11 секретов, как сделать иконку приложения заметной и выделяться среди конкурентов
Иконка — один из важнейших графических элементов мобильного приложения с точки зрения ASO. Это первое, что видят пользователи на странице магазина и в поиске. С ней ассоциируют бренд, и она значительно влияет на конверсию. Благодаря дизайну иконок вы можете выделиться среди конкурентов. Команда RadASO разработала ключевые критерии, которые будут способствовать созданию иконки, чтобы повысить конверсию установок, а следовательно и прибыль от скачиваний приложения.
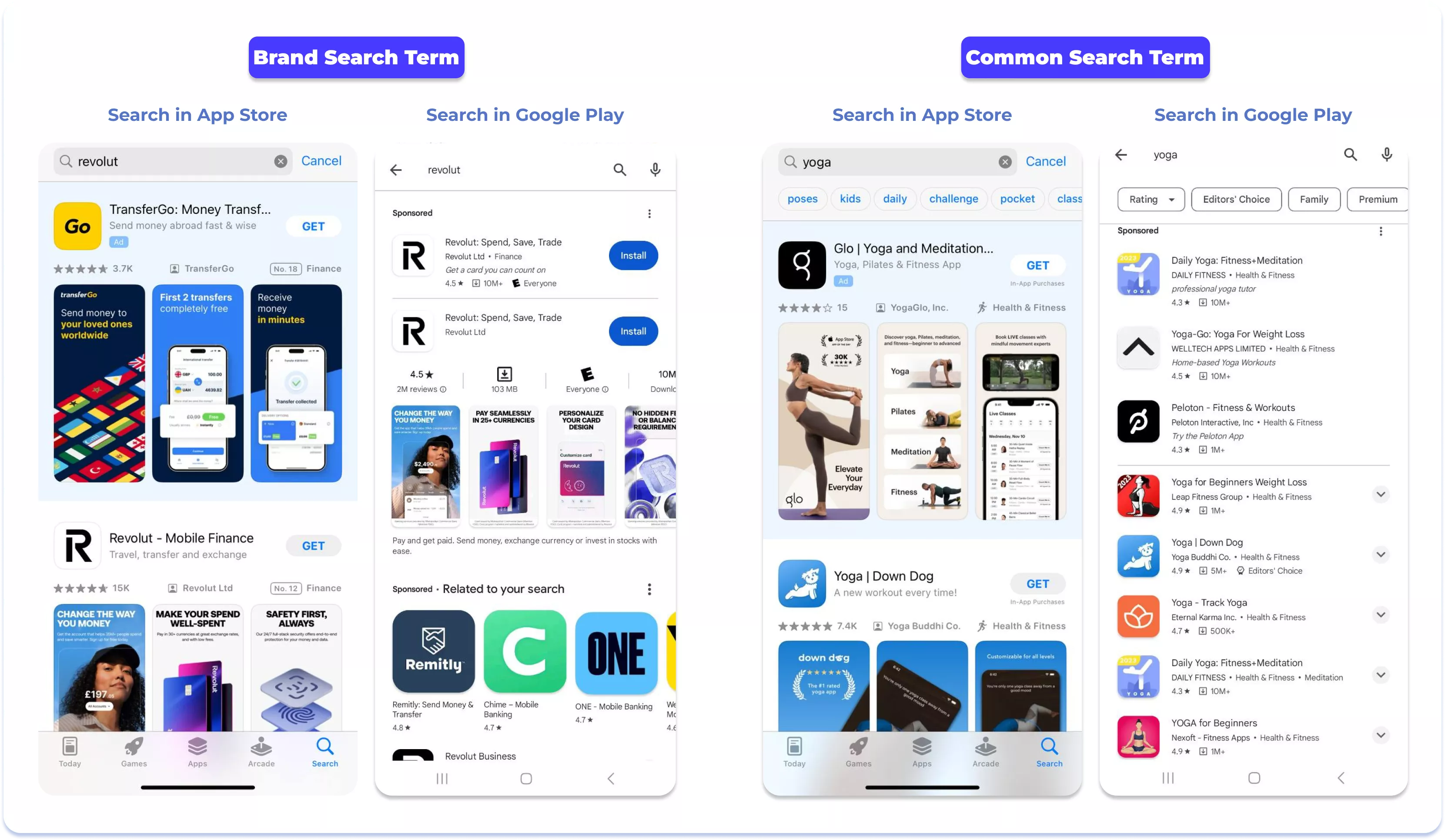
Совет. Роль иконки особенно важна при поиске небрендированных терминов. Когда пользователь еще не определился, качественная иконка может помочь ему сделать выбор.
#1 Минимизируйте количество текста или элементов
Большое количество графических и текстовых элементов выглядят слишком «грязно» и неаккуратно в сторе и не несут никакой пользы для приложения. Пользователю сложно вчитываться и всматриваться в иконку.
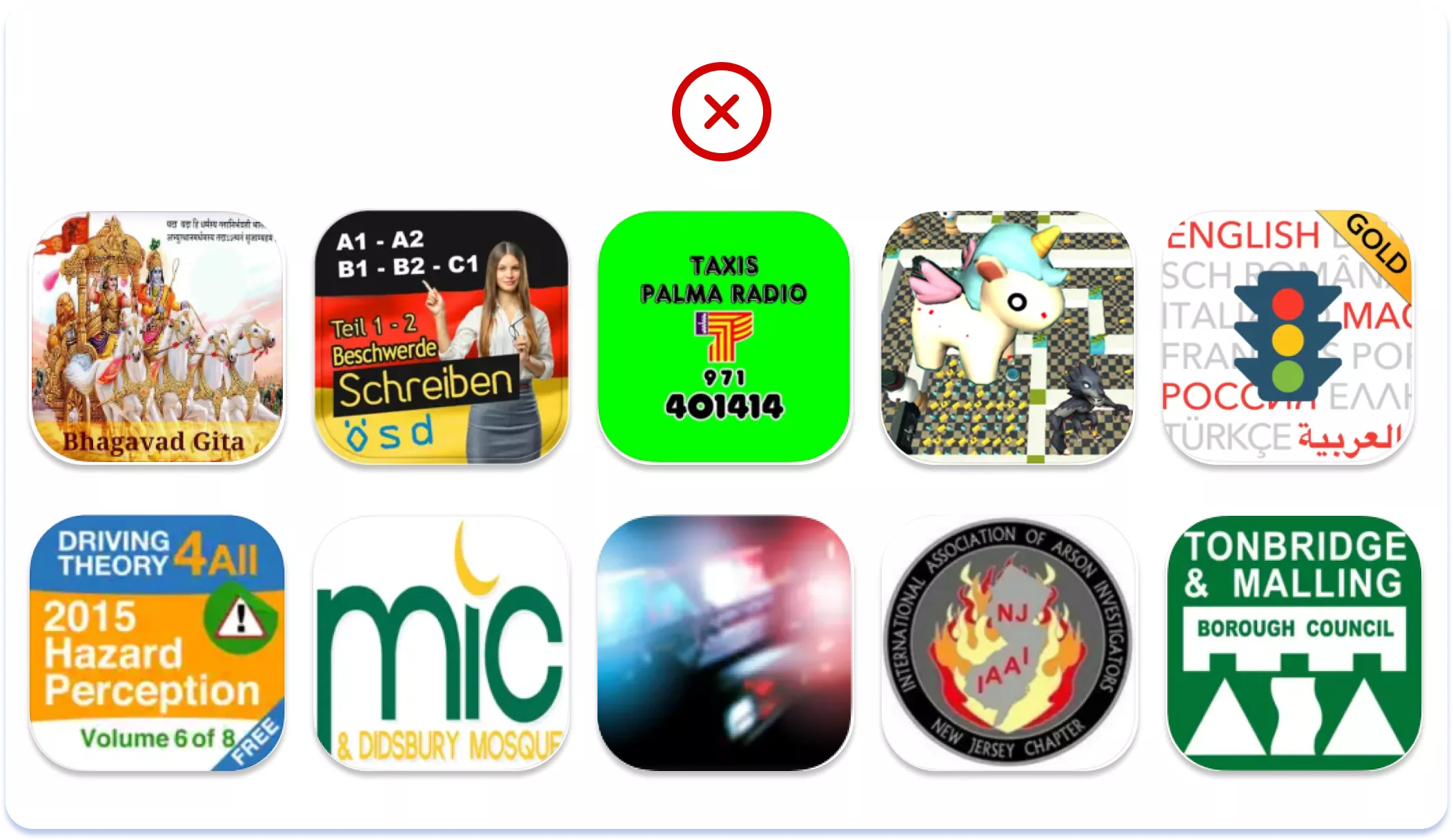
На примерах ниже приведены неудачные дизайны иконок, которые выглядят плохо из-за неудачных цветов, перенасыщенности графических элементов и мелкого текста. Этого следует избегать.
#2 Выстраивайте ассоциации с нишей
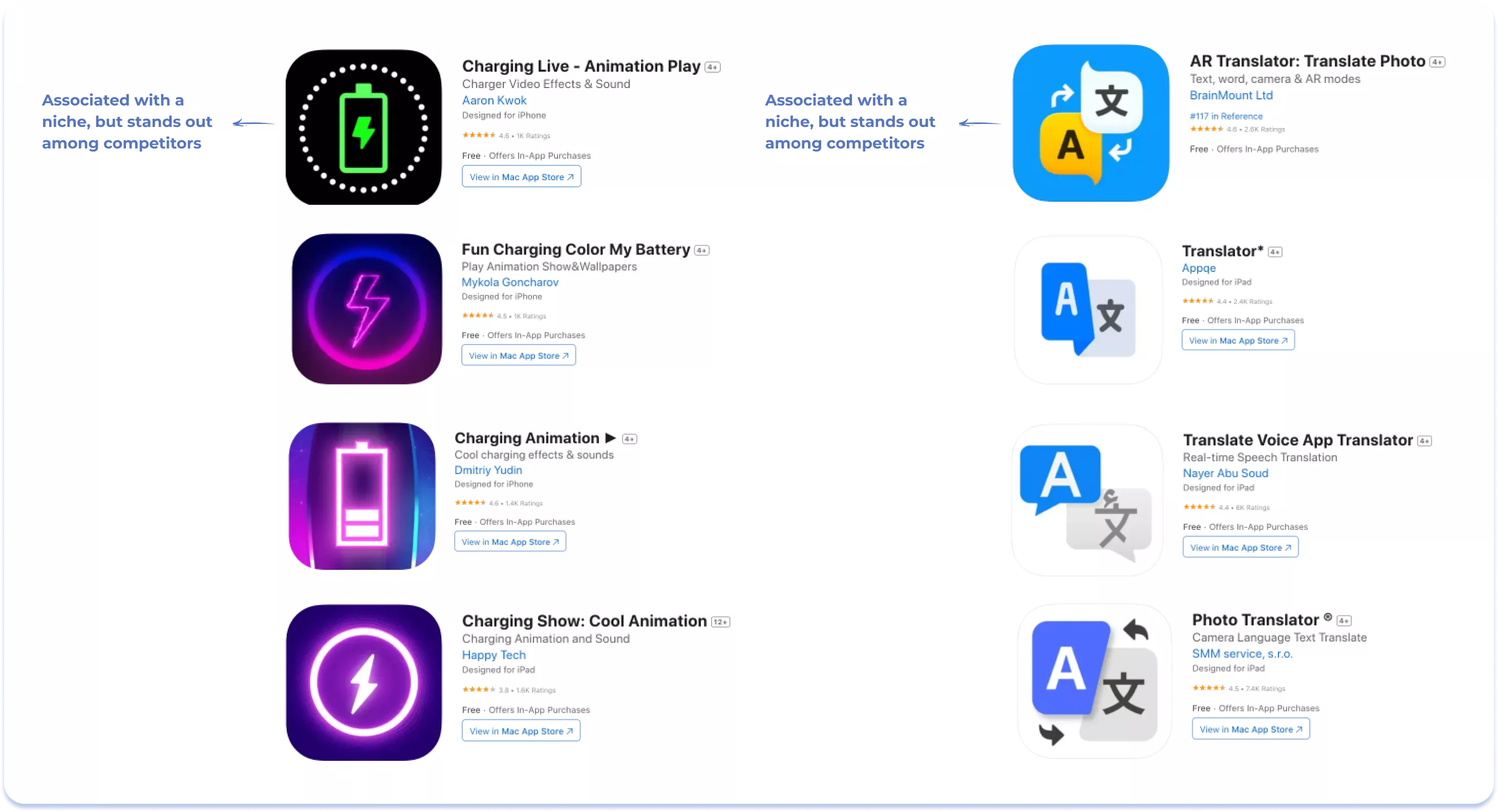
Используйте на иконке элементы, которые ассоциируются с нишей или темой приложения. Например, приложение для занятий йогой может отображать упражнения, соответствующий инвентарь или просто надпись «Yoga». Приложение для аудиокниг может изобразить обложки книг, графические элементы, которые ассоциируются с чтением и аудио.
Исключение составляют узнаваемые популярные бренды. В таком случае можно отображать непосредственно иконку бренда. Поскольку пользователи узнают приложение по бренду.
#3 Выделяйтесь среди конкурентов
Прежде чем создать иконку приложения, изучите конкурентов. Проанализируйте их опыт и как выделиться среди них.
#4 Обратите внимание на сезонность
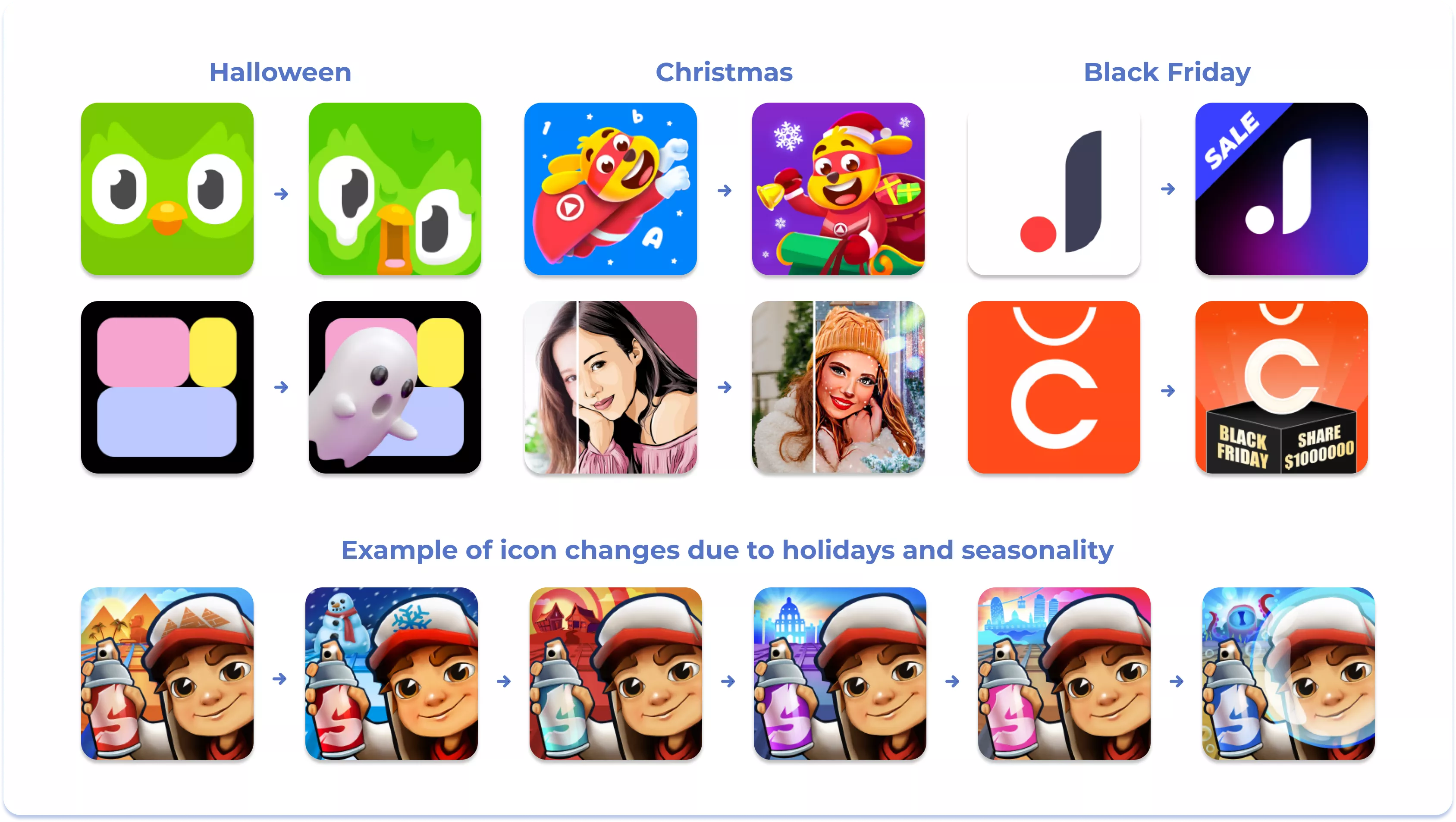
Помните о праздниках, событиях и сезонных изменениях. Благодаря тематической графике, можно вызвать праздничную эмоцию у пользователя и таким образом выделиться среди конкурентов. Например, добавьте рождественские элементы на иконку в период новогодних праздников. Или же, трендовые элементы в период их популярности.
#5 Ассоциируйтесь с брендом
Пользователь должен легко ассоциировать иконку приложения с брендом, который он узнает. Цвета и графические элементы должны соответствовать тем, что используются на сайте или в рекламе. Ребрендинг должен быть внедрен сразу во всех каналах коммуникации.
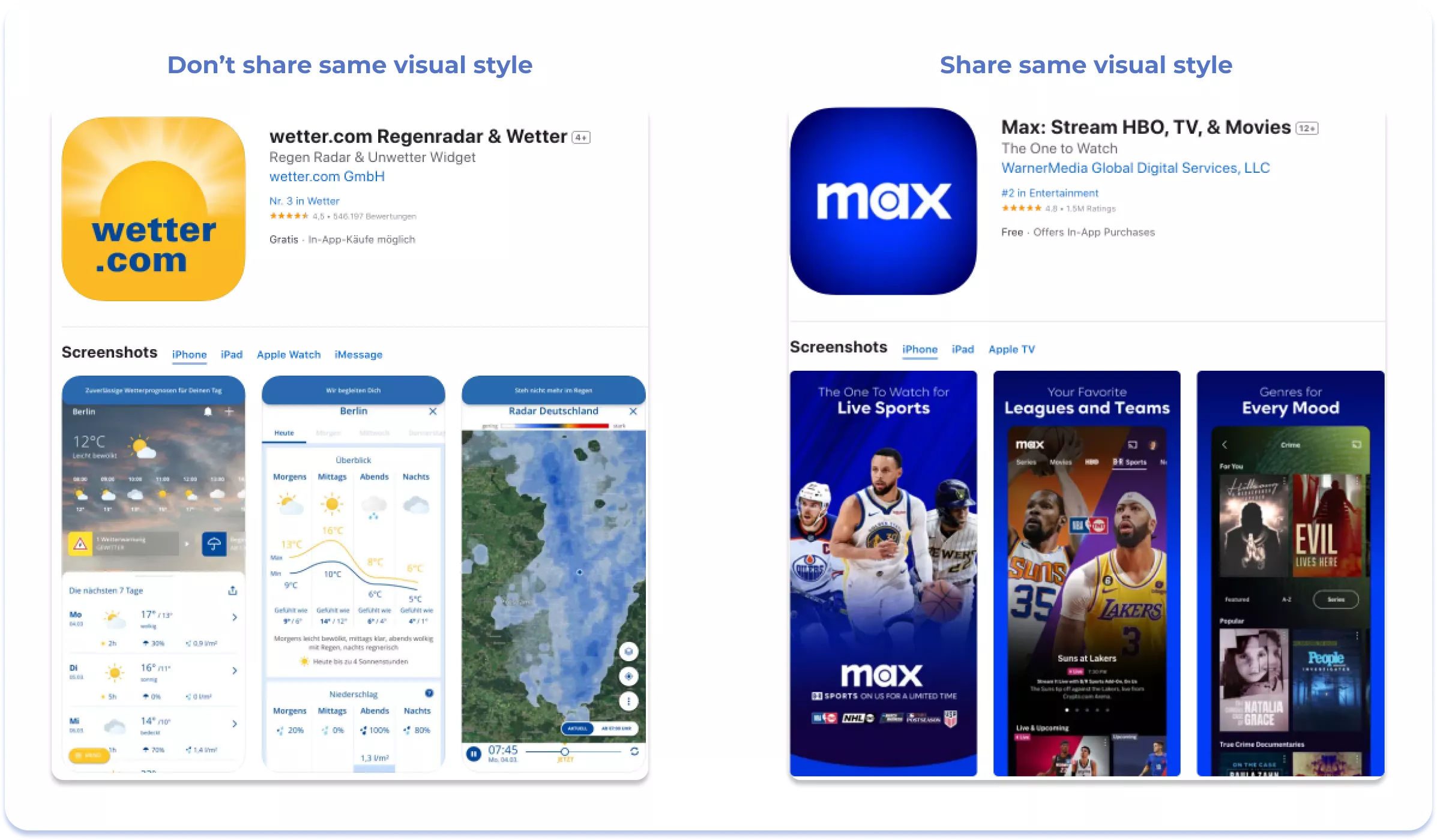
#6 Гармонизируйте график
Иконка, скриншоты и видео должны гармонично сочетаться между собой, создавая единое впечатление о бренде. Такой подход поможет пользователям ассоциировать его с конкретными цветами и элементами.
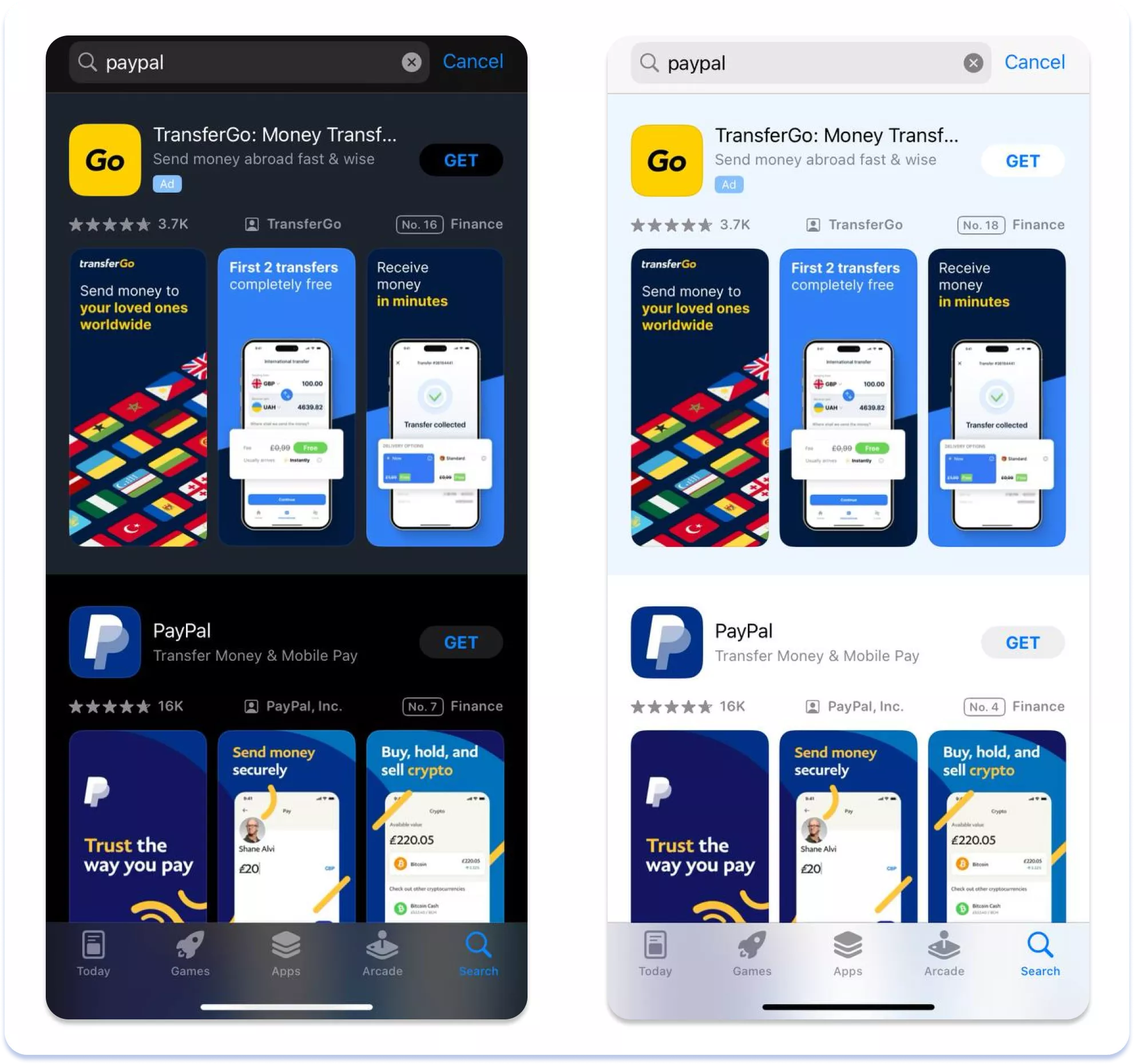
#7 Адаптируйте иконку приложения под разные темы
Иконка должна четко выделяться как в темных, так и в светлых темах с контрастным и заметным видом, не сливаться с фоном и иметь выразительные акцентные цвета.
Эти рекомендации остаются актуальными и после установки приложения, поскольку пользователи могут использовать светлые и темные темы. Заранее продуманный дизайн иконки в обоих вариантах увеличивает вероятность того, что приложение будут чаще использовать.
#8 Тестируйте, тестируйте и еще раз тестируйте
A/B тесты — эффективный метод определения, что больше всего привлекает пользователей. Иногда неожиданные решения могут привести к отличным результатам, положительно влияющим на конверсию.
Например, добавив краткое описание о том, для чего предназначено приложение, можно значительно повысить его конверсию. И хотя результаты могут быть неожиданными, лучше заранее опробовать несколько вариантов. Старайтесь генерировать как можно больше гипотез относительно дизайна иконки. Это поможет узнать, какой вариант больше нравится пользователям.
Однако важно учитывать, что иконка на устройстве пользователя не будет совпадать с иконкой в B/C тесте, поскольку на смартфоне будет установлена текущая иконка приложения.
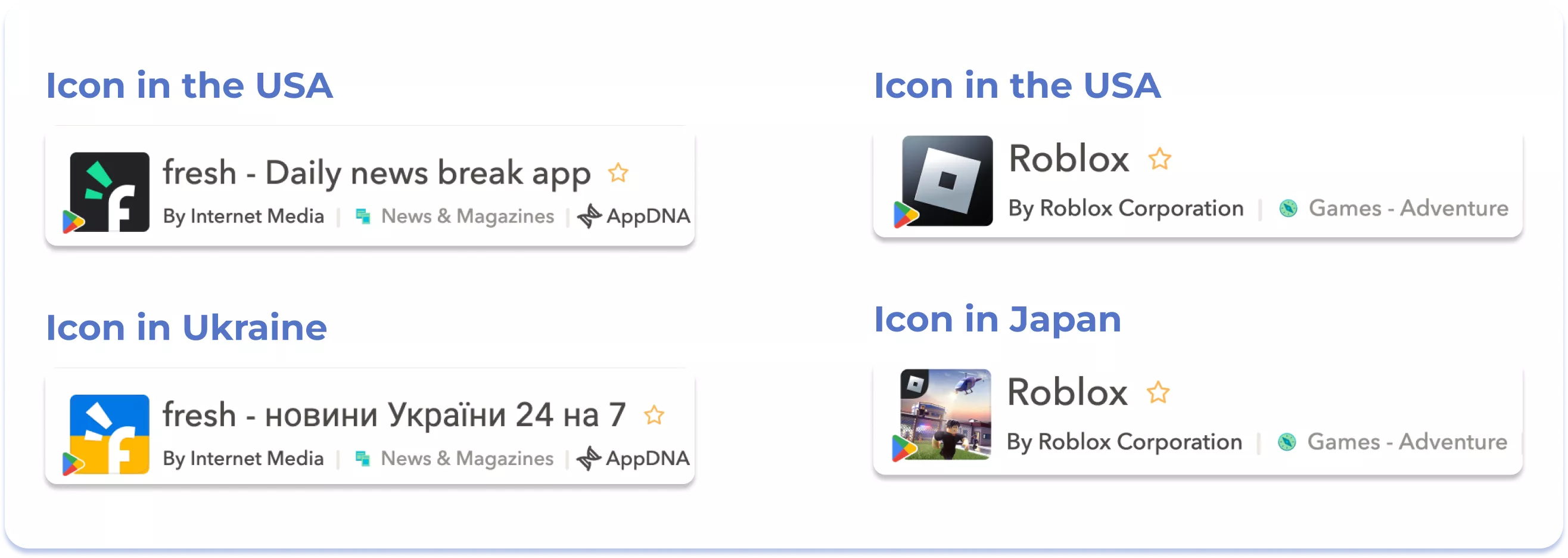
#9 Локализуйте иконку на разные страны*
Обращайте внимание на национальные отличия каждой страны. Например, важно учитывать популярность конкретного цвета и элементов, которые есть в запросе. Также следует рассматривать возможные культурные особенности и ограничения в каждой стране.
*Локализация доступна только для иконок в Google Play. В App Store действует единая иконка на все страны.
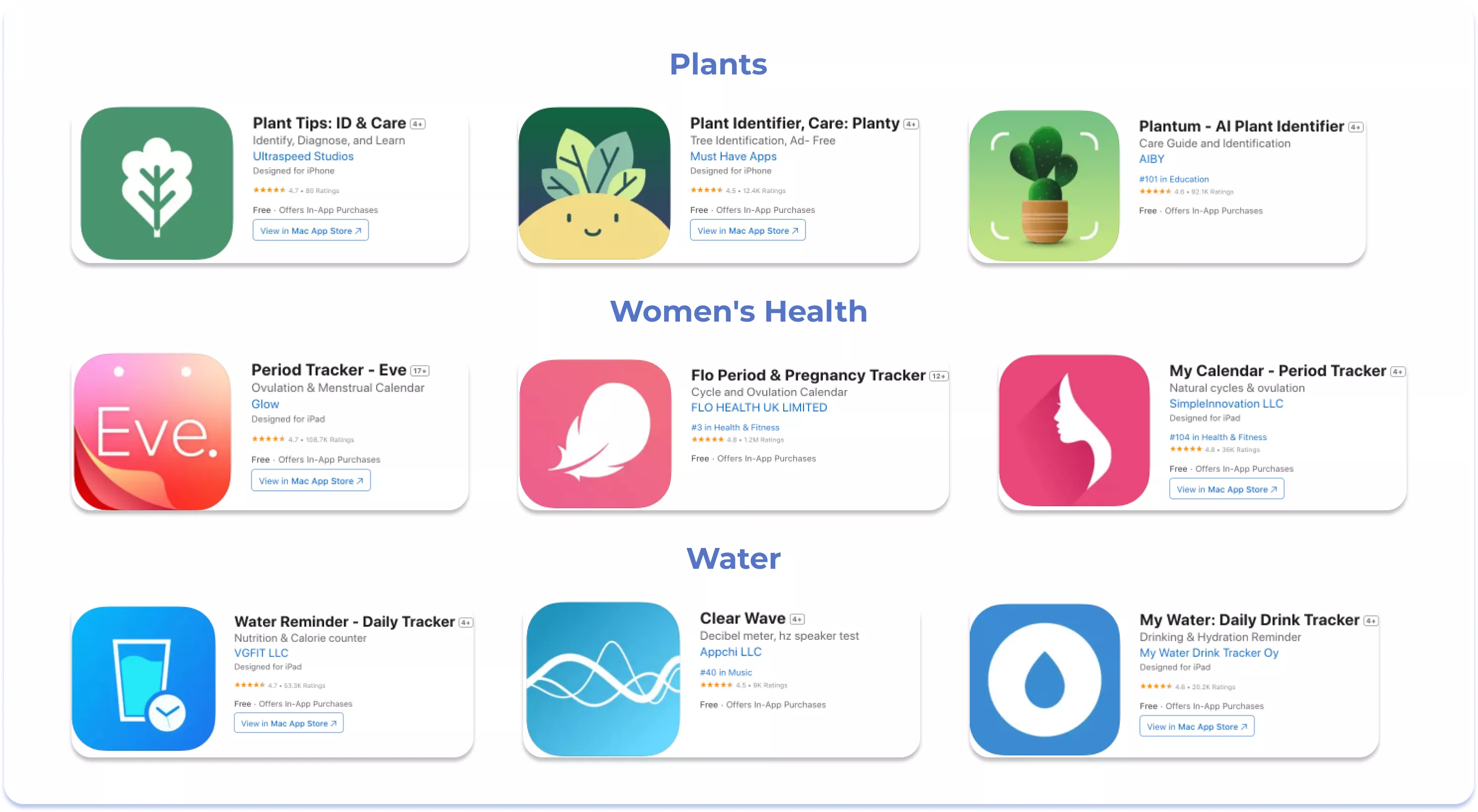
#10 Используйте цвета, которые присущи нише
Если ваше приложение ассоциируется с конкретными цветами в своей нише, используйте их. Это позволит пользователям, не вдаваясь в детали чтения или анализа, уже подсознательно ассоциировать ваш продукт с нужной сферой.
Для иллюстрации, представьте приложение, которое отслеживает количество выпитой воды за день. Выбор красного цвета для иконки мобильного приложения может выглядеть странно. Пользователи ожидают видеть что-то, связанное с синим цветом, который ассоциируется с водой, балансом и спокойствием, еще до того, как они зайдут в стор.
#11 Придерживайтесь гайдлайнов
Разрабатывайте иконку мобильного приложения, руководствуясь ключевыми указаниями для каждой платформы магазина приложений. В App Store и Google Play существуют свои отличия. Например, в App Store рекомендуется:
- создавать максимально простые иконки, поскольку, по мнению Apple, их легче понять и найти;
- разрабатывать дизайн, который будет эффективно выглядеть на всех платформах (iOS, tvOS, watchOS, macOS, visionOS);
- использовать текст на иконках только в том случае, если он является важной частью функционала приложения.
Больше информации можно найти в официальной справке App Store.
В Google Play действуют собственные правила, которые важно учитывать при разработке иконки:
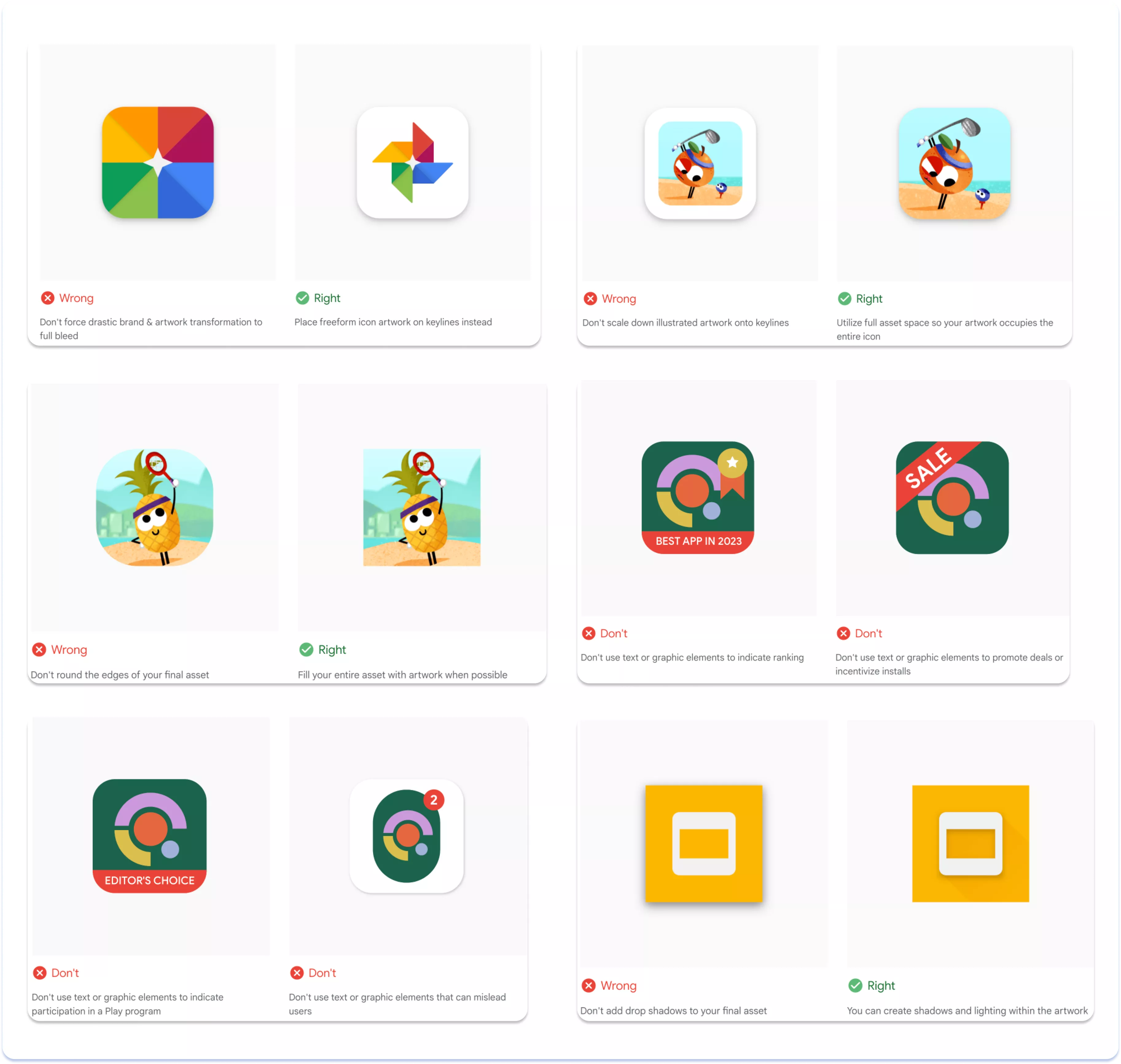
- запрещено обозначать рейтинг приложения на самой иконке;
- запрещено использовать текстовые или графические элементы для обозначения участия в программе от Google Play;
- нельзя добавлять тень к самой иконке приложения; тень допускается только для элементов, расположенных на иконке.
За более подробной информацией можно обращаться к официальной справке Google Play.
*Иллюстрации взяты с официальной страницы Google Play.
Итак, иконка — ключевой элемент, определяющий успех каждого приложения. Дальнейшая работа над ее видом и функциональностью может оказаться решающей для увеличения конверсии и привлечения внимания пользователей. Пусть иконка будет не только визуально привлекательной, но и отражает суть приложения. Вам остается только экспериментировать, внедрять новые идеи и отражать суть продукта. Запомните, удачный дизайн иконки — это отличный способ выделить приложение среди конкурентов.
Свежее
Что отличает хорошее редактирование от плохого в SEO-копирайтинге
Задача редактора — не только улучшить грамотность и внешний вид текстов. Рассказываем, что именно делает тексты хорошо отредактированными.
Отслеживание электронной торговли в GA4 через GTM: архитектурные требования и пошаговая настройка
В статье — пошаговый алгоритм для точного сбора данных о продажах
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок