INP is a metric used by Google to evaluate how quickly a website responds to user actions. In this article, I will discuss what INP is, its effects, how it is calculated, and how to improve it.
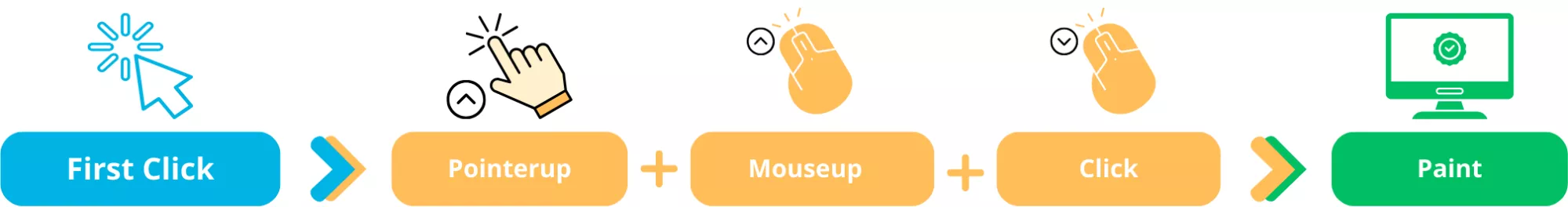
But first, let me walk you through it step by step. INP evaluates the response of the interface during the entire user session, not just the first action. An interaction can include multiple events:
- Removing a finger from the device screen.
- Releasing a button on an input device (mouse or trackpad).
- Pressing a button on an input device (mouse or trackpad).
An overview of an interaction
How to calculate Interaction to Next Paint
INP measures the time between user input, such as clicks and keydowns, and the next UI refresh.
A click is considered a UI refresh, after which new objects, such as images or menu items, appear on the page.
This delay has three components:
- Input delay means waiting for background processes to run on the page that prevent the event handler from launching. For example, the site may be loading content when you first visit it, which is why the site interface does not respond to clicks, scrolling, etc.
- Processing time means launching event handlers in JavaScript. For example, an HTML web page has loaded, an input field in HTML has changed, or a user has clicked a button.
- Presentation delay means processing other queued interactions, recalculating the layout, and rendering the page content.
A good response time is less than 0.2 seconds. A response time greater than 0.5 seconds is considered poor.
Why was FID replaced by INP?
On March 12, 2024, Google finally replaced FID (First Input Delay) with INP in Core Web Vitals. FID measures the time from the first interaction to the screen response, while INP measures the delay after all interactions.
The FID metric starts measuring time from the moment a user first interacts with a page. This includes a click on a link, a button click, or any other JavaScript interaction until the moment the browser actually starts processing. FID uses clicks and keydowns to track the following events:
- Click (mouse or touchpad click)
- Keydown
- Mousedown and mouseup (pressing and releasing the mouse button)
- Pointerup (similar to mouseup, but for other input devices)
INP tracks more interactions than these, making the metric more useful for user experience research.
Read more about
How to check Interaction to Next Paint
To check INP metrics for main interactions on your site, you can use Chrome User Experience Report (CrUX), Google Search Console, or other tools like PageSpeed Insights or Lighthouse. In this section, I'll show you how to use CrUX to check INP.
With CrUX, you can see what's going on in the main thread of the page and figure out how to optimize it. To open the report through the developer tool, press Command+Option+J on Mac or Ctrl+Shift+J on Windows, Linux, and Chrome OS.
How to check INP:
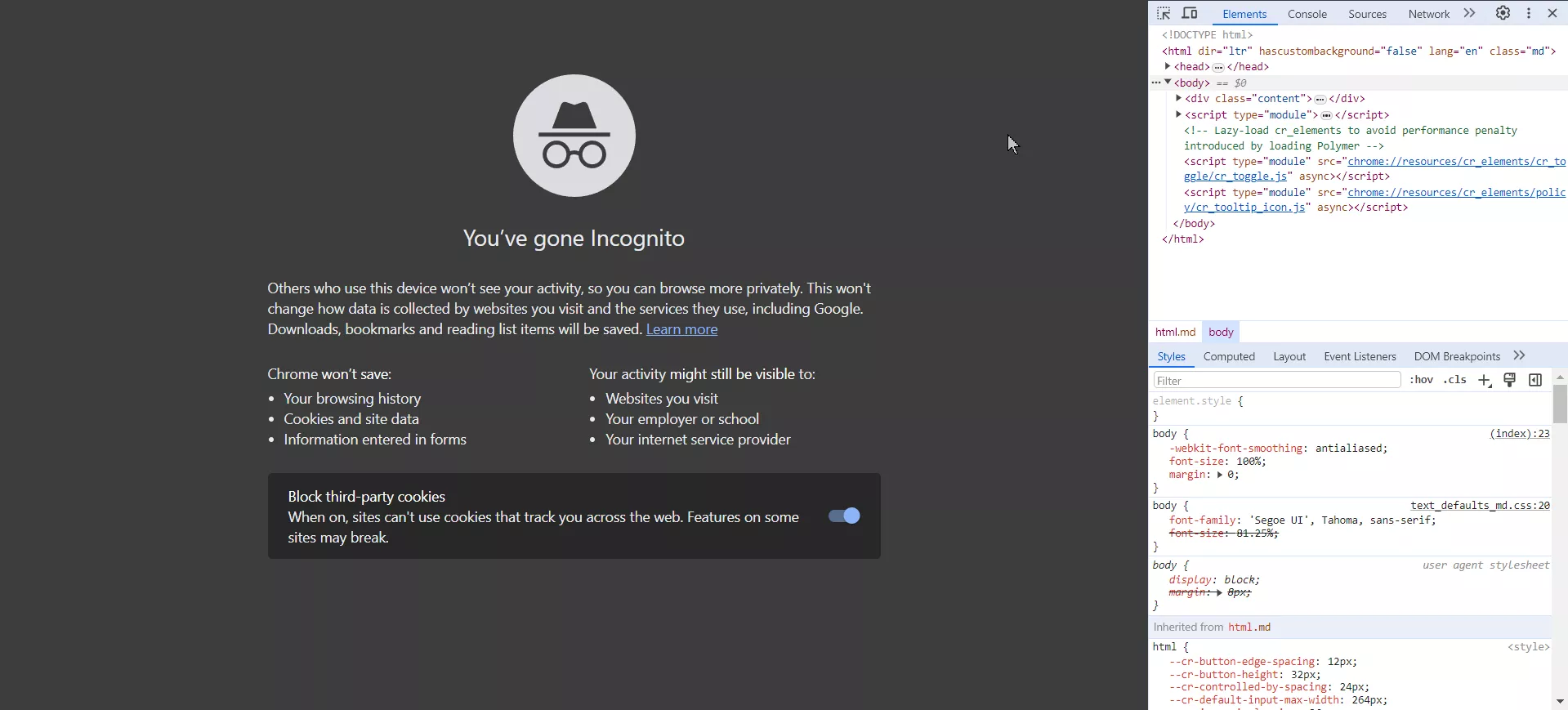
1. Launch the developer tool in the browser.
2. From the Console, go to the Performance tab.
If you have a fast computer, you can emulate CPU slowness in Chrome DevTools:
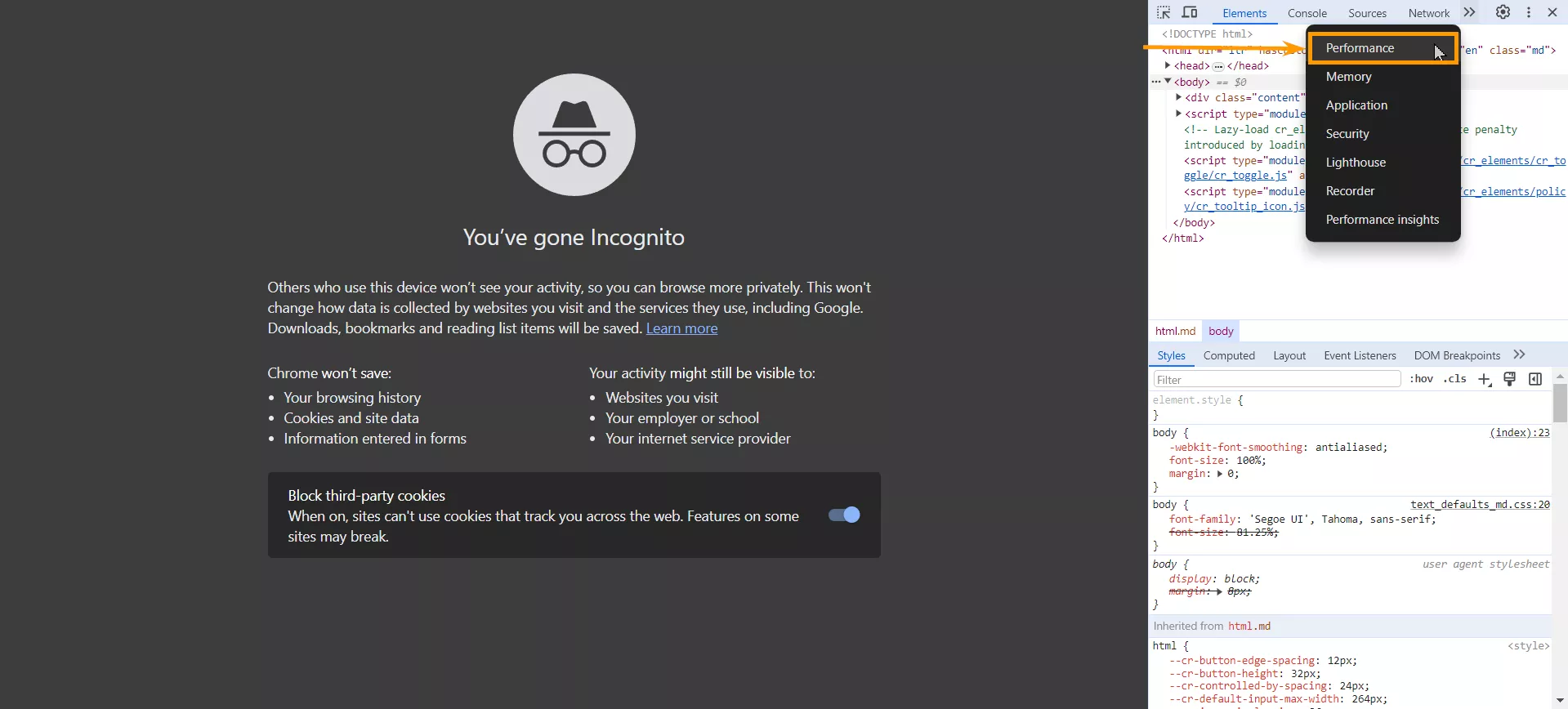
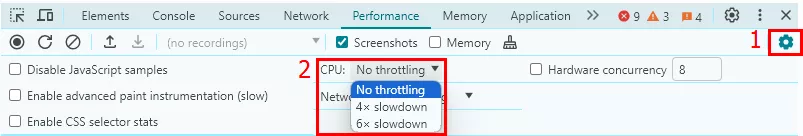
2.1. In DevTools, open Settings from the gear icon in the top right corner.
2.2. Select "4x" or "6x" CPU emulation.
The CPU will take four or six times longer to process data than it would on your device.
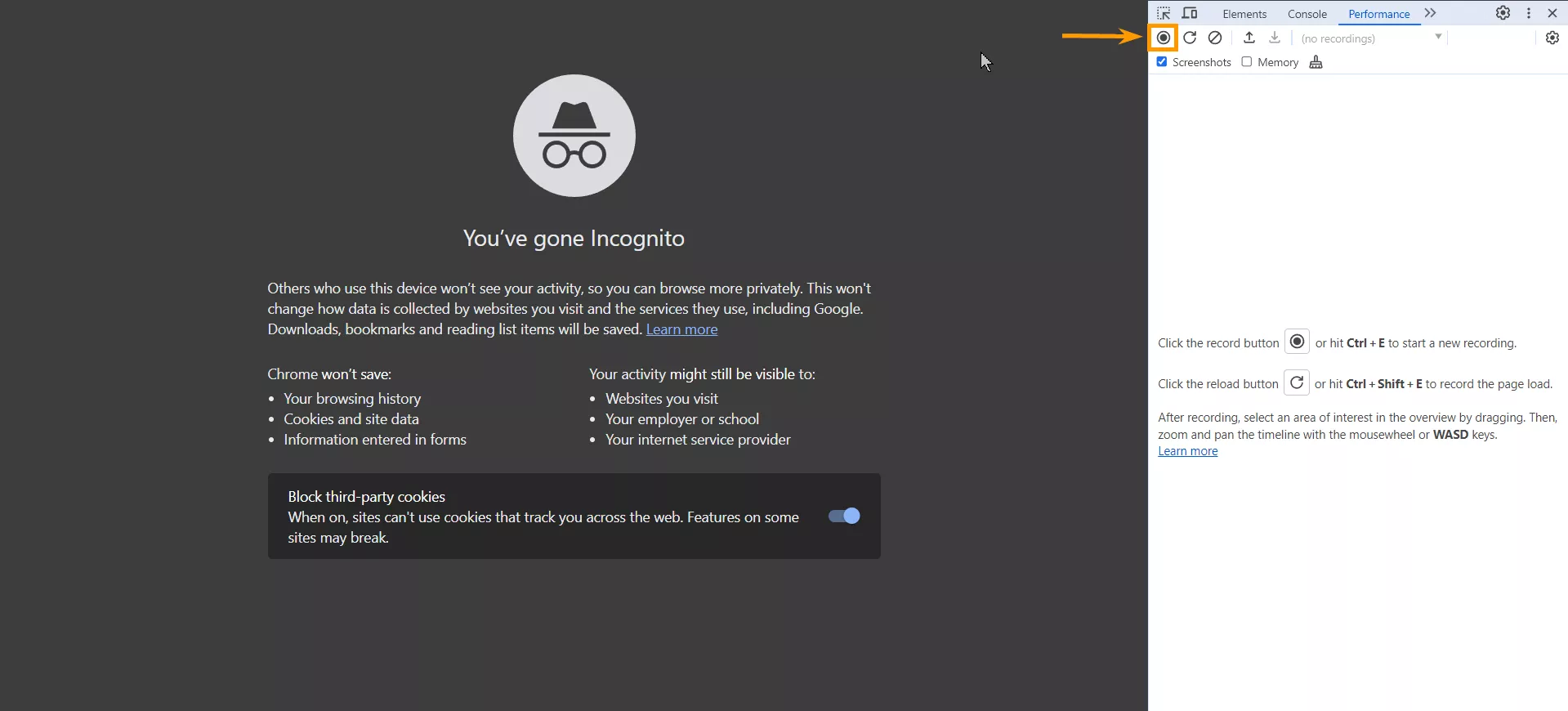
3. Launch event tracking from the page using the on-screen icon or Command+E on Mac or Ctrl+E on Windows, Linux, and Chrome OS.
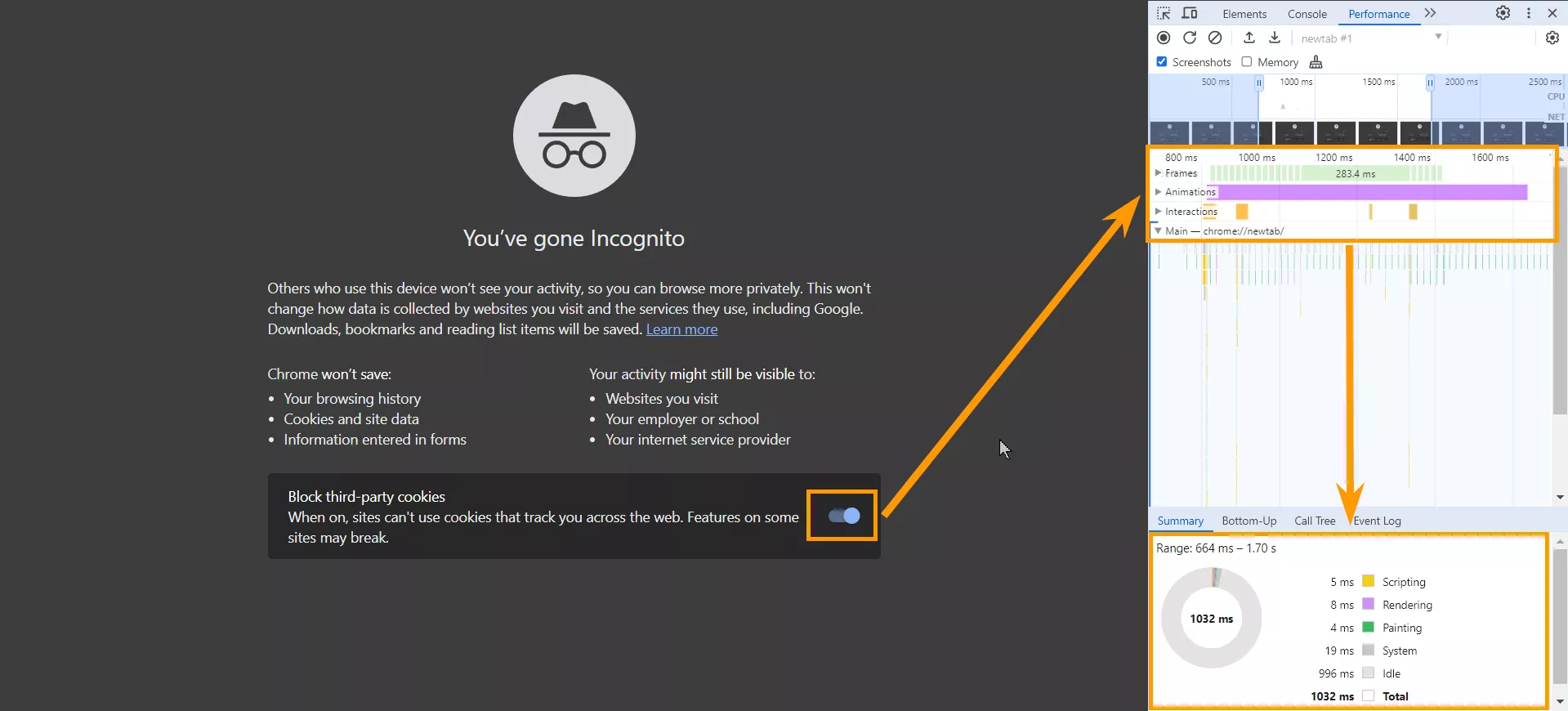
4. Start interacting with the page: click on buttons, open the menus, etc.
When you get the results, you'll see which elements or events take the most time to process. Once you have identified the most time-consuming elements on the page, you can make a plan to improve them.
Why the INP value may not be calculated
You may sometimes find that the page was loaded, but the INP value was not measured. Here’s why:
- The page loaded, but the user did not click, tap, or press a key on the keyboard.
- The page loaded, but the user interacted with the page using gestures that did not involve clicking or touching. In particular, scrolling and hovering are not included in the INP methodology.
- The page was accessed by a bot that was not programmed to interact with the page. For example, a search robot or a browser without a graphical user interface.
How to improve the INP metric
The best way to reduce INP is to minimize the processing that takes place on the page, for example, by reducing the number of animations. In addition, most processes can be performed independently of the page load and asynchronously. This will allow users to refresh the interface immediately, even if some processing is in progress. Here are some other ways to improve the INP metric.
Minimize input delays
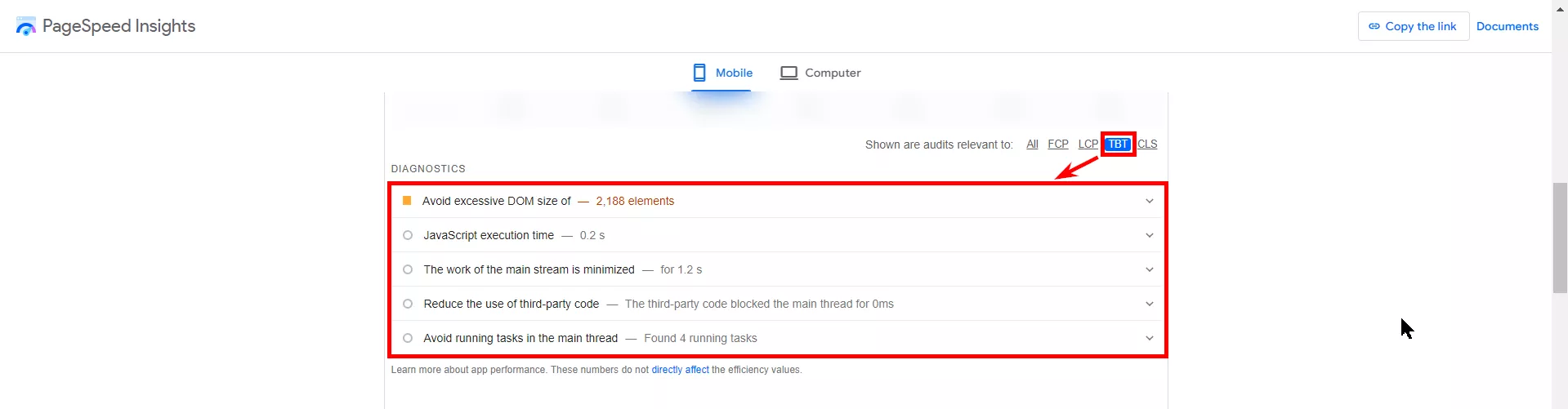
To identify problems with input delay, use Page Speed Insights and look for the Total Blocking Time (TBT) metric. Filter Diagnostics by the TBT metric, and you'll see the most relevant issues. Work on them.
Also, to further minimize input delay:
- Reduce and break up background CPU activity in the main thread.
- If third-party code is responsible for performing background tasks, try to reduce the load or use third-party scripts only when necessary.
Reduce the number of details processed
Identify which parts of the page the browser spends the most time processing and optimize them. Here are a few ways to do so:
- By using React applications, you can avoid unnecessary re-rendering of components.
Web page rendering is the process of transforming HTML, CSS, and JavaScript code into an interactive page that website visitors expect to see when they click on a link.
- If most of your CPU activity is spent working with the layout, reduce the number of retransmissions, which is the process of receiving and sending data at the same time. Optimize Document Object Model (DOM) changes, change grouping styles, or use more efficient layout methods. For example, use the CSS Flexbox or CSS Grid object class to reduce the need for retransmissions.
- If you need intensive JavaScript processing in response to user input, prioritize updating the user interface before running CPU tasks.
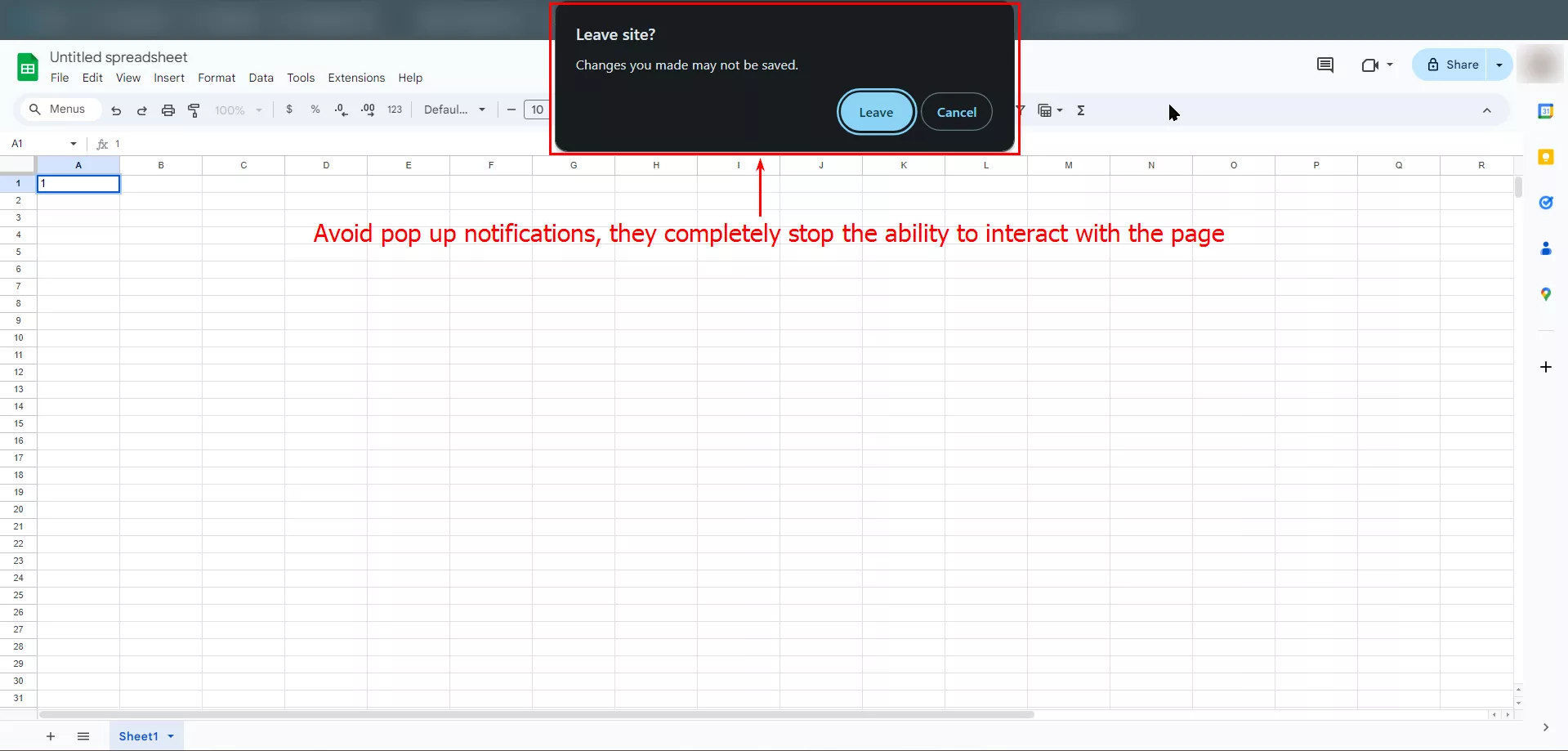
Avoid pop-up notifications
JavaScript methods, such as alerts (user-based pop-ups), are an easy way to display a dialog box and request action confirmation. However, these two processes run synchronously and block the page's main thread. This means that the time they take to display is included in the overall interaction delay.
Minimize the display delay
The length of the presentation delay depends on the complexity of the page and the number of updates it receives.
If the content of the page takes a long time to render, first display only the important main content. Then, work on the speed of delivery of the next frame.
Read more about this in the following blog posts:
- Understanding Website Speed and Core Web Vitals: What It Is and How to Track It
- What is Indexing, and How to Prevent a Website from Being Indexed
- Core Web Vitals Report in GA4 and Looker Studio: A Guide to Monitoring Your Website's Page Speed Metrics
Conclusions
- The INP metric plays an important role in improving the user experience, as a shorter INP means faster site response and therefore higher user satisfaction.
- INP replaced the FID metric in March 2024. This is an improvement because FID measures the initial interaction delay and does not take into account all subsequent delays.
- You can check INP using the Chrome User Experience Report (CrUX) or PageSpeed Insights.
- The fastest way to improve INP is to reduce the amount of processing on the page. This will also improve the overall user experience:
- Input delay minimization
- Asynchronous script execution
- Reducing the number of processed parts
- Avoiding pop-up notifications
- Minimizing content presentation delay
Related Articles
Display Advertising Effectiveness Analysis: A Comprehensive Approach to Measuring Its Impact
In this article, I will explain why you shouldn’t underestimate display advertising and how to analyze its impact using Google Analytics 4
Generative Engine Optimization: What Businesses Get From Ranking in SearchGPT
Companies that master SearchGPT SEO and generative engine optimization will capture high-intent traffic from users seeking direct, authoritative answers
From Generic to Iconic: 100 Statistics on Amazon Marketing for Fashion Brands
While traditional fashion retailers were still figuring out e-commerce, one company quietly revolutionized how U.S. consumers shop for everything from workout gear to wedding dresses