Микроразметка: что нужно знать SEO-специалисту о словарях и синтаксисе
Что делать, если ваш уникальный, качественный и полезный контент в упор не видит Google? Поисковым системам можно и нужно помогать — специально для этих целей и существует микроразметка. Благодаря ей поисковые роботы быстрее и четче находят нужную пользователям информацию на страницах сайта.
Но вначале разберемся с главным.
Что такое микроразметка и как ее внедрять?
Микроразметка — своего рода единый язык, который одинаково понимают и трактуют поисковые роботы Google, Bing, Yahoo. Об этом они «договорились» еще в далеком 2011 году. Язык этот состоит из специальных тегов (например <div>, <span>) и их содержимого. С помощью микроразметки можно показать роботам, что определенный текст или другие элементы на странице важны и принадлежат к определенному типу данных (поисковые роботы еще несовершенны в трактовке смысла контента и расстановке приоритетов).
Например, на странице «О нас» или «Контакты» компании стоит выделить микроразметкой блок с контактными данными — в таком случае на запрос пользователя «контакты компании N» робот безошибочно покажет нужную страницу и нужные данные.
Другой пример. Допустим, мы хотим, чтобы роботы поняли: эта маленькая картинка сверху — логотип компании.
Нажмите правой кнопкой мыши на фото и выберите «Копировать URL картинки»:
Для разметки логотипа следует указать:
- Словарь микроразметки.
- Тип данных. В нашем случае — “Organization”.
- URL-адрес ресурса.
- URL-адрес логотипа.
Получаем фрагмент микроразметки для логотипа:
<script type="application/ld+json"> {
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://www.example.com",
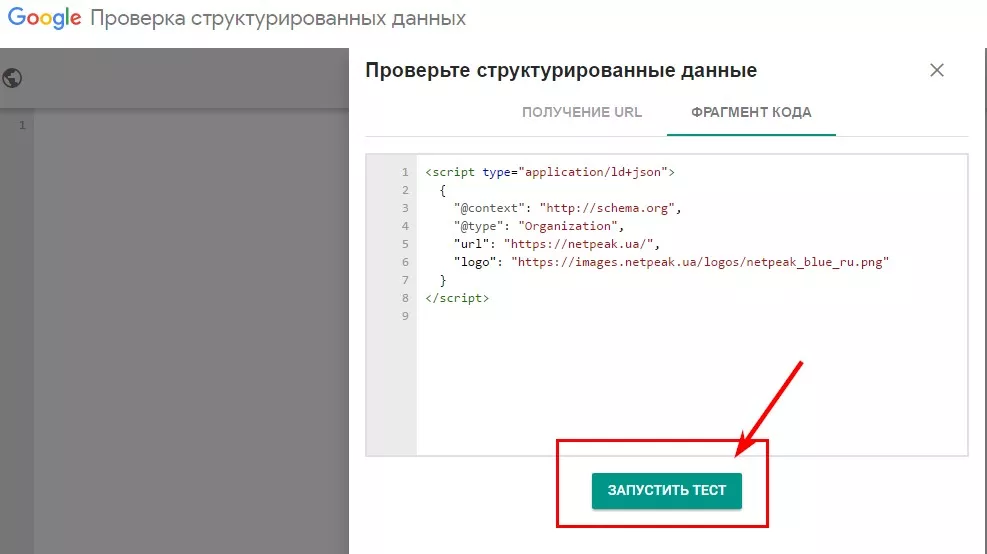
"logo": "https://www.example.com/images/logo.png" }</script>Инструмент Structured Data Testing Tool от Google помогает проверить правильность оформления микроразметки:
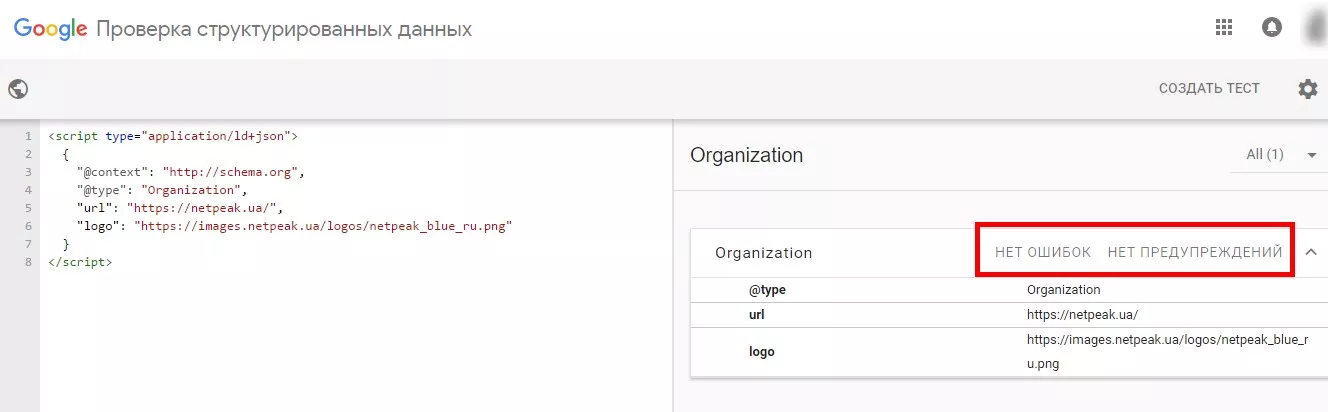
Результат:
Если все чётко, можно внедрять микроразметку в тело сайта или ставить соответствующую задачу программисту.
Больше примеров —
Если сайт большой, SEO-специалист тратит достаточно много времени, определяя, какие типы страниц будут «размечены», какую именно информацию следует выделить. Конечно, для этого следует изучить основы языка микроразметки — словари и синтаксис.
К слову, если хотите узнать больше о подноготной поискового продвижения, подписывайтесь на рассылку блога:
Словари микроразметки
Словари микроразметки — наборы классов, свойств, которые позволяют указать на суть содержимого страницы. Словарей очень много, рассмотрим самые популярные.
Как работать с Schema.org?
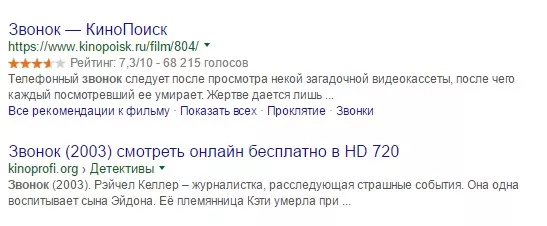
Schema.org нужен в первую очередь для формирования расширенного сниппета и повышения релевантности страницы.
Пример в результатах поиска:
Словарь включает различное содержимое, свойства и атрибуты. Для каждого из них используется свой тег:
- itemscope — описывает каждый блок отдельно, позволяет описать информацию на уровне сущности;
- itemtype — указывает тип сущности;
- itemprop — позволяет указать дополнительные свойства. Например, сущность — театральное событие. В таком случае можно указать название, дату спектакля, место проведения:
<div itemscope="" itemtype="https://schema.org/TheaterEvent">
<span itemprop="name">Viva Штраус</span>
<div itemprop="location" itemscope=""
itemtype="https://schema.org/PerformingArtsTheater"><meta itemprop="name"
content="ХАТОБ"/><link itemprop="sameAs"
href="https://hnatob.com/"/><meta itemprop="address"
content="Харьков, Украина"/></div>
<span itemprop="startDate" content="2016-25-12T19:00">
Sun 25 December 2016 19:00</span></div>Подробная документация по Schema.org — на официальном сайте.
Что такое микроформаты?
Микроформаты (microformats.org) — небольшие шаблоны HTML, которые позволяют охарактеризовать людей, события, тексты. Микроформаты позволяют распознать смысл отдельных фрагментов на странице. Особенность от других словарей в том, что микроформаты объединяют в себе и словарь, и синтаксис микроразметки.
Пример разметки контактов:
<p class="h-card"> <img class="u-photo" src="https://one.org/photo1.png"
alt="" /> <a class="p-name u-url" href="https://one.org">Иван Петров</a>
<a class="u-email" href="mailto:ivan_petrov@gmail.com">ivan_petrov@gmail.com</a>,
<span class="p-street-address">Ярослава Мудрого, 15</span>
<span class="p-locality">Харьков</span>
<span class="p-country-name">Украина</span></p>Google способен определить большее количество микроформатов в дополнение к описанным:
- hProduct и GoodRelations — разметка товаров на сайте;
- формат разметки организации и компании;
- hCalendar — разметку мероприятий, позволяет указать дату начала и окончания мероприятия, место проведения.
Формат для разметки видео — позволяет указать продолжительность, название, описание видеоконтента, указать ссылку.
В microformats.org для разметки применяются html-теги.
Пример разметки:
<div class="vcard"><img class="photo"
src="https://example.com/gagarin.jpg"
/><strong class="fn">Юрий Гагарин</strong>
<span class="title">Летчик-космонавт</span>
<span class="org">Военно-воздушные силы СССР
</span><a class="url" href=https://example.com/Гагарин>
Страница Ю.Гагарина</a><div class="bday">
<span class="value-title" title="1934-03-09">
9 марта 1934</span></div><span class="note">
Первый человек в космосе</span><span class="adr">
<span class="type">work</span>
<span class="locality">Байконур</span>
<span class="country-name">Казахстан</span>
<span class="postal-code">468320</span></span></div>Как работать с Open Graph?
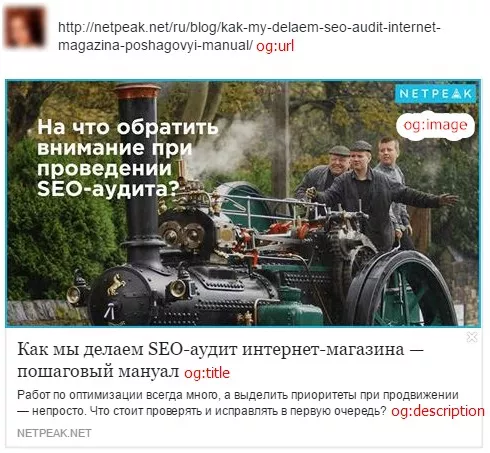
Open Graph — словарь, созданный Facebook, чтобы каждый сайт мог корректно отображаться в социальной сети. Элементами этого словаря можно разметить только один объект — человека, продукт или компанию.
Несколько обязательных тегов:
- og:title — название объекта.
- og:type — тип объекта. Если на странице больше одного объекта, необходимо выбрать главный и указать его тип. В разных типах можно указывать различные дополнительные свойства.
- og:image — URL изображения.
- og:url — канонический URL, который будет добавляться в Facebook.
Также выделяют ряд необязательных тегов, которые можно использовать в зависимости от контента на странице:
- og:audio — ссылка на аудиофайл, который относится к объекту описания.
- og:description — короткое описание.
- og:locale — язык и страна, указывается в формате язык_страна. Значение по умолчанию — en_US.
- og:locale:alternate — альтернативные языки, на которых доступно описание объекта.
- og:site_name — название сайта.
- og:video — ссылка на видео, которое относится к объекту описания.
Что такое Dublin Core?
Dublin Core активно используется в библиотеках и музейном деле. Позволяет максимально подробно описать экспонаты и книги.
Пример:
<meta name="DC.Title" content="Заголовок веб-страницы"><meta name="DC.Creator" content="Название сайта или имя создателя"><meta name="DC.Subject" content="Тема"><meta name="DC.Description" content="Краткое описание"><meta name="DC.Publisher" content="Издатель"><meta name="DC.Contributor" content="Соисполнитель"><meta name="DC.Date" content="Дата создания"><meta name="DC.Type" content="Тип"><meta name="DC.Format" content="Формат"><meta name="DC.Identifier" content="URL страницы (ID ресурса)"><meta name="DC.Source" content="Источник"><meta name="DC.Language" content="Язык"><meta name="DC.Coverage" content="Геотаргетинг"><meta name="DC.Rights" content="Авторское право">Что такое Data Vocabulary?
Data Vocabulary раньше активно разрабатывался Google, но сейчас он полностью объединился с Schema.org.
Известная микроразметка «хлебные крошки» — это как раз из словаря Data Vocabulary.
Пример:
<div class="breadcrumbs"><span itemscope itemtype="
https://data-vocabulary.org/Breadcrumb"><a href="
https://netpeak.ua/" itemprop="url">
<span itemprop="title">Netpeak</span></a>
<span itemprop="child" itemscope itemtype="
https://data-vocabulary.org/Breadcrumb">
<a href="https://netpeak.ua/about/"
itemprop="url"><span itemprop="title">О нас
</span></a></span> </span></div>Зачем нужен Good Relations?
Good Relations используется для продуктов в электронной торговле. Позволяет расширенно описать каталоги рекламы, книги, пользовательскую электронику, автомобили, билеты на концерты, туры, мероприятия и так далее. Этот словарь встречается на некоторых зарубежных сайтах (strobelight-shop.com, lux-case.se).
Пример микроразметки:
<div itemscope itemtype="https://purl.org/goodrelations/v1#Individual"
itemid="#product"> Weight: <link itemprop="weight"
href="#weight"></div><div itemprop="weight" itemscope
itemtype="https://purl.org/goodrelations/v1#QuantitativeValue" itemid="#weight">
<span itemprop="hasValue">50</span> kg
<meta itemprop="hasUnitOfMeasurement" content="KGM" ></div>Синтаксис микроразметки
Синтаксис — способ использования словаря. Он определяет, как будут указаны элементы словаря на странице. Опять-таки нет единого стандарта синтаксиса микроразметки.
1. Микроданные (microdata) содержат несколько основополагающих элементов:
- itemscope определяет, что в теге находятся данные описания объекта.
- itemtype указывает ссылкой на тип объекта;
- itemprop определяет свойства объекта.
Как правило, размечаются данные, которые уже присутствуют на странице и видны пользователю. Но бывают ситуации, когда пользователю нужен человекопонятный формат, а в разметке необходимо использовать понятные для роботов данные. В этом случае рекомендуется указать информацию в атрибуте content любого тега.
Например:
<div itemscope itemtype="https://schema.org/Offer">
<span itemprop="name">Чехол для Iphone</span>
<span itemprop="price">500 грн</span>
<div itemprop="aggregateRating"
itemscope itemtype="https://schema.org/AggregateRating">
<img class="aligncenter lazy" data-src="four-stars.jpg" />
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5"
/>Основан на <span itemprop="ratingCount">25
</span> голосах пользователей</div></div>2. RDFa и RDFa Lite используются редко из-за сложностей в реализации. Могут описывать любую сущность — человека, объект, событие.
Пример:
<div vocab="https://schema.org/"
typeof="Invoice"><h1 property="description">January 2015 Visa</h1>
<a property="url" href="https://acmebank.com/invoice.pdf">Invoice PDF
</a><div property="broker" typeof="BankOrCreditUnion">
<b property="name">ACME Bank</b></div><span property="accountId">
xxxx-xxxx-xxxx-1234</span><div property="customer"
typeof="Person"><b property="name">Jane Doe</b></div>
<time property="paymentDueDate">2015-01-30</time>
<div property="minimumPaymentDue" typeof="PriceSpecification">
<span property="price">15.00</span><span property="priceCurrency">USD
</span></div><div property="totalPaymentDue" typeof="PriceSpecification">
<span property="price">200.00</span><span property="priceCurrency">USD
</span></div><meta property="billingPeriod" content="2014-12-21/P30D"
/>starts:2014-12-21 30 days<link property="paymentStatus" href="PaymentDue" />
</div>3. JSON-LD — описывают объекты на странице сайта с помощью словаря связанных данных. Разметка оформляется в виде «ключ — значение». Этот синтаксис определяет пространство зарезервированных ключей, которые смогут связать объект и описание в различных комбинациях.
Например:
{ "name": "Manu Sporny", "homepage": "https://manu.sporny.org/", "image": "https://manu.sporny.org/images/manu.png"}Объект JSON — набор пар «ключ — значение», которые указываются в формате: {"title":"Конференция","date":"2014-11-30T12:00:00.000Z"}. Имена ключей одного объекта не должны дублироваться.
Типы данных:
- массив — набор значений, указывается в формате: [0, 1, 2, 3];
- строка — набор символов Unicode, указывается в двойных кавычках: "Вася";
- число — обычные числа, но нельзя указывать ноль перед числом: [01];
- true и false — бинарное значение;
- null — отсутствующее значение. Обычно используется для очистки данных.
Выводы
Перед внедрением микроразметки следует определить, какое содержимое и какие типы страниц стоит «размечать».
Затем нужно распределить общие блоки микроразметки. Например, микроразметка «хлебных крошек» будет повторяться от страницы к странице, меняться будет только уровень вложенности. А вот контакты организации, скорее всего, будут размечаться только на странице «Контакты» или «О нас».
Пример внедрения «хлебных крошек» —
Третий шаг — непосредственно разметка информации на странице. По сути, к существующим данным добавляются атрибуты, которые указывают на тип информации на странице.
Два базовых понятия микроразметки — словари и синтаксис. Словари задают язык, который указывает на суть контента страницы, а синтаксис определяет, как будут указаны элементы словаря на странице.
Словари микроразметки (первые три самые популярные):
- Schema.org;
- Микроформаты;
- Open Graph;
- Dublin Core;
- Data Vocabulary;
- Good Relations.
Синтаксисы микроразметки:
- Microdata;
- RDFa и RDFa Lite;
- JSON-LD.
Свежее
Что отличает хорошее редактирование от плохого в SEO-копирайтинге
Задача редактора — не только улучшить грамотность и внешний вид текстов. Рассказываем, что именно делает тексты хорошо отредактированными.
Отслеживание электронной торговли в GA4 через GTM: архитектурные требования и пошаговая настройка
В статье — пошаговый алгоритм для точного сбора данных о продажах
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок