Как быстро изменить контент на сайте. Подмена текста с помощью GTM
Иногда необходимо быстро внести изменения в текст на сайте, но сделать это через CMS невозможно. Нет доступа к админ-панели или не получается «достучаться» до программиста. А вам вот уже сейчас нужно рассказать клиентам на своем лендинге, что в рекламной кампании изменились условия. Например, цена или локация. Вероятнее всего, перед запуском рекламы вы подключили отслеживание Google аналитики через GTM (это было бы самым верным решением). В таком случае изменить текстовый контент можно с помощью Custom HTML тега Google Tag Manager.
Временное решение
Сразу отмечу, внедрение таких изменений через GTM — не лучшее решение и, скорее, временное.
GTM базируется на JavaScript. Механизмы индексации контента, внедренного с его помощью, не совсем понятны. JS индексируется исключительно в Google, а вот Яндекс индексировать такой контент не сможет.
Да и в Google, если использовать динамическую подмену с помощью GTM, страницы попросту могут не успевать пройти переиндексацию или не будут индексироваться вовсе.
Чтобы понять, почему так происходит, сравните процесс сканирования HTML и JavaScript сайтов:
HTML-сайты | Сайты на основе JavaScript |
|
|
Анализ, компиляция и запуск файлов JavaScript отнимают очень много времени — как для пользователей, так и для Google.
Когда сайт небольшой, шансов на индексацию больше, так как обработка и рендеринг займет меньше времени.
Если контент нужно поменять быстро и ненадолго, предлагаю вам следующий алгоритм.
Подмена текста с помощью Google Tag Manager
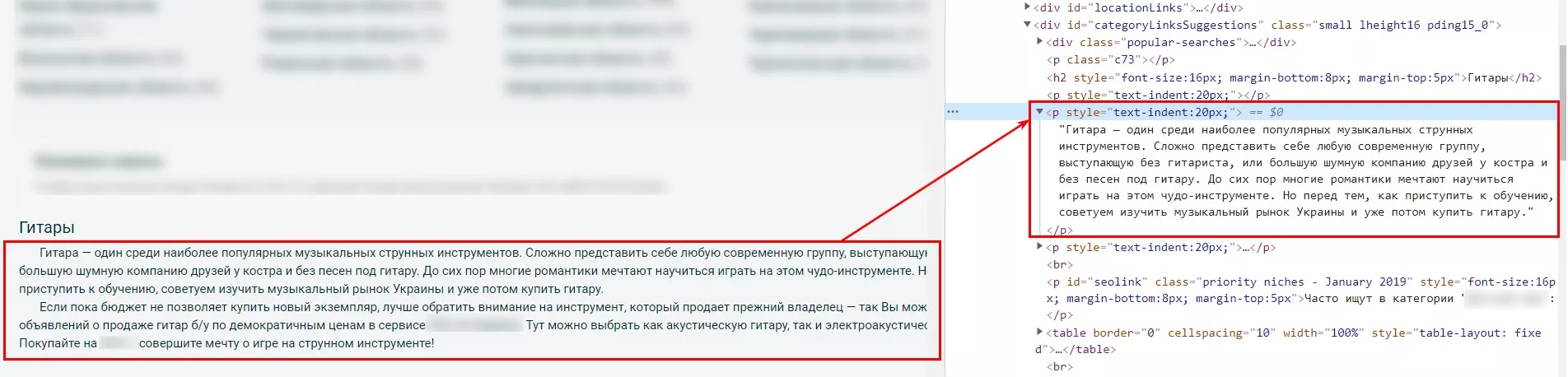
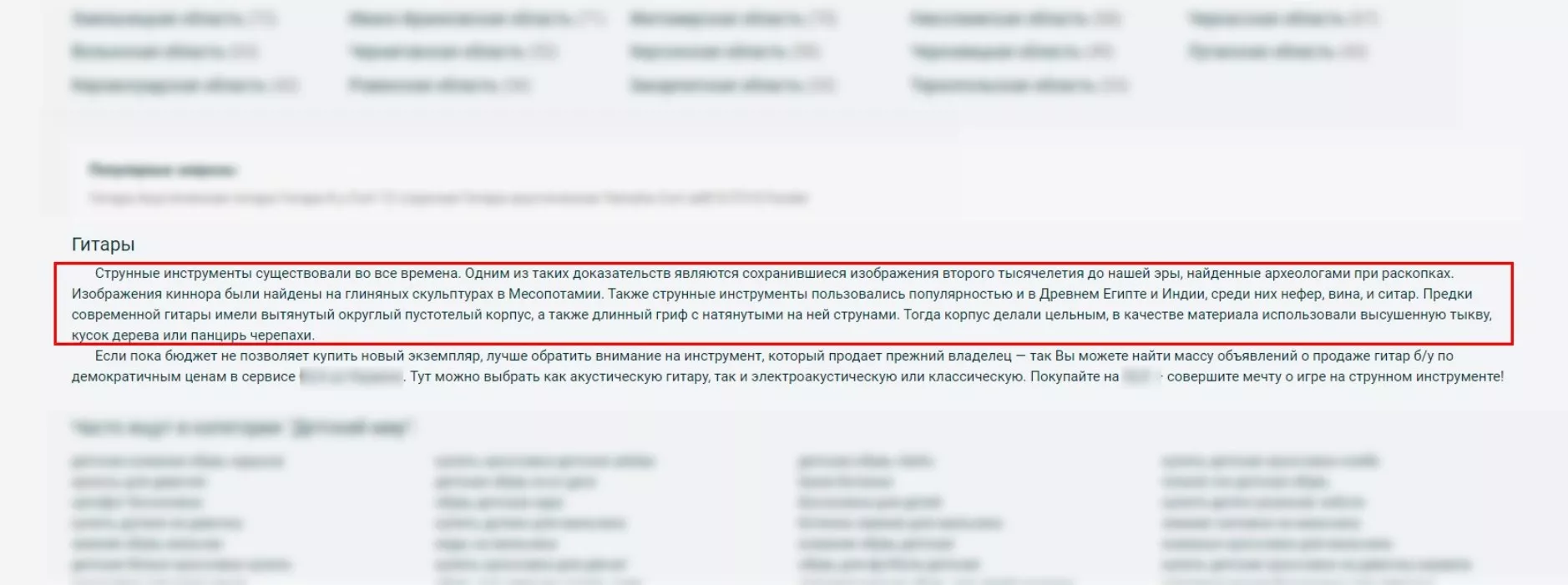
Скажем, есть сайт музыкальных инструментов. На одной из страниц нужно поменять описание в разделе «Акустические гитары».
Для начала откройте панель разработчика на вкладке Elements и выберите элемент интересующего вас текста.
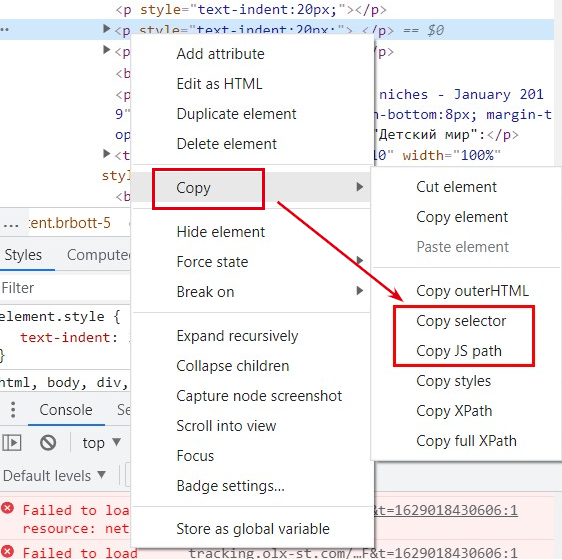
Дальше скопируйте путь к тексту, выбрав «селектор CSS» или «путь JS». Лучше выбирать второй вариант, так как он сформирован сразу с query запросом. Он вам пригодится.
У меня получилось следующее:
document.querySelector("#categoryLinksSuggestions > p:nth-child(5)")Этот путь понадобится для пользовательского тега.
Прежде чем добавлять путь JS в GTM, желательно сразу проверить, нужный ли текст выдает запрос. В данном примере все очевидно, но бывают случаи, когда в выбранном коде заключено много элементов, и какие-то могут быть лишними или наоборот лежать в дочерних элементах.
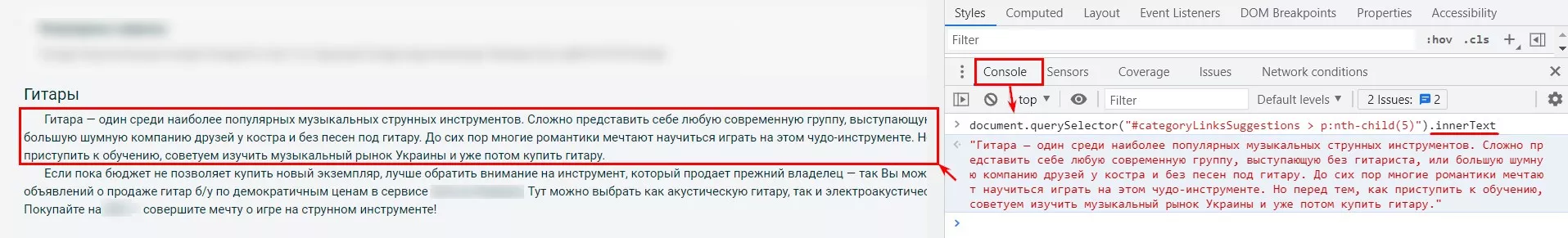
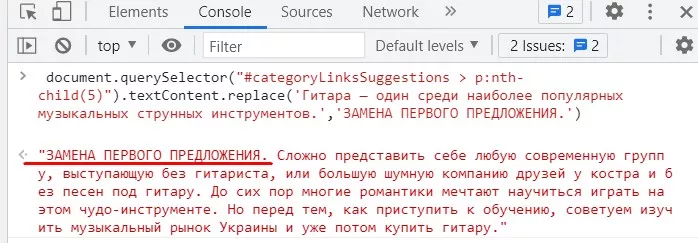
Проверить текст можно, прописав во вкладке Console тот же путь и добавив метод запроса .innerText. Он позволяет получить данные, записанные в найденном элементе.
Если вы скопировали не «JS путь», а «селектор CSS», у вас получится путь без запроса query:
#categoryLinksSuggestions > p:nth-child(5)Тогда для проверки в консоли, его необходимо дополнить:
document.querySelector("#categoryLinksSuggestions > p:nth-child(5)").innerTextВ скобках укажите, что хотите заменить, и через запятую новый текст. В моем случае это:
document.querySelector("#categoryLinksSuggestions >
p:nth-child(5)").textContent.replace('Гитара —
один среди наиболее популярных музыкальных струнных инструментов.
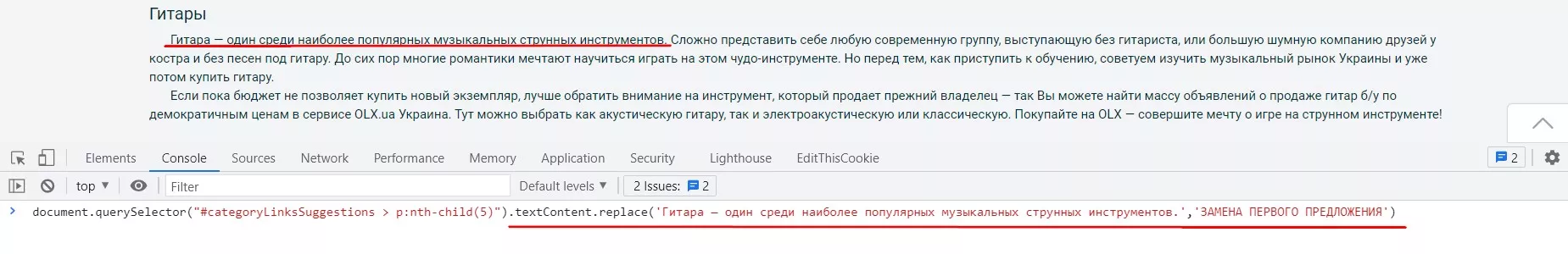
','ЗАМЕНА ПЕРВОГО ПРЕДЛОЖЕНИЯ.')Вид на странице:
Если все верно, вы сможете увидеть текст с подмененным значением:
Также в Console можно проверить замену текста с помощью запроса .textContent.replace. Этот метод запроса в данном примере не играет важную роль, но его стоит запомнить. Ведь при активной работе с GTM он может стать очень полезным.
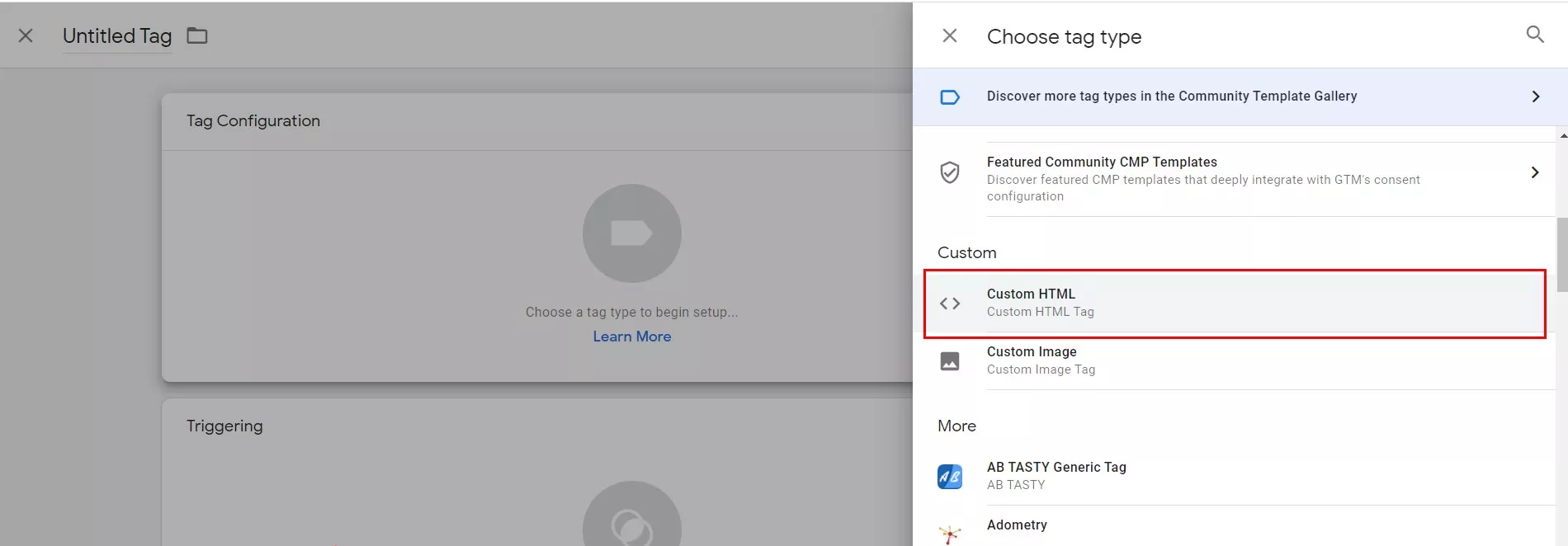
Дальше нужно зайти в Google Tag Manager и создать новый тег Custom HTML.
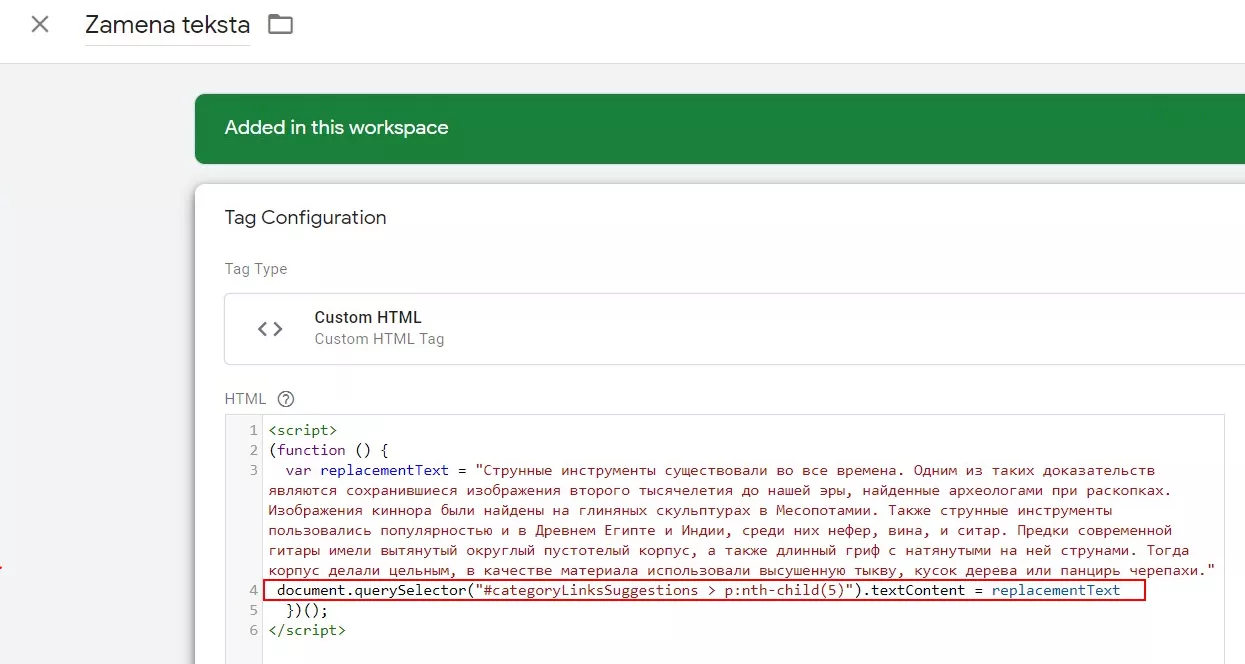
Написать скрипт на замену текста.
<script> |
Вот что я сделал:
- объявил функцию JavaScript — комбинация «function()»;
- var replacementText — объявил переменную на замену текста;
- переменной var replacementText присвоил “НАШ НОВЫЙ ТЕКСТ”;
- в свойстве textContent указал JS путь и запрос на замену текстового контента.
В моем примере выглядит вот так:
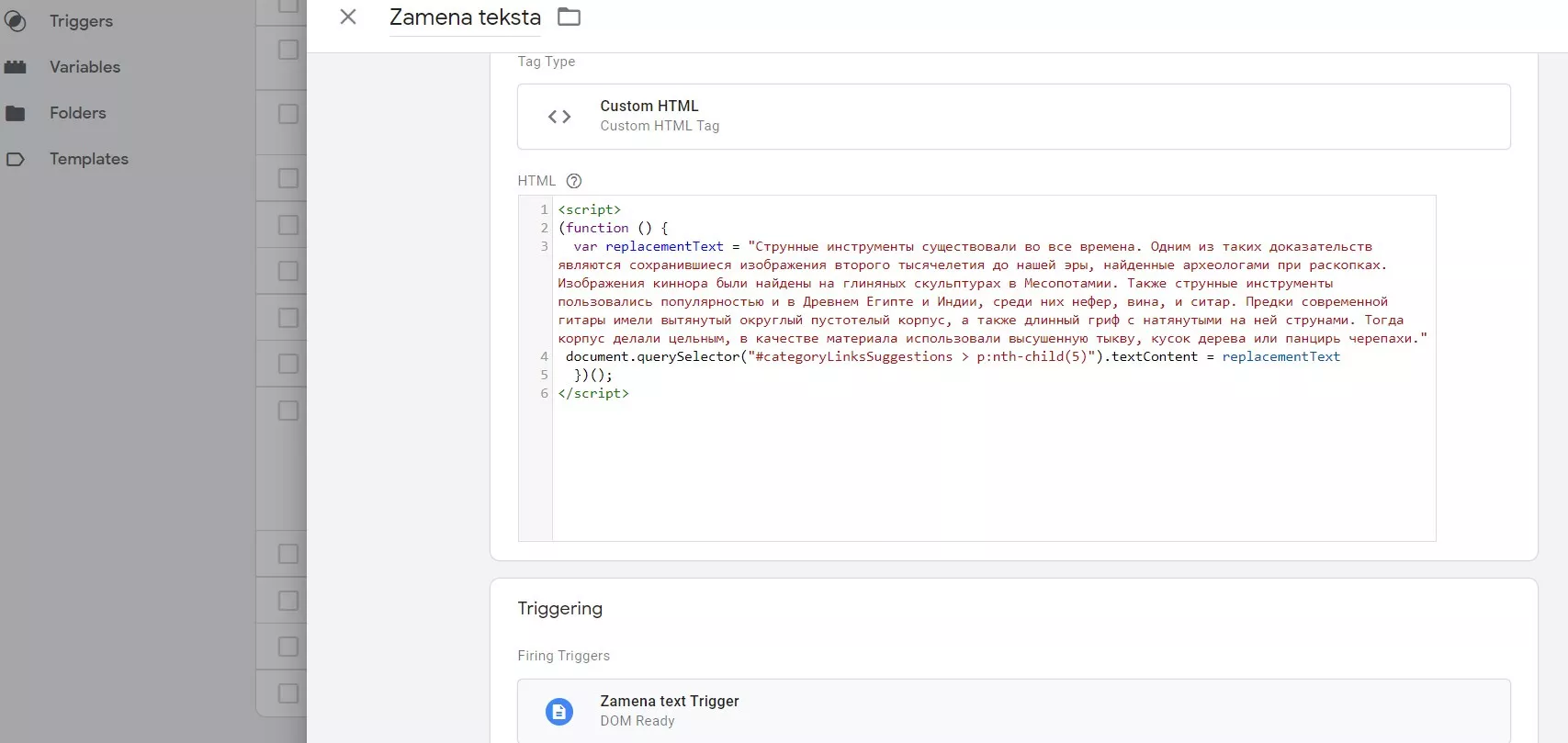
Вид в интерфейсе:
Дальше необходимо настроить триггер и указать адрес страницы, где будет происходить замена.
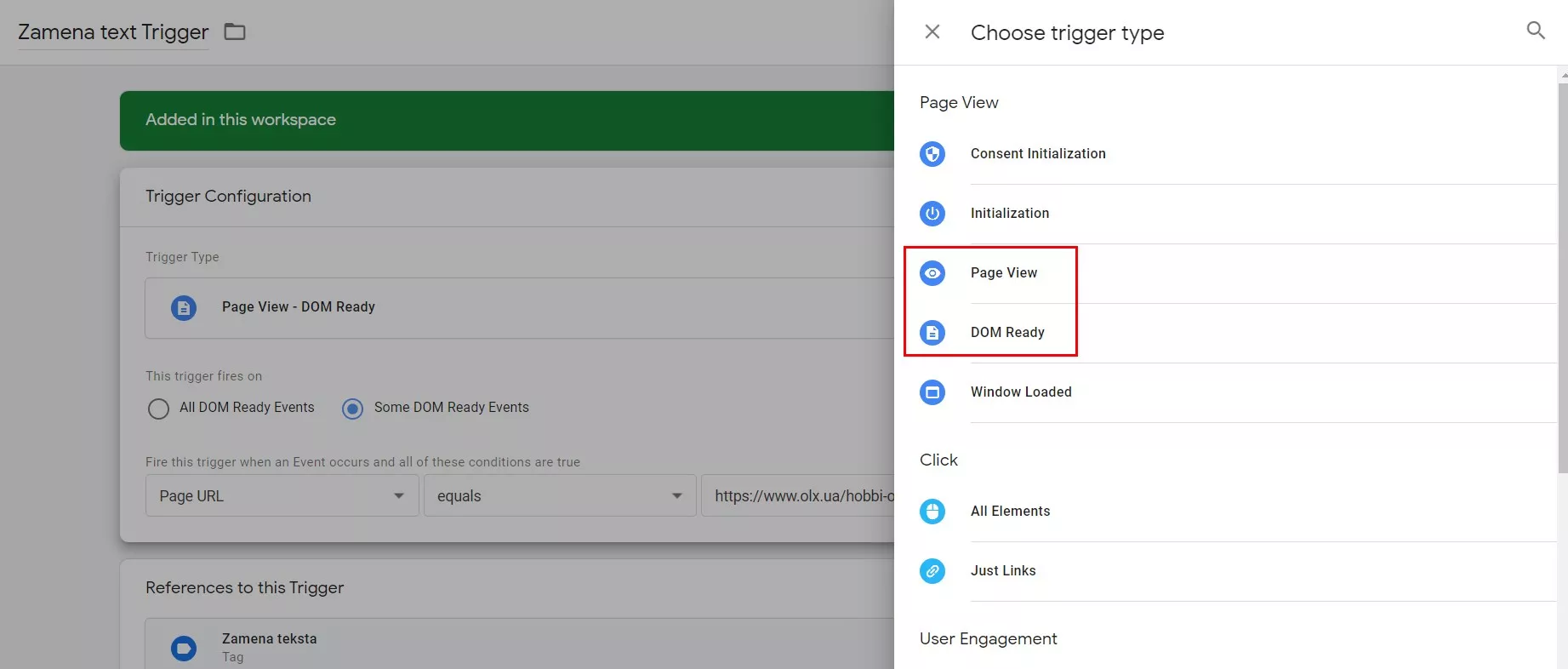
Для этого нужен триггер загрузки страницы.
Я выбрал триггер DOM Ready, поскольку создаваемый пользовательский тег взаимодействует со структурой DOM после ее загрузки.
Вы также можете выбрать триггер Page View. Но он может сработать некорректно, все зависит от скорости формирования первичной загрузки сайта. И возможна ситуация, что вы будете пытаться задействовать элемент страницы, который еще не загрузился.
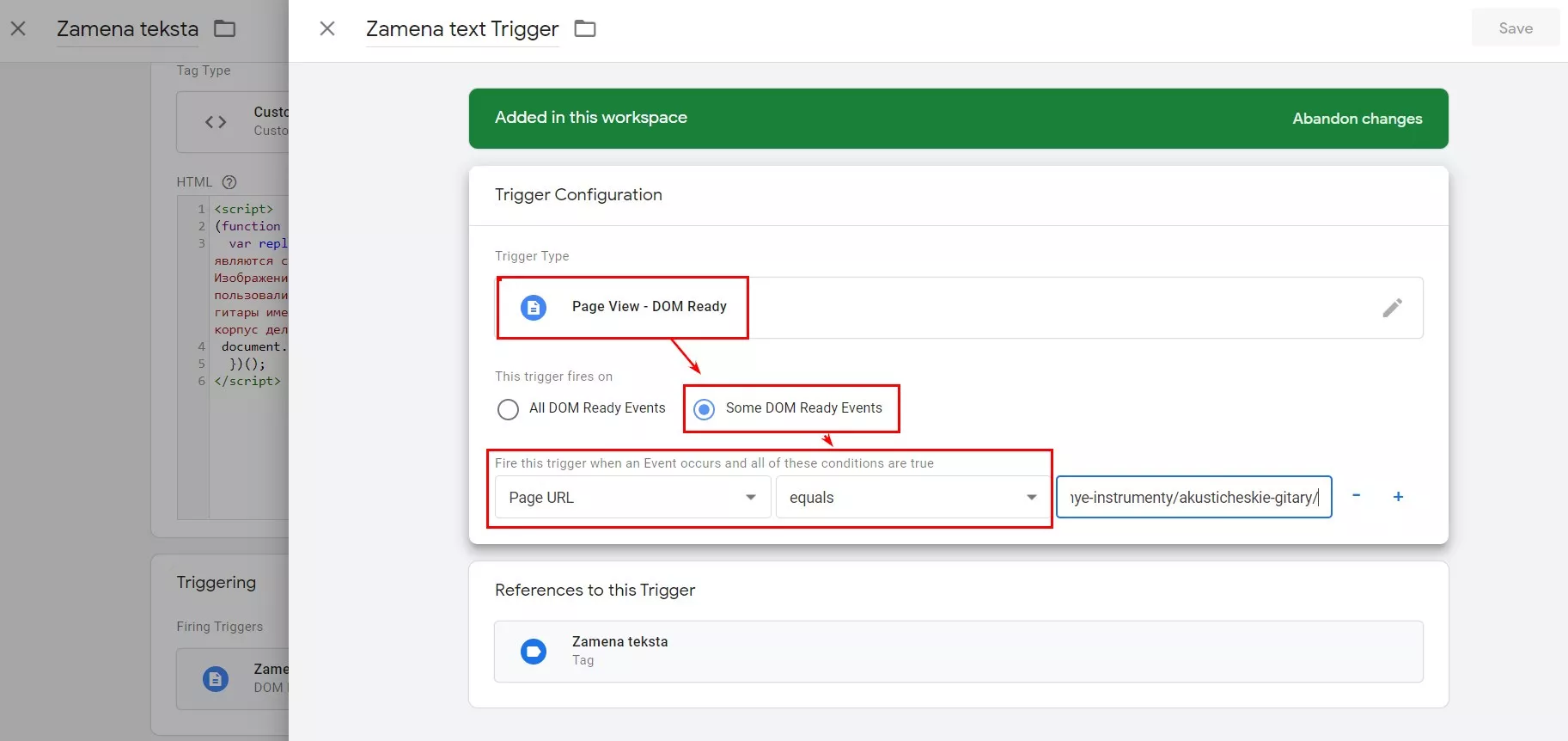
Поскольку нужно заменить текст только на одной странице, выбирайте «Некоторые элементы DOM готовы» и указывайте необходимый адрес страницы.
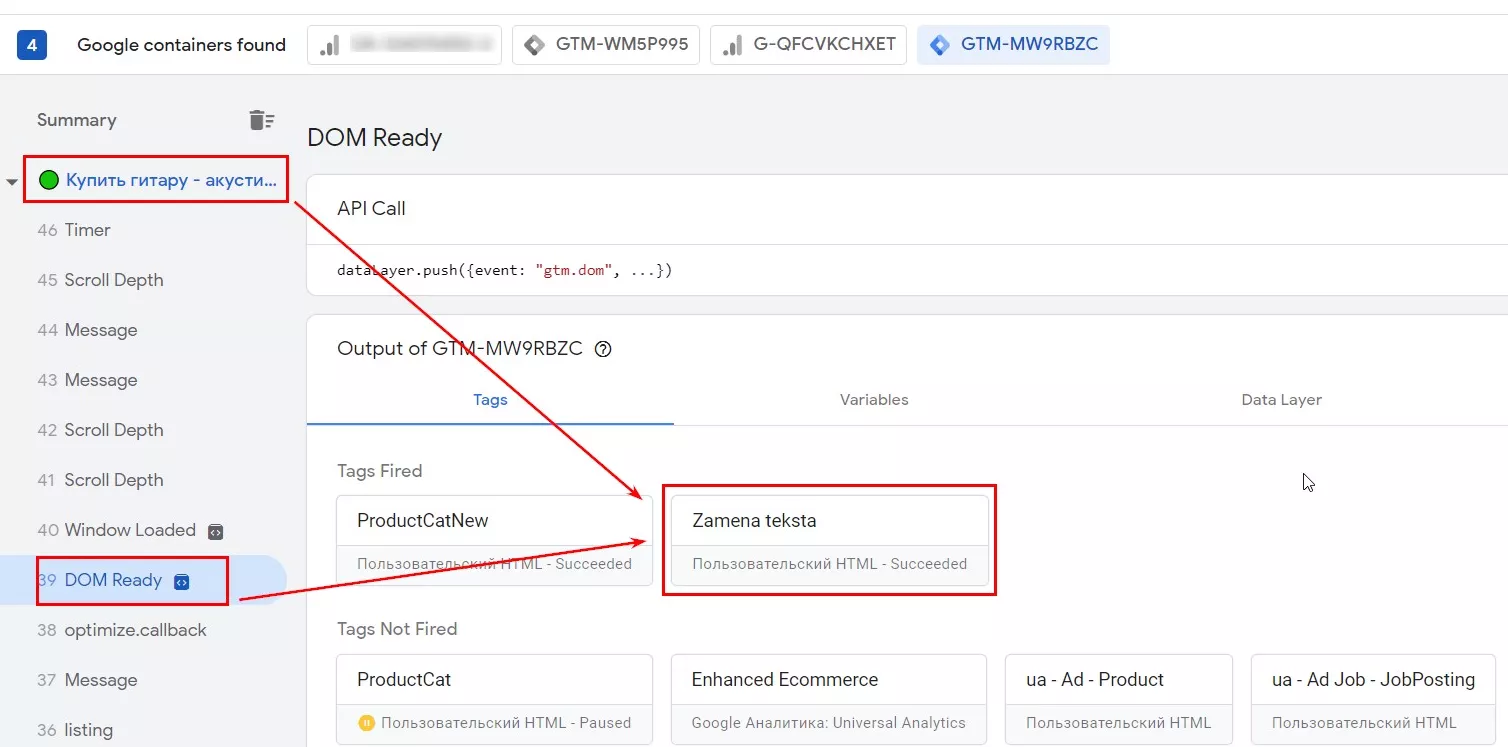
Сохраните и проверьте.
Для этого выберите Preview (Предварительный просмотр) и смотрите отработку триггера. Если все правильно, сохраните и наблюдайте изменения на сайте.
Это далеко не единственный способ подменять контент на сайте с помощью GTM, но достаточно простой и действенный. По этому принципу можно заменять любые текстовые элементы страницы.
Запомнить
Подмена текста с помощью Custom HTML тега Google Tag Manager даст вам возможность оперативно и самостоятельно внести небольшие изменения в контент на сайте.
Для этого нужно:
- использовать вкладку Elements в панели разработчика;
- выбрать нужный элемент текста и скопировать путь к нему с «селектор CSS»/«путь JS» (главное получить в итоге путь с запросом query);
- создать новый тег Custom HTML в GTM и написать скрипт на замену текста;
- настроить триггер и указать адрес страницы, где будет происходить замена.
При такой подмене страницы с изменениями могут не индексироваться. Поэтому прибегать к этому методу стоит, если нет возможности внести изменения через CMS и использовать только как временную меру.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода