11 секретів, як зробити іконку застосунку помітною і виділятись серед конкурентів
Іконка — один з найважливіших графічних елементів мобільного додатка з точки зору ASO. Це перше, що бачать користувачі на сторінці магазину та під час пошуку. З нею асоціюють бренд, і вона значно впливає на конверсію. Завдяки дизайну іконок ви можете виділитися серед конкурентів. Команда RadASO розробила ключові критерії, які сприятимуть створенню іконки, щоб підвищити конверсію встановлень, а отже і прибуток від завантажень застосунку.
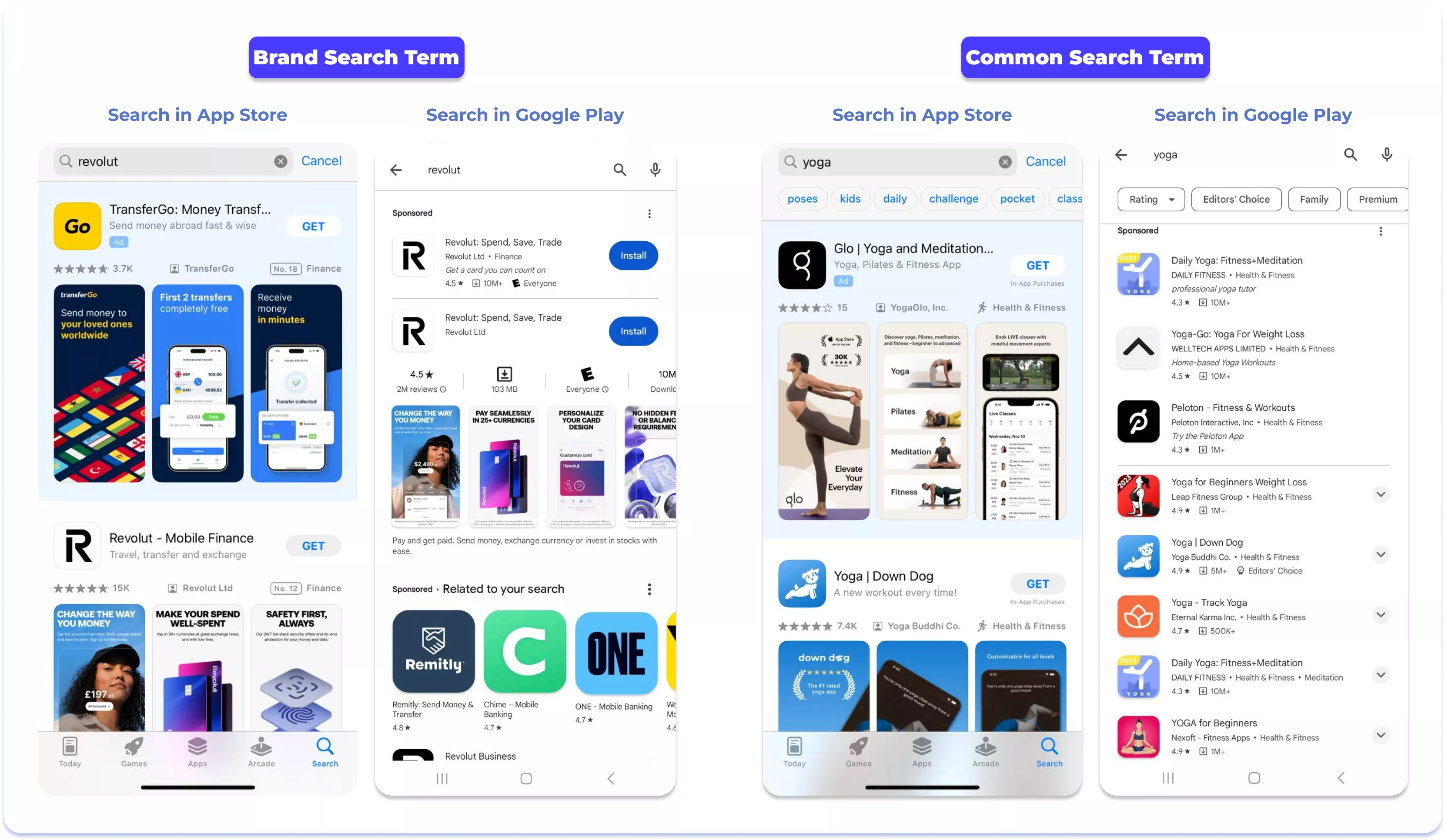
Порада. Роль іконки особливо важлива під час пошуку небрендованих термінів. Коли користувач ще не визначився, якісна іконка може допомогти йому зробити вибір.
#1 Мінімізуйте кількість тексту чи елементів
Велика кількість графічних і текстових елементів виглядають занадто «брудно» та неакуратно в сторі й не мають жодної користі для застосунку. Користувачу складно вчитуватися і вдивлятися в іконку.
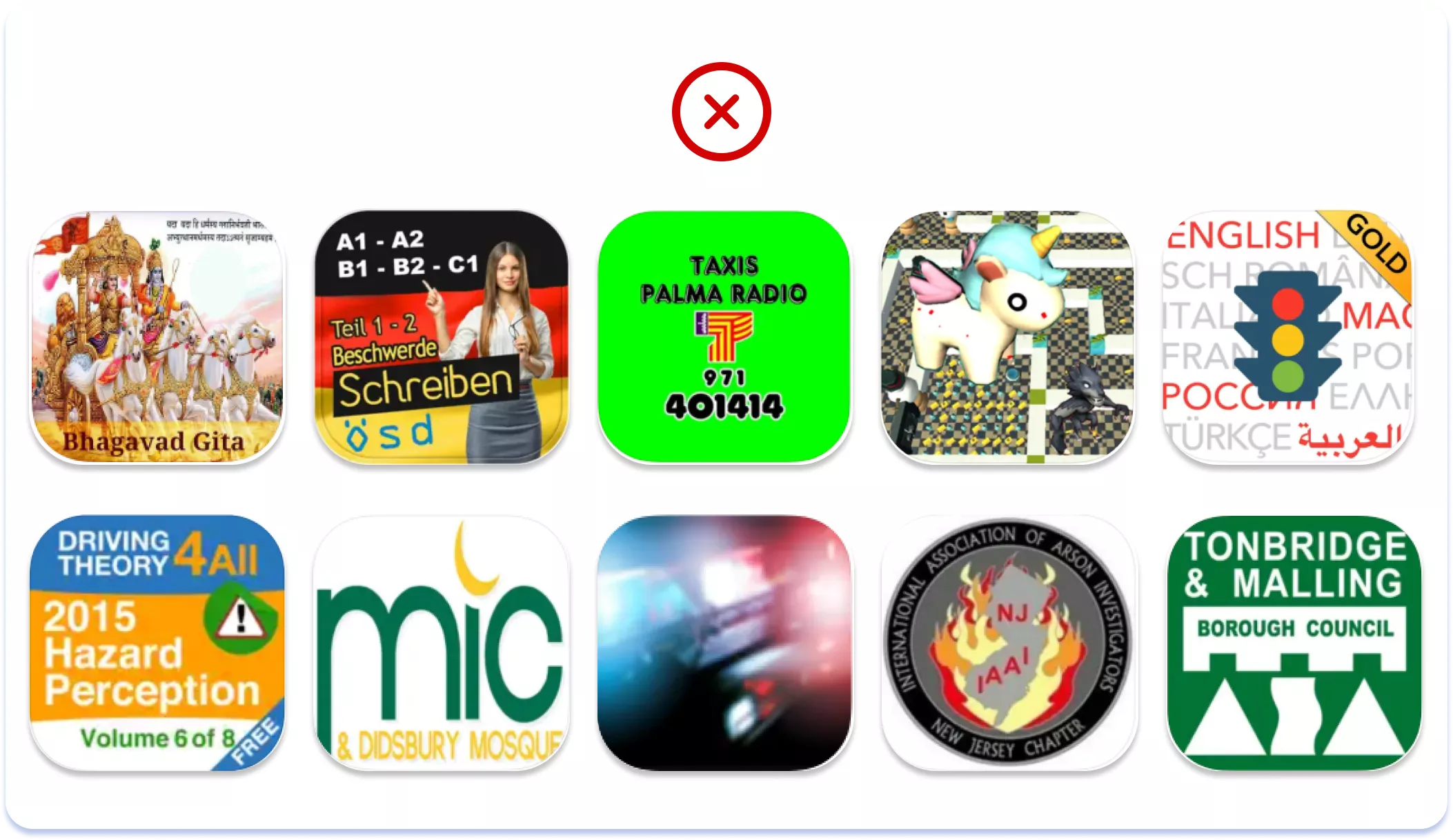
На прикладах нижче наведені невдалі дизайни іконок, які мають поганий вигляд внаслідок невдалих кольорів, перенасиченості графічних елементів, дрібного тексту тощо. Цього варто уникати.
#2 Вибудовуйте асоціації з нішею
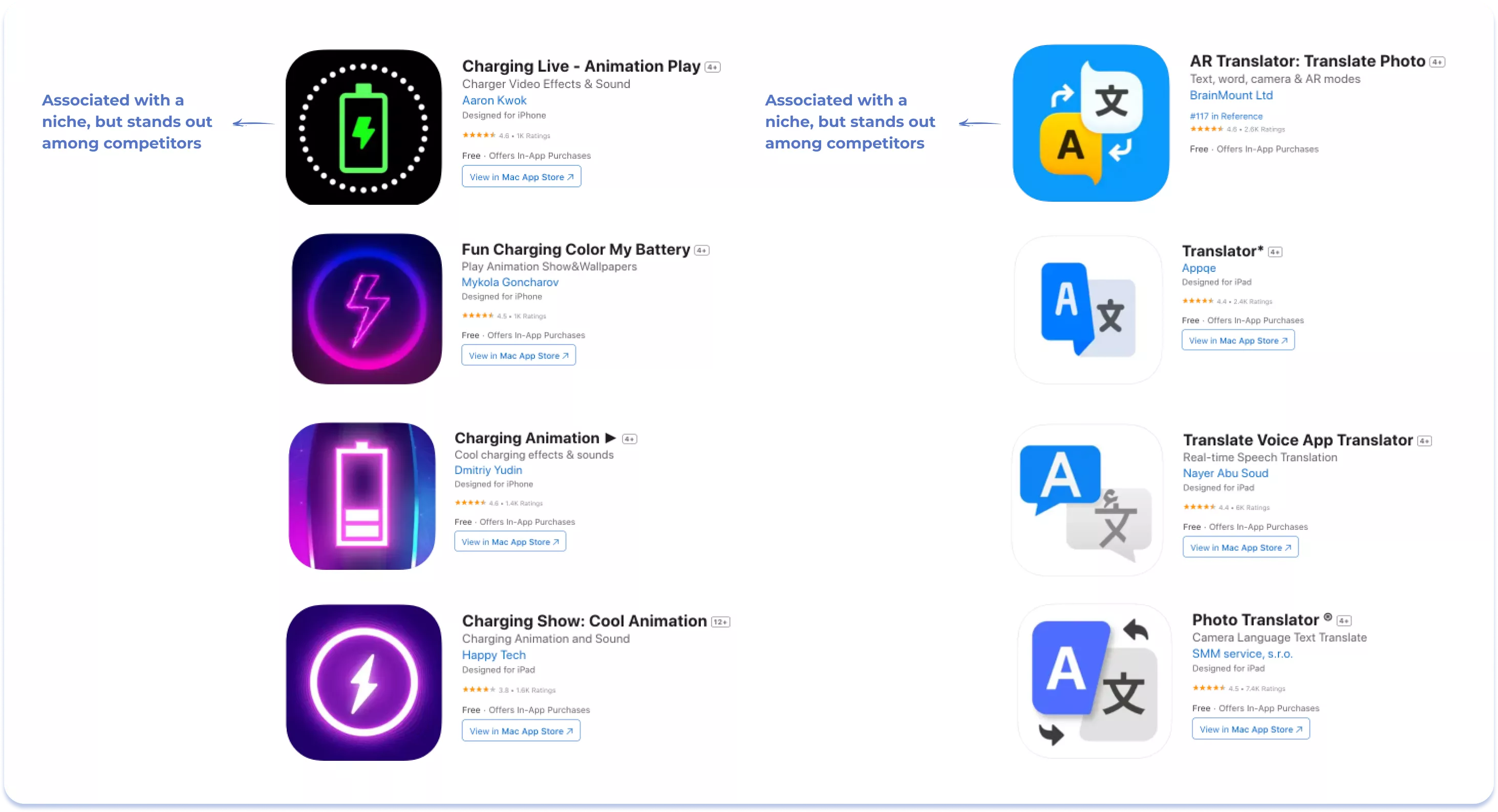
Використовуйте на іконці елементи, які асоціюються з нішею або темою застосунку. Наприклад, застосунок для занять йогою може відображати вправи, відповідний інвентар або просто напис «Yoga». Застосунок для аудіокниг може відобразити обкладинки книг, графічні елементи, які асоціюються з читанням і аудіо.
Виключення становлять впізнавані популярні бренди. В такому випадку можна зображати безпосередньо іконку бренду. Оскільки користувачі впізнають застосунок за брендом.
