Обзор и оптимизация страниц продукта на Amazon в мобильной и десктопной версиях
Хорошее отображение продукта напрямую влияет на конверсии и продажи. Товары, которые привлекательно выглядят, с большей вероятностью задержат внимание покупателей.
В этой статье я рассмотрю различия между мобильной и десктопной версиями страниц товара на Amazon. Расскажу как влиять на видимость продуктов и дам советы по оптимизации из опыта команды продвижения на Amazon.
Mobile vs. Desktop
64,9% покупателей в 2020 году предпочли покупки на Amazon с помощью компьютеров. Но эта доля меняется с каждым годом в пользу мобильных устройств и мобильного приложения, на которые приходилось 16,6% и 13,6% соответственно.
Более половины пользователей интернета в мире входят в сеть с телефонов, поэтому адаптированный аккаунт на Amazon повысит конверсию. В то же время немалая часть посетителей до сих пор будет отдавать предпочтение десктопной версии.
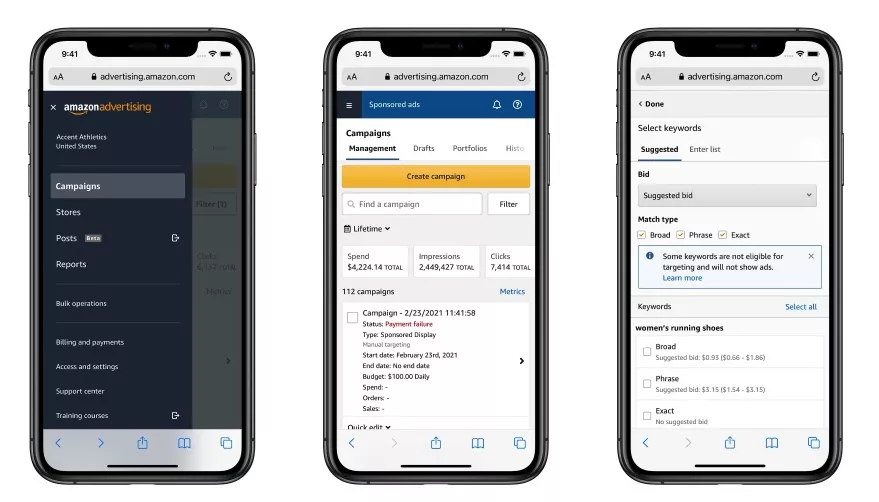
Amazon уже делает ставку на мобильный трафик и активно адаптирует свои сервисы. Например, консоль управления рекламными кампаниями обновилась для более удобного использования на смартфонах и планшетах:
Как проверить трафик с устройств
Для продавцов важно знать, с каких устройств поступает большинство трафика на страницы. Помогут с этим инструменты Amazon Seller Central.
- Войдите в свою учетную запись Amazon Seller Central.
- Перейдите в раздел Reports.
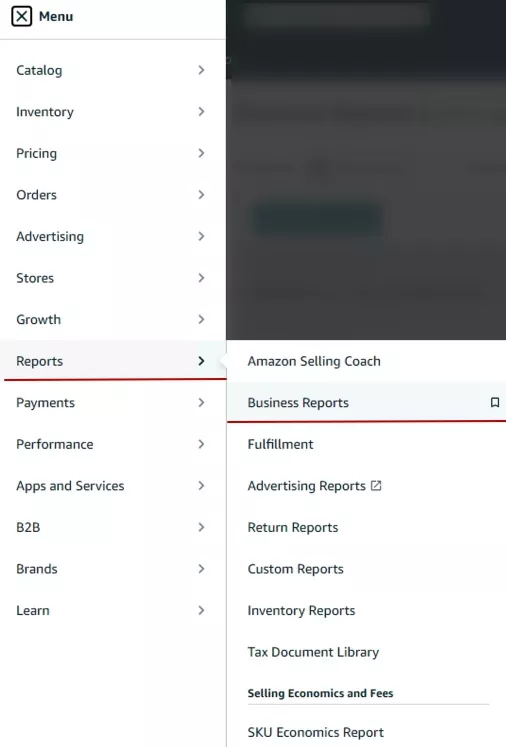
- Выберите Business Reports:
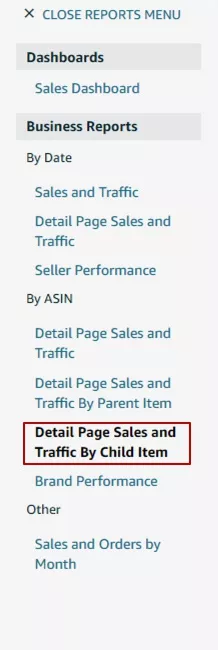
- В разделе By Date выберите Detail Page Sales and Traffic by Child Item:
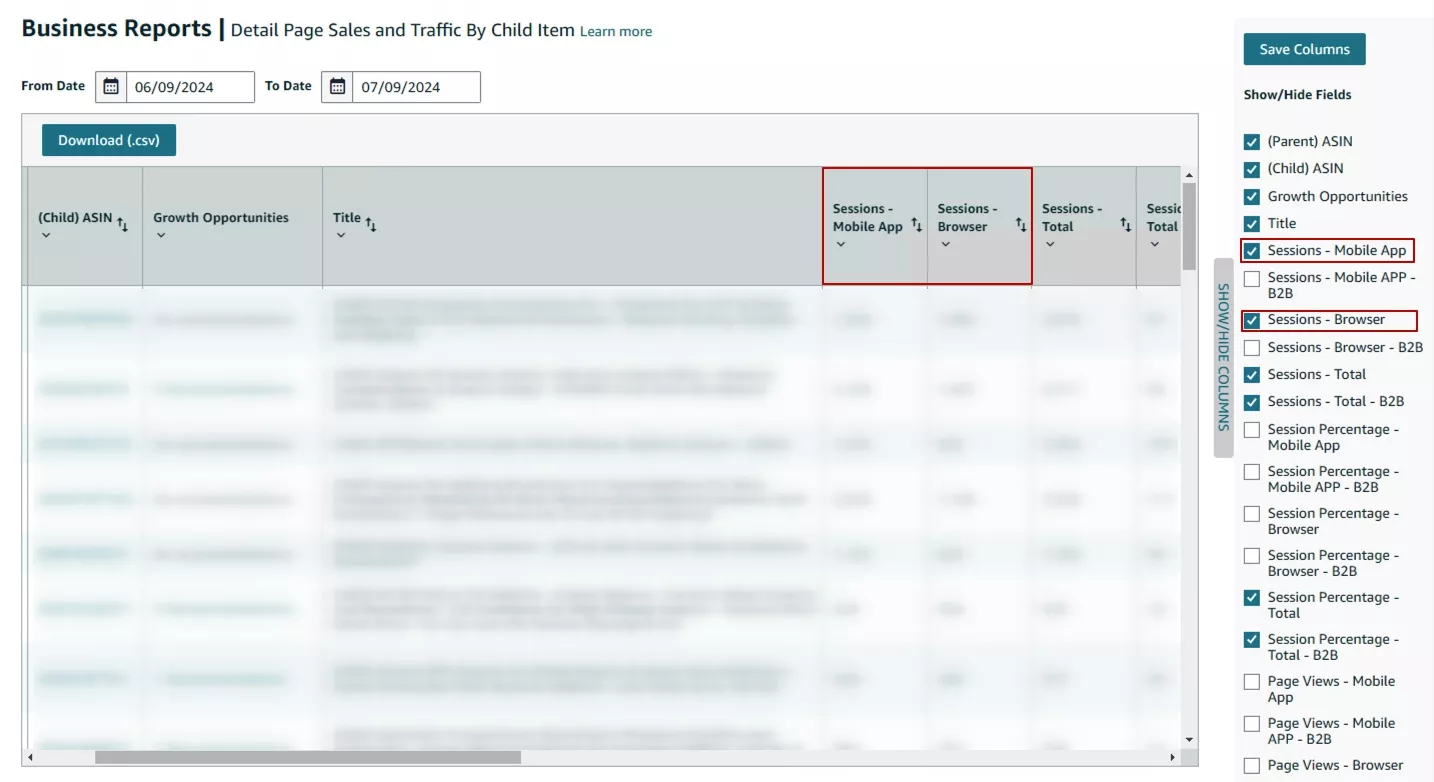
- Выберите необходимый период и сохраните отчет:
- Для более удобного анализа загрузите отчет в таблицу формата csv.
Зная долю мобильного трафика в вашем магазине, вы сможете взвесить необходимость дополнительной оптимизации страниц.
Страницы товаров Amazon
На маркетплейсе есть три типа страниц, где пользователи видят товары:
- Brand Store;
- поисковая выдача;
- страница товара.
Далее я рассмотрю как выглядит каждая из них на компьютере и с телефона, а также дам рекомендации, как сделать их более заметными.
Страница Brand Store
Amazon Brand Store — это специальная страница для зарегистрированных брендов, где продавцы представляют ассортимент продуктов в формате собственного минимагазина. Brand Store — уникальная среда, отражающая фирменный стиль и презентующая товары.
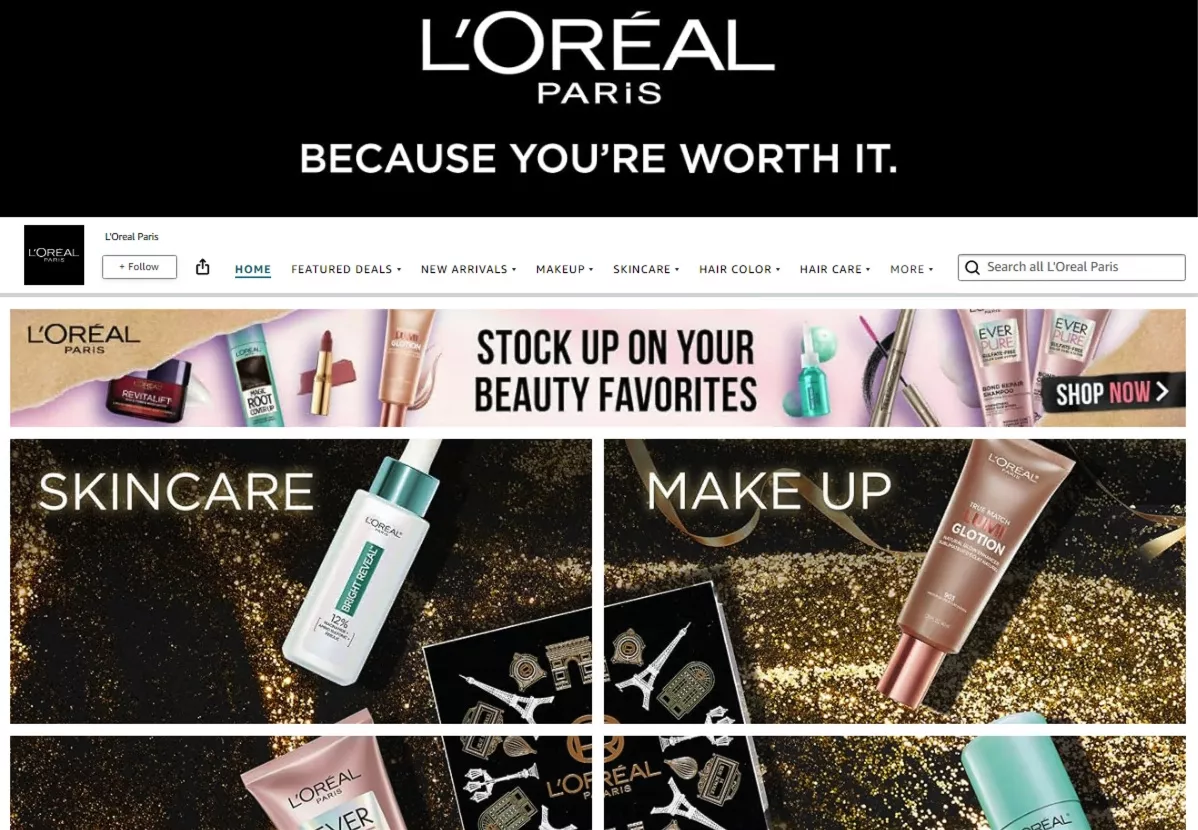
Каждый продавец, который зарегистрирован в Amazon Brand Registry, может создать свой магазин. На десктопе эта страница выглядит так:
Здесь размещаются кликабельные баннеры, в один или несколько столбиков в зависимости от стилизации. В верхнем меню находятся категории магазина, клик на них открывает список подкатегорий. Рядом расположено поисковое поле.
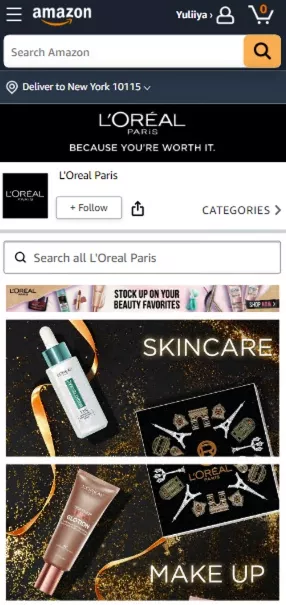
Теперь рассмотрю ту же страницу, но в мобильной версии:
Страница Brand Store подстраивает контент под размер мобильного устройства:
- категории прячутся в выпадающее меню;
- поисковая строка растягивается на всю ширину экрана;
- баннеры становятся в одну строку.
К тому же это уже другие баннеры, адаптированные под мобильную версию.
Десктопная версия имеет больше вариантов расположения баннеров, есть возможность компактно показать содержание страницы. В мобильной версии баннеры располагаются в один столбик, и от этого страница становится длиннее.
Чтобы создать эффективную страницу Brand Store:
- Используйте изображения высокого качества. Поскольку страница адаптируется под размер экрана, низкокачественные изображения плохо отображаются на устройствах с широким дисплеем.
- Формируйте дизайн в стилистике бренда. Это не только выделит вашу страницу на фоне конкурентов, но и запомнится пользователям.
- Сочетайте текстовый контент с изображениями. Слишком много текста никто не будет читать, а изображения не передают всю информацию о бренде. Лаконично подайте основную информацию текстом и дополните ее изображениями.
- Используйте четкие призывы к действию (CTA), чтобы посетители не потерялись на странице.
- Проверяйте отображение контента с разных устройств. Страница может хорошо смотреться на айфоне и ноутбуке со стандартной диагональю экрана, но не отображаться на планшете с другой ОС или компьютере с более широким экраном.
Поисковая выдача
Стандартная страница, доступная всем продавцам. На нее пользователь попадает, сделав запрос через поисковую строку. Здесь ваш товар конкурирует с другими и имеет уже меньше вариантов в том, как выделиться с помощью дизайна. Но несколько все равно найдется.
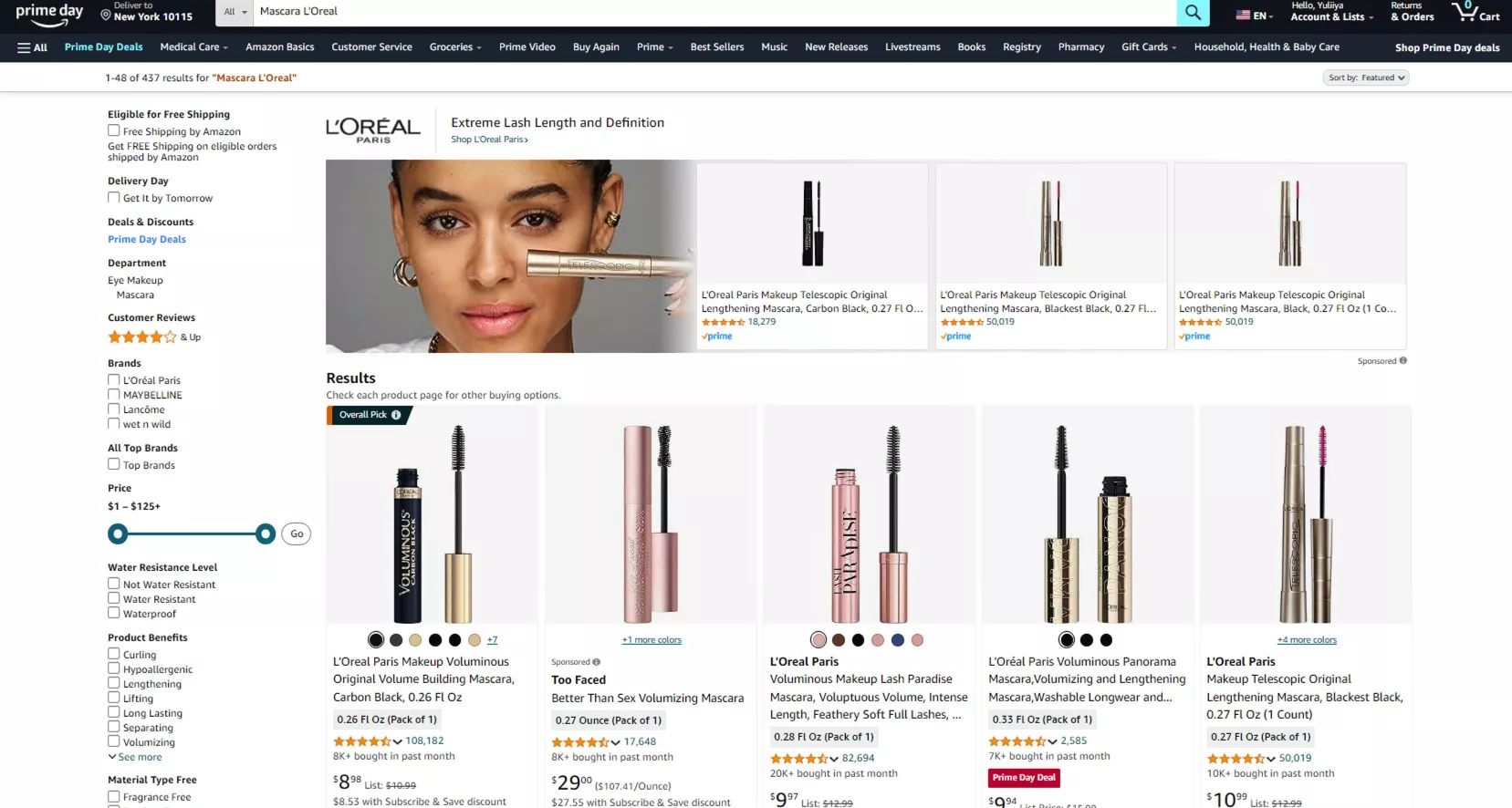
С десктопа страница выглядит так:
Слева — фильтры поиска. Остальное место на экране выделяется для товаров, которые располагаются в пять колонок. Максимально на странице размещается 48 товаров. По отдельным запросам, например, если ищете книгу, поисковая выдача покажет одну колонку и максимально 16 товаров.
Для заголовка отводится три и две строки в соответствии с типом товара, длинные заголовки будут скрываться под три точки. Стоит это учитывать при создании заголовков: ставьте на первое место не только ключевые фразы, но и понятное объяснение, что это за товар.
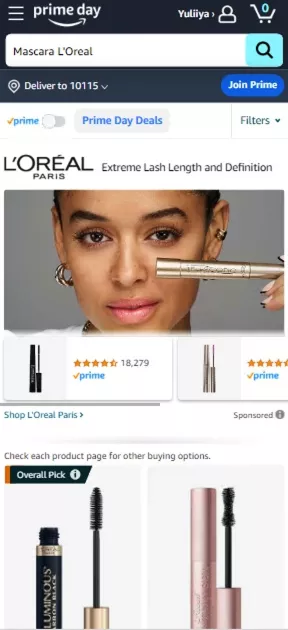
В мобильной версии страница поисковой выдачи выглядит так:
Меню и фильтры скрыты в выпадающий список. Товары расположены по одному или по два в строке, для названия товара отводится две и три строки соответственно, а все, что больше — скрывается:
На маленьких экранах сложнее привлечь внимание покупателя, поэтому надо анализировать фото конкурентов и делать яркие или нестандартные акценты.
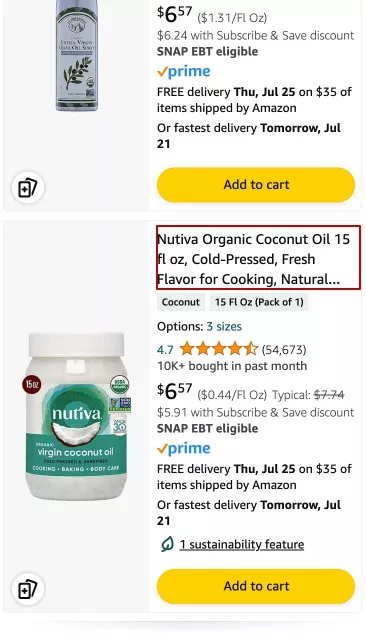
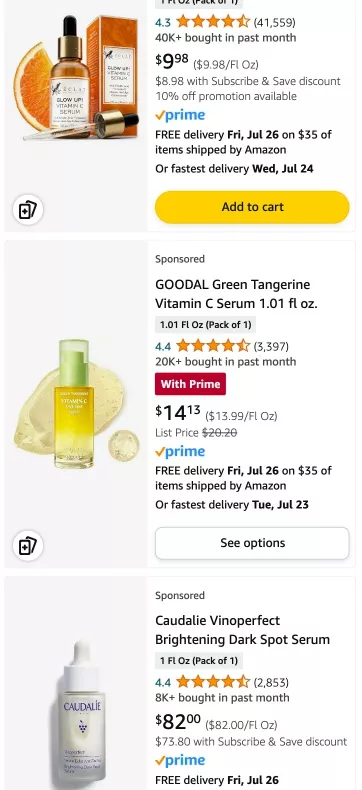
Проанализируйте характеристики товара: какие компоненты входят в состав или какую он имеет консистенцию. Пример с косметикой:
Первый и второй товары используют дополнительные элементы, дополняющие базовую упаковку, и выглядят значительно ярче, чем третий.
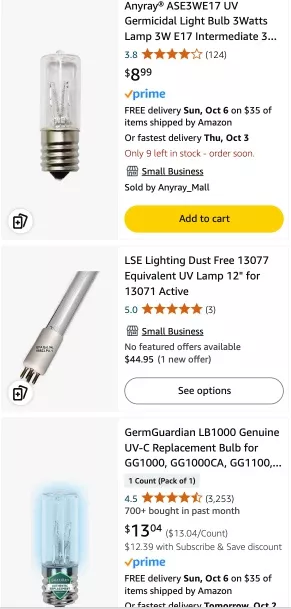
Еще пример на бактерицидных лампах, где товар похож друг на друга. Но все равно есть способ выделиться, например, показать функционал в действии:
Первый и третий товар почти одинаковый, но последний больше привлекает внимание благодаря эффекту света.
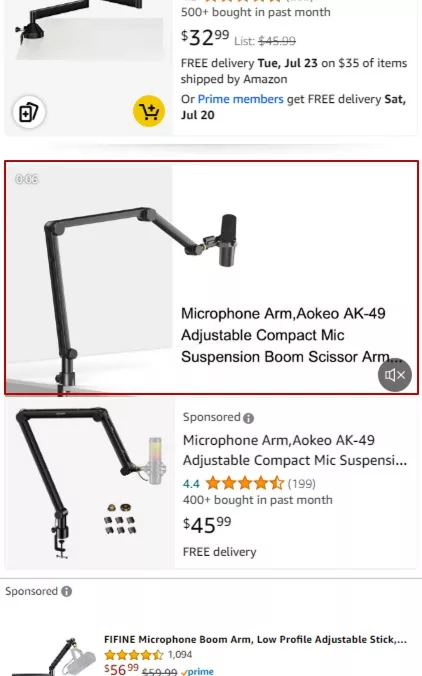
В поисковой выдаче также встречаются креативы формата «Out of the box». Например, как на скриншоте ниже, микрофон выходит за пределы медиаблока:
Креатив отлично привлекает внимание, но доступен только в рамках настройки рекламных кампаний.
Страница товара
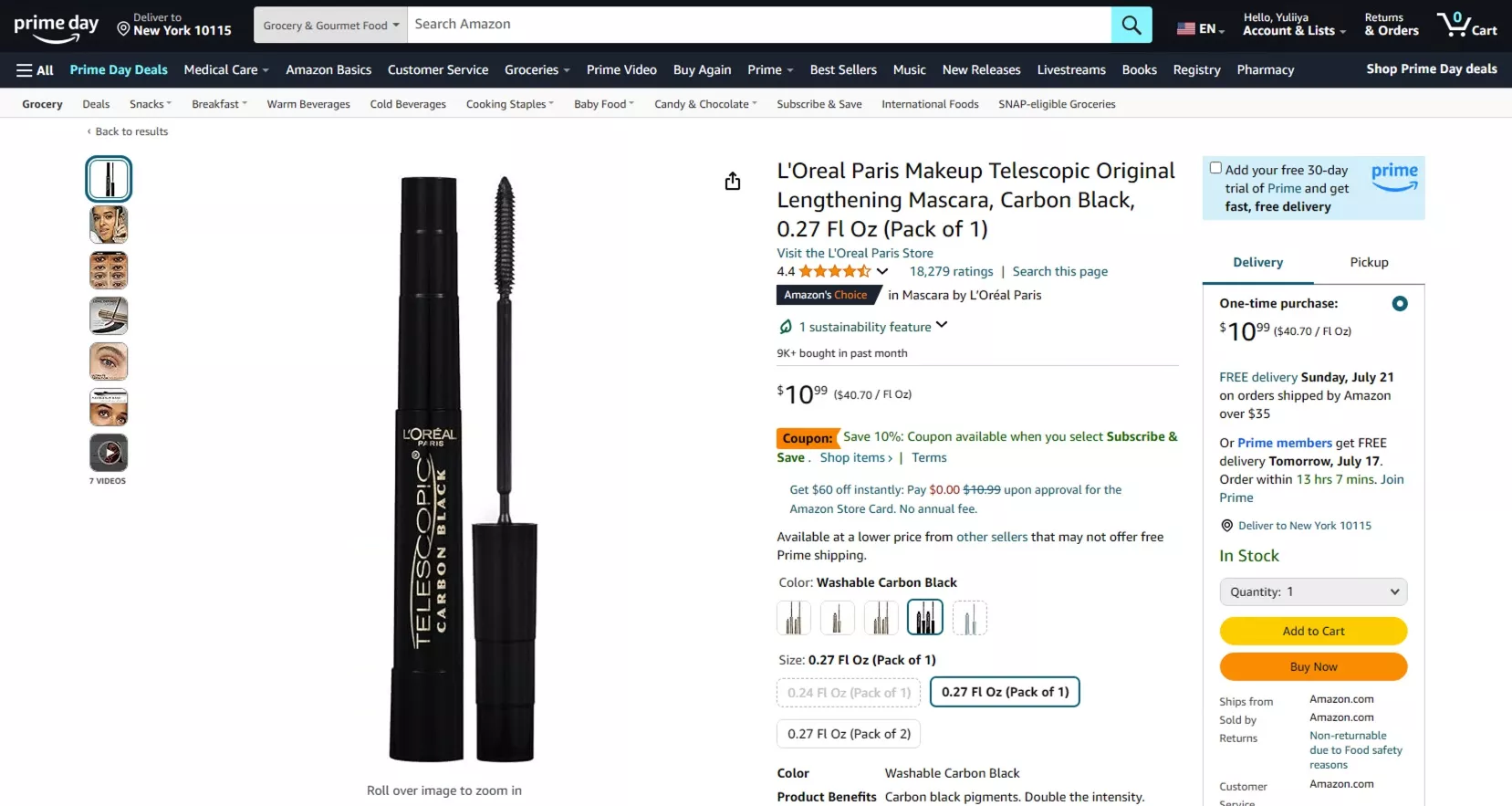
Отдельная страница, которая открывается по клику на карточку товара в поисковой выдаче. Десктопный вариант с первого экрана дает максимально ознакомиться с характеристиками. На скриншоте ниже вы видите фото, цену, вариации, условия доставки:
Ниже размещается A+/A++ контент с описанием и отзывами.
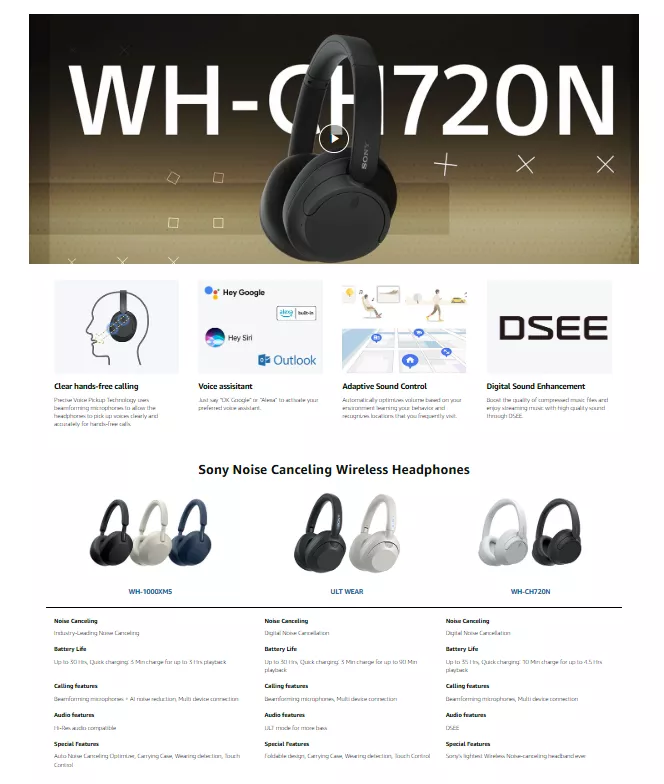
A+/A++ контент на Amazon — это расширенный маркетинговый инструмент для продавцов, который позволяет создавать визуально привлекательные и информативные страницы товаров. Основная цель — улучшить конверсию, предоставляя покупателям более глубокую информацию о продукте через графические элементы, подробные описания и сравнительные таблицы. Например, в A++ контент наушников входит видеообзор и баннеры с описанием основных преимуществ:
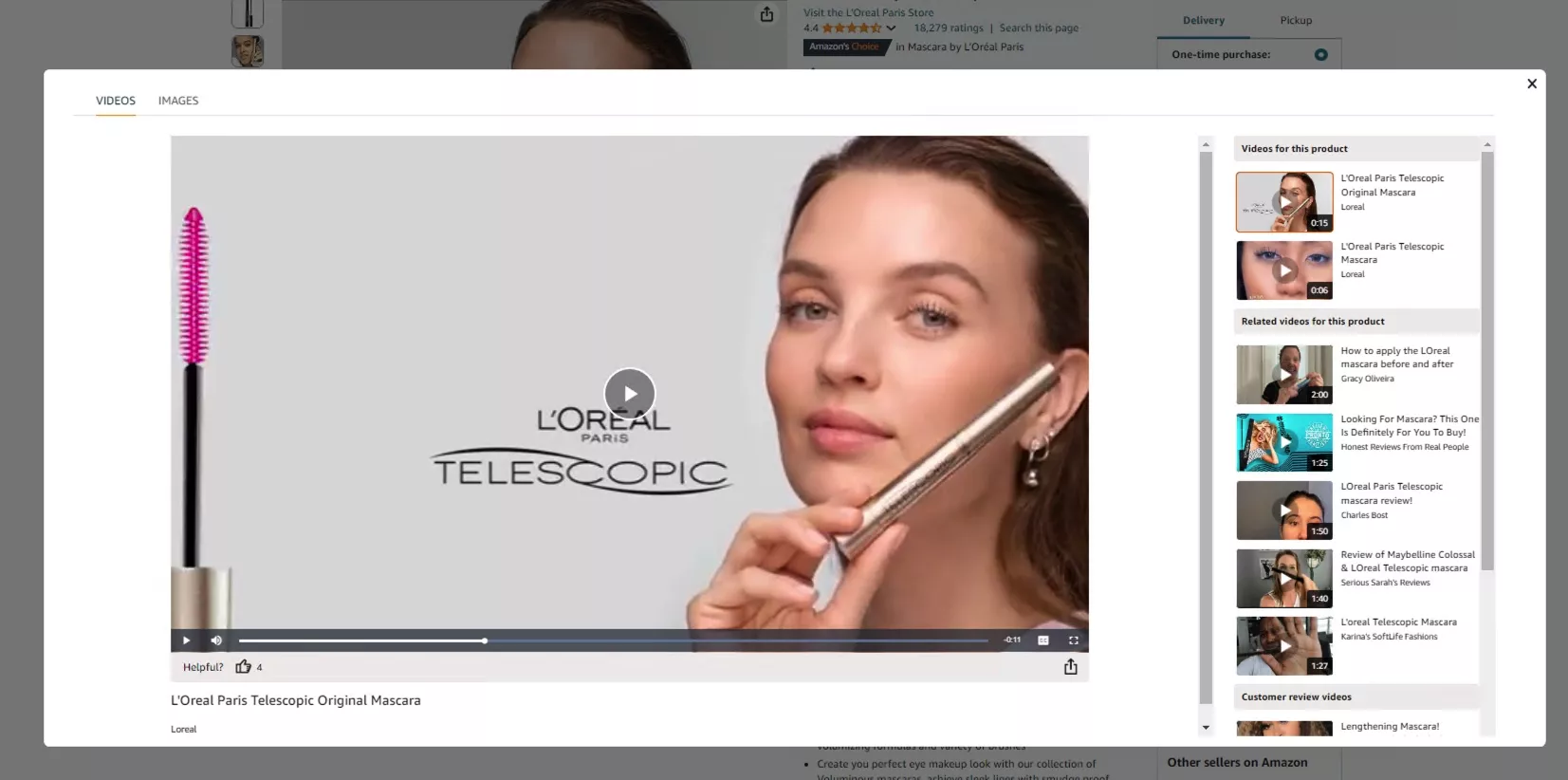
При наведении курсора на фото срабатывает увеличение просмотра. Воспроизводясь, видео занимает максимальную ширину экрана:
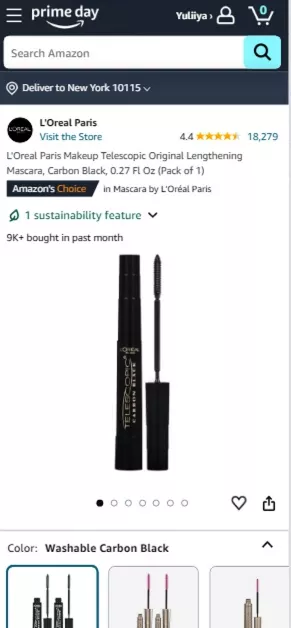
В мобильной версии первый экран — это название товара, фотоконтент и часть блока с вариациями:
Дополнительная информация расположена ниже.
Двойное касание к фото активирует Zoom-эффект. Видео воспроизводятся только в вертикальном положении и не разворачивается на весь экран.
Пользователи мобильных телефонов имеют доступ ко всем основным функциям Amazon, но некоторые из них ограничены или выглядят иначе. Например, просмотр изображений продуктов менее удобен на маленьком экране.
Десктопы обеспечивают больше возможностей для детального изучения товаров и проведения сравнительного анализа.
Заключение
- Большая часть трафика на Amazon идет с десктопных платформ, но объем мобильного трафика ежегодно растет.
- Чтобы узнать долю мобильного трафика на ваш магазин, воспользуйтесь инструментами Amazon Seller Central.
- Пользователи просматривают товары на Amazon с трех типов страниц: Brand Store, поисковая выдача и страница товара.
- Для оптимизации страницы Brand Store:
- используйте изображения высокого качества;
- формируйте дизайн в стилистике бренда;
- сочетайте текстовый контент с изображениями;
- используйте четкие призывы к действию (CTA);
- проверяйте, как загруженный контент выглядит с разных устройств.
- Чтобы ваш товар выделялся в поисковой выдаче, используйте акценты в изображении.
- Для повышения конверсии на странице товара используйте качественные фото- и видеоматериалы и предоставляйте сопроводительную информацию о товаре.
Свежее
Cloud Marketing и AI-аналитика: как бизнес оптимизирует рекламу благодаря данным
В статье рассмотрю, как внедрить AI, GA4 и Google Cloud в маркетинг, сократить время до инсайта и повысить ROMI. Покажу, как бизнес адаптируется к новым требованиям и повышает эффективность за счёт данных
Аудит оптимизации в App Store и Google Play: подробное руководство
Чтобы выделяться среди других, нужна качественная оптимизация. И именно здесь пригодится аудит оптимизации в App Store и Google Play
Как настроить тег конверсий Google Ads через Google Tag Manager
Из этой статьи-инструкции вы узнаете, как настроить тег пошагово, избежать технических ошибок и обеспечить передачу ключевых параметров транзакции в Google Ads