Девять расширений для Google Chrome в помощь SEO-специалистам
1. ColorZilla
При помощи этого плагина можно выбрать цвет любого элемента страницы:
После чего можно будет подкорректировать оттенок цвета и/или скопировать код цвета в буфер обмена в одном из предложенных форматов:
Плагин позволяет сэкономить немного нервов вам, дизайнеру или программисту, когда вы хотите показать, какого именно цвета вы желаете видеть тот или иной элемент.
2. Serpstat Website SEO Checker
Мощный комбайн для быстрого анализа страницы или сайта целиком. Содержит уйму разных анализаторов, фишек и инструментов. Бесплатный: часть функционала работает сразу после установки. Чтобы получить полный доступ, надо пройти бесплатную регистрацию в сервисе Serpstat.
Из основных возможностей:
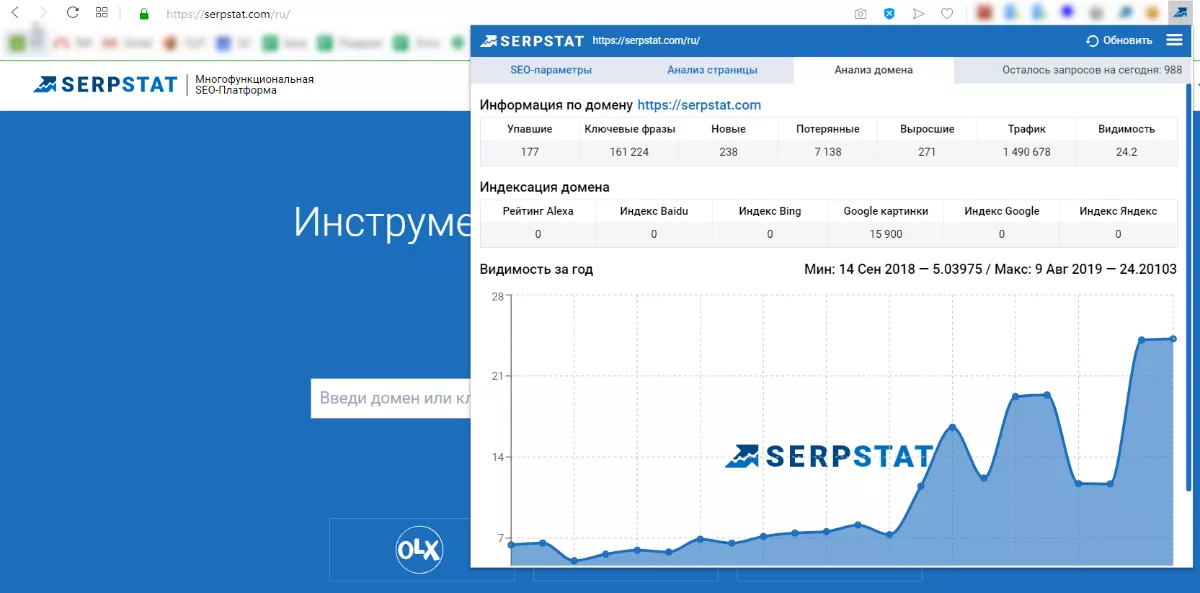
- видимость сайта в поисковых системах по регионам, трафик, ключевые слова в ТОПе;
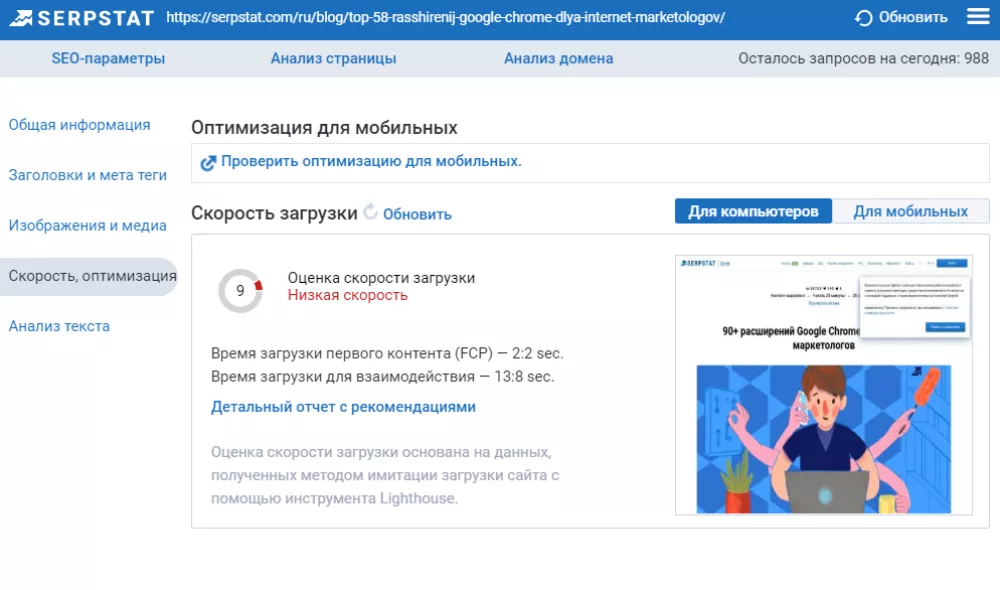
- скорость загрузки сайта, содержимое метатегов и заголовков h1−h6;
- подсветка заголовков h1−h6 и атрибутов «alt» изображений на сайте;
- подробный отчет о медиа-файлах на сайте, с сортировкой по размеру или формату;
- валидация html-кода и разметки, установленные скрипты, счетчики;
- используемые сайтом технологии, сервисы, CMS, статистика из социальных сетей;
- анализ текста на странице, подсчет слов и символов;
- индексация в Google, Bing, Baidu, Яндекс, параметры индексации (robots.txt и sitemap);
Активно развивается и обрастает новыми фишками, плюс — есть быстро реагирующая техническая поддержка. Еще из приятного: разработчики постоянно собирают фидбек от пользователей и пожелания по новому функционалу. Обратную связь можно оставить в поддержке.
3. Search the current site
Достаточно простой, но полезный с точки зрения экономии времени плагин. Он в один клик выполняет поиск по сайту в Google:
В результате получаем результаты поиска по формуле «site:domain.com [запрос]»:
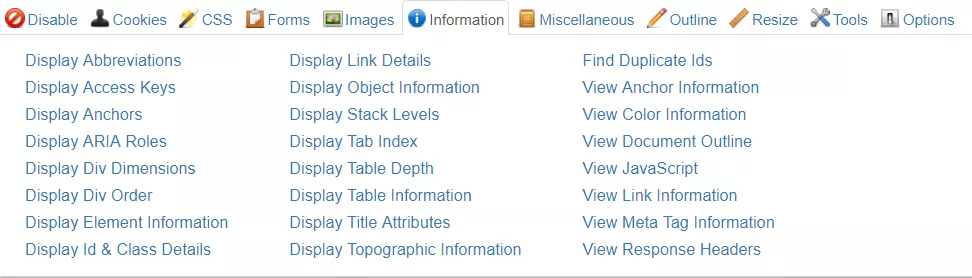
4. Web Developer
Изначально инструмент для разработчиков, который будет одинаково полезен всем IT-специалистом, связанным с разработкой и продвижением сайтов.
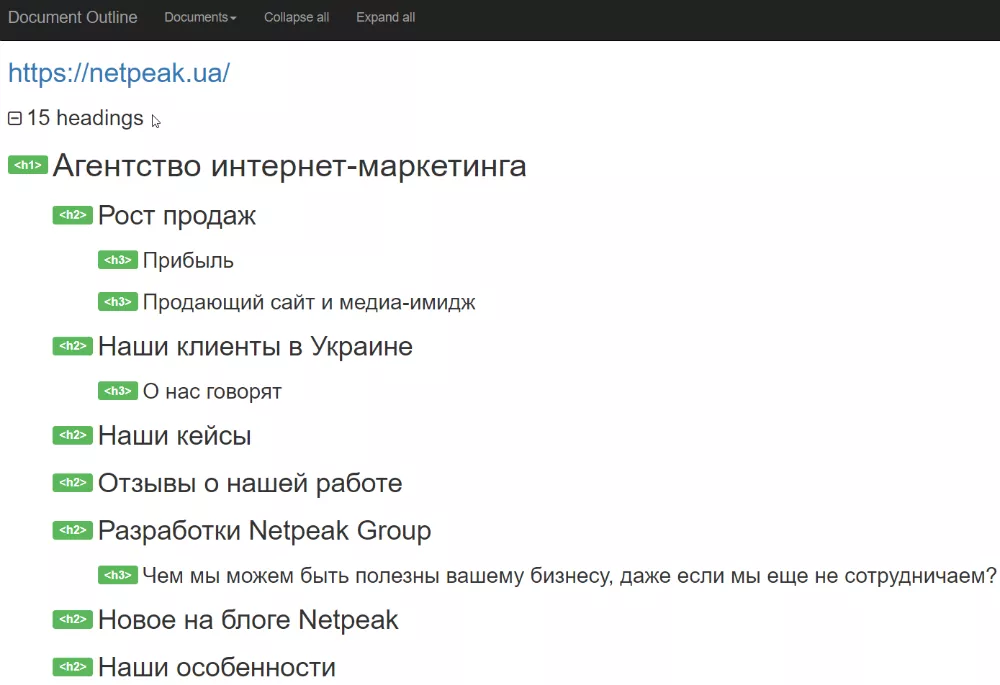
Необходим для внутреннего всестороннего анализа сайта и для теста. Умеет отключать скрипты, попапы, точечно чистить cookies, работать со стилями, автоматизировать заполнение и активацию форм. Одна из самых удобных фишек для SEO специалиста — построить дерево заголовков h1-h6.
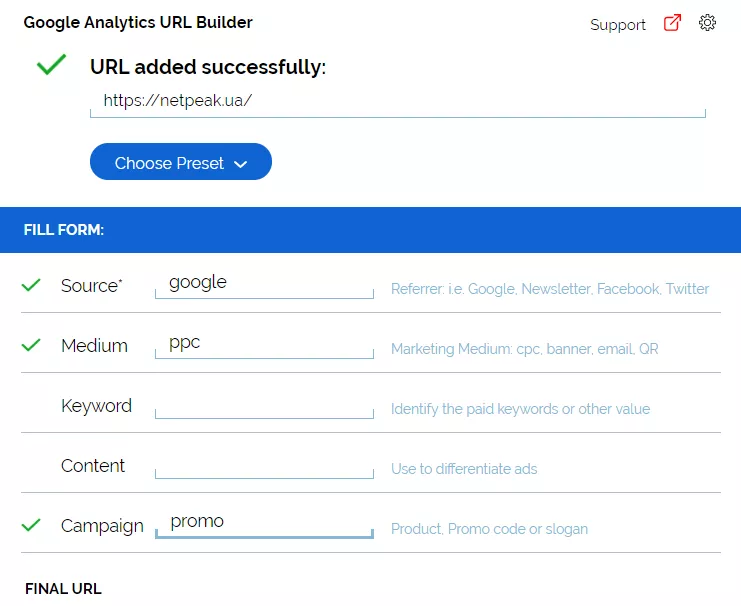
5. Google Analytics URL Builder
Позволяет создавать URL-адреса для отслеживания сайта с помощью персонализированных кампаний. По сути это тот же компоновщик URL, только он находится всегда под рукой. Вы можете добавлять utm-метки (параметры) к URL «не отходя от кассы»:
Этот плагин пригодится всем, кто занимается настройкой и отслеживанием персонализированных кампаний — то есть специалистам по контекстной рекламе, SEO-специалистам, специалистам по медийной рекламе, SERP-аналитикам и так далее.
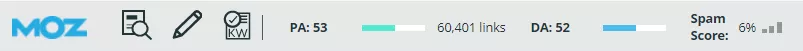
6. Mozbar
Отображает в тулбаре данные сервиса Moz.com, такие как Page Authority и Domain Authority, а так же mozRank и mozTrust:
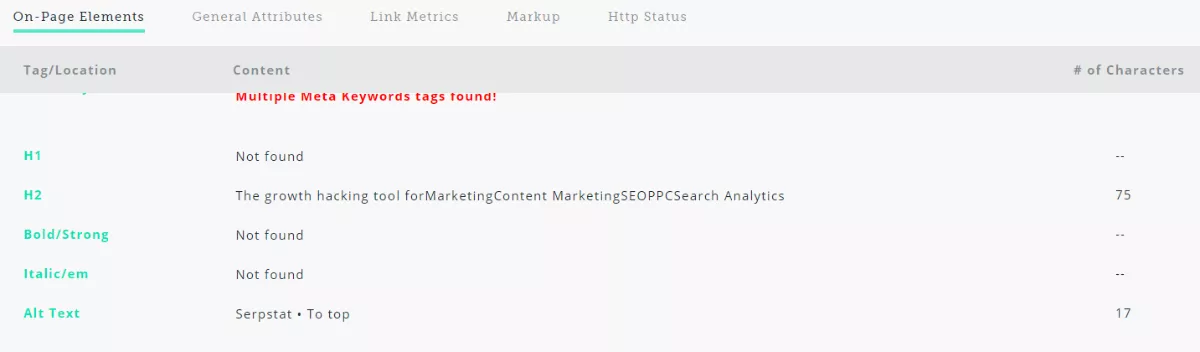
На трех вкладках самого плагина отображается полезная информация о странице. К примеру, на вкладке «Page Elements» отображается содержимое тега Title, мета-тегов Description и Keywords, заголовков H и прочее:
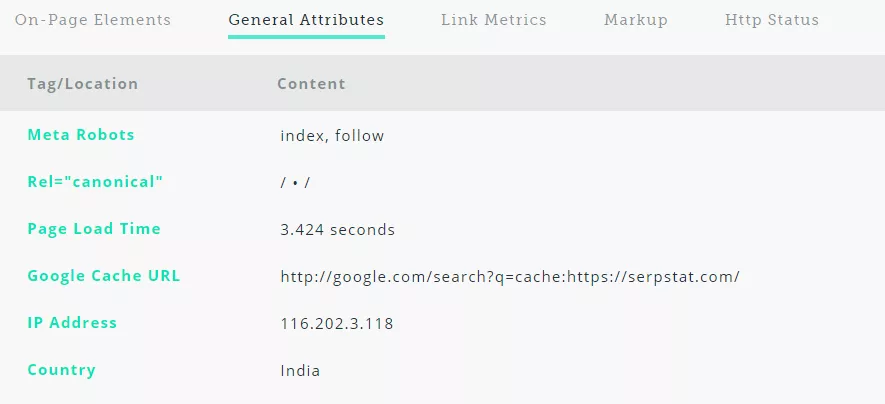
На вкладке «Page Attributes» можно увидеть, что прописано в Meta Robots, Rel=«canonical», скорость загрузки страницы и многое другое:
На последней вкладке «Link Data» у нас секретные данные.
Этот плагин будет очень полезен SEO-специалистам и веб-мастерам.
7. EditThisCookie
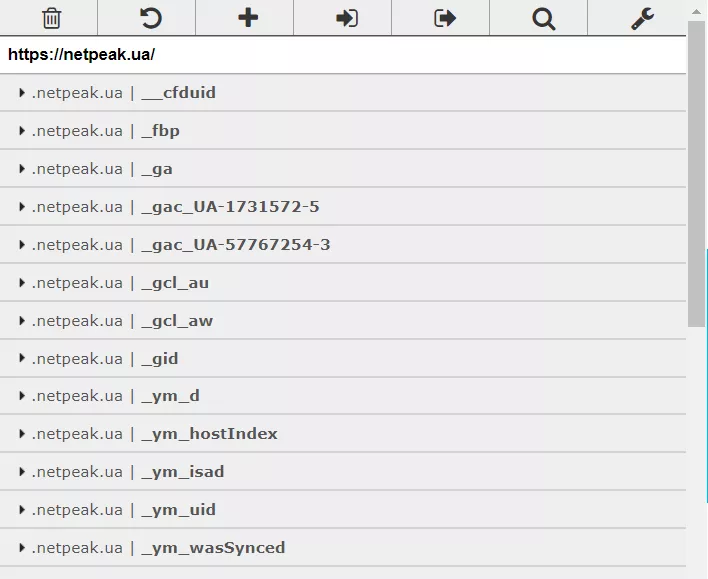
Мощный инструмент, дающий полный контроль над куками сайта. Кроме банальных действий вроде удаления, просмотра и блокировки, позволяет создать и подставить свою куку или, к примеру, отредактировать уже существующую.
Поддерживает экспорт/импорт, позволяет защитить куки от удаления или изменения, а также блокировать куки по маске.
8. LinkClump
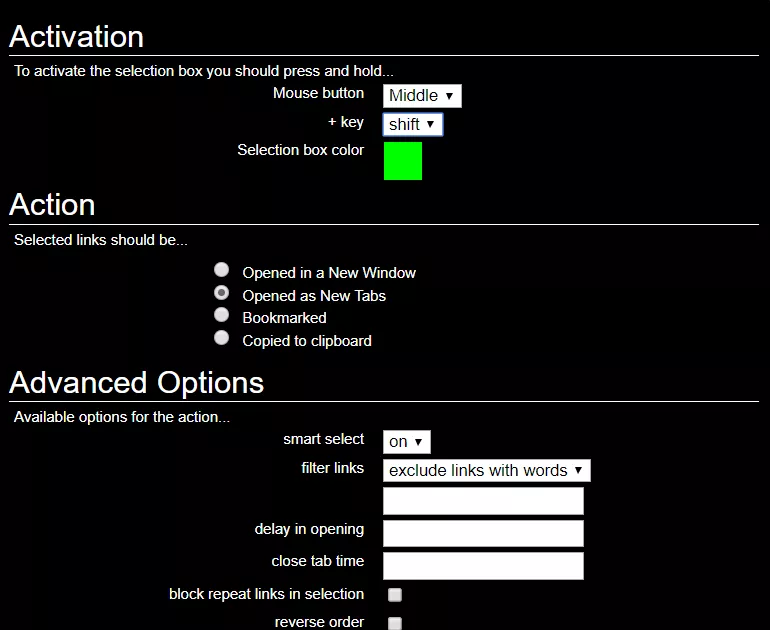
Удобный инструмент, когда нужно массово поработать со ссылками/вкладками. Позволяет гибко настроить на горячие клавиши выделение блока, в котором расширение определит все ссылки и совершит выбранное пользователем действие. а именно — откроет их в новых вкладках/окнах, скопирует списком в буфер (причем, можно сразу с анкорами) или добавит все ссылки в закладки.
Широкий выбор доступных вариантов горячих клавиш и вспомогательные настройки задержек в наличии.
9. LastPass
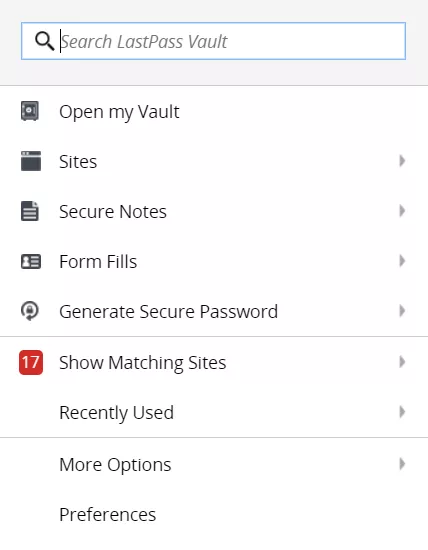
Онлайн менеджер паролей. Незаменимый инструмент для SEO-специалиста и для любого пользователя ПК: позволяет онлайн хранить неограниченное количество логинов/паролей к сайтам, сохранять конфиденциальные заметки и другую информацию.
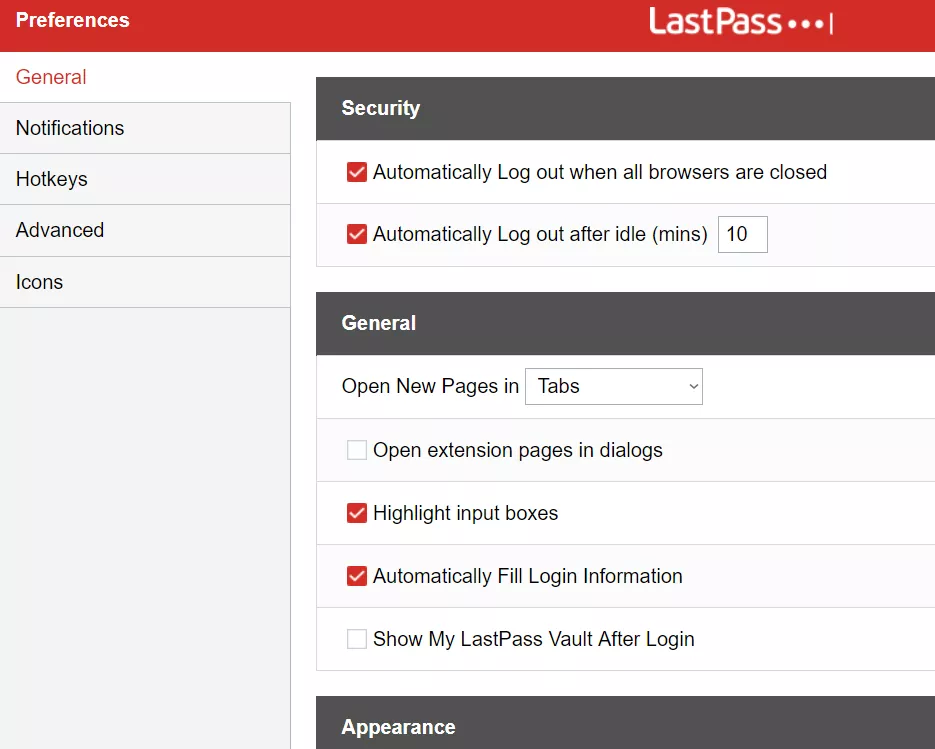
У LastPass встроенный настраиваемый генератор паролей, автоподстановка, блокировка по времени и другим признакам. Инструмент для заполнения форм, плюс, одно из самых важных и удобных — позволяет шерить логины к сайтам, не передавая пароль.
С LastPass пропадет проблема постоянно теряющихся логинов/паролей и беспокойство по поводу ненадежности сохранения паролей в браузере. Обилие вариантов авторизации в сервисе решит проблемы с забыванием даже одного пароля.
Наверняка вы тоже знаете какие-то
Свежее
Маркетинг, который работает: как научить рекламные алгоритмы приносить больше прибыли
Рекламные кампании не дают желаемого результата? Узнайте о новейших инструментах веб-аналитики и превратите рекламный бюджет из расходов в инвестиции
Cloud Marketing и AI-аналитика: как бизнес оптимизирует рекламу благодаря данным
В статье рассмотрю, как внедрить AI, GA4 и Google Cloud в маркетинг, сократить время до инсайта и повысить ROMI. Покажу, как бизнес адаптируется к новым требованиям и повышает эффективность за счёт данных
Аудит оптимизации в App Store и Google Play: подробное руководство
Чтобы выделяться среди других, нужна качественная оптимизация. И именно здесь пригодится аудит оптимизации в App Store и Google Play