Как оптимизировать страницы фильтров — руководство для новичков
Интернет-магазин с идеально оптимизированными страницами фильтров — редкое явление. Чаще эти страницы созданы так, что приносят больше вреда, чем пользы, в лучшем случае вообще не дают никакого эффекта. А зря: грамотная оптимизация страниц фильтров помогает привести на сайт новый и хорошо конвертируемый трафик.
Страницы фильтров: о чем вообще речь?
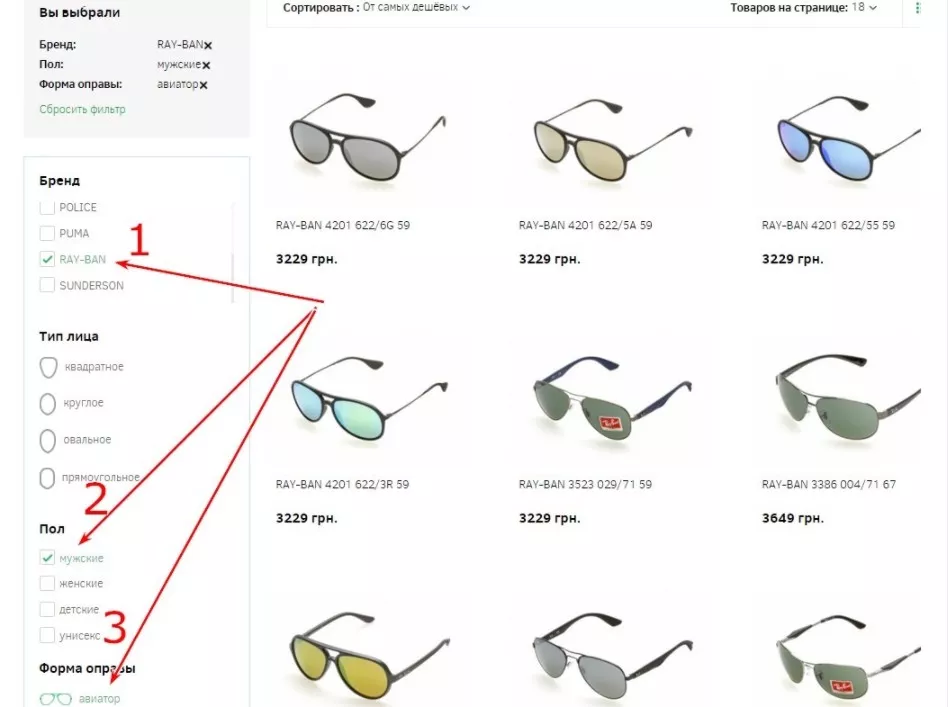
Фильтры — параметры, которые помогают сузить список товаров, чтобы было проще выбрать нужный. Этот список в большинстве случаев можно встретить в левой колонке на страницах категорий.
Параметры с чек-боксами помогают пользователям максимально точно сузить ассортимент товаров. Например, выбрать белые часы определенной модели.
Именно юзабилити — первое, что приходит в голову, когда мы говорим о фильтрах. Но многие не задумываются, что фильтры могут принести намного больше пользы.
Зачем оптимизировать страницы фильтров?
- Повысить видимость сайта по группам среднечастотных и низкочастотных запросов за счет оптимизации страниц фильтров под данные запросы.
- Улучшить поведенческие факторы:
- уменьшить показатель отказов;
- увеличить среднюю длительность пребывания пользователей на сайте;
- увеличить глубину просмотра сайта.
- Увеличить коэффициент конверсии, так как пользователи, пришедшие по низкочастотным запросам, как правило, знают что им нужно и, следовательно, настроены совершить покупку.
Конечно, самая важная цель — первая, повысить видимость сайта. Для этого каждой странице фильтра должен соответствовать уникальный URL и эта страница должна быть оптимизирована под определенные целевые запросы. Поисковый робот должен добраться до страниц фильтров и проиндексировать их.
В результате страницы фильтров могут стать одними из самых трафиковых. Пример самых трафиковых страниц входа одного из интернет-магазинов за последние десять месяцев (страницы фильтров выделены красным):
Страницы фильтров приносят и трафик, и транзакции. Но как достичь такого результата? Рассмотрим самые распространенные методы фильтрации с их достоинствами и недостатками.
Как создавать страницы фильтров
Фильтрация с помощью Ajax
Если интернет-магазин использует этот метод, происходит следующее: пользователь выбирает нужный фильтр (фильтры) и они применяются без перезагрузки страницы. В данном случаем URL страницы не меняется, но изменяется набор товаров, которые отображаются в каталоге в соответствии с условиями фильтрации.
Иногда URL страницы все же меняется — к нему добавляется хештег и набор элементов, следующих за ним (обычно это происходит на CMS OpenCart).
Например, пользователь находится в категории site.com/rubashki/ и выбирает фильтр (или фильтры). В итоге формируется URL:
site.com/rubashki/#category_id=85&page=1&path=
13_85&sort=p.date_added&order=DESC&limit=
24&route=product%6Fcategory&min_price=1000&max_price=
10000&attribute_value[9][]=даСтраницы с хештегом не индексируются, так что эффект такой же, как и если бы новый URL не формировался вовсе. Также в коде сайта нет ссылок на страницы фильтров, то есть эти страницы не могут попасть в индекс.
Казалось бы, какие здесь преимущества?
Плюсы:
- поисковые роботы не тратят краулинговый бюджет на обход бесполезных страниц (например, страниц пересечения большого количества фильтров);
- отсутствует угроза возникновения дублей среди страниц фильтров.
Минус:
- роботы не видят и не индексируют полезные страницы фильтров, а значит и трафик привлечь не получится.
Такой метод фильтрации абсолютно бесполезен с точки зрения привлечения трафика, так как не создаются новые посадочные страницы. Зато бесполезные страницы гарантированно не попадут в индекс.
Фильтрация с добавлением GET-параметра в URL
Наличие GET-параметра легко определить благодаря знаку вопроса. Например, есть категория site.com/clothes/ и пользователь выбрал фильтр по цвету «черный». В итоге сформировался URL: site.com/clothes/?color=4723
Но, кроме фильтров по цвету, производителю, размеру, существуют общие фильтры:
- цена (диапазон);
- новые;
- акционные.
А также сортировка:
- по алфавиту;
- по цене;
- по популярности.
Таких фильтров может быть очень много и они создают одинаковые по содержанию страницы (дубли). Эти страницы доступны для индексации, если ее не ограничить, и в индекс поисковых систем попадает огромное число как полезных, так и мусорных страниц (последних больше). Так поисковые роботы тратят краулинговый бюджет на обход тысяч бесполезных страниц, хотя могли бы потратить его более эффективно (на обход полезных страниц).
Также CTR страниц фильтров в выдаче будет низким, так как URL непонятен пользователю.
Плюс:
- наличие посадочных страниц, среди которых имеются и полезные;
Минусы:
- огромное число мусорных страниц в индексе;
- расход краулингового бюджета на мусорные страницы, в связи с чем полезные страницы могут долго не индексироваться;
- низкая релевантность ключевым словам;
- низкий CTR в выдаче;
- тяжело копировать, что осложняет проведение работ по наращиванию ссылочной массы.
Фильтрация с использованием статических URL
В данном случае в URL используются цифры и латинские буквы с разделителями.
Например:
site.com/category/f1-42/site.com/cat-56/col-bck/В таком случае у страниц фильтров есть посадочные страницы. Все они уникальны, то есть вероятность возникновения дублей низкая.
Плюсы:
- наличие посадочных страниц;
- более высокий CTR в выдаче, чем у страниц с динамическими URL;
- легко копировать ссылки и работать с ними.
Минусы:
- по URL тяжело понять, какой контент будет на этой странице;
- низкая релевантность ключевым словам.
Фильтрация с использованием статических человекопонятных URL
По сути, это доработанный вариант статических URL-адресов. В данном случае в URL используются названия фильтров, прописанные транслитом. Например: site.com/futbolki/tsvet-cherniy/
В таком случае существует вероятность, что поисковый робот «узнает» в URL слова «футболки», «цвет», «черный», и этот URL будет релевантен для фраз «черные футболки» и «футболки черного цвета».
Такой тип URL-адреса нивелирует основные недостатки простых статических URL.
Плюсы:
- наличие посадочных страниц;
- низкая вероятность появления дублей;
- более высокий CTR в выдаче, чем у обычных статических страниц;
- легко работать с ссылками;
- по URL сразу понятно, о чем страница;
- высокая релевантность поисковым запросам.
Минус:
- не всегда можно внедрить (зависит от CMS интернет-магазина).
Как организовать систему фильтров в интернет-магазине
Идеальный вариант — сделать все правильно уже на этапе разработки сайта.
Задание по оптимизации фильтров должно включать в себя как минимум четыре пункта:
- Формирование статических человекопонятных URL-адресов (или просто статических) для страниц фильтров первого уровня и пересечений двух и/или трех фильтров.
- Организацию грамотной внутренней перелинковки, а также настройку индексирования страниц с целью постоянной переиндексации страниц фильтров и наполнения их ссылочным статическим весом.
- Настройку генерации метатегов (description, keywords), тегов (Title, H1) для страниц фильтров первого уровня и пересечений двух и/или трех фильтров.
- Прочие требования, например, возможность добавления уникальных текстов с релевантными ключевыми фразми, место расположения блока с фильтрами.
Как формировать URL-адреса страниц фильтров
1. URL фильтров первого уровня (без пересечений) должен содержать:
- путь к разделу/категории/подкатегории;
- название фильтра.
Например:
http://site.com/razdel/filter/http://site.com/razdel/categoriya/filter/http://site.com/razdel/categoriya/podcategoriya/filter/Допустим, в разделе «Платья» товары можно будет отфильтровать по параметру «Цвет». Название фильтра — «Желтый». Следовательно, элемент URL-адреса: filter = zheltiy
Таким образом платья желтого цвета будут доступны по URL: http://site.com/platya/zheltiy/.
Иногда невозможно обойтись без разделителя (например, filter) в URL, то есть URL будет только такого вида: http://site.com/platya/filter/zheltiy/.
Разделителем может быть даже одна буква. Это не ошибка и это допустимо.
2. URL-адреса страниц пересечений двух фильтров из разных блоков.
Для страниц пересечений двух фильтров из разных блоков фильтров (например, «цвет», «размер») необходимо сформировать шаблон генерации URL-адресов.
URL-адрес страницы пересечений двух фильтров должен состоять из следующих элементов:
- путь к разделу/категории/подкатегории;
- название фильтра из первого блока фильтров;
- название фильтра из второго блока фильтров.
Например:
http://site.com/razdel/filter1/filter2/
http://site.com/razdel/categoriya/filter1/filter2/
http://site.com/razdel/categoriya/podcategoriya/filter1/filter2/Допустим, в разделе «Платья» товары можно отфильтровать по параметру «цвет», а также «вырез». Название фильтра по цвету — «желтый». Название фильтра по типу выреза — «водопад».
Следовательно, элементы URL-адреса: filter1 = zheltiy; filter2 = vodopad.
Таким образом платья желтого цвета с вырезом «водопад» будут доступны по URL: http://site.com/platya/zheltiy/vodopad/
Возможны также вариации:
http://site.com/platya/tsvet-zheltiy/vyrez-vodopad/http://site.com/platya/filter/tsvet-zheltiy/vyrez-vodopad/Главное, что элементы URL будут содержать ключевые слова, а не набор букв и цифр. Важно, чтобы в URL страницы фильтра на месте «filter1» был вначале фильтр по цвету, затем — по размеру, материалу.
Если пользователь выбрал фильтр по материалу «атлас», а цвет «синий», то URL должен быть таким: http://site.com/razdel/categoriya/siniy/atlas/, а не таким: http://site.com/razdel/categoriya/atlas/siniy/.
При формировании пересечений второго и третьего параметра из различных блоков фильтров слова в URL должны появляться в том порядке, в котором они находятся в столбце фильтров:
Если же URL фильтров будут генерироваться в зависимости от порядка, в котором пользователь выбирал эти фильтры, существует риск получить большое количество дублей.
Требования к ссылкам на страницах фильтров
1. На странице категории должны быть ссылки на страницы фильтров первого уровня (без пересечений). Если мы находимся на странице категории «Наручные часы», в коде страницы должны быть видны ссылки на все страницы фильтров:
Таким образом поисковые роботы будут переходить по этим ссылкам.
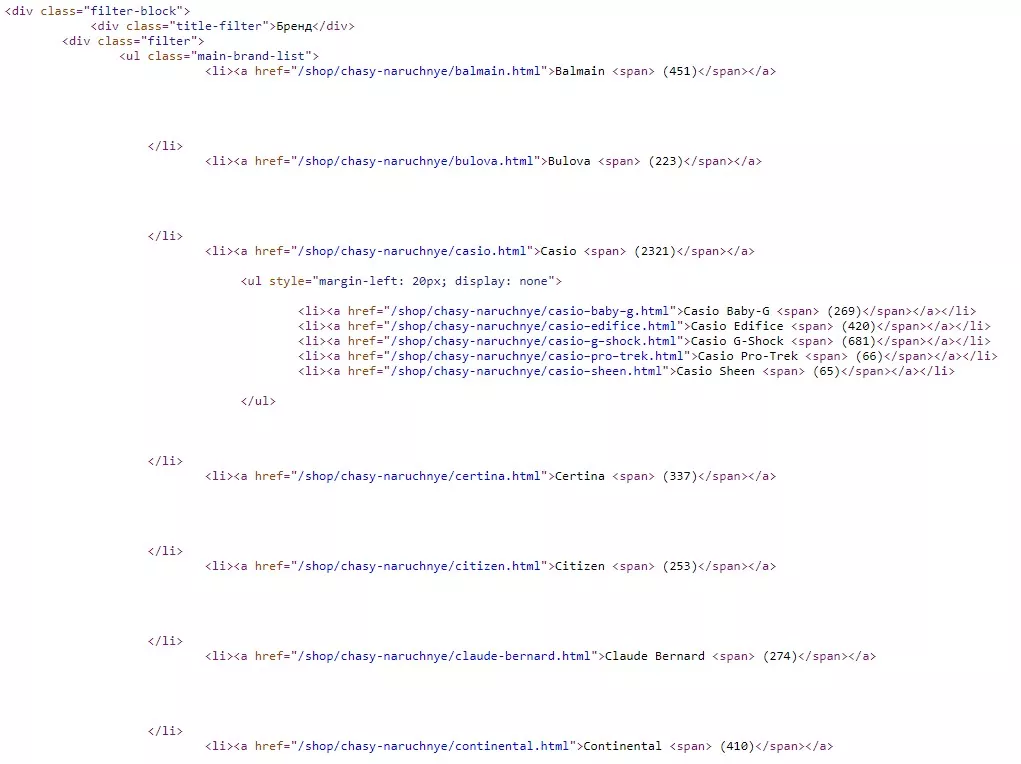
Пример кода:
2. На страницах первого уровня (например, страница категории плюс страница фильтра) следует выводить ссылки на страницы пересечения данного фильтра с другими из блоков. Например, если мы находимся на странице «Наручные часы» + «Casio», то там должны быть ссылки на пересечения с другими фильтрами, кроме блока «Бренд».
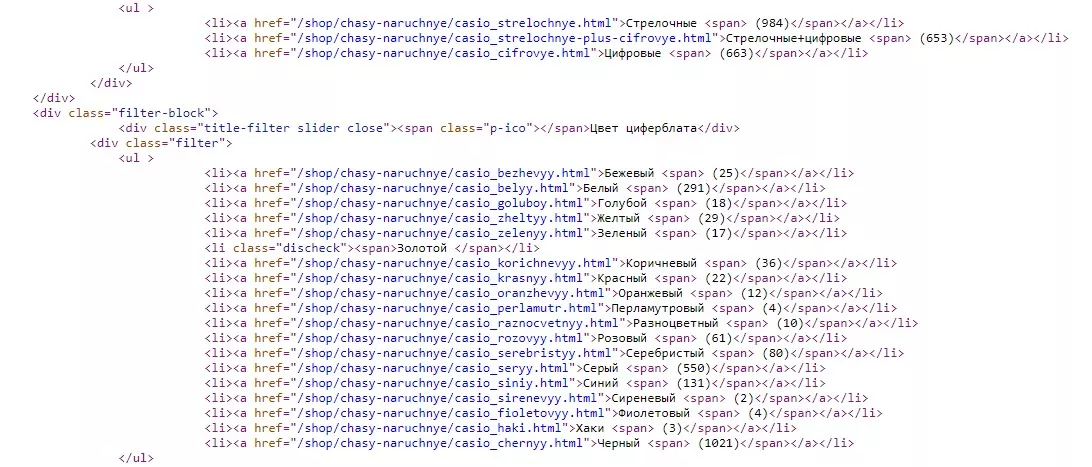
Пример кода:
3. На странице пересечения двух фильтров (например, страница категории плюс страница фильтра, плюс еще одна страница фильтра) не должно быть ссылок на страницы пересечения с другими фильтрами. Возьмем одну из ссылок из предыдущего примера. Например, страница сформирована благодаря пересечению двух фильтров, «Белые часы» + «Casio»: site.com/shop/chasy-naruschnye/casio_belyy.html.
На данной странице не должно быть ссылок на пересечение с остальными фильтрами.
На этом уровне фильтрация должна происходить с помощью Ajax или JavaScript, то есть пользователь может дальше выбирать фильтры, а робот глубже идти не может.
Проблема в том, что это может быть технически сложно реализовать или невозможно вовсе, но в идеале так следует делать.
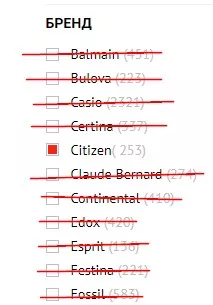
4. На странице фильтра из определенного блока не должно быть ссылок на пересечение данного параметра с фильтрами из того же блока. Если выбран фильтр из блока «Бренд», не должно быть ссылок на его пересечение с другими фильтрами из блока «Бренд».
Например, выбран фильтр по бренду «Citizen». В таком случае не должно быть ссылок на фильтры «Citizen+Balmain», «Citizen+Bulova» и так далее:
Но опять-таки это идеальный вариант, его не всегда удается внедрить.
Индексация страниц фильтров: что открывать, а что закрыть
Если по техническим причинам невозможно скрыть ссылки на фильтры от роботов, следует оставить открытыми для индексации только страницы «полезных» фильтров, а остальные — скрыть. При этом робот все равно будет тратить краулинговый бюджет на обход таких страниц, но они не будут попадать в индекс. Можно выделить три важных требования к индексации:
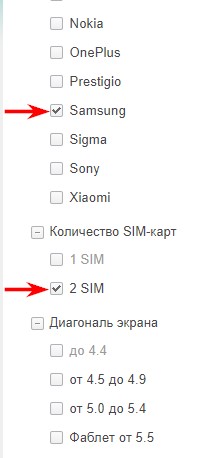
1. Страницы фильтров первого уровня (без пересечений) и страницы пересечений двух фильтров из разных блоков должны быть открыты для индексации.
Пример фильтров из разных блоков: «Бренд» и «Количество SIM-карт».
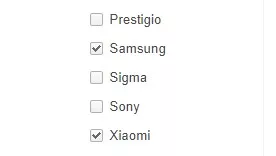
2. Страницы пересечений двух и более фильтров из одного блока (например, бренд — Samsung, бренд — Xiaomi) должны быть скрыты от индексации с помощью метатега <meta name="robots" content="noindex, nofollow" />. Это логично, так как вероятность встретить запрос «Купить смартфон Samsung Xiaomi» близка к нулю.
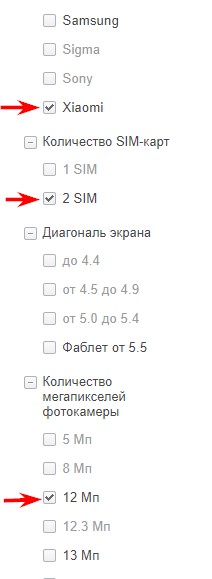
3. В большинстве интернет-магазинов нет смысла оставлять открытыми для индексации пересечение трех и более фильтров — такие длинные запросы встречаются редко. Поэтому страницы пересечений трех и более фильтров из разных блоков должны быть также скрыты от индексации с помощью <meta name="robots" content="noindex, nofollow" />.
Вряд ли встретится запрос «смартфон Xiaomi с двумя SIM-картами и камерой 12Мп», поэтому незачем давать поисковому роботу индексировать такие страницы.
Но все же этот пункт зависит от тематики — окончательное решение следует принимать после проведения анализа поисковых запросов.
Страницы фильтров: как генерировать метатеги
В данной статье не буду описывать процесс формирования шаблонов метатегов или ручных метатегов — этот процесс индивидуален для каждого сайта. Читайте, как мы решили вопрос с генерацией метатегов
Отмечу, что генерация метатегов, а также написание SEO-текстов настолько же важны для страниц фильтров, насколько они важны и для любой другой страницы сайта. Поэтому следует проверить, позволяют ли возможности административной панели:
- задавать шаблоны генерации метатегов для страниц фильтров и их пересечений;
- прописывать метатеги для страниц фильтров и их пересечений вручную;
- размещать тексты на страницах фильтров и их пересечений.
Если такой возможности нет, следует расширить возможности CMS за счет приобретения и установки соответствующего модуля. Это важно, так как без оптимизации метатегов и контента на страницах фильтров все усилия по оптимизации ссылок и управлению индексацией бесполезны.
Оптимизация сайта не работает без стратегии, и для каждого проекта ее нужно разрабатывать индивидуально.
Выводы
Грамотная оптимизация страниц фильтров позволяет значительно увеличить трафик на продвигаемый сайт. О том, чтобы в индекс поисковых систем попали полезные страницы фильтров, стоит задуматься еще на этапе разработки сайта.
Страницы фильтров создают:
- с помощью Ajax;
- с добавлением GET-параметра;
- с помощью статического URL c цифрами и буквами:
- с помощью статического человекопонятного URL.
Последний вариант предпочтительнее, но, к сожалению, его поддерживают не все CMS интернет-магазинов.
Над чем работать при оптимизации страниц фильтров:
- URL-адреса страниц фильтров: страницы пересечения первого уровня и страницы пересечения категорий плюс страницы фильтров;
- ссылки на страницах фильтров;
- индексация полезных и лишних страниц;
- метатеги и релевантные тексты.
Появились вопросы? Готов ответить на все в комментариях.
Свежее
Работа или инвестиции: как зарабатывать в Telegram
Какую прибыль получают контент-менеджеры и таргетологи в телеграм? А как окупаются инвестиции в каналы? Рассказываем и считаем
Сравнение сервисов мобильной аналитики: как выбрать инструмент для ваших целей
Обзор наиболее популярных сервисов мобильной аналитики. Разбираемся, какой подойдет вам
Как продвигать мобильное приложение в Google Play в 2024 году. Полное руководство
Команда RadASO собрала основные способы продвижения в Google Play и полезные лайфхаки, которые помогут выбрать ASO-стратегию для Android-приложения.