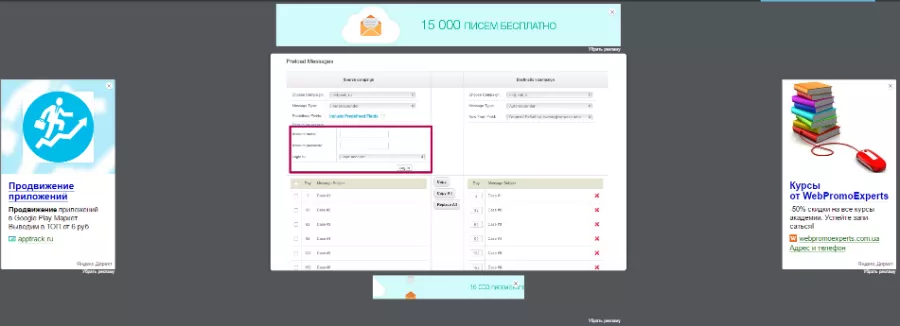
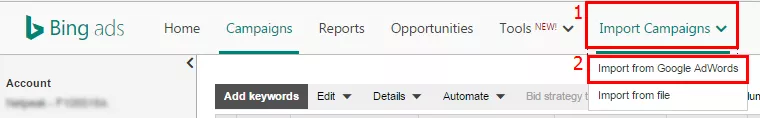
Казалось бы, что может быть проще, чем сделать скриншот? Но друзья, партнеры и клиенты часто присылают скриншоты плохого качества, маленькие и залитые на домены с множеством рекламы. Например:
Бесит, не правда ли?
1. Настройте скриншотер
Для создания скриншотов я использую бесплатную программу KiberInfinity's Screen Shooter. Многие коллеги используют Monosnap (с его помощью также можно делать гифки).
Статья в тему: «
1.1. Выгружайте в PNG
При сохранении в формате JPEG изображения сжимаются, поэтому скриншоты часто получаются размытыми и нечеткими.
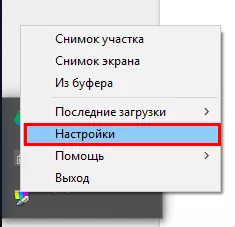
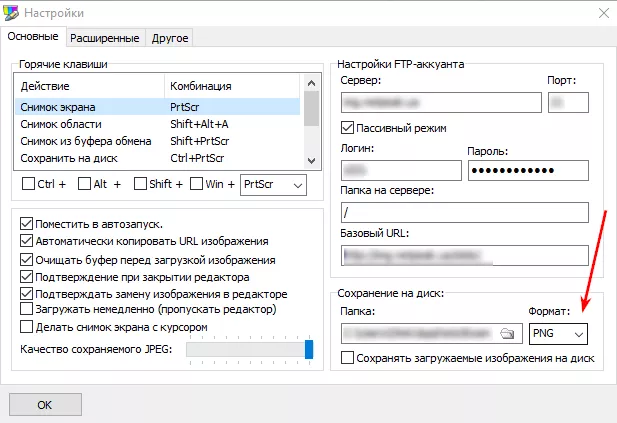
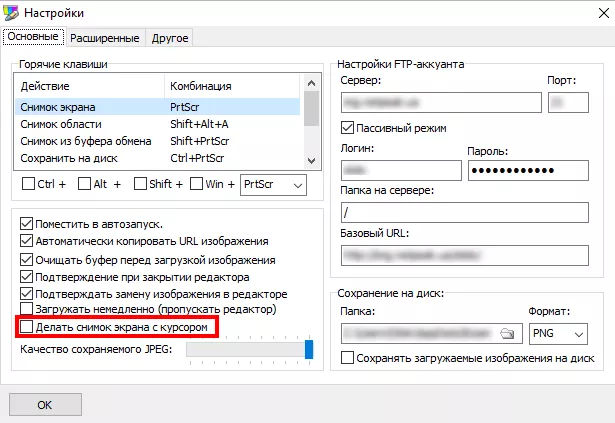
Настройте сохранение в PNG по умолчанию. Для этого кликните правой кнопкой мышки по иконке скриншотера, перейдите в настройки и выберите нужный формат:
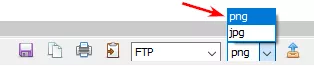
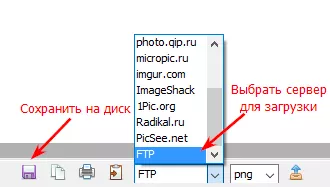
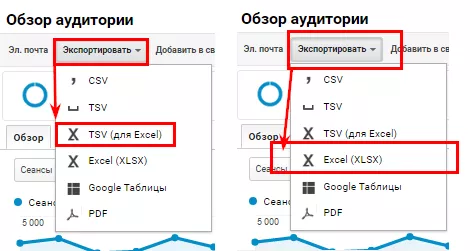
Формат можно поменять непосредственно перед сохранением скриншота:
1.2. Избегайте внешних серверов
Внешние серверы часто имеют ограниченный срок хранения изображения. Увы, был не очень веселый опыт, когда пришлось переделывать практически все скриншоты к статье — пока редактировали текст, иллюстрации стали недоступны.
Надежнее настроить загрузку в FTP, или просто сохранить скриншоты на компьютер. Этот подход лучше и в плане безопасности данных.
1.3. Отключите отображение курсора
Если вы с помощью курсора показываете, на какую кнопку нужно кликнуть, — это допустимо. Но в других случаях курсора на картинке быть не должно.
Двойной курсор на скриншоте — ад перфекциониста
Чтобы раз и навсегда избавиться от этой проблемы, снимите галочку напротив пункта «Делать снимок экрана с курсором» в настройках скриншотера:
1.4. Используйте горячие клавиши
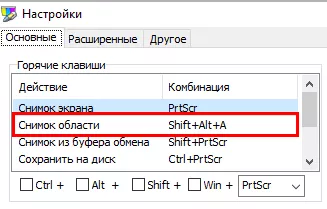
Горячие клавиши значительно ускорят работу. По умолчанию кнопка Print Screen позволит сделать снимок всего экрана, но чаще всего нужен не весь экран, а только определенный фрагмент. Установите в настройках скриншотера комбинацию горячих клавиш, которую вы будете использовать для снимка области:
2. Управляйте вниманием читателя
Не заставляйте читателя всматриваться в иллюстрации, чтобы разобраться, куда следует нажать или перейти. Выделяйте и нумеруйте нужные элементы, чтобы даже новичку было понятно что к чему.
Используйте любые средства выделения с умом и чувством меры: вы оставляете подсказки для пользователей, а не сигнализируете о смертельной опасности. Нужна определенная логика и эстетика.
2.1. Как выделить один элемент на странице
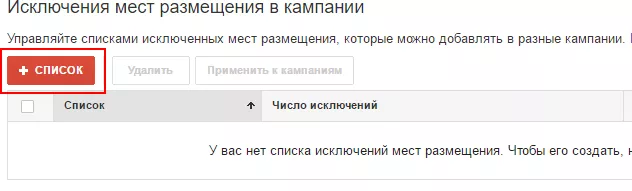
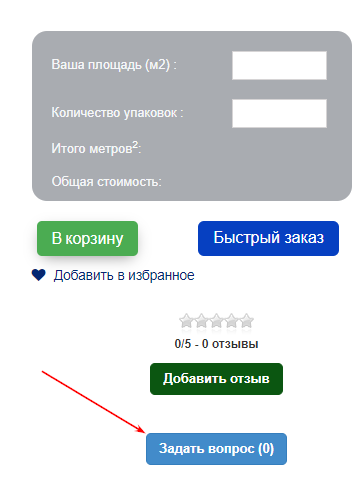
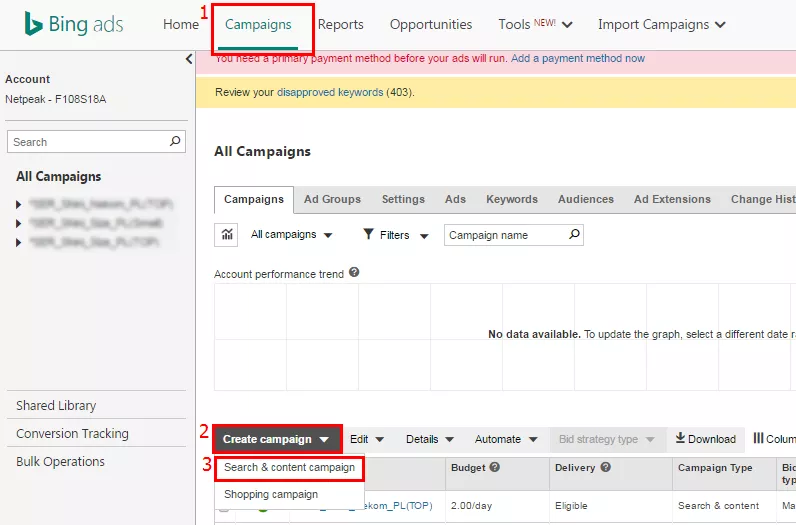
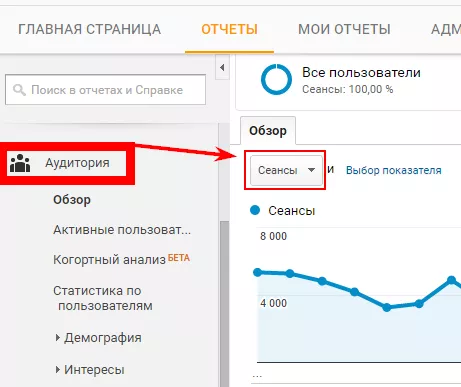
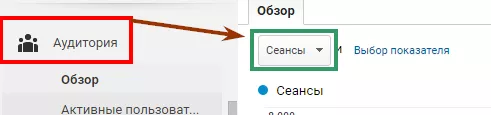
Чтобы обратить внимание на какую-то кнопку или графу, выделите элемент с помощью рамки, или поставьте стрелку:
Не используйте два типа выделения одновременно, такой подход оправдывает себя, только если объект очень незаметный.
Если на скриншоте простая форма, где не нужно объяснять каждое поле, можно вообще ничего не выделять.
2.2. Как показать последовательность действий?
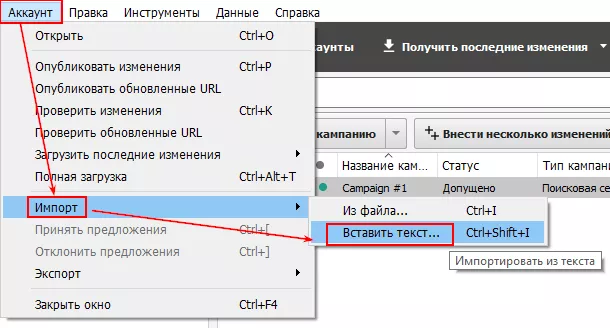
Чтобы показать цепочку из нескольких шагов, используйте стрелки или цифры. Предпочтение отдавайте стрелкам, так последовательность будет более наглядной:
2.3. Когда не стоит использовать стрелки
В некоторых ситуациях лучше показывать последовательность цифрами. Если элементы расположены слишком близко друг к другу или, наоборот, далеко, стрелки будут выглядеть некрасиво:
Нужные элементы находятся слишком близко
Вести стрелку через весь экран нецелесообразно
Также стрелки плохо смотрятся, когда на одном скриншоте много выделенных элементов:
2.4. Не стройте слишком длинные последовательности
Будьте осторожны с цифрами — в краткосрочной памяти сложно удерживать более трех объектов одновременно.
При использовании подобных скриншотов в статье придется следить, чтобы последовательность совпадала с текстом публикации. Достаточно добавить один пункт в текст — и придется переделывать все скриншоты.
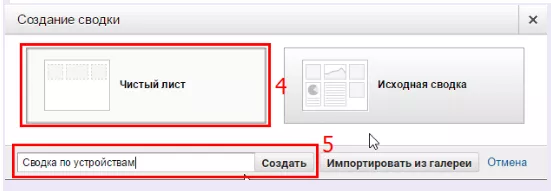
Например, здесь автор собрал длинную последовательность (показываем только часть):
При подготовке текста к публикации решили разбить скриншот на несколько блоков. Так проще воспринимать информацию, к тому же описание действия под скриншотом позволяет составить более полную и подробную картину.
2.5. Как выделить несколько объектов
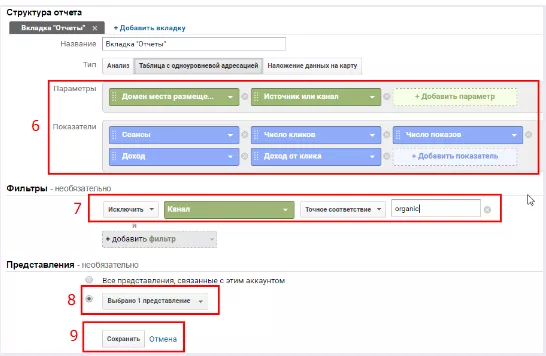
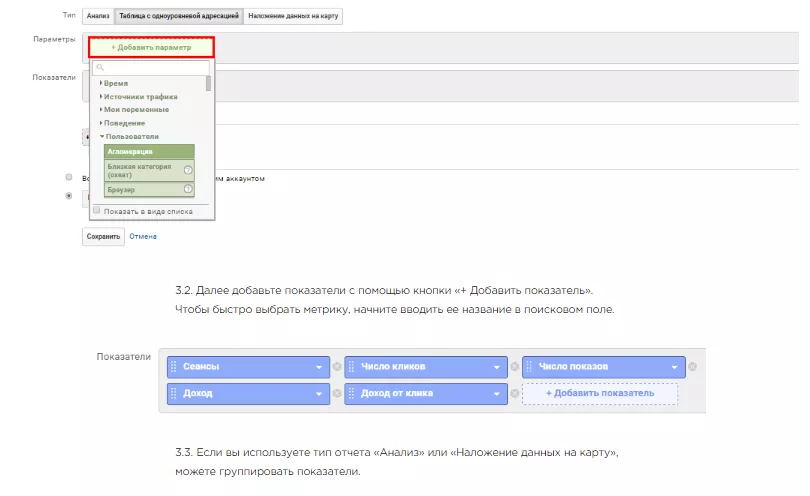
Если вы описываете не последовательность, а несколько отдельных элементов, используйте цифры, но помните, что в тексте должно быть соответствующее объяснение:
Также можно использовать стрелки с краткими подписями:
2.6. Группируйте однотипные действия и элементы
Картинки и скриншоты помогают упростить восприятие информации, но если вы пытаетесь выделить сразу много объектов, легко всех запутать, или запутаться самому.
В ситуациях, когда нецелесообразно разбивать скриншот на несколько, — ищите, какие элементы можно объединить в одну группу:
Так информация воспринимается проще и более структурировано.
3. Соблюдайте гармонию
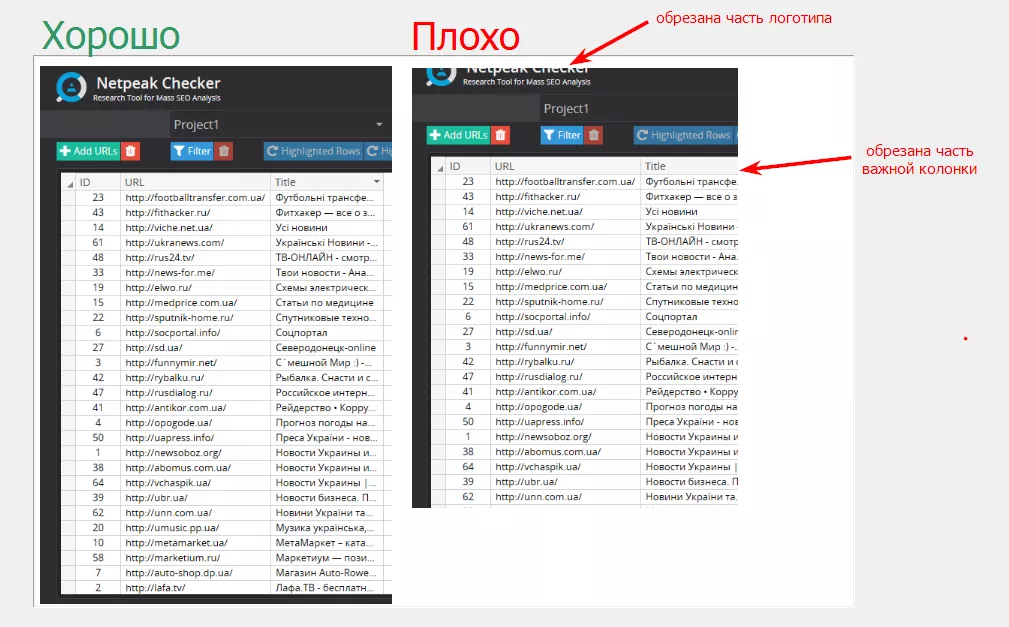
3.1. Позаботьтесь о деталях
Логотип, окно с указанием периода, сопутствующие колонки на скриншоте могут быть важны для понимания и воспроизведения алгоритма действий. Часто к этим элементам относятся небрежно:
3.2. Унифицируйте выделения
Все выделения и символы в конкретной статье или отчете должны быть в едином стиле.
Обращайте внимание на толщину линий:
Цветовое разнообразие никто не оценит:
Если вы начинаете использовать разные оттенки без всякой логики, это сбивает с толку.
3.3. Пропорция и симметрия
Этот пункт для эстетов. Выравнивайте текст по одной стороне, аккуратно и симметрично обводите кнопки рамкой. — благодаря подобным мелочам можно получить аккуратную картинку:
Если хотите лучше понимать информационный дизайн, пройдите бесплатный курс по визуализации данных от Prometheus. Курс ориентирован на тех, кто будет работать с инфографикой, но короткие и понятные видео с общими советами обязательно пригодятся.
4. Помните о конфиденциальности
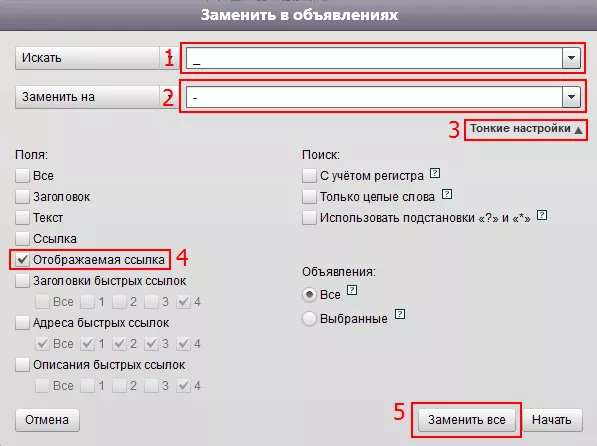
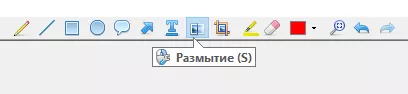
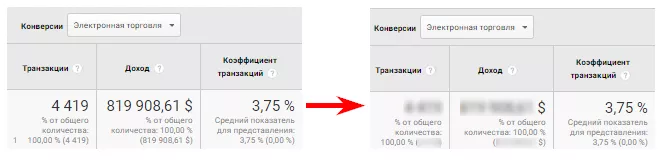
Некоторые детали лучше сохранять в тайне, например, идентификаторы аккаунтов или данные о доходе клиента. Для этого в скриншотере можно воспользоваться инструментом «Размытие»:
Если пишете, например, мануал по Google Analytics, делайте скриншот в тестовом аккаунте Google. Конфиденциальные данные ваших клиентов будут в безопасности, а вы сэкономите время.
Выводы
Настройте скриншотер:
- Выгружайте в формате PNG, чтобы изображения были четкими и качественными.
- Сохраняйте изображения на внутреннем сервере или компьютере.
- Отключите отображение курсора, чтобы он не портил скриншоты.
- Іспользуйте горячие клавиши для снимка части экрана.
Управляйте вниманием читателей:
- Корректно используйте рамки и стрелки для выделения одного элемента или последовательности действий.
- Не стройте слишком длинные последовательности, разбивайте такие скриншоты на несколько отдельных, или группируйте однотипные действия.
Соблюдайте гармонию:
- Убедитесь, что не обрезали важную информацию.
- Унифицируйте графические выделения (толщину линий, цвет).
- Обращайте внимание на пропорции и симметрию.
Помните о конфиденциальности и «размывайте» все тайное.
На скриншотах все должно быть красиво и логично, вне зависимости от того, кому вы их показываете: начальнику, другу или многотысячной аудитории блога. Все любят, когда о них немного заботятся.
Свежее
Как анализировать эффективность креативов в Google Universal App Campaigns
В этой статье рассказываем, как системно анализировать креативы в Google UAC и принимать решения, влияющие на результат
Автоматизация SEO-задач: оптимизируем работу с помощью Tampermonkey и ChatGPT
Узнайте, как автоматизировать работу по SEO-задачам без знаний программирования: избавляемся от рутины с помощью ChatGPT и Tampermonkey.
Настройка Consent Mode в GА 4: как реализовать режим согласия на сайте через GTM
Разбираемся, как правильно интегрировать режим согласия в GA4, настроить его для эффективного сбора данных и одновременно соблюдать требования GDPR и других нормативных актов