Jak ulepszyć UX/UI strony - 7 porad dotyczących usability
Dlaczego ja, będąc specjalistą od SEO, daję porady na temat usability? To proste: użytkownicy szybko opuszczają nieużyteczne witryny. Wręcz przeciwnie, analiza pytań związanych z użytecznością może poprawić czynniki behawioralne i widoczność strony. Szczególnie te wskazówki będą pomocne dla webmasterów, którzy chcą zrobić szablon samodzielnie.
Krótkie streszczenie tego artykułu:
- Jak powinno wyglądać dobre logo.
- Jak dopasować wygląd linków.
- Jak optymalizować przycisk.
- Jak dobrać kolory do strony internetowej.
- O czym warto pamiętać przed wyborem zdjęcia.
- Jak ustawić marginesy zgodnie z zasadą bliskości.
- Jak dostosować wygląd tabeli?
Jak powinno wyglądać dobre logo?
Logo lepiej umieszczać w lewym górnym rogu. Większość ludzi czyta od lewej do prawej, i to będzie pierwsza rzecz, którą zobaczą. Jeśli strona nie adaptuje się do wielkości ekranu urządzenia lub przeglądarki, to spowoduje przycięcie prawej części witryny.

VS.

Pod logo można umieścić krótki opis tego, czym zajmuje się firma.
Ważne jest, aby wybrać font dla logo w taki sposób, żeby on pasował do tematyki projektu. Gruby font z szerokimi znakami stwarza poczucie bezpieczeństwa i stabilności. Idealnie do stosowania w tematykach związanych z nieruchomością, samochodami, budownictwem i tak dalej.
Font z cienkimi, wygładzonymi liniami dobrze pasuje do tematyk związanych z urodą. Jest to związane ze stereotypem “szczupły znaczy piękny”
Aby przekazać poczucie prędkości, można użyć kursywy a fontu pochylonego, ponieważ obiekty, które poruszają się szybko, wydają się niejasne i ukośne:
Logo firm kurierskich:
Jak dopasować wygląd linków
Linki powinny być podkreślone, żeby użytkownik mógł szybko zorientować się, gdzie znajduje się link bez użycia kursora.
Teraz za połowę ruchu odpowiadają urządzenia mobilne, podczas pracy z którymi użytkownicy po prostu klikają w wybrane miejsce.
Wyjątek - linki w menu:

Anchor linku musi odpowiadać temu, co użytkownik zobaczy na stronie:
Jeśli działanie jest ważne dla biznesu, to lepiej użyć przycisku. Na przykład, aby złożyć zamówienie.
Warto rozróżniać linki, które już były klikane przez użytkownika. Dla odwiedzonych linków można wybrać ciemniejszy odcień tego samego koloru, a nieodwiedzonych - jaśniejszy. W taki sposób zachęcamy użytkowników do kliknięcia w link.
Jeszcze jedna reguła. Linki, po kliknięciu w które odbywa się jakieś działanie bez odświeżania strony są podkreślone linią przerywaną. To może być pojawienie się okna pomocy, jak niekiedy robią serwisy informacyjne. W innych przypadkach link należy podkreślić ciągłą linią.
Przed linkami prowadzącymi do pobrania plików można umieścić ikony odpowiadające formatowi dokumentu:
Jak optymalizować przycisk
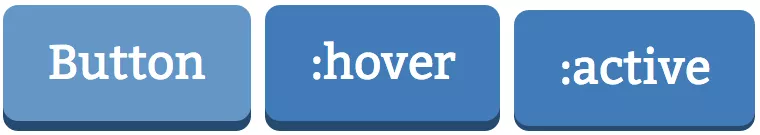
Jeśli przycisk jest ciemniejszy niż tło, skok należy zrobić ciemniejszym od koloru przycisku. Jeśli tło jest ciemniejsze niż przycisk, skok powinien być ciemniejszy niż kolor tła:
Przycisk może mieć cztery stany: prosty (input{}), najeżdżanie kursorem myszy (input:hover{}), kliknięcie (input:active{}), nieaktywny (input[disabled="disabled"]{}). Określ stan przycisków dla użytkownika, aby im było łatwiej zrozumieć logikę procesu.
Jak dobrać kolory do strony internetowej
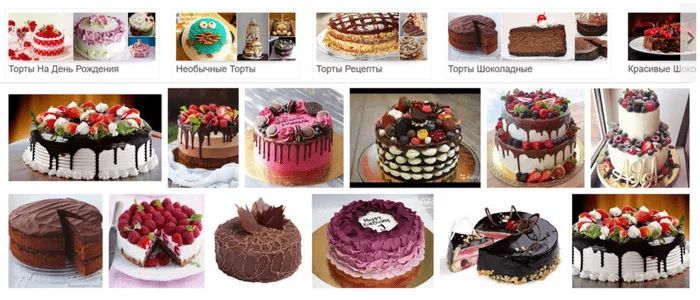
Wpisujemy do paska wyszukiwania kilka podstawowych pytań o wysokiej częstotliwości, dotyczących tematyki strony, i wybieramy grafiki. Dalej patrzymy na kolory wyświetlanych obrazów. Trzeba starać się zrozumieć, z jakimi kolorami kojarzy się wybrana tematyka dla większości użytkowników.
Na przykład, ciasta na zamówienie:
Podstawowe kolory - biały, brązowy, czerwony (różowy), zielony. Czerwony rozpala apetyt, co jest ważne dla tematyki piekarsko-cukierniczej.
Przykład designu:
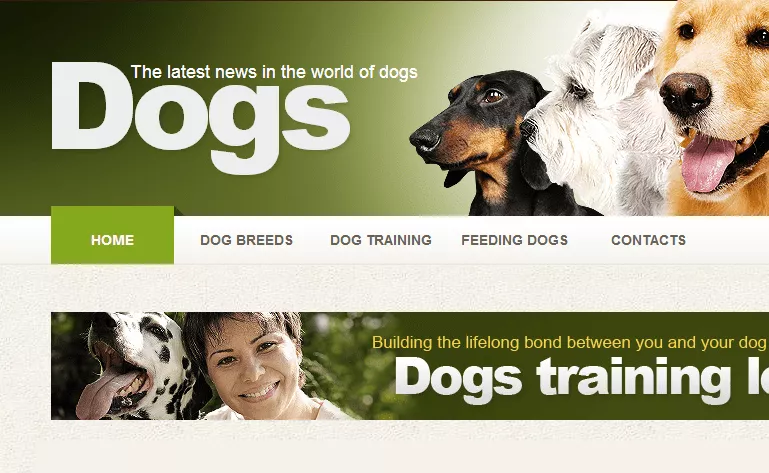
Jeszcze jeden przykład - szkolenie psów:
Podstawowe kolory: zielony, beżowy, brązowy, czarny.
Przykład designu z użyciem tych kolorów.
Aby uniknąć zamieszania, łatwiej jest używać nie więcej niż trzy lub cztery kolory.
Szary jest najczęściej stosowany do elementów drugorzędnych, które powinne być na stronie, ale nie wyróżniać się. Głównym zadaniem jest położenie nacisku na elementy za pomocą kontrastu kolorów.
O czym warto pamiętać przed wyborem zdjęcia.
Lepiej jest przemyśleć z wyprzedzeniem proporcje oraz maksymalny rozmiar zdjęć, które będą umieszczone w witrynie. Ponieważ urządzenia mobilne automatycznie dopasowują rozmiar obrazów, dla nich nie musimy ograniczać rozmiar zdjęcia, ale konieczne jest, aby upewnić się, że obraz nie jest zbyt mały.
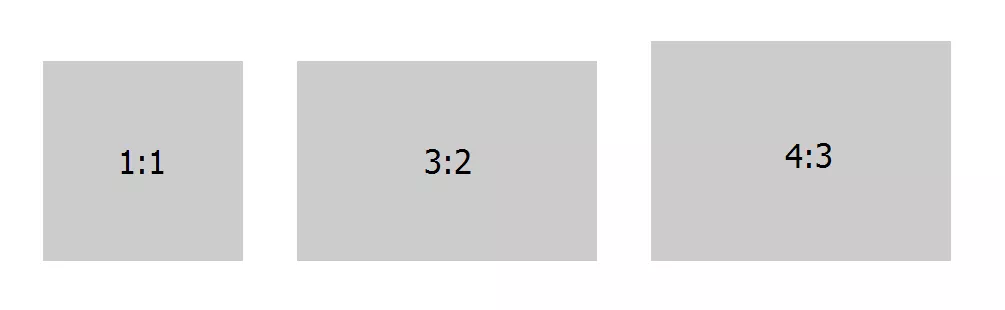
Dla tego żeby obrazy pasowały do okna wyszukiwarki, biorąc pod uwagę różne panele, zalecana szerokość stanowi 900-1000 pikseli a wysokość - 600-700 pikseli. Najbardziej rozpowszechnione są formaty 1:1, 3:2, 4:3:
Żeby kadry o innych proporcjach dobrze wyglądały w przeglądarce, można wykorzystać takie rozmiary obrazu (w nawiasach kwadratowych - rozmiar obrazów do wyświetlania na stronie za pomocą tagu img):
- 3:2 — 1800x1200 [900 х 600];
- 3:2 — 1000x1500 [500 х 750];
- 4:3 — 1800x1350 [900 х 675];
- 4:3 — 1050x1400 [525 х 700];
- 1:1 — 1200x1200 [600 х 600].
Jak ustawić marginesy zgodnie z zasadą bliskości.
Jest to małe i, moim zdaniem, bardzo przydatne zalecenie, które pomaga organizować elementy witryny a odległość między nimi.
Główna zasada polega na tym, żeby zrobić ustawienia wewnętrznych marginesów (znajdujących się wewnątrz elementów czy bloków) mniejszymi od zewnętrznych.
Tekst z prawej strony jest wygodniejszy do czytania
Jak dostosować wygląd tabeli?
GIF ilustrujący optymalizację tabeli

Wnioski
- Logo lepiej umieszczać w lewym górnym rogu. Front dla logo ma pasować do tematyki projektu.
- Linki powinne być podkreślone, etykieta musi odpowiadać temu, co zobaczy użytkownik.
- Jeśli działanie jest ważne dla biznesu, to lepiej użyć przycisku.
- Jeśli przycisk jest ciemniejszy niż tło, skok należy zrobić ciemniejszym od koloru przycisku.
- Za pomocą wyszukiwań grafiki zrozum z jakimi kolorami kojarzy się ta tematyka dla większości ludzi, i wykonaj witrynę w odpowiednich kolorach.
- Dla tego żeby obrazy pasowały do okna wyszukiwarki, biorąc pod uwagę różne panele, zalecana szerokość stanowi 900-1000 pikseli a wysokość - 600-700 pikseli.
- Zrób ustawienia wewnętrznych marginesów mniejszymi od zewnętrznych.
- Cel tabeli - wyświetlanie informacji w formie graficznej. W związku z tym, należy usunąć zbędne dane, dzielniki oraz separację kolorów „dla urody”.
Jeśli masz myśli i spostrzeżenia na ten temat, lub po prostu pewnego rodzaju sztuczki nie wahaj się napisać w komentarzach.
Powiązane artykuły
Jak wybrać wykonawcę SEO i PPC: zatrudnić agencję lub stworzyć własny zespół
Chcę podzielić się tym, co Netpeak wymyślił przez lata w SEO i PPC.
Historia sukcesu Amrity: przychody wzrosły o 172,72%, liczba sesji wzrosła o 96,05%
Promocja monobrandu: cechy, trudności, pułapki.
Secunda Success Story: Jak uzyskać 400% ROI kampanii za pomocą ukierunkowanych reklam na Facebooku
Format reklamy Instant Experience z połączonym katalogiem produktów i nie tylko.