Как запустить товарную рекламу, если у вас только YML-файл со списком товаров
Здравствуйте, я интернет-маркетолог. В свой обычный рабочий день занимаюсь настройкой и оптимизацией рекламных кампаний в Google Ads. В необычный — ищу способы сделать это быстрее и легче, не потеряв в качестве. Сегодня хочу поделиться с вами своей находкой: как создать фид для Merchant Center, не потратив на это полцарства или полжизни.
Google официально заявил о запуске Shopping в Украине. Это, несомненно, радостная новость, но вот что делать, если у вас нет программиста, который может создать фид данных? Или ваш сайт создан на маркетплейсе по типу prom.ua и у вас даже теоретически нет возможности создать необходимую выгрузку?
В этом случае существует несколько вариантов запустить товарные объявления.
1.
На мой взгляд, этот способ неудобен, так как он предполагает постоянное обновление данных о товарах (ассортименте, наличии, цен) тоже вручную. И если товаров много, такая работа покажется адом.
2. Спарсить страницы — подробно об этом методе мы рассказали в посте
3. Создать фид с помощью выгрузки товаров в формате yml и специального скрипта, который сделает всю (почти) грязную работу за вас.
На этом варианте и остановимся.
Год назад, когда Merchant Center был недоступен для пользователей из Украины, в блоге
Важно: Как зарегистрировать аккаунт в Merchant Center, связать его с Google Ads и создать торговую кампанию вам придется узнать
Требования к товарному фиду
Итак, что нужно сделать, чтобы создать товарный фид:
- проверить, подходит ли наш сайт для использования товарных объявлений;
- создать таблицу в Google Docs;
- настроить скрипт, который будет переносить ваши данные из yml-выгрузки в таблицу;
- добавить таблицу в Merchant Center;
- установить дополнение Google Merchant Center для таблиц;
- настроить Торговую кампанию в Google Ads.
Сначала вам нужно удостовериться, что сайт соответствует требованиям Google для показа рекламы, чтобы зря не заморачиваться с товарным фидом и потом не оказалось, что у вас нет онлайн-оплаты, поэтому реклама вам не «светит».
Какие требования в Google для показа товарной рекламы:
- Вы должны быть владельцем сайта. Права на владение подтверждаются несколькими способами, о них вы узнаете при настройке аккаунта Merchant Center.
- На сайте должны быть четко прописаны правила оплаты, доставки и условий возврата товара.
- Сайт должен быть на https://.
- На сайте должна присутствовать возможность оплатить товар онлайн.
- Язык сайта должен соответствовать стране, в которой вы будете его рекламировать (для Украины подходит и русский и украинский).
Как создать таблицу и добавить скрипт?
Если сайт отвечает всем требованиям, аккаунт Merchant Center создан, сайт подтверждён, переходим к следующему этапу. Создание таблицы в Google Spreadsheets.
Даем таблице название, по которому мы потом сможем её найти и после этого, переходим в редактор скриптов.
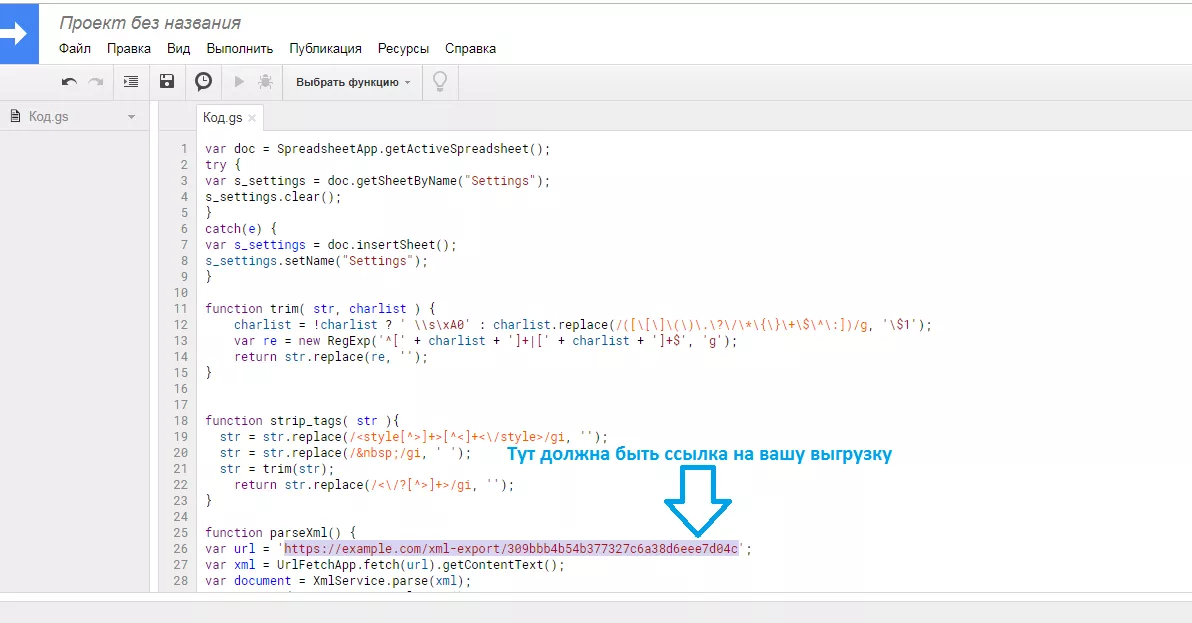
Далее нам нужно вставить скрипт (поставьте в нём свою ссылку на yml-выгрузку).
var doc = SpreadsheetApp.getActiveSpreadsheet();
try {var s_settings = doc.getSheetByName("Settings");
s_settings.clear();}catch(e) {var s_settings =
doc.insertSheet();s_settings.setName("Feed");}
function trim( str, charlist ) {charlist = !charlist
? ' \\s\xA0' : charlist.replace(/([\[\]\(\)\.\?\/\*\{\}\+\$\^\:])/g,
'\$1');var re = new RegExp('^[' + charlist + ']+|['
+ charlist + ']+$', 'g');return str.replace(re, '');
}function strip_tags( str ){str = str.replace(/<style[^>]+>[^<]+<\/style>/gi,
'');str = str.replace(/ /gi, ' ');str =
trim(str);return str.replace(/<\/?[^>]+>/gi,
'');}function parseXml() {var url =
'https://example.com/xml-export/309bbb4b54b377327c6a38d6eee7d04c';var
xml = UrlFetchApp.fetch(url).getContentText();var document =
XmlService.parse(xml);var root = document.getRootElement();var ns
= XmlService.getNamespace('http://www.w3.org/1999/xhtml');Logger.log(ns);
var entries = document.getRootElement().getChildren();Logger.log(entries);
var orders = entries[0].getChildren('offers')[0].getChildren('offer');
Logger.log(orders);var categories = entries[0].getChildren('categories')
[0].getChildren('category');var aCategory = {};for (var i = 0; i
< categories.length; i++) {var id = categories[i].getAttribute('id').
toString().split("'")[1];var text = categories[i].getText();aCategory[id]
= text;}var rows = [];rows.push(['id','link','item category','title',
'image_link','price', 'condition', 'availability', 'description'])for
(var i = 0; i < orders.length; i++) {var id =
orders[i].getAttribute('id').toString().split("'")[1];var url =
orders[i].getChildText('url').toString().trim();var cat =
aCategory[orders[i].getChildText('categoryId').toString()];var name =
orders[i].getChildText('name');var pic = orders[i].getChildText('picture').
toString().trim();var currencyId = orders[i].getChildText('currencyId').
toString().trim();var price = orders[i].getChildText('price').toString()+'
'+currencyId;var description = strip_tags(orders[i].getChildText('description'));
var newRow = [id, url, cat, name, pic, price, 'new', 'in stock', description];
rows.push(newRow);}Logger.log(rows[rows.length-1]);s_settings.getRange(1,1,rows.length,
9).setValues(rows);}Должно получиться следующее:
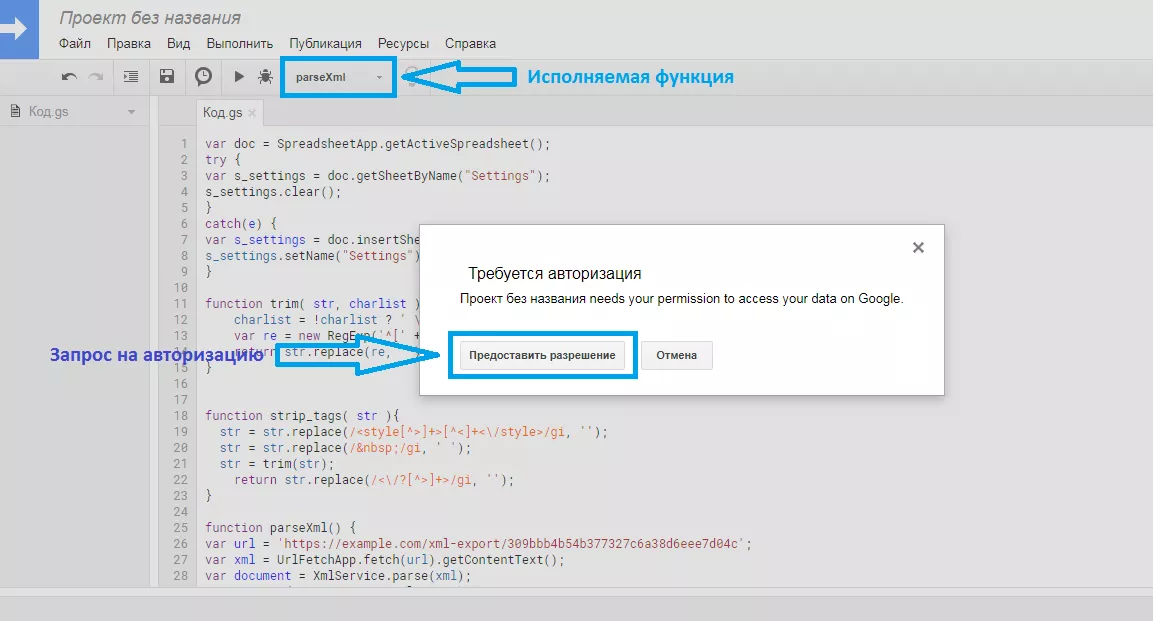
Следующий шаг — проверка работы скрипта. Для этого нам необходимо убедиться, что в качестве исполняемой функции у нас установлено «parseXML» и авторизовать скрипт в своем аккаунте Google.
На скриншоте выше видим, что функция выбрана правильно. Дальше нажимаем на кнопку запуска скрипта и авторизуем его. Нажимаем на кнопку «Предоставить разрешение». У нас откроется новое окно с выбором аккаунта. Затем появится ещё одно окно, в котором Google предупредит нас: этот скрипт еще не проверен системой и предоставлять ему доступ не рекомендуется. Нажимаем на кнопку «Дополнительные настройки» — «Перейти на страницу «Название вашего скрипта» (небезопасно)» — «Разрешить».
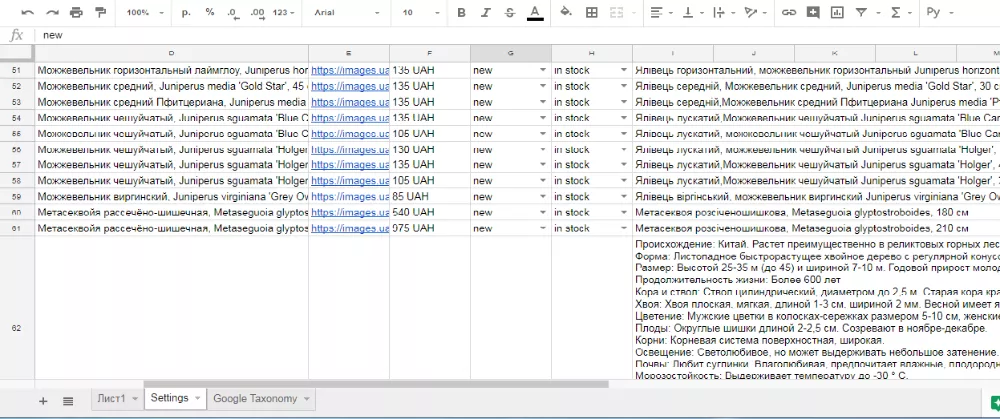
Если все прошло хорошо, ваша таблица должна выглядеть как на скриншоте ниже. Обратите внимание, что скрипт создает новый лист таблицы, поэтому вам нужно удалить из него первый лист, чтобы информация о товарах передавалась в Google Merchant Center. Также обратите внимание на еще один лист с названием «Google Taxonomy». У вас его пока нет, но мы к нему еще вернемся.
Какие данные переносит скрипт:
- ID товара;
- название товара;
- описание товара, предварительно убирая из него теги HTML, если они есть в выгрузке;
- категорию товара;
- ссылку на товар;
- ссылку на изображение;
- наличие товара.
Также по умолчанию скрипт добавляет столбец с состоянием товара, добавляя к каждой строке атрибут «новый». Этот атрибут не обязательный, если у вас все товары новые, но если на сайте есть товары бывшие в употреблении или восстановленные, вам нужно будет вручную изменить соответствующие поля, так как yml-выгрузка не предполагает параметра «condition».
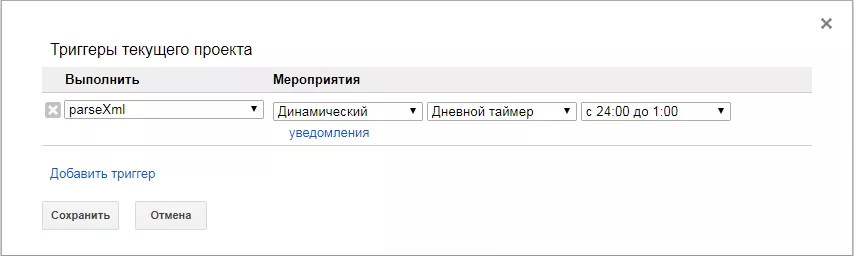
Теперь нам нужно создать расписание для скрипта, чтобы он обновлял информацию о товарах с нужной нам периодичностью. Для этого возвращаемся в наш редактор скриптов, нажимаем на пиктограмму с часами, кликаем по надписи «Триггеры не настроены. Нажмите здесь, чтобы добавить триггер». Все нужно настроить так:
В последнем пункте вы можете задать свое время обновления. Делаем все как на скриншоте и нажимаем на кнопку «Сохранить».
Как добавить фид в аккаунт Merchant Center?
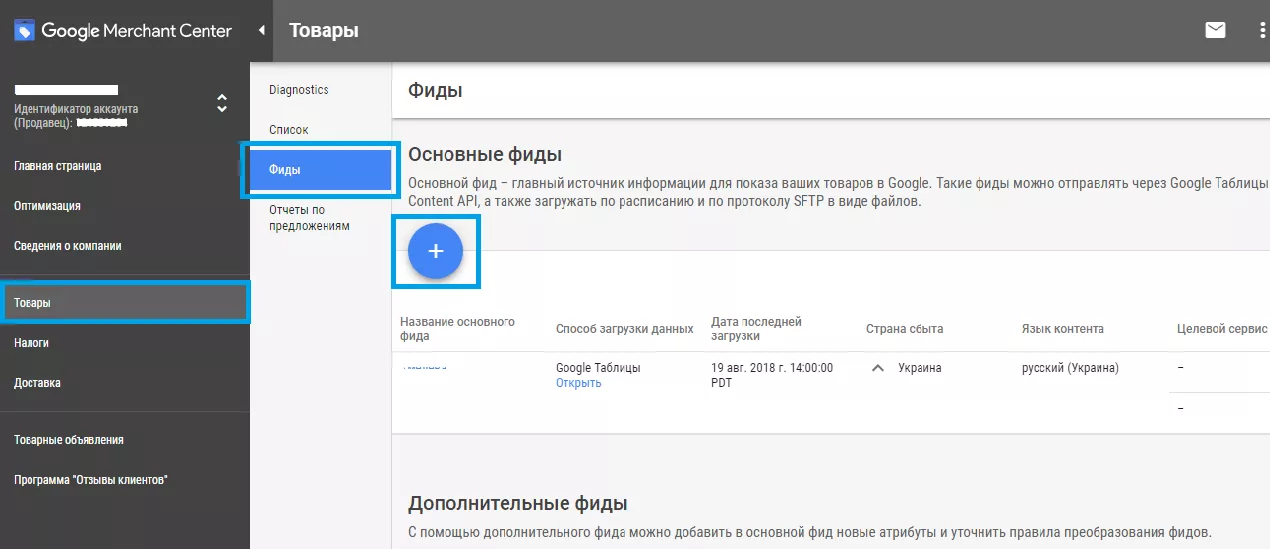
Следующий шаг — добавление нашего фида в аккаунт Merchant Center. Для этого открываем аккаунт и переходом по пути «Товары» — «Фиды» — «+».
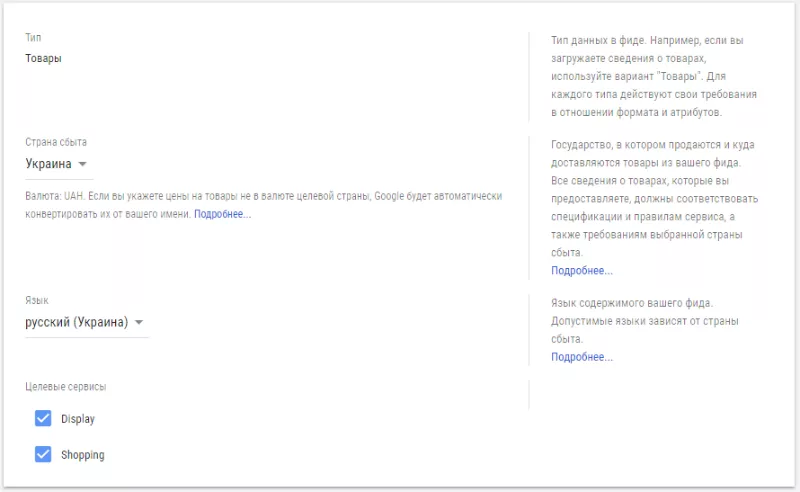
В блоке «Основные сведения» выбираем настройки соответствующие вашему сайту. В пункте выбора чекбоксов вы можете выбрать только «Shopping», если вас не интересует реклама в контекстно-медийной сети. Для Украины, обычно, это будет выглядеть так:
Далее непосредственная настройка экспорта и обновления фида. Нам нужен пункт «Выбрать существующую таблицу Google» и в открывшемся окне выбрать нужную таблицу.
После этого, если стандартные настройки вам не подходят, меняем расписание обновления фида и нажимаем кнопку «Продолжить». Всё, наш фид создан и добавлен в аккаунт.
Добавляем дополнение Google Merchant Center
Теперь вернемся к нашей таблице и сделаем еще два действия, которые при дальнейшей работе сэкономят немного времени и денег. Первое, что нужно сделать, это добавить дополнение Google Merchant Center, которое может загружать ваш скрипт в аккаунт, показывать возникшие проблемы. Для этого мы выбираем пункт «Дополнения» — «Установить дополнения».
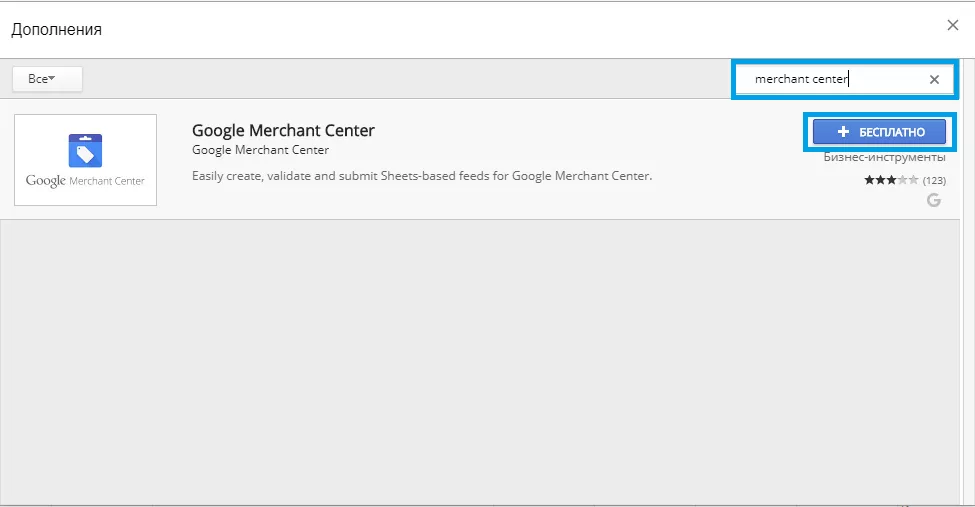
Вводим в строку поиска «Merchant Center» и проходим стандартную процедуру установки дополнения.
После установки дополнения, справа появится блок, в котором вы сможете загрузить ваш фид в аккаунт и посмотреть, какие ошибки возникли в процессе импорта.
Кроме возможности управления загрузкой фида, дополнение добавит в вашу таблицу страницу с названием «Google Taxonomy», о которой я говорил ранее. На этой странице — список значений, которые можно добавить в столбец «google_product_category». Этот атрибут обязательный только для нескольких категорий товаров, но добавив его в свой фид, вы поможете системе понять, к какой категории относятся ваши товары и избежать части нерелевантных кликов по рекламе.
На этом настройка фида закончилась, вам осталось только связать ваш аккаунт Google Ads c Google Merchant Center (если вы не сделали этого ранее) и создать торговую кампанию.
Итак, что мы получим, в результате вышеописанных действий:
- Фид данных, который ежедневно будет обновляться, добавляя новые товары и изменяя цены, наличие и другие параметры в уже существующих.
- Возможность создать один фид для двух типов рекламных кампаний: динамического ремаркетинга и товарных объявлений.
- Уйму свободного времени, которое можно потратить на просмотр Netpeak memes.
Свежее
Что отличает хорошее редактирование от плохого в SEO-копирайтинге
Задача редактора — не только улучшить грамотность и внешний вид текстов. Рассказываем, что именно делает тексты хорошо отредактированными.
Отслеживание электронной торговли в GA4 через GTM: архитектурные требования и пошаговая настройка
В статье — пошаговый алгоритм для точного сбора данных о продажах
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок