Chrome DevTools — набор инструментов для веб-разработчика, встроенный в браузер Google Chrome. Он помогает быстро редактировать страницы и диагностировать проблемы. Весьма полезен для разработчиков. Но что он дает SEO-специалисту? Об этом и поговорим.
Как открыть DevTools
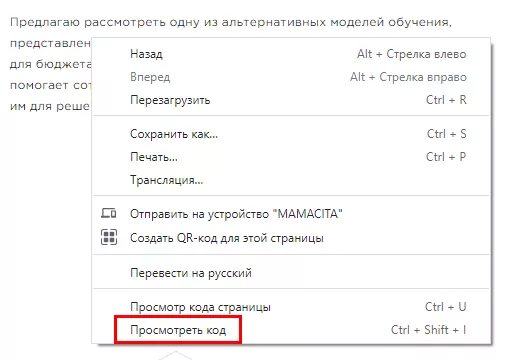
Чтобы открыть DevTools, кликните правой кнопкой мыши на элемент и выберите «Просмотреть код».
Или нажмите:
- Command+Option+C или Command+Option+I для Mac OS;
- Ctrl+Shift+C или Ctrl+Shift+I для Windows, Linux, Chrome OS;
- F12 также для Windows.
А теперь расскажу подробнее о том, какие возможности дает этот инструмент.
Сравнение визуализированного и исходного HTML
Вы можете сравнить исходный HTML (до выполнения JavaScript) с визуализированным (после выполнения JavaScript).
Как просмотреть исходный HTML-код:
- Command+U (Mac OS) или Ctrl+U (Windows, Linux, Chrome OS);
- щелкните правой кнопкой мыши и выберите «Просмотр кода страницы»;
- введите view-source: https://example.com в своем браузере.
Визуализированный HTML — это в основном то, что вы видите в DOM. Получите доступ к коду, используя:
- Command+Option+I (Mac OS) или CTRL+Shift+I (Windows);
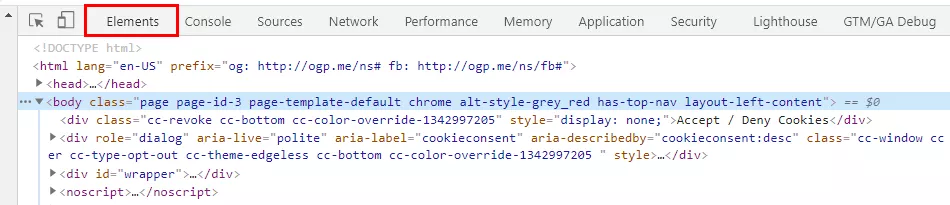
- Нажать F12 и перейти на вкладку Elements.
Зачем это нужно? Полезно в работе с сайтами, использующими AJAX-технологии, или с сайтами на JavaScript фреймворках. Вы можете проверить основные элементы содержания своей страницы, в том числе обработанные с помощью JavaScript.
Анализ протокола безопасности
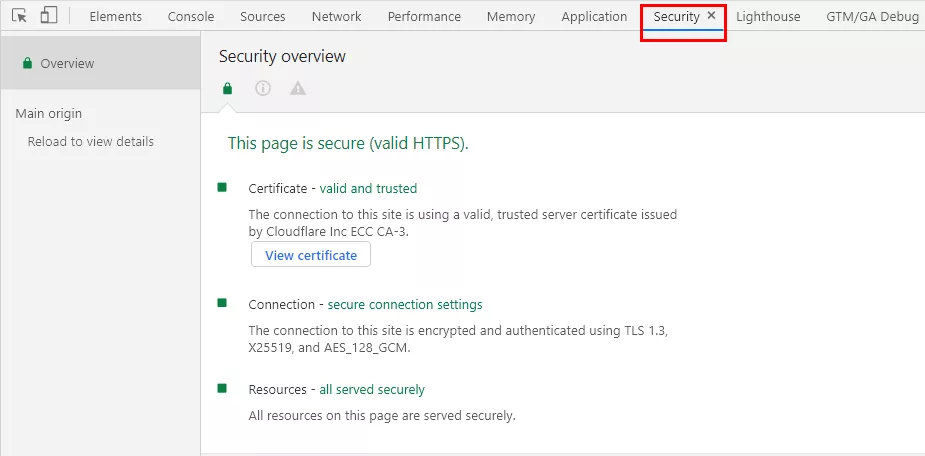
В панели Chrome DevTools есть информация о безопасности текущей страницы и данные о сертификате безопасности. Чтобы ее увидеть, перейдите на вкладку Security.
Показывает не только подключение вашего сайта, но и сторонних сервисов (блок Overview).
Опция позволяет увидеть, безопасна ли страница, имеет ли она действующий сертификат HTTPS, тип безопасного соединения. Есть ли проблемы со смешанным содержимым из-за небезопасного происхождения любого используемого ресурса.
Chrome DevTools пригодится во время перехода на HTTPS.
Копирование ключевых паттернов
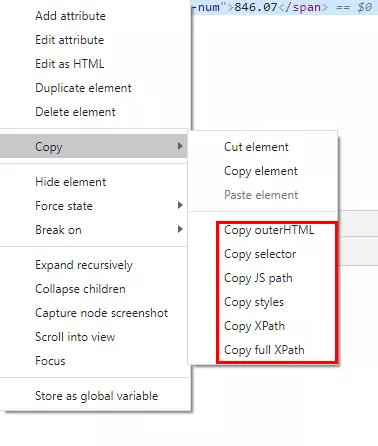
Вы можете скопировать элементы XРath, JSPath и CSS Selectors.
Например, вам нужно спарсить цены с сайта с помощью Netpeak Spider. Для этого надо знать ХPath элемента цены.
Что необходимо:
- Открыть страницу товара и выделить цену.
- Щелкнуть по ней правой кнопкой и нажать «Показать код элемента» (Inspect в англоязычном интерфейсе).
- В открывшемся окне найти элемент, отвечающий за цену (он будет подсвечен).
- Кликнуть по нему правой кнопкой и выбрать «Копировать» → «Копировать XPath».
Такое копирование ключевых паттернов очень важно для сканирования и сбора определенных элементов на сайте.
Просмотр внешнего вида сайта для мобильного устройства
В DevTools вы можете переключаться между различными мобильными устройствами, чтобы проверить, как на них отображается страница.
В панели инструментов DevTools на сайте нажмите на кнопку с телефоном.
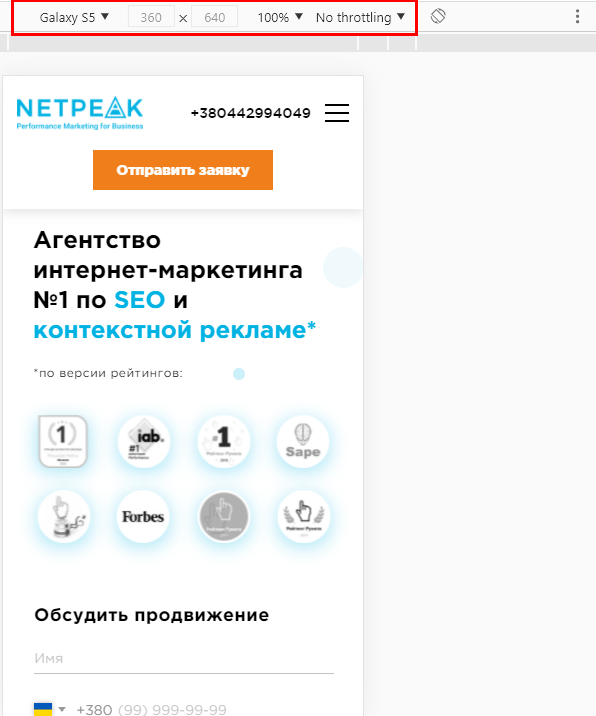
Страница преобразится в мобильную версию (как ее видит пользователь на мобильном устройстве). Вверху появится меню с различными возможностями.
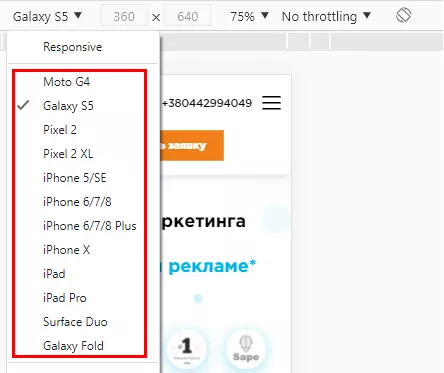
- Из предложенного списка можно выбрать конкретную модель смартфона.
А если нужного устройства в списке нет, нажмите Edit:
- дальше выберите из списка;
- или добавьте свое устройство, нажав Add custom device.
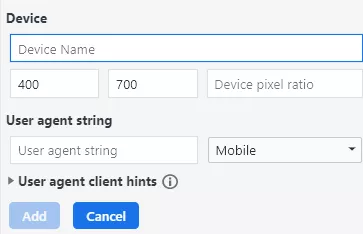
Чтобы добавить устройство, вам понадобятся его параметры.
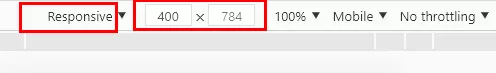
- Разрешение эмулируемого экрана можно изменить, если в поле типа устройства стоит Responsive. Выбрав определенный тип, разрешение уже не изменить.
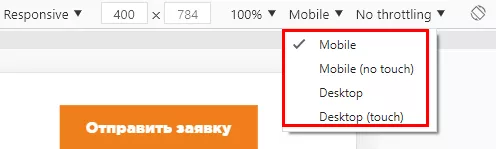
- При типе устройства Responsive можно выбрать его вид.
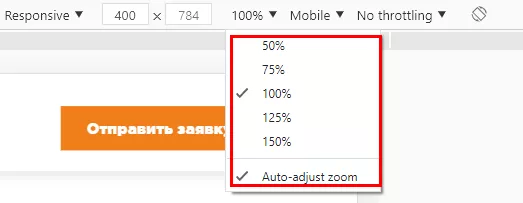
- Есть опция изменить масштаб отображения, чтобы результат лучше вписывался в панель эмулятора.
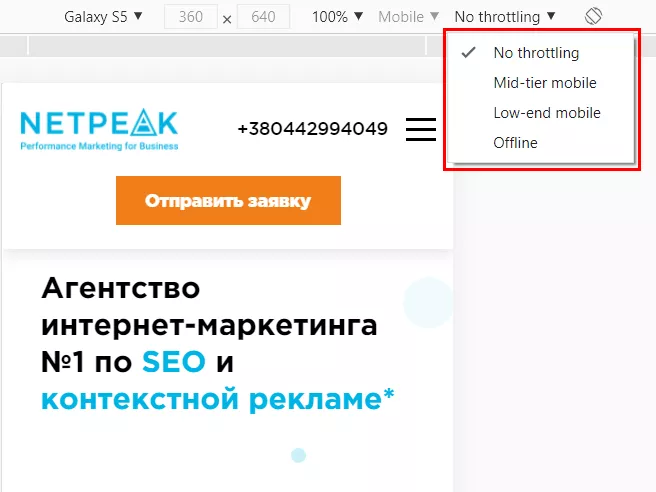
- Скорость сети. Меню регулирования режима позволяет имитировать мобильное устройство низкого или среднего уровня:
- Mid-tier mobile имитирует быстрый 3G и снижает скорость вашего процессора в 4 раза;
- Low-end mobile имитирует медленный 3G и замедляет процессор в 6 раз.
Имейте в виду, регулирование зависит от обычных возможностей вашего ноутбука или настольного компьютера.
- Кнопка переключения книжной/альбомной ориентации.
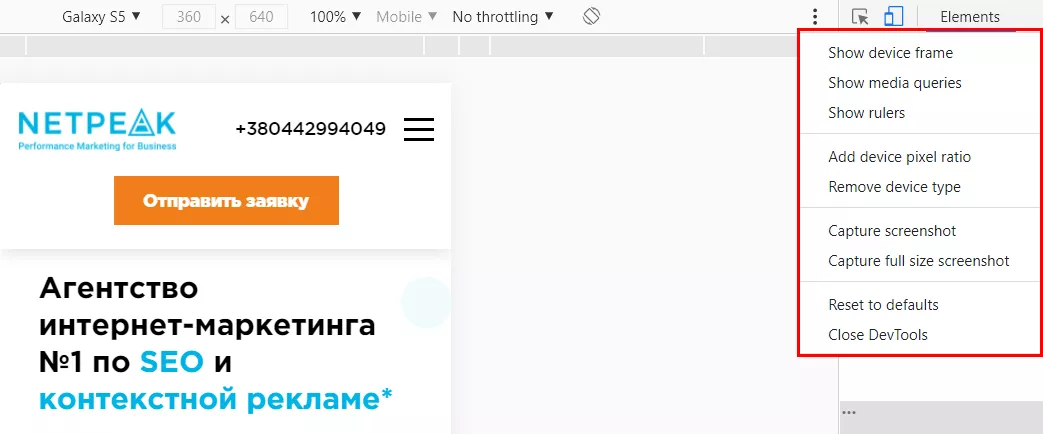
Еще одно меню позволяет отображать или скрывать дополнительные элементы управления:
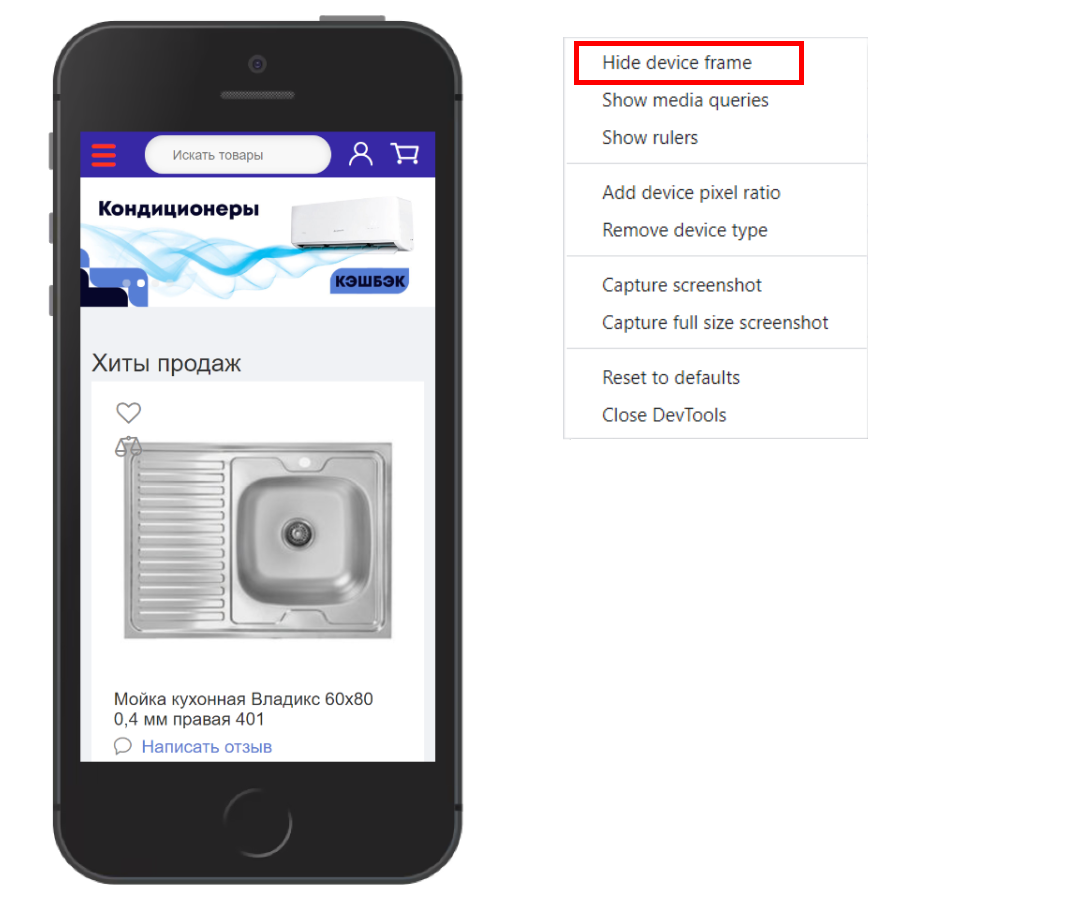
- если выбрана определенная модель телефона или планшета, можно включить/выключить отображение рамок устройства;
- включить/выключить панель медиа-запросов CSS;
- включить/выключить линейки пикселей;
- добавить соотношение пикселей устройства;
- добавить функционал выбора девайса, чтобы увидеть отображение под разные виды устройства. Работает только для типа Responsive, а не для конкретной модели;
- сделать снимок экрана. Если включена рамка девайса, то скрин получится вместе с ней;
- сделать снимок экрана на всю страницу.
Также вы можете масштабировать сайт, как это делал бы пользователь:
- Наведите указатель на устройство, чтобы увидеть круговой «сенсорный» курсор.
- Удерживая нажатой клавишу Shift, щелкните и переместите мышь, чтобы имитировать масштабирование. Оно реагирует на сенсорные события JavaScript, такие как touchstart, touchmove и touchend.
Этим же функционалом можно анализировать выдачу поисковой системы на мобильных устройствах.
Если у вас есть проблемы с трафиком с мобильных устройств, вы сможете детально проанализировать мобильную версию сайта.
Региональная поисковая выдача
Позволяет анализировать поисковую выдачу в разных геолокациях.
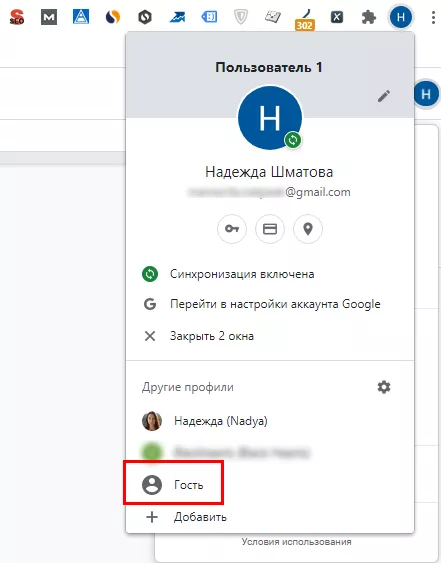
Лучше всего зайти на страницу в гостевом режиме. В верхней панели Google Chrome нажмите на изображение пользователя и выберите «Гость».
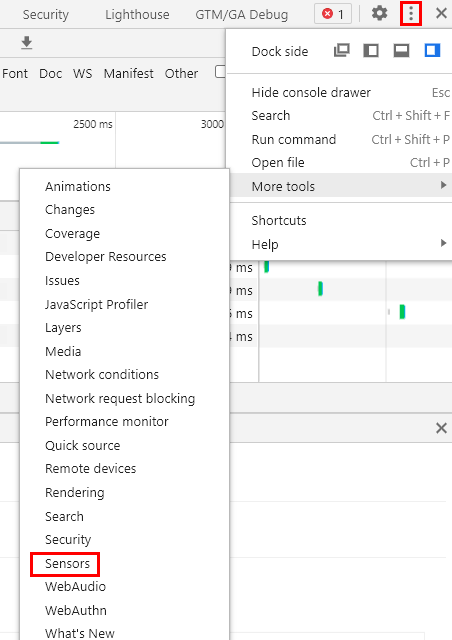
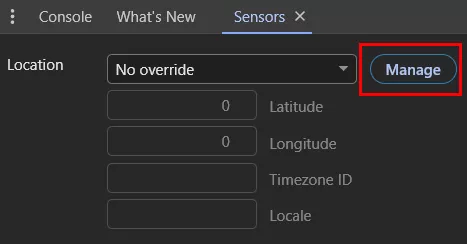
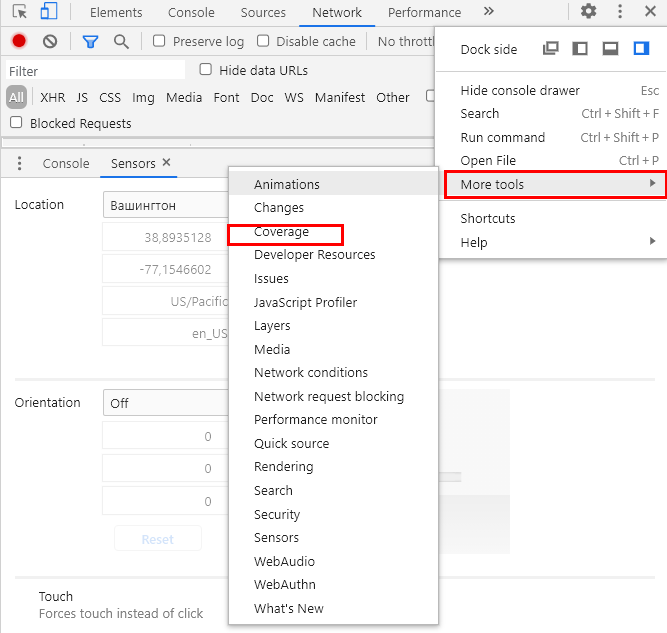
- Заходите в дополнительные инструменты — Sensors.
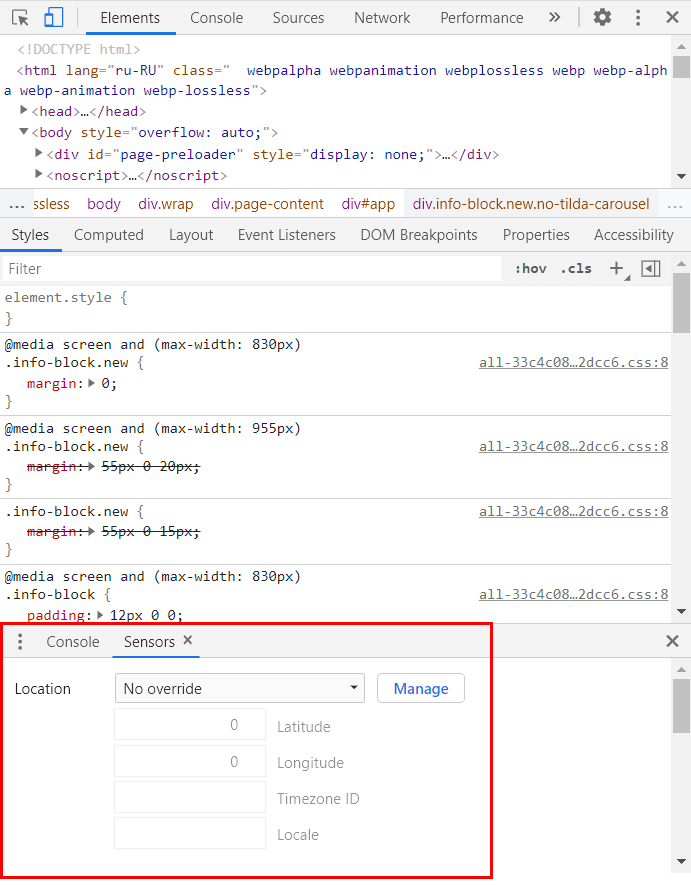
- Внизу панели DevTools откроется вкладка Sensors.
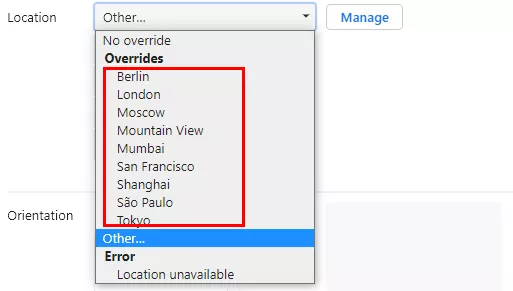
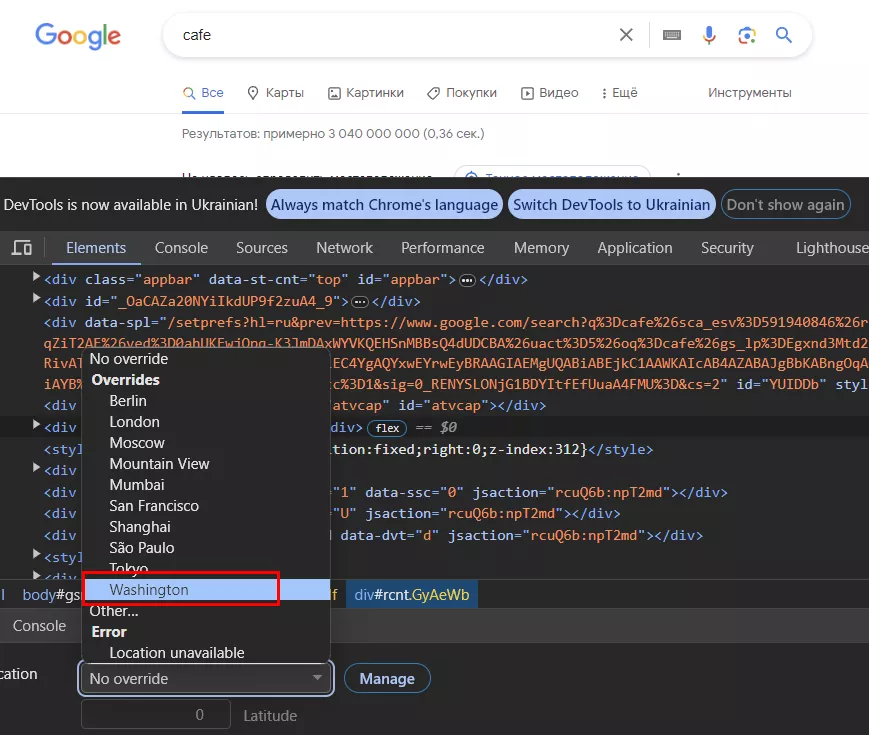
- Теперь нужно выбрать локацию.
Можно это сделать с помощью предложенного списка.
Или прописать новую геолокацию:
- нажимаете Manage;
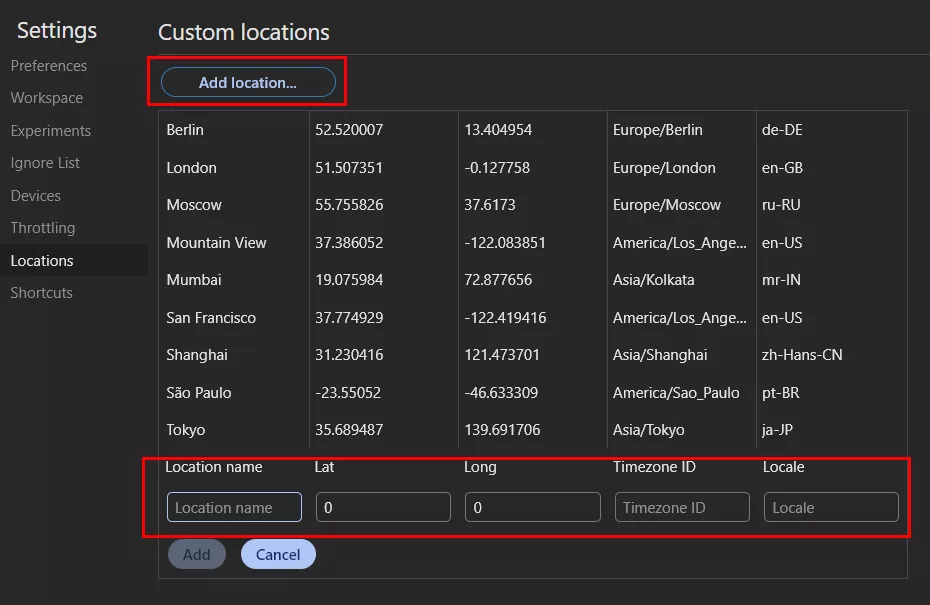
- выбираете Add location, внизу появится новая строка для ввода данных геоточки;
- вводите название;
- географическую широту Lat в формате десятичных градусов;
- географическую долготу Long в формате десятичных градусов;
- Timezone ID — обычно это регион и город;
- Locale — указываете язык в формате ISO 639-1 и регион в формате ISO 3166-1 Alpha 2.
Параметры геолокации вы легко найдете в Google Maps.
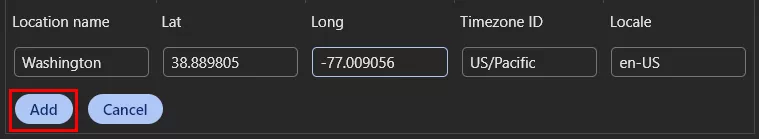
Допустим, вам нужно добавить Вашингтон. Прописываете данные новой геоточки, нажимаете Add.
После чего:
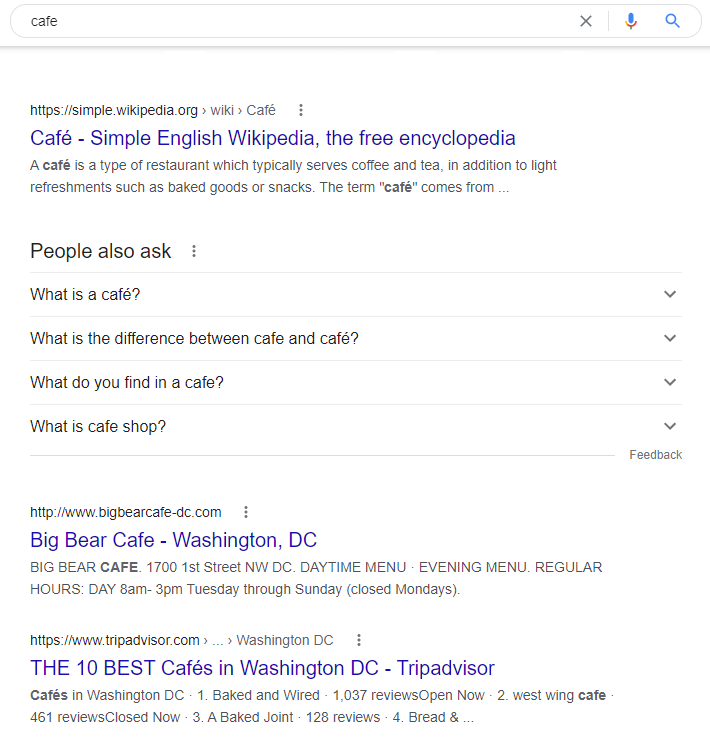
- вводите, например, запрос «cafe» в поисковой выдаче (запрос нужно вводить на языке, указанном в Locale);
- открываете панель DevTools и заходите в Sensors;
- выбираете регион Вашингтон.
Спускаетесь на странице поиска вниз и кликайте «Обновить».
Вверху в строке поиска нажимаете на знак лупы.
И вы получите выдачу по Вашингтону.
Поисковые системы уже давно регионально зависимые. Если в одном регионе запрос может быть в ТОПе, в другом — необязательно. DevTools удобен как раз для проверки позиций поисковых запросов и получения данных для анализа разницы выдачи в разных регионах.
Анализ скорости на сайте
Существует множество сторонних инструментов для быстрого аудита скорости вашего сайта, включая Google PageSpeed Insights, WebPageTest, Pingdom Tools.
Lighthouse — это открытый ответ Google на инструменты аудита, встроенный в сам Chrome.
Чтобы получить к нему доступ, необходимо:
- Открыть Chrome DevTools.
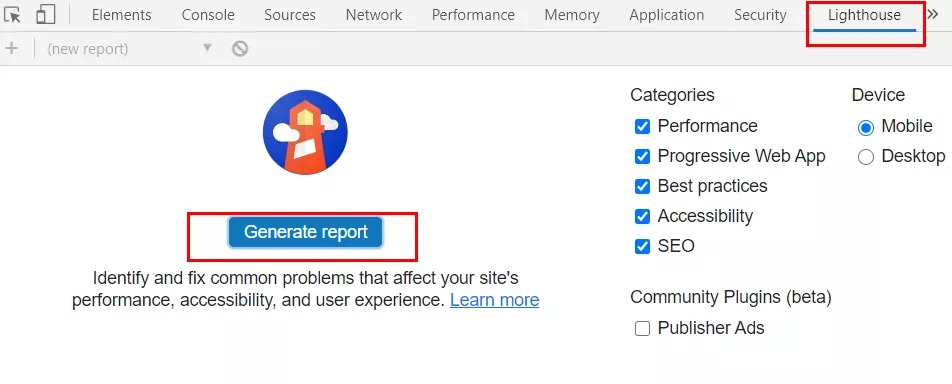
- Перейти на вкладку Lighthouse и выбрать Generate report.
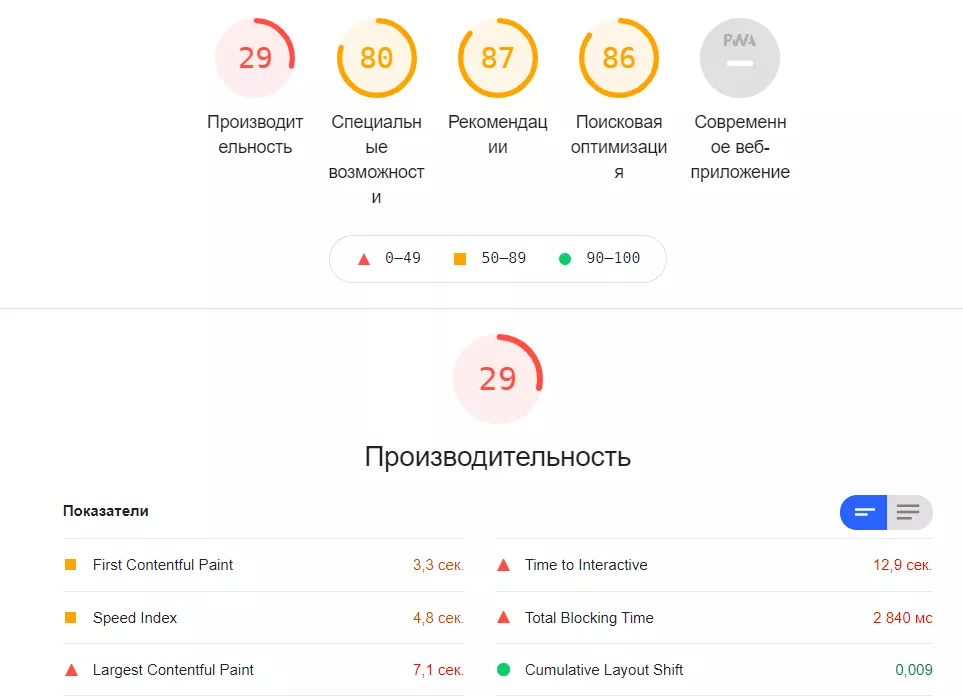
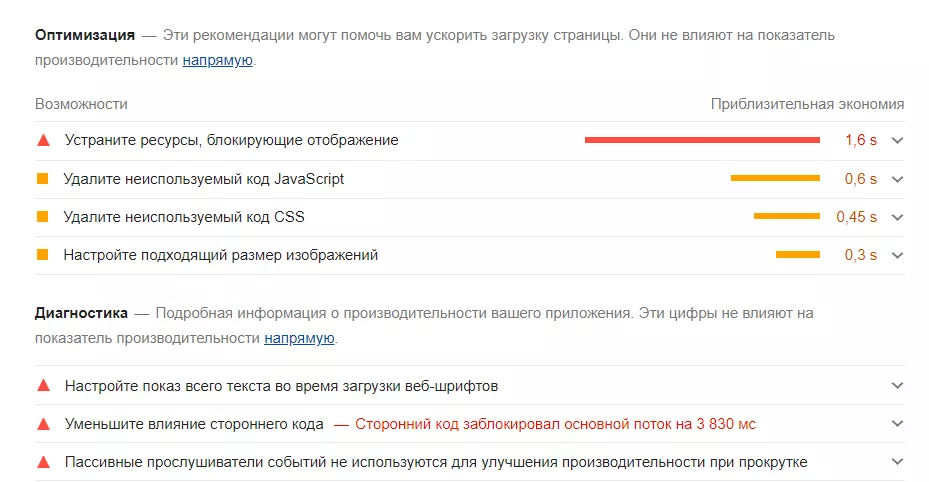
Вы получите отчет по скорости загрузки с оценкой от Google.
С рекомендациями и диагностикой.
Скорость сайта — один из самых важных факторов ранжирования. Lighthouse дает полный анализ и рекомендации по улучшению скоростных показателей вашего сайта.
Выявление «мертвого» кода
Иногда в ваших файлах CSS и JS будет много лишнего кода, который не используется на странице. В Chrome есть функция под названием Coverage:
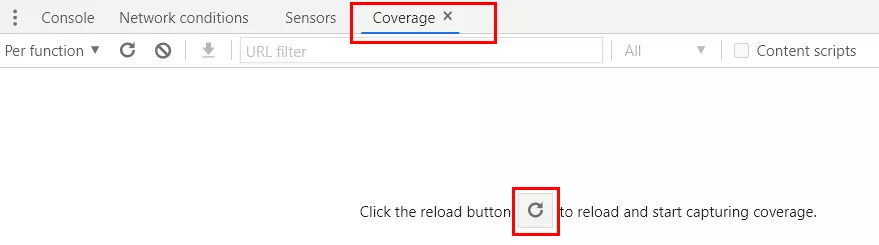
- Необходимо перейти в панели DevTools в дополнительные инструменты и выбрать Coverage.
- Внизу появится панель Coverage, которую нужно обновить.
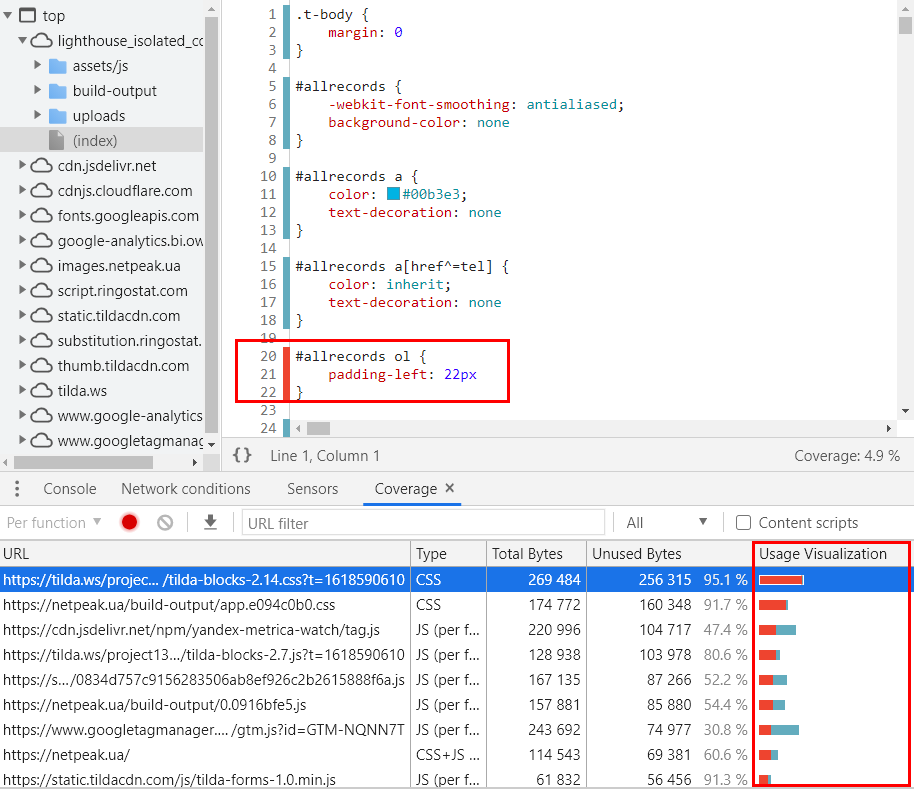
- Теперь вы можете узнать процент неиспользуемых CSS и JS в загруженных файлах. Щелкните по одному из них и увидите используемые и неиспользуемые строки кода красным и синим цветом соответственно.
Если вы заботитесь о производительности своей веб-страницы, важно избавиться от «мертвого» кода. Такой функционал помогает в анализе страницы.
Фишки на «закуску»
В конце хочется рассказать еще о парочке опций от DevTools. Их редко используют именно SEO-специалисты, но они могут оказаться полезны.
Структурирование кода
Хотя минифицированный код (без «мертвых» элементов) хорош для производительности, очень сложно, глядя на такой сплошной код, понять, что он делает.
В инструментах разработчика Chrome есть удобная функция для отмены минимизации. То есть код будет с отступом и разделен на четко определенные разделы. Его будет легче понять при необходимости технических изменений.
- Перейдите в панель DevTools.
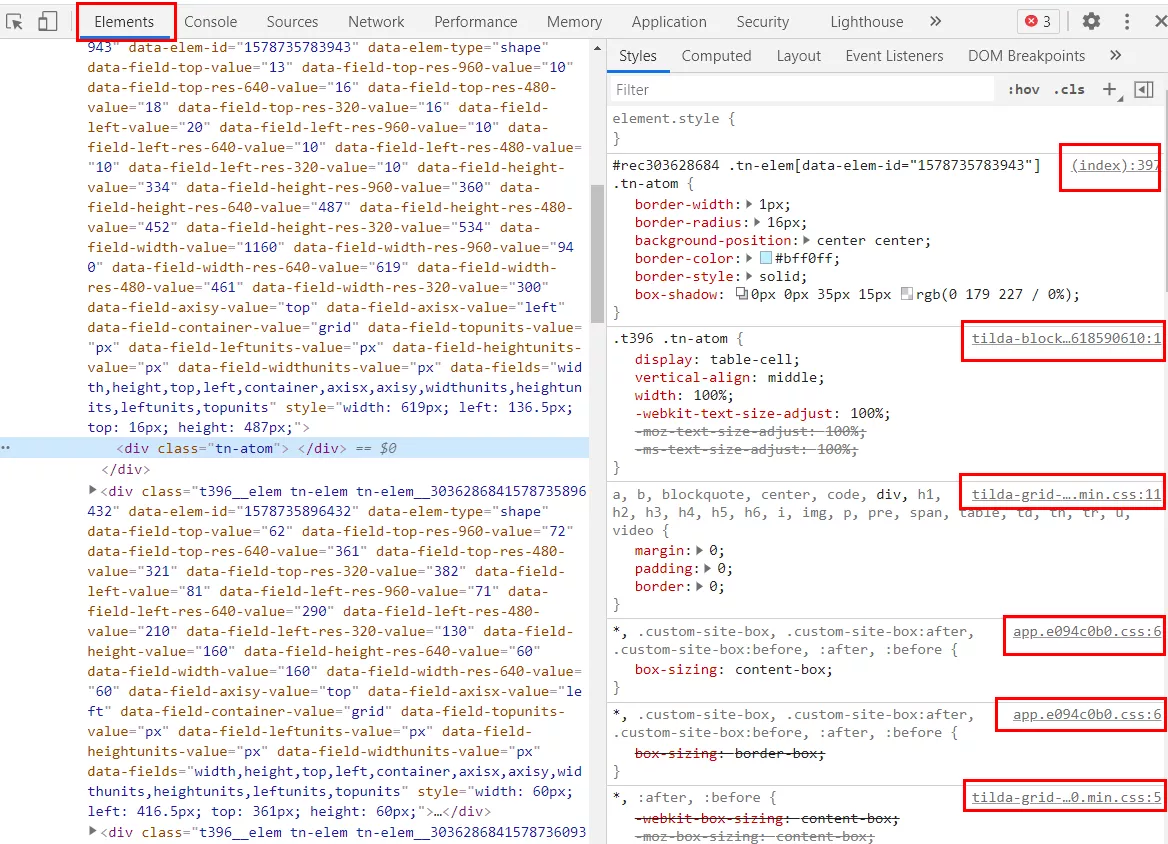
- На вкладке Elements кликните любой ресурс, который минимизирован, например CSS, JS или HTML.
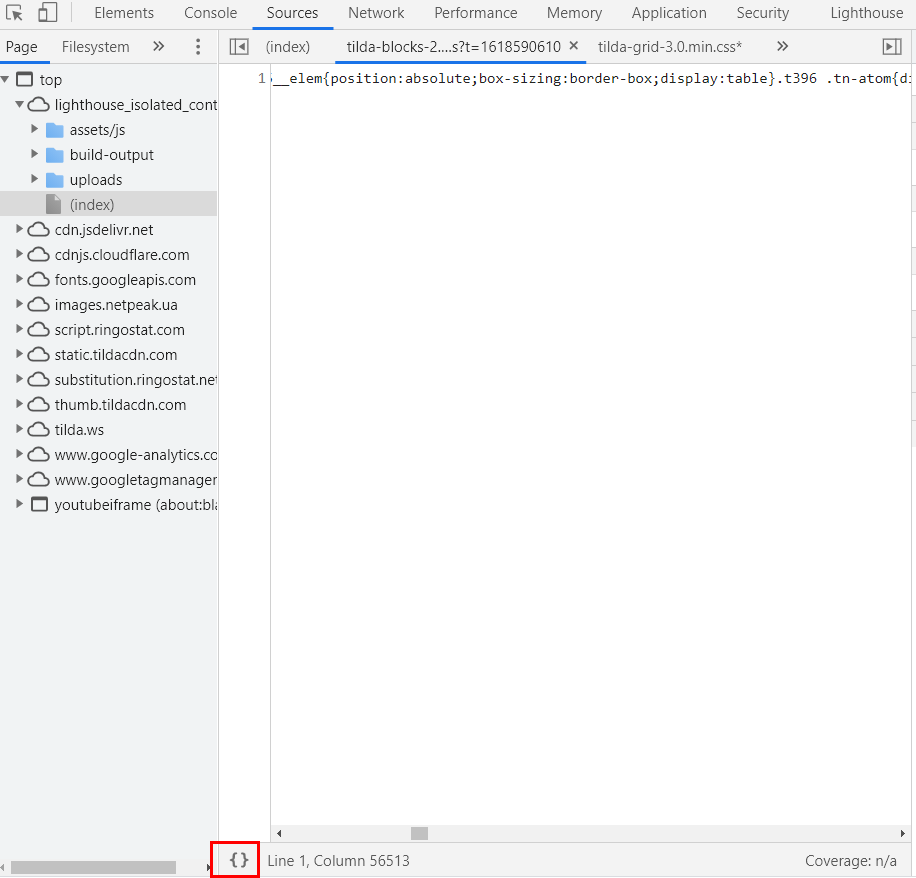
- Новая панель загрузит содержимое, вы увидите фигурные скобки { }.
- Нажмите на них, и Chrome структурирует ваш код.
Снимок экрана веб-страницы в Chrome
Знали ли вы, что в Google Chrome есть встроенная функция создания снимков экрана?
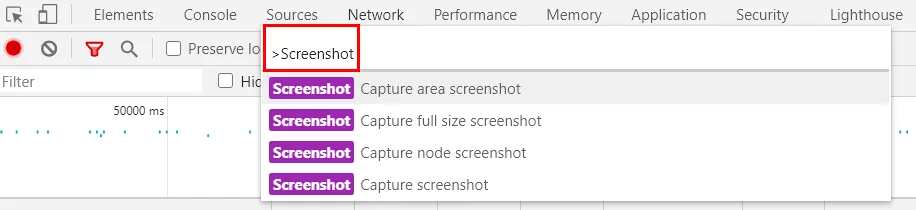
Если хотите сделать скриншот всего сайта:
- Откройте DevTools на нужной странице.
- Нажмите Ctrl+Shift+P на Windows, Linux, Chrome OS или Command+Option+P на Mac OS, чтобы загрузить командное меню DevTools.
- Введите в рабочую строку Screenshot и выберите нужный вариант.
- Снимок экрана будет добавлен в вашу папку загрузок.
Запомнить:
- Набор инструментов DevTools от Chrome предоставляет уйму возможностей для оптимизации сайта.
- Среди них анализ разницы между исходным и визуализированным HTML-кодом, анализ безопасности веб-страницы, возможность скопировать ключевые элементы XPath, JSPath и CSS Selectors.
- Есть много инструментов для изучения мобильной версии сайта. Можно посмотреть, как выглядит ваша страничка на экране конкретного гаджета, какая у нее скорость загрузки или как происходит масштабирование.
- Сравнение поисковой выдачи вашего сайта в разных геолокациях, анализ скорости и выявление «мертвого кода».
- И наконец возможность структурировать код или сделать снимок экрана страницы в Chrome.
Напишите в комментариях ваши любимые фишки, чтобы мы все вместе научились максимально эффективно использовать Chrome.
{tilda_form_wildcard_22493159}
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода