:
Элементы индексного sitemap
Обязательные элементы:
- в первой строке указывается версия XML и обязательная для файлов карты сайта кодировка — UTF-8;
- <sitemapindex> — обязательный родительский тег по отношению ко всем, указанным ниже. Указывает стандарт текущего протокола;
- <sitemap> — обязательный тег, который содержит информацию о каждом файле sitemap, входящем в индексный sitemap. Является дочерним по отношению к <sitemapindex>;
- <loc> — обязательный тег, указывает местоположение файла sitemap. Является дочерним по отношению к <sitemap>.
Необязательные элементы:
- <lastmod> — необязательный тег, который указывает на последнюю дату обновления файла sitemap (но не отдельных страниц, указанных в самом файле). Является дочерним по отношению к <sitemap>.
Пример индексной XML-карты сайта:
Как создать XML-Sitemap
Несколько способов создать карту сайта:
- с помощью системы управления контентом (CMS). Такие системы, как WordPress или Wix, могут генерировать доступную для поисковых систем карту сайта. Вам необходимо найти информацию о том, как в CMS, которую вы используете, генерируется sitemap — процесс происходит автоматически или вам для этого необходимо выполнить некоторые операции;
- вручную. Если сайт небольшой, можете создать карту сайта самостоятельно, используя текстовый редактор и соблюдая стандарты синтаксиса;
- с помощью сторонних генераторов. Существует множество сервисов, которые способны генерировать карты сайтов. Среди них:
- https://www.mysitemapgenerator.com/;
- генератор карты сайта xml от https://smallseotools.com/ (в бесплатной версии есть ограничение до 500 страниц);
- https://www.xml-sitemaps.com/.
Конечно, таких генераторов много, можете найти удобный для себя.
- с помощью Netpeak Spider. При этом следуйте такому алгоритму:
- Просканируйте нужное количество URL.
- Откройте инструмент «Генератор Sitemap».
- Настройте нужные вам параметры.
- Нажмите «Сгенерировать...» и выберите путь сохранения файлов Sitemap.
Общие сведения и рекомендации Google относительно файлов XML-Sitemap
- Google будет сканировать те URL, которые вы укажете. Поэтому указывайте корректные и точные URL.
- Все URL, которые вы указываете в сайтмапе, должны относиться к соответствующему домену. Не указывайте другой домен/поддомен.
- Карта сайта может быть размещена в любой части сайта, однако влиять будет только на каталоги, расположенные ниже родительского. Поэтому следует расположить XML-Sitemap в корневом каталоге сайта.
- Ссылку на обычный файл XML или на индексный можно указать в файле Robots.txt следующим образом: sitemap: https://site.com/sitemap.xml.
- Файлы Sitemap должны быть созданы в кодировке UTF-8, то есть должны применяться только символы ASCII.
- Если в адресах страниц содержатся другие символы, их необходимо экранировать. Обычно это происходит автоматически, если вы не создаете адреса страниц вручную. Если символы в URL неправильно закодированы и экранированы, то при добавлении карты сайта вы можете получить оповещение Google, что страницы из вашего XML-Sitemap не обнаружены.
- Google не гарантирует сканирование каждого URL в сайтмап. Этот файл лишь помогает системе определить, какие страницы вы считаете важными.
- Google игнорирует порядок расположения URL в карте сайта.
- Файл XML-Sitemap должен быть размером не более 50 000 страниц и весом не более 50 мб. Если вес больше, создайте индексный сайтмап, который будет вмещать в себя несколько файлов с картами сайта.
- Включайте в XML-Sitemap только канонические, открытые для индексации и сканирования страницы, отдающие код ответа 200, исключая страницы пагинации.
- Все URL в XML-Sitemap должны быть открыты в robots.txt для сканирования, индексации и не содержать мета-тег "noindex".
- Сайтмап должен автоматически регулярно обновляться при добавлении/удалении, закрытии/открытии для индексации заданных страниц.
Общие сведения и рекомендации Bing относительно файлов XML-Sitemap
Поисковая система Bing не описывает кардинальных отличий в требованиях к XML-Sitemap, лишь перефразирует некоторые стандарты, перечисленные в руководстве Google. Поэтому можем сделать вывод, что, следуя стандартам Google, мы создаем универсальную XML-Sitemap также и для Bing.
Как построить XML-карту для мультиязычных сайтов
Существуют три основных способа указать поисковой системе, что мультиязычные версии страниц не являются дублями:
- атрибут rel=”alternate” hreflang=”x” в коде страницы — наиболее распространенный способ;
- с помощью XML-Sitemap;
- с помощью http-заголовков.
Нужно отметить, что в 99% случаев достаточно одного способа указать о мультиязычности сайта — с помощью атрибута rel=”alternate” hreflang=”x”.
💡 Если вы делаете сайтмап для крупного сайта, то можете дополнительно указать мультиязычность с помощью XML-Sitemap.
Чтобы указать альтернативные языковые версии страницы в XML-Sitemap, необходимо:
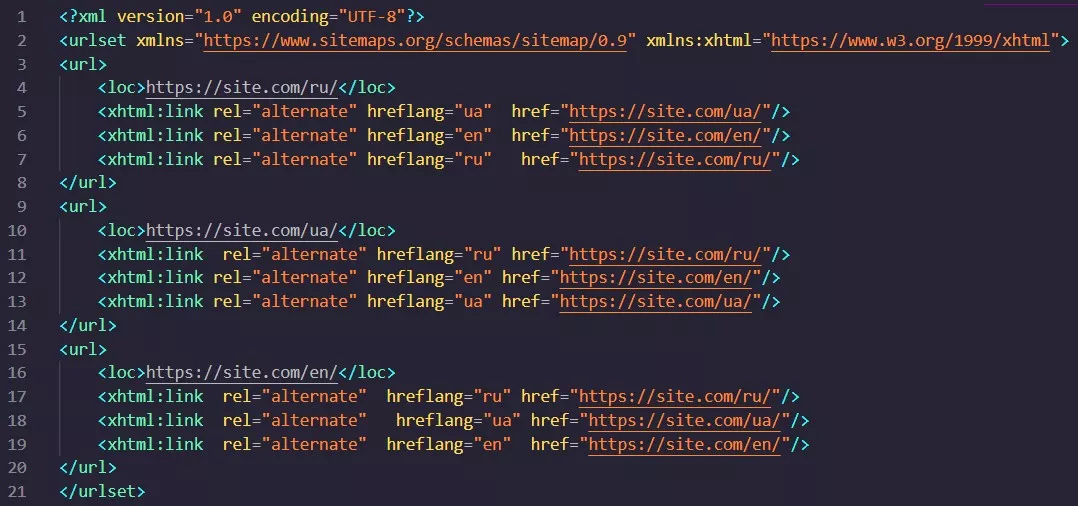
- указать пространство имен в блоке <urlset>:
- в рамках тега <url>, ниже тега <loc>, в котором указан URL страницы, указать тег <xhtml:link> для каждой языковой версии страницы, а в пределах <xhtml:link> — атрибуты rel="alternate" hreflang="x", в которых будет указана конкретная языковая версия.
Например, у страницы есть три языковых версии: русская, украинская и английская. URL для языковых версий этой страницы выглядят так:
- https://site.com/ru/
- https://site.com/ua/
- https://site.com/en/
В XML-Sitemap мультиязычные версии страницы будет выглядеть так:
XML-Sitemap для картинок
В отдельных случаях поисковая система не может обнаружить изображения на сайте. Например, когда картинка загружается с помощью JavaScript. Есть два способа указать поисковым роботам на изображения:
- Указать ссылки на них в обычной XML-Sitemap.
- Создать отдельную карту сайта для картинок.
В обоих случаях следует указать пространство имен XML, в котором задаются теги для изображений:
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"
Также в рамках тега <url> указываются обязательные для изображений теги:
- <image:image> — содержит всю информацию об изображении. Для одной страницы можно указать до 1000 изображений.
- <image:loc> — местонахождение файла. В некоторых случаях URL изображения может отличаться от основного домена сайта. Для корректного сканирования контента в таких случаях оба домена должны быть подтверждены в Google Search Console.
Также в xml-карте сайта для изображений вы можете обнаружить необязательные теги, которые, согласно Центру Google поиска, поисковой системой не учитываются, а именно:
- <image:caption> — подпись к изображению;
- <image:geo_location> — место съемки (страна, город, и так далее);
- <image:title> — название изображения;
- <image:license> — URL лицензии изображения.
Кроме этих тегов, сайтмап для изображений должна соответствовать таким требованиям:
- используемая кодировка — UTF-8;
- XML-Sitemap для картинок должна вмещать не более 50 000 URL и иметь размер не более 50 мб. Если карта сайта выходит за эти лимиты, необходимо создать файл индекса сайтмап.
- этот тип карты сайта должен вмещать в себя только канонические, открытые для индексации и сканирования страницы, отдающие код ответа 200;
- у каждого URL не более 1000 изображений;
- XML-Sitemap для картинок должен содержать только полноразмерные изображения без миниатюр;
- Ссылку на XML карту для изображений или на файл индекса необходимо разместить в robots.txt;
- XML-Sitemap для картинок должна регулярно автоматически обновляться.
Пример XML-карты для изображений, в которой указана одна страница и два изображения:
XML-Sitemap для видео
Карта сайта для видео — способ сообщить поисковой системе о наличии видео на странице, особенно если они добавлены недавно или их трудно обнаружить. Это важный момент поисковой оптимизации, особенно, если вы хотите, чтобы ваши видео отображались в результатах поиска.
Общие сведения и рекомендации Google относительно файлов XML-Sitemap для видео:
- Используемая кодировка — UTF-8.
- Каждый файл сайтмап для видео может содержать до 50 000 элементов видео и по объему не превышать 50 мб. Если вы превышаете эти лимиты, можете, как и для основных сайтмап, создать индексный файл, который будет содержать информацию об обычных XML-Sitemap для видео.
- Можно создать отдельный XML-Sitemap для видео или же вставить информацию о видео в обычный сайтмап.
- Допускается указывать несколько видео с одной страницы.
- Не вносите сведения о видео, не связанных с основным контентом страницы. В противном случае видео может не попасть в индекс поисковой системы.
- Googlebot игнорирует запись в файле Sitemap, если по указанному URL видео не найдено.
- Создание XML-Sitemap для видео не гарантирует индексацию файлов.
- Указываемые страницы должны быть каноническими, открытыми для индексации и сканирования, отдавать код ответа 200.
- У Googlebot должен быть доступ как к видеофайлу, так и к проигрывателю. Не следует размещать их на страницах, требующих авторизации, запрещать в robots.txt или блокировать другими способами.
- Ссылку на XML-карту сайта или на файл индекса разместить в robots.txt.
- XML-Sitemap для видео должна регулярно автоматически обновляться.
Рассмотрим, из каких элементов состоит XML-Sitemap для видео.
Во-первых, необходимо указать пространство имен, в котором будут определены теги:
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"
Также при создании сайтмап этого типа необходимо указать следующие обязательные теги:
- <urlset> — тег, который указывает стандарт текущего протокола. Является родительским по отношению к тегам, указанным ниже;
- <url> — тег для каждой записи URL-адреса. Является родительским по отношению к тегам, указанным ниже и дочерним по отношению к <urlset>;
- <loc> — тег, указывающий на точный URL-адрес страницы. Является дочерним по отношению к <url>;
- <video:video> — родительский тег для всей информации об одном видео;
- <video:thumbnail_loc> — ссылка на значок видео;
- <video:title> — название видео;
- <video:description> — описание видео, не более 2048 символов;
- <video:content_loc> — фактический адрес видео;
- <video:player_loc> — ссылка на проигрыватель для видео;
Вы также можете указать рекомендуемые теги:
- <video:duration> — продолжительность видео в секундах, в диапазоне от 1 до 28800 (8 часов) включительно;
- <video:expiration_date> — тег, который говорит о дате и времени, когда видео станет недоступным. Не добавляйте этот тег, если не хотите, чтобы видео стало недоступным в поиске Google. Дату необходимо указывать в формате W3C.
Необязательные теги:
- <video:rating> — рейтинг видео. Указывается в диапазоне от 0,0 до 5,0;
- <video:view_count> — количество просмотров видео;
- <video:publication_date> — дата публикации видео в формате W3C;
- <video:family_friendly> — информация о том, доступно ли видео в безопасном поиске. Если тег пропущен, то видео будет доступно в безопасном поиске. Допустимые значения: “yes” или “no”.
- <video:restriction> — тег, с помощью которого можно запретить или разрешить показ видео в определенных странах. При отсутствии тега видео будет разрешено во всех странах. Чтобы запретить показ видео в определенной стране, пропишите в этом теге атрибут “relationship” и укажите значение allow (да) или deny (нет). Пример кода, в котором видео запрещено для показа в результатах поиска в Канаде: <video:restriction relationship="deny">CA</video:restriction>;
- <video:requires_subscription> — показывает, требуется ли подписка для просмотра видео. Допустимые значения: “yes” или “no”;
- <video:uploader> — имя пользователя, который загрузил видео. Для одного видео можно указать только одно имя загрузившего. Также в атрибуте info (необязательно) можно указать ссылку с информацией о загрузившем;
- <video:live> — указывает, является ли видео прямой трансляцией. Допустимые значения: “yes” или “no”;
- <video:tag> — теги для видео. Вы можете указать до 32 тегов для одного видео.
Google перечислил атрибуты, которые больше не учитывает: <video:category>, <video:gallery_loc>, атрибуты autoplay и allow_embed тега <video:player_loc>, а также теги <video:price> и <video:tvshow>.
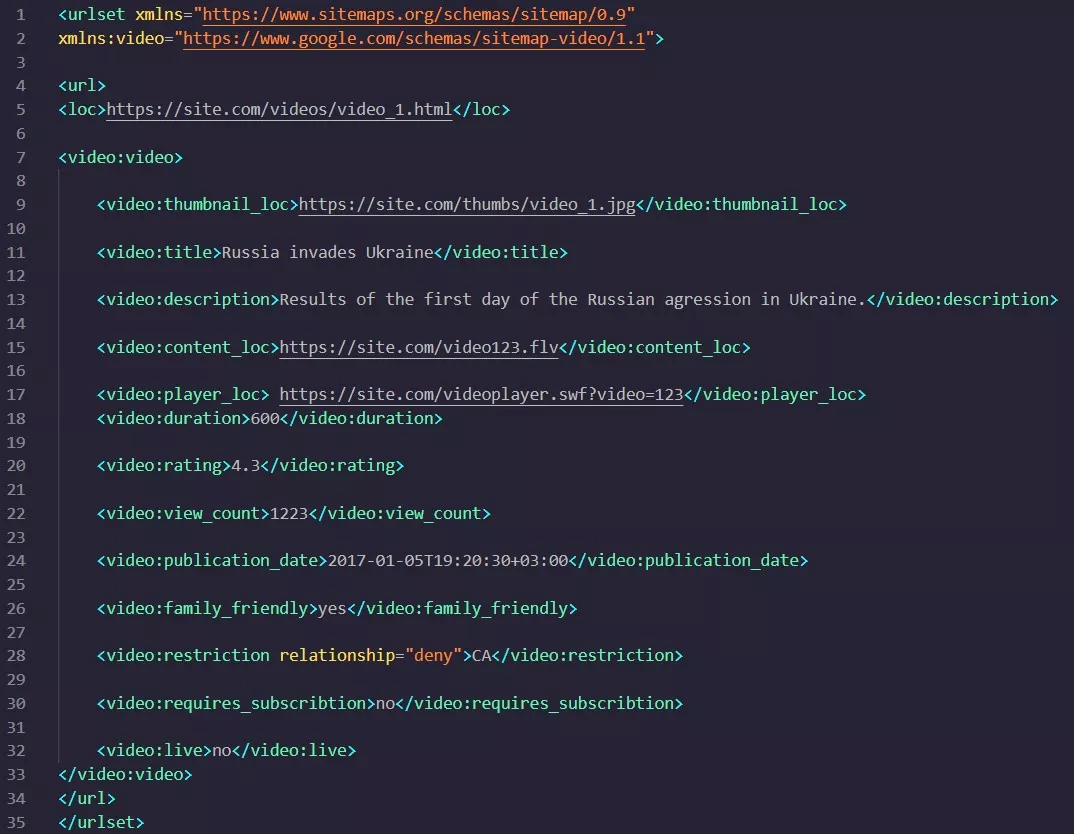
Как может выглядеть карта сайта для видео:
Sitemap для новостей
Для сайтов-новостников можно создать отдельную карту с динамической генерацией и ежедневным обновлением. Данные файлы будут работать только для ресурсов, включенных в списки Google Новостей. Если сайта нет в списке, можно отправить запрос на его добавление.
Файл sitemap должен содержать только URL статей, опубликованных за последние два дня. Статьи, опубликованные более двух дней назад, можно удалить из файла, при этом они останутся в индексе Google Новостей в течение 30 дней.
Эта карта сайта может содержать не более 1000 URL. Такое ограничение связано с тем, что файлы XML-Sitemap для Google новостей сканируются чаще, чем обычные сайтмапы и таким образом поисковая система избегает чрезмерной нагрузки. Если на сайте за два дня появляется больше контента, можно создать файл индекса sitemap для нескольких карт.
Google рекомендует обновлять XML-Sitemap для Google Новостей по мере публикации новых материалов. Размещать такую карту сайта необходимо либо в корневом каталоге, либо в новостном разделе сайта.
Основные элементы sitemap для новостей:
- пространство имен для новостных сайтмап:
Обязательные теги:
- <news:news> — родительский тег для всех новостных тегов;
- <news:publication> — издание, которое опубликовало статью. Содержит два обязательных дочерних элемента:
- <news:name> — название издания;
- <news:language> — язык в формате ISO 639-1;
- <news:publication_date> — точная дата в формате W3C;
- <news:title> — заголовок статьи, который следует указать в том же виде, что и на сайте.
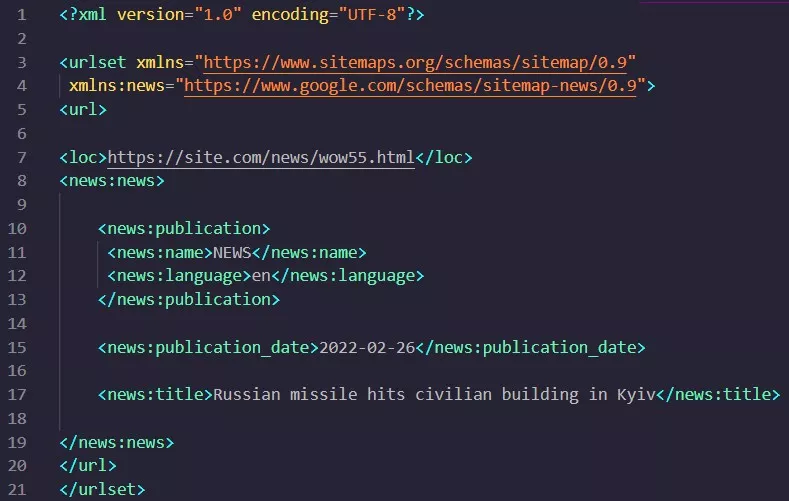
Пример sitemap для Google Новостей:
Как внедрить карту сайта
Несколько способов указать поисковой системе на XML-Sitemap:
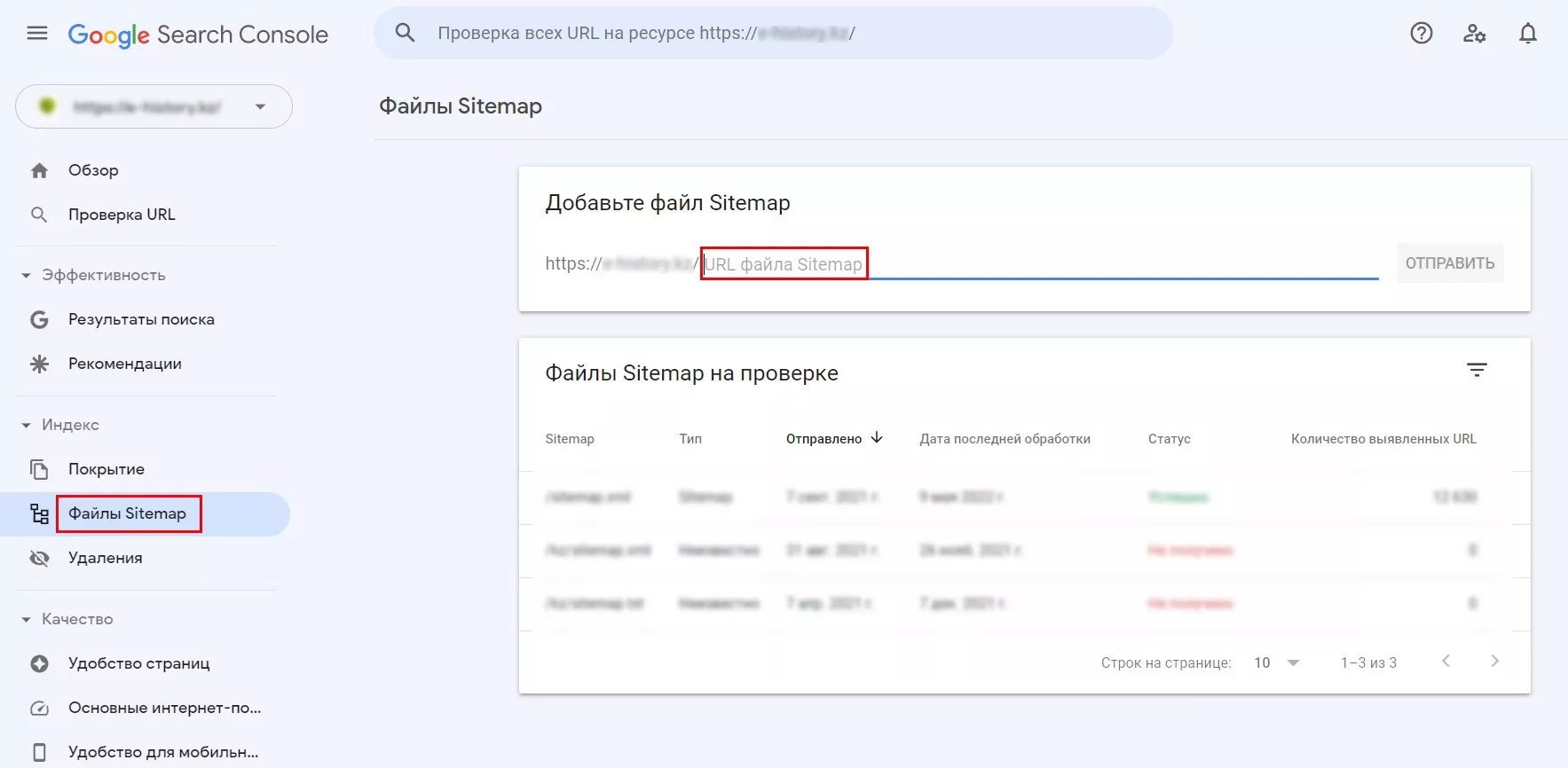
- с помощью Google Search Console;
- выполнить запрос ping — отправить GET-запрос на указанный адрес, указав полный URL вашего XML-Sitemap:
https://www.google.com/ping?sitemap=FULL_URL_OF_SITEMAP
где:
FULL_URL_OF_SITEMAP — полный адрес XML карты сайта.
Например:
https://www.google.com/ping?sitemap=https://site.com/sitemap1.xml
- разместить адрес карты сайта в robots.txt — она будет обнаружена при следующем сканировании сайта. Пример:
Sitemap: https://site.com/sitemap1.xml
XML-Sitemap анализируется только при первом обнаружении, а не при каждом сканировании сайта. Если вы внесли в файл изменения, сообщите об этом поисковой системе с помощью запроса ping.
Ошибки в XML-Sitemap
Следуя изложенным выше инструкциям, вы можете избежать основных ошибок при создании сайтмап. Если же все-таки произошла ошибка при создании этого файла, вы можете это увидеть в Google Search Console в пункте «Файлы Sitemap»:
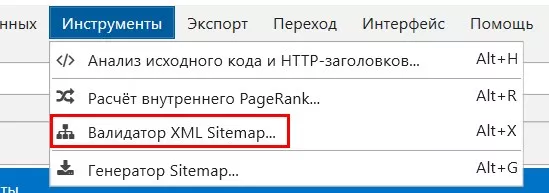
Вы также можете проверить ошибки с помощью Netpeak Spider. Для этого выберите «Инструменты» — «Валидатор XML Sitemap»:
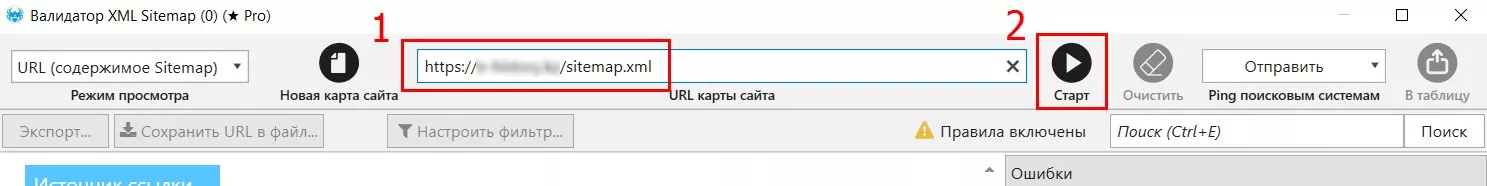
Вставляйте ссылку на соответствующую карту сайта и нажимайте кнопку «Старт»:
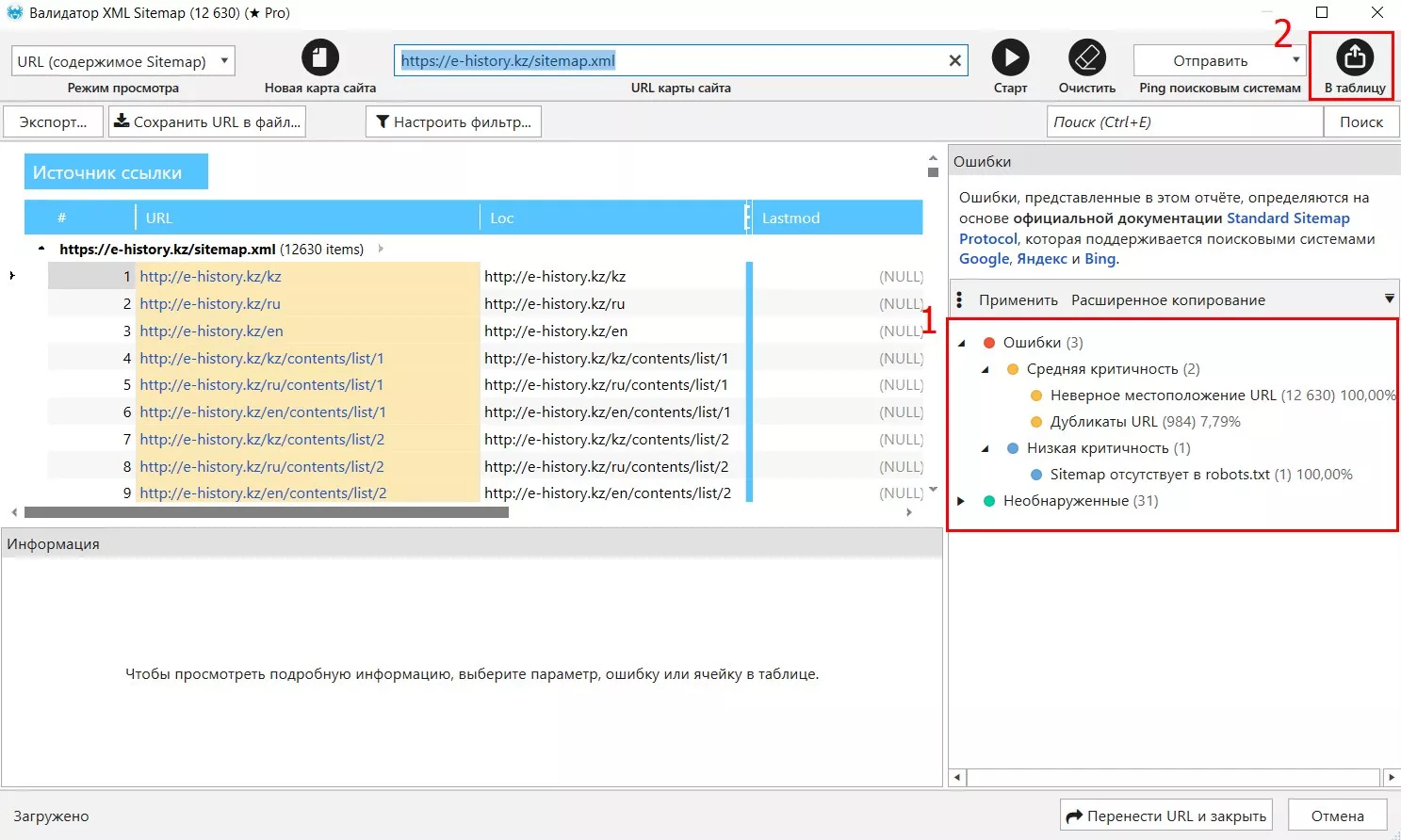
После сканирования валидатор укажет ошибки в сайтмап (1). После нажатия кнопки «В таблицу» (2) URL страниц переместятся из валидатора в рабочее поле программы, где вы можете продолжить работу:
Как это выглядит:
Более детально об этой операции вы можете узнать здесь.
Лайфхак
Некоторые специалисты утверждают, что большие карты сайта не всегда полностью сканируются и внутренние ссылки не всегда быстро индексируются. Есть некоторые кейсы, где установка ограничения по вместимости для сайтмап в 10 000 страниц или 1000 страниц давала более эффективные результаты.
Можно сделать вывод, что если у вас есть определенные проблемы на сайте со сканированием url и их индексацией или, например, если вам необходимо быстро загонять новые страницы карточек товаров в индекс, можно попробовать раздробить свои sitemap на более мелкие части и внести их в индексный сайтмап.
Предполагается, что меньшие списки URL-адресов поисковой системе обработать легче. При этом сайтмапы не стоит дробить слишком мелко, на десятки тысяч файлов, так как Google Search Console в своих отчетах показывает информацию только о 1000 URL-адресов сайтмап, то есть вы можете не получить данные об URL-адресах XML-Sitemaps из GSC.
Необходимо рассчитывать объем каждого сайтмап, исходя из размеров сайта. Исходя из некоторых кейсов, можно тестировать дробление файлов sitemap по разделам, количеству урлов, новизне контента.
Анатилика — основа для оптимизации конверсий. Что вам даст CRO? Посчитайте с помощью калькулятора от Netpeak.
Выводы
- XML-карта сайта нужна поисковым роботам для обнаружения и индексации необходимых страниц сайта. Она содержит URL-адреса страниц сайта, а также относящиеся к ним дополнительные данные, такие как время их последнего обновления. Очень важно соблюдать требования к файлам этого типа, чтобы поисковая система вовремя сканировала и вносила в индекс необходимые страницы сайта.
- Отдельные карты можно создавать для изображений, видео. XML можно размечать и для Google Новостей.
- Создавать карту вручную стоит только в том случае, если ваш сайт небольшой, в ином случае это может занять очень большое количество времени.
- Используйте инструменты CMS, генераторы и другое программное обеспечение для создания сайтмап, а также периодически проверяйте свои XML на корректность.
- Сайтмап должны регулярно автоматически обновляться, чтобы бот поисковой системы в кратчайшие сроки после обновления вносил в индекс актуальные версии страниц, или не сканировал страницы, для которых были изменены инструкции и правила доступа.
Свежее
Firebase Dynamic Links прекращает работу: как сохранить функциональность и не потерять пользователей
Как подготовиться к закрытию Firebase Dynamic Links, сохранить deep linking, аналитику и UTM-метки с помощью App Links, Universal Links или сторонних сервисов
Как анализировать эффективность креативов в Google Universal App Campaigns
В этой статье рассказываем, как системно анализировать креативы в Google UAC и принимать решения, влияющие на результат
Автоматизация SEO-задач: оптимизируем работу с помощью Tampermonkey и ChatGPT
Узнайте, как автоматизировать работу по SEO-задачам без знаний программирования: избавляемся от рутины с помощью ChatGPT и Tampermonkey.