Графіка в просуванні мобільних додатків в App Store та Google Play (ASO) — як оптимізувати графічні елементи
Команда RadASO знає все та навіть більше про оптимізацію додатків в App Store. Ми раді ділитися нашим досвідом, щоб ви могли застосувати наші поради на практиці і покращити позицію свого додатка. Настав час корисного контенту, і сьогодні ми говоримо про графічне ASO. Графічне ASO є оптимізацією всіх графічних елементів на сторінках сторів. Зображення завжди притягують увагу, тому основна ціль графічної оптимізації, звичайно ж, збільшення конверсії.
Якщо користувач шукає застосунок не за ім’ям бренду, а за функціональними особливостями, саме візуальне сприйняття стане основою для прийняття рішення: встановити ваш застосунок чи ні. Чому графічна оптимізація настільки важлива в App Store и Google Play ми вже з’ясовували у цій статті.
Оптимізація графіки для App Store
Під час оптимізації iOS застосунків ASO-спеціаліст працює з такими візуальними складовими:
- Іконка (Icon).
- Скріншоти (Screenshots).
- Обкладинка (Page Artwork).
- Відео (App preview).
- Банер відео (Preview poster frame).
1. Оптимізація іконки для App Store
Це основний візуальний елемент, з якого все починається і який з перших секунд повинен розкривати ціль вашого мобільного додатку.
Нижче ми зібрали основні правила для оформлення іконки, які допоможуть вам уникнути помилок.
- Іконка повинна привертати увагу і запам’ятовуватися.
- Вона має відповідати тематиці і при цьому виділятись серед конкурентів.
- Простота і мінімалізм — запорука успіху. На перевантажуйте зображення дрібними деталями.
- Створіть впізнаваний значок, який відображатиме суть вашого застосунку;
- Протестуйте іконку на різних фонах. Не впадайте в крайнощі — чорне або біле, спробуйте різні кольорові гами.
- Кути іконки лишайте прямими, система округлить їх автоматично.
- В AppStore можна використовувати тільки одну іконку для всіх локалізацій.
- Забороняється використання Call to Action на іконці.
- Не вказуйте бренд, якщо поки що про нього ніхто не знає.
Специфікація для іконки від App Store:
|
Характеристика |
Значення |
|
Формат |
PNG |
|
Кольори |
P3 (кольори широкої гами), sRGB (формат кольорів) або Gray Gamma 2.2 (градації сірого). Дивіться інструкцію щодо кольорів. |
| Рівні |
Виляглі, без прозорості |
|
Роздільна здатність |
Варіюється. Дивіться інструкцію з розміру та роздільної здатності зображення. |
|
Розміри |
Квадрат без закруглених кутів |
2. Розміри
Кожен додаток має два типи іконки:
- Великого розміру, для відображення в App Store:
|
Гаджет або контекст |
Розмір зображення |
|
iPhone |
60x60 pt (180x180 px @3x) |
|
60x60 pt (120x120 px @2x) |
|
|
iPad Pro |
83.5x83.5 pt (167x167 px @2x) |
|
iPad, iPad mini |
76x76 pt (152x152 px @2x) |
|
App Store |
1024x1024 pt (1024x1024 px @1x) |
- Меншого розміру, для відображення на пристрої після встановлення додатку:
|
Гаджет |
Розмір іконки Spotlight |
Налаштування іконки |
Розмір іконки сповіщення |
|
iPhone |
40x40 pt (120x120 px @3x) |
29x29 pt (87x87 px @3x) |
38x38 pt (114x114 px @3x) |
|
40x40 pt (80x80 px @2x) |
29x29 pt (58x58 px @2x) |
38x38 pt (76x76 px @2x) |
|
|
iPad Pro, iPad, iPad mini |
40x40 pt (80x80 px @2x) |
29x29 pt (58x58 px @2x) |
38x38 pt (76x76 px @2x) |
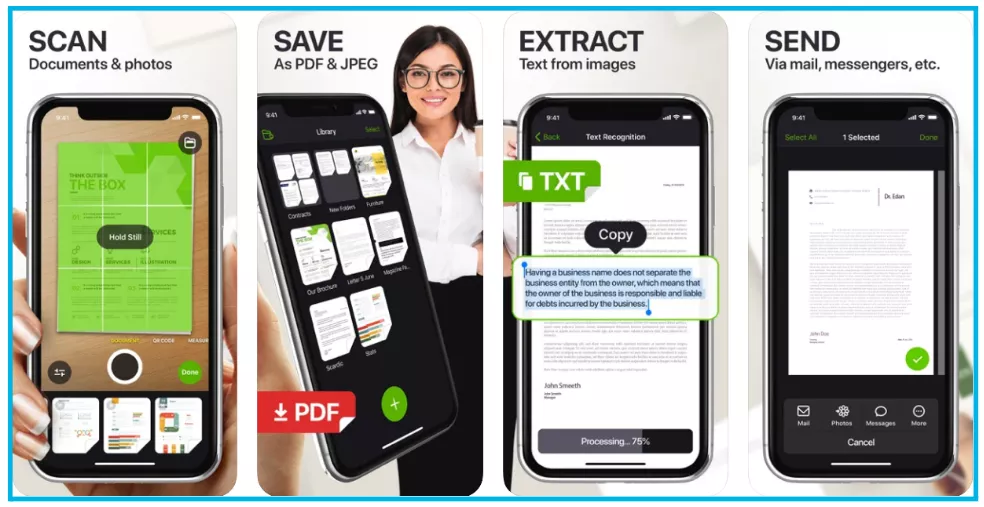
3. Рекомендації для скріншотів в App Store
Скріншоти — найпомітніші графічні елементи на сторінці застосунку. Саме вони демонструють юзеру основну суть застосунку навіть краще, ніж текстовий опис.
Загальні вимоги до скріншотів в App Store:
- Кількість скріншотів — від 1 до 10, орієнтація може бути як вертикальна, так горизонтальна.
- Для різних девайсів є можливість додавати різні скріншоти.
- Можна додавати різні скріншоти для різних локалізацій.
- Рекомендується демонструвати інтерфейс застосунку або геймплей гри.
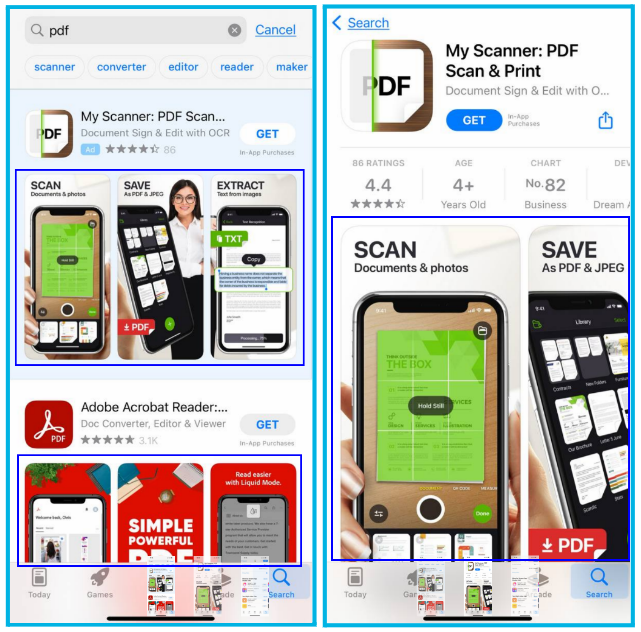
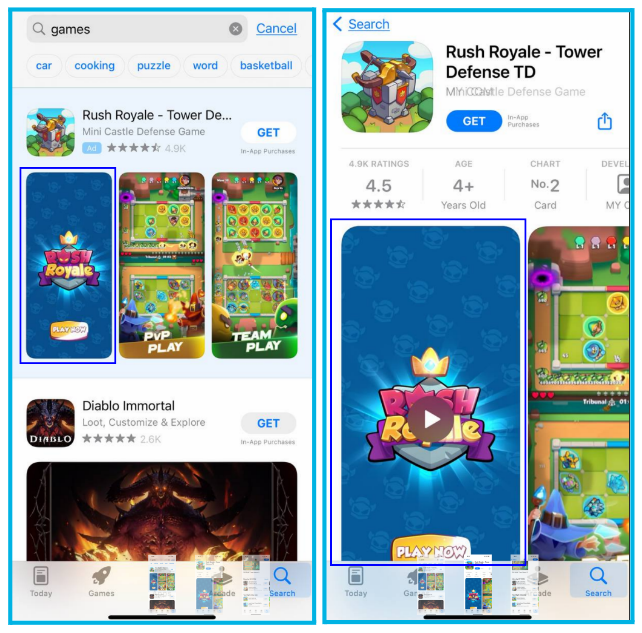
- Звертайте увагу, що у пошуку користувач бачить 1 горизонтальний скріншот або 3 вертикальних; а на сторінці додатку — 1,5 вертикальних скріншоти.
- Дотримуйтесь політики Apple для формування контенту скріншотів.
|
Розмір гаджету або платформи |
Розміри скріншоту |
Вимоги |
Що робити |
|
6,5 дюймів (iPhone 13 Pro Max, iPhone 12 Pro Max, iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR) |
1284 x 2778 пікселів (портретна орієнтація) 2778 x 1284 пікселів (альбомна орієнтація) 1242 x 2688 пікселів (портретна) 2688 x 1242 пікселів (альбомна) |
Необхідні, якщо застосунок працює на iPhone |
Завантажити 6,5-дюймові скріншоти |
|
5,8 дюймів (iPhone 13 Pro, iPhone 13, iPhone 13 mini, iPhone 12 Pro, iPhone 12, iPhone 12 mini, iPhone 11 Pro, iPhone XS, iPhone X) |
1170 x 2532 пікселів (портретна) 2532 x 1170 пікселів (альбомна) 1125 x 2436 пікселів (портретна) 2436 x 1125 пікселів (альбомна) 1080 x 2340 пікселів (портретна) 2340 x 1080 пікселів (альбомна) |
Потрібні, якщо застосунок працює на iPhone і не надаються 6,5-дюймові скріншоти |
За замовчуваннямt: масштабовані 6,5-дюймові скріншоти. Альтернатива: завантажити 5,8-дюймові скріншоти. |
|
5,5 дюймів (iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus) |
1242 x 2208 пікселів (портретна) 2208 x 1242 пікселів (альбомна) |
Необхідні, якщо застосунок працює на iPhone. |
Завантажити 5,5-дюймові скріншоти |
|
12,9 дюймів (iPad Pro (4th generation, 3rd generation)) |
2048 x 2732 пікселів (портретна) 2732 x 2048 пікселів (альбомна) |
Необхідні, якщо застосунок працює на iPad |
Завантажити 12,9-дюймові iPad Pro (3rd generation) скріншоти |
|
12,9 дюймів (iPad Pro (2nd generation)) |
2048 x 2732 пікселів (портретна) 2732 x 2048 пікселів (альбомна) |
Необхідні, якщо застосунок працює на iPad |
Завантажити 12,9-дюймові iPad Pro (2nd generation) скріншоти |
Щоб перевірити, як будуть виглядати ваша іконка і скріншоти ДО релізу застосунку, можна скористатися ресурсом App Preview від Appfollow.
3. Обкладинка застосунку в App Store (Page Artwork)
Обкладинка відображається на сторінці застосунку, і на сторінці розробника в App Store.
App Store в своїх рекомендаціях зі створення обкладинки:
- Зображення повинно бути актуальним як мінімум 6 місяців, змінити його буде проблематично.
- Роздільна здатність: 4320x1080 пікселів.
- Тип файлу: PSD, ZIP.
- Найменування: AppName_AppleID_AppStore_Product-DeveloperPage.
4. Відео (App preview)
Відео завжди відображається перед скріншотами. Застосовується воно не завжди і не скрізь, потрібно проводити тести щодо необхідності його наявності. Практика показує, що в іграх наявність відео добре позначається на конверсії, а в додатках далеко не завжди.
Для кожної локалі можна використовувати індивідуальне відео, але важливо пам'ятати деякі деталі:
- відео, завантажене в основну локаль, буде відображатися у всіх локалях;
- відео, розміщене на не основній локалі, буде показуватися лише у цій конкретній локалі.
Основні вимоги до відео:
- Якщо відео вашого застосунку горизонтальні, але при цьому завантажені вертикальні скріншоти, то у пошуку відображатиметься горизонтальне відео, а на сторінці додатку воно буде розміщене нижче вертикальних скріншотів.
- Тривалість відео — від 15 до 30 секунд.
- Є можливість додавати до 3 відео, але за даними Splitmetrics проте за даними Splitmetrics у цьому немає сенсу, оскільки користувачі ніколи не дивляться більше 1 відео та приділяють увагу лише першим 7-11 секундам.
- На відео рекомендовано продемонструвати взаємодію користувача з інтерфейсом програми.
- Заборонено показувати рекламні ролики, пристрої чи людей із пристроєм.
- Слідкуйте специфікації для відео.
- Ознайомтесь з порадами по створенню відеороликів від App Store.
5. Банер (Preview poster frame)
У якості банера використовується стоп-кадр із відео, мається на увазі, що не потрібно завантажувати окреме зображення.
Налаштувати банер можливо при завантаженні відеоролику в App Store Connect.
У більшості випадків відео відтворюється автоматично, але бувають і виключення — і саме в таких випадках допомагає стоп-кадр.
Виключення:
- якщо у користувача в налаштуваннях пристрою вимкнена функція автоматичного відтворення відео;
- при слабкому інтернет-з’єднанні;
- у режимі збереження енергії аккумулятора;
- якщо вже відтворюється інше відео у стрічці.
Оптимізація графіки для Google Play
Для Android застосунків ASO-спеціаліст працює з наступними візуальними складовими:
- Іконка (Icon).
- Скріншоти (Screenshots).
- Банер (Feature graphic).
- Відео.
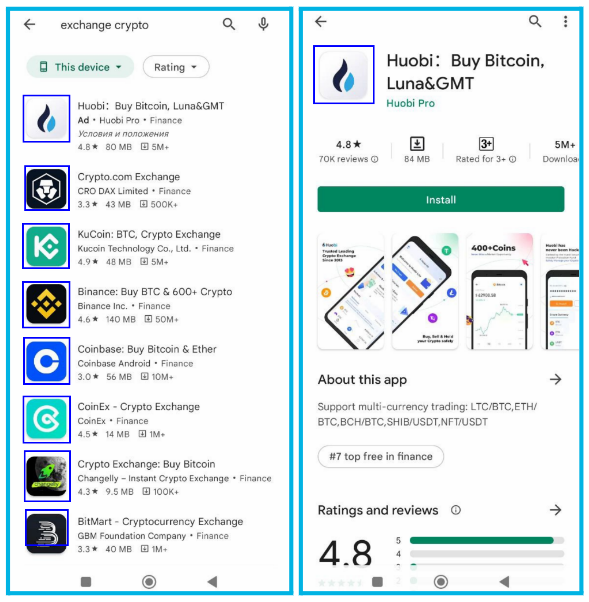
1. Рекомендації для іконки в Google Play
В Google Play та в AppStore іконка є основним графічним елементом застосунку.
У пошуку користувач бачить одночасно велику кількість іконок, тому ваша повинна чимось виділятися серед конкурентів і привертати увагу, але при цьому гармонійно виглядати поряд з іншими іконками в категорії.
Рекомендації від Google:
- Зображення: 32-бітний PNG (з альфа-каналом).
- Розміри: 512 на 512 пікселів.
- Формат: sRGB.
- Форма — повний квадрат, система автоматично закруглить краї.
- Максимальний розмір файлу: 1024 КБ.
- Для кожної мови можна додати свій варіант іконки.
- Іконка має відповідати специфікаціям дизайну Google Play:
- забороняється використання Call to Action з закликом завантажити застосунок або з інформацією про ціни та знижки;
- заборонено будь-яким способом демонструвати рейтинг;
- не допускається використання інформації, що може ввести користувача в оману;
- заборонено демонструвати участь застосунку у програмі Play.
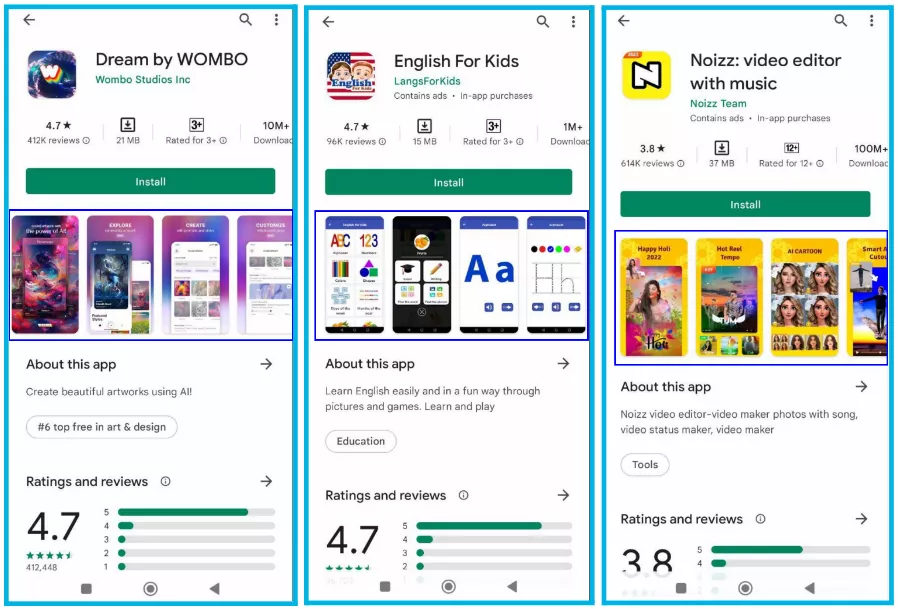
2. Скріншоти
Скріншоти в Google Play — важливі графічні елементи, що впливають на конверсію. Але, на відміну від App Store, скріншоти можна побачити тільки безпосередньо на сторінці застосунку, у пошуку вони не відображаються.
Основні вимоги:
- Можна розмістити від 2 до 8 скріншотів будь-якої орієнтації для різних девайсів.
- Для ігор та застосунків — мінімум 4 скріншоти.
- Google не вимагає від розробників однакових за розмірами зображень, але слід притримуватись умов, що вказані в специфікації.
- JPEG або 24-бітний PNG (без альфа-каналу);
- Мінімальний розмір: 320 пікселів;
- Максимальний розмір: 3840 пікселів.
- Рекомендовано демонструвати на скріншотах інтерфейс застосунку і виключно реальну взаємодію користувача з грою або додатком.
- В Google дозволяють додавати стилізовані скріншоти, але зауважують, що потрібно надати пріоритет інтерфейсу користувача, хоча б на перших трьох скріншотах.
- Не можна показувати рейтинг, відгуки, нагороди, знижки і будь-які акції. Також рекомендується уникати слів «Best», «#1», «Top», «New», «Discount», «Sale» або «Million Downloads».
- Заборонено використовувати заклики до дії задля встановлення юзером застосунку, наприклад, «Download now», «Install now», «Play now» або «Try now».
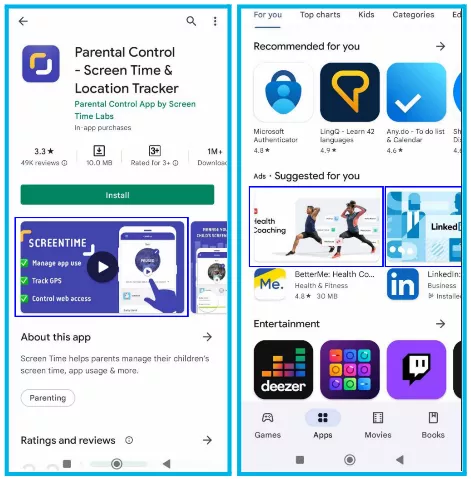
3. Банер (Feature graphic)
Банер використовується, щоб якісно виділитись серед конкурентів і привернути увагу користувачів.
Коли та де саме відображається банер в GP?
- Якщо на сторінці є відео, то банер відображається у якості обкладинки;
- В добірках, рекомендаціях, колекціях, у тому числі рекламних.
Основні вимоги до оформлення банерів:
- Розмір і формат зображення вказані в рекомендаціях від Google:
- JPEG or 24-bit PNG (без альфа-каналу);
- Розміри: 1024px by 500px.
- В зображенні передайте суть та основну цінність застосунку або гри.
- Не повторюйте в банері зображення іконки, щоб уникнути дублювання.
- Уникайте дрібних деталей.
- Локалізуйте графіку і текст.
- Уникайте тексту та зображення, які з часом можуть стати неактуальними. Якщо ви готуєте банер до свята або івенту, своєчасно оновлюйте його.
- Для іконки, скріншотів і банера використовуйте однакову або схожу кольорову гаму.
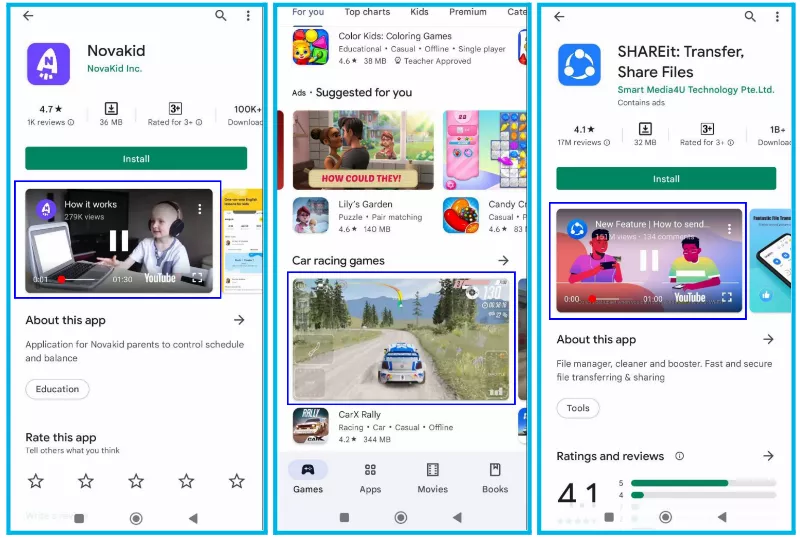
4. Відео
Наявність відео на сторінці не є обов’язковою умовою, але це чудова можливість продемонструвати основні функції і переваги вашого застосунку або гри.
Основні вимоги до прев’ю відео:
- Щоб додати відео, його потрібно завантажити на YouTube, і в налаштуваннях додатку дати на нього посилання.
- Локалізуйте відео, щоб мати можливість демонструвати його на різних мовах.
- Відео, яке було завантажене в основну локаль, відображатиметься і у всіх інших локалях, якщо в них не буде вказано інше посилання.
- Забороняється інтегрувати у відеоролик фрагменти реклами і монетизації, або фрагменти, що мають вікові обмеження.
- Автоматичне відтворення триває 30 секунд, але найважливіші функції слід показувати у перші 10 секунд, щоб зацікавити користувача.
- Надайте перевагу відео з горизонтальною орієнтацією, так як воно буде відтворюватись на горизонтальному програвачі.
- Бажано додавати субтитри, щоб користувач міг зрозуміти суть відео навіть з вимкненим звуком.
- Щоб записати відео з екрана пристрою, ознайомтесь з інструкцією.
Висновок
Працювати з графікою застосунку не менш важливо, ніж працювати з текстовою оптимізацією. Графічні елементи завжди повинні виділятися, запам’ятовуватись і збільшувати конверсію.
Дотримуйтесь інструкцій App Store і Google Play, вивчайте підхід своїх конкурентів, надихайтесь новими ідеями та трендами та завжди залишайтесь у ТОПі не тільки за показами, а й за встановленнями і продажами!
FAQ
Як впливає графіка на просування мобільних додатків?
Якісне візуальне оформлення елементів вашого мобільного застосунку здатне підвищити конверсію з показів у встановлення. Користувачі звикли до графічного та відео контенту — і часто саме ці елементи відіграють ключову роль у рішенні встановити ваш застосунок чи ні.
Які розміри іконок для App Store?
iPhone — 60x60 pt (180x180 px @3x);
iPad Pro — 83.5x83.5 pt (167x167 px @2x);
iPad, iPad mini — 76x76 pt (152x152 px @2x);
App Store — 1024x1024 pt.
Які розміри іконок для Google Play?
512 на 512 пікселів.
Свіжі
Як аналізувати ефективність креативів в Google Universal App Campaigns
У цій статті розповідаємо, як системно аналізувати креативи в Google UAC і приймати рішення, котрі впливають на результат
Автоматизація SEO-задач: як пришвидшити роботу за допомогою Tampermonkey і ChatGPT
Дізнайтеся, як автоматизувати роботу по SEO-задачах без знань програмування: позбуваємося рутини за допомогою ChatGPT і Tampermonkey.
Як ефективно просувати криптопроєкти з допомогою інструментів Telegram?
Стаття створена за мітапом Максима Цапа, Head of Telegram Promotion Department у Netpeak Ukraine