8 сервисов для аудита мобильной версии сайта
Аудит мобильной версии сайта — важный, но трудоемкий процесс. Степень сложности во многом зависит от типа мобильной конфигурации. Только используя комплексный подход можно составить грамотное техническое задание для разработчиков и добиться заметных результатов.
В этой статье рассмотрим сервисы, использование которых облегчит SEO-специалистам процесс проверки и анализа работы мобильной версии сайта.
О том, что такое Mobile-first index и как сделать мобильный аудит сайта, читайте в
Возможно, некоторые инструменты вы уже давно используете, а с чем-то познакомитесь только сегодня.
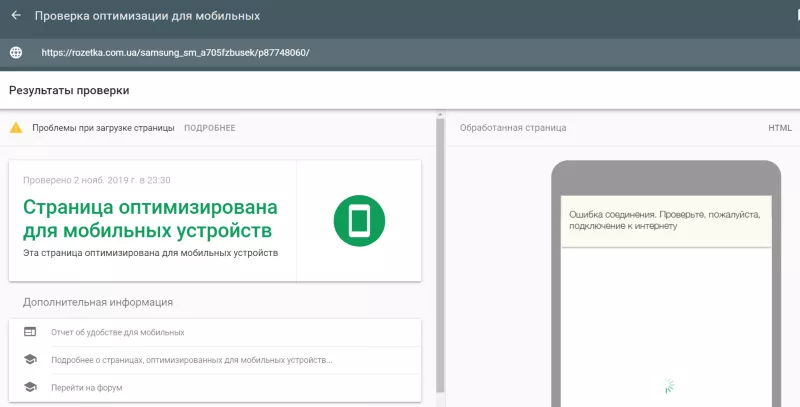
Mobile-Friendly Test
Это инструмент от Google, с помощью которого можно узнать оптимизирована ли страница под мобильные устройства. В нем же отобразятся проблемы, если они есть.
Даже при получении положительного результата, не забывайте переходить в раздел «Проблемы при загрузке страницы». Так, например, можно увидеть скрипты, блокирующие работу Googlebot через robots.txt.
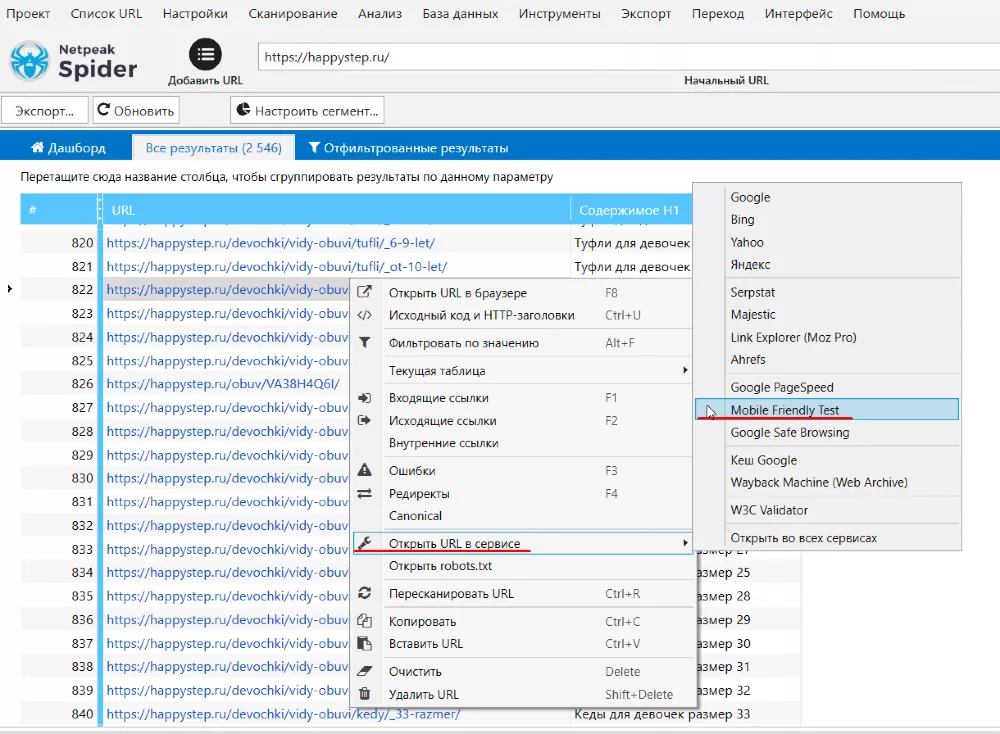
Лайфхак: доступ к проверке оптимизации есть в Netpeak Spider. Вы можете по окончанию сканирования выборочно проверить страницы, выбрав в контекстном меню Mobile Friendly Test. Спайдер передаст данные о странице в сервис Google.
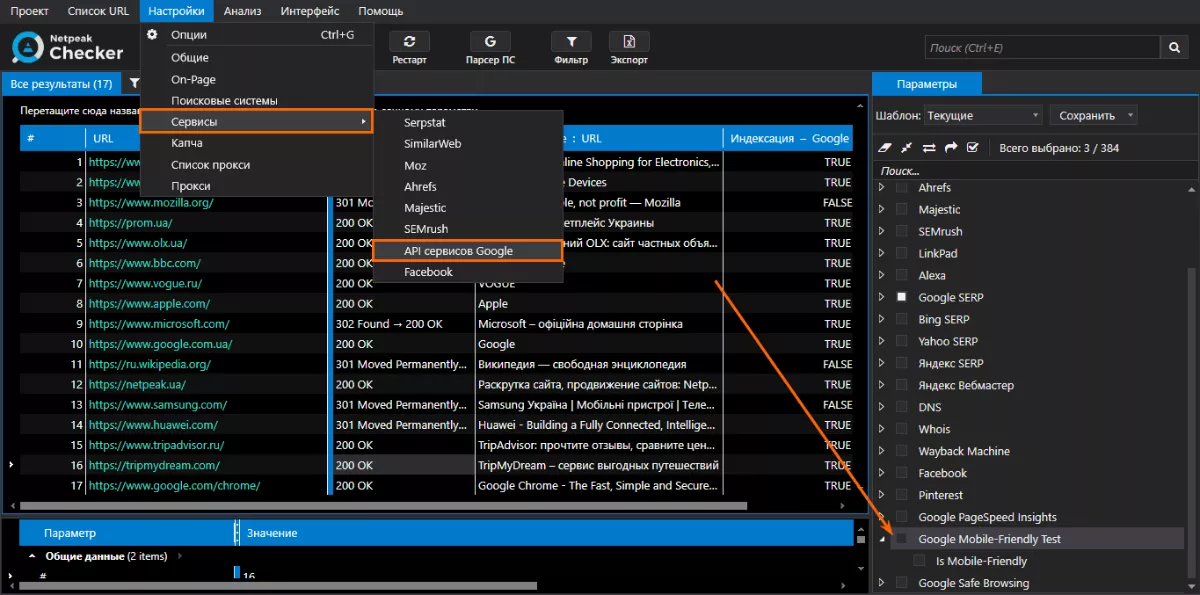
Если вам нужно проверить оптимизированность для мобильных устройств у списка URL / доменов, это можно сделать в программе Netpeak Checker. Для начала настройте связь с API (это бесплатно), а затем просто вставьте список URL в таблицу, выберите параметр 'Is Mobile-Friendly' на боковой панели и запустите анализ. Данные по страницам подтянутся в таблицу по формату 'True / False'.
Google Search Console
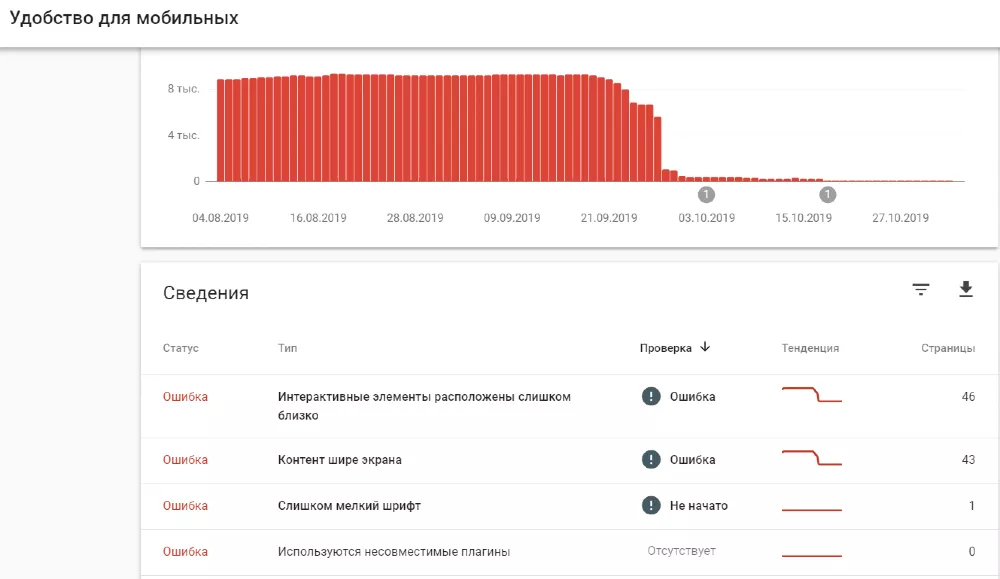
На данный момент в Search Console вы найдете отчет «Удобство для мобильных».
В отчете указаны только те ошибки, которые робот успел обнаружить. Эти примеры помогут понять тип страниц, нуждающиеся в дооптимизации.
Базовые рекомендации:
- не используйте шрифт, для прочтения которого приходится увеличивать масштаб;
- убедитесь, что изображения масштабируются, а значения ширины и позиционирования элементов CSS относительны. Область просмотра должна быть настроена с помощью мета-тега viewport;
- не размещайте элементы навигации слишком близко друг к другу;
- вместо плагинов, несовместимых с большинством мобильных браузеров, используйте HTML5.
В Search Console вы не найдете подробного объяснения, какой контент на странице шире экрана или какие плагины не поддерживаются. Для этого лучше использовать следующий сервис.
Netpeak Spider
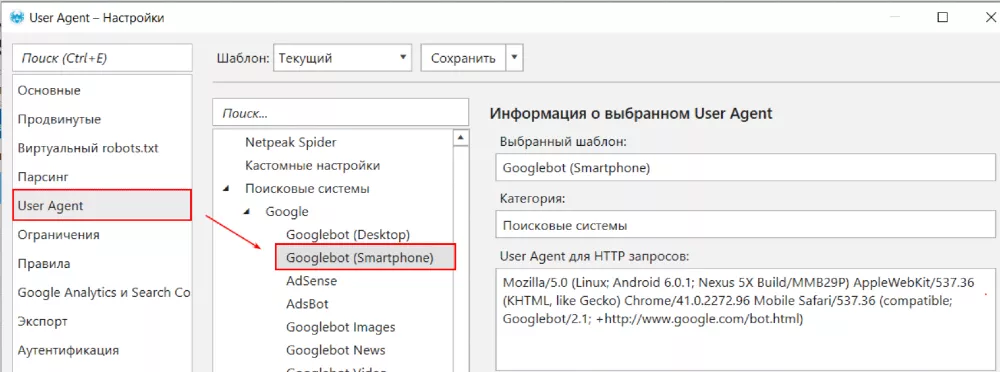
Ещё один способ проверить сайт на мобайл-френдли — просканировать его с помощью Netpeak Spider. Главное — перед началом проверки выбрать в настройках user-agent: Googlebot (Smartphone).
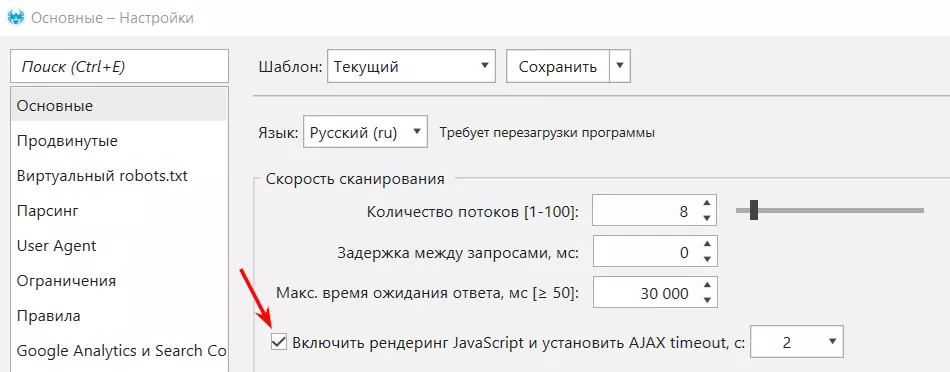
Если у вас SPA-сайт, не забудьте включить рендеринг JS-запросов, чтобы поисковой робот мог сканировать и обрабатывать контент, который скрыт через JavaScript.
Mobile First Index Checker
Того, что сайт будет корректно отображается на мобильных устройствах, недостаточно. Он также должен полностью соответствовать десктопной версии.
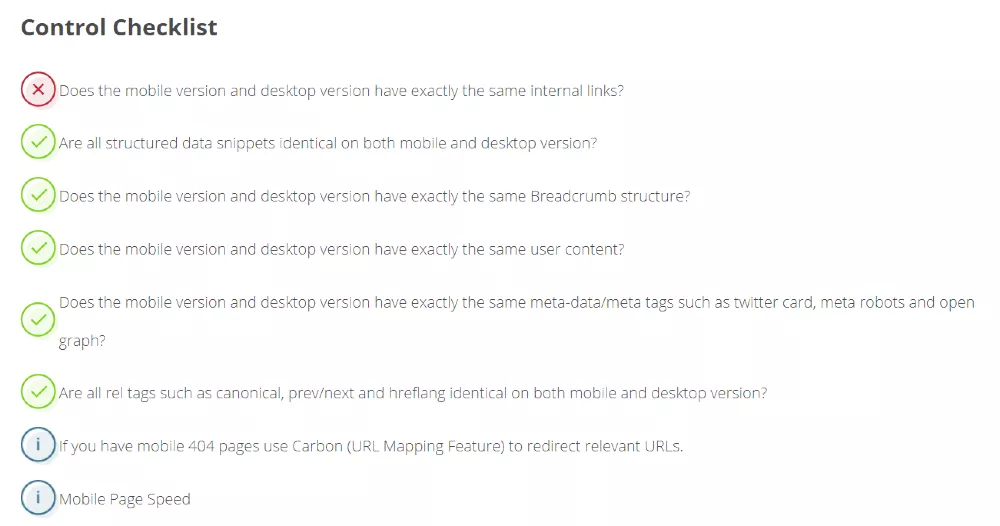
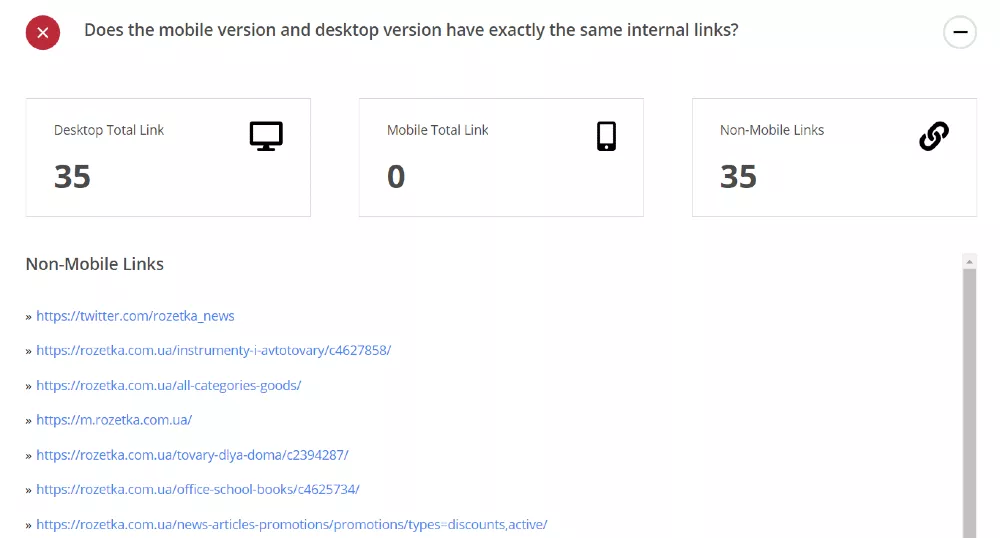
Инструмент Mobile First Index Checker предназначен для поиска несоответствий между версиями сайта для ПК и для мобильных устройств.
С помощью этого чекера можно получить информацию о соответствии:
- количества внутренних ссылок;
- контента;
- метаданных.
В результате — проверка по чек-листу, описание проблем (если они есть) и анализ скорости мобильной версии.
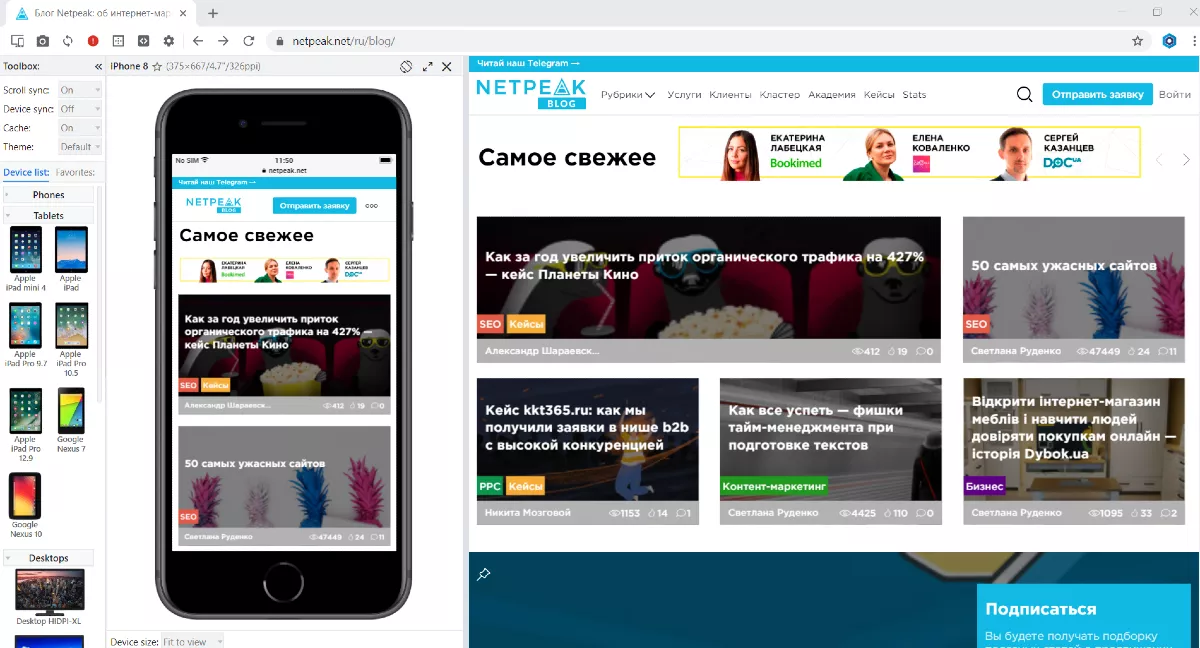
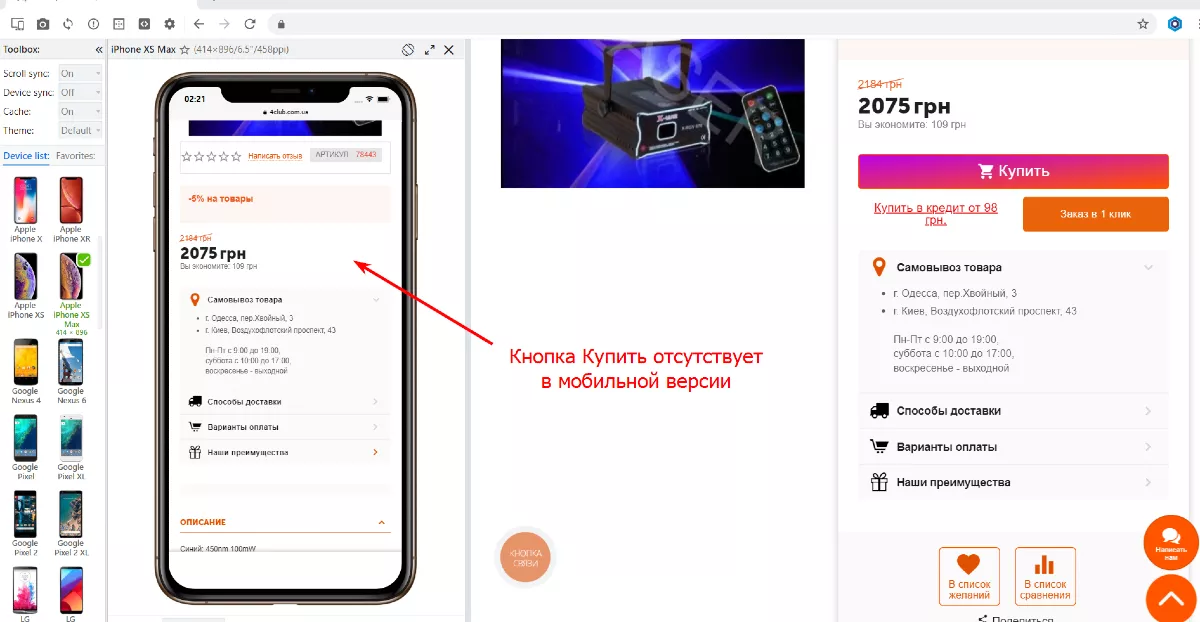
Браузер Blisk
Вы можете использовать этот браузер, чтобы просматривать сайт синхронно на десктопной и мобильной версии. Все элементы страницы и контент должны корректно отображаться на мобильных устройствах.
Выбирайте любой смартфон или планшет и отслеживайте работу мобильной версии относительно основной.
Проверьте наличие скрытого контента, его должно быть минимальное количество. Так как разница между экраном смартфона и десктопом большая, Google допускает небольшое расхождение контента на страницах.
С помощью этого инструмента вы сможете отследить не только корректное отображение на устройствах, но и нарушение функционала сайта. Например, на карточке товара может отсутствовать кнопка «Купить».
У браузера есть ограничение по времени для бесплатного использования — 30 мин/день.
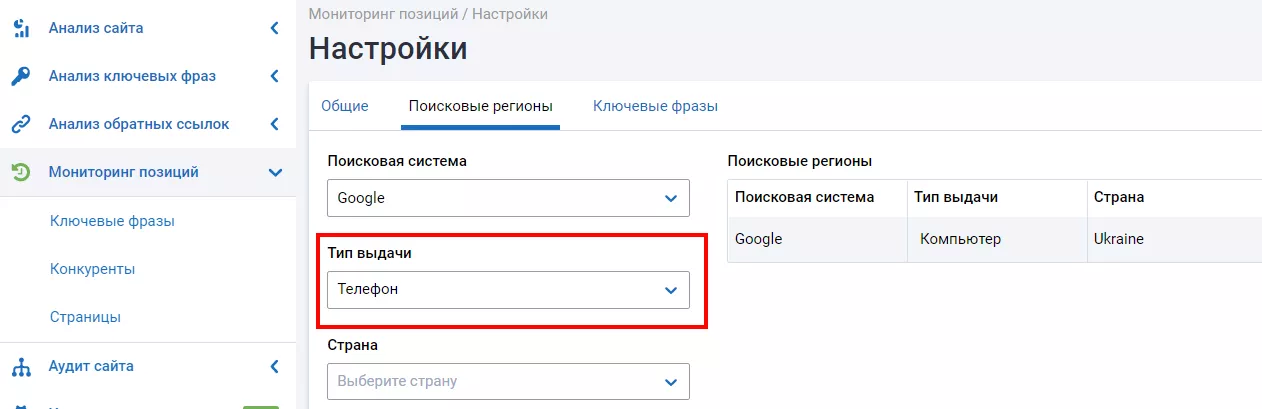
Mobile SERP Test
Полезным будет также анализ ранжирования мобильной версии сайта. Вы можете использовать сервис Mobile SERP Test, если хотите сравнить результаты мобильной выдачи в зависимости от местоположения и типа устройства. Есть возможность поверки для двух мобильных устройств одновременно. До 5 раз в сутки сервис можно использовать бесплатно.
Для постоянного мониторинга позиций в мобильной выдаче используйте Serpstat.
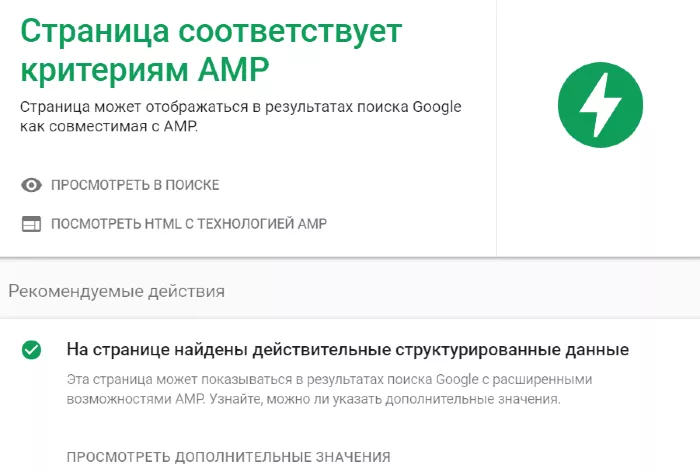
Проверка AMP-страниц
Чтобы выполнить проверку работы AMP-страницы, воспользуйтесь сервисом Google, который доступен по ссылке. Кроме стандартных ошибок (страница недоступна, закрыта от индексации и прочее) сервис укажет на проблемы с контентом, в настройке канонических ссылок и микроразметке.
Если нужно массово проверить ускоренные мобильные страницы, при сканировании в Netpeak Spider выберете пункт AMP в разделе Head теги. Включите и проверку канонических ссылок.
Для упрощенной проверки AMP-страниц можно использовать расширение для Chrome, а для более детальной работы с кодом — веб-интерфейс validator.ampproject.org.
Выводы
При оптимизации мобильной версии сайта нужно помнить не только об удобстве пользователей, но и о поисковом роботе для смартфонов. Именно он определяет успешность вашего сайта в мобильной выдаче.
При аудите используем сервисы, которые помогут:
- найти ошибки в реализации мобильных страниц (Mobile-Friendly Test, Netpeak Spider, Google Search Console, Проверка AMP-страниц от Google);
- проверить отображение на смартфонах и соответствие контента десктопной версии (Браузер Blisk, Mobile First Index Checker)
- проанализировать выдачу на смартфонах и позиции сайта (Serpstat, Google Search Console, Mobile SERP Test).
Свежее
Что отличает хорошее редактирование от плохого в SEO-копирайтинге
Задача редактора — не только улучшить грамотность и внешний вид текстов. Рассказываем, что именно делает тексты хорошо отредактированными.
Отслеживание электронной торговли в GA4 через GTM: архитектурные требования и пошаговая настройка
В статье — пошаговый алгоритм для точного сбора данных о продажах
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок