Графика в продвижении мобильных приложений в App Store и Google Play (ASO) — как оптимизировать графические элементы
Команда RadASO знает все и даже больше об оптимизации приложений в App Store. Мы рады делиться нашим опытом, чтобы вы могли применить наши советы на практике и улучшить позицию своего приложения. Пришло время полезного контента, и сегодня говорим о графическом ASO.
Графическое ASO — это оптимизация всех графических элементов на страницах магазинов. Изображения всегда привлекают внимание, поэтому основная цель графической оптимизации увеличение конверсии.Если пользователь ищет приложение не по имени бренда, а по функциональным особенностям, именно визуальное восприятие станет основой для принятия решения: установить ваше приложение или нет. Почему графическая оптимизация настолько важна в App Store и Google Play читайте в статье «Что такое ASO и как правильно продвигать мобильное приложение».
Оптимизация графики для App Store
При оптимизации iOS приложений ASO-специалист работает с такими визуальными составляющими:
- Иконка (Icon).
- Скриншоты (Screenshots).
- Обложка (Page Artwork).
- Видео (App preview).
- Баннер видео (Preview poster frame).
1. Оптимизация иконки для App Store
Это основной визуальный элемент, который с первых секунд должен раскрывать цель вашего мобильного приложения.
Основные правила для оформления иконки, которые помогут вам избежать ошибок.
- Иконка должна привлекать внимание и запоминаться.
- Она должна соответствовать тематике и при этом выделяться среди конкурентов.
- Простота и минимализм — залог успеха. Не перегружайте изображение мелкими деталями.
- Создайте узнаваемый значок, который будет отражать суть вашего приложения;
- Протестируйте иконку на разных фонах. Не впадайте в крайности — черное или белое, попробуйте разные цветовые гаммы.
- Углы иконки оставляйте прямыми, система скруглит их автоматически.
- В AppStore можно использовать только одну иконку для всех локализаций.
- Запрещается использование Call to Action на иконке.
- Не указывайте бренд, если пока о нем никто не знает.
Спецификация для иконки от App Store:
|
Характеристика |
Значение |
|
Формат |
PNG. |
|
Цвета |
P3 (цвета широкой гаммы), sRGB (формат цветов) или Gray Gamma 2.2 (градации серого). Смотрите инструкцию по цветам. |
| Уровни |
Лежащие, без прозрачности. |
|
Разрешающая способность |
Варьируется. Смотрите инструкцию по размеру и разрешению изображения. |
|
Размеры |
Квадрат без закругленных углов. |
2. Размеры
Каждое приложение имеет два типа иконки:
- Большой размер (для отображения в App Store):
|
Гаджет или контекст |
Размер изображения |
|
iPhone |
60x60 pt (180x180 px @3x) |
|
60x60 pt (120x120 px @2x) |
|
|
iPad Pro |
83.5x83.5 pt (167x167 px @2x) |
|
iPad, iPad mini |
76x76 pt (152x152 px @2x) |
|
App Store |
1024x1024 pt (1024x1024 px @1x) |
- Меньший размер (для отображения на устройстве после установки приложения):
|
Гаджет |
Размер иконки Spotlight |
Настройка иконки |
Размер иконки уведомления |
|
iPhone |
40x40 pt (120x120 px @3x) |
29x29 pt (87x87 px @3x) |
38x38 pt (114x114 px @3x) |
|
40x40 pt (80x80 px @2x) |
29x29 pt (58x58 px @2x) |
38x38 pt (76x76 px @2x) |
|
|
iPad Pro, iPad, iPad mini |
40x40 pt (80x80 px @2x) |
29x29 pt (58x58 px @2x) |
38x38 pt (76x76 px @2x) |
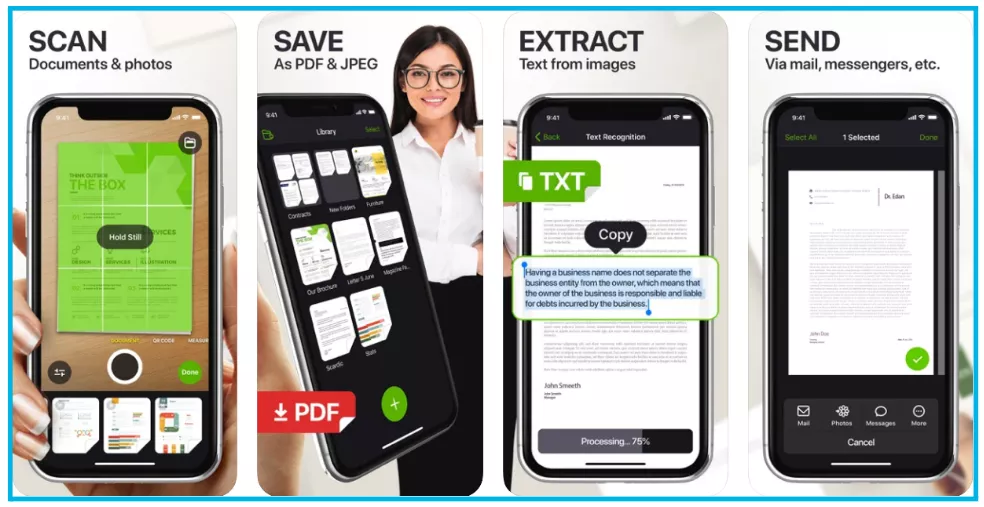
3. Рекомендации для скриншотов в App Store
Скриншоты — самые заметные графические элементы на странице приложения. Именно они демонстрируют основную суть приложения даже лучше, чем текстовое описание.
Общие требования к скриншотам в App Store:
- Количество скриншотов — от 1 до 10. Ориентация может быть как вертикальная, так горизонтальная.
- Для разных девайсов есть возможность добавлять разные скриншоты.
- Можно добавлять разные скриншоты для разных локализаций. Рекомендуется демонстрировать интерфейс приложения или геймплей игры.
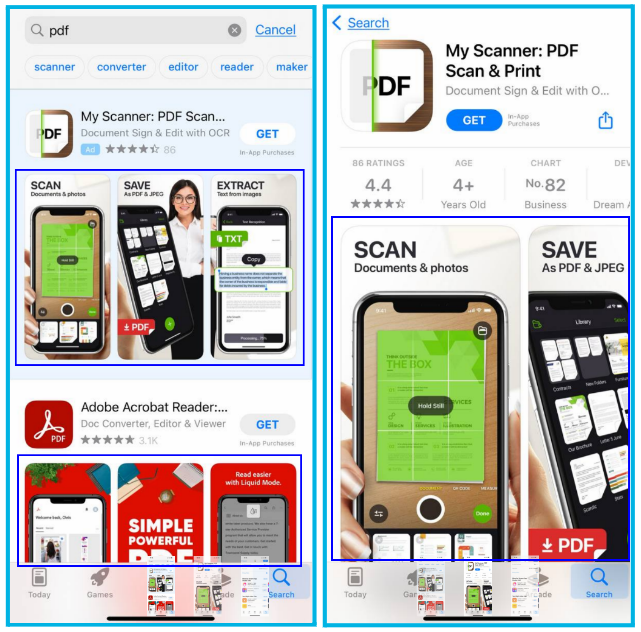
- Обращайте внимание, что в поиске пользователь видит 1 горизонтальный скриншот или 3 вертикальных; а на странице приложения — 1,5 вертикальных скриншота. Следуйте политике Apple для формирования контента скриншотов.
|
Размер гаджета или платформы |
Размеры скриншота |
Требования |
Что делать |
|
6,5 дюймов (iPhone 13 Pro Max, iPhone 12 Pro Max, iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR) |
1284 x 2778 пикселей (портретная ориентация) 2778 x 1284 пикселей (альбомная ориентация) 1242 x 2688 пикселей (портретная) 2688 x 1242 пикселей (альбомная) |
Необходимы, если приложение работает на iPhone |
Скачать 6,5-дюймовые скриншоты 6,5-дюймовые скриншоты |
|
5,8 дюймов (iPhone 13 Pro, iPhone 13, iPhone 13 mini, iPhone 12 Pro, iPhone 12, iPhone 12 mini, iPhone 11 Pro, iPhone XS, iPhone X) |
1170 x 2532 пикселей (портретная) 2532 x 1170 пикселей (альбомная) 1125 x 2436 пикселей (портретная) 2436 x 1125 пикселей (альбомная) 1080 x 2340 пикселей (портретная) 2340 x 1080 пикселей (альбомная) |
Нужны, если приложение работает на iPhone и не предоставляются 6,5-дюймовые скриншоты |
По умолчанию: масштабированные 6,5-дюймовые скриншоты. Альтернатива: загрузить 5,8-дюймовые скриншоты. |
|
5,5 дюймов (iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus) |
1242 x 2208 пикселей (портретная) 2208 x 1242 пикселей (альбомная) |
Необходимы, если приложение работает на iPhone. |
Скачать 5,5-дюймовые скриншоты |
|
12,9 дюймов (iPad Pro (4th generation, 3rd generation)) |
2048 x 2732 пикселей (портретная) 2732 x 2048 пикселей (альбомная) |
Необходимы, если приложение работает на iPad |
Скачать 12,9-дюймовые iPad Pro (3rd generation) скриншоты 12,9-дюймовые iPad Pro (3rd generation) |
|
12,9 дюймов (iPad Pro (2nd generation)) |
2048 x 2732 пикселей (портретная) 2732 x 2048 пикселей (альбомная) |
Необходимы, если приложение работает на iPad |
Скачать 12,9-дюймовые iPad Pro (2nd generation) скриншоты |
Чтобы проверить, как будут выглядеть ваша иконка и скриншоты ДО релиза приложения, можно воспользоваться ресурсом App Preview от Appfollow.
4. Обложка приложения в App Store (Page Artwork)
Обложка отображается на странице приложения, и на странице разработчика в App Store.
App Store в своих рекомендациях по созданию обложки:
- Изображение должно быть актуальным как минимум шесть месяцев, изменить его будет проблематично.
- Разрешающая способность: 4320x1080 пикселей
- Тип файла: PSD, ZIP.
- Наименование: AppName_AppleID_AppStore_Product-DeveloperPage.
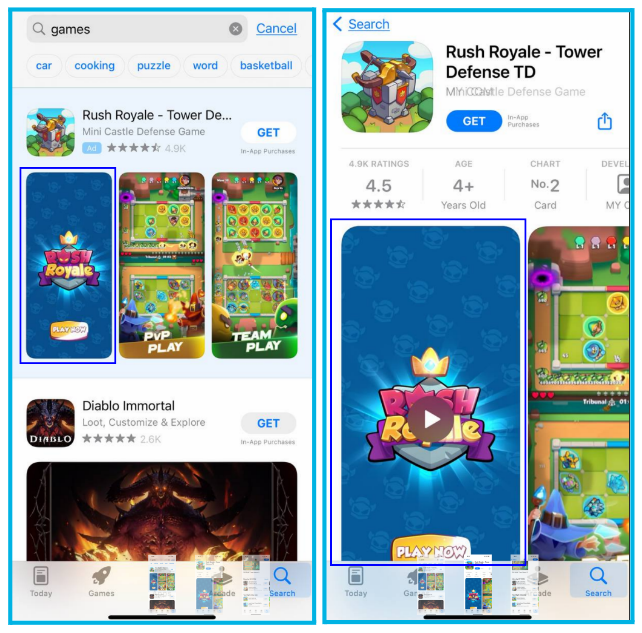
5. Видео (App preview)
Видео всегда отображается перед скриншотами. Применяется оно не всегда и не везде, нужно проводить тесты относительно необходимости его наличия. Практика показывает, что в играх наличие видео хорошо сказывается на конверсии, а в приложениях далеко не всегда.
Для каждой локации можно использовать индивидуальное видео, но важно помнить некоторые детали:
- видео, загруженное в основную локаль, будет отображаться во всех локалях;
- видео, размещенное на не основной локали, будет показываться только в этой конкретной локали.
Основные требования к видео:
- Если видео вашего приложения горизонтальные, но при этом загружены вертикальные скриншоты, то в поиске будет отображаться горизонтальное видео, а на странице приложения оно будет размещено ниже вертикальных скриншотов.
- Продолжительность видео — от 15 до 30 секунд.
- Есть возможность добавлять до 3 видео, но по данным Splitmetrics в этом нет смысла, поскольку пользователи никогда не смотрят больше одного видео и уделяют внимание только первым 7-11 секундам.
- На видео рекомендуется продемонстрировать взаимодействие пользователя с интерфейсом программы.
- Запрещено показывать рекламные ролики, устройства или людей с устройством.
- Следите за спецификациями для видео.
- Ознакомьтесь с советами по созданию видеороликов от App Store.
6. Банер (Preview poster frame)
В качестве баннера используется стоп-кадр из видео. Не нужно загружать отдельное изображение.
Настроить баннер возможно при загрузке видеоролика в App Store Connect. Как именно — читайте в официальном руководстве.
В большинстве случаев видео воспроизводится автоматически, но бывают и исключения. В таких случаях помогает стоп-кадр.
Исключение:
- если у пользователя в настройках устройства отключена функция автоматического воспроизведения видео;
- при слабом интернет-соединении;
- в режиме сохранения энергии аккумулятора;
- если уже воспроизводится другое видео в ленте.
Оптимизация графики для Google Play
Для Android приложений ASO-специалист работает со следующими визуальными составляющими:
- Иконка (Icon).
- Скриншоты(Screenshots).
- Банер (Feature graphic).
- Видео.
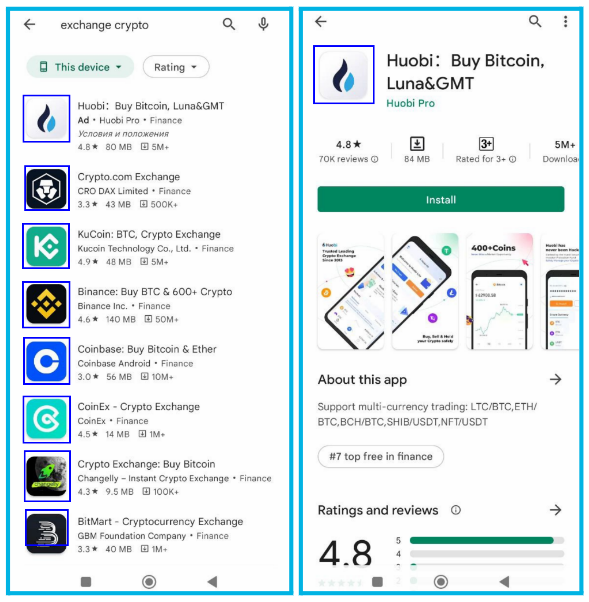
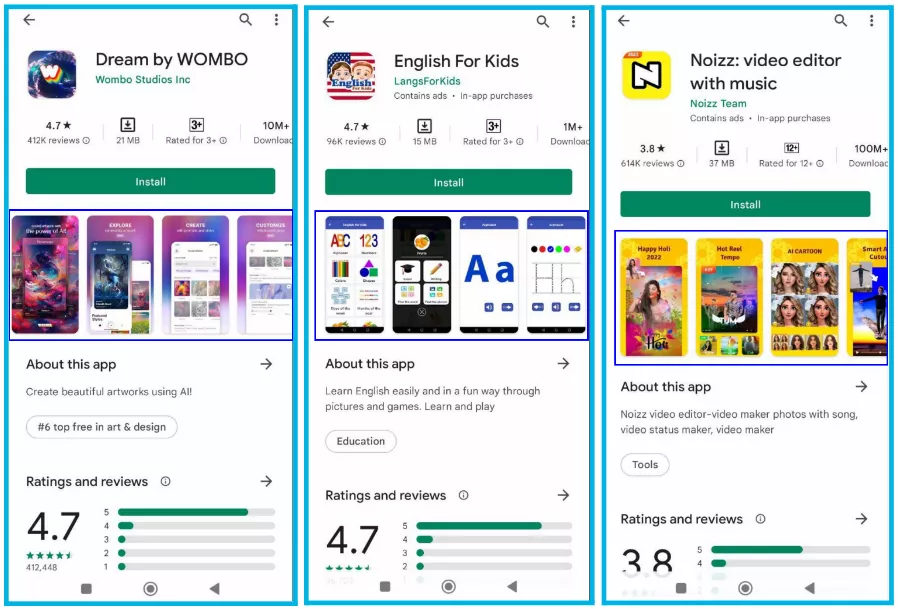
1. Рекомендации для иконки в Google Play
В Google Play и в AppStore иконка является основным графическим элементом приложения.
В поиске пользователь видит одновременно большое количество иконок, поэтому ваша должна чем-то выделяться среди конкурентов и привлекать внимание, но при этом гармонично смотреться рядом с другими иконками в категории.
Рекомендации от Google:
- Изображения: 32-битный PNG (с альфа-каналом).
- Размеры: 512 на 512 пікселів.
- Формат: sRGB.
- Форма — полный квадрат, система автоматически закруглит края.
- Максимальный размер файла: 1024 КБ.
- Для каждого языка можно добавить свой вариант иконки.
- Иконка должна соответствовать спецификациям дизайна Google Play:
- запрещается использование Call to Action с призывом скачать приложение или с информацией о ценах и скидках;
- запрещено любым способом демонстрировать рейтинг;
- не допускается использование информации, которая может ввести пользователя в заблуждение;
- запрещено демонстрировать участие приложения в программе Play.
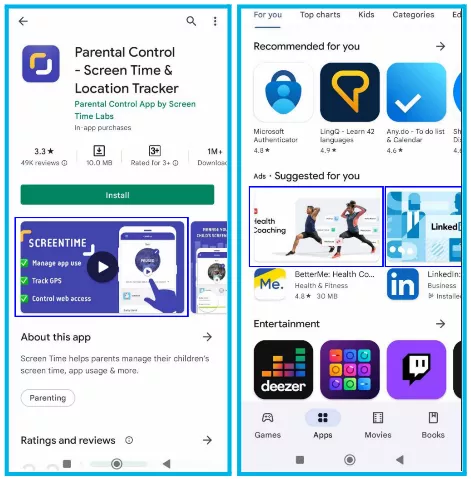
2. Скриншоты
Скриншоты в Google Play — важные графические элементы, влияющие на конверсию. Но, в отличие от App Store, скриншоты можно увидеть только непосредственно на странице приложения, в поиске они не отображаются.
Основные требования:
1. Можно разместить от 2 до 8 скриншотов любой ориентации для разных девайсов.
2. Для игр и приложений — минимум 4 скриншота.
3. Google не требует от разработчиков одинаковых по размерам изображений, но следует придерживаться условий, указанных в спецификации.
- JPEG или 24-битный PNG (без альфа-каналу);
- Минимальный размер: 320 пикселей;
- Максимальный размер: 3840 пикселей.
4. Рекомендуется демонстрировать на скриншотах интерфейс приложения и исключительно реальное взаимодействие пользователя с игрой или приложением.
5. В Google позволяют добавлять стилизованные скриншоты, но отмечают, что нужно предоставить приоритет интерфейсу пользователя, хотя бы на первых трех скриншотах.
6. Нельзя показывать рейтинг, отзывы, награды, скидки и какие-либо акции. Также рекомендуется избегать слов «Best», «#1», «Top», «New», «Discount», «Sale» или «Million Downloads».
7. Запрещено использовать призывы к действию для установки пользователем приложения, например, «Download now», «Install now», «Play now» или «Try now».
3. Банер (Feature graphic)
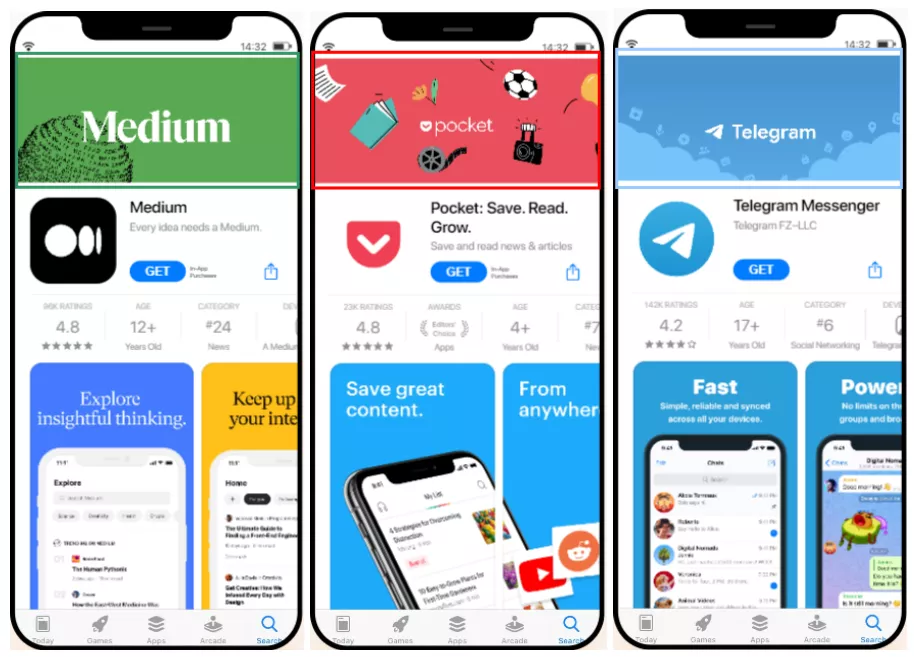
Баннер используется, чтобы качественно выделиться среди конкурентов и привлечь внимание пользователей.
Когда и где именно отображается баннер в GP?
- Если на странице есть видео, то баннер отображается в качестве обложки;
- В подборках, рекомендациях, коллекциях, в том числе рекламных.
Основные требования к оформлению баннеров:
1. Размер и формат изображения указаны в рекомендациях от Google:
- JPEG or 24-bit PNG (без альфа-канала);
- Размеры: 1024px by 500px.
2. В изображении передайте суть и основную ценность приложения или игры.
3. Не повторяйте в баннере изображение иконки, чтобы избежать дублирования.
4. Избегайте мелких деталей.
5. Локализуйте графику и текст.
6. Избегайте текста и изображений, которые со временем могут стать неактуальными. Если вы готовите баннер к празднику или ивенту, своевременно обновляйте его.
7. Для иконки, скриншотов и баннера используйте одинаковую или похожую цветовую гамму.
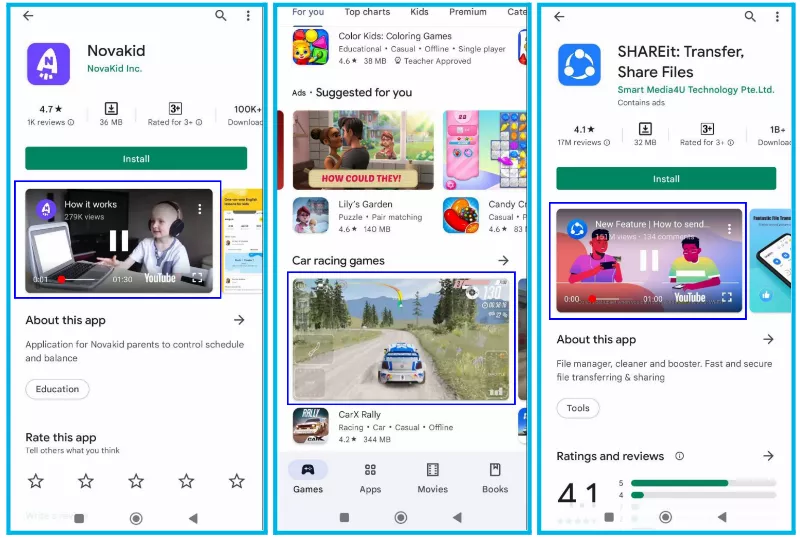
4. Видео
Наличие видео на странице не является обязательным условием, но это отличная возможность продемонстрировать основные функции и преимущества вашего приложения или игры.
Основные требования к превью видео:
- Чтобы добавить видео, его нужно загрузить на YouTube, и в настройках приложения дать на него ссылку.
- Локализуйте видео, чтобы иметь возможность демонстрировать его на разных языках.
- Видео, которое было загружено в основную локаль, будет отображаться и во всех других локалях, если в них не будет указана другая ссылка.
- Запрещается интегрировать в видеоролик фрагменты рекламы и монетизации, или фрагменты, имеющие возрастные ограничения.
- Автоматическое воспроизведение длится 30 секунд, но самые важные функции следует показывать в первые 10 секунд, чтобы заинтересовать пользователя.
- Отдайте предпочтение видео с горизонтальной ориентацией, так как оно будет воспроизводиться на горизонтальном проигрывателе.
- Желательно добавлять субтитры, чтобы пользователь мог понять суть видео даже с выключенным звуком.
- Чтобы записать видео с экрана устройства, ознакомьтесь с инструкцией.
Заключение
Работать с графикой приложения не менее важно, чем работать с текстовой оптимизацией. Графические элементы всегда должны выделяться, запоминаться и увеличивать конверсию.
Следуйте инструкциям App Store и Google Play, изучайте подход своих конкурентов, вдохновляйтесь новыми идеями и трендами и всегда оставайтесь в ТОПе не только по показам, но и по установкам и продажам.
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей