ASO — комплекс заходів оптимізації сторінки застосунку у сторах, що має на меті збільшення трафіку. Ми в RadASO чудово знаємо, що є
Безліч проведених досліджень показали, що зображення, на відміну від тексту, значно швидше та ефективніше допомагають нам зрозуміти основну суть. Впливають на відчуття та емоції, ми сприймаємо світ насамперед через картинку. Тисячоліттями люди лишали один одному меседжі у вигляді малюнків на стінах печер, і тільки пізніше з’явилась писемніть. Тому не дивно, що графіка настільки важлива для оптимізації застосунків.
Графічна композиція у візуальному ASO
Графічна композиція в ASO — візуальна демонстрація найбільш важливої інформації про застосунок. Дивлячись на іконку і скріншоти, юзер має розуміти, що ваш додаток за призначенням відповідає його запиту.
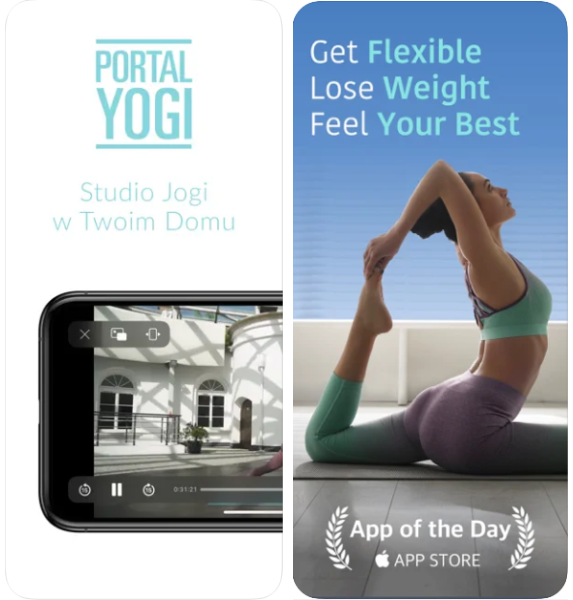
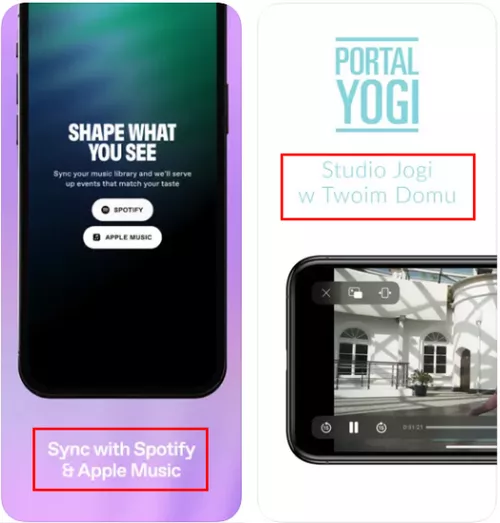
Ось скріншоти застосунку для практики йоги. На першому про ціль говорить лише заголовок, а зображення не несе жодної цінності. Другий відображає цільове призначення застосунку повною мірою, якісніше за заголовки.
PortalYogi vs Yoga for Weight Loss & more
Найважливіший для вашої цільової аудиторії функціонал має бути розкритим у графіці застосунку. Але як зрозуміти, які саме фічі матимуть значення для користувача?
Є два дієвих прийоми:
- аналіз семантичного ядра;
- аналіз графіки конкурентів.
Семантичне ядро — важливе для маркетолога джерело інформації про потреби цільової аудиторії, оскільки надає якісну та кількісну характеристику цих потреб:
- що потрібно користувачу (пошуковий запит);
- наскільки це йому потрібно (частота запиту).
Виконуючи аналіз конкурентів, ми використовуємо чужий досвід: хтось провів дослід і спробував щось на практиці. Але важливо пам'ятати одну деталь — потрібно аналізувати лише конкурентів з топу у видачі.
Логіка проста — якщо застосунок в топі, значить отримує більшу кількість завантажень, що, зі свого боку, свідчить про високу конверсію і, скоріш за все, ефективну графіку застосунку.
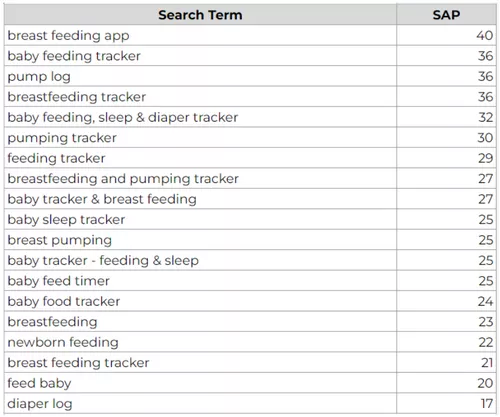
Ось так виглядає семантичне ядро застосунку з догляду за дитиною в США.
* SAP (Search Ads Popularity) показує популярність пошукового запиту за шкалою від 5 до 99.
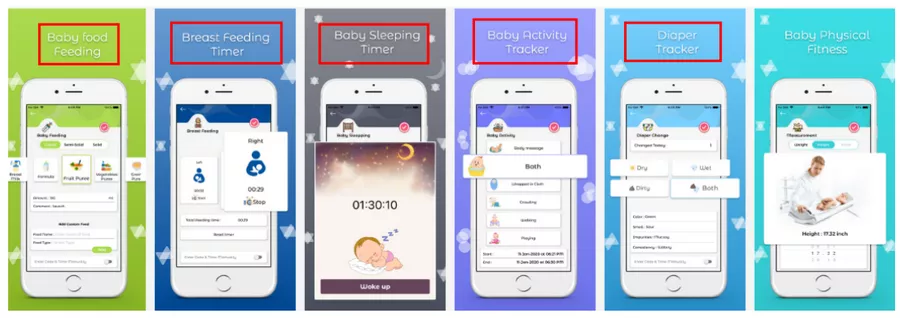
Найбільш популярними функціями додатку є трекери грудного і звичайного годування, зміни підгузників, сна. Саме ці функції і відображені у сеті скріншотів застосунків.
Breastfeeding Tracker*Baby app
Parent Love : Baby Care Tacker
Робота з графікою в ASO
Графіка в ASO має одну особливість, що впливає на композицію: користувач переглядає її досить швидко. В середньому на перегляд зображення витрачається не більше декількох секунд. Донести інформацію про цінність застосунку за такий короткий проміжок часу — завдання не з легких. Картинки мусять «читатись» користувачем із ходу і бути зрозумілими.
Наша RadASO Team має декілька практичних прийомів, використання яких зробить графіку максимально сприйнятливою для цільової аудиторії. Але ще раз нагадаю: в основі хорошої графіки лежить розуміння потреб вашої ЦА — без цього навіть найкрутіший дизайн не принесе результатів.
Виключення малозначних деталей із зображень
Під час роботи з графікою в ASO ми стикаємось ще з одним обмеженням, окрім тривалості перегляду скріншотів користувачем. Мова про увагу користувача, адже його здатність концентруватись на чомусь теж обмежена. Отже, потрібно позбутися всіх несуттєвих деталей зображення, які можуть відволікати від основного посилу.
До уваги користувача треба ставитись бережливо, видаючи тільки ту інформацію, яку хочемо донести.
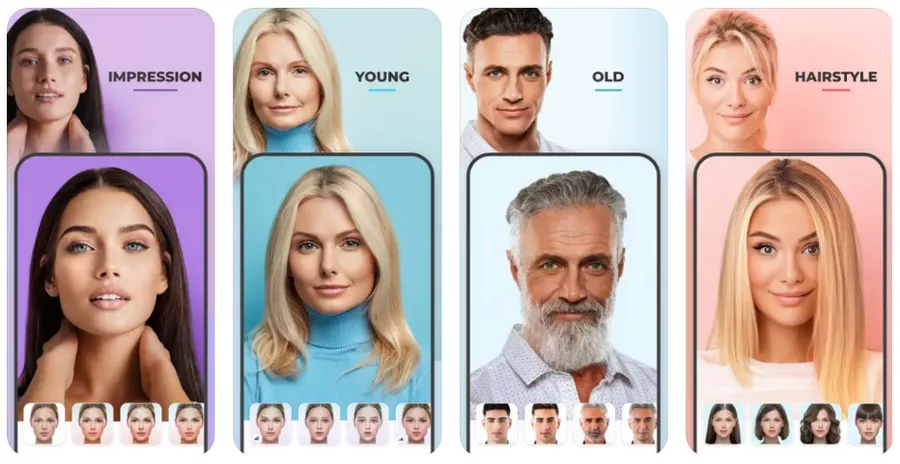
У наведеному сеті скріншотів акцент на обличчях людей — тобто, саме те, з чим працюють користувачі у додатку. Крупні плани, немає зайвих деталей в оформленні скріншотів. Зображення легко сприймаються і одразу зрозумілі користувачам.
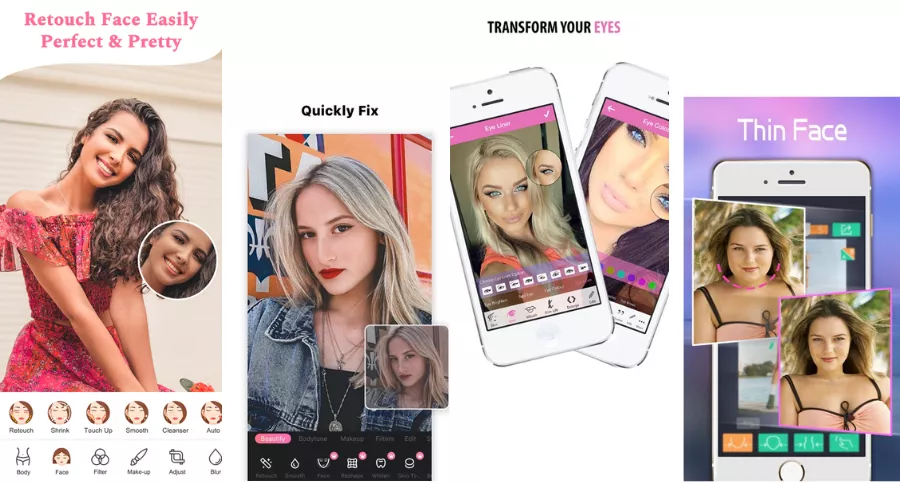
А ось інші зображення додатків тієї ж ніші.
Face & Body Editor- Perfect me / Sweet Selfie: Photo Editor&Cam / Selfie Beauty Photo Editor / Make Me Thin
Одразу вино купу дрібних деталей. Та чи виправдано таке графічне рішення?
На першому зображенні обраний не дуже вдалий масштаб портрета — до поясу, що зміщує акцент з обличчя на одяг та фігуру. Але ж сам скріншот має демонструвати роботу з обличчям. На другому — увагу відволікають безліч деталей одягу і занадто яскравий фон. На третьому і четвертому — зображення мокапів (модель застосунку на телефоні) і яскравих деталей інтерфейса у купі з маленькими портретами. В цьому випадку є ризик не сприйняти основну функцію застосунку — зміна обличчя.
До речі, ви звернули увагу на мінімалістичний стиль, однотонність і простий фасон одягу на скріншотах у першому сеті?
Закон Міллера в дії
Відомий у дизайні закон Міллера говорить нам про те, що короткочасна людська пам’ять, зазвичай, неспроможна зафіксувати і повторити понад 7 ± 2 елементи.
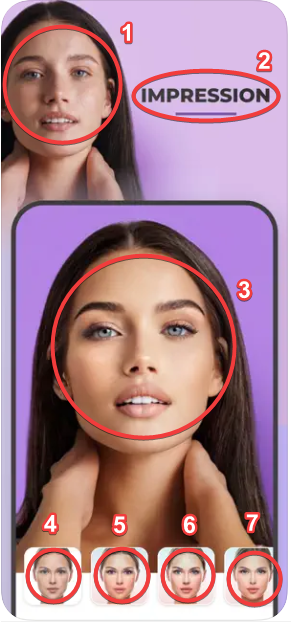
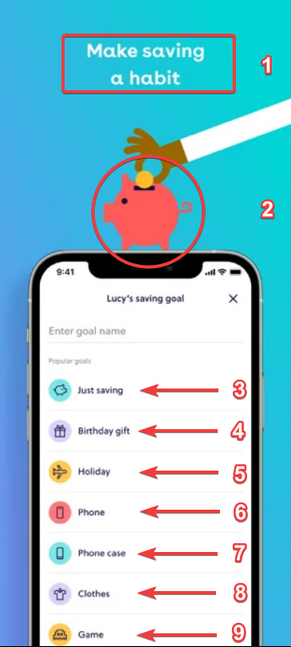
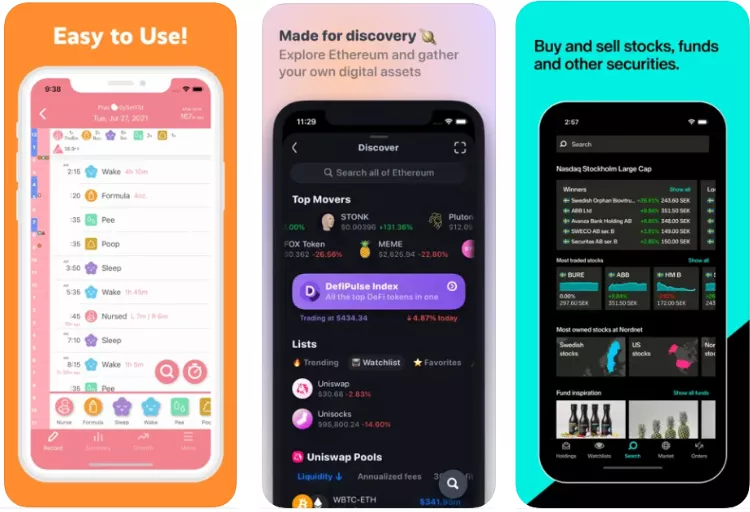
Для нас це означає, що кількість акцентів і фіч на скріншоті має бути в рамках цього числа. Подивіться приклади скріншотів із різних ніш (акценти на зображеннях пронумеровані).
GoHenry Youth Debit Card & App
Останній скріншот демонструє, що число 7 не потрібно сприймати як найвищий ліміт. Головне пам’ятати, що скріншот не має бути перевантаженим інформацією, бо може стати незрозумілим для користувача.
PiyoLog: Newborn Baby Tracker / Rainbow — Ethereum Wallet / Nordnet
Використання рамок для виділення важливої інформації
Цей прийом добре зарекомендував себе як у живописі, так і в сучасному дизайні, зокрема у графіці для ASO. Його можна реалізувати різними шляхами:
- підкреслити важливу частину зображення фігурною рамкою;
- збільшити у межах рамки важливу частину зображення;
- підкреслити важливу текстову інформацію за допомогою нахилу мокапа;
- виділити важливу інформацію за допомогою плашкових кольорів.
Використання рамок у вигляді різних геометричних фігур (у тому числі звичного нам прямокутника) чудово справляється з завданням акцентувати увагу ЦА на важливій інформації.
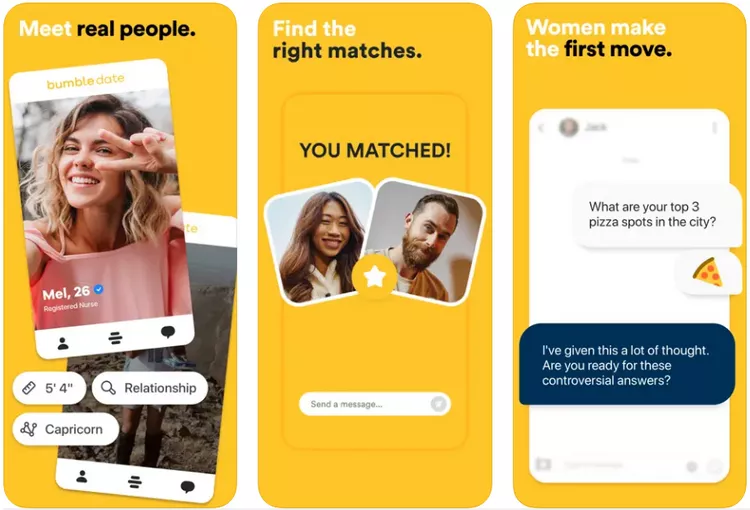
Zoopla property search UK / Bumble: Dating, Friends & Bizz / Spotify — Music and Podcasts
Варто зауважити, що не завжди скріншоти несуть інформацію про функціонал застосунку. Часто вони передають аудиторії емоційний посил, як на прикладах вище.
Збільшення ключової інформації — розповсюджений прийом в ASO-графіці.
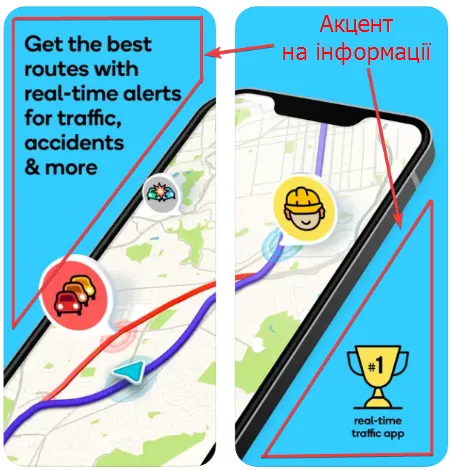
Мокап під нахилом часто використовується в панорамних композиціях, що візуально об’єднуються у два скріншоти з єдиним за змістом інформаційним блоком. Водночас мокап акцентує увагу користувача на текстовій інформації (кепшенах) за допомогою двох трикутних рамок.
Waze Navigation & Live Traffic
Цей прийом компонування скріншотів застосовується доволі широко і вже став свого роду «класикою» візуального ASO.
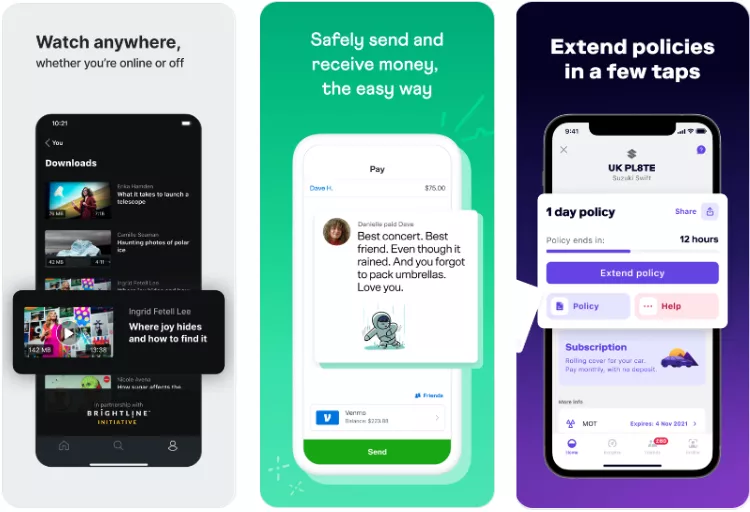
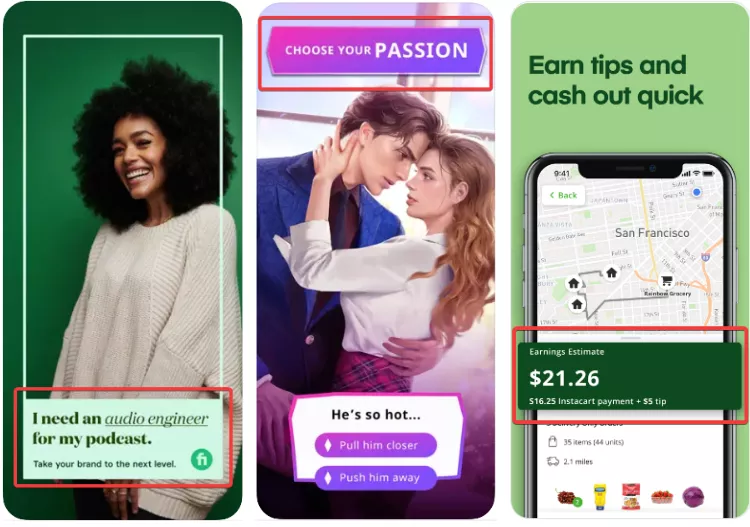
За допомогою окремого кольору плашки найчастіше акцентують увагу на кепшенах та інколи на елементах інтерфейса.
Fiverr — Freelance Services / maybe: Interactive Stories / Instacart Shopper: Earn money
Ще один спосіб виділити важливу інформацію за допомогою рамки — розмістити її всередині мокапа. Прийом допомагає продемонструвати юзеру, як застосунок буде виглядати на екрані смартфону.
IKEA Place / Halide Mark II — Pro Camera / Eventbrite
А у цьому сеті скріншотів використовуються всі варіанти рамок, що були описані вище:
Bumble — Dating. Friends. Bizz
Розділення сету на інформаційні блоки
Розподіл на блоки допомагає зробити інформацію структурованою і полегшити її сприйняття. У сеті скріншотів вже за замовчуванням є розподіл: кожен скрін є окремим інформаційним блоком.
Іноді використовуються додаткові методи структурування:
- виділення скріншотів кольором фону;
- групування декількох скріншотів в один інформаційний блок;
- контрастне розміщення кепшенів і мокапів.
Розділення сету за допомогою кольору — розповсюджений прийом: кожен наступний скріншот відрізняється від попереднього кольором фону і виглядає контрастно.
У блоки можуть оформлюватись не лише окремі скріншоти, а і групи. Сет нижче за допомогою кольору поділений на два блоки: перші два скріншоти — привертають увагу, наступні — розкривають функціонал.
Також можна об’єднати кілька скріншотів в один блок за допомогою панорамної композиції — коли предмет (найчастіше мокап) починається на одному скріншоті, а закінчується на іншому. Таке об’єднання часто зустрічається на перших двох скріншотах і утворює блок, що привертає увагу ЦА.
Іноді для створення контрасту між скріншотами використовують зміну положення мокапів і кепшенів. Частіше заголовок почергово розміщується то у верхній, то у нижній частині скріншоту.
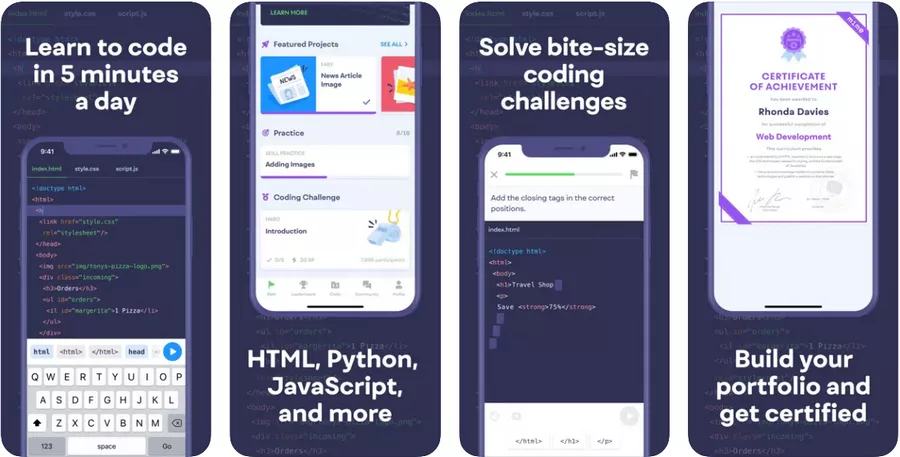
Mimo: Learn Coding/Programming
Про недоліки такого прийому розповім у розділі, присвяченому роботі з лініями.
Робота з кольором та контрастом
Суть роботи з кольорами і їх поєднання більше стосується сфери дизайну. Пропоную подивитись на колір з точки зору маркетолога і приділити увагу таким особливостям кольорових рішень для скріншотів:
- контрастність і «читабельність» зображень;
- акцент на важливій інформації за допомогою кольору;
- відповідність колірної гами сета ніші застосунку;
- доречність кольорових рішень для конкретних країн та культур.
Той факт, що зображення і кепшени на скріншотах мають бути контрастними — очевидний.
Приклади недостатньо контрастних кепшенів.
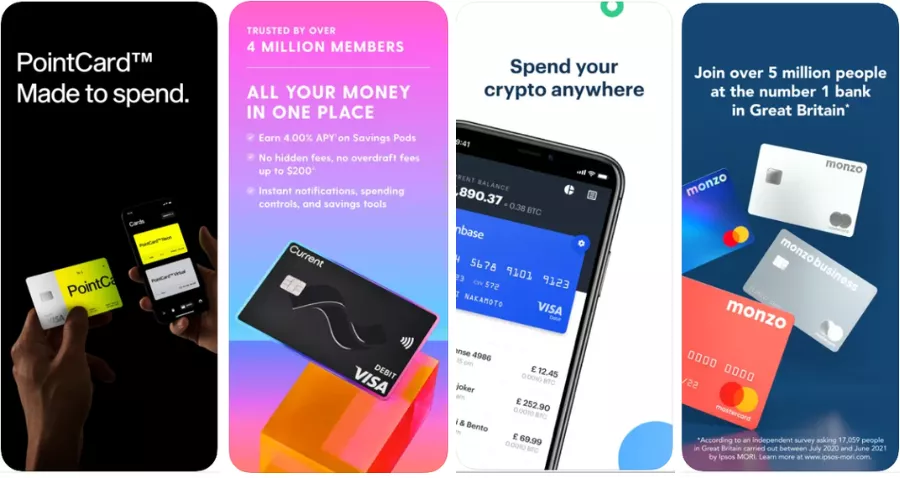
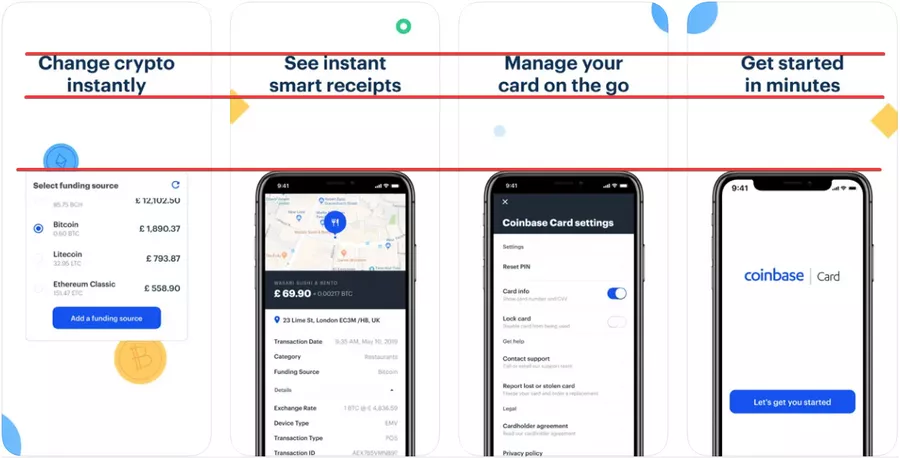
Я вже розглянув прийом акцентування важливої інформації кольором, ще за допомогою кольору можна показати важливі деталі самого зображення. Наприклад, фінансові мобільні додатки часто виділяють кольором банківську картку як один зі своїх головних атрибутів.
PointCard™ Neon / Current: The Future of Banking / Coinbase Card / Monzo Bank — Mobile Banking
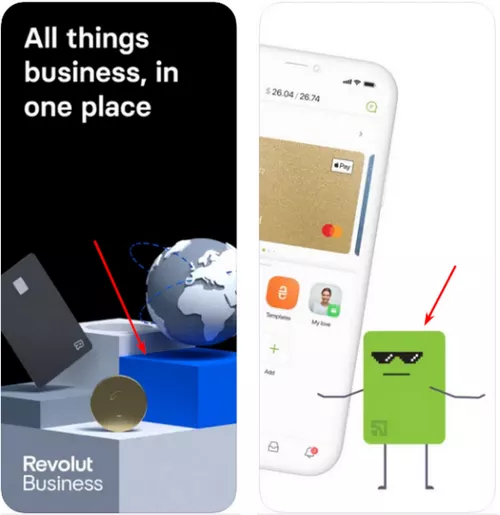
А ось менш вдалі варіанти, де акцент зміщений на деталі, які не є важливими для фінансових мобільних додатків.
Revolut Business / Privat24 — open to everyone
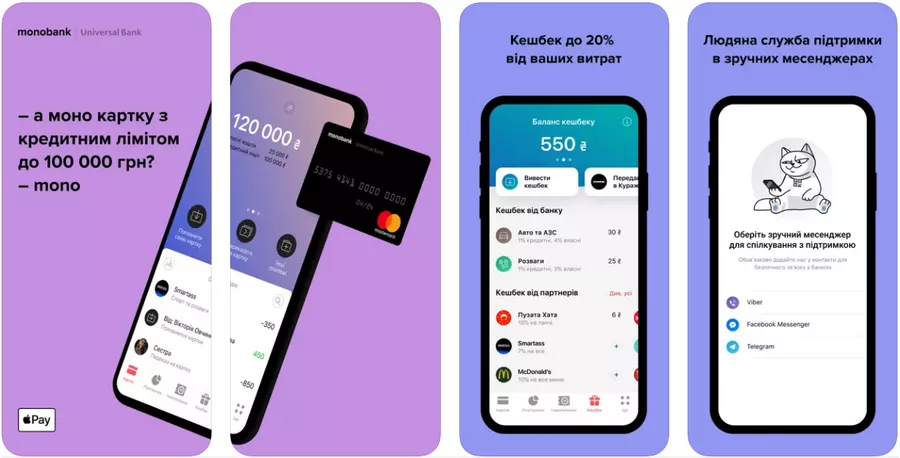
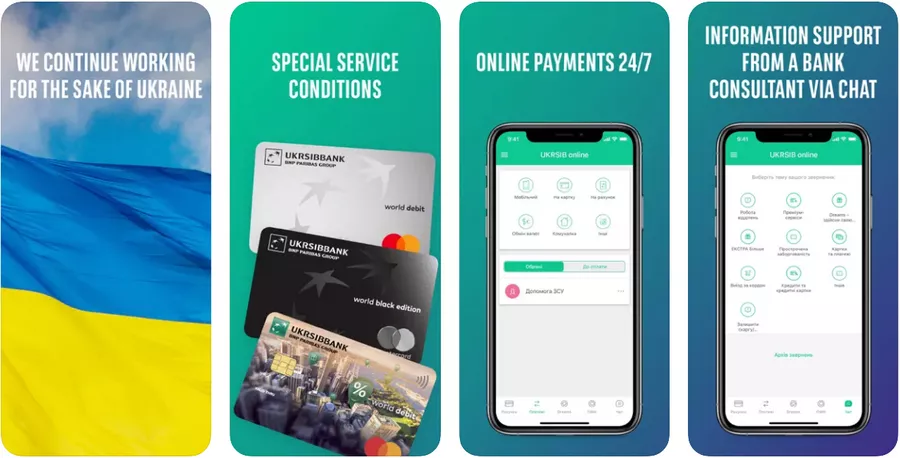
Під час вибору кольорового рішення для скріншотів потрібно взяти до уваги традиційні для цієї ніші кольори. Якщо колірна гама сета скріншотів буде сильно відрізнятись від звичної, користувачі можуть вважати ваш додаток нерелевантним.
Наприклад, фінансові мобільні додатки часто використовують синій, зелений і сірий кольори у своїх скріншотах.
В різних культурах значення і символіка кольору можуть відрізнятись. При виборі колірної гами орієнтуйтесь на локальних конкурентів, прочитайте інформацію про місцеві і культурні особливості. Локалізація скріншотів для різних країн — доволі обширна тема, а вибір кольорової схеми — лише маленька її частина.
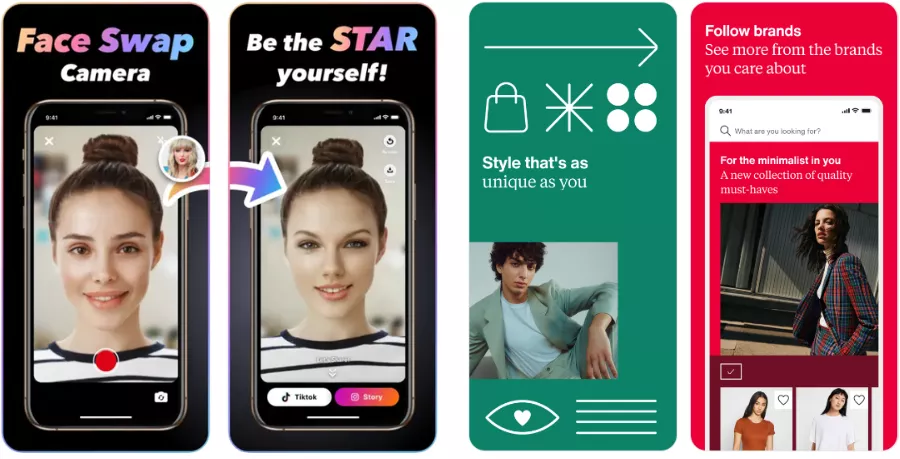
Подивіться на два сети скріншотів одного й того ж мобільного додатку, але для різних локалізацій — для США і Кореї. Чудовий приклад, де можна побачити, наскільки відрізняється символіка кольору в східних країнах.
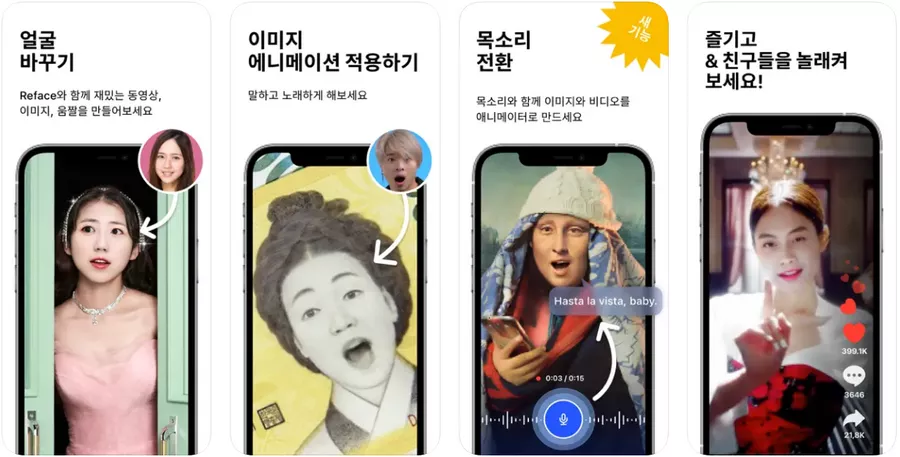
Reface: Face Swap Videos (США)
Reface: 페이스 스왑, 얼굴 합치기 (Корея)
Лінії і стрілки у візуальному ASO
Правильна робота з лініями в ASO-графіці допомагає користувачеві взаємодіяти зі скріншотами. Лінії направляють юзера, задають акцент на потрібній інформації, стимулюють поступове переміщення вздовж усього сета скріншотів.
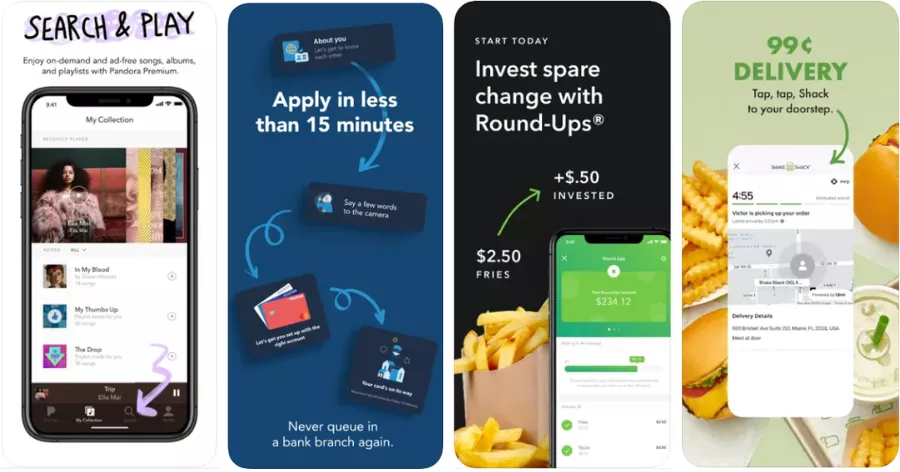
Найчастіше стрілки використовуються для акцентування уваги користувача на важливих фічах застосунку.
Pandora: Music & Podcasts / Monzo Bank — Mobile Banking / Acorns: Invest Spare Change / Shake Shack
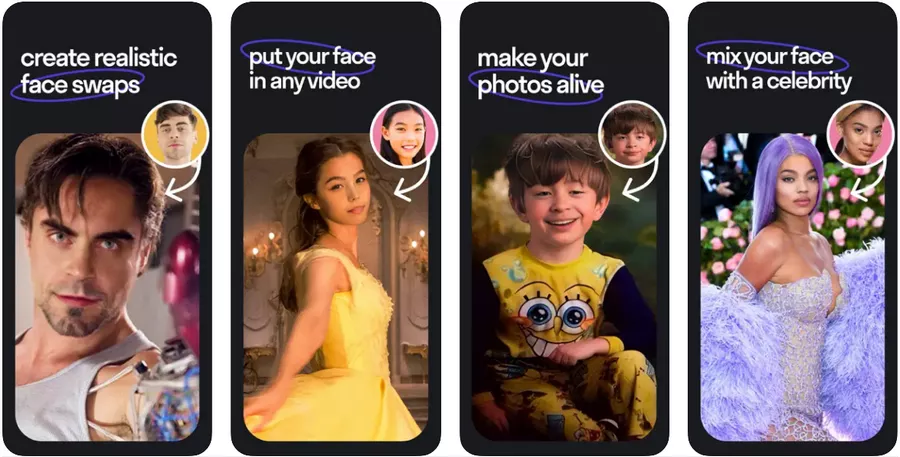
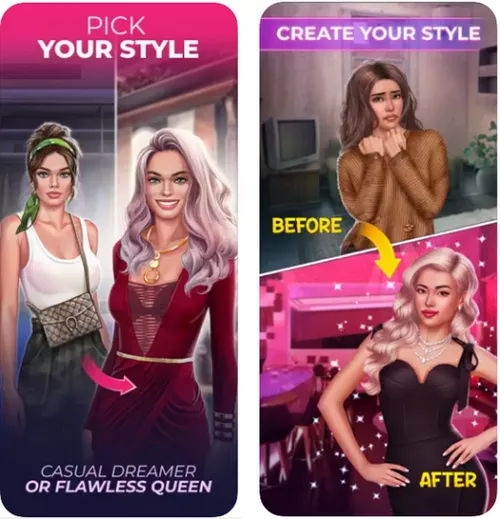
Ще один приклад популярного використання ліній — це демонстрація різних перевтілень та покращень.
Будь то розвиток персонажів у грі:
Love Story® Romance Episodes / My Fantasy: Choose Your Story
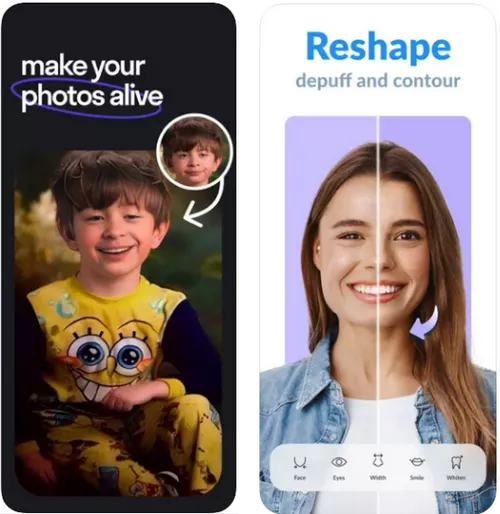
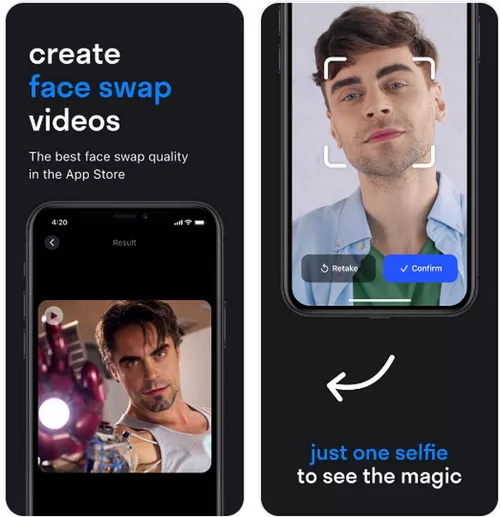
Або неймовірне перевтілення фото чи відео у редакторах:
Reface: Face Swap Videos / Facelab — Face Editor, Beauty
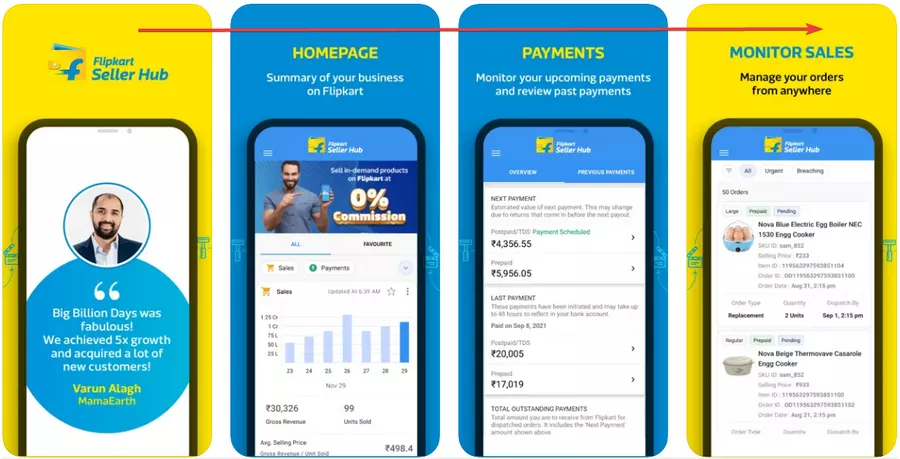
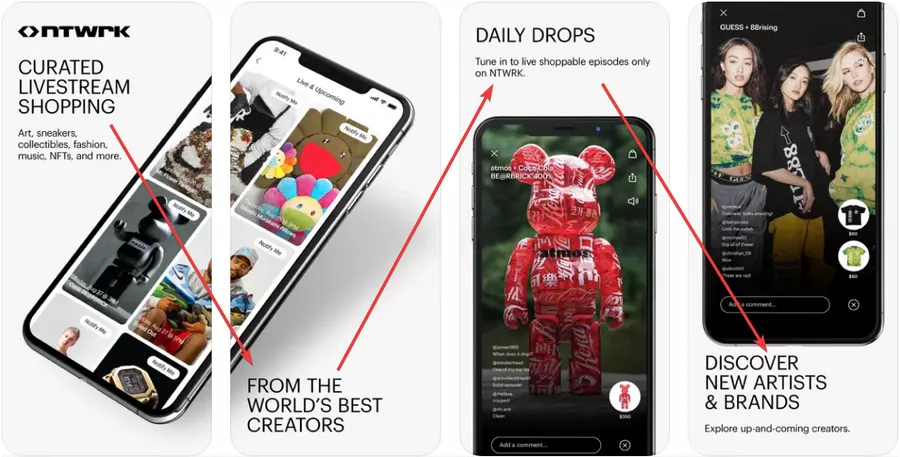
Головне завдання — утримання уваги: чим більше скріншотів побачить користувач, тим повнішу інформацію отримає про застосунок. За допомогою стрілок юзер отримує стимул перейти до наступних скріншотів у сеті, адже мозок підсвідомо слідує за напрямком стрілки.
iface : AI Face Swap app / Zalando — fashion & clothing
А ось нижче не дуже вдалий, на мою думку, приклад використання стрілки: після переходу на другий скріншот стрілка знов повертає користувача на перший. Підозрюю, що до третього юзер так і не добереться:)
Схожим чином працює і лінія. Погляд за неї чіпляється і слідує їй.
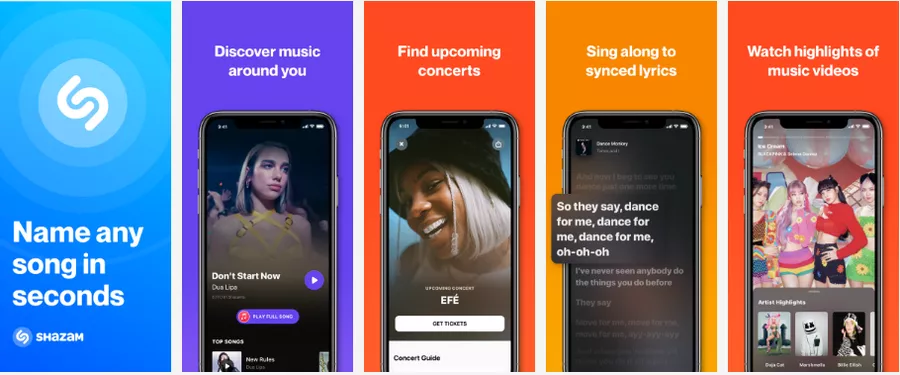
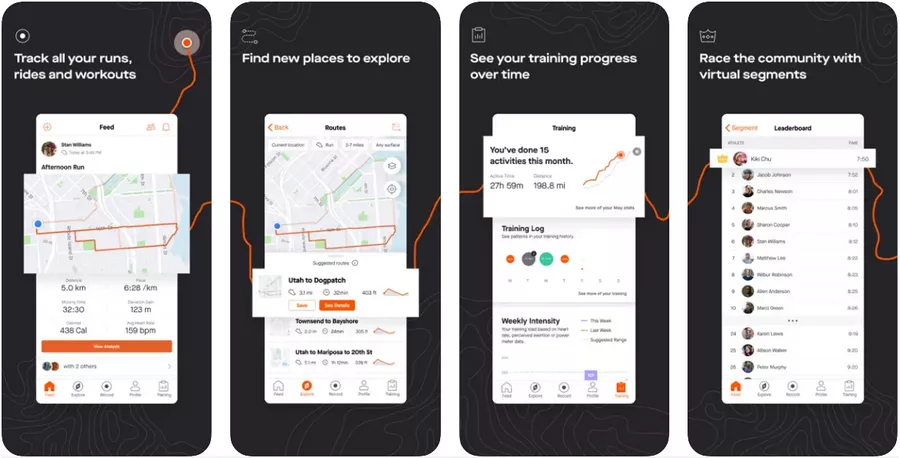
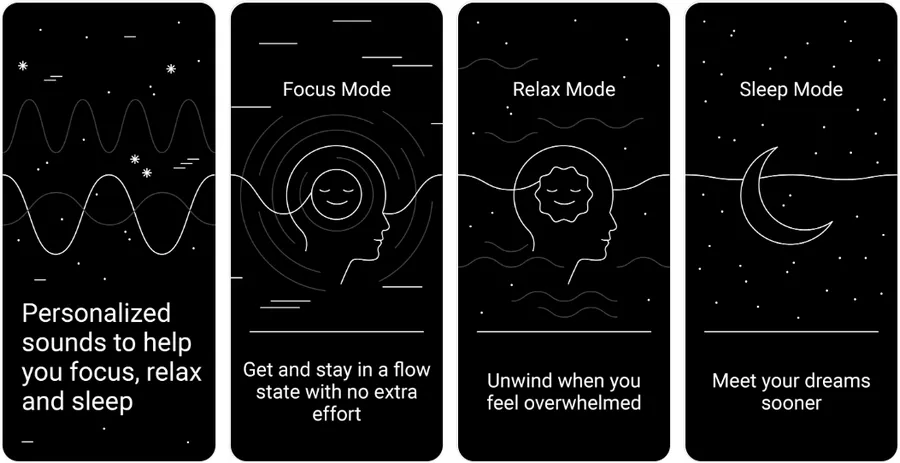
На прикладах нижче плавна лінія проводить користувача уздовж всього сета скріншотів. Зверніть увагу, як гармонійно лінії відображають суть застосунку: у першому випадку — маршрут для пробіжки, у другому — звукові хвилі.
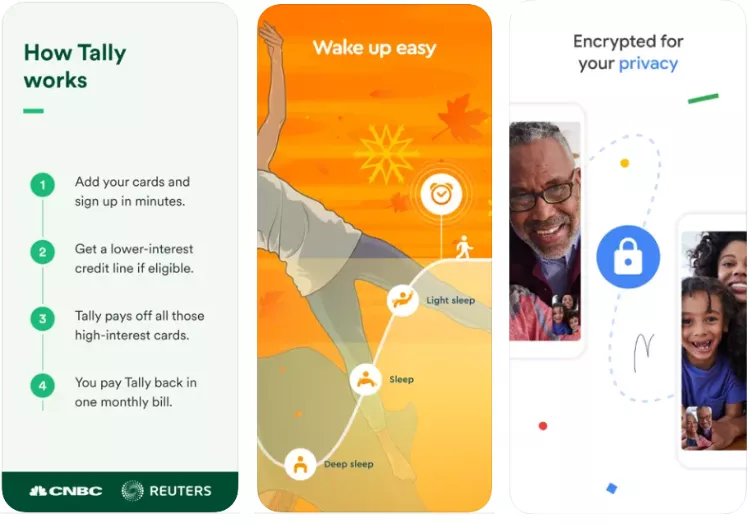
А ще лінії наглядно демонструють логічні зв’язки. На перших двох скріншотах нижче лінії логічно пов’язують процес роботи з застосунком і цикл сну. На третьому — зв’язок із близькими людьми, впливаючи не стільки на логіку, як на емоції користувача.
Tally: Pay Off Debt Faster / Sleep Cycle — Sleep Tracker / Google Duo
Окрім явно зображених ліній є ще ті, яких не видно — умовні лінії людського погляду. Графіка скріншотів має бути побудована так, щоб погляд плавно і передбачувано рухався вздовж них. Пам’ятаєте, у розділі про розподіл сета на інформаційні блоки я згадував недоліки розміщення кепшенів по черзі зверху і знизу скріншотів? Нижче якраз продемонструю рух погляду на прикладі двох скріншот-сетів.
У першому випадку рух плавний:
У другому — погляд рухається хаотично, що ускладнює сприйняття:
Розум людини прагне вдосконалювати речі і знаходити закономірності. Саме тому дизайнери створюють макети за допомогою модульних сіток — так графіка виходить упорядкованою і легкою для сприйняття. В ASO-графіці важливо звертати увагу на вирівнювання елементів. Хаотично створений дизайн складно сприймати, але його можна легко виправити.
Порівняйте. Сет з чіткою структурою (на зображення нанесені лінії модульної сітки):
І з певними недоліками:
DreamApp: Dream Interpretation
У другому сеті постійно змінюється горизонталь розміщення кепшенів і вирівнювання тексту: на перших двох скріншотах — лівим краєм, на третьому і четвертому — за центром. Водночас на мокапах показаний текст з вирівнюванням лівим краєм.
В підсумку сет виглядає хаотично, інформація сприймається складно.
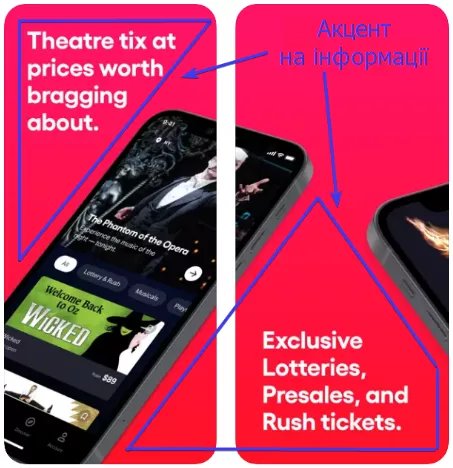
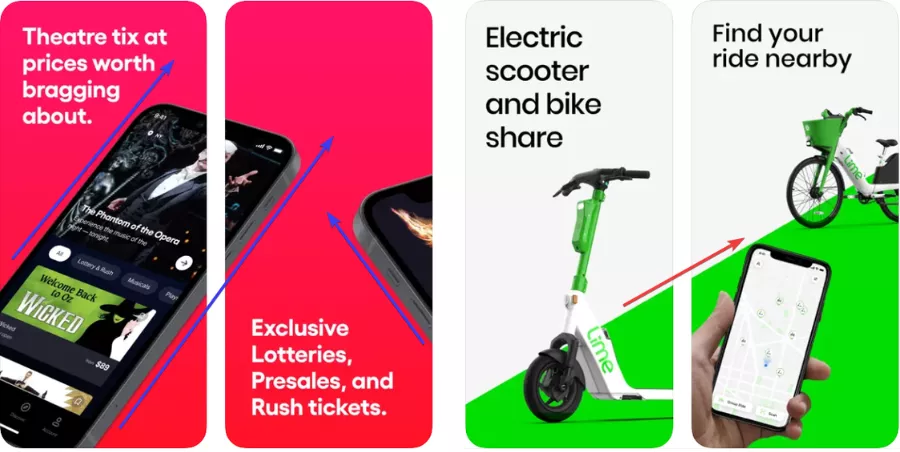
У графіці використовують також висхідні і низхідні лінії. Вважається, що лінії під нахилом додають зображенню певної динаміки. Скажімо, застосунки продажу квитків і шерінгу скутерів (у першому випадку, до речі, енергійність сету надає колірна гама).
TodayTix — Broadway Tickets / Lime — #RideGreen
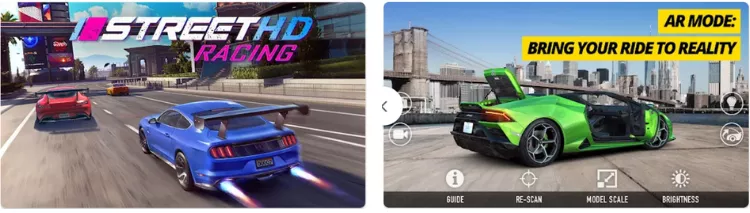
А ось, як виглядає передача динаміки за допомогою нахилу шрифту у гоночних іграх.
Street Racing HD / CSR 2 — Drag Racing
На мою думку, не варто сприймати це правило надто буквально. Головне, про що слід пам’ятати — створення у графіці відповідної атмосфери часом не менш важливе, ніж вміння грамотно донести інформацію. Адже маркетинг працює з психологією людини, а почуття і емоції — її невід’ємні складники.
Запам’ятати
Ці декілька пунктів допоможуть зробити ваш сет скріншотів більш привабливим для користувача, а візуальну композицію — більш ефективною:
- Слідкуйте, щоб сет відображав найбільш важливу для користувача інформацію. Проведіть дослід семантичного ядра і графіки конкурентів.
- Не перевантажуйте користувача інформацією — уникайте другорядних і маловажливих деталей.
- Акцентуйте увагу на головному: використовуйте колір, контраст, різні графічні елементи, щоб підкреслити найбільш важливі фічі застосунку.
- Структуруйте сет — коли інформація впорядкована, вона легше сприймається.
- Не забувайте про емоційну складову: графіка має бути не просто логічною, а і привабливою для користувача.
Але найголовніше, що слід пам’ятати — тільки A/B-тестування допоможе визначити дійсно ефективну графіку.
Читайте також про
Локалізація тексту: Катерина Кальнова, Netpeak RadASO
Свіжі
Як аналізувати ефективність креативів в Google Universal App Campaigns
У цій статті розповідаємо, як системно аналізувати креативи в Google UAC і приймати рішення, котрі впливають на результат
Автоматизація SEO-задач: як пришвидшити роботу за допомогою Tampermonkey і ChatGPT
Дізнайтеся, як автоматизувати роботу по SEO-задачах без знань програмування: позбуваємося рутини за допомогою ChatGPT і Tampermonkey.
Як ефективно просувати криптопроєкти з допомогою інструментів Telegram?
Стаття створена за мітапом Максима Цапа, Head of Telegram Promotion Department у Netpeak Ukraine