SEO в стиле mobile-friendly: FAQ по новому фактору ранжирования
С 21 апреля Google официально учитывает совместимость с мобильными девайсами в качестве одного из факторов ранжирования сайта в мобильном поиске. Что это значит для владельцев сайтов и вебмастеров? Мы подготовили небольшой FAQ по теме для рубрики «SEO-среда».
О каких устройствах речь?
В одних сообщениях Google относит планшеты к мобильным устройствам, в других — нет. В объявлении о расширении значения фактора совместимости с мобильными не указано, затронет ли он поиск на планшетах. Скорее всего, речь только о смартфонах. Даже проверка удобства просмотра сайта на мобильных устройствах от Google «заточена» под смартфоны.
Проверить трафик с мобильных устройств на своем сайте можно с помощью Инструментов для вебмастеров (трафик — поисковые запросы — фильтр «поиск: мобильный»).
В чем особенности мобильного поиска?
- «Локализация» прежде всего. Важно все, что связано с географической привязкой.
- Стоит учесть, что на смартфоне пользователь без скроллинга увидит только первые 2—3 позиции выдачи.
- Опять-таки из-за размера окна смартфона важно количество символов в title, описании сайта. Вся структура контента должна быть рассчитана для удобства чтения на устройствах с диагональю 4,7—5,5 дюймов.
- Важна оптимизация под голосовые запросы. Последние обычно длиннее, чем письменные, и сформулированы в виде стандартных вопросов.
- У тех, кто заходит в мобильный поиск, крайне мало времени на онлайн-сёрфинг. Поэтому очень важно настроить качественный поиск по сайту и обеспечить высокую скорость загрузки страниц.
Сайт не оптимизирован под мобильные устройства. Есть поводы для паники?
Слово — SEO-эксперту Даниелю Баркеру. Если небольшие сайты сейчас кинутся устанавливать плагины адаптации к мобильным, они рискуют оказаться в большем проигрыше, чем те, кто вообще ничего не делает. Шесть недель — довольно короткий срок, чтобы все изменить. Что действительно стоит сделать — так это присмотреться к различным реализациям mobile-first стратегий и начать планирование изменений.
Mobile-first (сначала мобильные) — подход к созданию веб-сайта, в рамках которого вначале создается дизайн и контент, оптимизированные для простых мобильных устройств. Затем все расширяется для девайсов с небольшими экранами и поддержкой Media query. В конце концов, шаблон и контент улучшаются для десктопов. Отличная книга по теме — «Сначала мобильные!» Люка Вроблевски.
- Никто не расскажет о реальном весе нового фактора ранжирования до 21 апреля.
- В своем объявлении Google сообщил, что увеличивает (expanding) значение совместимости с мобильными в качестве фактора ранжирования. То есть это не какой-то новый критерий.
- Главная страница (она же морда) сайта пользуется гораздо большей популярностью у пользователей мобильного поиска. После 21 апреля вряд ли просядут позиции главных страниц, даже не оптимизированных под мобильные устройства. Их также хорошо будут находить по брендовым запросам.
- Эффект от фактора оптимизации под мобильные устройства скорее повлияет на новых посетителей сайта, чем на тех, кто хоть однажды посещал ресурс. Пример — система поисковых подсказок в Android.
Как подготовиться к внедрению фактора оптимизации под мобильные?
Отвечает SEO-эксперт Netpeak Алексей Данилин. Прежде всего, нужно выбрать, как ресурс будет адаптирован под мобильные устройства. Есть несколько вариантов с одним или разными кодами страницы.
Адаптивный дизайн. Позволяет подстраивать существующий контент и оформление под размер экрана, например, скрывая ненужные блоки или меняя их размеры. HTML-код остается тот же, а это значит, что не меняется объем передаваемых данных для разных устройств. Это нужно учитывать при разработке.
Динамические ответы сервера. Dynamic Serving позволяет предоставлять пользователю разный HTML и CSS в зависимости от User Agent (параметр, который определяет, для какого устройства загружается страница) для одного и того же URL. Это разрешает менять объемы передаваемых данных, но здесь есть нюанс: нужно поддерживать актуальный список User Agent.
Мобильная версия (поддомен m.). Отдельная мобильная версия сайта полностью реализуется на другом URL и может быть в значительной мере оптимизирована под мобильные устройства и навигацию на них. В этом случае важно правильно настроить обработку отдельных URL. Если этого не сделать, то у каждой страницы основной версии сайта будет существовать дубль на мобильной версии сайта.
После того, как выбор сделан, стоит вспомнить все рекомендации поисковых систем для данного случая и реализовать их на сайте. Например, у Google есть отличное руководство на этот счет. Дополнительно данные об ошибках показываются в Панели веб-мастеров.
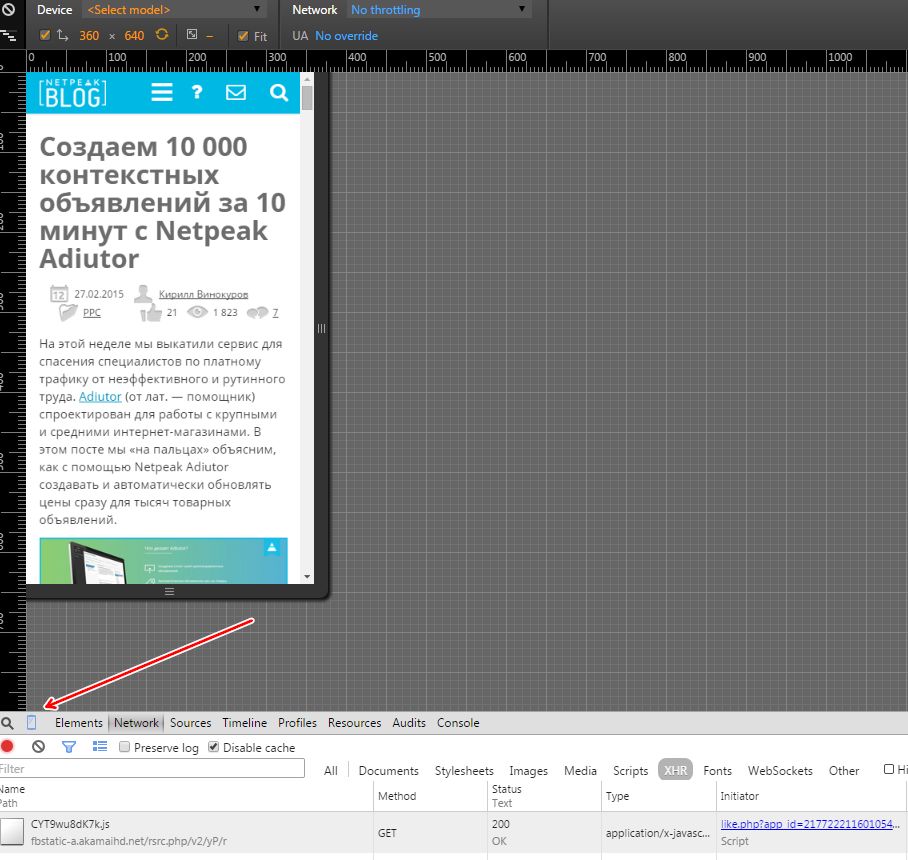
Полезно посмотреть и на то, какую стратегию относительно мобильных устройств выбрали конкуренты. Найти конкурентов по ключевым запросам поможет функция «Конкуренты в поисковой выдаче» от Serpstat (ex. Prodvigator), а mobile-friendly тест Google — выяснит уровень их оптимизации под мобильные устройства. Если у вас на это нет времени, можно проверить совместимость с мобильными с помощью Инструментов веб-мастеров в Chrome. Для этого используйте комбинацию Ctrl+Shift+i и в открывшемся окне нажмите на маленький значок смартфона.
Все эти инструменты помогут корректно настроить мобильную версию сайта без каких-либо потерь поискового трафика. Не стоит забывать и про мобильные приложения. В некоторых случаях гораздо выгоднее иметь свое приложение, чем мобильную версию сайта. Google уже интегрировал в поиск возможность показа контента из приложений и составил подробное руководство, как это сделать.
Свежее
Cloud Marketing и AI-аналитика: как бизнес оптимизирует рекламу благодаря данным
В статье рассмотрю, как внедрить AI, GA4 и Google Cloud в маркетинг, сократить время до инсайта и повысить ROMI. Покажу, как бизнес адаптируется к новым требованиям и повышает эффективность за счёт данных
Аудит оптимизации в App Store и Google Play: подробное руководство
Чтобы выделяться среди других, нужна качественная оптимизация. И именно здесь пригодится аудит оптимизации в App Store и Google Play
Как настроить тег конверсий Google Ads через Google Tag Manager
Из этой статьи-инструкции вы узнаете, как настроить тег пошагово, избежать технических ошибок и обеспечить передачу ключевых параметров транзакции в Google Ads