Здавалося б, що може бути простішим, ніж зробити скріншот? Але друзі, партнери та клієнти часто надсилають скріншоти поганої якості, маленькі та залиті на домени з безліччю реклами. Наприклад:
Бісить, чи не так?
Налаштуйте скріншотер
Для створення скріншотів я використовую безплатну програму KiberInfinity's Screen Shooter. Багато колег використовують Monosnap (дає змогу також робити гіфки).
1. Вивантажуйте у PNG
В разі збереження у форматі JPEG зображення стискаються, тому скріншоти часто виходять розмиті та нечіткі.
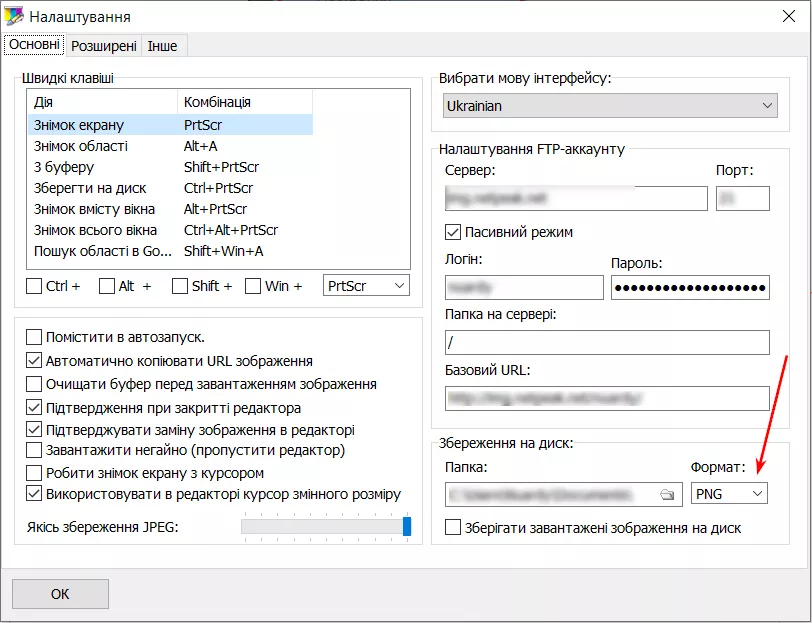
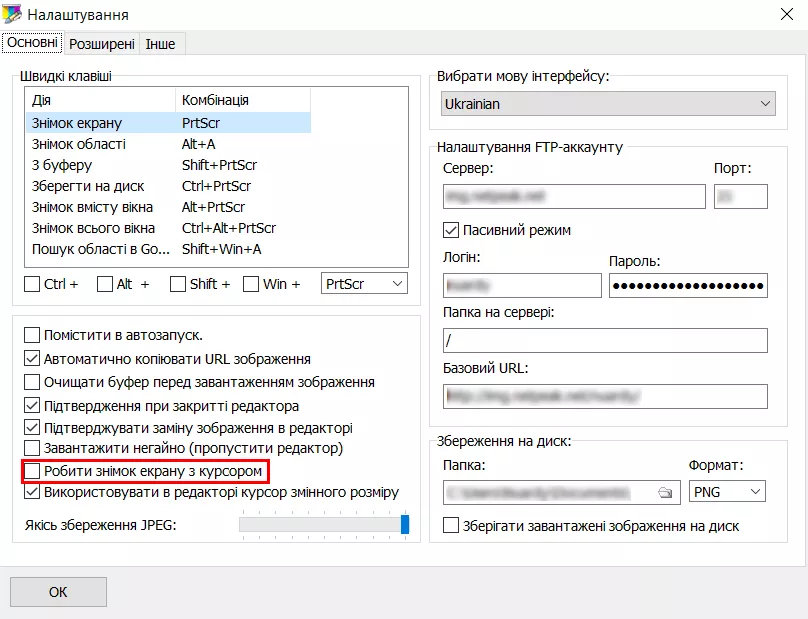
Налаштуйте збереження в PNG за замовчуванням. Для цього клацніть правою кнопкою миші по іконці скріншотера, перейдіть в налаштування та виберіть потрібний формат:
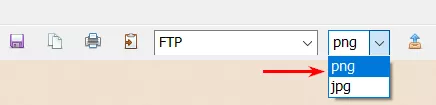
Формат можна змінити безпосередньо перед збереженням скріншоту:
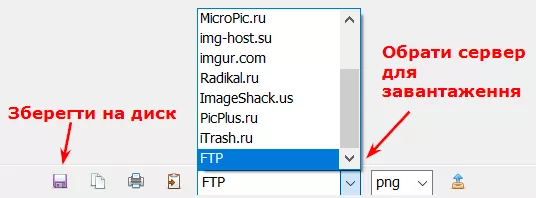
2. Уникайте зовнішніх серверів
Зовнішні сервери часто мають обмежений термін зберігання зображення. На жаль, був не дуже веселий досвід, коли довелося переробляти практично всі скріншоти до статті — поки редагували текст, ілюстрації стали недоступними.
Надійніше налаштувати завантаження у FTP або просто зберегти скріншоти на комп'ютер. Цей підхід є кращим і в плані безпеки даних.
Ознайомтеся зі словником контент-маркетингу, щоб краще зрозуміти фахові матеріали.
3. Вимкніть відображення курсору
Якщо ви за допомогою курсора показуєте, на яку кнопку потрібно натиснути, це допустимо. Але в інших випадках курсору на картинці не має бути.
Щоб раз і назавжди позбавитися цієї проблеми, зніміть галочку навпроти пункту «Робити знімок екрану з курсором» в налаштуваннях скріншотера:
4. Використовуйте гарячі клавіші
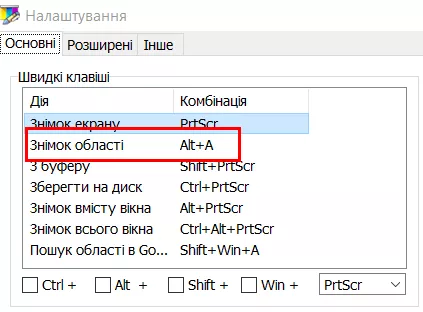
Гарячі клавіші значно прискорять роботу. За замовчуванням кнопка Print Screen дасть змогу зробити знімок всього екрану, але найчастіше потрібен не весь екран, а лише певний фрагмент. Встановіть у налаштуваннях скріншотера комбінацію гарячих клавіш, яку ви використовуватимете для знімка зони:
Управляйте увагою читача
Не змушуйте читача вдивлятися в ілюстрації, щоб розібратися, куди слід натиснути чи перейти. Виділяйте та нумеруйте потрібні елементи, щоб навіть новачкові було зрозуміло що до чого.
Використовуйте будь-які засоби виділення з розумом: ви залишаєте підказки для користувачів, а не сигналізуєте про смертельну небезпеку. Потрібна певна логіка та естетика.
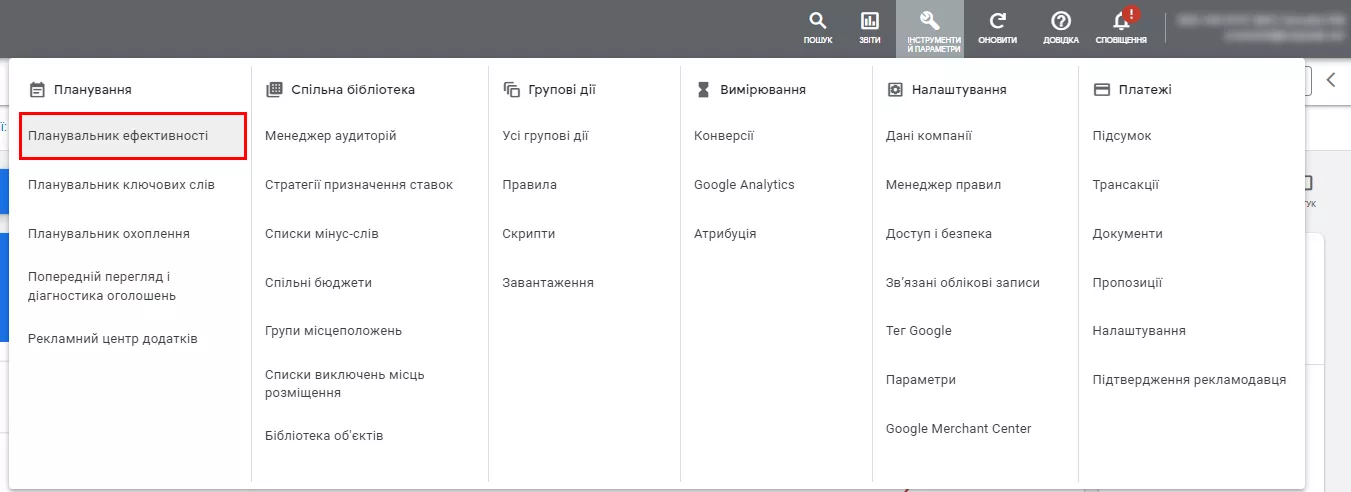
1. Як виділити один елемент на сторінці
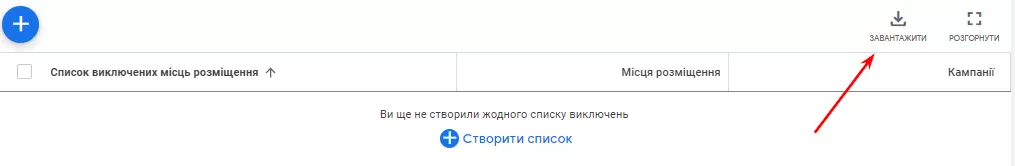
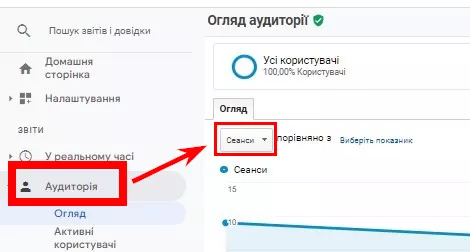
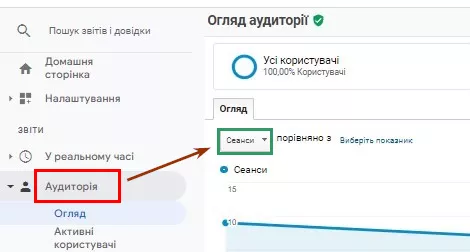
Щоб звернути увагу на якусь кнопку або графу, виділіть елемент за допомогою рамки або стрілки:
Не використовуйте два типи виділення одночасно, такий підхід виправдовує себе, тільки якщо об'єкт дуже непомітний.
Якщо на скріншоті проста форма, де не потрібно пояснювати кожне поле, можна взагалі нічого не виділяти.
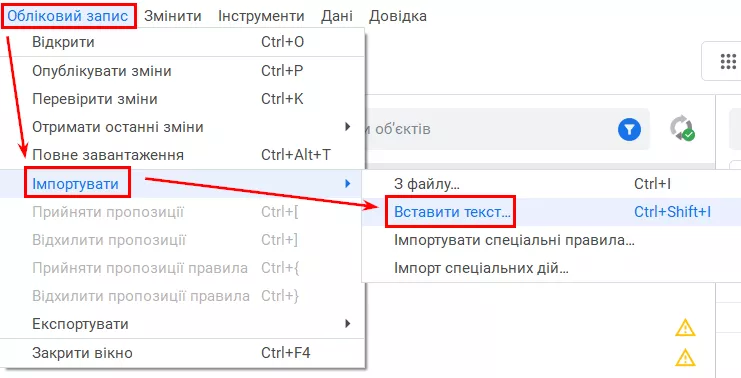
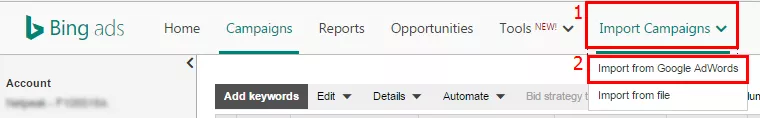
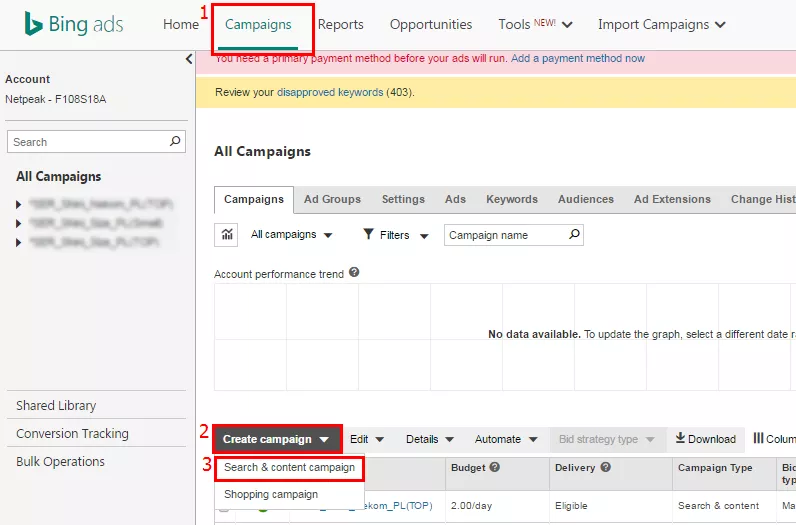
2. Як показати послідовність дій
Використовуйте стрілки або цифри, щоб показати ланцюжок з кількох кроків. Перевагу надавайте стрілкам, так послідовність буде наочнішою:
3. Коли не варто використати стрілки
У деяких ситуаціях краще показувати послідовність цифр. Якщо елементи розташовані надто близько один до одного або, навпаки, далеко, стрілки матимуть некрасивий вигляд:
Потрібні елементи розташовані надто близько
Вести стрілку через весь екран недоцільно
Також стрілки погано сприймаються, коли на одному скріншоті багато виділених елементів:
4. Не будуйте надто довгі послідовності
Будьте обережні з цифрами — у короткочасній пам'яті складно утримувати понад три об'єкти одночасно.
У разі використання подібних скріншотів у статті доведеться стежити, щоб послідовність збігалася із текстом публікації. Достатньо додати один пункт до тексту — і доведеться переробляти всі скріншоти.
Ось приклад, коли автор зібрав довгу послідовність (тут лише частина):
Під час підготовки тексту до публікації вирішили розбити скріншот на кілька блоків. Так простіше сприймати інформацію, до того ж опис дії під скріншотом дає змогу скласти повнішу і докладнішу картину.
5. Як виділити декілька об'єктів
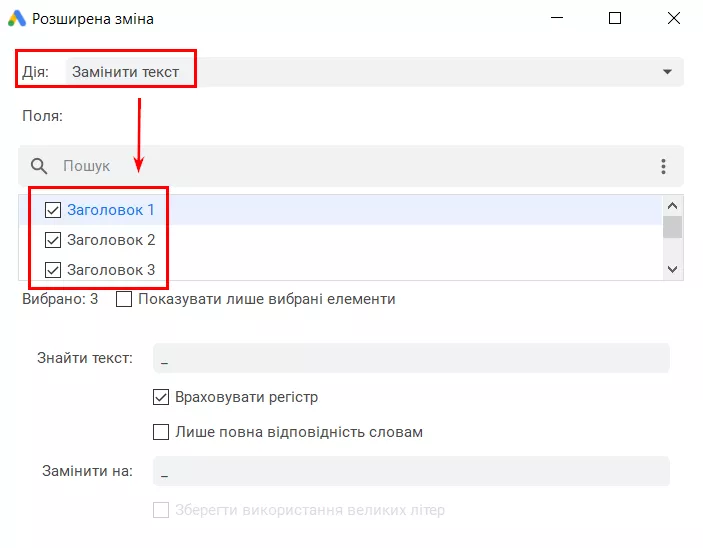
Якщо ви описуєте не послідовність, а кілька окремих елементів, використовуйте цифри, але пам'ятайте, що у тексті має бути відповідне пояснення:
Також можна використовувати стрілки з короткими підписами:
6. Групуйте однотипні дії та елементи
Картинки і скріншоти допомагають спростити сприйняття інформації, але якщо ви намагаєтеся виділити відразу багато об'єктів, легко заплутати всіх, або заплутатися самому.
У ситуаціях, коли недоцільно розбивати скріншот на кілька, шукайте, які елементи можна об'єднати в одну групу:
Так інформація сприймається простіше та більш структуровано.
Дотримуйтесь гармонії
1. Подбайте про деталі
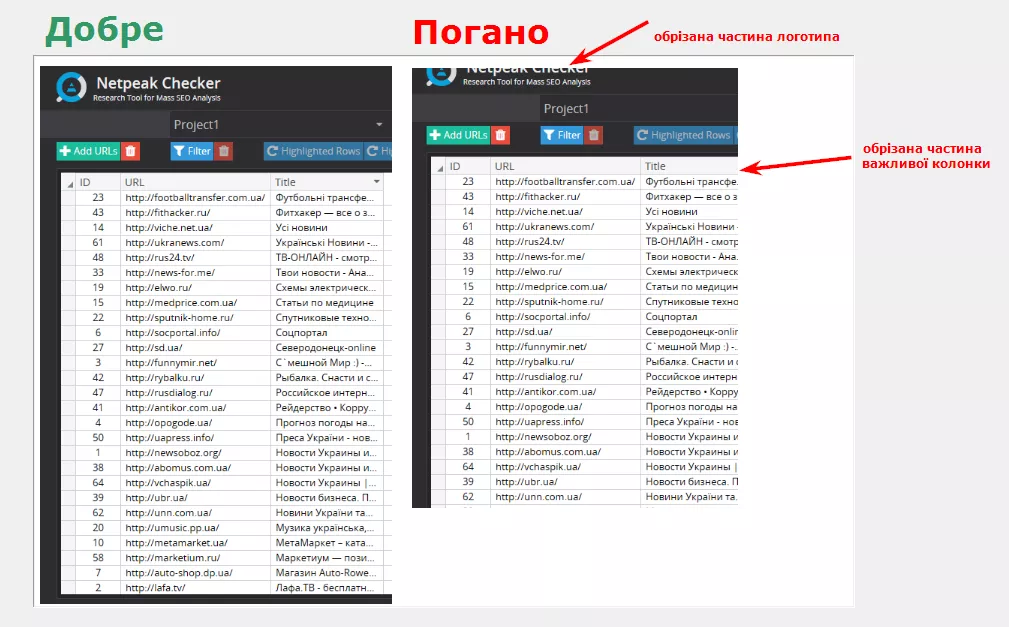
Логотип, вікно із вказаним періодом, супутні колонки на скріншоті можуть бути важливими для розуміння та відтворення алгоритму дій. Часто до цих елементів ставляться недбало:
2. Уніфікуйте виділення
Усі виділення та символи у конкретній статті чи звіті мають бути в єдиному стилі.
Звертайте увагу на товщину ліній:
Кольорове розмаїття ніхто не оцінить:
Якщо ви починаєте використовувати різні відтінки без будь-якої логіки, це збиває з пантелику.
3. Пропорція та симетрія
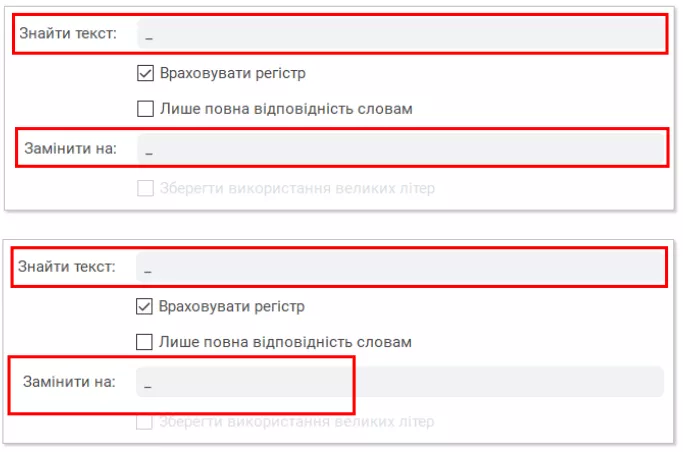
Цей пункт для естетів. Вирівнюйте текст з одного боку, акуратно та симетрично обводьте кнопки рамкою — завдяки таким дрібницям можна отримати акуратну картинку:
Якщо хочете краще розуміти інформаційний дизайн, пройдіть безкоштовний курс з візуалізації даних від Prometheus. Курс орієнтований на тих, хто працюватиме з інфографікою, але короткі та зрозумілі відео із загальними порадами обов'язково стануть в нагоді.
Пам'ятайте про конфіденційність
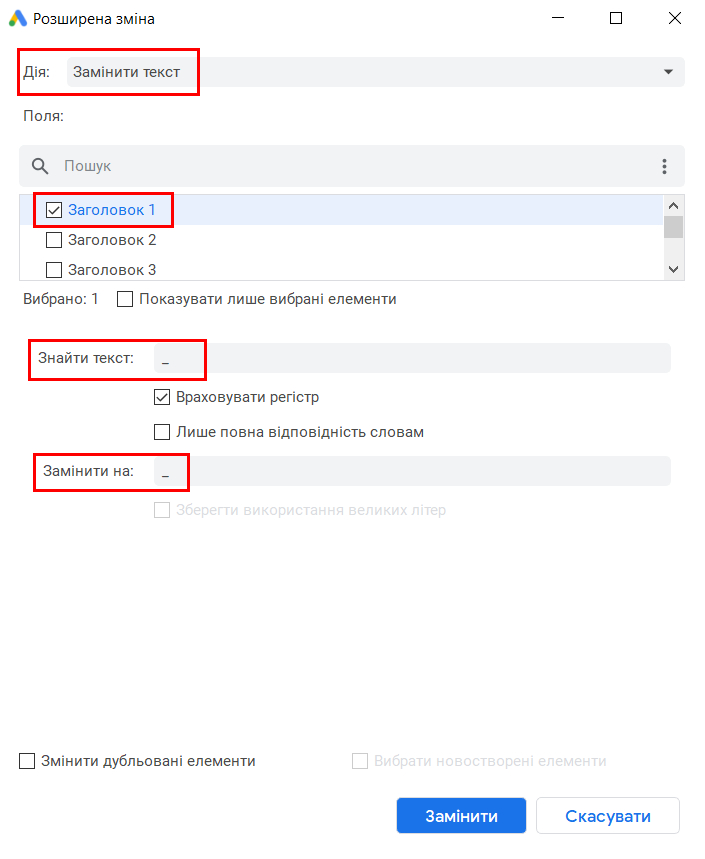
Деякі деталі краще не афішувати, наприклад, ідентифікатори облікових записів або дані про дохід клієнта. Для цього в скріншотері можна скористатися інструментом «Розмиття»:
Якщо пишете, наприклад, мануал Google Analytics, робіть скріншот у тестовому акаунті Google. Конфіденційні дані ваших клієнтів будуть у безпеці, а ви заощадите час.
Висновки
Налаштуйте скріншотер:
- Вивантажуйте зображення у форматі PNG, аби вони були чіткими та якісними.
- Зберігайте зображення на внутрішньому сервері чи комп'ютері.
- Вимкніть відображення курсору, щоб він не псував скріншоти.
- Використовуйте гарячі клавіші, якщо вам потрібен знімок частини екрана.
Управляйте увагою читачів:
- Коректно використовуйте рамки та стрілки для виділення одного елемента або послідовності дій.
- Не будуйте надто довгі послідовності, розбивайте такі скріншоти на кілька окремих, або групуйте однотипні дії.
Дотримуйтесь гармонії:
- Переконайтеся, що не обрізали важливу інформацію.
- Уніфікуйте графічні виділення (товщину ліній, колір).
- Звертайте увагу на пропорції та симетрію.
Пам'ятайте про конфіденційність та «розмивайте» все таємне.
На скріншотах все має бути красиво та логічно, незалежно від того, кому ви їх показуєте: начальнику, другові чи багатотисячній аудиторії блогу. Усі люблять, коли про них трохи дбають.
Свіжі
Як аналізувати ефективність креативів в Google Universal App Campaigns
У цій статті розповідаємо, як системно аналізувати креативи в Google UAC і приймати рішення, котрі впливають на результат
Автоматизація SEO-задач: як пришвидшити роботу за допомогою Tampermonkey і ChatGPT
Дізнайтеся, як автоматизувати роботу по SEO-задачах без знань програмування: позбуваємося рутини за допомогою ChatGPT і Tampermonkey.
Як ефективно просувати криптопроєкти з допомогою інструментів Telegram?
Стаття створена за мітапом Максима Цапа, Head of Telegram Promotion Department у Netpeak Ukraine