AMP Google: что нужно знать об ускоренных мобильных страницах
Google внедряет политику MFI (Mobile-First Indexing) — речь об изменении приоритетов в индексировании страниц, в первую очередь будут оцениваться мобильные версии сайтов, а не десктопные, как было раньше. Окончательный переход прогнозируется уже в 2018 году.
Если вы в курсе тренда, но никогда не слышали о технологии AMP, срочно наверстывайте. Специально для вас мы подготовили одиннадцать актуальных фактов об этой технологии.
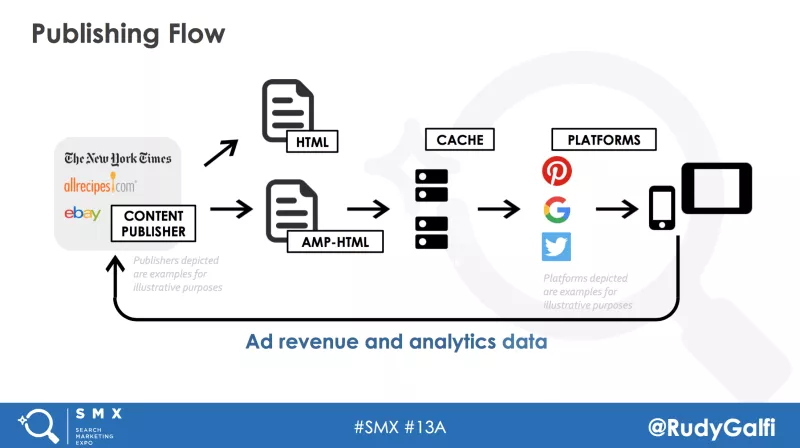
То есть Google выступает в качестве огромной CDN-сети для страниц сайта. Элементы АМР-страницы подгружаются последовательно, по мере прокрутки страницы, что также повышает скорость загрузки. Рекламные баннеры от AdSense, Google Менеджера рекламы и нескольких других рекламных сетей закэшируются вместе со страницей и будут показаны посетителю.
1. Формат AMP поддерживают крупнейшие поисковики
AMP-страницы отображаются в выдаче Google, Bing, Yahoo! Japan, Baidu.
А еще в лентах Twitter, Pinterest и LinkedIn.
Кстати, так выглядит AMP-страница в Pinterest:

2. Среднее время загрузки AMP-страницы — 0,7 секунды
Так утверждает Руди Галфи, продакт менеджер AMP в Google. У пользователя, посетившего такую страницу, просто не будет времени на раздумья: покидать страницу или дождаться загрузки. С максимальной вероятностью он продолжит работу на ресурсе даже в случае плохого соединения.
Среднее время загрузки всех остальных страниц составляет 22 секунды — почувствуйте разницу.
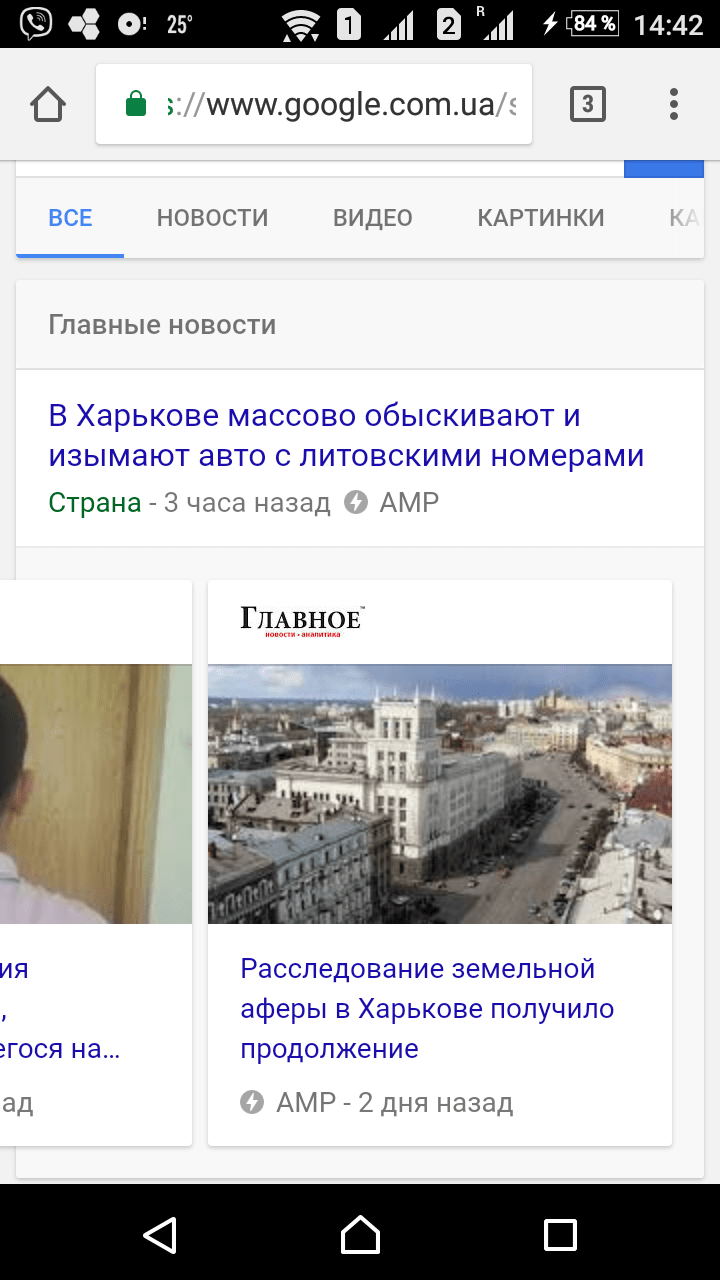
3. AMP-страницы могут показываться в верхней карусели картинок
Необходимое условие отображения AMP-страницы в верхней карусели изображений — наличие специальной структуры данных. Эта структура, представленная в JSON-LD или другом формате метаданных, поддерживаемом Google, должна содержать элементы для отображения в карусели: картинку предпросмотра, краткое описание, дату изменения страницы.
Однако, даже если ваша AMP страница была правильно проиндексирована в Google и помещена в кэш, она может содержать ошибки в структуре данных JSON-LD. На это валидатор AMP от Google не обратит внимания, и ваша страница, несмотря на правильное позиционирование в результатах поиска, не попадёт в карусель в верхней части страницы.
Структурные данные AMP-страницы валидируются отдельно — это нужно учитывать при их разработке и обслуживании.
4. Первыми AMP-страницы опробовали медиа
Ничего удивительного: скорость для новостных сайтов — главное конкурентное преимущество. Первопроходцами формата в 2016 году стали The New York Times и The Washington Post. Сейчас AMP-страницы используют многие медиа, в том числе lenta.ru, а для некоторых, как gazetadaily.ru и flamenews.ru, ускоренные мобильные страницы заменяют мобильную версию сайта.
Впрочем, уже сейчас AMP активно внедряют интернет-магазины. Увеличение доли мобильного трафика превращает эту технологию не в «крутую фишку», а в актуальное решение вопроса юзабилити.
5. Скоро с AMP-страниц можно будет совершать покупки
А также будет доступен весь полезный функционал обычных страниц интернет-магазинов: выбор параметров, сравнение товаров, покупка со страницы. Об этом сообщил Сундар Пичаи на прошедшей в мае 2017 года Google I/O.
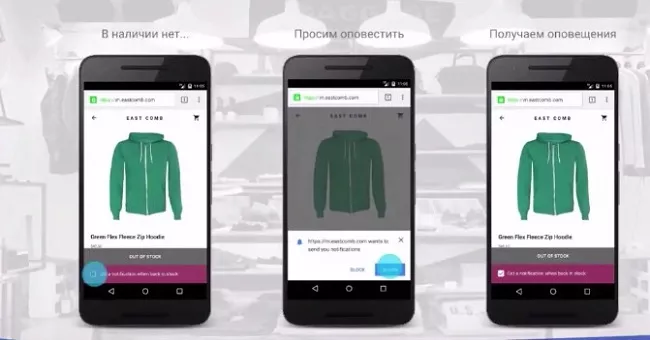
Сейчас AMP-страницы интернет-магазинов предоставляют общую информацию о товаре с возможностью перехода на мобильную версию сайта для покупки. Так обстоят дела в первую очередь из-за ограничений в применении JavaScript на страницах AMP, а также отсутствия возможности отображения динамической информации, например, наличия товара на складе.
Все эти вопросы очень скоро решит технология фреймворков.
6. Быстро обновить AMP-страницу позволяет API от Google
AMP-страницы загружаются из кэша CDN Google, поэтому обновления основного сайта отображаются не сразу. Для быстрых изменений требуется принудительная переиндексация. Чтобы обновить уже находящиеся в кэше страницы, используется специальный API от Google, который позволяет переиндексировать AMP по запросу владельца сайта.
Интересно, что многие владельцы AMP-страниц даже не знают о существовании такой возможности. Большинство AMP-плагинов для WordPress и других CMS также не предоставляют такой функционал.
7. Рекламу на AMP поддерживают популярные платформы
Если хотите монетизировать свои ускоренные мобильные страницы, запомните список инструментов, которые уже предоставляют такую возможность:
- Amazon A9;
- AdReactor;
- Google Менеджер рекламы;
- Flite;
- Adform;
- Google AdSense;
- AOL AdTech;
- Taboola;
- Plista;
- Smart AdServer;
- Yieldmo;
- DotAndAds.
8. За ошибками AMP-страниц можно следить в Google Search Console
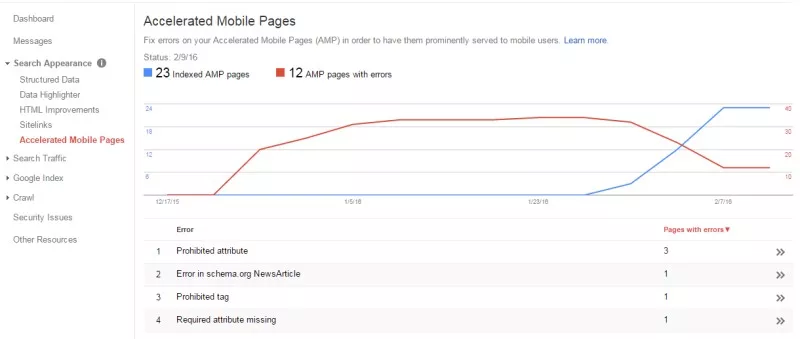
Часто возникают ситуации, когда основной контент страницы, например, новой статьи или карточки новых товаров, неаккуратно вносятся сотрудниками компании в административной части CMS. В результате возникают ошибки несоответствия стандартам AMP. Отследить подобные ошибки можно в Google Search Console основного сайта уже после публикации, в разделе «Accelerated Mobile Pages».
9. Для аналитики AMP-страниц лучше использовать отдельный ресурс в Google Analytics
Идентификатор этого ресурса будет использован при настройке передачи данных об ускоренных мобильных страницах. Особенность также и в том, что элемент amp-pixel на сайте проекта AMP может подсчитать количество просмотров страниц, но не передает данные напрямую в Google Analytics. Поэтому лучше использовать элемент amp-analytics из расширенных компонентов Accelerated Mobile Pages.
Читайте больше о том,
10. AMP-страницы пригодны для A/B-тестирования
В фреймворке AMP существует встроенная возможность запуска A/B-тестов для поиска наиболее эффективного дизайна. То есть AMP-страницу можно рассматривать как лендинг для товаров и услуг своего сайта.
11. Ускоренные мобильные страницы хорошо комбинируются с PWA (Progressive Web Application)
Это открывает отличные перспективы для продвижения товаров на мобильных устройствах. Очевидно, что со временем формат
Выводы
Суммируем все интересные особенности ускоренных мобильных страниц:
- Формат ускоренных мобильных страниц поддерживают крупнейшие поисковики.
- Среднее время загрузки AMP-страницы — 0,7 секунды.
- AMP-страницы могут показываться в верхней карусели картинок.
- Первыми AMP опробовали медиа, но сейчас активно осваивают и интернет-магазины.
- Скоро с AMP-страниц можно будет совершать покупки.
- Быстро обновить AMP-страницу поможет API от Google.
- Рекламу на AMP-страницах поддерживают популярные платформы.
- За ошибками AMP-страниц можно следить в Google Search Console.
- Для аналитики AMP-страниц лучше использовать отдельный ресурс в Google Analytics.
- В фреймворке AMP предусмотрен инструментарий для A/B-тестирования — можно выбрать лучший дизайн.
- Ускоренные мобильные страницы хорошо комбинируются с PWA (Progressive Web Application).
Интересно, что в мире пока не так много компаний, предлагающих разработку AMP-страниц. Например, в США работают relaymedia.com и wompmobile.com, но только для информационных ресурсов. В Японии существует сервис gomobile.jp/rabbit.
Мнение авторов гостевого поста может не совпадать с позицией редакции и специалистов агентства Netpeak.
Свежее
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как построить репутацию бренда через короткие и содержательные посты в Threads и Х
Почему короткие посты стали ключевым инструментом формирования репутации? Рассказываем в статье.
Как работать с ASO в узкой нише без рекламы: +1169% показов и +631% загрузок в App Store за 3 месяца — кейс Aromoshelf
Как системная ASO-стратегия для нашего партнера позволила преодолеть ограничения благодаря расширению локализаций и обновлению графики