Что дают Google AMP: опыт поисковика недвижимости Flatfy
Этот пост долго загружался? И вы бы не хотели, чтобы пользователи также долго ожидали загрузки вашего сайта? Хватает и того, что «интернет плохой». От плохого интернета и медленной загрузки в целом, Google еще три года назад выкатил ускоренные мобильные страницы — AMP.
О том, какие результаты дает эта технология, рассказал Александр Иванов, Head of Product в ЛУН.ua в рамках прошлогодней самой летней конференции 8P. Читайте, как его команде удалось разогнать загрузку страниц сервиса Flatfy до 0,2 секунды. Напомним, Flatfy — бренд, под которым ЛУН.ua объединил все свои платформы по поиску недвижимости в 33 странах.
Подробнее читайте в нашем посте
AMP-страницы кэшируются в Google и при слабом интернете загружаются оттуда на устройство пользователя. Таким образом, Google выступает в качестве CDN-сети для страниц сайта.
Да кому нужны эти АМР?
В первую очередь — всем пользователям мобильного интернета. Доля мобильного трафика в 2017-м в Украине составляла 50%. Для сравнения:
- в Турции — 70%;
- в Тайланде — 90%;
- в Нигерии — до 92%.
Или же вы открываете проект в отдаленной стране, например, в Нигерии, а сервер размещен в Германии. В таком случае без AMP тоже не обойтись.
Представьте, вы выходите на рынок и там уже есть топовый игрок: он оптимизировал загрузку страницы и делал многое другое для скорости и качества отображения. Плюс у него стоят серверы в этой стране. Вы заходите с AMP и у вас уже в два раза выше загрузка, чем у него (даже с серверами за границей).
Приятный бонус — визуальное выделение строки с AMP-страницей в выдаче Google. Это способствует дополнительному трафику на сайт.
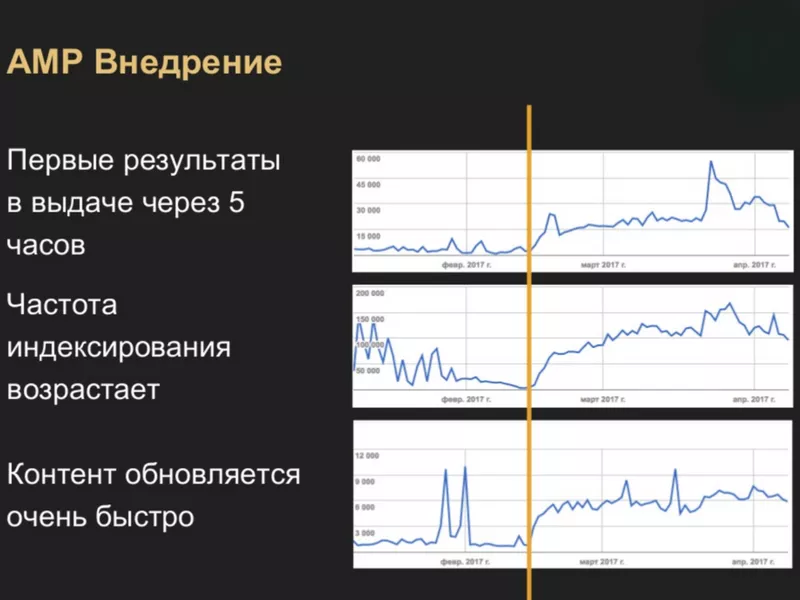
Кроме того, верстка AMP намного проще HTML — первую версию AMP-страницы дизайнер (не верстальщик) команды ЛУН сделал за 4 часа. А результаты внедрения AMP были видны уже через 5 часов.
Минус — нельзя использовать сложную верстку.
Что дали АМР-страницы платформе Flatfy?
Технологию внедрили на платформах Flatfy во всех странах — а это 10 миллионов страниц. В результате скорость загрузки выросла на 50% — 90%, минимальное время, которого удалось добиться с AMP — 0,2 секунды.
В общем, скорость загрузки Flatfy выросла в 3 — 10 раз. Этот показатель зависит от того, какая скорость была изначально. Например, до внедрения AMP у Flatfy в Нигерии, Тайланде, Вьетнаме сайт загружался около 10 секунд, а в Венгрии — 1 секунду.
Также, благодаря AMP, у Flatfy выросла частота индексирования. На графике ниже желтой линией отмечен момент, когда Flatfy выкатили AMP, за ней — динамика изменения трафика в разных странах:
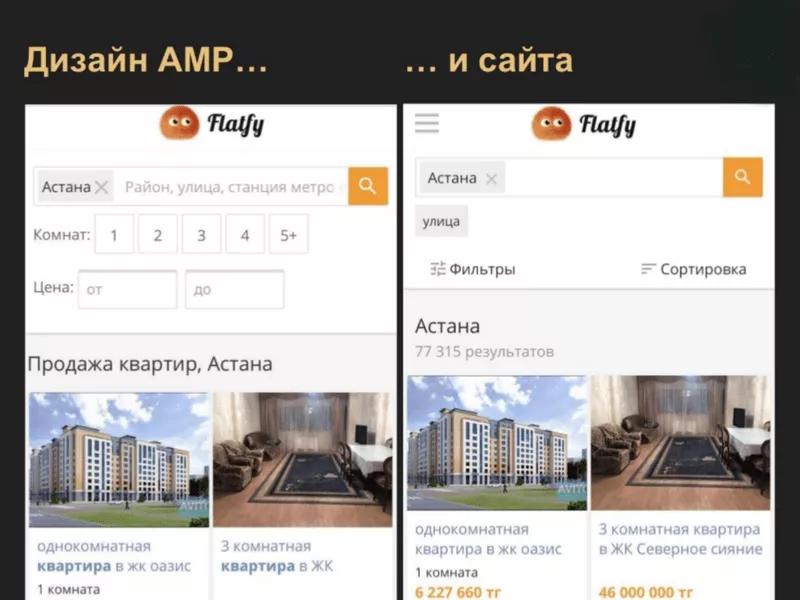
Но что по дизайну страниц? Разница в верстке есть, хотя и практически незаметная. И если у вас нет сложных виджетов, AMP можно сверстать один в один со страницей сайта.
Если на страницах есть динамический контент, можно установить время обновления (вплоть до 15 секунд). Удобно также внедрить кнопку «Update» — контент будет обновляться в режиме реального времени.
По данным ЛУН, после внедрения AMP количество сеансов на сайты Flatfy во всех странах увеличилось в два раза. Правда, это обманчивый успех...
Особенности аналитики АМР
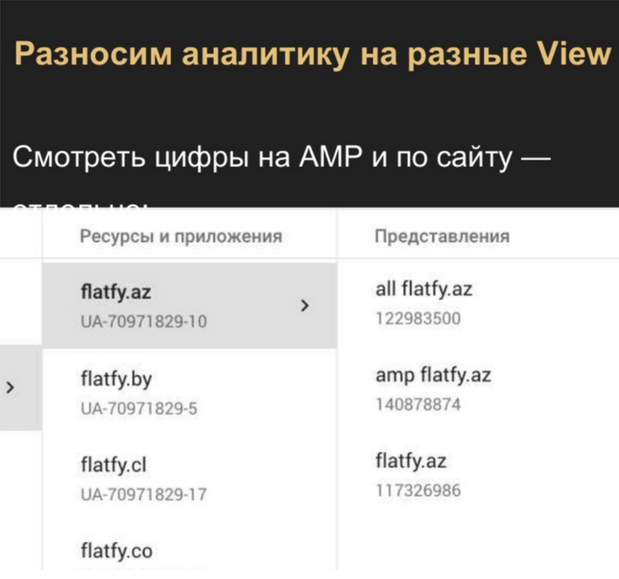
При переходе на ваш сайт в AMP-формате, Google Analytics засчитывает один сеанс, а при переходе собственно на страницу сайта со страницы AMP — засчитывается еще один сеанс, так как URL финальной страницы меняется. Выходит, сеансы считаются по два раза. Как в таком случае корректно собирать статистику?
Для Flatfy аналитику разбили на два разных представления: аналитику сайта — отдельно, по AMP — отдельно. Дальше — выгрузили данные в Таблицы Google и передали специалистам, которые работают со статистикой.
О том, как собирать аналитику для AMP, мы писали в блоге. Почитайте, как наши
ЛУН отслеживали 20 стран. В каждой стране по 50 ключевых слов. Специалисты компании не заметили прямой корреляции внедрения AMP и изменением выдачи по запросам. Но заметили другую корреляцию — поведенческого опыта. Когда так быстро происходит загрузка первой страницы, больше людей остается на сайте, что улучшает поведенческие характеристики. Через месяц-полтора после внедрения AMP сервис выиграл у конкурентов по поведенческим факторам.
Главная цель создателей Flatfy — комфорт пользователей. Поэтому команда ответственно подошла к сплит-тестам AMP-страниц. Остановимся на этом подробно.
А/Б-тестирование в АМР
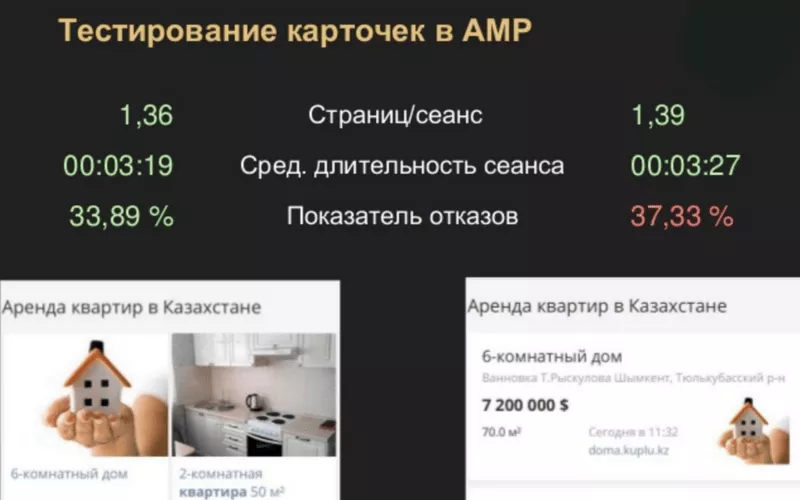
А/Б-тест настраивается прямо в AMP-верстке. Эксперимент проводится в кеше Google и стартует после обновления кэша страниц. Увы, здесь нельзя провести «сквозной» А/Б-тест по сайту.
Что показал тест в кейсе Flatfy? Во-первых, незначительную разницу для карточек, сверстанных в одну и две колонки.
Во-вторых, загрузка страниц на мобильных устройствах происходит быстро. Но проблема в том, что эти страницы отличаются от оригинала сайта. Если проект контентный и много статической информации — никаких проблем не возникнет. Если динамический — возможны трудности и, скорее всего, в AMP удастся реализовать только лендинг.
Затем, когда пользователь перейдет на сайт, есть риск, что он уйдет, так как страница будет загружаться не так быстро, как в AMP.
Для сервиса Flatly важнее было снижение нагрузок на серверы и хранилища. Это актуально для больших проектов и/или низкой маржинальности. Если у вас маржа низкая, большие расходы на серверы и вы, как Flatfy, запускаетесь в разных странах — технология AMP для вас.
Бронируйте место на конференции 8P в этом году и узнавайте о новых инструментах, фишках интернет-маркетинга, трендах, кейсах первыми. Покупайте билет со скидкой 10% по промокоду для читателей блога: NetpeakR.
Выводы
Что дало внедрение AMP-страниц сервису Flatfy:
- Рост скорости загрузки страниц в среднем в 3 — 10 раз.
- Снижение нагрузок на серверы и хранилища платформы.
- Рост поведенческих факторов (на позиции в органике AMP непосредственно не влияет).
Что важно помнить при внедрении AMP:
- Проводить сквозные А/Б-тесты дизайна можно и нужно.
- Для корректной аналитики AMP-страниц необходимо настроить отдельные представления.
И еще: Александр Иванов считает AMP — первым шагом к внедрению Progressive Web Apps. О том, с чем есть Progressive Web Apps читайте
Свежее
Локализация мобильных приложений: что это и зачем она нужна вашему продукту
Как построить процесс локализации для iOS и Android так, чтобы увереннее выходить на новые рынки и повышать конверсию в сторах
Как охватить аудиторию за пределами Украины через Telegram Ads
Новая логика таргетинга и работа с рынком Нидерландов
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок