¿Cómo se llega al corazón de un futuro usuario con la ayuda de la optimización gráfica y cuáles son los errores típicos que hay que evitar? Un especialista de la agencia RadASO agency comparte su experiencia en este artículo.
El ASO es un conjunto de medidas utilizadas para optimizar las páginas de las aplicaciones de las tiendas a fin de aumentar el tráfico. Ya sabemos que el ASO se divide en texto y gráficos, y que los gráficos son los que tienen una influencia decisiva en la conversión. Pero, ¿por qué?
Muchos estudios demuestran que las imágenes gráficas nos ayudan a captar la esencia de las cosas de forma mucho más rápida y eficaz que el texto. Esto se debe a que los gráficos afectan a los sentimientos y las emociones, las capas más profundas de la psique humana. Así es nuestra naturaleza: percibimos el mundo a través de las imágenes. Durante miles de años, las personas plasmaban mensajes en forma de imágenes en las paredes de las cuevas y hace relativamente poco que el texto ha entrado en nuestras vidas. No es de extrañar que los gráficos sean tan importantes para la optimización eficaz de las páginas de aplicaciones.
Composición gráfica en ASO Visual
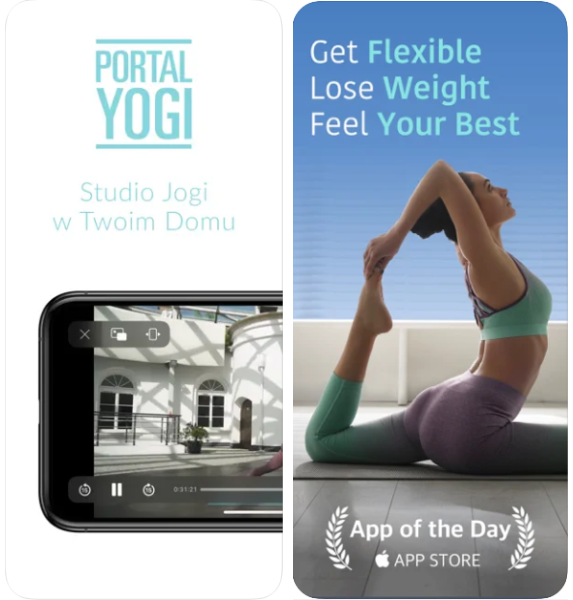
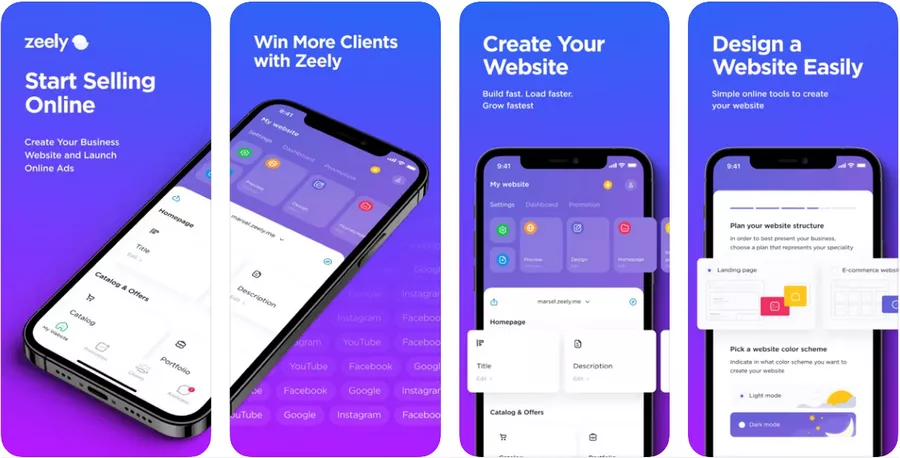
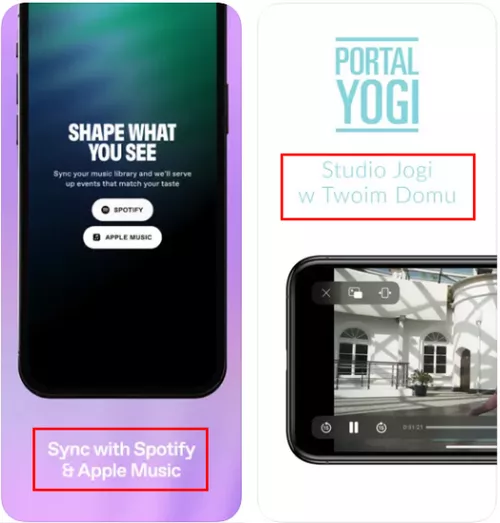
La composición gráfica en ASO es el uso de imágenes para transmitir información destacada sobre la aplicación. El usuario debe entender que nuestra aplicación es exactamente lo que estaba buscando con sólo ver las imágenes que se le ofrecen. A continuación se muestran dos capturas de pantalla de aplicaciones para aprender y practicar yoga. En la primera, sólo la leyenda (título) habla de la esencia de la aplicación; el gráfico no comparte ninguna información relevante. En la segunda, sólo la imagen habla del propósito de la aplicación, pero lo hace de forma bastante elocuente:
PortalYogi vs Yoga for Weight Loss & more
Los elementos visuales utilizados deben transmitir la funcionalidad más importante para el público al que nos dirigimos. Entonces, ¿cómo identificamos qué funciones son primordiales para el usuario?
Hay dos trucos sencillos pero eficaces:
- Análisis del núcleo semántico
- Análisis de los gráficos de los competidores
El análisis del núcleo semántico es la principal fuente de información sobre las necesidades del público al que nos dirigimos. Proporciona una descripción cualitativa de estas necesidades: qué buscan los usuarios (consultas de búsqueda) y cuánto lo necesitan (frecuencia de búsqueda). Al analizar los gráficos de nuestros competidores, adoptamos la experiencia de otra persona. Otra persona hizo su investigación y aplicó ese conocimiento a su marca. Pero hay una advertencia: los competidores que elijas como inspiración deben estar en el TOP de los gráficos. La lógica es sencilla: si la aplicación está en los primeros puestos, entonces está consiguiendo un gran número de instalaciones. Un alto índice de instalaciones, a su vez, puede indicar un alto índice de conversión y, por tanto, la eficacia de los gráficos de la aplicación.
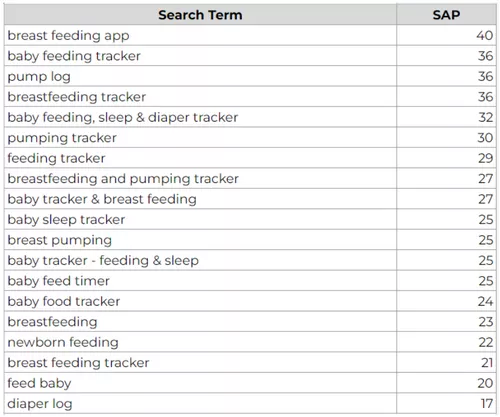
Veamos la relación entre el análisis del núcleo semántico y el análisis de los gráficos de la competencia utilizando el ejemplo de las aplicaciones de cuidado de niños. Este es el aspecto del análisis del núcleo semántico para este nicho en Estados Unidos:
*El SAP (Popularidad de los Anuncios de Búsqueda) califica la popularidad del término de búsqueda en una escala de 5 a 99.
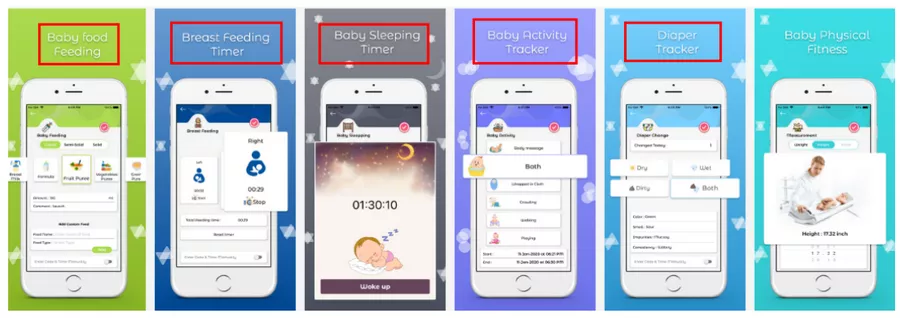
Como puedes ver, los términos de búsqueda más populares son lactancia, alimentación, cambio de pañales, sueño y registro de extracciones de leche. Estas funciones son las que se muestran en las siguientes capturas de pantalla:
Breastfeeding Tracker*Baby app
Parent Love : Baby Care Tacker
Trabajar con gráficos en ASO
Los gráficos en ASO tienen una característica importante que debemos tener en cuenta: el usuario los mira muy rápido. Por regla general, no se tarda más de unos segundos en ver una imagen en la página de una aplicación. Comunicar el valor de una aplicación en este tiempo limitado es una tarea difícil. Las imágenes deben ser vistas por el usuario inmediatamente, y ser claras y comprensibles.
Nuestro equipo de RadASO emplea varias técnicas prácticas para que los gráficos sean más comprensibles para el público al que van dirigidos. Hay que tener en cuenta que los gráficos que resultan eficaces tienen como base las necesidades de su público. Incluso los diseños más atractivos no darán resultados si no se comprende a qué público se dirigen.
Exclusión de detalles secundarios de las imágenes
Al trabajar con gráficos en ASO, nos enfrentamos a otro obstáculo además de las limitaciones de tiempo. La capacidad de atención y concentración del usuario también es limitada. Esto significa que hay que eliminar los detalles irrelevantes de los gráficos. La atención del usuario debe dirigirse a la información esencial que quieres transmitir.
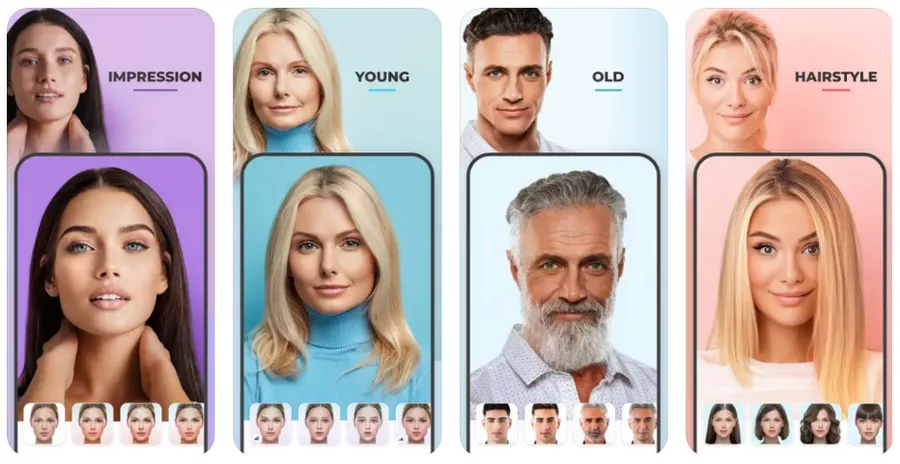
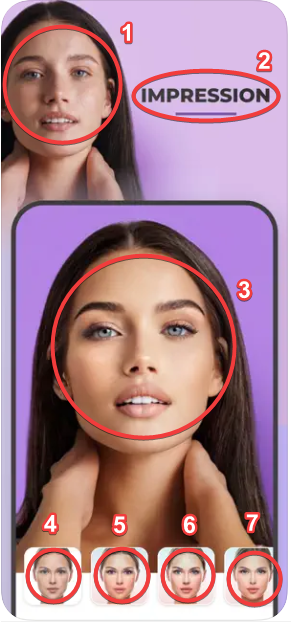
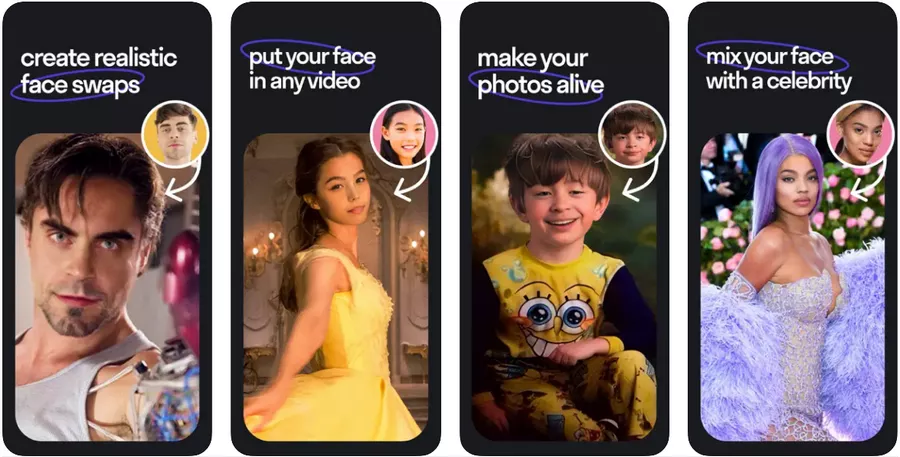
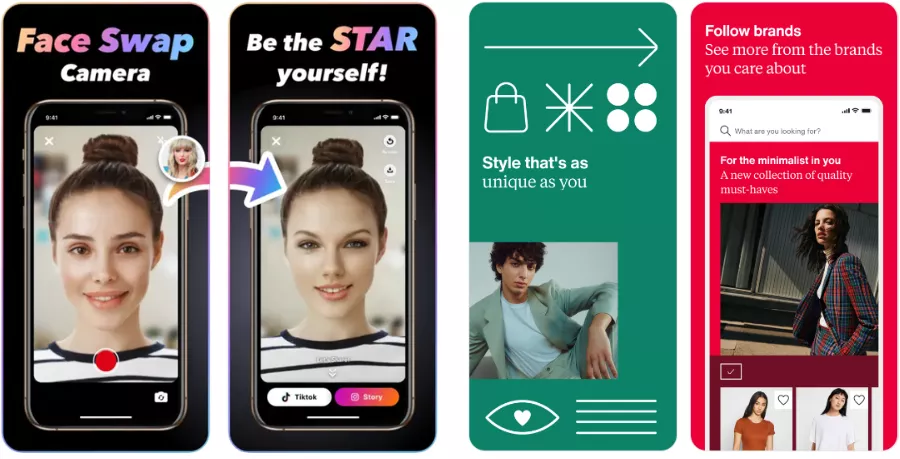
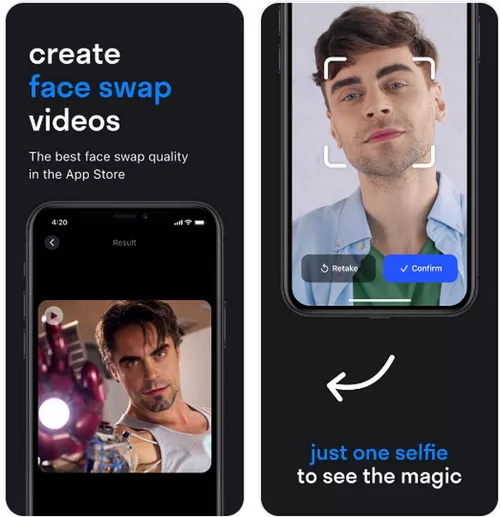
Veamos este principio con el ejemplo de una aplicación de transformación de rostros:
El énfasis está en los rostros de las personas, mostrando una conexión directa con el propósito y las capacidades de la aplicación. Los rostros se muestran en primer plano y no hay detalles innecesarios que distraigan al espectador. Las imágenes son fáciles de leer y entender para el público al que van dirigidas.
Ahora vamos a ver capturas de pantalla de otras aplicaciones del mismo nicho:
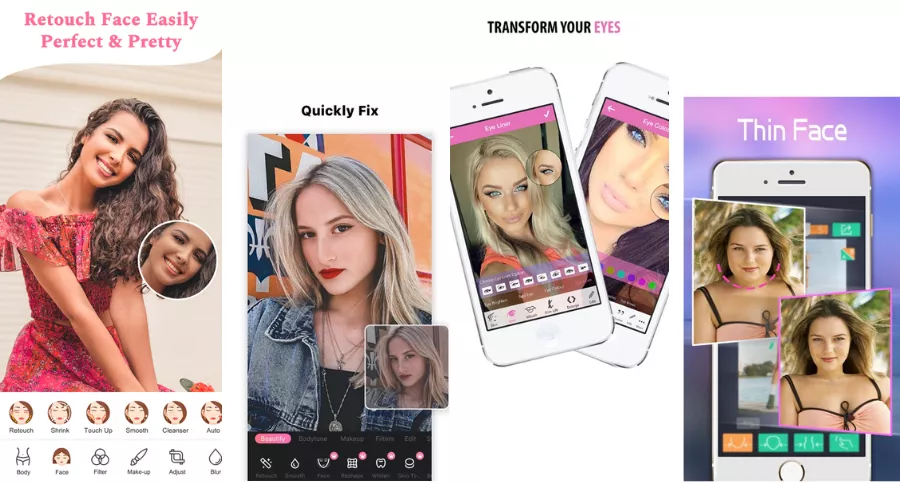
Face & Body Editor- Perfect me / Sweet Selfie: Photo Editor&Cam / Selfie Beauty Photo Editor / Make Me Thin
Aquí vemos un exceso de detalles, pero ¿está justificado? La primera imagen muestra la mitad superior del cuerpo de una mujer, desplazando la atención del rostro al torso. En este caso, el gráfico debería mantener la atención del espectador en el rostro. En la segunda imagen, la atención se desvía del rostro debido a la gran cantidad de accesorios y al fondo excesivamente colorido. La tercera y la cuarta imagen contienen muchos detalles que no aportan nada al gráfico y distraen la atención de los rostros, que no son lo suficientemente grandes. Se corre el riesgo de perder la esencia de la función que se está demostrando: la transformación del rostro.
Por cierto, ¿te has fijado en los fondos, estilos y esquemas de color sencillos utilizados en la primera serie de imágenes?
Usar la Ley de Miller
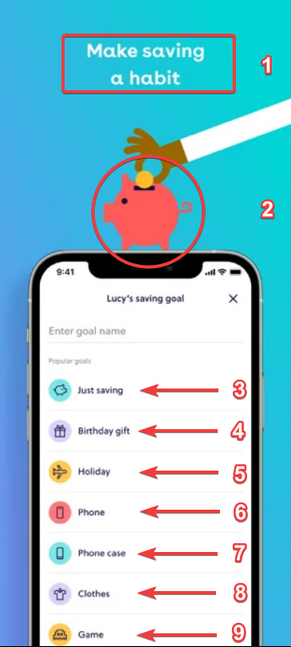
Aquí seguimos con el tema de la atención limitada del usuario. Conocida en el ámbito del diseño, la Ley de Miller establece que la memoria humana puede retener 7 (+/-2) objetos a la vez. Para nosotros, esto significa que el número de elementos mostrados en el gráfico no debe superar este número. Vamos a mostrarlo con el ejemplo de los gráficos utilizados por aplicaciones de diferentes nichos (los elementos están numerados):
GoHenry Youth Debit Card & App
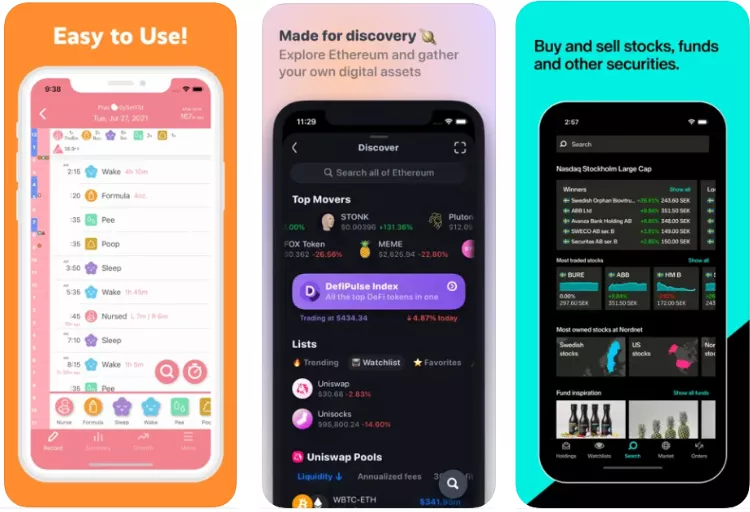
La última imagen muestra que el número siete no debe tomarse como una verdad infalible. Lo principal es recordar que el gráfico no debe estar sobrecargado de información, de lo contrario, se volverá caótico e incomprensible para el usuario:
PiyoLog: Newborn Baby Tracker / Rainbow — Ethereum Wallet / Nordnet
Destacar la información importante con un marco
Esta técnica ha demostrado su eficacia en la pintura y la fotografía, así como en el diseño y los gráficos modernos para ASO. Puede aplicarse de varias maneras:
- Destacar una parte importante de la imagen con un marco decorativo
- Ampliar el fragmento seleccionado en el marco
- Destacar un texto importante con una maqueta oblicua
- Destacar la información clave con colores
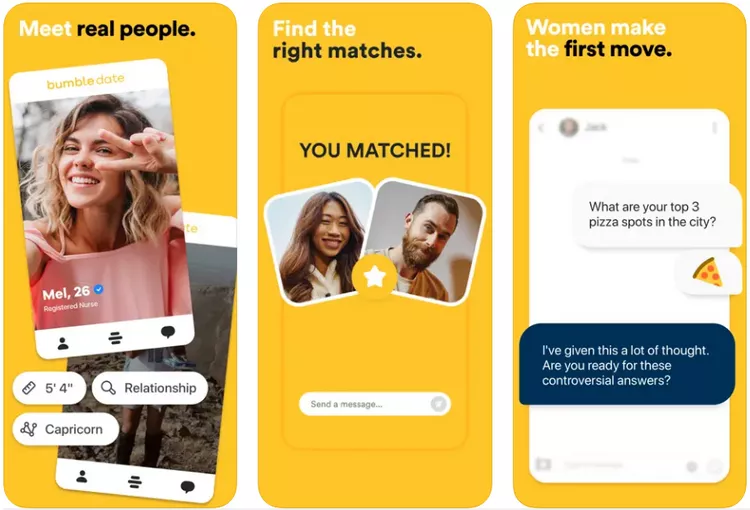
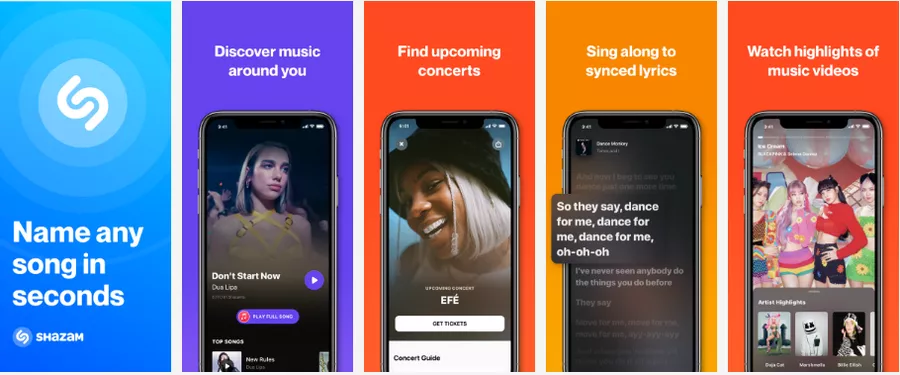
El uso de marcos en forma de diversas formas geométricas permite centrar la atención del público objetivo en la información importante:
Zoopla property search UK / Bumble: Dating, Friends & Bizz / Spotify — Music and Podcasts
Hay que tener en cuenta que los gráficos no siempre contienen información sobre la funcionalidad y las características de la aplicación. Las capturas de pantalla suelen funcionar para evocar una respuesta emocional en el público, tal como se ilustra en los ejemplos anteriores.
Destacar piezas clave de información es una técnica común en los gráficos ASO:
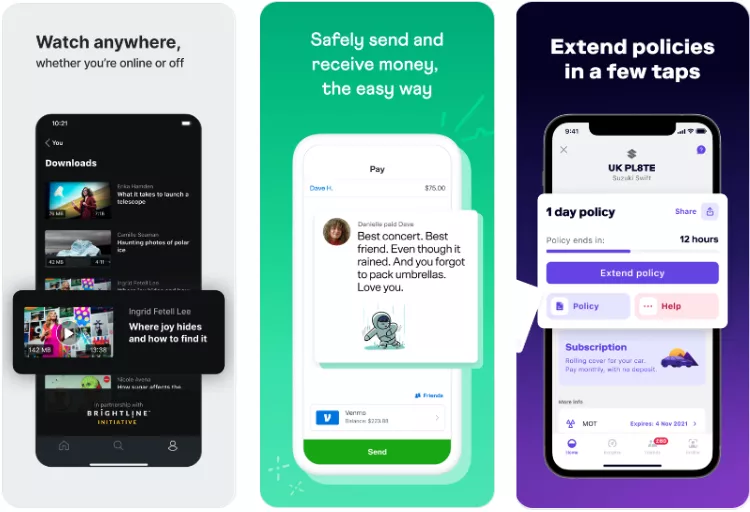
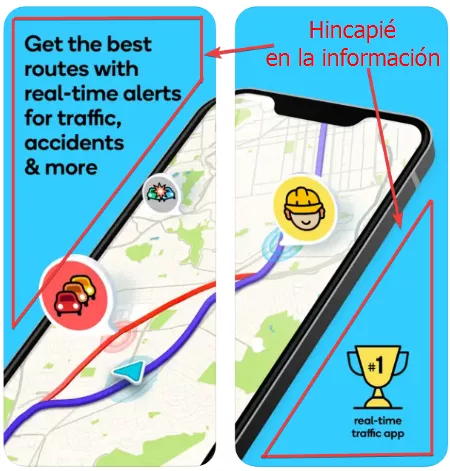
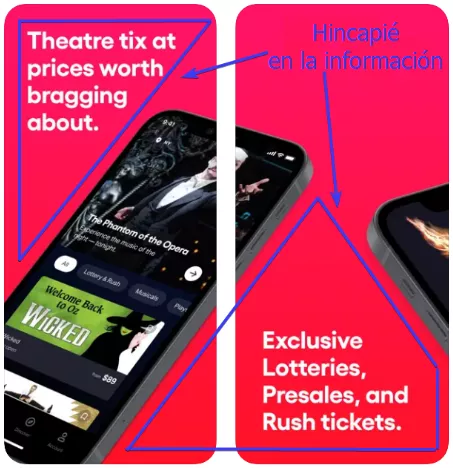
Una maqueta inclinada se utiliza a menudo en composiciones panorámicas que combinan visualmente dos capturas de pantalla en un único bloque semántico. Al mismo tiempo, la maqueta centra la atención del usuario en la información textual (subtítulos) mediante dos marcos triangulares:
Waze Navigation & Live Traffic
Esta técnica de disposición de las capturas de pantalla se utiliza a menudo y se ha convertido en una especie de «clásico» del ASO visual.
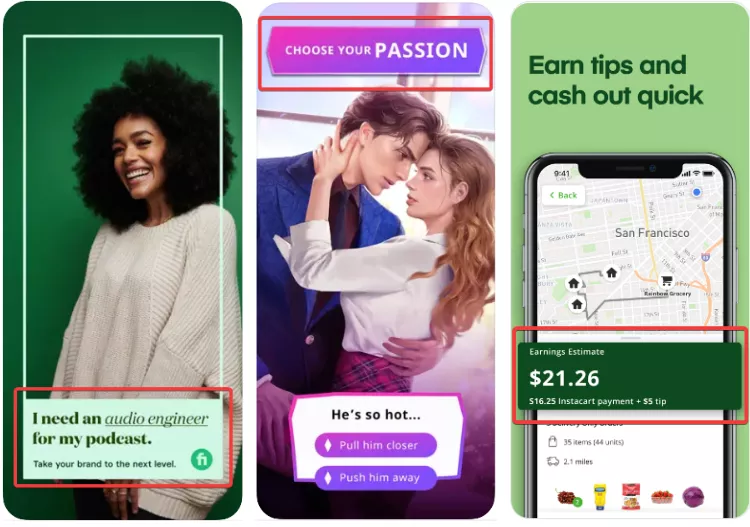
Con la ayuda de los colores planos, la atención se centra sobre todo en los subtítulos y, en menor medida, en los elementos de la interfaz:
Fiverr — Freelance Services / maybe: Interactive Stories / Instacart Shopper: Earn money
Colocar la información dentro de una maqueta es una forma diferente de destacar la información importante mediante un marco. Esta técnica, muy utilizada, ayuda a visualizar cómo se verá la aplicación en la pantalla de un dispositivo móvil:
IKEA Place / Halide Mark II — Pro Camera / Eventbrite
El siguiente conjunto de capturas de pantalla presenta diferentes opciones de marco:
Bumble — Dating. Friends. Bizz
Dividir el conjunto en bloques de información
La división en bloques ayuda a estructurar la información y facilita su percepción por parte del usuario. Un conjunto de capturas de pantalla ya tiene una disposición natural de la información: cada una de ellas es un bloque de información independiente. Sin embargo, a veces se utilizan otros métodos para crear una estructura:
- Resaltar las capturas de pantalla con un color de fondo
- Agrupar varias capturas de pantalla en un bloque de información
- Disponer con contrastes los pies de foto y las maquetas
El uso de colores para separar un conjunto es una técnica habitual: cada captura de pantalla posterior se diferencia de la anterior por su color de fondo y crea un contraste.
Los bloques pueden contener tanto capturas individuales como grupos de capturas. El conjunto que se muestra a continuación está dividido en dos bloques utilizando el color: las dos primeras capturas de pantalla pretenden atraer la atención y el resto revelan la funcionalidad.
Se pueden combinar varias capturas de pantalla en un solo bloque mediante la composición panorámica cuando un objeto (normalmente una maqueta) empieza en una captura de pantalla y termina en otra. Esta combinación es bastante habitual en las dos primeras capturas de pantalla, ya que forma un bloque que atrae la atención del público.
Para crear un mayor contraste entre las capturas de pantalla se puede cambiar la ubicación de las maquetas y los títulos. Normalmente, la ubicación del título se alterna entre la parte superior y la inferior:
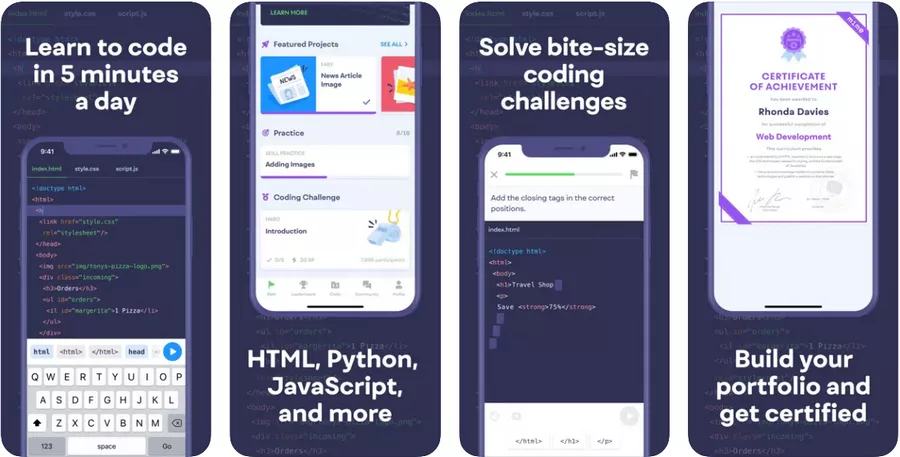
Mimo: Learn Coding/Programming
Analizaremos las desventajas de este enfoque con más detalle en la sección sobre el trabajo con líneas y flechas.
Trabajar con el color y el contraste
No vamos a insistir en el trabajo con las combinaciones de colores (los diseñadores se ocupan de estas cuestiones). Pero nosotros, como responsables de marketing, deberíamos prestar atención a las siguientes características del esquema de color gráfico:
- Contraste y «legibilidad» de las imágenes
- Información importante resaltada con color
- Adecuación de la combinación de colores al nicho
- Adecuación de los esquemas de color a países y culturas concretas
Es bastante obvio que las imágenes y las leyendas de los gráficos deben presentar un contraste. Veamos ejemplos de subtítulos que no contrastan lo suficiente:
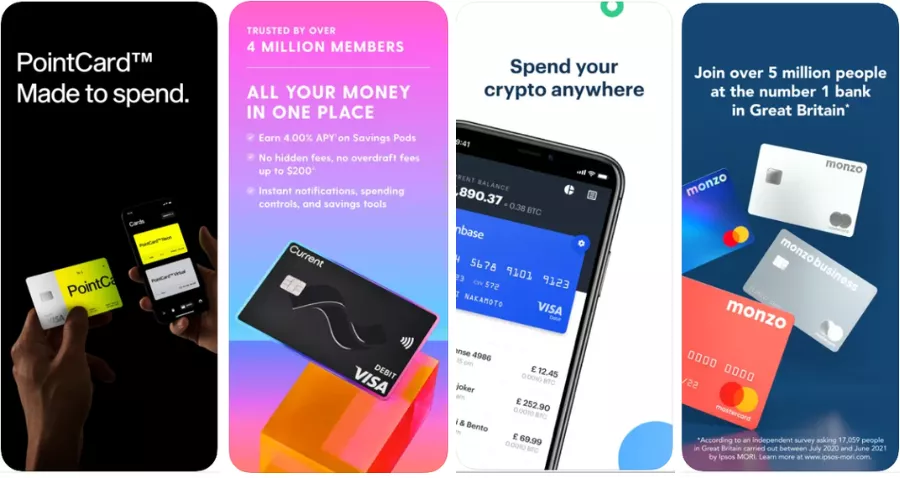
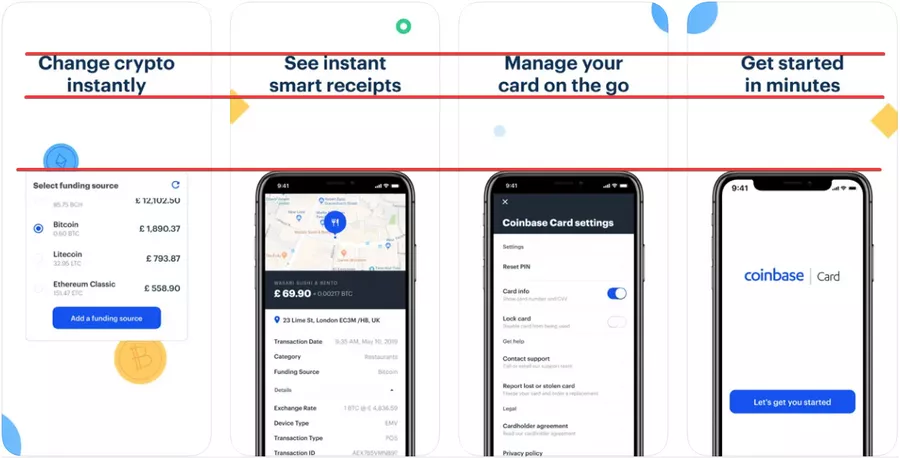
Ya hemos hablado de utilizar el color para resaltar la información importante. Pero el color también puede utilizarse para mostrar detalles de la imagen. Por ejemplo, las aplicaciones de finanzas suelen codificar con colores la tarjeta bancaria y convertirla en uno de sus principales atributos:
PointCard™ Neon / Current: The Future of Banking / Coinbase Card / Monzo Bank — Mobile Banking
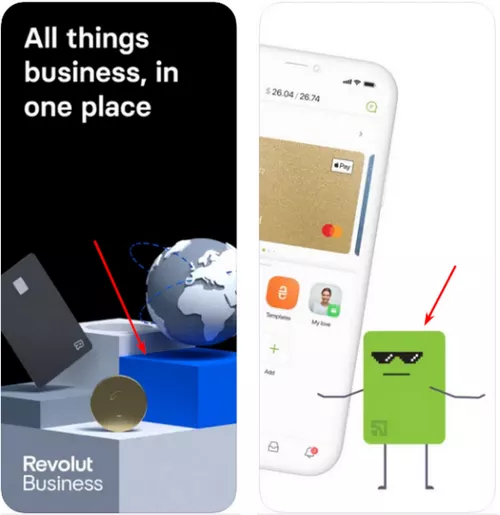
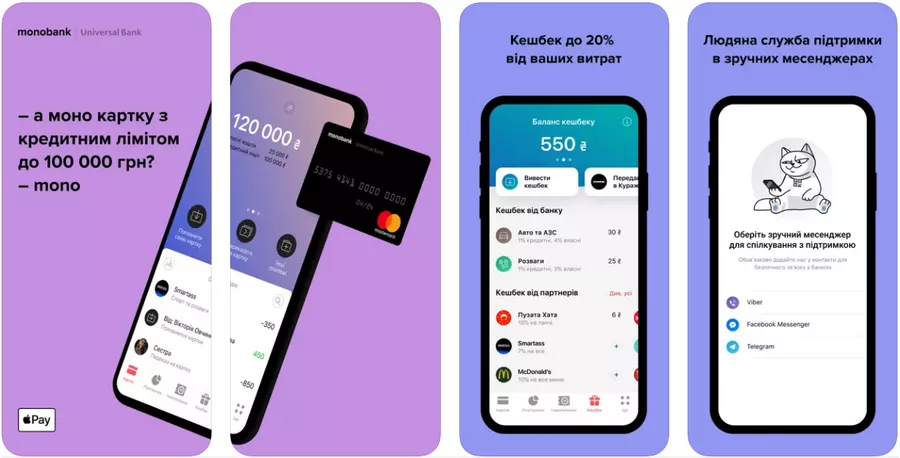
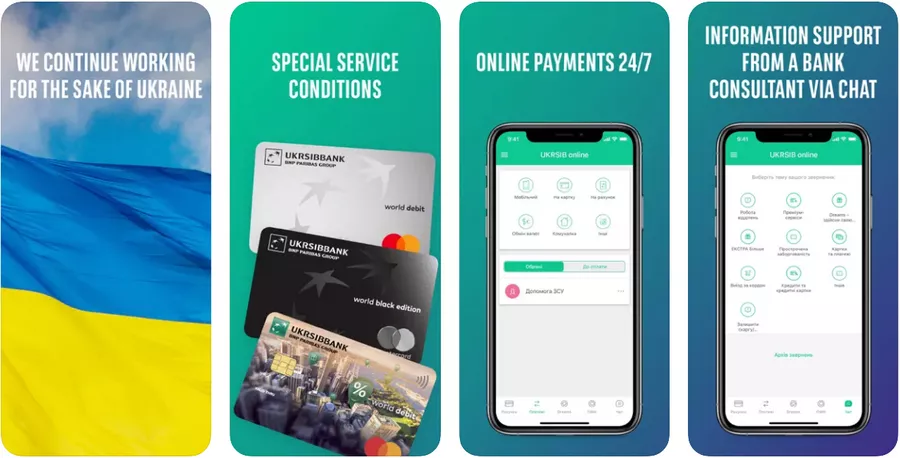
A continuación se muestran ejemplos de aplicaciones financieras que no han tenido éxito y en las que el énfasis se ha centrado en detalles menores y sin importancia:
Revolut Business / Privat24 — open to everyone
A la hora de elegir una combinación de colores para tus gráficos, debes prestar atención a los colores tradicionales de tu nicho. Si la combinación de colores es muy diferente a la que están acostumbrados los usuarios, puede que la aplicación les resulte irrelevante. Por ejemplo, las aplicaciones financieras suelen utilizar el azul, el verde y el gris en sus gráficos:
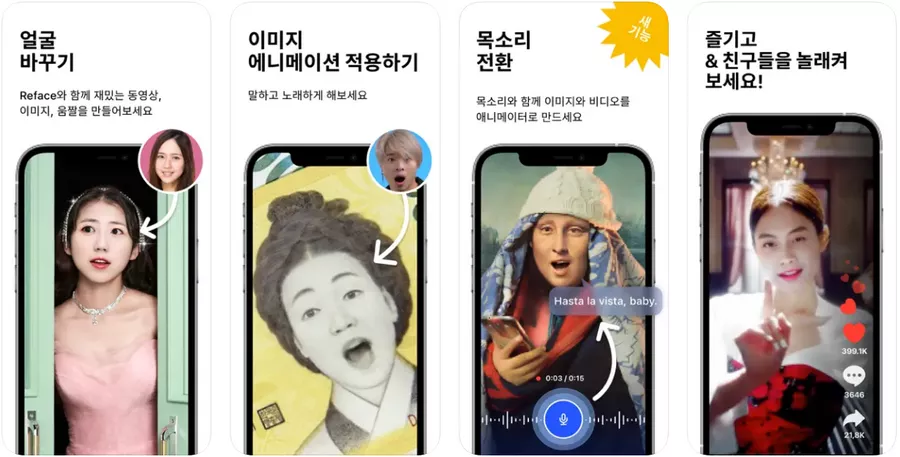
El significado y el simbolismo de los colores pueden ser muy diferentes en las distintas culturas. A la hora de elegir una combinación de colores para tus imágenes, guíate por los competidores locales y lee un poco sobre las características culturales del lugar. Hay que tener en cuenta que la localización de gráficos para diferentes países es un tema muy extenso, que no trataremos en este artículo. La elección de la combinación de colores es sólo una pequeña parte. Veamos dos conjuntos de capturas de pantalla de la misma aplicación, uno para EE.UU. y otro para Corea, donde la simbología del color, al igual que en otros países orientales, es totalmente diferente:
Reface: Face Swap Videos (США)
Reface: 페이스 스왑, 얼굴 합치기 (Корея)
Líneas y flechas en ASO visual
Un trabajo eficaz con las líneas en ASO puede ayudar a crear un escenario del recorrido del usuario con capturas de pantalla. Las líneas guían la mirada del usuario, le muestran elementos de información importantes y fomentan un movimiento fluido a lo largo de todo el conjunto de capturas de pantalla.
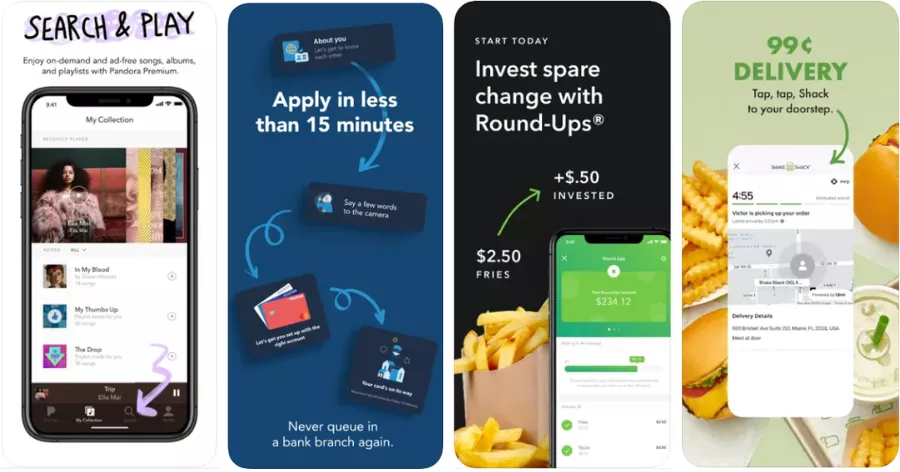
Normalmente, las flechas se utilizan para centrar la atención del usuario en las características clave de la aplicación:
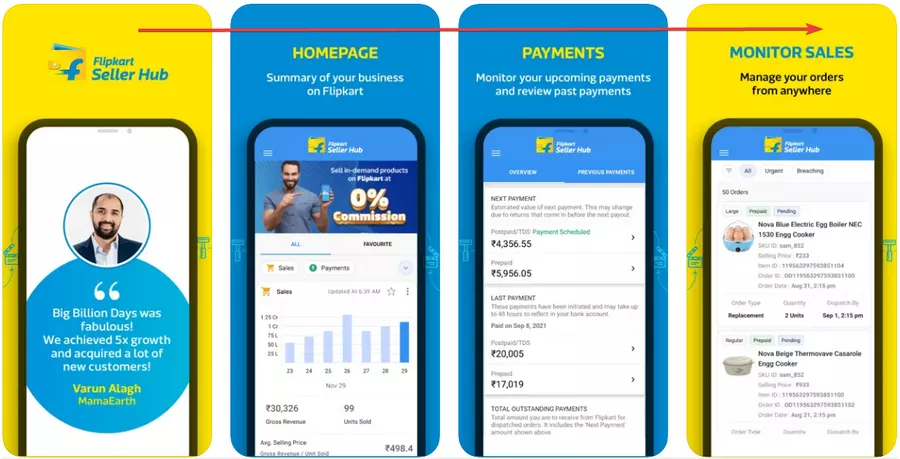
Pandora: Music & Podcasts / Monzo Bank — Mobile Banking / Acorns: Invest Spare Change / Shake Shack
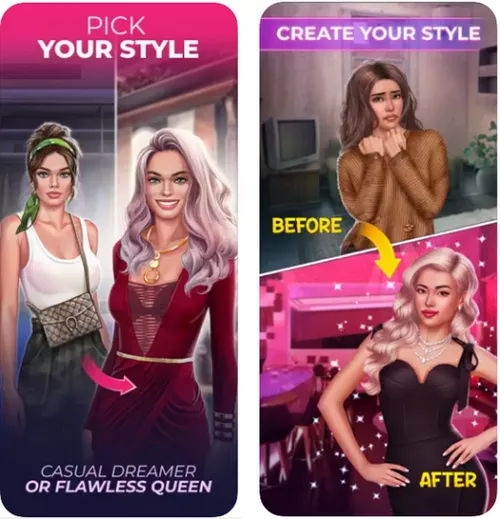
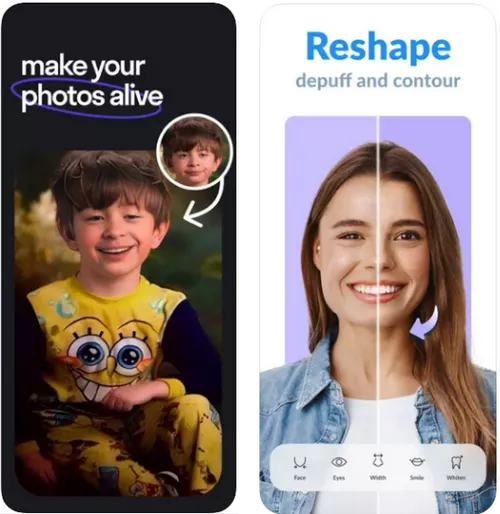
Otro uso habitual de las líneas y las flechas es demostrar diversas transformaciones, ya sea la transformación de un personaje en un juego o la transformación de una foto en una aplicación de edición:
Love Story® Romance Episodes / My Fantasy: Choose Your Story
Reface: Face Swap Videos / Facelab — Face Editor, Beauty
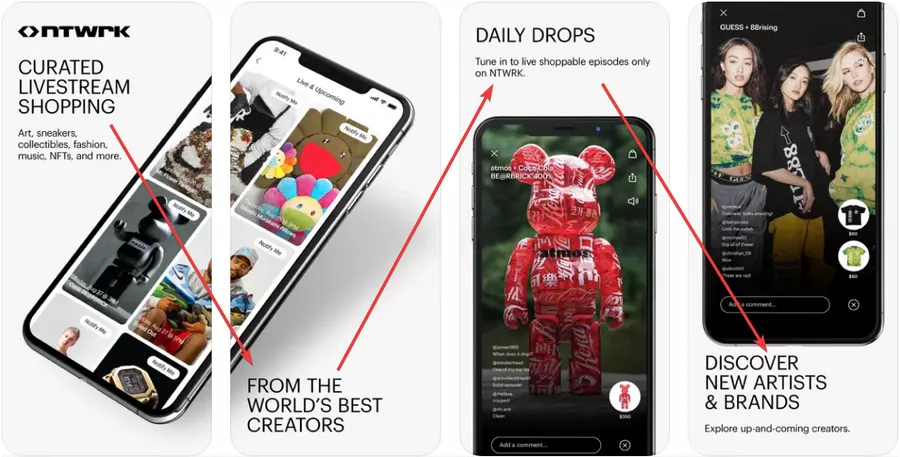
Una de las principales tareas es mantener la atención del espectador: cuantas más capturas de pantalla vea el usuario, más información recibirá sobre tu aplicación. Con las flechas, podemos estimular al usuario para que pase a las siguientes capturas del conjunto, ya que su mirada sigue inconscientemente la dirección de la flecha. Este principio se ilustra en las siguientes capturas de pantalla:
iface : AI Face Swap app / Zalando — fashion & clothing
Las siguientes capturas de pantalla muestran un ejemplo de uso inadecuado de una flecha: tras pasar a la segunda captura de pantalla, la flecha devuelve al usuario a la primera. Existe el riesgo de que nunca lleguen a la tercera captura de pantalla.
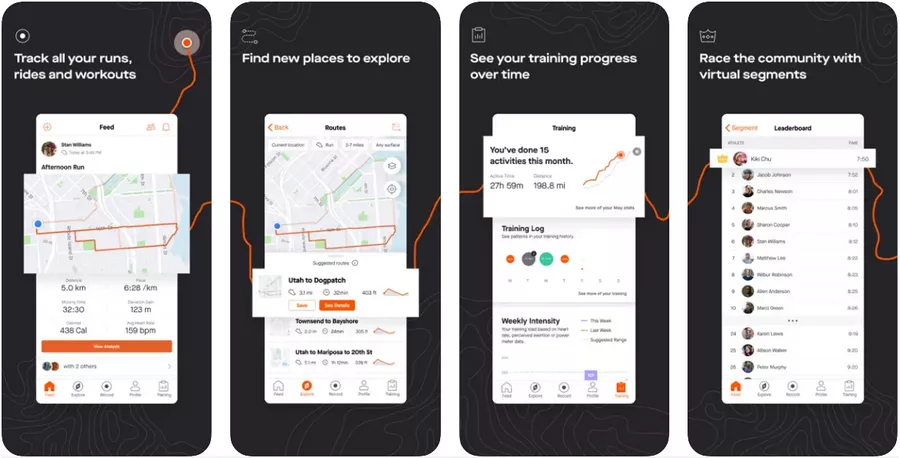
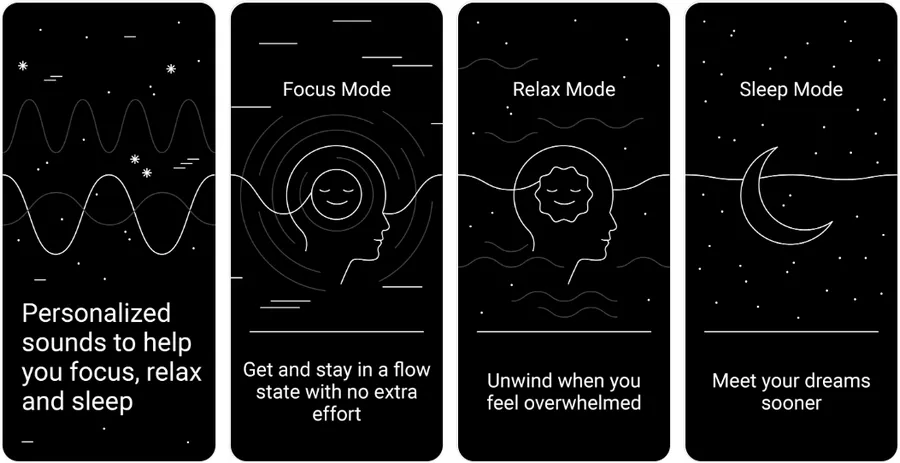
Las líneas funcionan de la misma manera. El ojo humano se «aferra» a la línea y la sigue. En estos dos conjuntos de capturas de pantalla, una línea fina guía al usuario a lo largo de todo el conjunto. Fíjate en la armonía con la que las líneas reflejan la esencia de la aplicación: el recorrido en el primer caso y las ondas sonoras en el segundo:
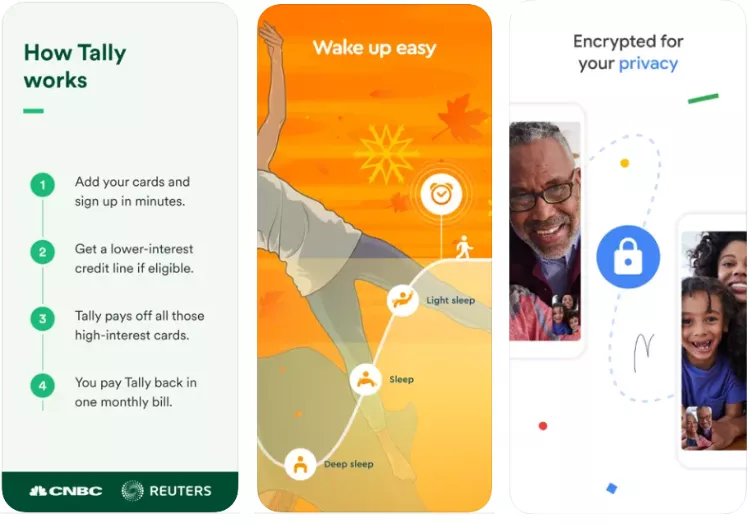
Las líneas también demuestran claramente una conexión. En las dos primeras capturas de pantalla, conectan los pasos del trabajo con la aplicación y el ciclo del sueño. En la tercera imagen, la línea muestra la conexión entre personas, evocando una respuesta emocional en el espectador.
Tally: Pay Off Debt Faster / Sleep Cycle — Sleep Tracker / Google Duo
Además de las líneas que se muestran claramente, hay algunas que no son visibles, por ejemplo, la línea del ojo humano. Los gráficos de las capturas de pantalla deben diseñarse de forma que el ojo se mueva de forma fluida y previsible a lo largo de la misma. Recuerda que en el apartado dedicado a la división de un conjunto en bloques de información hablamos de las desventajas de colocar los pies de foto de forma alterna en la parte superior e inferior. A continuación se muestra el movimiento de los ojos en dos conjuntos de gráficos. En el primer caso, el movimiento es fluido. En el segundo, la mirada se mueve a saltos, lo que resulta incómodo para el usuario y complica la absorción de la información.
El cerebro humano se esfuerza por encontrar y organizar patrones. Por eso los diseñadores construyen los diseños en base a cuadrículas modulares: los gráficos son ordenados y fáciles de leer. En los gráficos ASO, es fundamental prestar atención a la alineación de los elementos. Un diseño de aspecto caótico es difícil de entender, pero al mismo tiempo puede corregirse fácilmente. Tomemos como ejemplo dos conjuntos de capturas de pantalla, el primero de los cuales está bien estructurado, y el segundo tiene defectos. Las líneas de una cuadrícula modular están trazadas en las imágenes.
DreamApp: Dream Interpretation
En el segundo conjunto, la alineación horizontal de los subtítulos cambia constantemente, al igual que la alineación del texto. En las dos primeras capturas, el texto está a la izquierda; en la tercera y la cuarta, está en el centro. Al mismo tiempo, se observa que el texto de las maquetas está alineado a la izquierda. El resultado es un conjunto caótico de capturas de pantalla, que dificulta la percepción de la información.
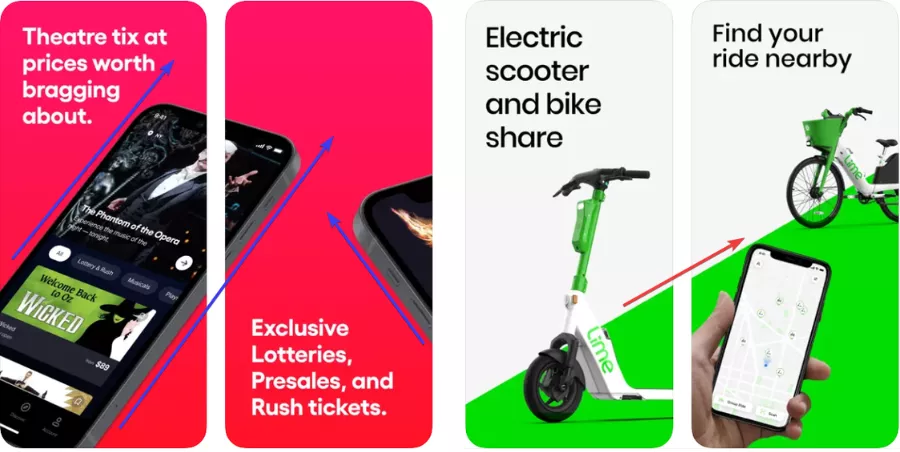
Ahora dejemos el tema de las líneas ascendentes y descendentes. Está demostrado que las líneas inclinadas hacen que las imágenes sean más dinámicas. Como ejemplo, he aquí algunas capturas de pantalla de un vendedor de entradas y de una aplicación para compartir scooters.
TodayTix — Broadway Tickets / Lime — #RideGreen
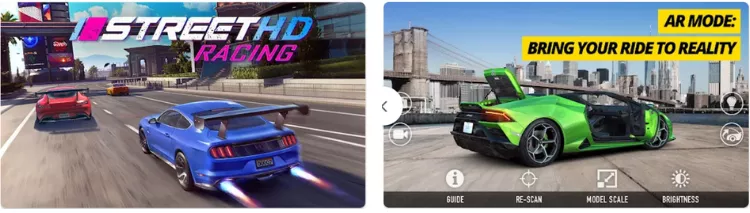
Y aquí se puede ver cómo se utiliza la letra cursiva para transmitir el dinamismo en los juegos de carreras:
Street Racing HD / CSR 2 — Drag Racing
En nuestra opinión, esta regla no debe tomarse al pie de la letra. Lo principal es recordar que crear un ambiente adecuado en los gráficos a veces no es menos importante que la capacidad de transmitir información correctamente. Al fin y al cabo, el marketing trabaja con la psicología humana, y los sentimientos y las emociones son parte íntegra de ella.
Conclusión
Hemos tratado muchos ejemplos diferentes de gráficos buenos y malos. Para concluir, vamos a destacar algunos puntos clave sobre el trabajo con gráficos basados en la experiencia de Netpeak RadASO. Estos consejos pueden ayudar a que un conjunto de capturas de pantalla sea más atractivo para el usuario y a que la optimización visual resulte más eficaz.
- Asegúrate de que el conjunto muestra la información más importante para el usuario. Realiza un análisis del núcleo semántico y explora los gráficos de tus competidores.
- No sobrecargues al usuario con información: deshazte de los detalles pequeños e insignificantes.
- Céntrate en lo esencial: utiliza el color, el contraste y diferentes elementos gráficos para destacar las características clave de tu aplicación.
- Estructura tu conjunto: la información bien organizada es más fácil de digerir.
- No olvides el componente emocional: los gráficos deben ser lógicos y atractivos para el usuario.
Pero lo más importante es que únicamente las pruebas A/B ayudarán a determinar qué gráficos son realmente eficaces.
Localización de texto: Kateryna Kalnova, Netpeak RadASO.
Artículos Relacionados
75 errores en la optimización ASO y el análisis de sus resultados
Nuestro equipo de expertos ha analizado cientos de campañas ASO y ha identificado los errores más comunes cometidos en el proceso de optimización.
Atraer a los usuarios a una aplicación móvil: La adquisición de usuarios como un proceso estratégico
La adquisición de usuarios es un proceso de marketing destinado a aumentar la audiencia a través de diferentes canales de tráfico
La historia de éxito de BNESIM: cómo aumentar el número de impresiones e instalaciones en dos iteraciones de metadatos
Tras el primer lanzamiento, el tráfico orgánico de la aplicación creció un 134%.