Где бесплатно скачать иконки для сайта (пиктограммы)
Платные и бесплатные иконки для сайта (пиктограммы) используют для упрощения навигации в интерфейсе приложений и веб-страниц. Их можно заказать у дизайнера, скачать на сайте или создать самостоятельно.
Какими бывают пиктограммы
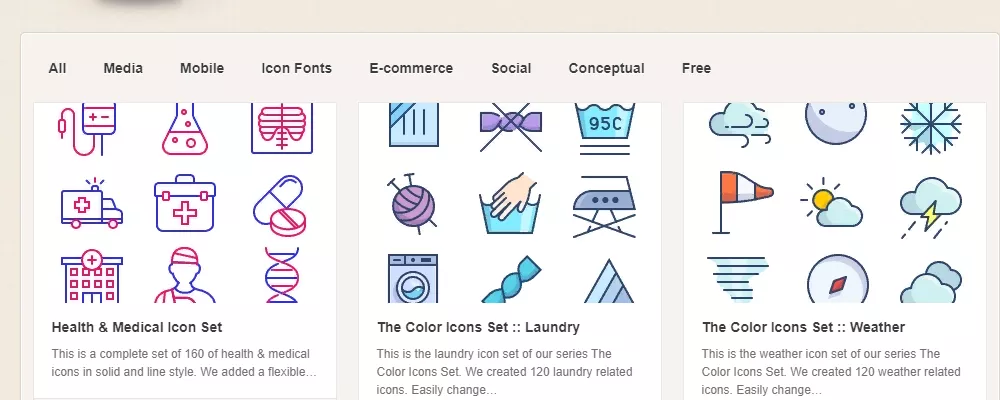
Иконки отличаются между собой размером, формой, весом, количеством оттенков и объемом. Наиболее популярными считаются векторные пиктограммы. Они доступны в формате EPS, обладают лаконичным дизайном и поддаются масштабированию. Такие иконки содержат не более двух-трех оттенков, поэтому не нагружают восприятие. Понять значение векторной пиктограммы очень просто.
Еще один вид иконок — растровые. Они представлены форматом PNG и могут включать сразу несколько оттенков.
Также пиктограммы делятся на плоские и объемные. Первые обладают меньшим весом и меньше нагружают зрительное восприятие. Именно поэтому пользуются большим спросом среди вебмастеров. Растровые есть смысл использовать, если нужны иконки социальных сетей для сайта. Они отличаются узнаваемым дизайном и сразу привлекают внимание посетителя.
Как выбрать иконки
Пиктограммы лучше скачивать или заказывать для уже готового сайта или приложения. Важно понимать, что иконки не будут перегружать страницу цветами, и не повлияют на загрузку страницы. В некоторых случаях можно сделать кликабельные иконки. При нажатии они перенаправляют пользователя в другое место на странице или вовсе переводят в другой раздел.
Правила выбора иконок
- единый стиль всех иконок. Нельзя использовать объемные и плоские, черные и цветные вперемешку;
- оптимальное количество. Пиктограмм не должно быть слишком много или мало. Их можно добавить по одной возле каждого пункта, обозначающего выгоду или последовательность некого процесса. Но в одном пункте лучше не использовать сразу несколько иконок;
- понятное значение. При первом взгляде на значок должно быть ясно его значение. Оно не может быть двусмысленным. Например, жирная стрелка должна явно указывать на направление или возможность скачать файл, но не то и другое сразу;
- минимум анимации. Подвижные пиктограммы нужно использовать с большой осторожностью, так как они быстро утомляют зрение;
- максимум простоты. Даже цветные и объемные иконки могут быть предельно простыми и понятными пользователю.
Плюсы использования пиктограмм
- Помогают сократить текст. Одной иконкой можно заменить несколько предложений.
- Улучшают навигацию посетителя на странице сайта или в приложении.
- Привлекают внимание человека.
- Разделяют текст на блоки.
- Служат призывом к действию.
Где взять набор иконок для сайта
За уникальными пиктограммами нужно обращаться к дизайнеру. Стандартные векторные иконки для сайта можно скачать или создать с помощью специальных сервисов. Например, Shutterstock или Iconsflow. В итоге получается уникальный набор пиктограмм для конкретного ресурса.
Где скачать бесплатно иконки для сайта
Pixeden
Iconarchive
Icon Shock
Dreamstale
Oxygenna
Iconfinder
DeviantArt
FlatIcon
Icon-Ions
Iconbird
Iconmonstr
Запомнить
Пиктограммы способствуют улучшению дизайна и навигации пользователя в приложении. Важно подобрать правильный оттенок и размер иконки для сайта. Она должна быть простой и понятной каждому человеку, может служить призывом к действию или объединяющим символом текстового блока. Бесплатные иконки для сайта можно скачать или сделать самостоятельно. Уникальные пиктограммы под конкретный ресурс создают в дизайнерских агентствах на заказ.
Свежее
Firebase Dynamic Links прекращает работу: как сохранить функциональность и не потерять пользователей
Как подготовиться к закрытию Firebase Dynamic Links, сохранить deep linking, аналитику и UTM-метки с помощью App Links, Universal Links или сторонних сервисов
Как анализировать эффективность креативов в Google Universal App Campaigns
В этой статье рассказываем, как системно анализировать креативы в Google UAC и принимать решения, влияющие на результат
Автоматизация SEO-задач: оптимизируем работу с помощью Tampermonkey и ChatGPT
Узнайте, как автоматизировать работу по SEO-задачам без знаний программирования: избавляемся от рутины с помощью ChatGPT и Tampermonkey.