Email — один из основных каналов коммуникации брендов с клиентами во многих нишах. Все чаще пользователи проверяют свою почту с мобильных устройств, а не с ПК и ноутбуков. Поэтому процесс создания писем требует от маркетолога дополнительного внимания к правильности и адаптивности верстки. В статье расскажу, зачем нужно верстать рассылки, как это делать и каких ошибок стоит избегать.
Зачем верстать рассылки
Качественная верстка поможет получить от email-рассылок максимум результата: внешний вид привлечет и удержит внимание пользователя, адаптивность обеспечит положительный пользовательский опыт (User experience), а правильное расположение блоков и кнопок повысит вовлеченность, а в дальнейшем — доход.
При должном использовании, еmail-рассылка становится очень эффективным инструментом. Чтобы не быть голословными, обратимся к статистике.
- В 2023 году насчитывается 4,371 млрд email-пользователей, прогнозируемый рост — 4,594 млрд пользователей в 2027 (Statista).
- В 2023 году доход с email во всем мире составляет $10.6 млрд, прогнозируемый рост — $17,9 млрд в 2027 (Statista).
- По данным Litmus, канал email генерирует ROI в $36 на каждый потраченный $1.
- Почти 55% глобального трафика сайта генерируется с мобильных устройств, не считая планшетов (Statista, 2022).
- 46% пользователей смартфонов предпочитают получать сообщения от бизнесов через email (Statista, 2021).
- Исследование MailChimp в 2021 году показало, что адаптивный дизайн может увеличить показатели уникальных кликов на 15%.
Виды верстки
Email-маркетологи используют три основных способа создания писем.
Верстка в блочном редакторе с нуля
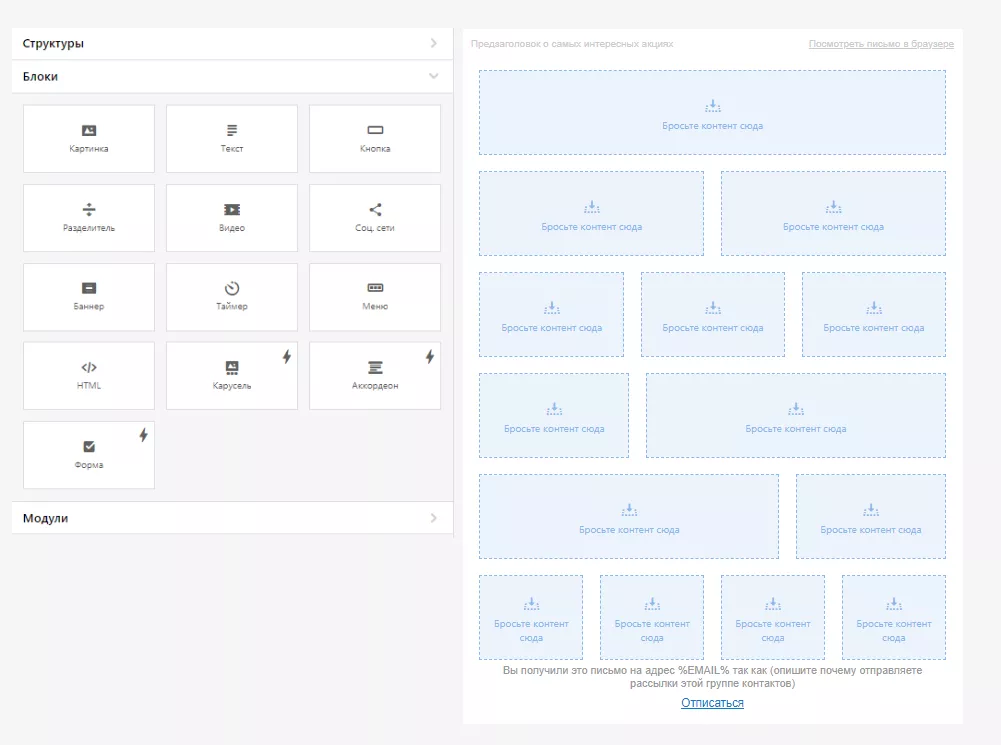
Редактор Drag-n-drop — вариант для новичков и опытных специалистов, которые стремятся к высокой эффективности и минимальным затратам времени на верстку. В этом редакторе можно добавлять нужные для письма элементы: изображения, текст, кнопки, меню, разделители, а также экспериментировать с количеством контейнеров в структуре и управлять их адаптивностью.
Плюсы
- Низкий порог входа: не требуется высокий уровень знаний в программировании.
- Минимизация количества ошибок.
- Хорошая отображаемость в стандартных почтовых клиентах.
- Экономия времени.
- Возможность адаптации одного шаблона под различные электронные рассылки.
- В большинстве случаев обеспечивает адаптивность.
- Часто входит в состав клиентских ESP или CRM, что исключает необходимость установки дополнительного программного обеспечения.
Минусы
- Возможности ограничены функционалом конкретного редактора.
- Функционал может быть ограничен в бесплатной версии, за более сложные компоненты приходится доплачивать или оформлять подписку.
- Процесс переноса макета дизайна в готовое письмо становится сложнее.
- Проблемы с мобильной адаптацией в случаях, когда дизайн отличается на десктопе и/или сложнее, чем позволяет функционал редактора.
- Проблемы с отображением в светлой и темной теме.
- Шаблонность дизайнов из-за широкого использования drag-and-drop на рынке.
Верстка с использованием готовых шаблонов
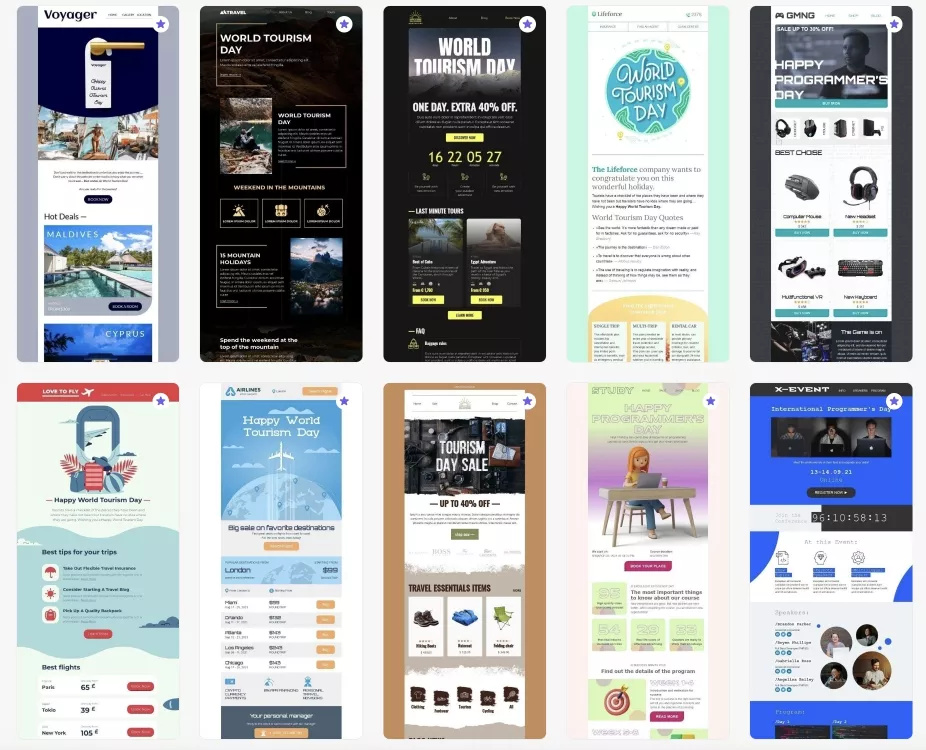
Этот вариант очень удобен для создания триггеров, рассылок под специфические инфоповоды, креативных дизайнов и поиска вдохновения/референсов. Таких шаблонов много: праздничные (День Рождения, Новый год, Рождество, Черная пятница), сервисные («Спасибо за покупку», «Оставьте отзыв», «Завершите оплату»), с динамическим контентом (Брошенные сеансы, Товарные рекомендации) и т.д.
Остается подобрать подходящий шаблон и заполнить его контентом.
Плюсы
- Низкий порог входа: не требуется знания кода даже для создания динамических блоков в триггерных письмах.
- Минимизация количества ошибок.
- Сокращение временных затрат даже по сравнению с блочной версткой.
- Исключение необходимости в трате времени на разработку дизайна.
- Повышение вовлеченности пользователя.
- Помощь в разнообразии стандартных регулярных дизайнов писем.
Минусы
- Наиболее креативные и сложные шаблоны писем — платные.
- Возможности ограничены функционалом конкретного редактора.
- Усложнен процесс переноса макета дизайна в готовое письмо.
- Проблемы с мобильной адаптацией в случаях, когда в шаблон внесены собственные правки.
- Проблемы с отображением в светлой и темной теме.
- Шаблонность дизайнов из-за широкого распространения drag-n-drop на рынке.
HTML-верстка для опытных и бесстрашных
Создание рассылки с помощью HTML/CSS — вариант, который практически не имеет ограничений в плане реализации креативов. Есть возможность:
- создать НЕстандартные на вид стандартные блоки (кнопки, карточки товаров);
- добавить разнообразные фоны письма;
- скрыть конкретные блоки/фоны/изображения на десктопе и активировать только отображение на мобайле и наоборот;
- настроить адаптивность для мобильных устройств.
Для HTML/CSS верстки используют онлайн-редакторы, которые отображают результат написания кода в реальном времени. Например, W3Schools, JSFiddle или OneCompiler.
Плюсы
- Полный контроль над версткой рассылки.
- Высокая гибкость и адаптивность.
- Доступность — для создания кода не требуется оформление подписки на конструктор писем.
- Высокая уникальность дизайнов.
- Эффективность в визуальной передаче информации, поскольку можно использовать креативные призывы к действию.
- Совместимость с различными почтовыми клиентами при использовании универсальных тегов.
Минусы
- Требуется высокий уровень знаний в HTML/CSS.
- Большая вероятность ошибок, особенно при недостатке опыта, что может привести к проблемам с отображением на мобильных устройствах или в старых версиях почтовых сервисов.
- Значительные временные затраты на создание каждого письма.
- Больше этапов проверки для обеспечения безупречного отображения в почтовых сервисах.
- Несовместимость с ситуативной коммуникацией, особенно в случаях, когда необходимо действовать быстро.
- Сложность поддержания единообразного узнаваемого шаблона бренда.
Для экономии ресурсов и создания эффективных рассылок наиболее оптимальный вариант — комбинирование drag-n-drop редактора и знаний HTML/CSS-верстки. Это позволит создать быструю и качественную email-верстку с возможностью настройки адаптивности и внесения нестандартных элементов с помощью HTML/CSS.
Частые ошибки
Расскажу о наиболее распространенных проблемах в отображении писем.
Пренебрежение адаптивным дизайном
Больше половины пользователей проверяют почту на мобильных устройствах. Поэтому важно использовать адаптивный дизайн для email-шаблонов, чтобы обеспечить хорошее отображение на мобайле. Если этого не сделать, пользовательский опыт ухудшится, эффективность писем снизится, а рассылки постепенно начнут попадать в спам.
Решение. Тестируйте email-рассылки перед отправкой на мобильных устройствах, планшетах, ноутбуках и компьютерах. Реальное отображение проверяйте на собственном девайсе. Если нужно проверить разные диагонали, почтовых клиентов или операционные системы, используйте сервисы тестирования рассылок вроде Email on Acid. Они помогут сократить количество ошибок в адаптации писем до минимума.
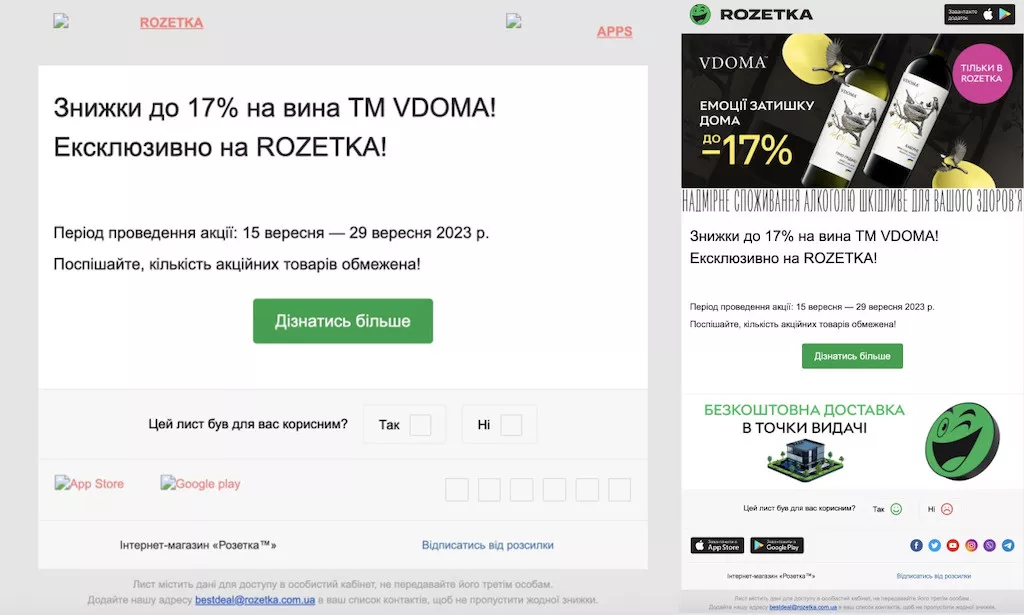
Десктоп:
Поехавшая верстка на мобайле:
Правильная верстка на мобайле:
Игнорирование совместимости почтового клиента и чрезмерное использование CSS и JavaScript
Различные почтовые клиенты (Gmail, Outlook, Apple Mail) отображают электронные письма по-разному, а также часто имеют ограниченную поддержку CSS и JavaScript. Шаблоны могут выглядеть выигрышно в одном клиенте, но некачественно в другом.
Решение. Протестируйте письмо в различных почтовых клиентах, чтобы убедиться в совместимости. Используйте универсальные теги, читаемые размеры и цвета шрифтов, а также дополнительно проверьте, поддерживает ли конкретный почтовик ваш HTML-код. С этим поможет сервис Can I email.
Outlook 2016 vs Gmail Chrome
Большие размеры файлов
Электронные письма с файлами большого размера загружаются дольше, а также обрезаются или блокируются почтовыми клиентами.
Решение. Оптимизируйте изображения и минимизируйте ненужный код, чтобы уменьшить размер файла. Оптимальный размер письма для полного отображения в Gmail не должен превышать 80-100 КБ. Динамический контент в письмах отягощает письмо, а большое количество блоков и изображений — замедляет загрузку. Размер изображений минимизируется в фоторедакторах, а также с помощью различного софта, вроде Tiny.png.
Сильная зависимость от изображений
Некоторые почтовые клиенты по умолчанию блокируют изображения, что приводит к пустым или испорченным электронным письмам.
Решение. Всегда добавляйте альтернативный текст (alt text) для изображений. Шаблон должен работать и без изображений, а месседж улавливаться и без картинок.
Инверсия цветов в темной теме
У многих пользователей по дефолту проставлена темная тема для просмотра контента, из-за чего текст и элементы сливаются с фоном.
Решение. Задавайте не контрастные цвета (не черный и белый) или замените элемент картинкой. В первом случае, даже при инверсии в темной теме, текст будет читаемым для пользователя, во втором же — картинка поможет точно сохранить цвета элемента, поскольку на нее инверсия не сработает.
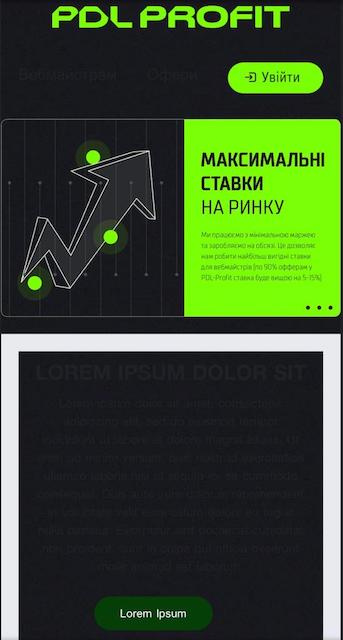
Светлая тема:
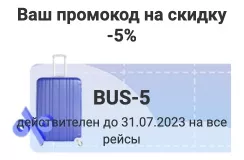
Темная тема с проблемой:
Темная тема с решенной проблемой:
Непоследовательный брендинг
К этой проблеме приводит использования большого количества разных шаблонов под различные инфоповоды. Несоответствия в брендинге сбивают с толку получателей.
Решение. Используйте единый мастер-шаблон для рассылок. Шаблон электронного письма должен отражать индивидуальность бренда (его цветовые схемы, логотипы и шрифты), но при этом сохранять четкую ассоциацию с ним. Чтобы шаблон не приедался пользователю, используйте уникальный дизайн, а также меняйте его раз в 6-12 месяцев.
Лучшие практики в верстке писем
Исходя из самых распространенных ошибок, давайте структурируем наиболее полезные практики в верстке рассылок.
Оптимизация изображений
Большие изображения могут замедлять загрузку письма и могут отображаться некорректно на разных устройствах.
- Используйте JPEG для фотографий и изображений с множеством цветов.
- Выбирайте PNG для изображений с прозрачностью или простой графикой.
- Рассмотрите GIF-файлы для простой анимации и графики.
- Используйте изображения шириной около 600–800 пикселей.
- Предоставьте альтернативный текст для изображений, которые не прогружаются из-за проблем с доступностью или ограничений почтового клиента.
Соблюдение допустимых размеров письма
- Вес письма должен быть в границах 80-100 КБ.
- Размер шрифта основного текста не должен превышать 14–16 пикселей.
- Ширина email-шаблона примерно 600 пикселей, чтобы он помещался в область просмотра большинства устройств и почтовых клиентов.
Универсальные теги и встроенные стили CSS
Используйте универсально поддерживаемые теги и атрибуты HTML, чтобы обеспечить совместимость между почтовыми клиентами. Придерживайтесь широко признанных стандартов HTML и CSS. Чтобы улучшить отображение рассылок, используйте встроенные стили CSS, а не внешние таблицы стилей, ведь некоторые почтовые клиенты могут их не поддерживать.
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Встроенный CSS пример</title>
</head>
<body>
<h1 style="color: blue; font-size: 24px;">Это Заголовок</h1>
<p style="font-family: Arial, sans-serif; line-height: 1.5;">Это параграф текста со встроенным CSS стилем</p>
<div style="background-color: #f0f0f0; padding: 10px;">
<p style="font-weight: bold;">Это div контейнер со встроенным стилем</p>
</div>
<a href="https://www.example.com" style="color: green; text-decoration: none;">Ваш_сайт.com</a>
</body>
</html>Вот некоторые из наиболее часто поддерживаемых HTML-тегов для шаблонов электронной почты.
Универсальный тег | Отвечает за: |
<html> | корневой элемент HTML-документа |
<head> | содержит метаданные об электронном письме, такие как кодировка символов и заголовок |
<meta charset="UTF-8"> | указывает кодировку символов для электронного письма |
<title> | устанавливает заголовок электронного письма (не всегда видимый получателям) |
<style> | используется для встроенных стилей CSS в электронном письме |
<body> | содержит основное содержимое электронного письма |
<table> | часто используется для макета и структурирования контента |
<tr> | определяет строку таблицы |
<td> | определяет ячейку таблицы внутри строки |
<div> | используется для группировки и стилизации элементов |
<p> | определяет абзацы текста |
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> | заголовки для разных уровней иерархии |
<a> | создает гиперссылки |
<img> | встраивает изображения в электронное письмо |
<ul> и <ol> | определение неупорядоченных и упорядоченных списков |
<li> | представляет элементы списка внутри <ul> или <ol> |
<br> | вставляет разрывы строк |
<hr> | добавляет горизонтальные линии |
<span> | используется для встроенного стиля и группировки текста или элементов |
<strong> и <em> | применение к тексту жирного и курсива |
<font> | определяет размер, цвет и семейство шрифта (используйте с осторожностью, поскольку он может поддерживаться не полностью) |
<blockquote> | определяет котировки на уровне блока |
Табличная верстка макета
Хотя это кажется устаревшим, использование HTML-таблиц для макета может помочь обеспечить согласованное отображение в разных почтовых клиентах. Современные методы макетирования CSS могут поддерживаться не полностью.
Стандартные шрифты
Используйте веб-безопасные шрифты, такие как Arial, Helvetica, Times New Roman или Georgia, чтобы гарантировать единообразие типографики вашего электронного письма в разных почтовых клиентах.
Шестнадцатеричные цветовые коды
Используйте шестнадцатеричные коды (Hexadecimal), которые широко поддерживаются почтовиками и являются безопасным выбором для определения цветов.
<p style="color: #FF0000;">Это красный текст</p>Параметры UTM
Используйте параметры UTM для отслеживания эффективности кампании.
Добавляйте UTM-теги к ссылкам в электронных письмах, чтобы отслеживать клики и измерять эффективность рассылок по электронной почте.
<a href="https://www.example.com/landing-page?utm_medium=email&utm_source=your_esp&utm_content=banner">
Нажмите здесь, чтобы перейти на наш сайт
</a>В этом примере:
- utm_medium=email указывает, что средством передачи является «email» — канал электронная почта;
- utm_source=your_esp указывает, что источником является «your_esp» — сервис рассылок;
- utm_content=banner указывает, что контентом, с которого перешли по ссылке является «banner» — баннер.
Когда получатели нажмут на эту ссылку в электронном письме и посетят веб-страницу, параметры UTM будут переданы на аналитическую платформу или систему отслеживания. Это позволяет отслеживать эффективность почтовой кампании с точки зрения среды, источника и контента, которые привели посетителей на сайт.
Медиа-запросы
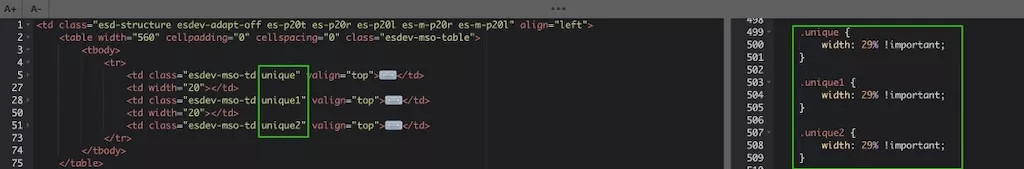
Медиа-запросы в CSS используются для применения разных стилей в зависимости от различных характеристик устройства пользователя. Они в основном полезны в адаптивном веб-дизайне, чтобы гарантировать, что макет и стиль веб-сайта адаптируются к различным размерам экрана, разрешениям и другим свойствам устройств.
Однако не все почтовики поддерживают медиа-запросы, поэтому тестирование перед отправкой обязательно.
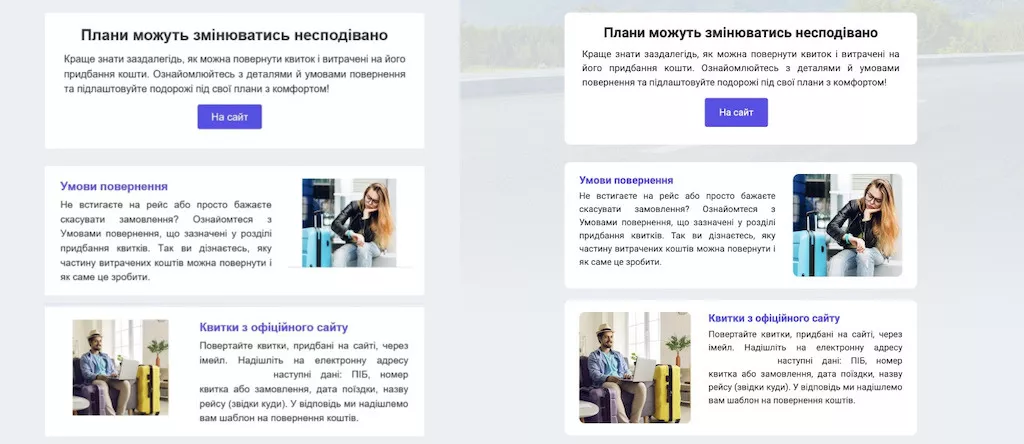
В данном случае мы задаем трем блокам .unique, .unique1 и .unique2 ширину 29%, чтобы они не «ехали» при просмотре на мобильном устройстве.
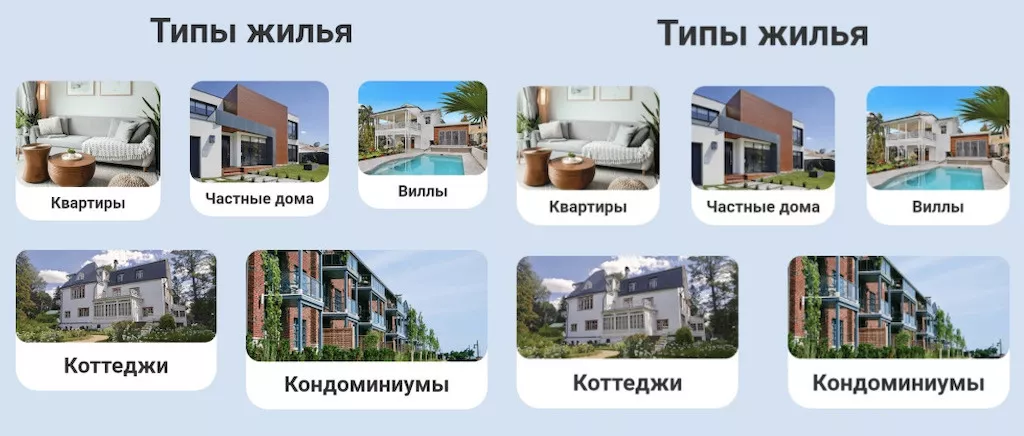
В результате получаем правильное и адаптивное отображение:
FAQ
Какая верстка используется для писем?
Для создания эффективных email-рассылок можно использовать три основных метода верстки.
- Верстка в блочном редакторе с нуля (Drag-n-drop редактор). Подходит для всех уровней специалистов. Позволяет быстро добавлять элементы и управлять адаптивностью.
- Верстка с использованием готовых шаблонов. Удобна для триггеров, креативных дизайнов, специфических и праздничных рассылок. Предлагает множество шаблонов для различных сценариев.
- HTML-верстка для опытных и бесстрашных. Предоставляет полный контроль, высокую гибкость и уникальность дизайнов. Требует знаний HTML/CSS.
Оптимальный вариант — комбинирование drag-n-drop редактора и знаний HTML/CSS.
Как правильно делать email-рассылки?
Перечислю частые ошибки и способы их исправления.
- Пренебрежение адаптивным дизайном. Решение: тестируйте рассылки на различных устройствах перед отправкой.
- Игнорирование совместимости почтового клиента. Решение: тестируйте в различных почтовых клиентах, избегайте избыточного CSS и JavaScript.
- Большие размеры файлов. Решение: оптимизируйте изображения, минимизируйте код, соблюдайте допустимый размер письма.
- Сильная зависимость от изображений. Решение: всегда добавляйте альтернативный текст для изображений, создавайте письма такими, чтобы посыл сохранялся даже без отображения картинок.
- Инверсия цветов в темной теме. Решение: не используйте слишком контрастные цвета (черный и белый), чтобы при инверсии их было видно, или заменяйте элементы картинками.
- Непоследовательный брендинг. Решение: используйте единый мастер-шаблон для рассылок, а также меняйте его раз в 6-12 месяцев, чтобы сохранять активность базы.
Как верстать письмо для рассылки?
Используйте лучшие практики в верстке писем.
- Оптимизируйте изображения.
- Соблюдайте допустимые размеры писем.
- Используйте универсальные теги и встроенные стили CSS.
- Добавляйте параметры UTM.
- Используйте стандартные шрифты, табличную верстку макета и шестнадцатеричные цветовые коды.
- Используйте медиа-запросы для адаптивности.
Свежее
Cloud Marketing и AI-аналитика: как бизнес оптимизирует рекламу благодаря данным
В статье рассмотрю, как внедрить AI, GA4 и Google Cloud в маркетинг, сократить время до инсайта и повысить ROMI. Покажу, как бизнес адаптируется к новым требованиям и повышает эффективность за счёт данных
Аудит оптимизации в App Store и Google Play: подробное руководство
Чтобы выделяться среди других, нужна качественная оптимизация. И именно здесь пригодится аудит оптимизации в App Store и Google Play
Как настроить тег конверсий Google Ads через Google Tag Manager
Из этой статьи-инструкции вы узнаете, как настроить тег пошагово, избежать технических ошибок и обеспечить передачу ключевых параметров транзакции в Google Ads