Версия для слабовидящих должна быть обязательно на сайтах госструктур, медицинских и образовательных учреждений. Использовать такую версию рекомендуется и коммерческим сайтам для увеличения аудитории посетителей.
Низкое зрение пользователей необходимо учитывать при создании сайта. Таким людям сложно ориентироваться на ресурсе без адаптации под их потребности.
Как сделать версию сайта для слабовидящих
При создании адаптивного шаблона сайта важно учитывать характер разных заболеваний людей с ограниченными возможностями. Например, при дальтонизме нарушено восприятие цветов и их оттенков. Астигматизм означает нарушение четкости восприятия текста и картинок. В некоторых случаях простое увеличение шрифта не помогает человеку со слабым зрением понять, что написано на web-странице. Поэтому нужно использовать дополнительные параметры настройки дизайна.
Стандартные плагины учитывают все возможные нарушения зрения. При создании уникального адаптивного шаблона для сайта важно предусмотреть все варианты:
- увеличение шрифта на 200% и больше без горизонтальной прокрутки;
- отключение изображений;
- черно-белый контент;
- звуковое сопровождение;
- выбор цвета фона и текста;
- возможность управления клавиатурой;
- изменение интервалов в шрифтах.
Проверить контрастность текста на сайте можно с помощью специальных программ, расширений для браузеров и онлайн-инструментов. Например, Color Contrast Analyser. По ГОСТ показатель контрастности на сайте должен быть не менее 4,5:1.
Методы создания адаптивной версии для людей с нарушенным зрением:
- Внедрение уникального скрипта, который придется заказать у программиста.
- Использование демо-версий плагинов, стандартных скриптов. Бесплатно или за небольшую цену.
- Создание отдельной версии сайта на поддомене. Наиболее затратный вариант, подразумевает привлечение верстальщика и дизайнера.
- Создание адаптивного шаблона под существующий сайт.
Как установить скрипт на сайт для слабовидящих
Рассмотрим на примере бесплатную версию Uscript. Для ее использования для любой CMS сайт должен поддерживать библиотеку Jquery. Далее нужно зайти в редактор кода и добавить между тегами <head>...</head> такие строки:
<script type="text/javascript"
src="/js/jquery-1.12.3.min.js"></script><link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.2/css/ligature-symbols.min.css">
В этом случае используется шрифт ligature symbols. Вы можете заменить его на любой другой.
Далее необходимо вставить еще один участок кода после закрывающего тега </head>:
<div id="infobardm"><div class="eye">Размер шрифта:
<a onclick="dmfunctsizeone();" class="dmchangea1">A</a>
<a onclick="dmfunctsizetwo();" class="dmchangea2">A</a>
<a onclick="dmfunctsizethree();" class="dmchangea3">A</a>
</div><div class="eye">Изображения <a onclick="dmdisableimage();"
class="dmdisableimage">Выключить</a><a onclick="dmenableimage();"
class="dmenableimage">Включить</a></div><div class="eye">Цвет сайта
<a onclick="dmcolor1();" class="dmcolor1">Ц</a><a onclick="dmcolor2();"
class="dmcolor2">Ц</a><a onclick="dmcolor3();" class="dmcolor3">Ц</a>
</div><a onclick="dmreset();"
class="dmcolor4"><i class="fa fa-eye-slash" aria-hidden="true">
</i>обычная версия сайта</a></div>Это и есть описание шаблона, который активируется при нажатии кнопки перехода на версию сайта для слабовидящих. В этом случае активируется панель настроек шрифта, изображений и цветов. Чтобы шаблон заработал, необходимо добавить кнопку в любое место на странице. Для этого используется участок кода:
<div class="uk-panel"><a href="/<?= $_SERVER['REQUEST_URI'] ?>"
onclick="dmuGostSettings();" id="enableuGost"><button class="sscf-popup">
<i class="fa fa-eye" aria-hidden="true"></i>версия для слабовидящих</button>
</a></div>
Его нужно добавить там, где бы вы хотели отобразить кнопку перехода
на адаптивную версию сайта. В конце страницы желательно добавить еще
одну строку для окончательной загрузки скрипта:
<script type="text/javascript" src="/js/uGost11.js"></script>Его нужно добавить там, где бы вы хотели отобразить кнопку перехода на адаптивную версию сайта. В конце страницы желательно добавить еще одну строку для окончательной загрузки скрипта:
<script type="text/javascript" src="/js/uGost11.js"></script>Как сделать сайт для слабовидящих HTML
Для использования этого сервиса достаточно добавить несколько строк в код HTML или Javascript по инструкции. Нужно зайти на сайт FineVision и ввести домен в строку.
Далее можно посмотреть, как будет выглядеть сайт после добавления кнопки, и сразу получить код для установки ссылки на адаптивную версию. Описания по установке для каждой CMS находятся на сайте сервиса.
Версия сайта для слабовидящих WordPress
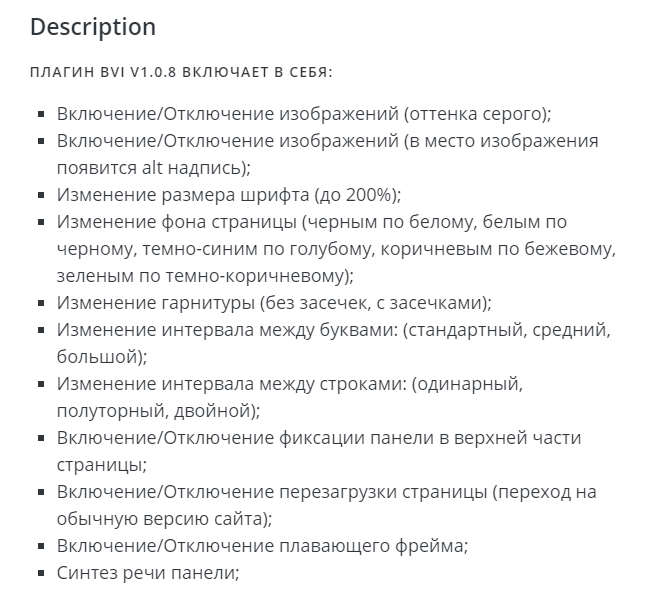
Для создания адаптивного шаблона сайта для людей с плохим зрением удобно использовать платные и бесплатные плагины. Например, Button visually impaired или For the visually impaired.
Для сайтов на WordPress также подходит вариант с установкой скрипта и созданием отдельной версии на поддомене. Важно, чтобы кнопка переключения была заметна человеку с плохим зрением. Перед запуском плагина или скрипта его необходимо протестировать на корректность работы. В некоторых случаях не срабатывает диктор либо не получается переключить управление с мыши на клавиатуру. Все проблемы нужно устранить до активации адаптивной версии сайта.
Запомнить
Версия для слабовидящих в первую очередь нужна сайтам образовательных и других госучреждений, медицинских клиник, банков. Многие из них обязывают по закону использовать адаптивный вариант для людей с отклонениями в зрении. Всем коммерческим сайтам также рекомендуется рассчитывать на такую аудиторию посетителей. Для отображения страниц сайта в увеличенном формате используют скрипты, вставки в HTML-код, онлайн-сервисы и плагины для CMS.
Свежее
Как охватить аудиторию за пределами Украины через Telegram Ads
Новая логика таргетинга и работа с рынком Нидерландов
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
297% роста органического трафика за полгода: кейс онлайн-сервиса аптек в Казахстане
Как новому сайту в медицинской тематике выйти в поиск и начать конкурировать с большими сетями