Как увеличить конверсию интернет-магазина — 10 кейсов Prom.ua
Часто просто не хватает времени, чтобы провести A/B-тестирование всех элементов сайта и понять, как меняется конверсия интернет-магазина. В таком случае на помощь приходят кейсы владельцев бизнеса. Отличный пример — доклад руководителя проекта Prom.ua Ивана Портного: на 8P 2016 он рассказал о методах повышения конверсии интернет-магазина, основанных на анализе 1 004 007 заказов.
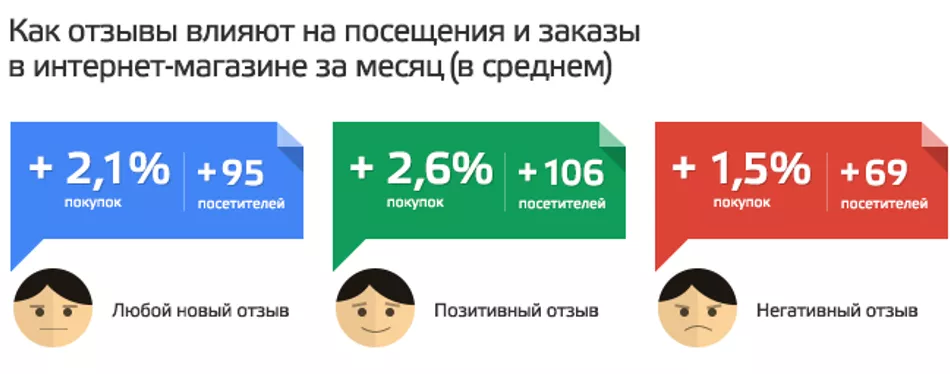
1. Собирайте любые отзывы
Совершенно любые новые отзывы повышают ежемесячное количество заказов, даже негативные. Естественно,
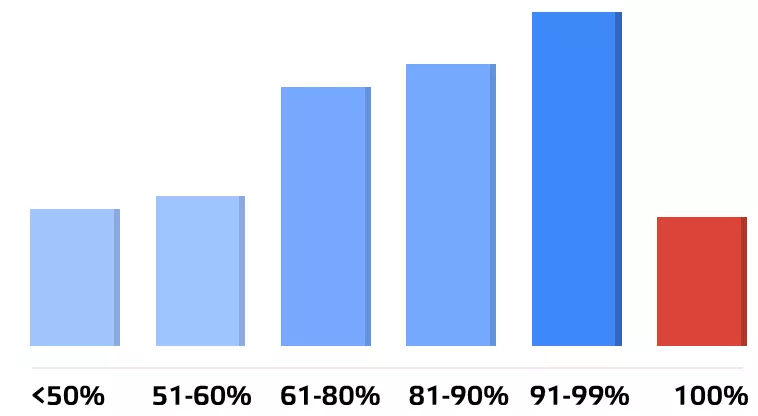
Напротив, кристально чистая картина со 100% положительных отзывов сказывается на конверсиях отрицательно.
График влияния процента положительных отзывов на количество заказов.
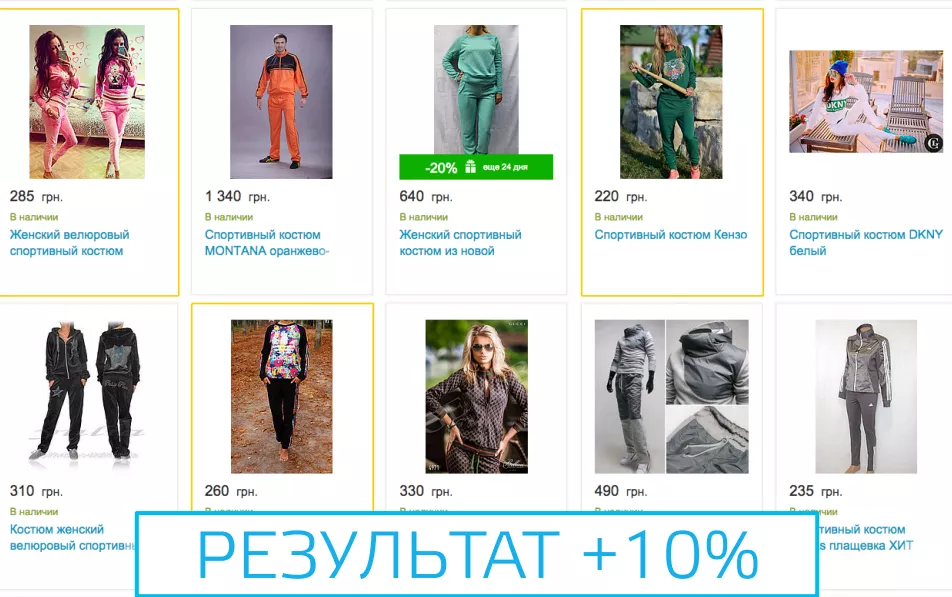
2. Размещайте товары в 4-5 колонок
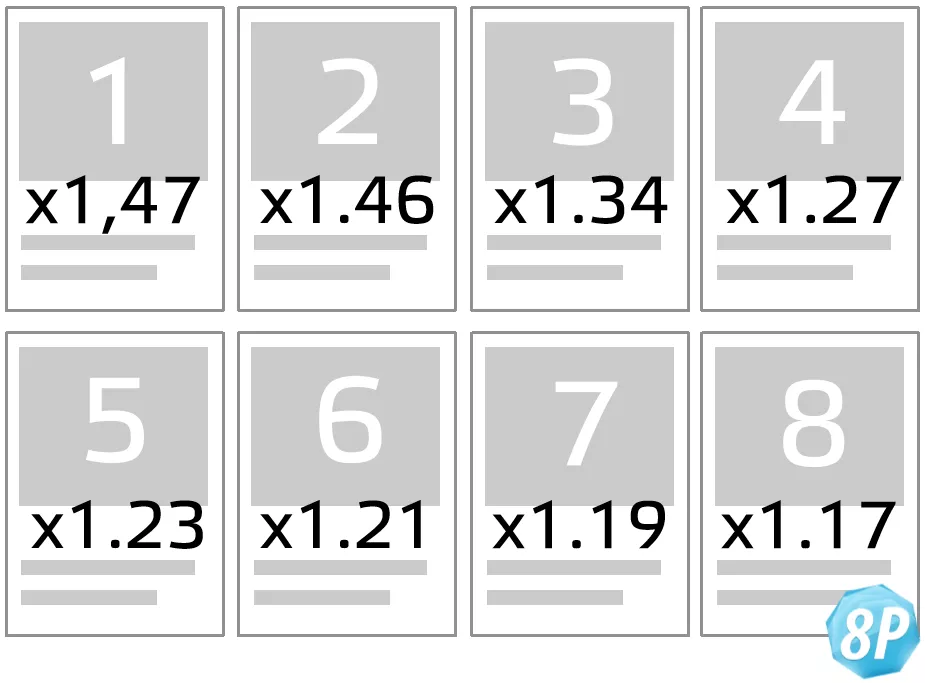
По сравнению с каталогами в три колонки размещение товаров в четыре колонки дает прирост конверсии на 19%. А размещение товаров в пять колонок дало рост заказов на 10% по сравнению с четырехколоночным списком.
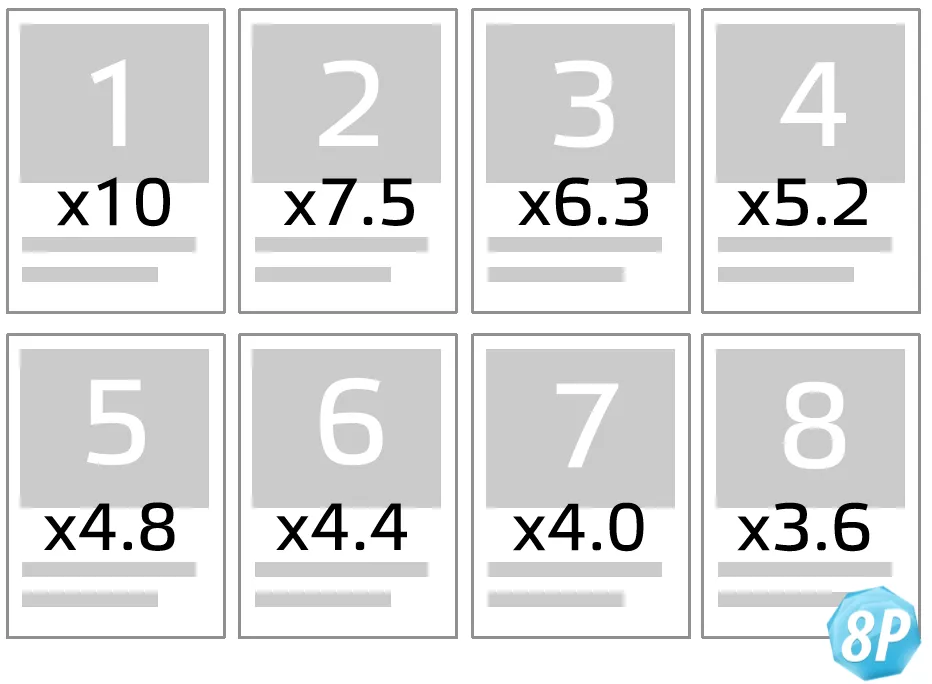
3. Лучшая позиция товара — в верхнем левом углу списка
Где разместить товар, чтобы скорее его продать? Иван Портной визуализировал статистику по частоте покупок товара из каталога в зависимости от его расположения на странице. Первый экран:
Второй экран:
Верхний левый угол оказался и самой популярной, и самой прибыльной позицией.
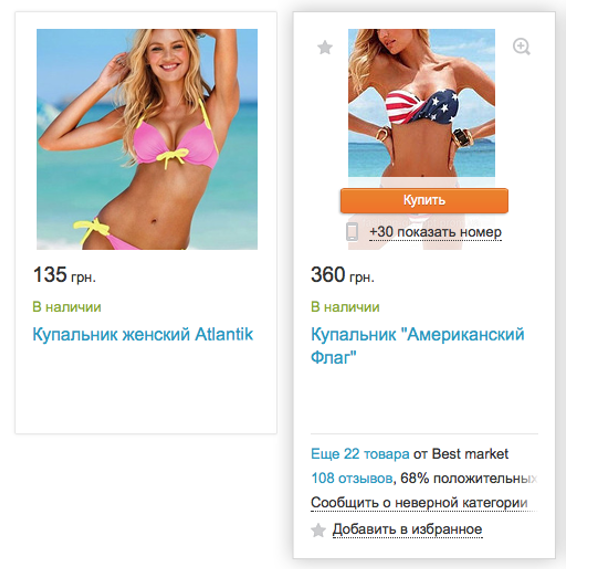
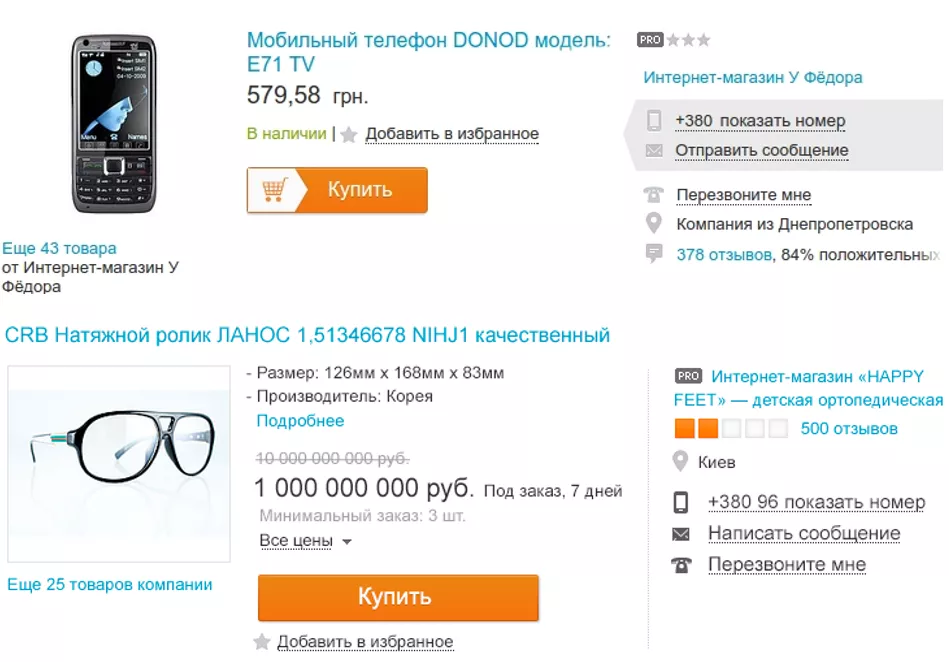
4. Размещайте кнопку «Купить» на фотографии

Конечно, стоит знать меру и не закрывать кнопкой все фото — это негативно скажется на конверсиях.
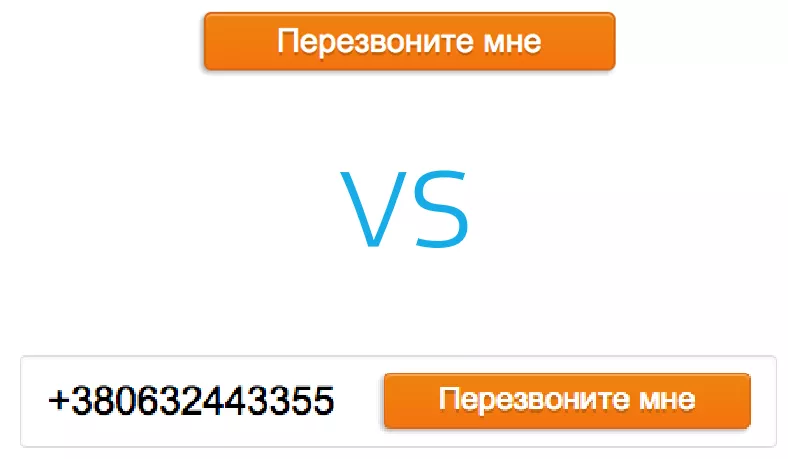
5. Грамотно оформляйте блок «Перезвоните мне»
При оформлении блока с кнопкой «Перезвоните мне» стоит добавить поле, куда будет автоматически подтягиваться номер телефона пользователя (если он зашел в свой аккаунт на сайте интернет-магазина). 
Этот нехитрый ход повысил количество нажатий на кнопку на 35% и положительно сказался на увеличении продаж интернет-магазина.
Кстати, этот формат блока с CTA стал более эффективным и в случае с кнопкой «Купить в один клик».
Если говорить об эффективности блока «Перезвоните мне», вот несколько цифр:
- блок приносит 19% от всех заявок;
- конверсия в заказ — 1,28% vs. 1,4% с карточки товара без этого блока;
- количество отклоненных заказов — 21% vs. 13% с карточки товара без «Перезвоните мне».
6. Выделяйте номер телефона

В одном из кейсов при изменении дизайна было решено избавиться от выделения строки с номером — в итоге количество просмотров контактов упало на 30%.
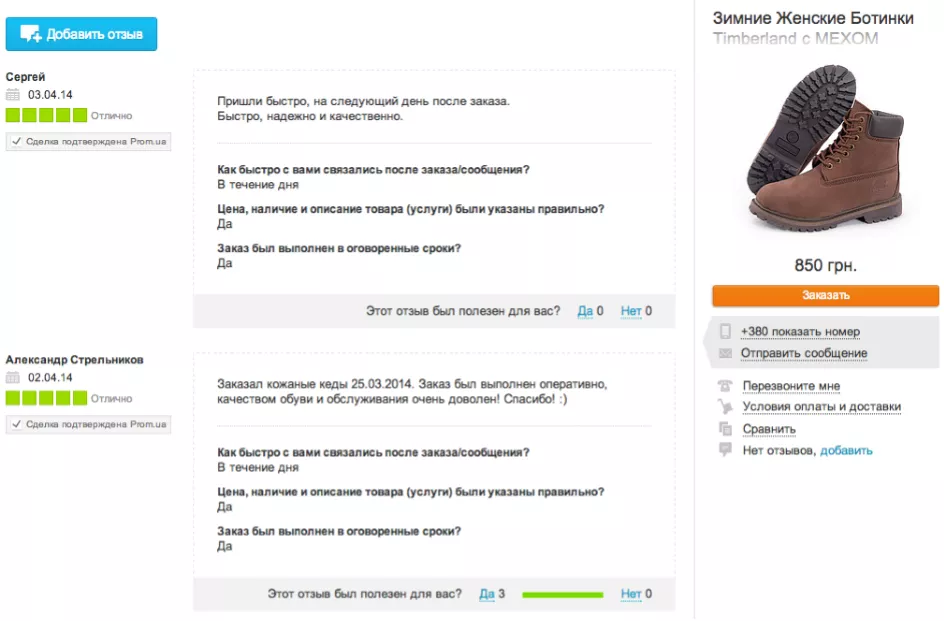
7. На странице отзывов о компании размещайте товары в правой колонке

Результат — рост количества заказов выделенных товаров на 28%. Посты по теме:
- «Как улучшить UX сайта — 12 советов по юзабилити»;
- «7 удачных примеров микро UX на сайтах Ecommerce».
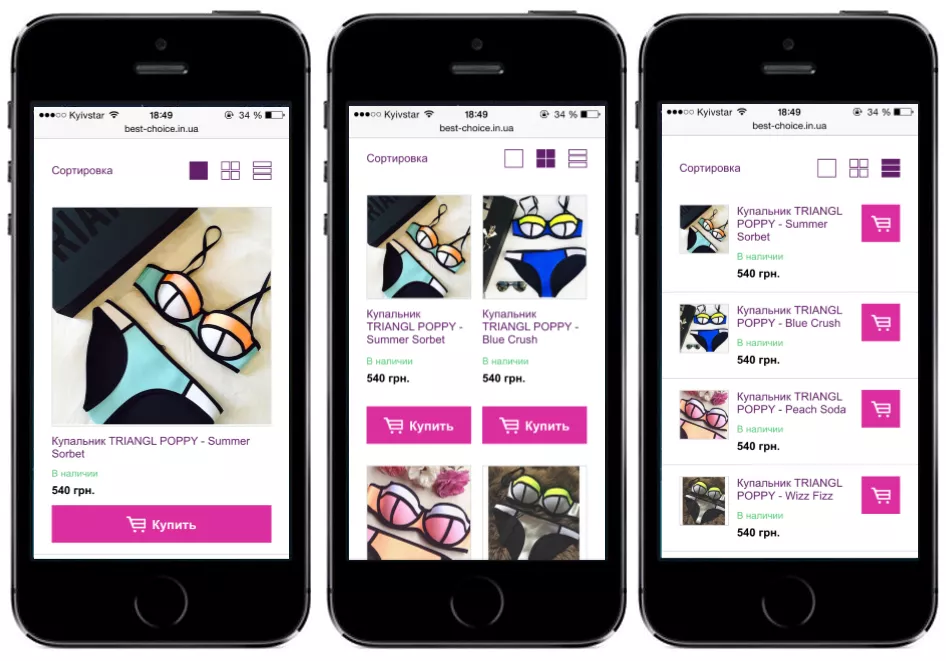
8. В мобильной версии магазина размещайте товары в две колонки

Второй вариант приносит на 4% больше заказов.
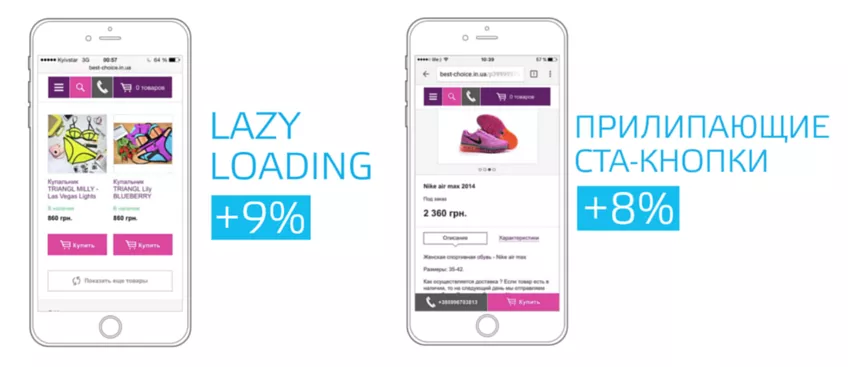
9. В мобильной версии магазина используйте «ленивую загрузку» и прилипающие CTA-кнопки

Для длинных страниц каталогов в мобильной версии стоит использовать технику «ленивой загрузки» — плюс 9% к заказам и прилипающие CTA-кнопки «Оформить заказ» — плюс 8%.
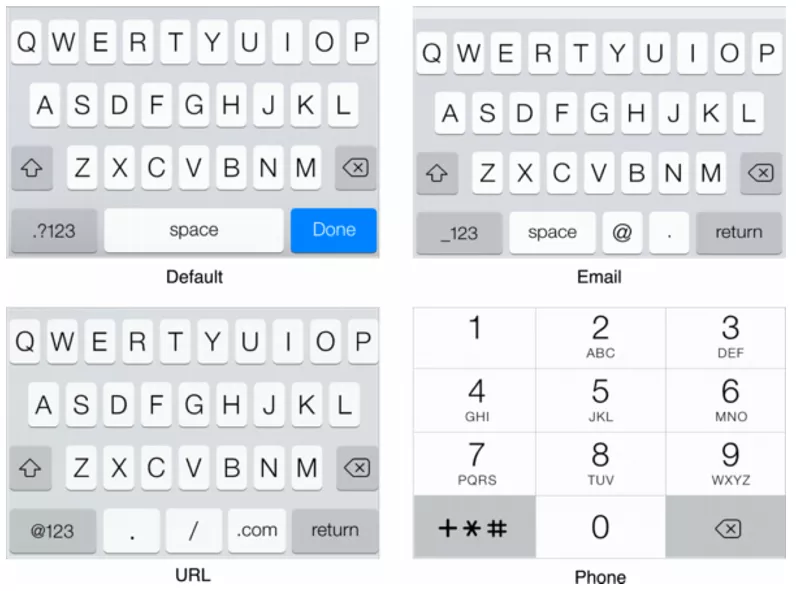
10. Расширьте типы мобильных клавиатур на чекауте
При заполнении разных типов полей формы заказа стоит показывать пользователю разные типы клавиатур — в кейсе Prom.ua этот прием увеличил конверсии на 10%.
Верстальщику чекаута пригодится список типов, позволяющих вызвать нужную клавиатуру:
- email — input type="email";
- телефон — input type="tel";
- адрес — input type="text";
- индекс, номер карты — input type="text" pattern="\d*";
- дата — input type="date";
- кнопка «Отправить» — input type="submit".
Выводы
Как повысить конверсию интернет-магазина? Иван Портной рекомендует внедрить ряд простых действий:
- Собирать любые отзывы (даже негатив приносит прибыль).
- Размещать товары каталога в 4-5 колонок.
- Помнить, что самая прибыльная позиция товара в каталоге — верхний левый угол.
- Размещать кнопку «Купить» на фотографии (но не закрывать все фото кнопкой).
- Грамотно оформлять блок с кнопкой «Перезвоните мне».
- Выделять контактный номер на карточке товара.
- На странице отзывов о компании размещать товары в правой колонке.
- На мобильной версии сайта размещать товары в две колонки.
- В мобильной версии сайта использовать «ленивую загрузку» и прилипающие CTA-кнопки.
- Показывать разные типы мобильных клавиатур для разных полей (email, телефон, адрес) на этапе оформления заказа.
Читайте тезисы самых полезных и прикладных выступлений 8P 2016:
-
«Как с помощью Webhooks Ringostat построить сквозную аналитику для бизнеса на базе Google Analytics» — статья по мотивам доклада Ивана Спиридонова из Mixdata и Константина Червякова из Ringostat;
- «SEO-инсайты, которые можно достать из логов серверов», — тезисы доклада Алексея Рылко из iProspect;
-
«
12 фишек для онлайн-бизнеса » — итоги открытого круглого стола с экспертами ecommerce; - «Как METRO отказалась от печатных каталогов» — пост по мотивам выступления Оксаны Куликовой из METRO и Олега Лесова из Softcube;
- «Как построить сквозную аналитику без необходимости писать код» — совместный доклад Валентина Елисеева из Microsoft и Сергея Довганича из Convert.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода