С мая 2018 года действуют общие правила по защите персональных данных The EU General Data Protection Regulation (GDPR). Напомню, цель GDPR — обеспечить безопасность персональных данных граждан ЕС, вне зависимости от их физического месторасположения.
Практически каждый сайт так или иначе передает информацию о пользователях сторонним сервисам. Например, в Google Analytics используются теги ремаркетинга Ads, Facebook Pixel. Так что, хоть и косвенно, мы (владельцы сайтов) собираем информацию о пользователях и обязаны рассказать, каким образом обрабатываются их данные.
С введением GDPR ужесточается ответственность за нарушение правил обработки персональных данных: штрафы достигают 20 миллионов евро или 4% годового глобального дохода компании.
Проще всего предупредить людей о том, что вы собираете их персональные данные, с помощью баннера об использовании cookie. В этом посте я расскажу, как добавить такой баннер на свой сайт с помощью сервиса OneTrust и Google Tag Manager.
Как создать баннер об использовании cookie?
Сервисы по созданию баннеров об использовании cookie по большей части платные. А если у вас многостраничный сайт (больше 500 страниц), то придется купить подписку. Это будет стоить от $10 до $1500, в зависимости от сайта.
Среди популярных сервисов:
Я расскажу о том, как сделать и внедрить баннеры об использовании cookie с помощью OneTrust. Его просто настраивать и он бесплатный.
Регистрируем и сканируем сайт
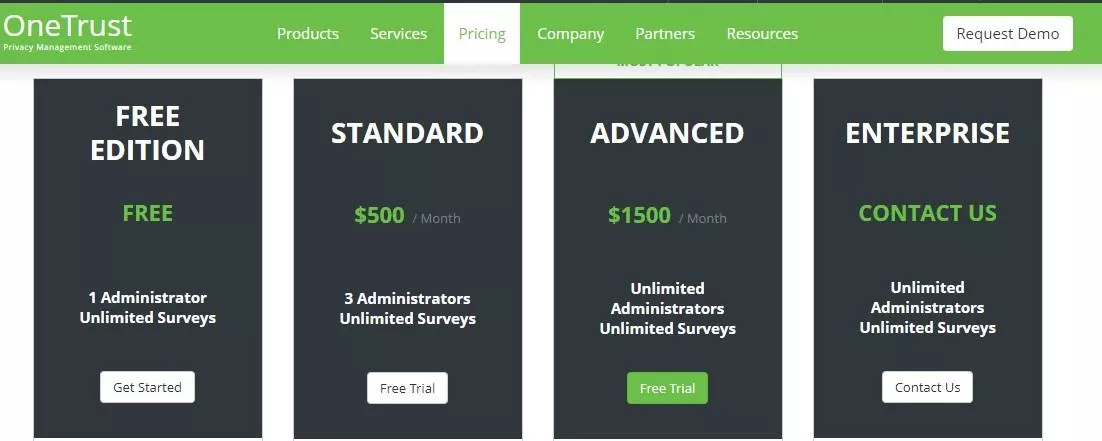
Для начала создаем аккаунт: выбираем необходимый пакет и регистрируем профиль.
В моем случае — пакет «Free». Но вас могут заинтересовать и другие пакеты.
Чем бесплатная версия отличается от платной? Плюшками и функционалом: на платных тарифах вы можете рассчитывать на техническую поддержку и получить больше вариантов дизайна.
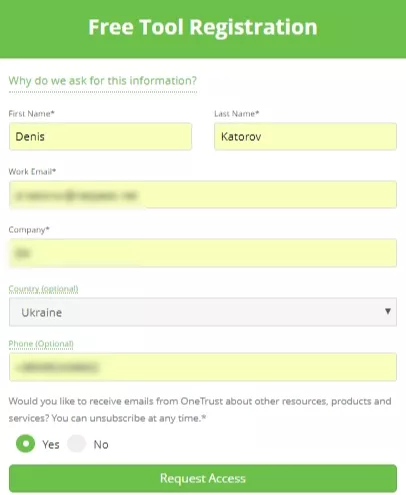
После выбора пакета следует пройти стандартную процедуру регистрации.
Оговорюсь, обязательно указывайте корпоративную, а не личную почту, иначе почти наверняка откажут в доступе.
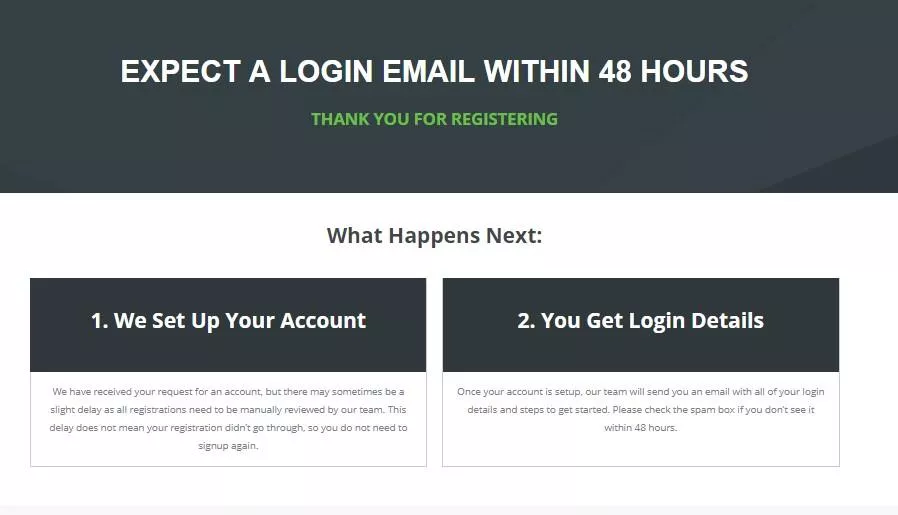
Важно: внесенные данные модераторы проверяют вручную, поэтому ждать подтверждение регистрации придется от двух до 48 часов, так что запасайтесь терпением.
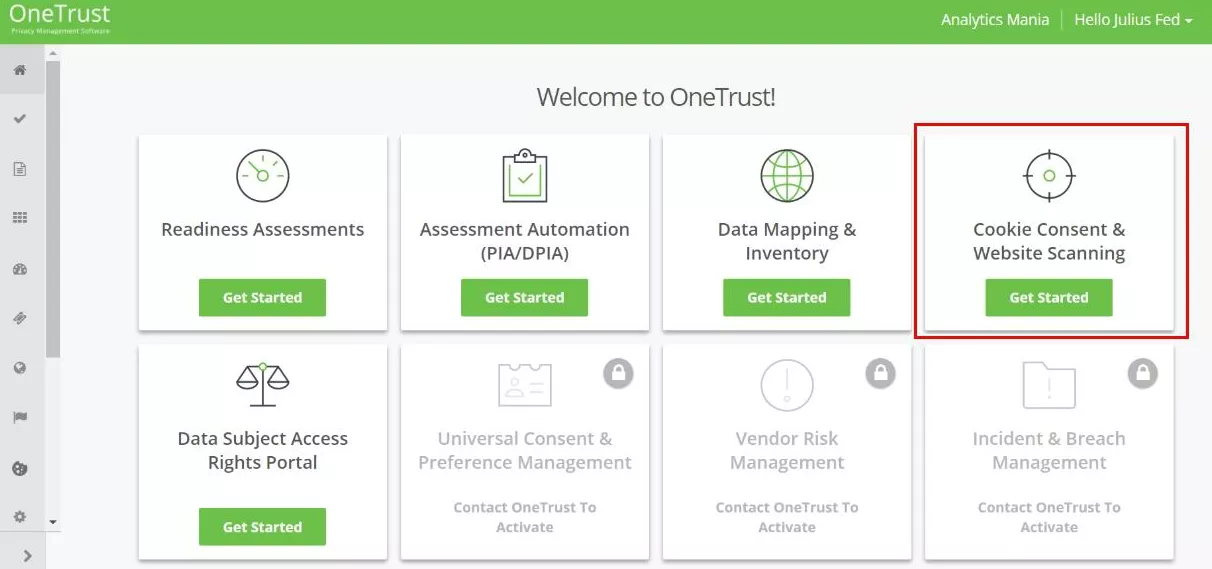
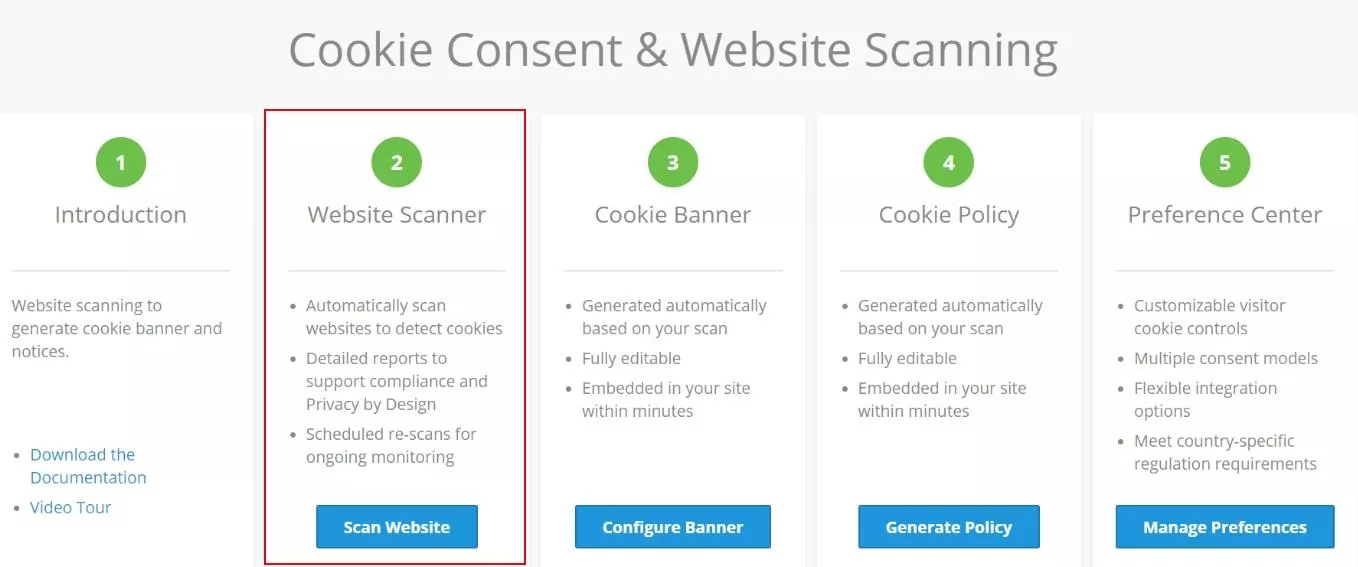
После регистрации необходимо выбрать пункт «Cookie Consent & Website Scanning».
Затем нажимаем на «Scan Website».
Указывая имя сайта, пишем основной домен без каких либо приставок: не www.netpeak.net, а netpeak.net.
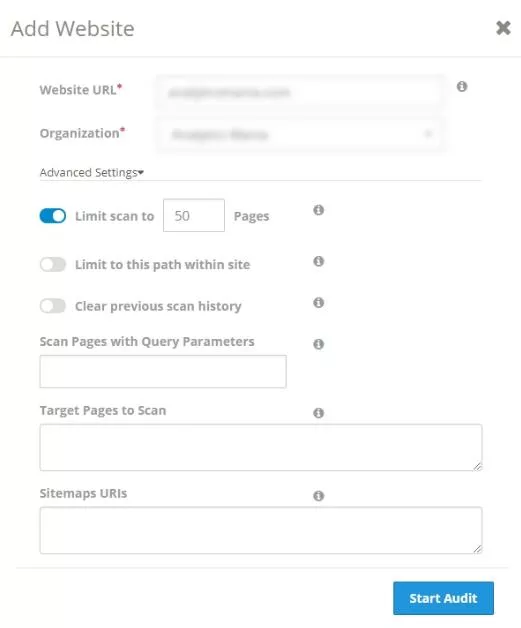
В настройках следует задать ограничение на количество сканируемых страниц. По умолчанию здесь указано 1000 страниц. Если на вашем сайте их гораздо меньше, ставьте реальное количество. Если выберете установки по умолчанию, сканирование сайта может занять около четырех часов.
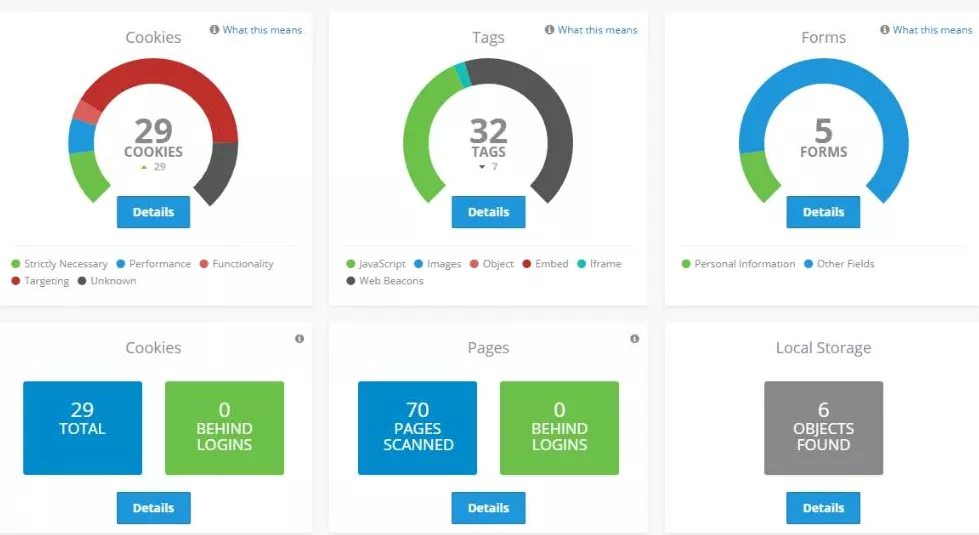
В идеальном мире после сканирования мы получаем отчет с номерами файлов cookie.
В реальном мире сканирование может выдать ошибку. Это означает, что защита вашего сайта слишком строга к ботам (или существует переадресация). Чтобы избежать ошибки сканирования, следует временно отключить брандмауэр.
В конце концов мы получаем результат:
Как сделать баннер?
Переходим непосредственно к созданию баннера.
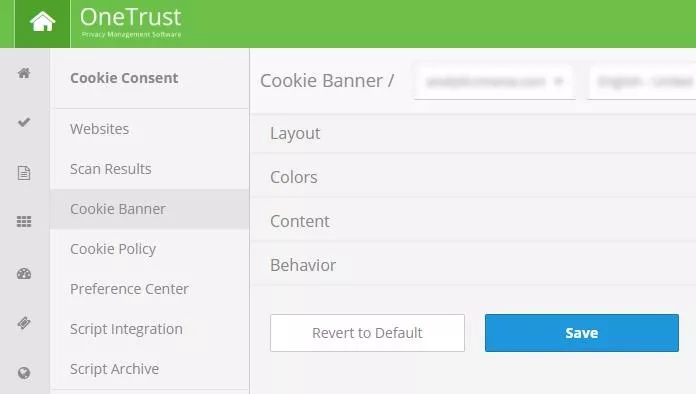
На вкладке «Cookie Banner» задаем такие параметры:
- макет (Layout) и цвета (Colors). Выберите те, что подружатся с цветовой гаммой и стилем вашего сайта. Для GDPR это не принципиально;
- в блоке «Содержимое» (Content) включаем кнопки, с помощью которых пользователь может принять соглашение на использование файлов или узнать детали о файлах cookie;
- в блоке «Поведение» (Behavior) указываем, в каких ситуациях пользователь соглашается с вашей информационной политикой. О чем речь? Например, вы можете указать, что закрытие предупреждающего сообщения или прокрутка 25-50% страницы означает согласие пользователя с информационной политикой на сайте.
После этого сохраняем настройки:
Как настроить правила показа баннера?
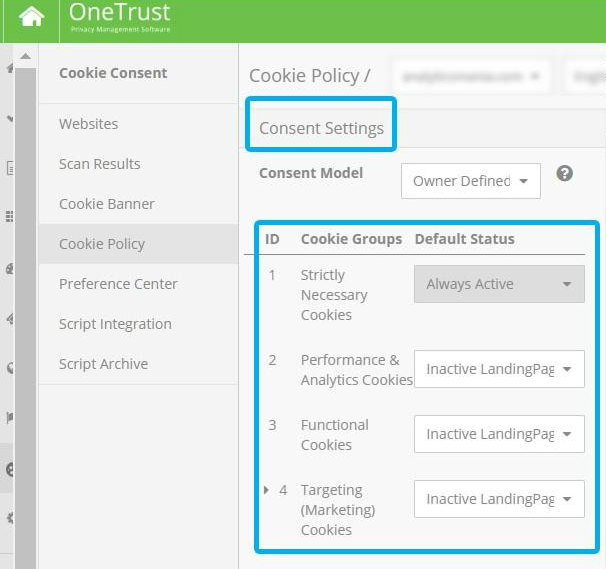
Теперь необходимо указать, какие именно файлы мы будем собирать. Всего можно выделить пять категорий таких файлов:
- строго необходимые куки-файлы;
- производительные куки-файлы: используются интернет-маркетологами — необходимы для передачи данных на сторонние сервисы аналитики;
- функциональные куки-файлы: используются для различных технических решений — А/В тест страницы, поддержка работы чатов и так далее;
- куки-файлы для таргетинга: направлены на использование функции ремаркетинга;
- куки-файлы для социальных сетей. Например те, которые связаны с использование Facebook Pixel.
Определение каждого типа куки-файлов:
- Куки-файлы для таргетинга (Targeting Cookies). Эти файлы cookie устанавливаются рекламными партнерами. Они могут использоваться для создания профиля ваших интересов и отображения релевантных объявлений на других сайтах (то есть теги ремаркетинга). Идентифицируют ваш браузер и устройства.
- Производительные куки-файлы (Performance Cookies). Эти файлы позволяют рассчитывать посещения и источники трафика, измерять и улучшать производительность нашего сайта. Они помогают нам узнать, какие страницы наиболее и наименее популярны и посмотреть, как посетители перемещаются по сайту. По сути, это данные для Google Analytics.
- Строго необходимые куки-файлы (Strictly Necessary Cookies). Используются для функционирования веб-сайта, их нельзя отключать. Обычно они устанавливаются только в ответ на совершенные действия пользователя, например, вход в систему или заполнение форм. Это данные о пользователях, которые не передаются в сторонние системы аналитики.
- Функциональные куки-файлы (Functional Cookies). Позволяют повысить функциональность и персонализацию сайта за счет видео и живых чатов.
- Куки-файлы для социальных сетей (Social Media Cookies) устанавливают социальные медиа-сервисы, чтобы вы могли поделиться своим контентом с друзьями. Они могут отслеживать ваш браузер на других сайтах и формировать профиль ваших интересов.
В самом сервисе мы выбираем два значения для файлов: «всегда активны» (Always Active) или «неактивны» (Inactive LandingPage). Обязательно нужно выбрать один из этих статусов. Статус «неактивны» означает, что данные пользователя будут отслеживаться, только если он даст на это свое согласие.
Статус «активны» следует применять для cookie, которые не передают используемые в рекламе данные о пользователе. Чтобы их получить, нам не нужны никакие дополнительные подтверждения — мы не нарушим GDPR.
Как пользователь дает согласие? Выполняет условия, которые указаны на баннере. Эти условия мы настраиваем вручную: клик по баннеру, проскроливание определенного процента страниц и так далее.
Итак, в настройках задаем значения:
- Строго необходимые куки-файлы — «всегда активны».
- Производительные куки-файлы — «неактивны».
- Функциональные куки-файлы — «неактивны».
- Куки-файлы для таргетинга — «неактивны».
- Куки-файлы для социальных сетей — «неактивны».
Заканчиваем и публикуем все изменения.
Политика конфиденциальности
Важно указать дополнительный блок, в котором мы раскрываем, зачем нам нужна информация о пользователях.
Пример платформы GetResponse:
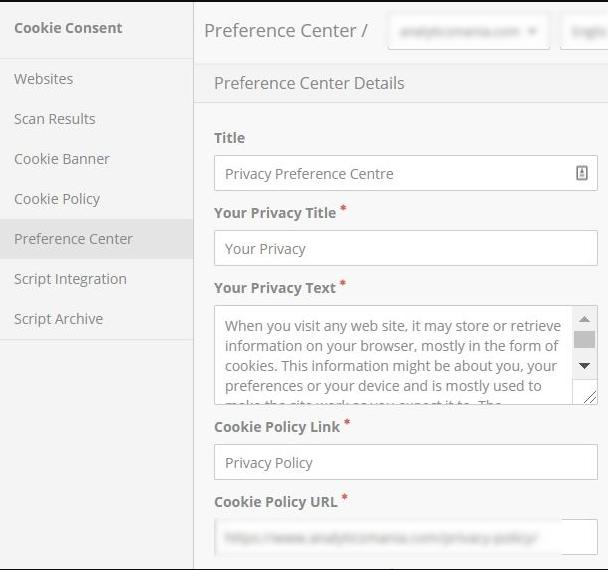
Чтобы настроить блок в OneTrust, нужно перейти в раздел «Центр Предпочтений» (Preference Centre) и разместить там всю информацию о том, как используются данные о пользователях (как в политике конфиденциальности Netpeak). Следует взять часть текста и поместить его в поле Privacy Text или перенаправить пользователя на соответствующую страницу.
Задаем настройки:
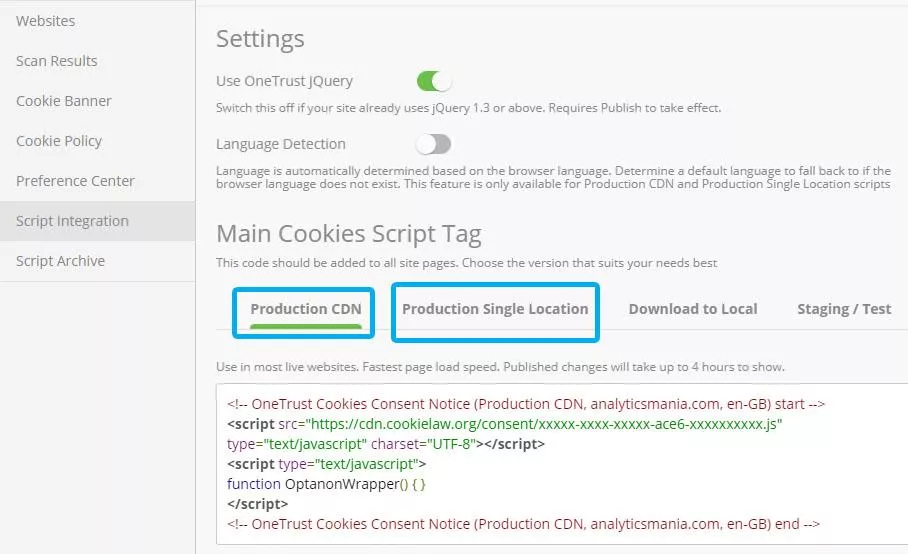
После этого переходим к завершающей стадии работы с сервисом — получаем скрипт OneTrust, который интегрируем на сайт с помощью соответствующих настроек Google Tag Manger.
Как установить баннер cookie с помощью Google Tag Manager?
Мало просто интегрировать код OneTrust на сайт напрямую или через Google Tag Manager, необходимо, чтобы он синхронно срабатывал с другими тегами. Для этого придется внести некоторые коррективы.
Чтобы упростить и ускорить процесс, скачайте специальный файл, кликните по нему правой кнопкой мышки, и выберите «Сохранить ссылку как».
В файле следует исправить два поля: «accountId» и «containerId». Они должны быть настроены в соответствии с данными из вашего аккаунта.
Получить данные для этих полей можно в ссылке на ваш контейнер:
Внутри самого файла находятся следующие кастомные теги, триггеры и переменные, которые помогут в соблюдении политики cookie:
Теги:
- cHTML — Cookie Consent. Это тег, в котором вы должны вставить свой скрипт подтверждения OneTrust. Без него уведомление о подтверждении не будет работать.
- cHTML — Push To Data Layer — Consent Updated. Выдает событие на уровень данных, когда обновляются настройки окна подтверждения (дается новое согласие или обновляется текущее).
- cHTML — Set Cookie — Actual Cookie Consent Active Groups. Сохраняет настройки окна подтверждения в файле cookie, срок действия которого истекает через 12 месяцев.
- cHTML — Push To Data Layer — Consent Data For The Record. Выдает полную информацию (включая пользовательский агент) на уровень данных. Эти данные позже будут использованы для хранения информации о согласии пользователя (в качестве доказательства) в Google Analytics.
- cHTML — Push To Data Layer — Consent Data For The Record. Если пользователь дает согласие на использование по крайней мере одной группы куки-файлов (за исключением необходимых), этот тег отправит данные о согласии пользователя в Google Analytics.
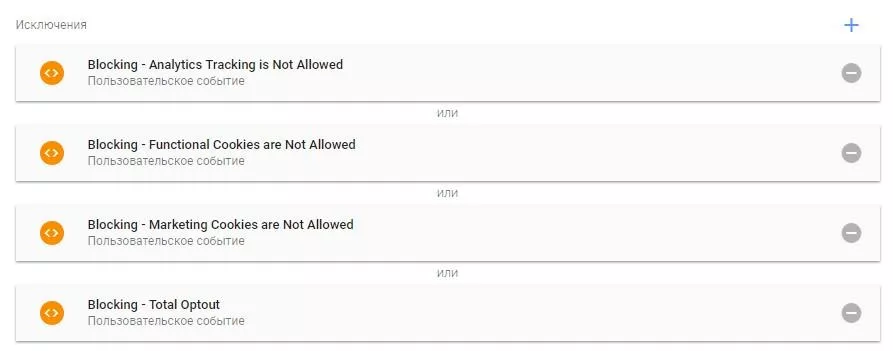
Четыре триггера блокировки:
- blocking — Analytics Tracking is Not Allowed;
- blocking — Functional Cookies are Not Allowed;
- blocking — Marketing Cookies are Not Allowed;
- blocking — Total Opt-Out (если посетитель отказывается от всех файлов cookie за исключением необходимых).
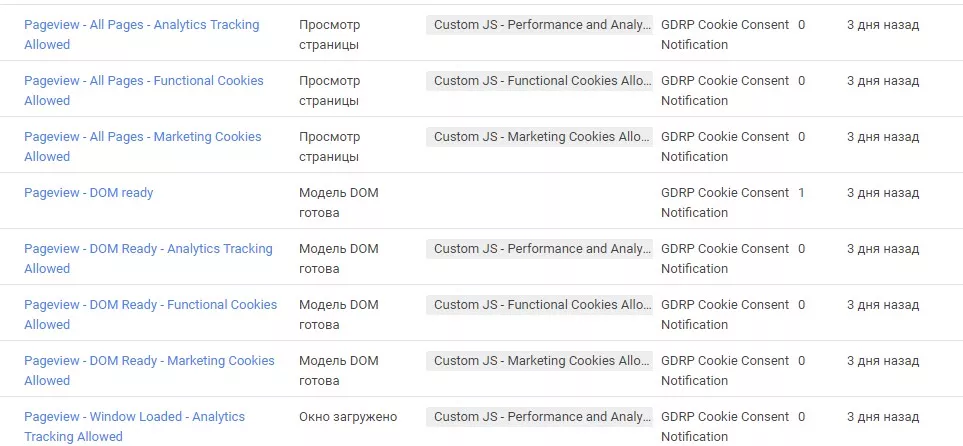
Теги, связанные с просмотром страниц (срабатывают, если посетитель согласился на использование куки-файлов):
- pageview — All Pages — Analytics Tracking Allowed;
- pageview — All Pages — Functional Cookies Allowed;
- pageview — All Pages — Marketing Cookies Allowed;
- pageview — DOM Ready — Analytics Tracking Allowed;
- pageview — DOM Ready — Functional Cookies Allowed;
- pageview — DOM Ready — Marketing Cookies Allowed;
- pageview — Window Loaded — Analytics Tracking Allowed;
- pageview — Window Loaded — Functional Cookies Allowed;
- pageview — Window Loaded — Marketing Cookies Allowed.
Переменные
dlv — consentData for the record. Переменная, благодаря которой информация о согласии пользователя сохранится в Google Analytics.
Cookie — Actual Cookie Consent и dlv — Active Consent Groups — активные группы. Две переменные, которые хранят информацию о подтверждении (список групп, на которые согласился посетитель). Обе содержат одну и ту же информацию, но в разных местах. Одна группа основана на Data-Layer, а другая — на файлах cookie.
Чтобы вам было удобнее, держите три переменные, которые возвращают true, если посетитель разрешит определенную группу файлов cookie:
- Custom JS — Functional Cookies Allowed.
- Custom JS — Marketing Cookies Allowed.
- Custom JS — Performance and Analytics Tracking Allowed.
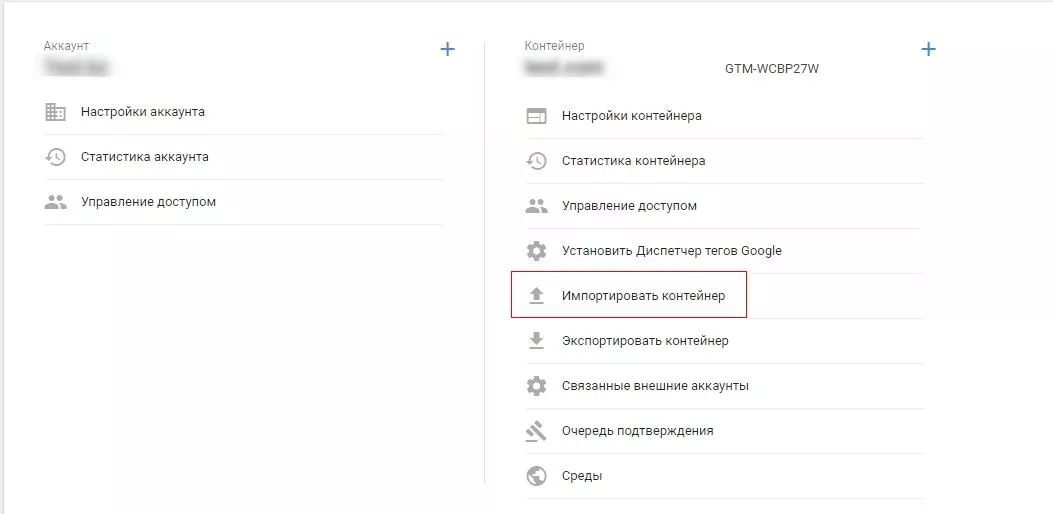
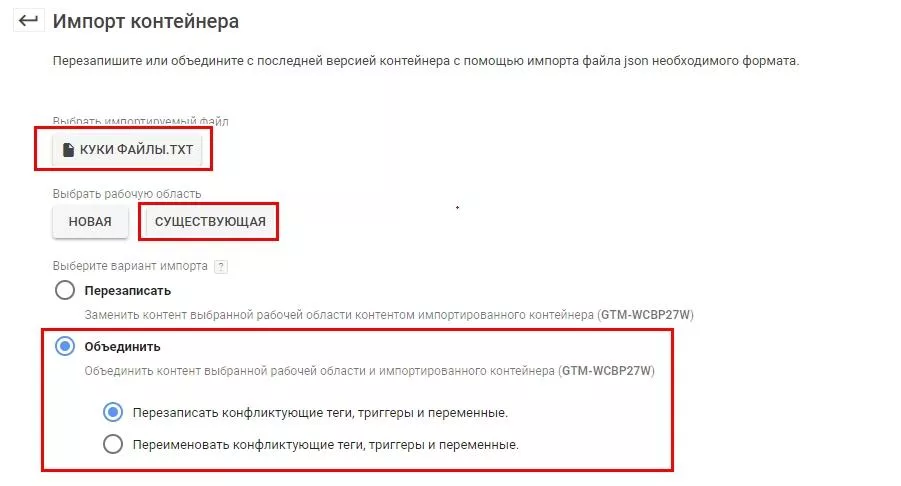
После того как кастомизируете настройки «accountId» и «containerId», необходимо импортировать данные в свой контейнер:
Затем очень важно отметить пункт «Перезапись», чтобы не удалить теги в вашем контейнере и выбрать «Существующую область».
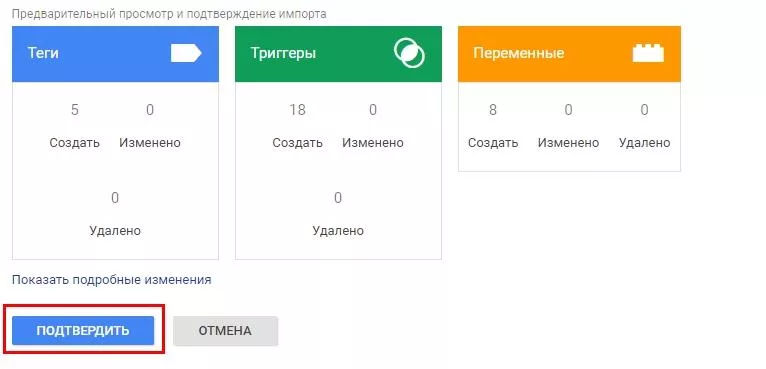
После этого появится такое окно:
Затем проделываем такие действия:
- Переходим в тег cHTML — Cookie Consent и заменяем его код на скрипт, который предоставляет OneTrust:
- Обновляем все теги отслеживания (которые касаются личных данных) в Диспетчере тегов Google. Добавляем к ним один из трех триггеров блокировки в качестве исключения. Это необходимо сделать с помощью каждого тега отслеживания (который касается личной информации), включая просмотр страницы Google Analytics, теги конверсии Google Ads.
- Обновляем все теги, которые запускаются при просмотре страниц, DOM Ready или Window Loaded Events. Важная часть процесса — сохранение меток отслеживания до тех пор, пока посетитель не даст согласие на отслеживание. Следовательно, Google Analytics, Facebook Pixel и другие теги на основе просмотров также должны быть «на удержании». То есть стандартный триггер «Все страницы» здесь не имеет значения.
Нужно удалить все триггеры просмотра страниц, DOM Ready и Window Loaded из ваших текущих тегов, которые не согласуются с политикой сбора данных о пользователях.
Далее следует сгенерировать теги на основе просмотров на странице, которые активируются сразу после получения согласия.
Вот почему для каждого из них присваивается триггер Custom — Optanon Consent Update.
Ожидаемый результат: просмотр страницы, основной код Facebook Pixel и другие теги, которые срабатывают при загрузке страницы, не должны срабатывать, пока пользователь не даст согласие (нажав кнопку «Принять», закрыв баннер или листая страницу дальше).
Но что происходит с тегами просмотров страниц, если посетитель уже дал согласие, а затем обновляет страницу? И здесь мы переходим к четвертому шагу.
- Добавляем триггеры на основании просмотров, которые учитывают настройки согласия с политикой использования cookie. В зависимости от того, какие типы файлов cookie мы собираем, и какие настройки используем в теге (All Pages, DOM Ready или Windows Loaded), выбираем триггер:
- pageview — All Pages — Analytics Tracking Allowed;
- pageview — All Pages — Functional Cookies Allowed;
- pageview — All Pages — Marketing Cookies Allowed;
- pageview — DOM Ready — Analytics Tracking Allowed;
- pageview — DOM Ready — Functional Cookies Allowed;
- pageview — DOM Ready — Marketing Cookies Allowed;
- pageview — Window Loaded — Analytics Tracking Allowed;
- pageview — Window Loaded — Functional Cookies Allowed;
- pageview — Window Loaded — Marketing Cookies Allowed.
Выберите один для каждого тега. Например, Google Analytics Pageview Tag должен получить триггер просмотра Pageview — All Pages — Analytics Tracking Allowed. Тег Facebook Pixel должен получить триггер Pageview — All Pages — Marketing Cookies Allowed.
Как настроить передачу событий в Google Analytics?
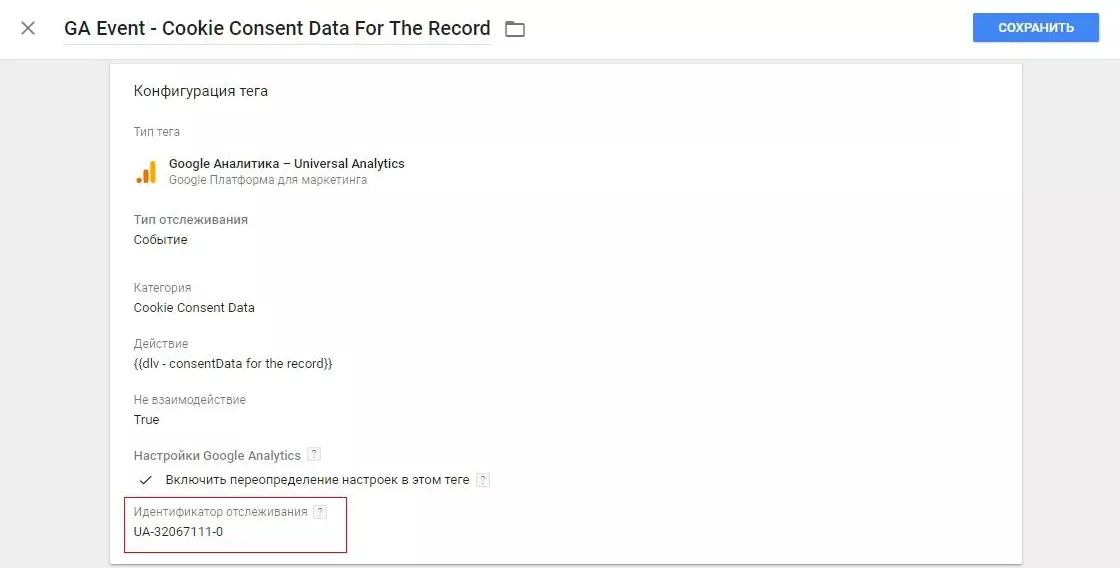
Чтобы получить согласие, существует тег GA Event — Cookie Consent Data For The Record, который отправит данные о согласии в Google Analytics (как событие). Его данные включают:
- Группы согласия.
- Отметку.
- Идентификатор клиента Google Analytics.
- User Agent (информация о браузере: версия и другое).
Если посетитель не выбирает все группы файлов cookie, ни одно событие не будет отправлено в Google Analytics.
Чтобы активировать тег, нужно указать идентификатор счетчика из Google Analytics:
В итоге:
- все теги, основанные на событиях, получат новый триггер блокировки;
- все теги, основанные на просмотрах, получат новый триггер блокировки, два новых триггера и удалятся триггеры старой страницы (или DOM Ready или Window Loaded).
С англоязычной версией статьи можно ознакомиться здесь.
Выводы
- Если вы работаете с рынком ЕС, придется следовать требованиям GDPR. Для этого следует уведомить пользователей, что вы собираете о них информацию. Проще всего это сделать с помощью баннера об использовании куки-файлов.
- Используйте Cookiebot, CookiePro или OneTrust для создания баннера. Вы можете указывать шаблон, цвет, текст баннера, а также условия его появления на сайте.
- Для интеграции баннера следует использовать соответствующие теги, триггеры и переменные в Google Tag Manager. Взять их можно в специальном файле.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода