В последнее время в работе специалистов Netpeak Agency много сайтов, использующих
Статья будет полезна SEO-специалистам и владельцам сайтов, которые хотят перейти на Single Page Application, но не решаются, потому что SPA могут «поссориться» с поисковыми системами.
Что такое SPA
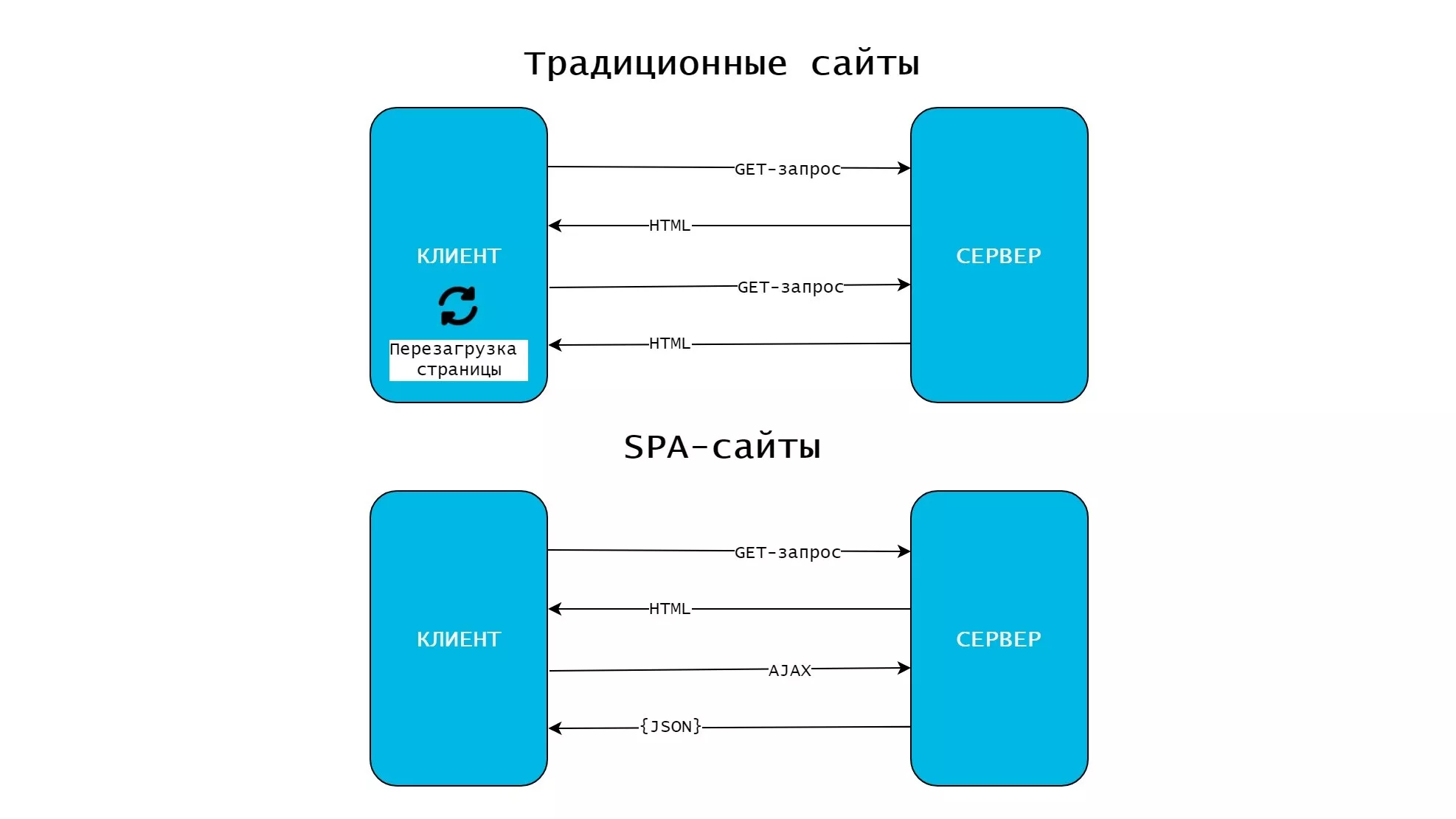
SPA (Single Page Application) — одностраничное JavaScript приложение, которое запускается и работает в браузере. В отличии от «традиционного» сайта, архитектура на SPA-сайтах построена так, что рендеринг страницы полностью происходит на стороне клиента, а не на стороне сервера.
В браузере пользователя запускается JavaScript-приложение, а все необходимое содержимое страниц динамически загружается с помощью AJAX. Навигация по сайту происходит без перезагрузки страниц. За счет такой архитектуры, SPA-сайты работают быстрее, чем «традиционные» сайты.
Рассмотрим детальнее, как происходит загрузка и рендеринг содержимого на SPA-сайтах:
- Пользователь запрашивает HTML содержимое сайта.
- В ответ приходит JavaScript-приложение.
- Приложение определяет, на какой странице находится пользователь, и какое содержимое ему нужно отобразить.
- С помощью AJAX пользователь получает необходимый контент: CSS, JS, HTML и текстовый контент.
- JavaScript-приложение обрабатывает полученные данные и отображает их в браузере.
- При навигации по сайту обновляется не вся страница, а только необходимое содержимое.
Плюсы SPA-сайтов:
- высокая скорость работы;
- быстрая разработка;
- создание версий для разных платформ на основе готового кода (desktop и mobile приложения).
Минусы SPA-сайтов:
- JavaScript не обрабатывается большинством поисковых систем;
- SPA-сайты не работают без включенного JS в браузере;
- их нельзя анализировать на предмет ошибок популярными программами и инструментами (например, Netpeak Spider).
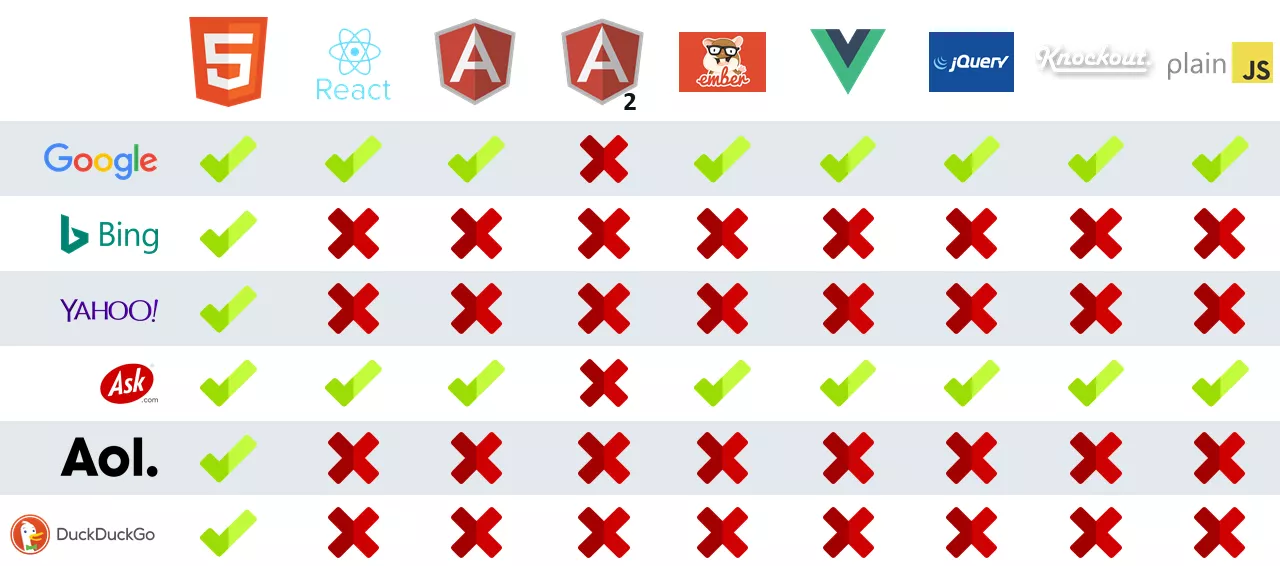
Популярные JavaScript фреймворки:
Какие поисковые системы индексируют SPA-сайты
На сегодняшний день только поисковый робот Google умеет рендерить содержимое SPA-сайтов, так как использует для рендеринга инструменты на базе Chrome 41. ASK.com использует выдачу Google. Для остальных поисковых систем необходимо наличие контента в коде в формате HTML.
Оптимизация индексации SPA-сайтов
Роботы Google могут проиндексировать Single Page Application, если структура сайта соответствует определенным правилам. Читайте больше про seo продвижение Single Page Application.
Для Google нужно использовать только правильный формат URL. Летом 2018 Google перестанет индексировать HTML-копии страниц, а будет использовать только рендеринг.
Существует два способа «заставить» поисковых роботов индексировать AJAX-страницы:
- Использовать «?_escaped_fragment_=».
- Отдавать роботу HTML-копии определяя его по user-agent.
Использование «?_escaped_fragment_=»
Этот способ подразумевает генерацию HTML-копий страниц (снимков) по отдельному URL с использованием параметра «?_escaped_fragment_».
Использование URL c «#!»
Если адреса AJAX страниц формируются с помощью «#» (хеш), значит нужно заменить их на «#!» (хешбенг). Например, с https://example.com/#url на https://example.com/#!url. Google просканирует содержимое по основному URL.
Использование «традиционных» URL
Если на сайте используются «традиционные» URL (https://example.com/url), необходимо указать на всех страницах мета-тег:
<meta name="fragment" content="!">Google просканирует содержимое по основному URL.
Отдавать HTML-копии страницы по основному URL
Этот способ подходит для SPA-сайта с «традиционными» URL. В чем суть: поисковый робот, запрашивая страницу по основному URL, вместо динамической версии получает HTML-копию страницы.
Определить поискового робота можно по User-Agent.
Рендеринг HTML-копий
Для того, чтобы поисковые системы смогли проиндексировать содержимое, необходимо реализовать создание HTML-копий страниц.
HTML-копии — это отрендеренные версии страниц SPA-сайта. Например, содержимое исходного кода страницы SPA-сайта выглядит так:
<html lang="ru"><head> <title>Single Page Application</title>
<meta name="fragment" content="!"></head><body>
<script type="text/javascript"
src="/assets/js/app.min.js?554997697"></script></body></html>
А вот отрендеренная HTML-копия этой страницы:
<html lang="ru"><head> <title>TITLE страницы</title>
<meta name="keywords" content="ключевые слова">
<meta name="description" content="Описание страницы ">
<meta name="viewport"
content="width=device-width,maximum-scale=1,initial-scale=1,user-scalable=0,shrink-to-fit=no">
<link rel="canonical" href="https://site.com/">
<link href="/favicon.ico" type="image/x-icon" rel="shortcut icon">
<meta name="robots" content="index, follow">
<link rel="stylesheet" type="text/css"
media="screen" href="/style.css"></head><body>
<div>СОДЕРЖИМОЕ СТРАНИЦЫ</div></body></html>
Для создания HTML-копий страниц можно:
- Использовать рендеринг на своих серверах.
- Использовать рендеринг на аутсорсе.
- Использовать изоморфный JavaScript.
Существуют много готовых решений для рендеринга HTML-копий, поэтому, если вы используете популярный фреймворк (например, Angular), на внедрение HTML-копий страниц должно уйти всего несколько часов разработчика.
Рендеринг на своих серверах
Подходит для крупных проектов. Для рендеринга HTML-копий на своих серверах можно использовать следующие инструменты:
Рендеринг на аутсорсе
Подходит для небольших проектов. Для рендеринга HTML-копий на сторонних серверах можно использовать такие инструменты:
Изоморфный JavaScript
Изоморфный JavaScript позволяет выполнять рендеринг страницы как на сервере, так и в браузере пользователя. Таким образом, при первой загрузке страницы пользователь получает обычную HTML-страницу и JavaScript-приложение. Дальнейшая навигация по сайту для пользователя будет динамической, в то время как поисковые системы каждый раз будут получать HTML-версию страницы.
Такой подход к разработке сайта позволяет убить сразу двух зайцев: сайт получает все преимущества SPA-сайта и возможность продвижения в поисковых системах без дополнительных внедрений.
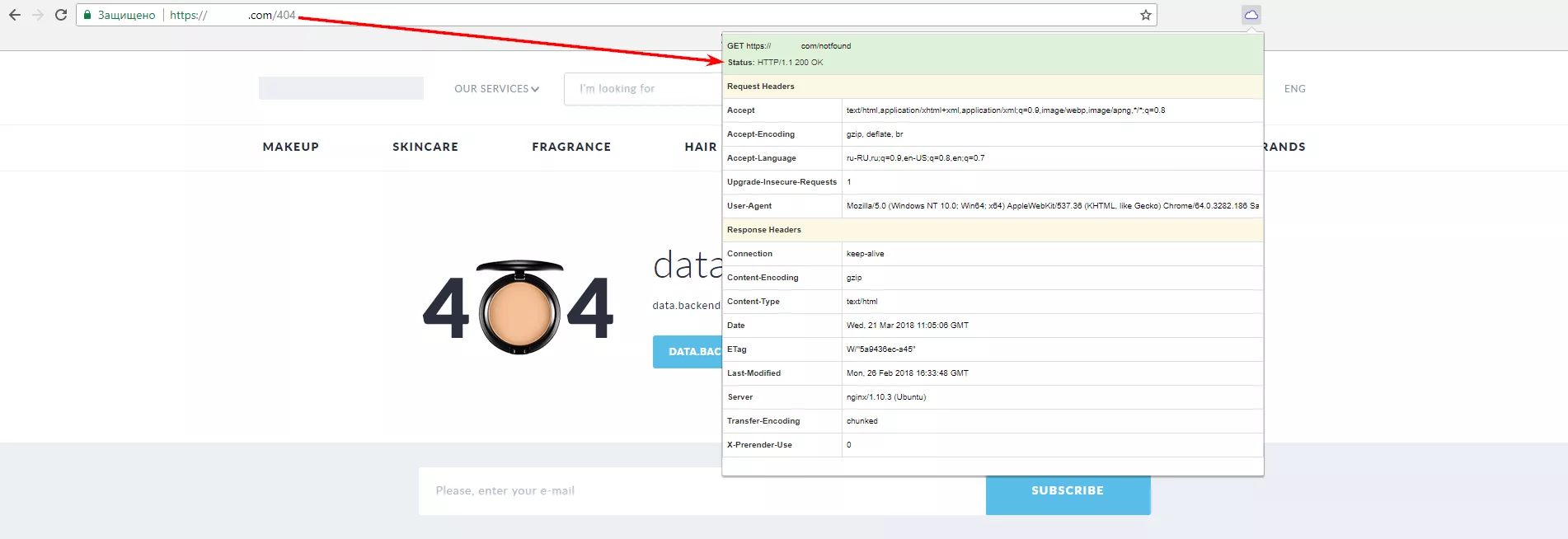
Обработка 404 страниц
Рендеринг страницы на SPA-сайтах происходит на стороне клиента, поэтому без дополнительных доработок код ответа несуществующей страницы будет 200 ОК.
SPA-сайты должны корректно обрабатывать несуществующие страницы и отдавать в качестве заголовка страницы 404 ошибку.
Настройка Google Analytics
Стандартный код Universal Analytics выполняется при загрузке каждой новой страницы, а SPA-сайты подгружают контент динамически, «имитируя» переход между страницами. Для того, чтобы Google Analytics корректно обрабатывал переходы на страницах, необходимо сделать так, чтобы счетчик Universal Analytics активировался каждый раз, когда на сайте меняется URL.
Настроить Google Analytics для SPA-сайтов можно, используя Tag Manager и триггер «History» или — передавая данные вручную.
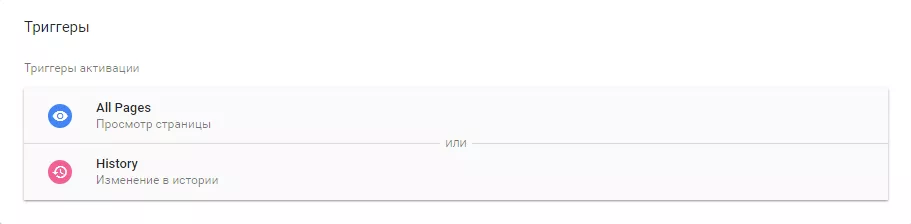
С помощью Tag Manager и триггера «History»
Использование HTML5 History API на SPA-сайтах позволяет настроить корректную работу счетчика Google Analytics в GTM с помощью триггера «History». Каждый раз при обновлении истории (смены URL, Title), тег Google Analytics будет активироваться повторно.
Для этого необходимо в настройках тега в качестве триггера указать дополнительный триггер:
Передача данных вручную
Каждый раз, когда в строке браузера меняется URL, необходимо передавать об этом информацию в Google Analytics.
Чтобы обновить счетчик, нужно использовать команду «set» и указывать новое значение переменной «page»:
ga('set', 'page', '/new-page.html');Теперь все последующие обращения будут привязаны к новому URL. Чтобы передать информацию о просмотре страницы, нужно использовать команду «send» и указывать значение «pageview» сразу после обновления счетчика:
ga('send', 'pageview');Более подробную информацию можно узнать в справке Google Analytics для одностраничных приложений.
Выводы
SPA-сайты — это настоящее и будущее, поэтому не нужно бояться брать в работу такие проекты. Single Page Application можно «подружить» с поисковыми системами. Чтобы ваш SPA-сайт был дружелюбен как к SEO, так и к пользователям, я рекомендую:
- Использовать «традиционные» URL.
- Использовать изоморфные приложения или рендеринг HTML-копий.
- Настроить правильную отдачу заголовка «404 Not Found».
- Настроить корректную работу Google Analytics.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода