Чтобы сделать сайт более популярным и прибыльным, обеспечить систематическое наращивание трафика, необходимо позаботиться о создании его качественной мобильной версии. Безусловно, можно разработать адаптивный дизайн ресурса. Но все же наличие версии для мобильных устройств остается в приоритете. Узнаем почему.
Зачем нужна мобильная версия сайта
Мы живем в век компьютерных технологий и Интернета, поэтому современные люди привыкли решать большинство бытовых и профессиональных задач именно через Всемирную паутину. Они уже не идут в обычные магазины или офисы коммерческих организаций, а заказывают интересующие товары и услуги онлайн. Это быстро, просто и удобно.
В последнее же время, когда большую популярность получили смартфоны и планшеты, пользователи начали открывать сайты именно через эти устройства. Поэтому так важно стало корректное отображение ресурсов, рассчитанных на стационарные ПК и ноутбуки на меньших по размеру экранах. Чтобы этого добиться и нужны мобильные версии или адаптивный дизайн электронных страниц.
Важность данного вопроса ни в коем случае не стоит преуменьшать. Чтобы оценить значимость наличия мобильной версии сайта, обратимся к статистике:
- больше 50% пользователей сети Интернет ищут интересующую информацию, товары и услуги именно через мобильные устройства;
- более 40% людей утверждают, что будут искать другой ресурс, если у выбранной площадки нет мобильной версии.
Не так давно представители Google, одной из крупнейших поисковых систем, заявили, что площадки, не имеющие мобильных версий, будут низко ранжироваться в результатах поиска со смартфонов и планшетов.
Есть и дополнительные доводы в пользу создания варианта интернет-ресурса для просмотра с устройств с небольшими экранами:
- удобство пользователей. Современные люди живут в насыщенных жизненных ритмах, поэтому стараются решать максимальное количество задач с помощью смартфонов либо планшетов;
- больше возможностей. В последнее время широкое применение получила мобильная реклама, которая может использоваться только для соответствующих версий площадок;
- прямой контакт. Смартфон можно использовать для того чтобы сразу позвонить поставщику заинтересовавшего товара или услуги.
Таким образом удается исключить любые сомнения в оправданности создания мобильной версии. Остается определиться с критериями качества и функциональности.
Технические требования к мобильной версии
После завершения работ по созданию варианта интернет-ресурса для смартфонов и планшетов прежде всего нужно проверить мобильную версию сайта на соответствие важным техническим требованиям. Они заключаются в следующем:
- файл robots.txt должен разрешать сканирование CSS и JavaScript. Именно от них зависит корректное отображение сайта;
-
страницы электронной площадки должны отправлять серверу
ответ с HTTP-кодом 200 OK. Если страница не найдена, HTTP-код выглядит так: 404 Not Found; - обязательно требуется указание тега viewport. Именно он отвечает за корректное отображение содержимого страницы;
- Flash-элементы использоваться не должны. Современные смартфоны в большинстве своем их не поддерживают;
- нельзя применять Silverlight-плагины и Applet;
- все интерактивные элементы должны создаваться с применением HTML5. Только так они будут работать корректно;
- размер текста должен подстраиваться под размер экрана конкретного смартфона или планшета, чтобы читать его было комфортно;
- если мобильная версия создана отдельно, пользователь должен перенаправляться на нее с помощью 302 редиректа. Если будет использован 301, площадка не сможет работать корректно.
Соблюдение этих простых рекомендаций поможет создать мобильную версию сайта, размеры и функциональность страниц которой прекрасно подойдут для большинства смартфонов.
Требования к юзабилити мобильной версии сайта
Юзабилити — термин, определяющий удобство пользования функционалом ресурса для достижения определенных целей. Следовательно, соответствие сайта действующим в этой области требованиям играет очень важную роль для пользователей. И важно учесть приведенные ниже рекомендации и убрать перечисленные ошибки.
Отсутствие слишком длинных форм захвата. Если человеку приходится пролистывать страницу вниз, чтобы заполнить форму, например, при покупке товара, это очень неудобно. Ему будет сложно проверить правильность внесенной информации, придется несколько раз прокручивать форму. Лучше разбить заявку на несколько шагов, каждый из которых будет предусматривать заполнение 4-5 полей, одновременно отображающихся на экране.
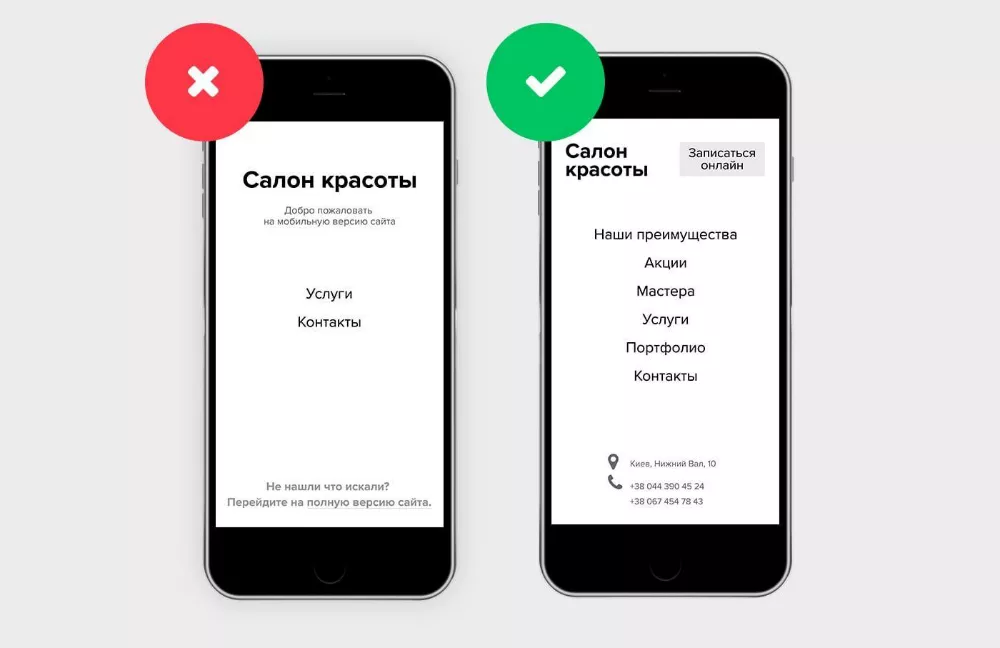
Контактный номер телефона не должен быть указан без кода страны или представлен в виде картинки. Это очень неудобно, ведь чтобы связаться с продавцом или поставщиком услуг, придется переписывать комбинацию цифр и только после этого набирать ее на мобильном. Важно сделать контакты в виде активных кнопок, чтобы, нажав на них, можно было сразу запустить вызов.
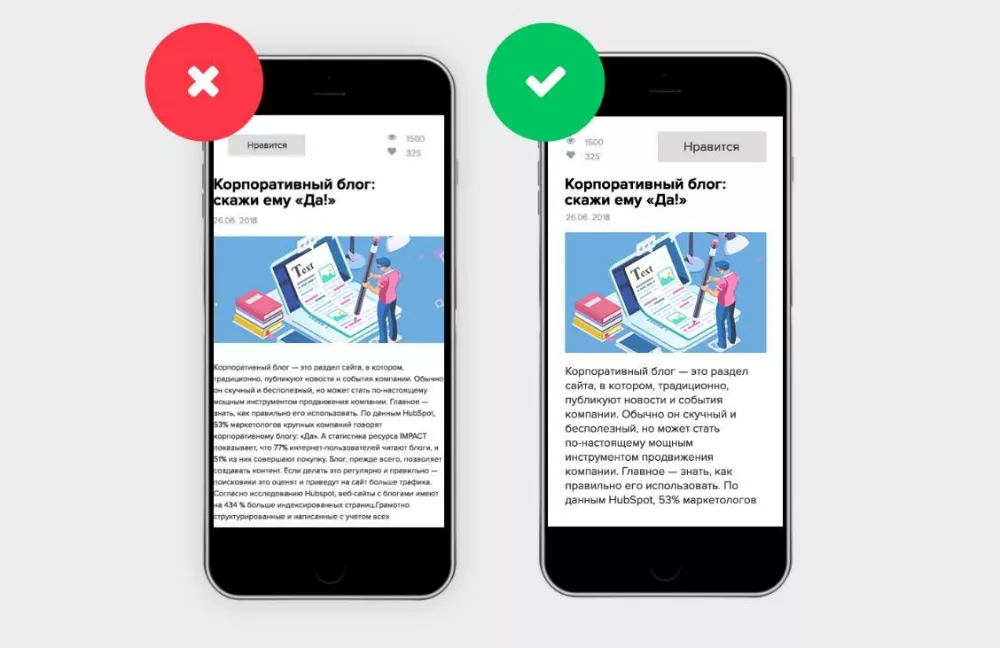
Слишком маленький шрифт и отсутствие отступа от края — очередная и довольно распространенная ошибка. Важная информация должна излагаться в тексте размером не менее 16 px. Отступ от края следует делать примерно 15 px. Только так читать текст с экрана мобильного будет удобно и приятно, не придется напрягать зрение и сосредотачиваться, чтобы рассмотреть интересующие сведения. Слишком мелкие буквы смотрятся на небольшом устройстве, как каша.
Кнопки, с помощью которых выполняются какие-либо действия, например, «Купить», «Заказать», должны быть достаточно крупными и удобными для касания пальцем и активации. Если они будут слишком мелкими, человеку придется приложить немало усилий, чтобы выполнить желаемое действие. Для сравнения: нажимать кнопку размером в 44 px на порядок легче, чем аналог на 20 px.
Автозаполнение, включение набора цифр — очень удобные и полезные опции. Пользователю приходится тратить на порядок меньше времени, чтобы внести личные и контактные сведения в соответствующую форму. Удобство пользования ресурсом заставит вернуться сюда еще раз.
Есть еще несколько моментов, которые следует учитывать, разрабатывая мобильную версию сайта:
- оптимальное расстояние между интерактивными элементами — не менее 27 px;
- меню сайта и ссылку на главную страницу необходимо располагать на первом экране;
- нужно предоставить пользователю возможность легко пролистывать или увеличивать контент;
- следует исключить всплывающие окна и дополнительные слои, мешающие пользоваться функционалом ресурса или ознакомиться с предоставленной информацией;
- выкладывая на сайт видео, нужно предусмотреть возможность его просмотра в режиме полного экрана.
Чтобы избежать распространенных ошибок, можно воспользоваться плагином для создания мобильной версии сайта от Wordpress. Безусловно, здесь представлены шаблонные решения, которые также могут иметь определенные недочеты. Если же вы хотите, чтобы результат оказался максимально близким к идеалу, есть смысл доверить разработку ресурса опытным специалистам, способным учесть все ваши пожелания вплоть до мелочей. И если вы решили воспользоваться помощью профессионалов, к выбору исполнителей нужно подойти ответственно.
Что еще учесть при разработке мобильной версии сайта
Важно помнить, что есть альтернатива мобильной версии — сайт с адаптивным дизайном. Это ресурс, размеры страниц которого автоматически подстраиваются под экран отдельно взятого устройства. Чтобы решить, что лучше — мобильная версия сайта или адаптивный дизайн, необходимо рассмотреть плюсы и минусы каждого решения. Начнем с первого варианта. К преимуществам отнесем:
- простоту пользования, потому как тут предусмотрены только основные опции, информация представлена лаконично и все изложено исключительно по сути;
- оперативность разработки. По умолчанию представим, что основной сайт уже существует. Следовательно, его достаточно лишь упростить, чтобы получить мобильную версию;
- возможность выбора. Если пользователь захочет получить более детальную информацию, он всегда сможет перейти к полной версии ресурса.
Из недостатков: необходимость применения дополнительного электронного адреса, ограниченность возможностей.
Если говорить о сайте с адаптивным дизайном, следует отметить такие преимущества:
- удобство создания;
- единственный электронный адрес.
Недостатков больше: неудобное применение с мобильного (слишком большой объем информации), медленная загрузка за счет большого «веса», отсутствие возможности выбирать режим ознакомления с ресурсом.
По цене дизайн мобильной версии сайта также отличается от создания ресурса с адаптивным оформлением, поэтому, принимая окончательное решение, следует учитывать и этот аспект.
Остановив внимание на отдельном варианте интернет-площадки для смартфонов, нужно помнить о дополнительных моментах:
- ей потребуется свой URL. Этот фактор очень важен для поисковых систем — позволит им отличать ресурсы друг от друга;
- загружаемые картинки и видео должны быть «легкими», чтобы страницы портала открывались с хорошей скоростью;
- важно минимизировать количество переходов по пунктам меню, потому как на мобильном устройстве выполнять их неудобно. Для решения актуальной задачи пользователь должен делать не более 2-3 кликов;
- обязательно нужно создать подводки для смартфонов и разместить ссылки на соответствующие страницы основного сайта. Если вы правильно настроите редирект, укажете атрибуты, убедите поисковики в том, что размещаете контент собственного ресурса, это не даст полной гарантии защиты от попадания под бан.
В целом, создание мобильной версии сайта — правильное решение, к тому же, если учитывать, что на нее положительно реагируют поисковые системы. Главное, выполнить работу ответственно и профессионально, чтобы получить качественный результат.
Запомнить
Мобильная версия сайта во многом более приоритетна, нежели адаптивный дизайн основного ресурса. Но для того, чтобы она пользовалась популярностью у пользователей, воспринималась поисковыми системами, нужно соблюдать ряд технических требований и правила хорошего юзабилити. Главные характеристики мобильной версии: удобство использования, практичность, стабильность работы.
Свежее
Как с помощью оптимизации отслеживания конверсий увеличить прибыль на 230% — кейс VIP-Print
Настроили полное отслеживание действий и перестроили структуру PPC под сезонность
Что такое прямой трафик в Google Analytics 4 и как его сократить
Как понять, откуда на самом деле приходят пользователи? Как уменьшить прямой трафик и сделать аналитику более точной? Подробнее в этой статье
Как использовать Google Analytics 4 для глубокого анализа блога
Как измерять эффективность блога? Какие отчеты Google Analytics нужны для анализа контентных проектов