Предположим, на вашем сайте есть статьи, описание товаров, услуг для пользователей из разных стран/регионов. Эти материалы предназначены для людей, которые говорят на разных языках. Очень может быть, что поисковая система посчитает материалы дублями контента. Итог — негативные последствия с точки зрения SEO.
В этом посте я расскажу, как правильно настроить языковые версии сайта для поисковой системы.
Как разметить языковые версии на сайте?
Чтобы убедиться, что Google правильно поймет географическую направленность сайта и покажет пользователю корректный язык или региональный URL для вашего контента, используйте атрибут ссылки rel = ”alternate” hreflang = ”x”. То есть, hreflang-разметку.
Вы указываете Google, что на вашем сайте есть ссылка между определенным контентом, где каждый URL относится к определенной целевой аудитории (язык/регион). Это облегчает Google понимание архитектуры мультиязычных/мультирегиональных сайтов.
Гео-таргетинговые сигналы Google
Разметка hreflang — очень важный элемент в любой гео-таргетинговой стратегии, но это не панацея. Google использует такие гео-сигналы для понимания языка/региона, к которому относится контент:
- общие домены верхнего уровня с кодом страны (ccTLD);
- язык, на котором написан контент;
- валюта и адреса на сайте.
Доменное расширение ccTLD
Общие домены верхнего уровня с кодом страны считаются сильными сигналами геотаргетинга в алгоритмах Google. Используя ccTLD («.ua», «.ru», «.kz» и так далее), вы говорите поисковой системе, что этот сайт ориентирован на конкретную страну.
Такая стратегия также поможет сохранить краткость и аккуратность структуры URL. На страницах результатов поиска пользователи чаще нажимают на результаты с окончаниями
Язык контента
У Google есть собственные алгоритмы распознавания языка по видимому контенту на сайте. Поэтому на вашем сайте, в рамках одной страницы, не должны быть разные языки, так как это может запутать Google и привести к неправильной ассоциации URL и языка. Допустимо использование небольшого количества слов/фраз, например, если это название бренда или карточки товара.
При определении языка сайта, поисковые системы не учитывают значение атрибута «lang» для HTML-страниц сайта.
Валюта и адреса на сайте
Хорошими показателями для Google при определении гео-таргетинга считается местная валюта, адреса и номера телефонов соответствующей страны. Размещайте на сайте точные
Если возможно, создайте уникальный список Google Business Profile для каждого физического местоположения компании и свяжите его с сайтом соответствующей страны. Это улучшает видимость региональных результатов поиска в Google.
Когда нужно использовать разметку hreflang?
Google рекомендует использовать разметку hreflang в таких случаях:
- Когда переведен только шаблон страницы, а основной контент остался на исходном языке.
Для сайтов с преимущественно пользовательским содержимым обычно переводят панель навигации и нижний колонтитул. Но основной контент предоставляется только на одном языке. - Когда контент на сайте почти идентичный.
Это распространенная ситуация для интернациональных сайтов, где контент распространяется на несколько регионов, но его язык одинаков для всех. - Когда контент сайта полностью переведен на несколько языков. Конкретные страницы существуют на нескольких языках, например украинский и русский.
Как правильно внедрить языковую разметку на сайт?
При использовании разметки hreflang помните о двустороннем связывании контента. То есть, весь одинаковый контент должен быть связан друг с другом. Это единственный способ, при котором Google может понять архитектуру сайта. Если разметка hreflang установлена только в одном направлении, структура нарушена и, с точки зрения Google, недействительна.
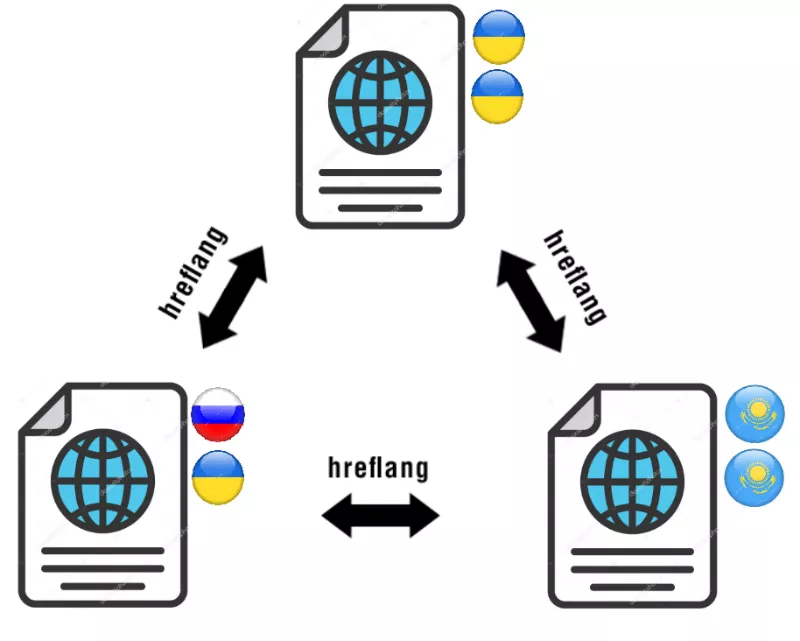
Пример
Сайт предоставляет контент, предназначенный исключительно для:
- русскоговорящих пользователей, независимо от их региона (ru);
- для русскоговорящих пользователей из Украины (ru-UA);
- на сайте есть фрагмент контента для казахстанских пользователей (kk).
Вот как они должны быть связаны между собой:
Весь контент относится к соответствующему контенту на других страницах (двухсторонние ссылки).
Из чего состоит элемент языковой разметки?
Синтаксис разметки hreflang в качестве элемента ссылки в заголовке HTML-документа выглядит следующим образом:
<link rel = "alternate" hreflang = "xx-XX" href = "URL" />
Разберем детальнее:
- rel = "alternate" — атрибут указывает на наличие альтернативной версии страницы;
- hreflang = "xx-XX" — определяет язык (хх) и, опционально, регион (ХХ) документа;
- href = "URL" — атрибут содержит абсолютный URL альтернативного документа на другом языке.
Для примера выше синтаксис разметки hreflang будет выглядеть так:
<link rel = "alternate" href = "https://www.domain.com/"
hreflang = "ru" /><link rel = "alternate" href =
"https://www.domain.com/ru-UA/" hreflang =
"ru-UA" /><link rel = "alternate" href =
"https://www.domain.com/kk/" hreflang = "kk" />Обратите внимание, для казахстанской версии сайта значение атрибута hreflang — kk, а не kz. Потому что при языковой разметке используются языки в формате ISO 639-1, а необязательный код страны должен быть в формате ISO 3166-1 Alpha 2.
Варианты использования языковой разметки на сайте
Возможных вариантов языковой разметки сайта — три. А именно:
- в элементе ссылки в заголовке сайта;
- в XML-карте сайта;
- в HTTP-заголовке.
Пример языковой разметки в элементе ссылки заголовка сайта мы уже рассмотрели, поэтому переходим к следующим вариантам:
1. Разметка hreflang в XML-карте сайта. Этот способ подойдет для сайтов с огромным количеством страниц, предоставляющих эквивалентный контент, распределенный по нескольким доменам и языкам.
В таком случае реализовать разметку hreflang в виде элемента ссылки HTML на уровне URL для всех этих страниц — очень объемная задача.
В XML-карту сайта необходимо добавить элемент xhtml: link, который ссылается на эквивалентное содержимое на определенных языках, в каждый элемент URL в дополнение к разметке.
<?xml version="1.0" encoding="UTF-8"?><urlset
xmlns="https://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="https://www.w3.org/1999/xhtml"><url><loc>
https://www.example.com/ukrainian/</loc><xhtml:link
rel="alternate" hreflang="ru" href="https://www.example.com/russian/"
/><xhtml:link rel="alternate" hreflang="ru-ua"
href="https://www.example.com/russian-ukrainian/"
/><xhtml:link rel="alternate" hreflang="uk"
href="https://www.example.com/ukrainian/"
/></url><url><loc>https://www.example.com/russian/</loc><xhtml:link
rel="alternate" hreflang="ru-ua" href="https://www.example.com/russian-ukrainian/"
/><xhtml:link rel="alternate" hreflang="uk" href="https://www.example.com/ukrainian/"
/><xhtml:link rel="alternate" hreflang="ru" href="https://www.example.com/russian/"
/></url><loc>https://www.example.com/russian-ukrainian/</loc><xhtml:link
rel="alternate" hreflang="uk" href="https://www.example.com/ukrainian/"
/><xhtml:link rel="alternate" hreflang="ru" href="https://www.example.com/russian/"
/><xhtml:link rel="alternate" hreflang="ru-ua"
href="https://www.example.com/russian-ukrainian/" /></url></urlset>2. Разметка hreflang в HTTP-заголовке. Вы можете добавить разметку hreflang в заголовок HTTP для контента, который не является HTML-документом. Например, если у вас файл PDF на разных языках и с разными URL-адресами, сервер можно настроить так, чтобы разметка hreflang доставлялась через заголовок HTTP:
Link: <https://www.example.ua/downloads/ukrainian.pdf/>;
rel="alternate"; hreflang="uk">Link:
<https://www.example.ru/downloads/russian.pdf/>;
rel="alternate"; hreflang="ru">Link:
<https://www.example.kz/downloads//kazakh.pdf/>;
rel="alternate"; hreflang="kk">Что такое x-default?
Допустим, вы используете значение «x-default» для атрибута ссылки hreflang, вместо указания ISO-кода для языка и необязательного региона. Так вы сообщаете Google, что эту страницу нужно показывать любому пользователю, для которого нет явной языковой разметки.
Другими словами, атрибут hreflang="x-default" сообщает Google, что страница не связана с определенным языком или регионом. Google теперь выдает эту страницу в результатах поиска, как страницу по умолчанию. Любой пользователь, для которого нет явно указанной языковой версии контента, теперь направляется на эту страницу по умолчанию.
Пример
- site.com/ua-ua — страница для украиноговорящих пользователей из Украины;
- site.com/ru-ua — страница для русскоговорящих пользователей из Украины;
- site.com/ — страница по-умолчанию для пользователей из всего мира.
В этом случае синтаксис разметки hreflang будет выглядеть так:
<link rel="alternate" href="https://site.com/ua-ua"
hreflang="uk-UA" /><link rel="alternate"
href="https://site.com/ru-ua"
hreflang="ru-UA" /><link rel="alternate"
href="https://site.com/" hreflang="x-default" />Новое значение атрибута hreflang x-default сигнализирует нашим алгоритмам, что эта страница не предназначена для какого-либо конкретного языка или локации и является страницей по умолчанию, когда никакая другая страница не подходит лучше
Блог Google Webmaster Center
Подводные камни
Как бы хорошо не была описана настройка языковых версий в справках Google или в других источниках, всегда могут возникнуть неочевидные вопросы. На два из них я отвечу:
- Имеет ли значение регистр ISO-кодов?
Нет, не имеет. Google также воспринимает указание ISO-кода в нижнем регистре, и это будет валидно.
Однако, лучше придерживаться общепринятых стандартов и писать ISO-код языка в нижнем регистре, а необязательный региональный ISO-код в верхнем регистре. - Нужно ли использовать разные IP-адреса для каждого домена, ориентированного на определенный регион?
Как говорят в Google: «Было бы хорошо, но абсолютно не обязательно». Подробнее в официальном видео представителя Google:
На остальные неочевидные вопросы отвечу в комментариях.
Запомнить
Чтобы не получить большое количество дублей страниц языковых версий — их нужно правильно разметить. Как это сделать:
- Добавляем в заголовок страницы тег <link rel = "alternate" hreflang = "xx-XX" href = "URL" />. Количество таких тегов равно количеству языковых версий страницы.
- Язык и регион указывается в форматах ISO 639-1 и ISO 3166-1 Alpha 2, соответственно.
- При использовании разметки hreflang важно не забывать двухстороннее связывание контента.
- Для страницы, не привязанной к определенному региону или языку, указываем атрибут hreflang="x-default".
Не забываем, что для разметки языковой версии можно использовать не только вариант с HTML-тегами, а и XML-карту сайта или HTTP-заголовки.
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей