Внутренние факторы ранжирования — как сделать сайт понятным для поисковых систем
Этот пост — для начинающих SEO-специалистов. А также для предпринимателей, которым для работы с подрядчиками нужно понимать, почему одни сайты занимают топ выдачи, а другие никогда там не окажутся.
Главная задача любой поисковой системы (далее ПС) — максимально быстро дать правильный ответ на поисковый запрос пользователя.
Но как определить, ответ какого из миллиардов сайтов будет лучшим? У ПС есть сложный алгоритм, который собирает информацию о сайте, анализирует ее, «ставит» оценку качества, и на ее основе назначает позицию в топ.
Поисковые системы реагируют на своеобразные «сигналы» — внешние и внутренние факторы ранжирования.
На внешние факторы ранжирования нельзя повлиять прямо — только после доработок на сайте постепенно улучшатся показатели внешних сигналов.
Внешние факторы ранжирования:
- внешние ссылки;
- социальные сигналы;
- поведение пользователей (RankBrain).
Внутренние факторы ранжирования — это показатели качества сайта, которые вебмастеры (или SEO-специалисты) могут непосредственно контролировать. Их можно разделить на оптимизацию отдельно взятой страницы и оптимизацию показателей, которые затрагивают сайт в целом.
Внутренние факторы ранжирования:
- структура сайта;
- внутренняя перелинковка;
- usability (удобно ли пользоваться сайтом);
- контент — текст, фото, видео;
- оптимизация тегов и заголовков;
- HTTPS;
- скорость загрузки сайта.
- mobile friendly.
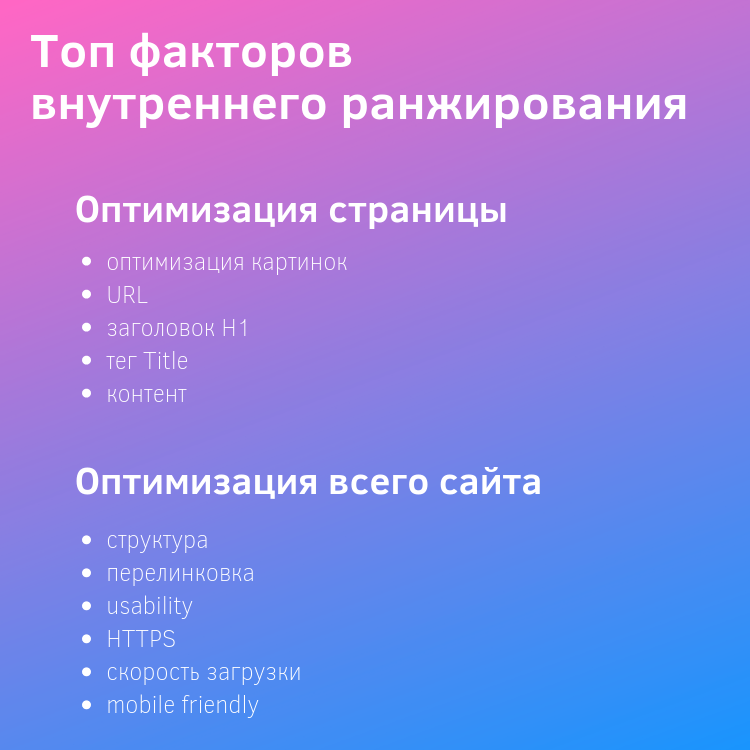
Что влияет на оптимизацию страницы
Изображения
К оптимизации изображений на странице относится «правильное» имя файла — оно должно включать ключевые слова. Также «ключи» нужно использовать при заполнении атрибута Alt.
Учитывайте качество фото и его размер. Некачественные фото могут отпугнуть пользователя, а подходящее к тексту изображение, наоборот, хорошо влияет на поведенческие факторы.
Будьте внимательны: фотоконтент может «утяжелять» страницу и негативно влиять на скорость загрузки. Нужно найти золотую середину между качеством изображения и его размером.
URL
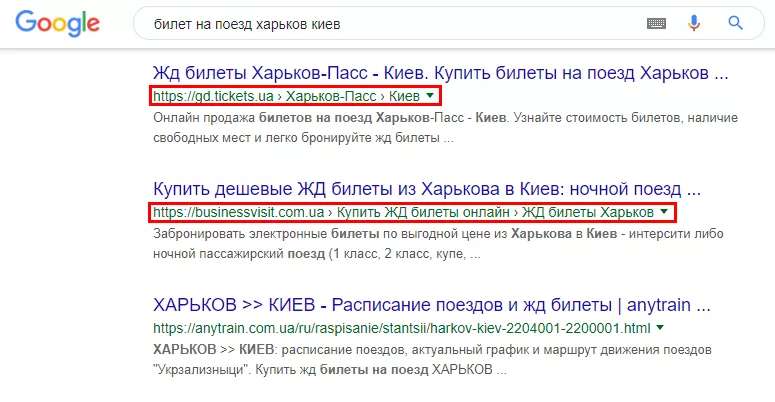
URL — это веб-адрес страницы. Он должен отражать, что находится на странице, чтобы ПС смогли понять, к какой тематике отнести контент. И главное, пользователю важно знать, куда он попадет, нажав на ссылку.
Сравним два примера:
https://site.com/tehnika-dlya-doma/pylesos
https://site.com/cat1458/gtxks-548652.html
Очевидно, что по второму адресу кликать хочется меньше и для ПС такой URL абсолютно не информативен .
Чтобы сделать URL привлекательным в выдаче, нужна
Заголовок H1
Заголовок H1 —
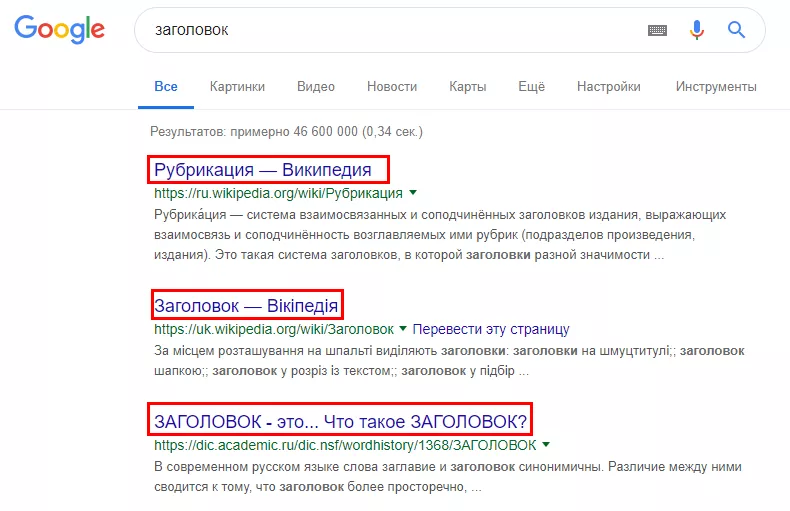
Тег Title
Тег Title — это заголовок вашей страницы. Требования к заголовку очень просты: он должен включать ключевые слова/фразы и быть привлекательным для пользователя. Первое, что увидит пользователь в выдаче — это именно заголовок, и отчасти от него будет зависеть решение — переходить на страницу или нет.
Контент
Контент — это собственно причина, почему пользователь зашел на страницу. Контент должен быть полностью релевантным поисковому запросу пользователя.
Контент может быть разным — он целиком зависит от запроса. Например, на запрос «купить пылесос» пользователь, вероятнее всего, ожидает увидеть товар или листинг товаров, а на запрос «как украсить праздничный стол к Пасхе» — статью с советами и фотоидеями сервировки.
Что влияет на оптимизацию всего сайта (Global Website SEO)
Структура
Структура сайта — это логическая иерархия страниц сайта.
- Usability сайта. Логичным сайтом удобно пользоваться, и он понятен большинству посетителей.
- Распределение внутреннего ссылочного веса страниц.
- Минимизация технических проблем. Продуманная структура позволяет избежать множества проблем — дублей, пустых страниц и так далее.
- Ускорение индексации и грамотный расход краулингового бюджета. Сайты с понятной структурой будут быстрее индексироваться, так как ПС будет проще проанализировать их.
Одним словом, структура — наше все.
Перелинковка
Перелинковка — это соединение ссылками страниц между собой.
Usability
Usability — это показатель удобства и простоты использования сайта. Сложный и непонятный интерфейс никому не нужен, особенно если есть аналоги — сайты без заморочек с интуитивно понятным интерфейсом.
Юзабилити влияет на время, которое проводит пользователь на сайте. А также на то, вернется ли пользователь к поиску после посещения вашего ресурса.
Есть множество
HTTPS
Протокол HTTPS — безопасный протокол передачи данных в сети, поддерживающий шифрование через криптографические протоколы SSL и TLS.
Google в своем браузере Google Chrome отмечает сайты, у которых используется
Скорость загрузки
Скорость загрузки — это время загрузки вашего сайта. От момента клика на ссылку до момента отображения страницы.
Не нужно дополнительно объяснять, что медленные сайты в топ выдачи никогда не попадут — они раздражают пользователей. Из-за этого люди покидают сайт, ухудшая тем самым поведенческие факторы. А поисковым роботам требуется слишком много времени для сканирования подобного сайта. Перечислять потенциальные проблемы связанные с долгой загрузкой страницы можно бесконечно.
Mobile friendly
Mobile friendly — это дизайн сайта, который одинаково корректно отображается на десктопах и на мобильных устройствах.
Трафик с мобильных устройств давно преобладает, поэтому первый шаг — это адаптация сайта к мобильным устройствам (если этого еще не сделано).
Запомнить
Охватить все внутренние факторы, по которым ранжируется сайт, невозможно — точного списка никто не знает. Сконцентрируйтесь на основных, сделайте их лучше, чем у топ выдачи в вашей нише, — и трафик не заставит себя долго ждать.
Сохраните подсказку, как правильно сделать внутреннюю оптимизацию, чтобы ваш сайт понравился поисковым системам:
Для новичков у нас есть специальная рубрика «Азбука SEO», а также Академия блога Netpeak. Читайте посты, проходите курсы Академии и задавайте вопросы в комментариях к статьям наших специалистов — мы постараемся оперативно вам помочь.
Свежее
Cloud Marketing и AI-аналитика: как бизнес оптимизирует рекламу благодаря данным
В статье рассмотрю, как внедрить AI, GA4 и Google Cloud в маркетинг, сократить время до инсайта и повысить ROMI. Покажу, как бизнес адаптируется к новым требованиям и повышает эффективность за счёт данных
Аудит оптимизации в App Store и Google Play: подробное руководство
Чтобы выделяться среди других, нужна качественная оптимизация. И именно здесь пригодится аудит оптимизации в App Store и Google Play
Как настроить тег конверсий Google Ads через Google Tag Manager
Из этой статьи-инструкции вы узнаете, как настроить тег пошагово, избежать технических ошибок и обеспечить передачу ключевых параметров транзакции в Google Ads