Расширения Chrome, которые помогут PPC-специалисту не сойти с ума
В работе каждого специалиста наступает момент, когда нужно что-то автоматизировать, делать быстрее, удобнее. Здесь помогают расширения для браузера. Расскажу о тех, которыми пользуюсь сам и благодаря этому выполняю свою работу легче и быстрее.
1. GTM Sonar
Случалось ли вам судорожно бить по «Esc», чтобы заблокировать переход по ссылке и отследить действие по кнопке? GTM Sonar необходим как раз для этих целей — заблокировать исполнение действия по кнопке, ссылке или форме.
2. Analytics Tracking Setup
Если необходимо настроить и протестировать Google Tag Manager (GTM), но его код еще не установлен на сайт, вам пригодится Analytics Tracking Setup (ATS). Вставляете код GTM и домен сайта, перезагружаете страницу, затем открывается режим предпросмотра GTM.
Всегда использую это приложение, когда получаю новый проект. Отслеживание начинает работать, как только код GTM оказывается на страницах сайта.
3. Tag Manager Injector
Альтернатива ATS — позволяет просмотреть, как будут работать теги до фактической установки кода GTM на сайт.
4. Tag Assistant
Google Tag Assistant — расширение для отслеживания тегов на сайте с возможностью записи. Позволяет просмотреть, какие теги срабатывают и какие данные передают.
Важно: помимо отслеживания кода аналитики и событий Google Analytics на сайте, это расширение позволяет сделать запись своей сессии.
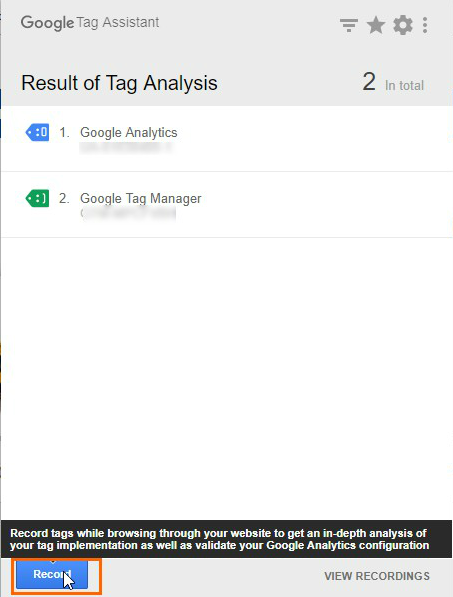
- Нажимаем кнопку Record.
- Появляется предупреждение, что текущая страница не будет записана. Если хотите записать, необходимо ее обновить. Сообщение также уведомляет: расширение запишет все теги сессии, после чего их можно посмотреть в одном отчете.
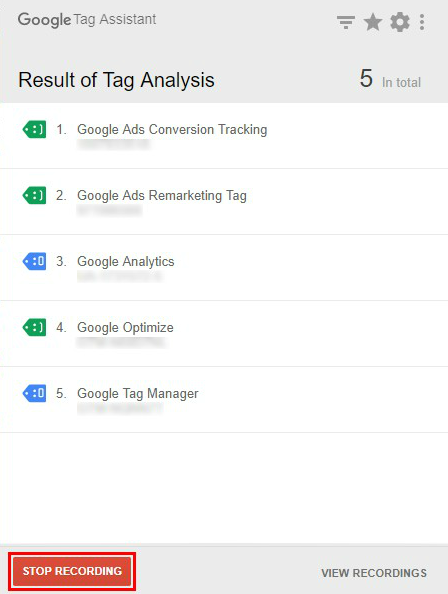
- После того, как выполнили все действия, которые необходимо проверить, нажимаем Stop Recording.
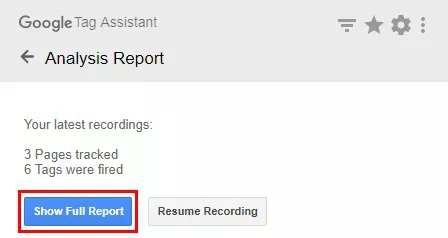
Далее — Show Full Report:
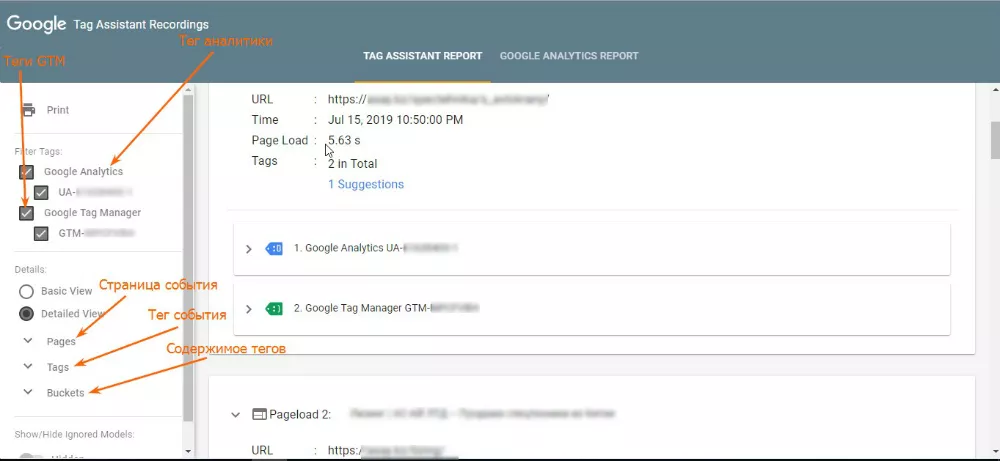
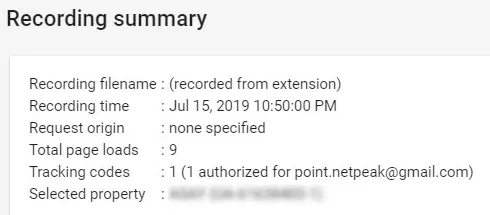
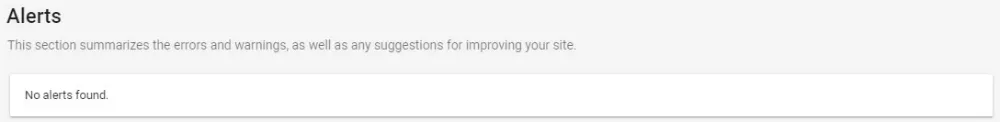
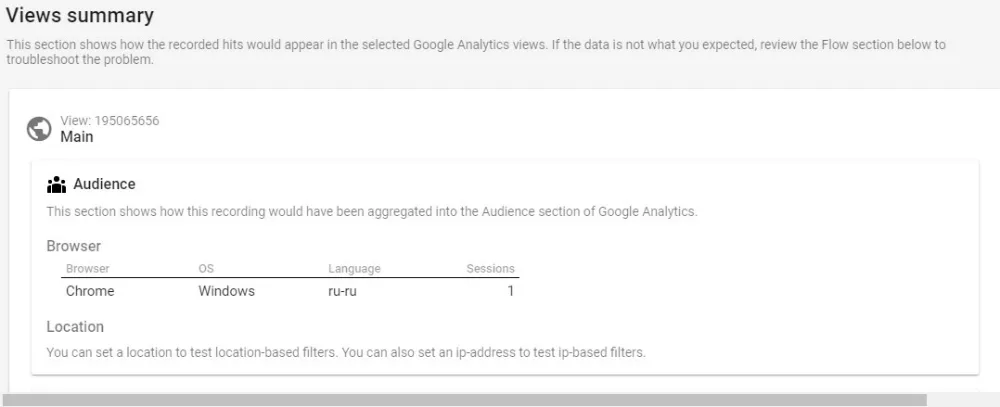
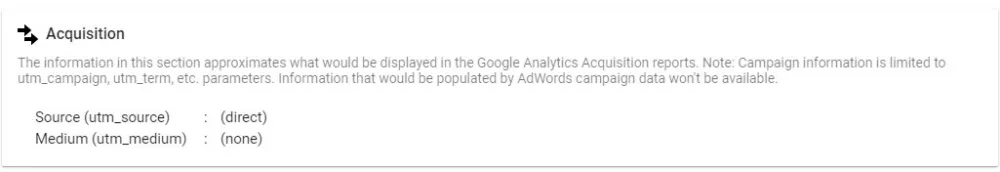
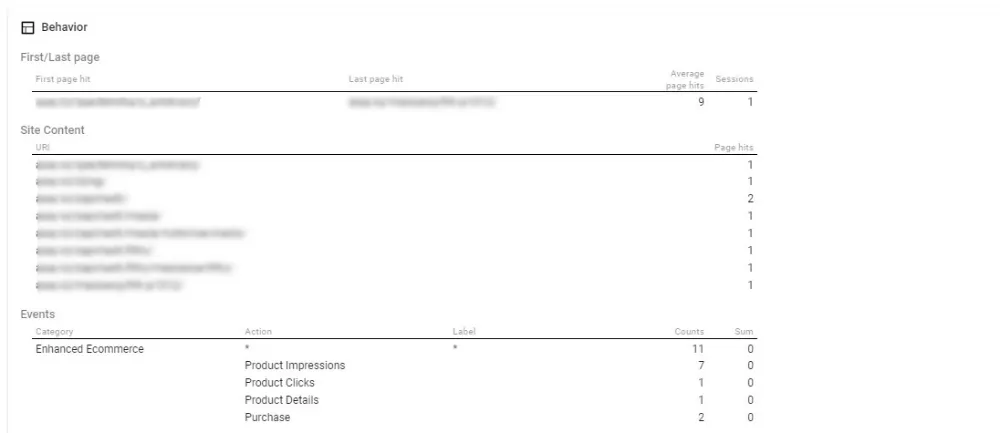
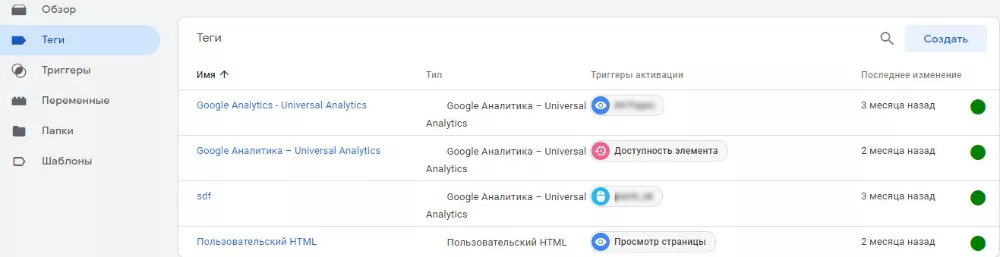
- Переходим в режим просмотра и видим две вкладки: на первой — GTM позволяет увидеть, какие теги сработали и отсортировать необходимые данные в отчете. Вторая вкладка — с теми данными, которые поступили в аналитику:
- Данные о записи.
- Ошибки.
- Данные о пользователе.
- Источник первого перехода на страницу.
- Общие данные о посещенных страницах и событиях.
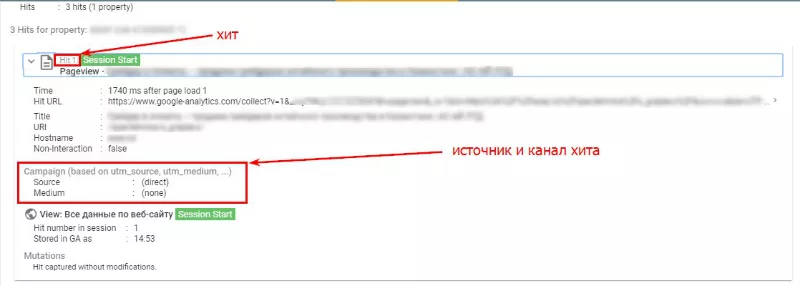
- Данные о каждом посещении страницы и хите (событии) на ней, где можно посмотреть источник, с которого пришел хит. Таким образом легко отследить обрывы сессий и неотправленные события.
- Справа можно изменить представление, для которого строится отчет, изменить геолокацию или IP для просмотра обновлений данных в фильтрах.
5. Facebook Pixel Helper
Расширение от Facebook для отслеживания пикселей и событий в пикселе на сайте. В один клик можно просмотреть все установленные пиксели и события в фейсбуке и инстаграме.
6. WASP.inspector
Этой программой умеет пользоваться ограниченное число PPC-специалистов. Изначально она создана для веб-разработчиков, но вы значительно облегчите себе жизнь, если научитесь с ней работать.
WASP.inspector — удобный инструмент для аналитики скриптов, выполняемых на странице. При правильном использовании расширение может заменить практически все инструменты дебагинга пикселей аналитических инструментов.
Для запуска WASP-инспектора необходимо нажать сочетание клавиш «ctrl + shift + i» (чтобы вызвать панель разработчика Google Chrome), после чего обновить страницу.
По клику на расширение можно увидеть, какие пиксели аналитических инструментов установлены на сайте.
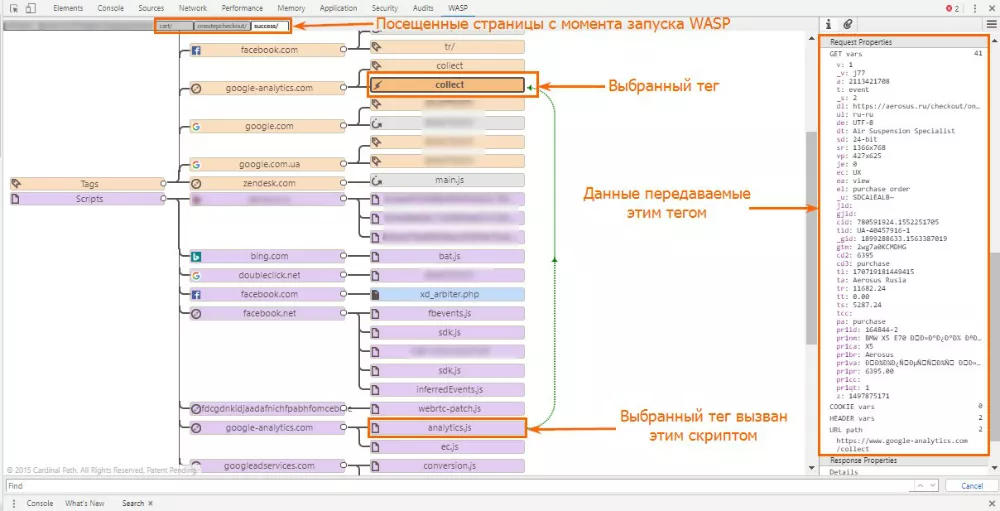
Данные в WASP делятся на две категории: теги и скрипты.
Теги вызваны какими-либо скриптами и содержат данные, которые передает скрипт.
Вверху можно увидеть все ранее посещенные страницы.
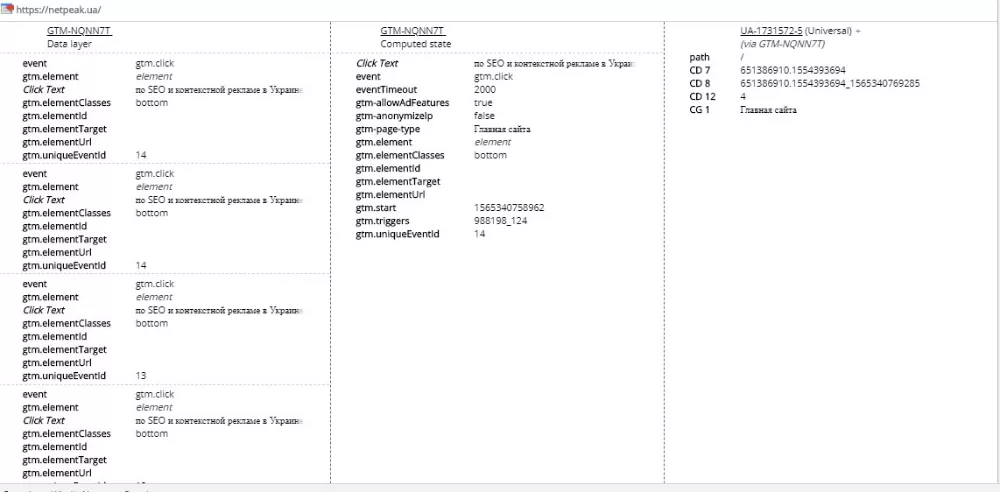
В центре — рабочее пространство со всеми скриптами и тегами, в правой части — данные по выбранному объекту.
В примере тег Collect, вызванный скриптом Google Analytics — analytics.js. Он появился после совершения покупки на сайте.
У всех тегов и скриптов два свойства: запрос и ответ. Запрос — данные, которые передаются, ответ — данные, которые высылаются в ответ.
В теге Google Ads есть отдельное свойство, которое понятно отображает, какие данные передал конкретный тег.
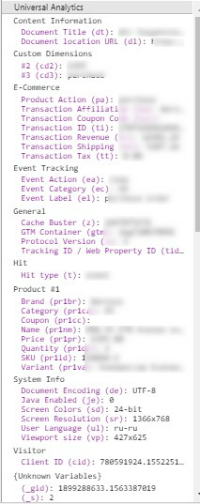
Для просмотра данных по тегу Google Analytics, рекомендую использовать свойства запроса. При этом пользуйтесь расшифровкой названий параметров из справочника разработчика.
7. dataslayer
Еще одно приложение для отслеживания событий dataLayer на сайте. Как и WASP запускается из панели разработчика.
8. Da Vinci Tools
Добавляет функционал в Analytics, ADS и GTM.
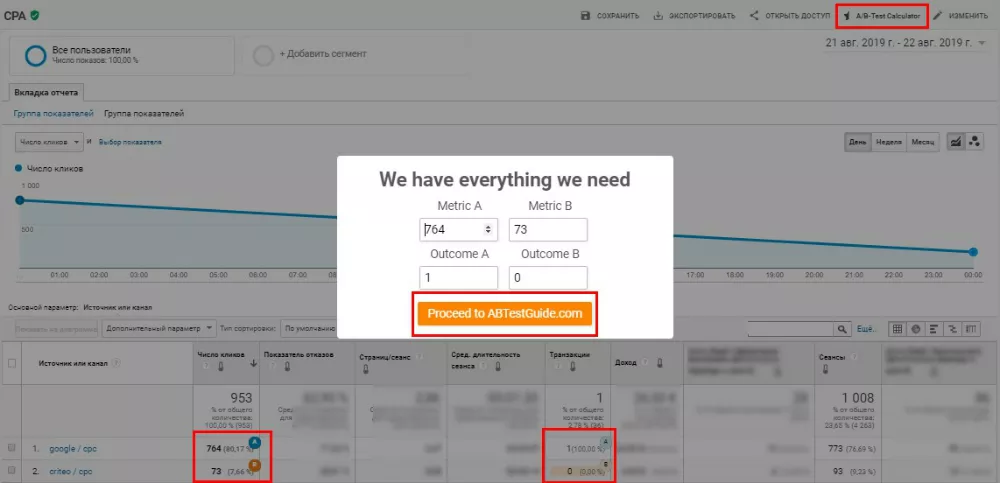
Наибольшая польза расширения в моей работе — возможность расчета доверительного интервала, плюс — из аналитики можно перейти к результатам расчета.
9. Ghostery
Блокировщик рекламы и пикселей. Нужен, чтобы не исказить статистику при входе на свой сайт и не попасть в списки ремаркетинга. Также с помощью Ghostery можно зайти на сайт конкурента и остаться незамеченным.
10. GTM variable sonar
Расширение позволяет в несколько кликов получить код для GTM, который присвоит значение переменной.
Нужно открыть консоль разработчика, выделить элемент, значение которого мы хотим использовать, нажать на расширение. Затем в консоль приходит код, который мы вставляем в новую пользовательскую переменную.
11. Page analytics
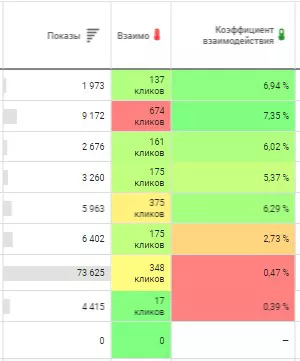
Позволяет оценить кликабельность элементов сайта и полезность страниц для пользователя, понять, какие элементы сайта часто используют посетители сайта, чтобы в первую очередь сделать их удобными. На такие элементы стоит установить отслеживание по целям, чтобы посмотреть, как взаимодействие с ними коррелирует с выполнением целевого действия или транзакции.
Более подробное описание в справке Google
12. PPC NegativeKeywords Tool
Когда нужно детально провести модерацию поисковых запросов и нет желания переключаться между 2-3 вкладками или пользоваться Excel, можно прямо в интерфейсе Google Ads провести модерацию поисковых запросов с помощью PPC NegativeKeywords Tool. Достаточно просто нажать на слово в нецелевом поисковом запросе и оно добавится в список минус-слов.
Можете дополнить этот список? Делитесь в комментариях, какими браузерными расширениями пользуетесь в своей работе.
Свежее
Маркетинг, который работает: как научить рекламные алгоритмы приносить больше прибыли
Рекламные кампании не дают желаемого результата? Узнайте о новейших инструментах веб-аналитики и превратите рекламный бюджет из расходов в инвестиции
Cloud Marketing и AI-аналитика: как бизнес оптимизирует рекламу благодаря данным
В статье рассмотрю, как внедрить AI, GA4 и Google Cloud в маркетинг, сократить время до инсайта и повысить ROMI. Покажу, как бизнес адаптируется к новым требованиям и повышает эффективность за счёт данных
Аудит оптимизации в App Store и Google Play: подробное руководство
Чтобы выделяться среди других, нужна качественная оптимизация. И именно здесь пригодится аудит оптимизации в App Store и Google Play