Как добавить сайт в Google Analytics — пошаговое руководство
Вы бродите в потёмках, если не знаете аудиторию своего сайта и не отслеживаете, как «заходит» тот или иной текст, как влияет изменение структуры и дизайна сайта на его посещаемость, какие каналы и инфопартнеры приносят вам больше всего трафика. Первым шагом к «просветлению» должна стать регистрация сайта в сервисах веб-аналитики. Это основа для всех дальнейших маркетинговых активностей.
1. Как установить код Google Analytics
1.1. Переходим на сайт. Если у вас уже есть аккаунт, нажимаем «Войти», а если нет — «Зарегистрироваться».
1.2. Если у вас еще не добавлен ни один сайт, откроется окно «Начать работу с Google Analytics», в котором нужно нажать на кнопку «Регистрация».
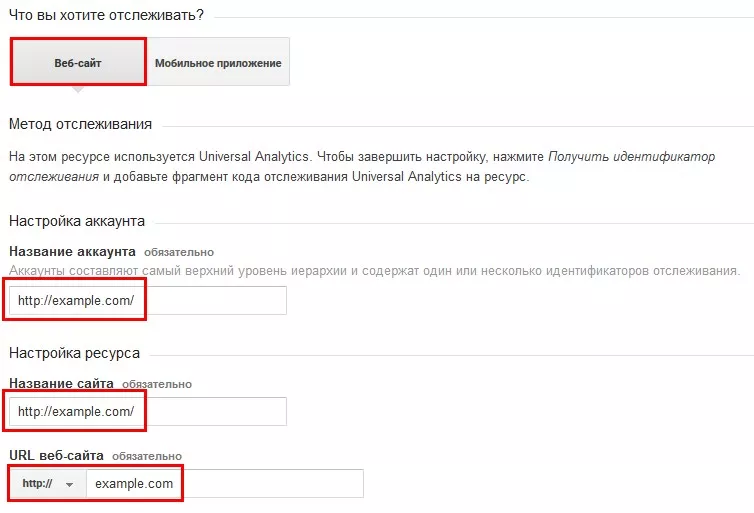
1.3. Откроется страница, где необходимо указать следующие параметры:
- вебсайт или «Мобильное приложение»;
- «название аккаунта»;
- «название сайта»;
- URL сайта;
- отрасль;
- часовой пояс.
Заполняем все поля и нажимаем «Получить идентификатор отслеживания».
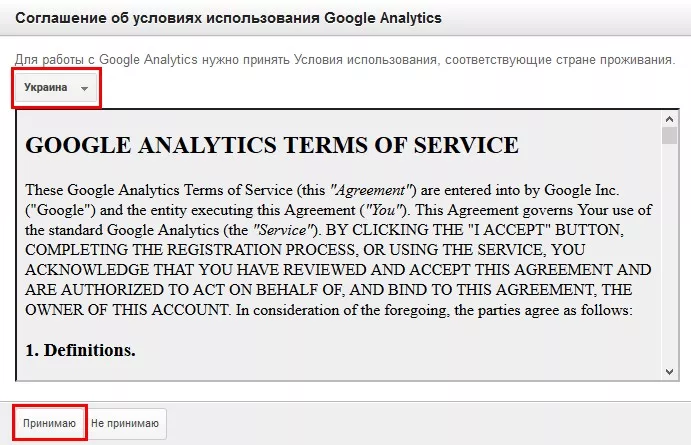
1.4. Принимаем соглашение об использовании Google Analytics.
1.5. Перейдя в раздел «Код отслеживания», получаем код отслеживания, который нужно вставить на всех страницах сайта перед закрывающим тегом head.
4. Как использовать Google Tag Manager
Используйте Google Tag Manager при добавлении кодов отслеживания. Во-первых, это удобно: научившись работать с сервисом, вам не придется добавлять код Google Analytics на каждую страницу сайта в отдельности и каждый раз тревожить программиста, если нужно что-то изменить.
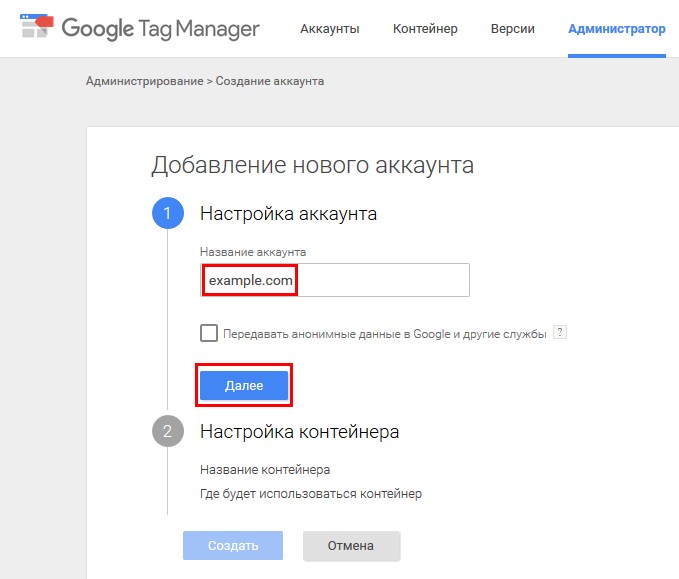
4.1. Создаем новый аккаунт, указываем его название.
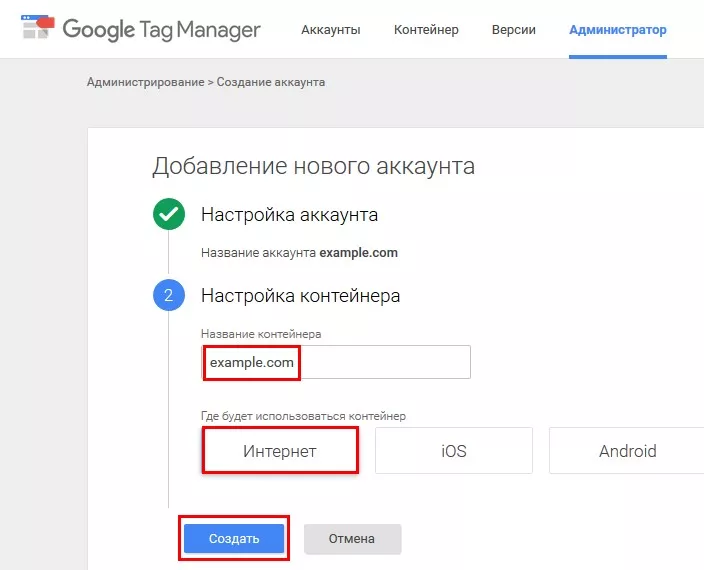
4.2. Указываем название контейнера, выбираем где он будет использоваться, нажимаем «Создать».
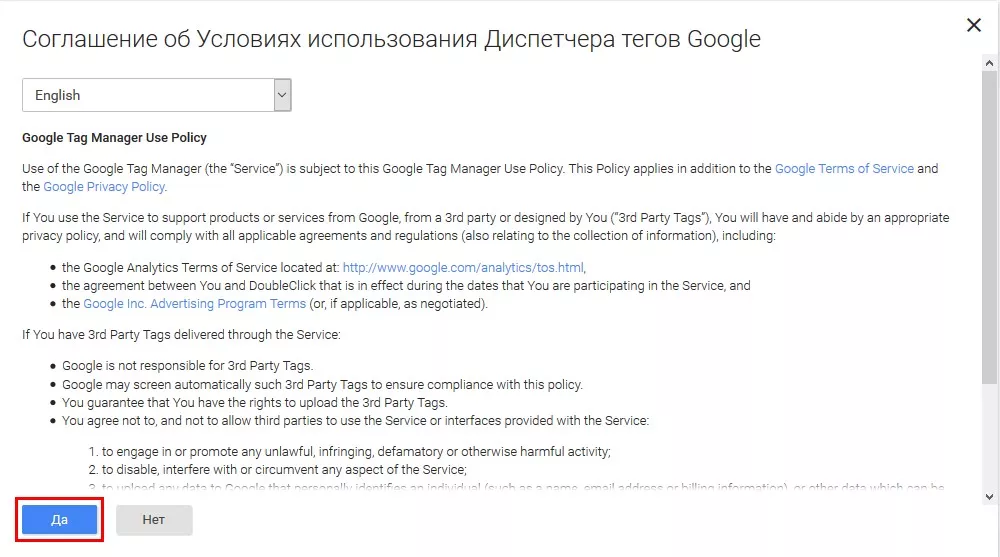
4.3. Читаем и принимаем соглашение об условиях использования.
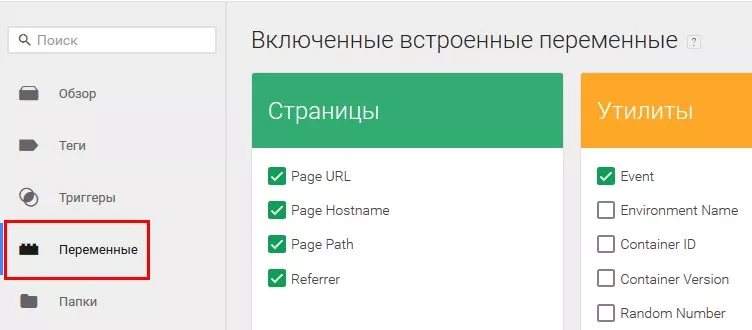
4.4. Для дальнейшего удобства в работе создаем переменную, которая будет содержать идентификатор отслеживания. Переходим в раздел «Переменные».
4.5. Нажимаем «Создать».
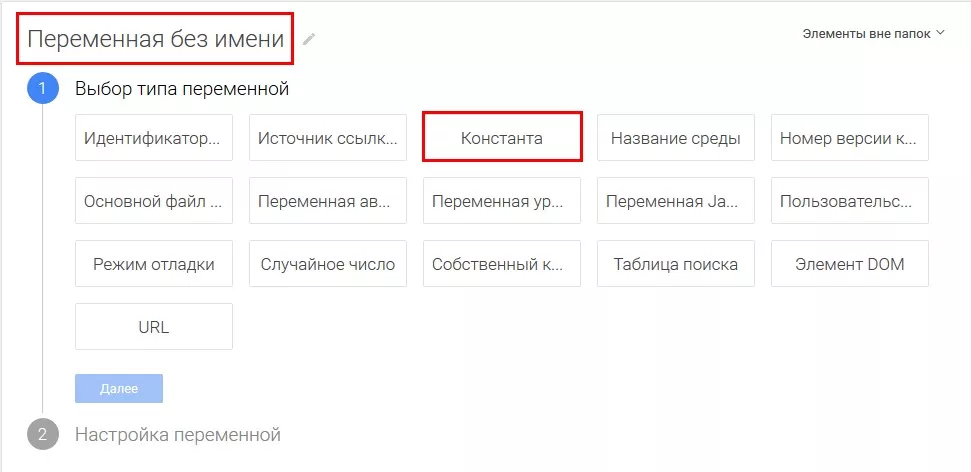
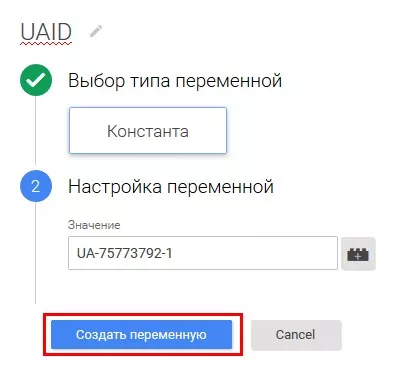
4.6. Указываем название переменной, например «UAID», и выбираем её тип. В данном случае — «константа», так как значение переменной не будет изменяться.
4.7. В качестве значения переменной указываем идентификатор отслеживания.
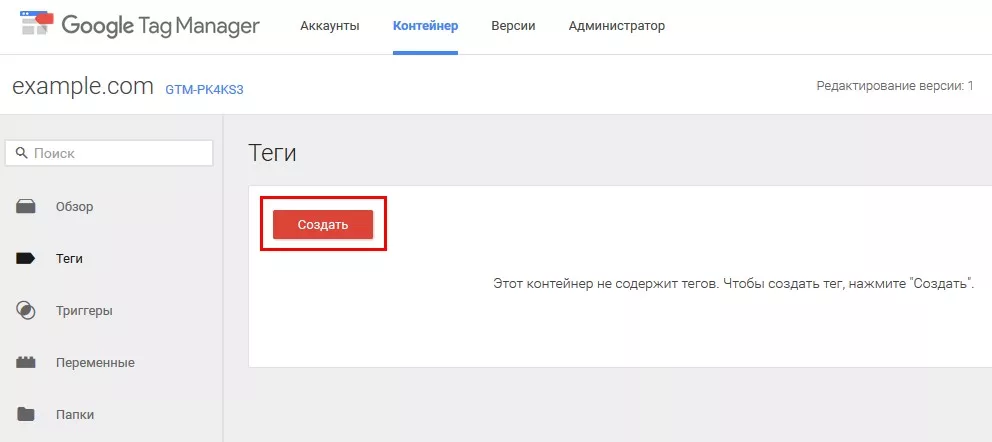
4.8. Приступаем к созданию тегов. Переходим в раздел «Теги» и нажимаем «Создать».
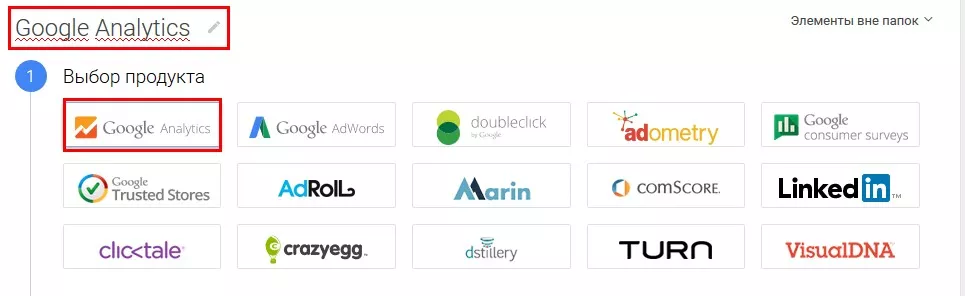
4.9. Указываем в качестве имени для тега «Google Analytics» и выбираем тип продукта «Google Analytics».
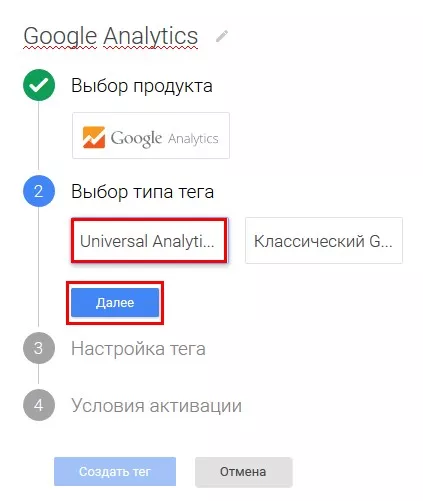
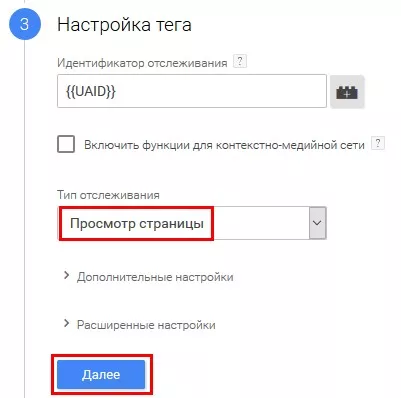
4.10. Выбираем тип тега и нажимаем «Далее».
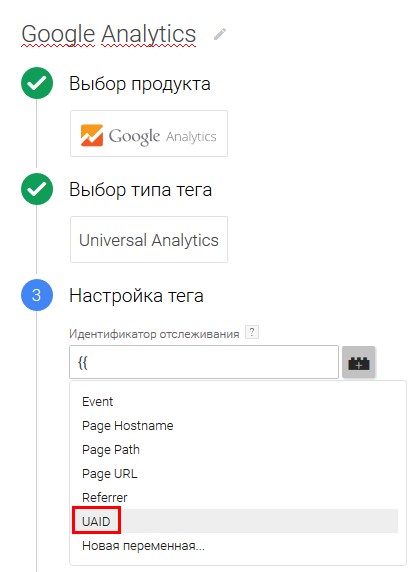
4.11. В качестве идентификатора отслеживания указываем ранее созданную нами переменную UAID.
4.12. Тип отслеживания — «просмотр страницы».
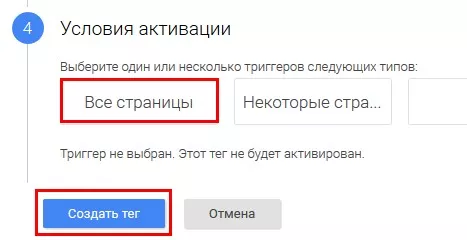
4.13. В условиях активации выбираем «Все страницы», после чего нажимаем «Создать тег».
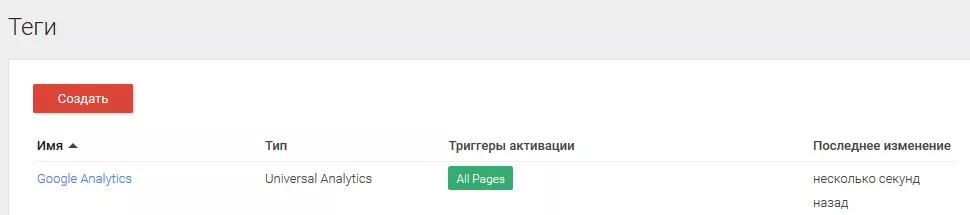
4.14. Тег появляется в списке.
4.15. Устанавливаем код GTM на сайте после тега body. 4.19. После создания тегов нажимаем «Опубликовать контейнер».
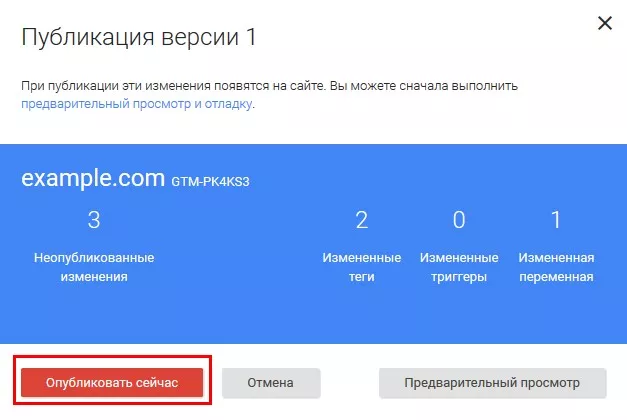
4.16. Подтверждаем публикацию.
4.17. Вот и все, изменения опубликованы.
4.18. Проверить корректность установки кода GTM на сайте можно, зайдя на сайт и перейдя в раздел «В режиме реального времени» — «Обзор».
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей