Как настроить божественные списки ремаркетинга с помощью GTM
Google Analytics позволяет создавать списки ремаркетинга по любому сегменту. Но иногда стандартных параметров и показателей недостаточно. Например, когда по URL нельзя выделить название конкретного бренда или мы хотим использовать параметры, которые есть на сайте или в CRM клиента, но нет в Google Analytics.
Что делать в таком случае? Cоздавать продвинутые списки ремаркетинга при помощи Google Tag Manager.
Еще больше сегментаций
В бесплатном сервисе Google Analytics можно добавлять до 20 кастомных параметров и показателей на один ресурс. И рекомендую не упускать такой шанс, чтобы использовать:
1. Любой параметр карточки товара.
Вы можете создать список ремаркетинга по типу «Все кто смотрел красные BMW в Киеве от $10 000 до $15 000 за последние 30 дней». И сделать такому пользователю персонализированное предложение. Также можно создать список ремаркетинга по «неформальному» признаку — «Смотрели бюджетные автомобили». И показывать потенциальному покупателю объявления с машинами искомой ценовой категории.
2. Данные о пользователе, которые есть в CRM у клиента.
Если у вас есть история покупок клиента из CRM, можно провести RFM-анализ: определяйте пользователей, которые наиболее склонны к покупке, и повышайте для них ставки в динамическом ремаркетинге или на поиске.

Предложите клиенту внедрить предсказательный алгоритм машинного обучения, который будет определять склонность пользователя к покупке на основе его поведения и истории покупок. Передавайте эти данные в Google Analytics, чтобы делать аудитории из самых заинтересованных в покупке пользователей.
Кастомные параметры — гибкий метод реализации любого списка ремаркетинга на основе онлайн или оффлайн данных о пользователе или товаре. Все, что вам нужно — средней адекватности программист на стороне клиента.
Как настроить кастомный список ремаркетинга
Если вы настраивали
1. Поставить ТЗ на передачу данных в dataLayer.
Здесь предварительно определитесь, какие параметры и показатели хотите сохранять в Google Analytics и на каких страницах нужно передавать данные.
Учтите посещаемость сайта и будете ли работать с передаваемыми показателями. Система может проигнорировать данные для сайтов с небольшой посещаемостью и сегменты будут висеть мертвым грузом.
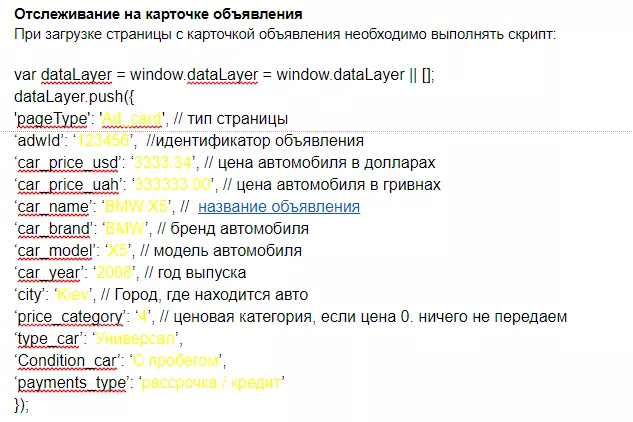
Например, для сайта автомобильной тематики часть ТЗ выглядела вот так:
Выбираем читабельные названия для переменных и доступно объясняем разработчикам, что им необходимо сделать.
Добавляя данные до кода, вы сможете отправлять информацию в Google Analytics вместе с тегом отслеживания по стандартному событию PageView. Так, вам не придется создавать новые теги для передачи дополнительных параметров.
2. Настроить отправку переменных в Google Analytics Google Tag Manager.
Для этого вам нужно:
- на каждый из необходимых параметров создать свою переменную по типу «Переменная уровня данных»;
- если вы передаете данные до кода, в базовый тег Google Analytics добавляйте нужные нам кастомные параметры или показатели;
- если данные отправляются после кода, лучше отправлять их отдельным тегом события. Обычно в качестве триггера достаточно выбрать «DOM Ready» или «Window Loaded». Но если вы передаете данные уже после загрузки страницы, вместе с параметром нужно отправить переменную «event» и создать соответствующий триггер «Пользовательское событие».
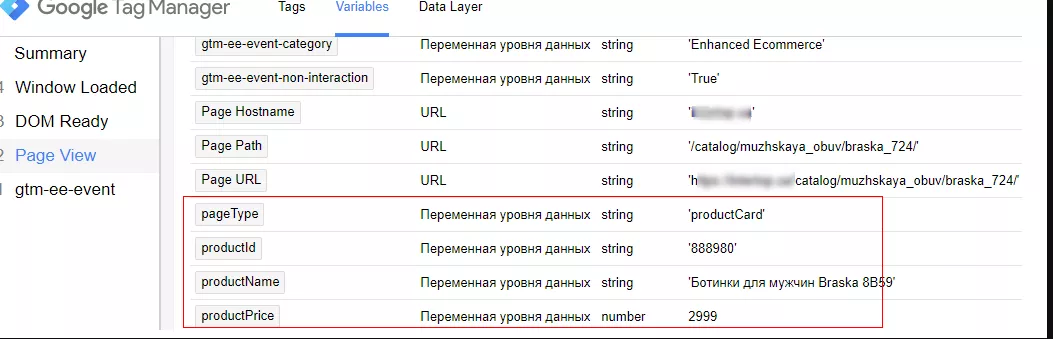
Когда все настроено правильно, в предпросмотре на вкладке «Переменные» по соответствующему ивенту отображены те переменные, которые вы создали:
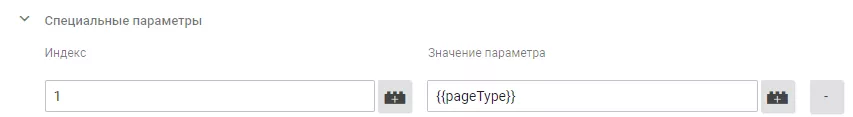
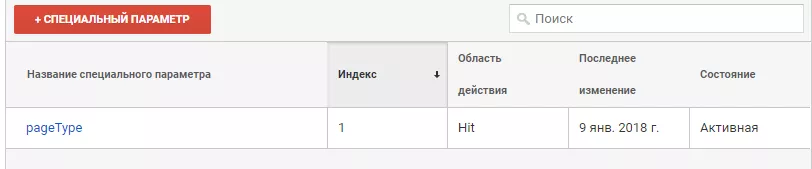
3. Настроить пользовательские параметры в Google Analytics.
Здесь самое важное, чтобы порядковый номер (индекс) переменной совпадал с тем, который вы передаете в Google Tag Manager.
В большинстве случаев, подходит тип переменной «Hit». Если нужно «привязать» данные к пользователю (например, передать его userId), нужно использовать тип «Пользователь».
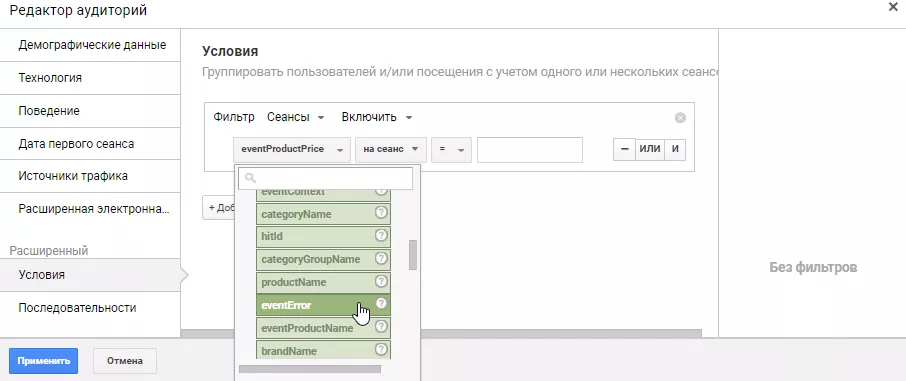
4. Создать нужные списки ремаркетинга.
Выберите пользовательский параметр и его значение.
И проверьте, собираются ли данные в списки.
Что делать, если нет программиста
Если нет возможности привлечь программиста, но необходимо передать какой-либо параметр или показатель, который есть на карточке товара, можно воспользоваться селекторами CSS. Это уникальный идентификатор элемента сайта, который указывает на его месторасположение.
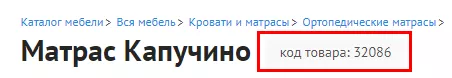
Например, вы хотите вытащить ID товара, чтобы передать его в динамический ремаркетинг:
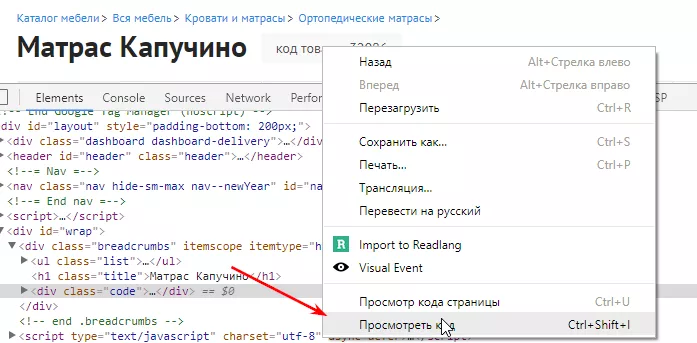
1. Ищите нужный вам параметр на странице сайта. Кликаете по нему правой кнопкой и выбираете «Посмотреть код».
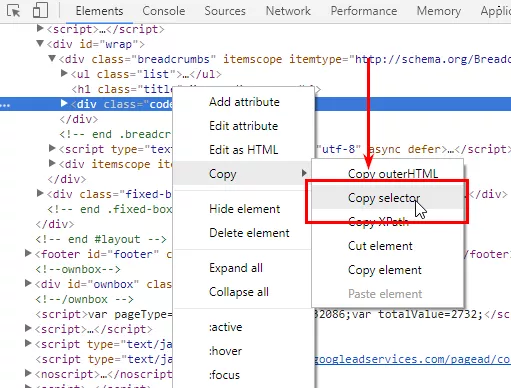
2. Копируете селектор CSS выделенного сегмента.
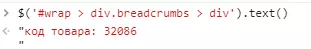
3. Проверяете в консоли с помощью запроса: $('XXX').text() - где XXX — скопированный селектор.
Получаете примерно такой результат:
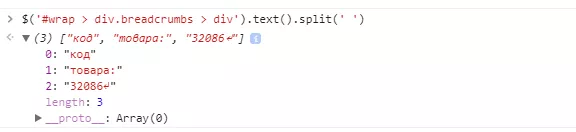
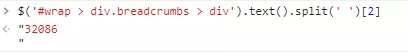
4. Так как нам нужен именно ID товара, а лишний текст просто мешает, необходимо разделить его с помощью команды «.split». В результате запрос будет выглядеть так:
$('#wrap > div.breadcrumbs > div').text().split(' ')[2]
.split(' ') разделяет строку по выбранному нами символу на отдельные элементы массива. Здесь мы разделили строку по пробелу.
[2] указывает, какой элемент массива нужно вернуть. В итоге мы получили ID товара, который нужен для работы динамического ремаркетинга:
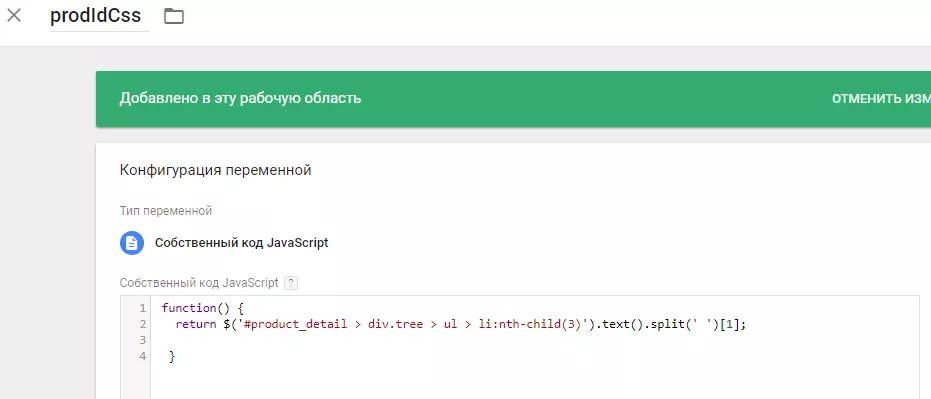
5. Передаем в переменную
Теперь нам нужно «научить» Google Tag Manager видеть это значение. Для этого создаем переменную типа «Собственный код JavaScript».
Если все сделали правильно, в предпросмотре увидите свою переменную:
Дальше аналогичным образом можете отправлять ее в Google Analytics и делать с все что угодно: хоть ремаркетинг, хоть кастомные отчеты. Таким образом, вы можете настроить даже динамический ремаркетинг.
Справедливости ради отметим, у этого метода есть недостатки:
-
из-за кривой верстки нужный элемент может быть недоступен. Или подтягиваться с лишними пробелами и прочими артефактами. И если вы плохо знаете регулярные выражения, могут возникнуть проблемы;
- если на сайте будут вестись работы, переменные могут перестать функционировать.
Однако этот способ хорошо подходит, если вам необходимо настроить ремаркетинг или аналитику на небольшом проекте. Так что дерзайте и делитесь своими успехами в комментариях.
Выводы
Как настраивать продвинутые списки ремаркетинга с помощью GTM:
- Поставить ТЗ на передачу данных в dataLayer.
- Настроить отправку переменных в Google Analytics Google Tag Manager.
- Настроить пользовательские параметры в Google Analytics.
- Создайте нужные списки ремаркетинга.
Что делать, если нет программиста?
- Найти нужный параметр на странице сайта. Кликнуть по нему правой кнопкой и выбрать «Посмотреть код».
- Скопировать селектор CSS выделенного сегмента.
- Проверить в консоли с помощью запроса «$('XXX').text()», где XXX — скопированный нами селектор.
- Передать в переменную Google Tag Manager.
Свежее
Какие ошибки возникают при работе с Google Analytics и как с ними бороться
Советы специалистам по контекстной рекламе. Технические сложности, которые возникают при работе с Google Analytics: от ограничений интерфейса до ошибок настройки отслеживания и последующей недостоверности полученных данных, и решения для них
Как оптимизация Google Ads и Meta Ads принесла Mr.Lens рост дохода на 20% за месяц
Подробно о переходе к performance-форматам и точечной работе с аудиториями
Что эффективнее для анализа рекламы в AppsFlyer: сравнение отчетов Activity и Events
Почему важно понимать разницу между Activity и Events, каковы их основные возможности и отличия