В этом выпуске «Азбуки SEO» я расскажу о важных
- title;
- desсription;
- keywords;
- заголовок h1.
Зачем нужны метатеги
Метатеги были созданы для указания поисковым системам о содержании страницы, но после усовершенствования поисковых алгоритмов стали лишь
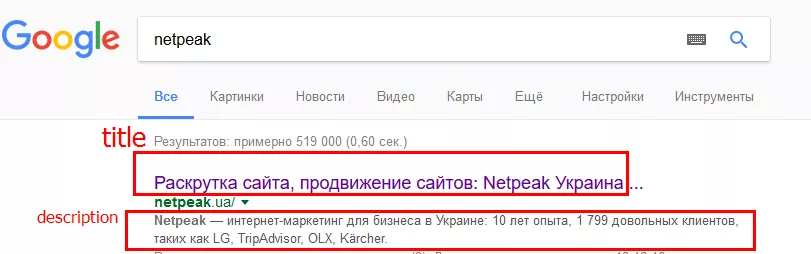
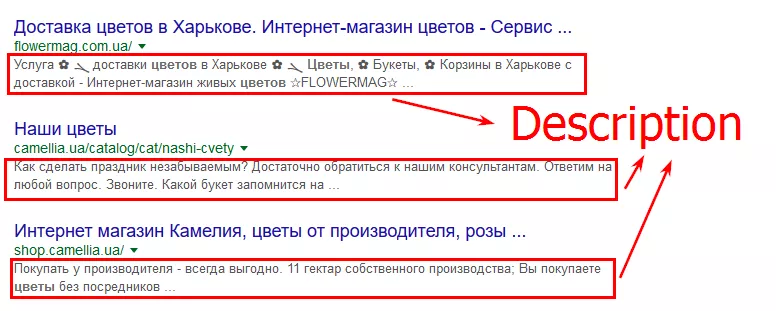
В выдаче метатеги подтягиваются в сниппет:
Благодаря этим описаниям пользователь определяет, стоит ли переходить по ссылке или продолжить поиск и выбрать более подходящую информацию. Поисковые системы обращают внимание на смысл описаний страниц, то есть содержание заголовков и мета-описаний — один из факторов формирования выдачи под конкретный запрос. Больше узнать о влиянии алгоритмов Google на сниппеты можно в исследовании от Serpstat.
Впрочем, чтобы ресурс был востребован, нужно сперва понять как, с помощью каких фраз его
Суммируем:
- метатеги помогают сайту попадать в выдачу по релевантным запросам;
- метатеги привлекают посетителей;
- метатеги сообщают о содержимом страницы.
Что такое тег title
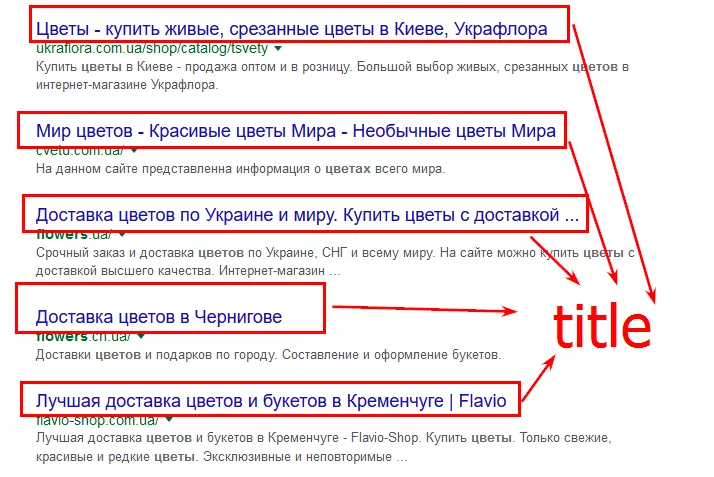
Title в коде оформляется как связное, осмысленное предложение, а в выдаче отображается как заголовок страницы:
В title ключевые слова лучше располагать ближе к началу предложения. Следует использовать фразы, по которым пользователь может искать информацию на странице.
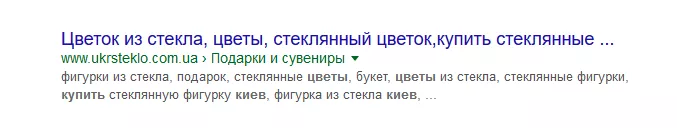
При этом все ключевые слова в title должны быть уникальными, без повторов. Если все же повторов не избежать, ключевое слово должно быть в другой словоформе. Переспам ключевых слов в title в виде повторения слов негативно сказывается на ранжировании сайта:
Этот пример title с переспамом взят с восьмой страницы выдачи Google по запросу «купить цветы киев»
Title должен быть уникальным в пределах сайта — это еще одна особенность данного метатега. Для проверки сайта на уникальность title существуют различные
Для чего нужен тег h1
H1 — простой тег, элемент разметки текста в HTML. Но он влияет на определение тематики поисковыми роботами не меньше, чем элементы с приставкой «мета». H1 может содержать те же ключевые слова, что и title, емко и кратко обобщать контент.
Важно:
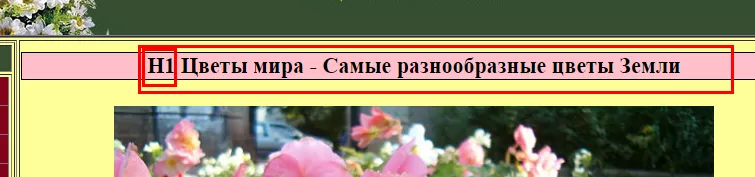
- h1 — заголовок, который пользователи видят вверху самой страницы, а не в выдаче поисковых систем;
- заголовок h1 должен использоваться на странице только один раз;
- в теге h1 используются самые высокочастотные ключи в прямом вхождении;
- в заголовке h1 должно быть не больше 7 слов, ключевые слова лучше располагать ближе к началу предложения;
- если на странице больше одного товара, то заголовок h1 должен употребляться во множественном числе.
Что такое метатег description
Description — краткое описание страницы, включающее конкурентные преимущества сайта и побуждающее кликнуть по ссылке в поисковой выдаче.
Это метатег с дополнительной информацией о странице. Он содержит два атрибута name и content, в которых размещены название метатега и его содержимое.
Компоненты description:
- ключевые слова;
- тематика, отвечающая контенту страницы;
- привлекательная формулировка;
- уникальное торговое предложение;
- рекламная составляющая.
Метатег Description напрямую не влияет на ранжирование сайта поисковыми системами. Но важно заметить, что правильный Description значительно повышает CTR (Click-Through Rate - соотношение числа переходов на конкретную страницу сайта из результатов выдачи к общему количеству её показов), что в свою очередь, может повысить позиции сайта в поисковой выдаче.
Description должен быть интересен пользователю, потому что он часто подтягивается в сниппет и может влиять на количество переходов на страницу из органического поиска.
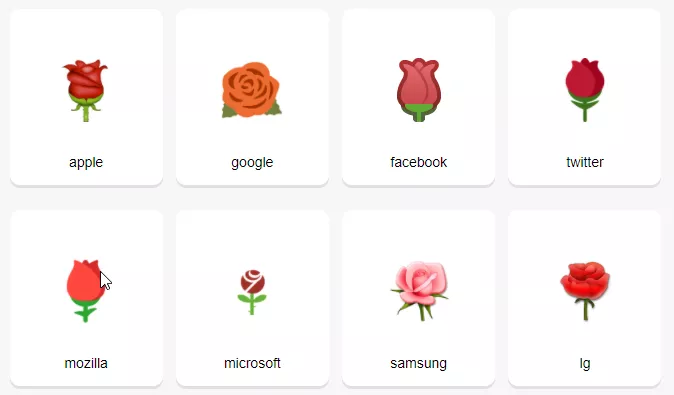
Чтобы сделать description более заметным, используйте юникод-символы — звездочки, телефоны и другие картинки:
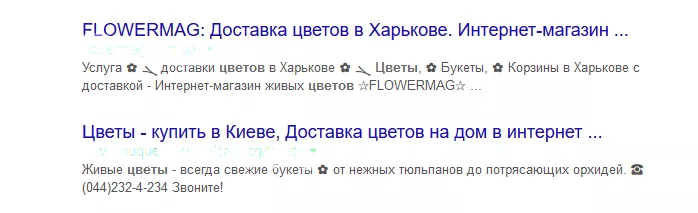
Так выглядят символы в выдаче:
Не стоит слишком увлекаться с использованием спецсимволов. Большое количество таких разноцветных элементов может выглядеть нелепо и отпугивать потенциальных клиентов, особенно в нишах крупного бизнеса. Нескольких штук будет достаточно для формирования привлекательного символа.
Зачем нужен метатег keywords
Keywords — ключевые слова, передающие основной смысл страницы. Он так же, как и description, содержит атрибуты name и content. При составлении keywords нужно через запятую перечислить ключевые слова, которые характеризуют смысл страницы и не повторяются между собой.
Нужен ли keywords сегодня? Для Google — нет. Специалисты Google еще в сентябре 2009 года объявили на официальном блоге Webmaster Central Blog, что в их поисковой системе keywords не будет влиять на ранжирование.
Имейте ввиду что, Google может наказать за переспам в данном теге. Поэтому все больше SEO-специалистов предпочитают не заполнять мета-тег Keywords.
Как оформлять метатеги
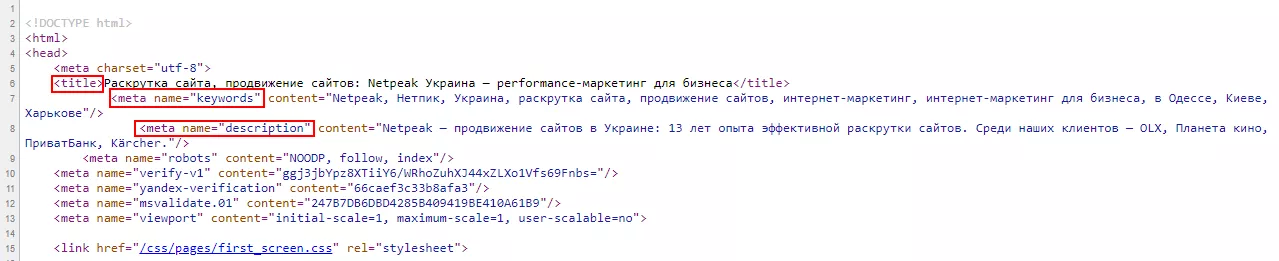
В HTML метатеги оформляются так:
<title>Раскрутка сайта, продвижение сайтов: Netpeak Украина —
интернет-маркетинг для бизнеса</title><meta
name="keywords" content="Netpeak, Нетпик, Украина, раскрутка сайта,
продвижение сайтов, интернет-маркетинг, интернет-маркетинг для бизнеса"
/><meta name="description" content="Netpeak — интернет-маркетинг для бизнеса в Украине:
11 лет опыта, 1 962 довольных клиента, таких как LG, TripAdvisor, OLX, Kärcher." />А вот так это выглядит в коде страницы:
Правила написания метатегов
Чтобы на всех страницах были уникальные метаописания, нужно соблюдать несколько правил:
- Прописать шаблоны генерации метатегов. Шаблоны используются в интернет магазинах для оптимизации мета-тегов:
- страниц категорий;
- страниц фильтров;
- карточек товаров;
- любых разделов с большим количеством однотипных страниц.
Например, для страницы https://site.com/categoriya могут быть такие шаблоны метатегов:
Title: [Название категории] — купить в интернет-магазине [Название магазина]
Description: Заказать [название категории] с бесплатной доставкой по [Название страны или города] ✓ Высокое качество ✓ Доступные цены ☎ 8-000-000-00-00 Звоните!
H1: [Название категории]
- Вручную прописать метатеги:
для главной страницы;
для точечной оптимизации выбранных страниц;
если невозможно применить шаблоны метатегов.
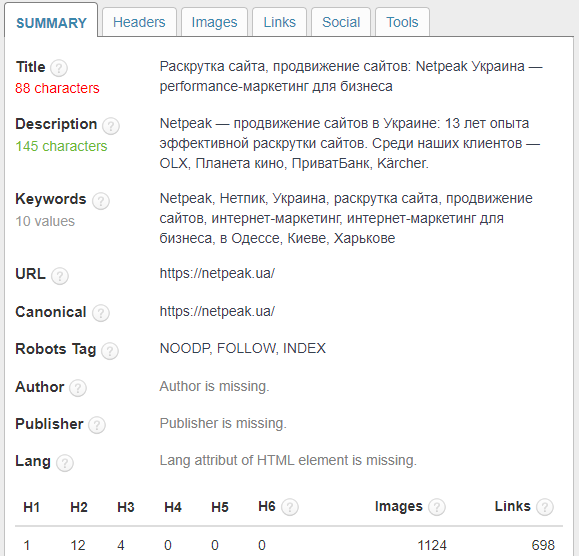
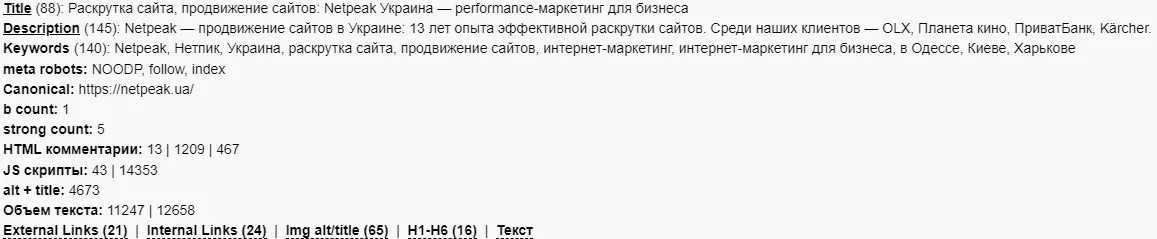
Как проверить мета-теги на странице:
Существует огромное количество инструментов для просмотра метатегов страниц сайта. Рассмотрим самые известные.
Онлайн-инструменты
1.1. Расширения для браузера: SEO META in 1 CLICK
1.2. Букмарклеты: Мета теги страницы
Оба инструмента позволяют проверить основные on-page параметры нажатием одной кнопки;
Однако не подходят для работы с более чем одной страницей.
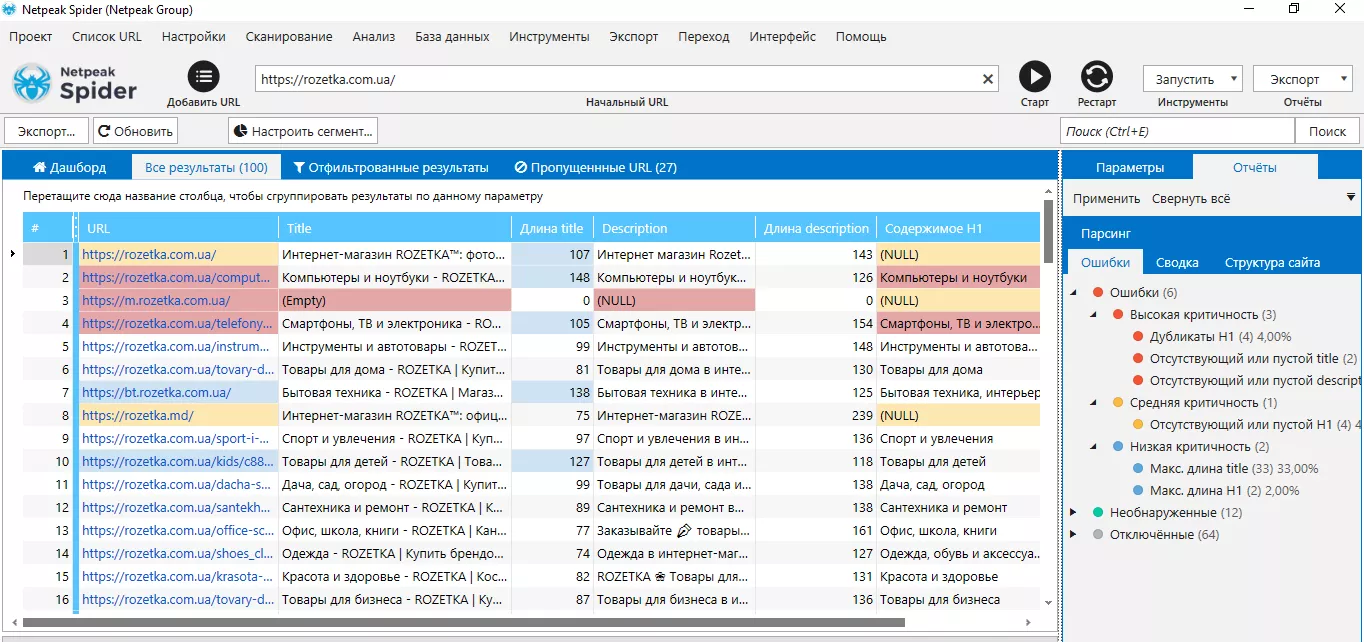
Десктопная программа Netpeak Spider
Главные преимущества Netpeak Spider — возможность массового анализа практического любого количества URL, выявление отсутствующих метатегов и дублей, возможность экспорта данных для дальнейшей работы.
Основные правила создания тегов и метатегов
Название | Объем | Функция | Особенность |
Title | До 70 знаков, основные ключи в первых 50 знаков. | Заголовок страницы. Влияет на ранжирование по запросам в выдаче. | Должен быть уникален, читабелен, без спама и повторения ключей. |
Description | От 70 до 155 знаков — около 15 слов. | Описание страницы, служит для обеспечения кликабельности, должен заинтересовать пользователя. | Раскрывает конкурентные преимущества, не дублирует title. |
Keywords | 5-7 ключевых слов, отражающих смысл страницы. | Ранее помогал поисковым роботам расшифровать смысл страницы, сейчас влияет на ранжирование только в некоторых поисковых системах. | Ключевые слова не должны повторяться. |
H1 | Не более 7 слов. Если заголовок длиннее, ключевые слова нужно располагать ближе к началу, чтобы они были учтены поисковыми системами. | Содержит ключевые слова или их синонимы, помогает поисковой системе распознать смысл текста. | Только один для конкретной страницы. |
Выводы
Desсription и keywords — метатеги с дополнительной информацией о странице. Они содержат два атрибута name и content, в которых размещены название метатега и его содержимое.
Title и h1 — простые теги, элементы разметки текста в HTML. Но они влияют на определение тематики страницы не меньше, чем элементы с приставкой «мета».
Грамотно оформленные метатеги отлично презентуют сайт (необходимость корректной работы с тегами и метатегами можно, в частности, отследить в кейсе
Впрочем, в описание страницы может подтягиваться как информация из description, так и любая часть текста. Поэтому стоит основательно оптимизировать не только метатеги, но и остальной контент.
Читайте также
Автор первой версии статьи 2017 года — SEO-специалист Татьяна Смирнова.
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей