Еще в мае 2020 Google анонсировал выход нового Core Web Vitals. Это индекс скорости загрузки сайта на основе пользовательского опыта. Создатели отмечают, что он не оказывает прямого влияния на индексирование, однако позволяет корректировать поведенческие факторы.
Изначально планировалось, что новая технология начнет работу в мае 2021. Однако срок запуска сдвинулся на середину июня: сотрудники Google признались, что на внедрение и приведение к стандартам потребуется больше времени.
CWV — одна из сотни механик, влияющих на ранжирование сайтов. Речь не о глобальных изменениях. Но для эффективного продвижения алгоритм все же стоит учитывать: он позволяет сделать сайты еще более комфортными для пользователей.
Что такое Core Web Vitals и зачем этот алгоритм Google
Google заинтересован в качестве контента и старается, чтобы поисковая выдача была качественной, удовлетворяла запросы пользователей. Если человек получит релевантный контент, он вернется еще и не будет искать другие поисковики на замену. Google содержит себя за счет рекламы: чем больше просмотров, тем больше денег. При этом важно, чтобы сайты были быстрыми, а пользователи задерживались на них надолго, ведь доход приносят в том числе встроенные рекламные баннеры.
Может показаться, что новый алгоритм создан для усложнения жизни вебмастеров. На самом деле, при правильном подходе он будет выгоден всем. Многие параметры Google засекречены и непонятны: владелец сайта никогда не узнает на 100%, почему его портал не видно или он находится внизу выдачи, несмотря на огромные вложения в SEO.
Web Vitals приоткрывает завесу тайны: параметры, включенные в него, легко измеряются, а критерии оценки находятся в открытом доступе, их может изучить каждый. Теперь Google будет считать «хорошими» сайты, на которых:
- Основной контент быстро отрисовывается, не нужно ждать несколько секунд, чтобы понять, что изображено.
- Время ожидания взаимодействия с контентом низкое: все кнопки и формы появляются сразу же.
- Элементы одинаково хорошо видны в разных версиях (десктопной, мобильной), они не мешают просмотру контента и взаимодействию с ним.
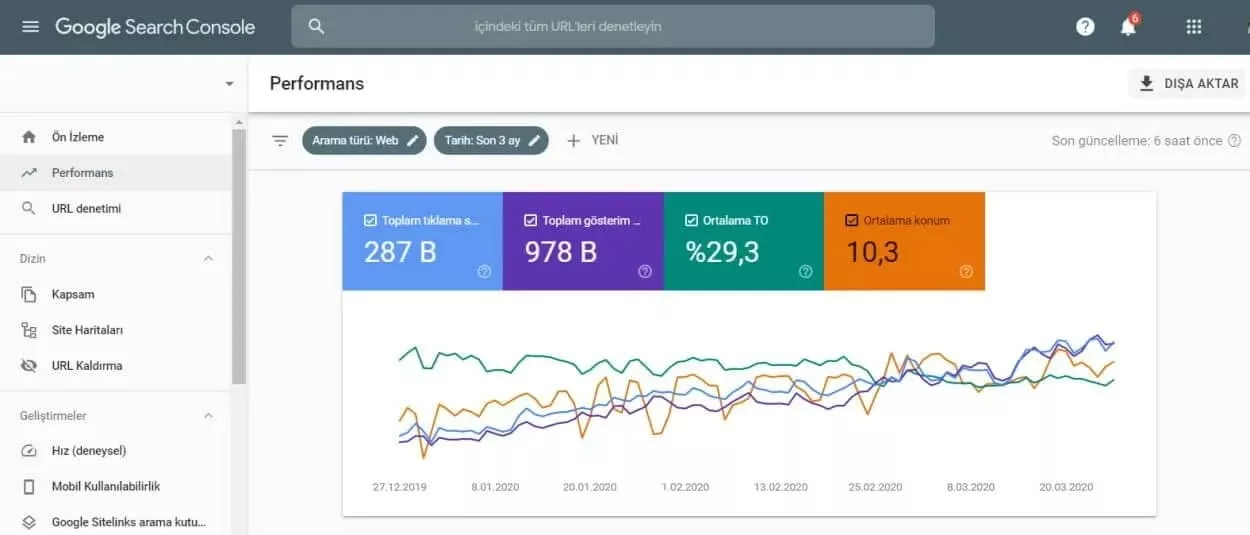
Данные по Google Search Console
Требования Google к продвижению
Появились три новых параметра:
- LCP (Largest Contentful Paint). Показывает, как быстро загружается основной контент (изображение, текст, видео) по сравнению со всем остальным. Оптимальный вариант — менее 2 секунд. Плохим результатом считается 4 секунды и более.
- FID (First Input Delay). Это время, которое пользователь выжидает, прежде чем начинает кликать по ссылкам и смотреть видео. С ростом этого показателя возрастает и количество отказов — человек не хочет долго ждать, поэтому уходит к конкурентам. У них все грузится намного быстрее. Критическим считается значение свыше 300 мс.
- CLS (Cumulative Layout Shift). Определяет стабильность всех элементов. Что это значит? На некоторых сайтах встречаются «летающие» кнопки и баннеры. Это раздражает пользователей и мешает воспринимать контент. Выше шанс, что человек просто закроет страницу. Единица измерения — скорость, с которой плавающий при загрузке элемент встает на место. 0,1 секунд и более — хорошее значение, от 0,25 — плохое.
Оценивается сайт полностью. Чтобы получить «зачет», нужно иметь удовлетворительный результат хотя бы для 75% страниц. Иначе портал будет смещаться или вовсе пропадать из выдачи. Для оценки используют пользовательский опыт за месяц. Чем больше позитивных результатов, тем лучше сайт для людей, и тем выше его оценки. Такие страницы продвигаются в первую очередь.
Немного статистики
При разработке Core Web Vitals Google провел собственные исследования, в результате которых была выявлена взаимосвязь между параметрами и ростом конверсии. Так, уменьшение LCP до 2,4 секунд позволяет увеличить ее на 1,9%. С FID менее 100 мс доход с сайта увеличивается на 75%. Это еще одно доказательство того, что в оптимизацию сайта обязательно нужно вкладываться.
Были проведены исследования, касающиеся состояния сайтов. Показатель LCP оказался удовлетворительным у 53,77% страниц. Требованиям FID соответствуют 53,85%. По параметру CLS результаты еще лучше — под нее подходят 65,13%. Корреляция алгоритмов с реальным пользовательским опытом при этом слабая или вовсе отсутствует. Основные проблемы:
- одновременное существование большого числа запросов;
- передача огромного количества данных;
- серьезные сдвиги макета;
- текст, который проявляется только после полной загрузки шрифтов;
- устаревшая политика хеширования.
Таким образом, более половины сайтов могут не переживать: у них с CWV все в порядке. Но не забывайте: если по одному из параметров результат хороший, а по другим плохой, можно выпасть из топа выдачи. Лучше все-таки перестраховаться и проверить, насколько хорош ваш портал по мнению Google. А после этого провести мероприятия по оптимизации.
Как посмотреть показатели для своего сайта
Есть несколько способов анализа. Первый — отчет в Google Search Console. Если вы пользуетесь русскоязычной версией, нужные метрики находятся во вкладке «Основные интернет-показатели».
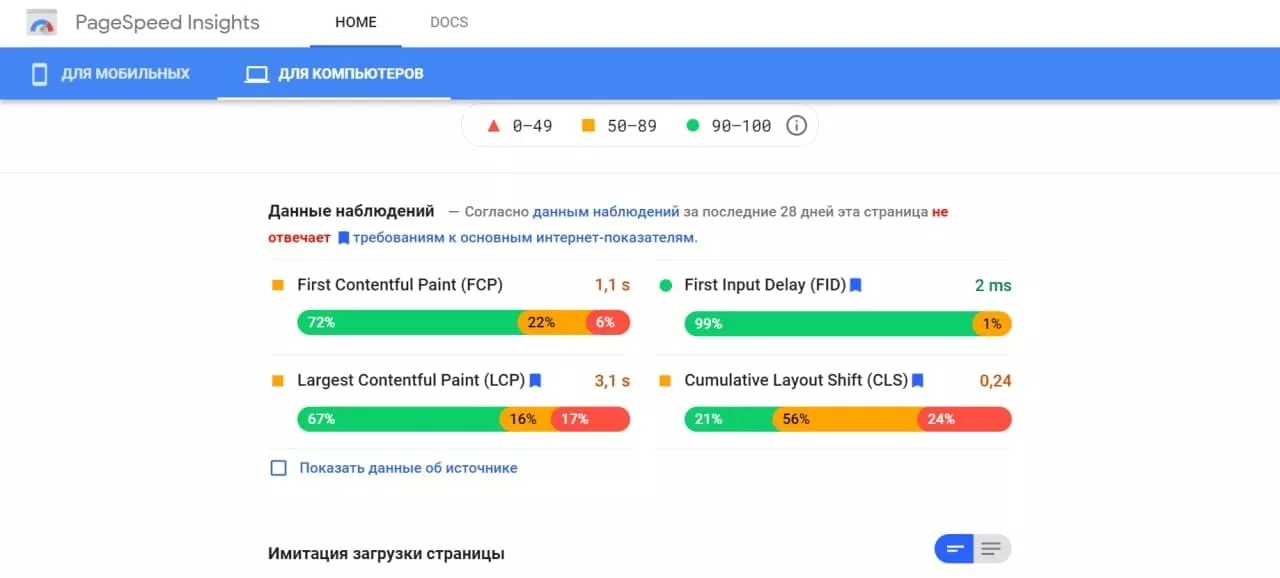
Если вы пользуетесь Google Chrome, информацию можно посмотреть в Dev Tools. Из сторонних программ подходит расширение Web Vitals Chrome Extension, которое показывает динамическое изменение характеристик (например, если вы вносите изменения в код). Обратите внимание и на PageSpeed Insights. Программа одновременно проводит теоретические замеры и исследует реальный пользовательский опыт. Не забывайте, что нужно проверять как десктопную, так и мобильную версию, ведь пользователи заходят на ваш сайт с разных устройств.
Но Dev tools и PageSpeed Insights показывают только эмуляцию скорости загрузки. В одной из наших статей вы можете узнать как отслеживать реальные данные о скорости загрузки сайта.
Данные по Core Web Vitals
Улучшайте показатели Google
Оптимизация сайта в соответствии с требованиями Google — объемная тема, которую не уместить в одной статье. Разберем краткие рекомендации:
- проанализируйте проблемные места, на которые указывают перечисленные выше программы, и постарайтесь их исправить;
- изучите разницу между мобильной и компьютерной версией. Вначале стоит работать с первой: большинство пользователей сидят с телефона;
- уменьшите размер изображений с помощью новых форматов, программ и хостингов. Это увеличит скорость загрузки;
- снизьте объем кода на Javascript и CSS. Таким образом вы уменьшите показатель FID: пользователь быстрее перейдет к взаимодействию со страницей;
- выберите статические рекламные блоки, поставьте их в конкретное место, чтобы посетителям сайта было проще и комфортнее.
Использование хостингов
Информацию об изменениях в ранжировании быстро подхватили хостинги. Им важно было «выкатить» новые версии своего ПО, чтобы оно удовлетворяло потребностям Google. На показатели CWV влияют:
- Модуль Google pagespeed. С его помощью сжимаются и оптимизируются изображения, объединяются и минимизируются CSS и JS файлы. Это важно, поскольку все браузеры имеют ограничение на количество одновременно загружаемых элементов. Поэтому если их на странице больше одного, они загружаются в порядке очереди. Кроме того, быстро минимизируется сформированная HTML страница: убираются лишние пробелы, переносы, комментарии.
- Наличие SSD и NVMe SSD-дисков. Это уменьшает задержки при чтении данных с диска. Скорость более чем в 20 раз выше по сравнению с устаревшими SATA дисками.
- HTTP/2 — новый стандарт HTTP протокола. С его помощью можно передавать в одном соединении несколько элементов. Работа возможна только при безопасном HTTPS соединении. Поэтому очень хорошо, если провайдер не только поддерживает HTTP/2, но и предоставляет бесплатный сертификат SSL для сайта.
- CDN — сеть доставки контента. Используется для отправки статических данных, таких как изображения, CSS, JS пользователям. CDN — это распределенная система, состоящая из нескольких серверов. Файлы хранятся в уже подготовленном для отдачи виде, а нагрузка балансируется по сложным алгоритмам. Благодаря этому увеличивается скорость работы сайта и надежность, снижается нагрузка на основной сервер, который занят только формированием динамического контента.
Еще одним фактором скорости загрузки сайтов является близость серверов хостинга к пользователю. Ведь чем ближе расположен сервер, тем ниже задержки при загрузке информации. Поэтому, если ваш сайт рассчитан на украинскую аудиторию, лучше выбирать хостинг-провайдера с серверами, расположенными в Украине.
Может показаться, что перечисленный список параметров хостинга очень велик. Найти такого провайдера сложно, а стоимость услуг будет большой. Но это не так. Например, украинский хостинг-провайдер FREEhost.UA отвечает всем перечисленным критериям. При покупке хостинга можно бесплатно получить не только SSL сертификат, но и услугу CDN. При этом цены достаточно демократичны, а при оплате на год дается домен в подарок.
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей