Netpeak RadASO sabe todo lo que hay que saber sobre el App Store Optimization, e incluso mucho más. Estamos encantados de compartir nuestra experiencia para que puedas poner en práctica estos consejos y mejorar el posicionamiento de tu aplicación. Llegó la hora de hablar de contenidos útiles, y precisamente hoy hablaremos del ASO gráfico.
El ASO gráfico es la optimización de todos los elementos gráficos del listado de la página de la tienda de aplicaciones. El objetivo principal del proceso de optimización es aumentar la tasa de conversión. Cuando un usuario busca una aplicación sin introducir directamente el nombre de la marca, sino utilizando términos de búsqueda relacionados con sus características y funcionalidad, la decisión de proceder o no a la descarga se reduce en última instancia a la representación visual del listado de aplicaciones. En uno de nuestros artículos que puedes encontrar aquí, ya enumeramos las razones por las que la optimización gráfica de los listados de aplicaciones en la App Store y Google Play es importante. Así que te sugerimos que lo leas y lo uses como guía cuando prepares tus gráficos ASO para asegurarte de que el aspecto gráfico de tu listado de aplicaciones sea perfecto. Bien, ¡vamos al grano!
Optimización de gráficos para la App Store
Un especialista en ASO puede ayudarte a retocar los siguientes componentes visuales de las aplicaciones de iOS:
- Icono.
- Capturas de pantalla.
- Portada (arte de la página).
- Vídeo (vista previa de la aplicación).
- Banner de vídeo (marco del póster de la vista previa).
Icono
El icono de la aplicación es el principal elemento visual que debe representar el propósito de tu aplicación desde el primer segundo.
Requisitos generales para el icono:
- Debe llamar la atención y ser fácil de recordar.
- El diseño debe ser acorde con el tema de la aplicación y, al mismo tiempo, diferenciarse de la competencia.
- La sencillez y el minimalismo son las claves del éxito. No sobrecargues el icono con detalles pequeños.
- Crea un icono reconocible que hable de la esencia de la aplicación.
- Prueba el icono en diferentes fondos: no sólo en colores más claros o más oscuros, sino también en diferentes combinaciones de colores.
- Deja las esquinas del icono rectas. El sistema las redondeará automáticamente.
- Se puede utilizar solo un icono para todas las configuraciones regionales de la App Store.
- Está prohibido utilizar frases de llamada a la acción en el icono.
- No escribas ninguna marca si nadie la conoce.
Requisitos de los iconos de la App Store:
|
Atributo |
Valor |
|
Formato |
PNG |
|
Espacio de color |
Display P3 (color wide-gamut), sRGB (color), o Gray Gamma 2.2 (escala de grises). |
|
Capas |
Plano sin transparencia |
|
Resolución |
Varía. Ver Tamaño y resolución de la imagen. |
|
Forma |
Cuadrado sin esquinas redondeadas |
Tamaños del icono
Cada aplicación debe tener 2 iconos:
- En la App Store aparece uno más grande:
|
Dispositivo o contexto |
Tamaño del icono |
|
iPhone |
60x60 pt (180x180 px @3x) |
|
60x60 pt (120x120 px @2x) |
|
|
iPad Pro |
83.5x83.5 pt (167x167 px @2x) |
|
iPad, iPad mini |
76x76 pt (152x152 px @2x) |
|
App Store |
1024x1024 pt (1024x1024 px @1x) |
- Una vez instalada la aplicación, aparece uno más pequeño en el dispositivo:
|
Dispositivo |
Tamaño del icono Spotlight |
Configuración del tamaño del icono |
Tamaño del icono de notificación |
|
iPhone |
40x40 pt (120x120 px @3x) |
29x29 pt (87x87 px @3x) |
38x38 pt (114x114 px @3x) |
|
40x40 pt (80x80 px @2x) |
29x29 pt (58x58 px @2x) |
38x38 pt (76x76 px @2x) |
|
|
iPad Pro, iPad, iPad mini |
40x40 pt (80x80 px @2x) |
29x29 pt (58x58 px @2x) |
38x38 pt (76x76 px @2x) |
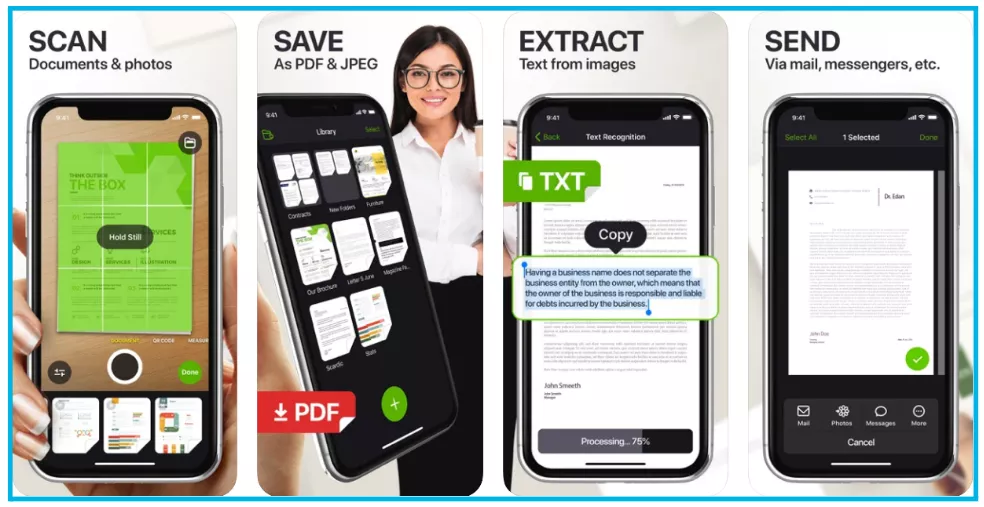
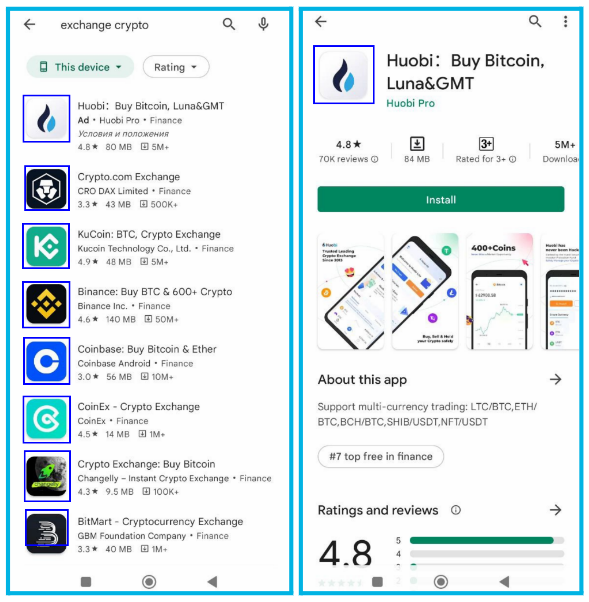
Capturas de pantalla
Las capturas de pantalla son los elementos gráficos más llamativos de la página del listado de aplicaciones.
Requisitos generales de las capturas de pantalla en la App Store:
- El número recomendado de capturas de pantalla es de 1 a 10 y la orientación puede ser tanto vertical como horizontal.
- Se pueden subir diferentes capturas de pantalla para diferentes dispositivos.
- Se pueden utilizar diferentes capturas de pantalla para cada configuración regional.
- Es una buena práctica mostrar la interfaz de la aplicación o el modo de juego.+
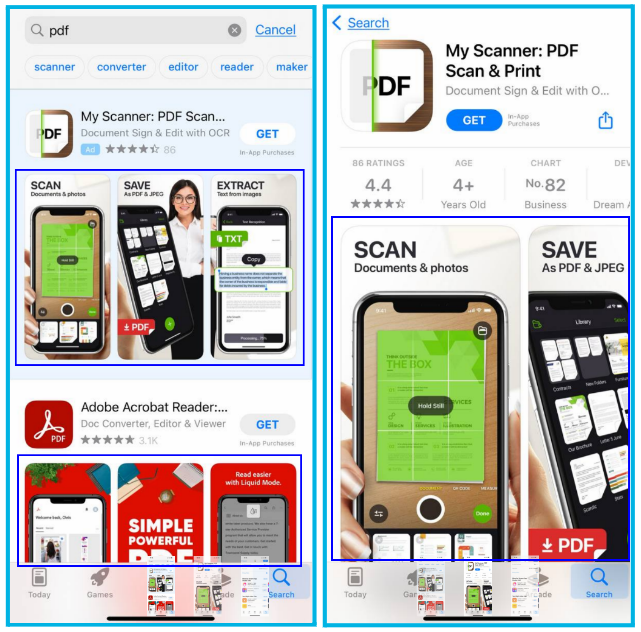
- Ten en cuenta que en los resultados de la búsqueda el usuario ve 1 captura de pantalla horizontal o 3 verticales, y en la página del listado de aplicaciones ve 1,5 capturas verticales.
- Sigue la política de contenidos de las capturas de pantalla de Apple.
Tamaños de pantalla:
|
Tamaño del dispositivo o plataforma |
Tamaño de la captura de pantalla |
Requisito |
Fuente de la captura de pantalla |
|
6,5 pulgadas (iPhone 13 Pro Max, iPhone 12 Pro Max, iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR) |
1284 x 2778 píxeles (vertical) 2778 x 1284 píxeles (horizontal) 1242 x 2688 píxeles (vertical) 2688 x 1242 píxeles (horizontal) |
Necesario si la aplicación se ejecuta en el iPhone |
Subir las capturas de pantalla de 6,5 pulgadas |
|
5,8 pulgadas (iPhone 13 Pro, iPhone 13, iPhone 13 mini, iPhone 12 Pro, iPhone 12, iPhone 12 mini, iPhone 11 Pro, iPhone XS, iPhone X) |
1170 x 2532 píxeles (vertical) 2532 x 1170 píxeles (horizontal) 1125 x 2436 píxeles (vertical) 2436 x 1125 píxeles (horizontal) 1080 x 2340 (vertical) 2340 x 1080 (horizontal) |
Necesario si la aplicación se ejecuta en el iPhone y no se ofrecen capturas de pantalla de 6,5 pulgadas |
Por defecto: capturas de pantalla de 6,5 pulgadas a escala Alternativa: cargar capturas de pantalla de 5,8 pulgadas |
|
5,5 pulgadas (iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus) |
1242 x 2208 píxeles (vertical) 2208 x 1242 píxeles (horizontal) |
Necesario si la aplicación se ejecuta en el iPhone |
Subir las capturas de pantalla de 5,5 pulgadas |
|
12,9 pulgadas (iPad Pro (4ª generación, 3ª generación)) |
2048 x 2732 píxeles (vertical) 2732 x 2048 píxeles (horizontal) |
Necesario si la aplicación se ejecuta en el iPad |
Subir capturas de pantalla del iPad Pro de 12,9 pulgadas (3ª generación) |
|
12,9 pulgadas (iPad Pro (2ª generación)) |
2048 x 2732 píxeles (vertical) 2732 x 2048 píxeles (horizontal) |
Necesario si la aplicación se ejecuta en el iPad |
Subir capturas de pantalla del iPad Pro de 12,9 pulgadas (2ª generación) |
Puedes utilizar este enlace para comprobar cómo aparecerá tu icono y las capturas de pantalla y obtener una vista previa antes del lanzamiento.
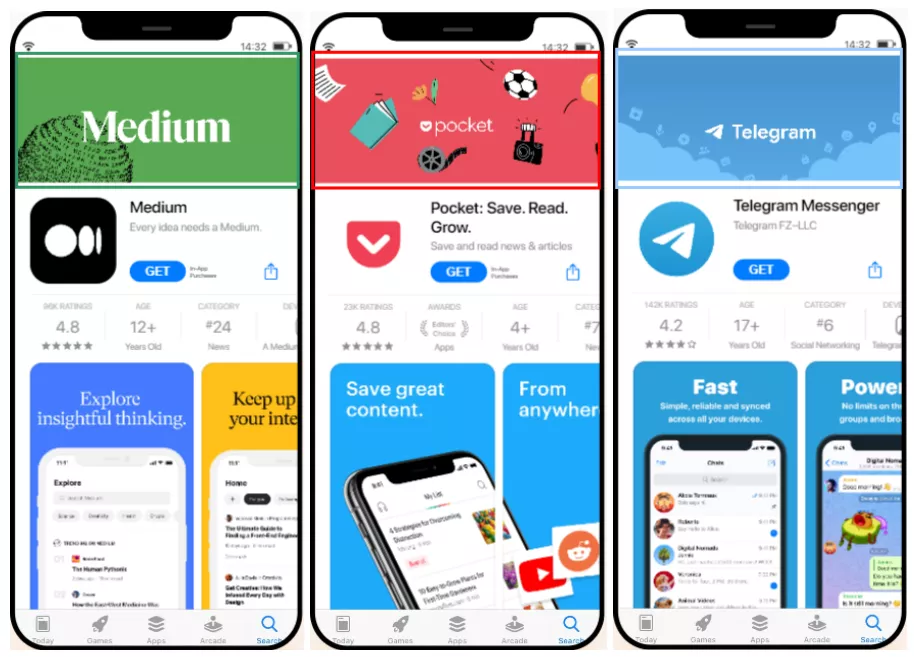
Portada (arte de la página)
La portada se muestra en la página del listado de aplicaciones y en la página del desarrollador en la App Store.
En las directrices oficiales de la portada, la App Store indica:
- La imagen debe ser reciente y mantenerse vigente durante al menos 6 meses, ya que cambiarla dará problemas.
- Resolución: 4320 x 1080 píxeles.
- Tipo de archivo: PSD, ZIP.
- Nombre: AppName_AppleID_AppStore_Product-DeveloperPage.
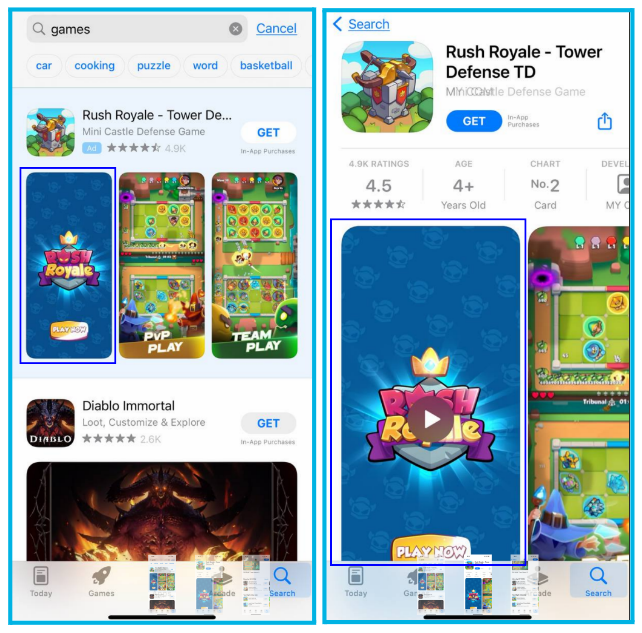
Vídeo (Vista previa de la aplicación)
El vídeo siempre aparece antes de las capturas de pantalla. Sin embargo, no todos los editores deciden incluirlo, por lo que es necesario establecer su presencia con más pruebas. La práctica demuestra que incluir un vídeo para demostrar la dinámica de juego tiene un buen efecto en las conversiones en lo que respecta a los videojuegos, pero no siempre es así en el caso de las aplicaciones normales.
Requisitos básicos de vídeo:
- Para cada configuración regional, puedes utilizar su propio vídeo individual teniendo en cuenta que:
- Un vídeo subido a la configuración regional principal se mostrará en todas las configuraciones locales;
- Si un vídeo se coloca en una configuración regional no principal, se mostrará en esta configuración regional concreta.
- Si los vídeos de tu lista de aplicaciones son horizontales y las capturas de pantalla verticales se cargan al mismo tiempo, el motor de búsqueda mostrará el vídeo horizontal y se colocará debajo de las capturas de pantalla verticales en la página de la lista de aplicaciones.
- Su duración puede variar de 15 a 30 segundos.
- Se pueden añadir hasta 3 vídeos, pero según Splitmetrics, esto no es recomendable. Los datos muestran que los usuarios nunca ven más de un vídeo y su capacidad de atención es de unos 7 a 11 segundos.
- El vídeo debe mostrar la interacción con la interfaz de la aplicación.
- Está prohibido mostrar anuncios, dispositivos o personas con dispositivos.
- Hay que cumplir con las especificaciones de vídeo de Apple
- Familiarízate con los consejos de Apple para crear vídeos en la vista previa del App Store.
Banner de vídeo (marco de póster de vista previa)
Se puede utilizar un fotograma individual del vídeo como banner; no es necesario cargar una imagen por separado.
Puedes configurar un banner cuando subas un vídeo a App Store Connect.
Normalmente, el vídeo se reproduce automáticamente, pero hay excepciones, y la congelación de fotogramas ayuda en los siguientes casos:
- Si el usuario ha desactivado la reproducción automática de vídeo en los ajustes del dispositivo;
- Si la conexión a Internet es débil;
- En modo de ahorro de energía;
- Si el segundo vídeo ya se está reproduciendo sobre lo que se visualiza.
Optimización gráfica para Google Play
Un especialista en ASO puede ayudarte a ajustar los siguientes componentes visuales de las aplicaciones Android:
- Icono.
- Capturas de pantalla.
- Banner (gráfico de características).
- Vídeo.
Icono
En Google Play, al igual que en la App Store, el icono es el elemento gráfico más visible de la aplicación.
Ten en cuenta que en los resultados de búsqueda, un usuario ve muchos iconos al mismo tiempo. Por lo tanto, el icono de tu aplicación debe destacarse de alguna manera de la competencia y captar su atención. Al mismo tiempo, es una buena práctica que esté en armonía con otros iconos que pertenecen a la misma categoría.
Las siguientes son las recomendaciones oficiales de Google sobre las propiedades de los iconos:
- Imagen: PNG de 32 bits (con canal alfa).
- Dimensiones: 512 por 512 píxeles.
- Espacio de color: sRGB.
- Si la forma es un cuadrado completo, el sistema redondeará automáticamente los bordes.
- Tamaño máximo del archivo: 1024 KB.
- Puedes añadir tu propio icono para cada configuración regional.
- Debe cumplir los requisitos de las especificaciones del diseño de los iconos de Google Play:
- No se pueden utilizar frases de llamada a la acción que insten al usuario a descargarse la app o que incluyan información sobre su precio o cualquier descuento actual;
- Está prohibido mostrar la calificación de la app de cualquier manera;
- No se permite el uso de información que pueda inducir a error al usuario;
- Está prohibido mostrar que la app participa en el programa Play.
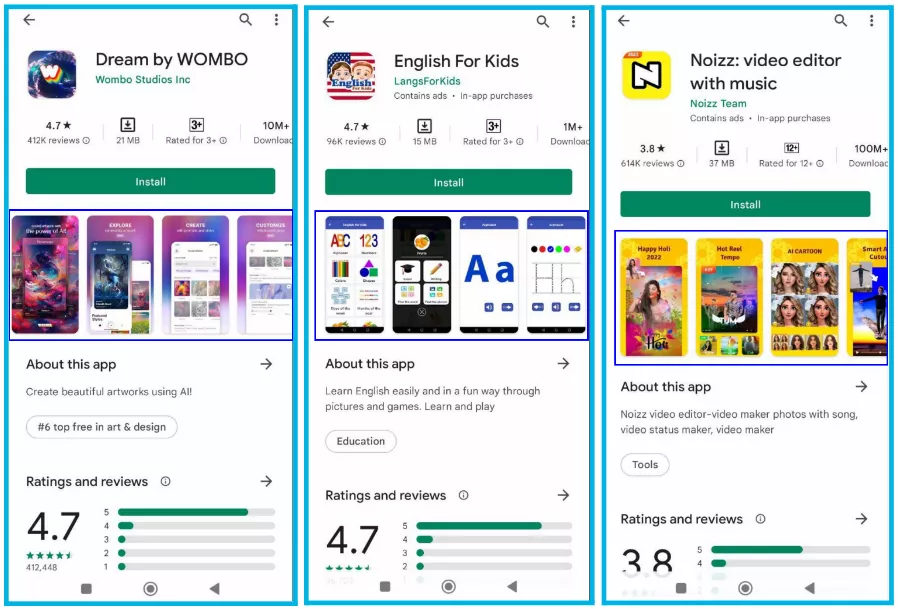
Capturas de pantalla
Las capturas de pantalla en Google Play son elementos gráficos importantes que influyen en las conversiones. Sin embargo, solo son visibles en la página del listado de aplicaciones; los resultados de búsqueda no las muestran (las solicitudes de marca son una excepción).
- Se pueden incluir de 2 a 8 capturas de pantalla de cualquier orientación para todos los dispositivos compatibles.
- Se deben incluir al menos 4 capturas de pantalla para juegos y aplicaciones.
- Google no impone el uso de dimensiones de imagen estrictas, pero es una buena práctica cumplir con las especificaciones recomendadas:
- JPEG o PNG de 24 bits (sin canal alfa);
- Tamaño mínimo: 320 píxeles;
- Tamaño máximo: 3840 píxeles.
- Las capturas de pantalla deben mostrar la interfaz de la aplicación y demostrar la interacción real con la aplicación o mostrar la dinámica de juego.
- Google permite mostrar capturas de pantalla estilizadas, pero se recomienda dar prioridad a mostrar la interfaz de usuario, al menos en las tres primeras capturas.
- No se pueden mostrar valoraciones, reseñas, premios, descuentos o promociones. Evita palabras como "Mejor", "Nº 1", "Top", "Nuevo", "Descuento" o "Millón de descargas" en las capturas de pantalla.
- No están permitidas las llamadas a la acción sobre la descarga de la aplicación, como "Descarga ahora", "Instala ahora", "Juega ahora" o "Prueba ahora".
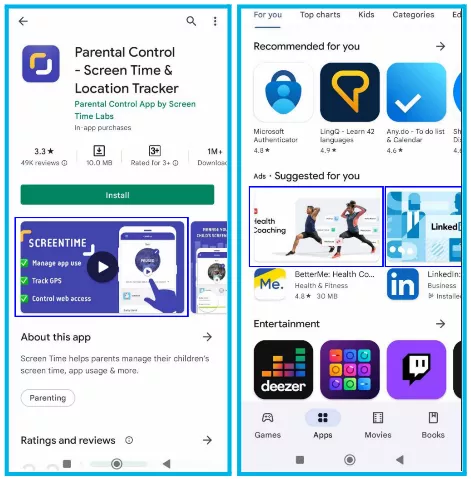
Banner (gráfico principal)
El banner se utiliza como medio para destacar entre la competencia y captar la atención de los usuarios.
Se muestra un banner en Google Play:
- como portada si hay un vídeo en la página;
- en selecciones, recomendaciones, colecciones, incluso en espacios publicitarios.
Requisitos básicos del diseño del banner:
- Respetar el tamaño y el formato de la imagen especificado en las directrices oficiales de Google:
- JPEG o PNG de 24 bits (sin canal alfa);
- Dimensiones: 1024px por 500px.
- En la imagen, intenta transmitir la esencia de la aplicación o el juego así como su valor y propósito principales.
- No repitas la imagen del icono en el banner para evitar que se duplique.
- Omite los detalles pequeños.
- Localiza los gráficos y el texto.
- Evita el texto o las imágenes que puedan resultar irrelevantes con el tiempo. Si preparas un banner para un día festivo o un evento, actualízalo en el momento oportuno.
- Utiliza la misma combinación de colores o una similar para el icono, las capturas de pantalla y el banner.
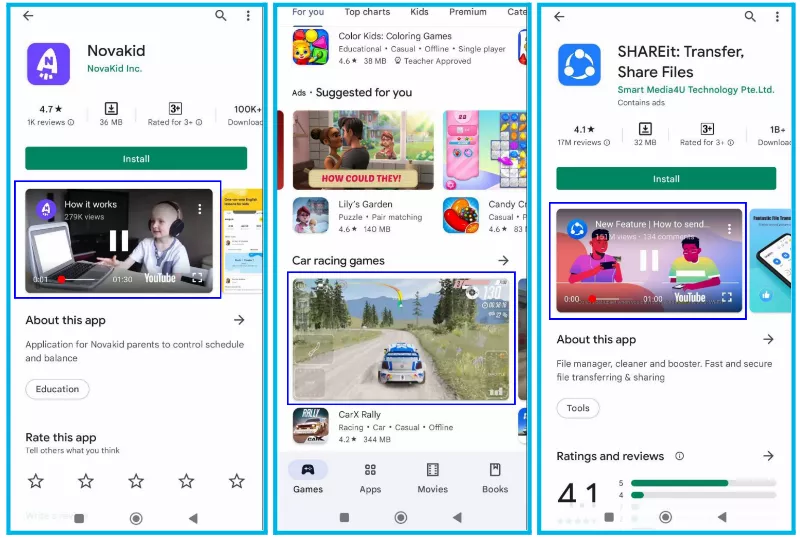
Vídeo
No es obligatorio incluir un vídeo en la página del listado de aplicaciones, pero es una buena oportunidad para mostrar las principales características y ventajas de tu aplicación o juego.
Requisitos básicos de la vista previa de vídeo:
- Para añadir un vídeo, primero debes subirlo a Youtube y especificar un enlace al mismo en los ajustes de la aplicación.
- Localiza tu vídeo para mostrarlo en diferentes idiomas en todo el mundo.
- El vídeo subido a la configuración regional principal se mostrará en todas las demás configuraciones regionales a menos que se especifique otro enlace.
- Está prohibido incluir publicidad y monetización en el vídeo, y no debe haber restricciones de edad.
- La reproducción automática dura 30 segundos, pero las características más importantes deben mostrarse en los primeros 10 segundos para mantener el interés del usuario.
- Da preferencia a los vídeos en orientación horizontal, ya que el contenido del vídeo se reproducirá en un reproductor horizontal.
- Es aconsejable añadir subtítulos para que el usuario pueda entender de qué trata el vídeo, incluso con el sonido desactivado.
- Para grabar un vídeo desde la pantalla del dispositivo, sigue estas instrucciones.
Conclusión
Retocar la apariencia gráfica de una aplicación es tan importante como la optimización del texto. Los elementos gráficos deben destacar siempre para que se puedan recordar e incentivar al usuario a descargar la aplicación, ayudándole a alcanzar la tasa de conversión deseada.
Para obtener los mejores resultados, sigue las instrucciones de la App Store y de Google Play, estudia las propuestas de tus competidores, inspírate en las nuevas ideas, sigue las tendencias y mantente siempre a la vanguardia, no solo en cuanto al número de impresiones, sino también en cuanto a las instalaciones y las compras.
Localización de texto: Kateryna Kalnova, Netpeak RadASO.
Artículos Relacionados
75 errores en la optimización ASO y el análisis de sus resultados
Nuestro equipo de expertos ha analizado cientos de campañas ASO y ha identificado los errores más comunes cometidos en el proceso de optimización.
Atraer a los usuarios a una aplicación móvil: La adquisición de usuarios como un proceso estratégico
La adquisición de usuarios es un proceso de marketing destinado a aumentar la audiencia a través de diferentes canales de tráfico
La historia de éxito de BNESIM: cómo aumentar el número de impresiones e instalaciones en dos iteraciones de metadatos
Tras el primer lanzamiento, el tráfico orgánico de la aplicación creció un 134%.