#3 Виділяйтеся серед конкурентів
Перш ніж створити іконку застосунку, вивчіть конкурентів. Проаналізуйте їхній досвід та як виділитись серед них.
#4 Зверніть увагу на сезонність
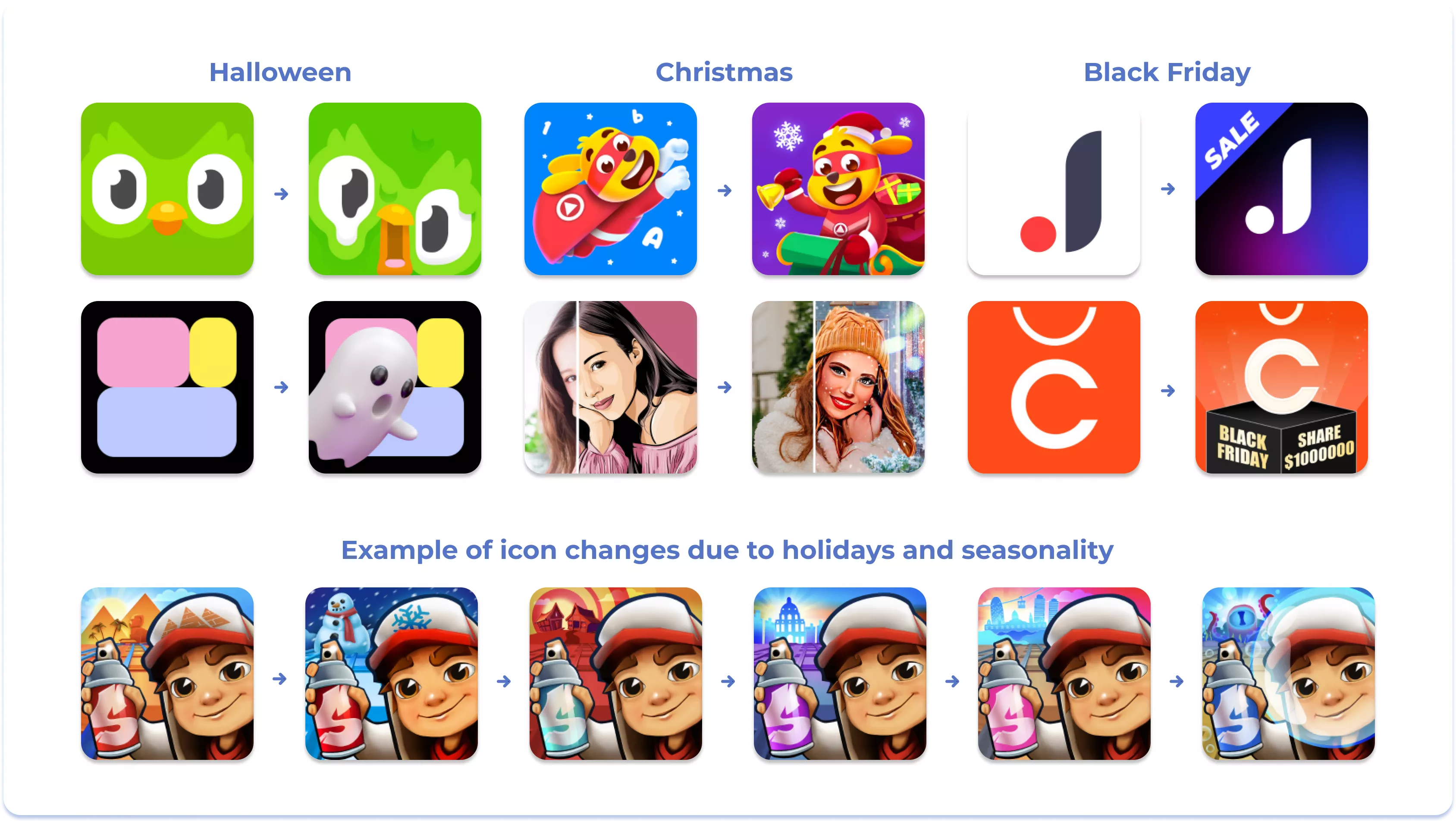
Памʼятайте про свята, події й сезонні зміни. Завдяки тематичній графіці, можна викликати святкову емоцію у користувача і таким чином виділитися серед конкурентів. Наприклад, додайте різдвяні елементи на іконку в період новорічних свят. Або ж трендові елементи в період їхньої популярності.
#5 Асоціюйтесь з брендом
Користувач повинен легко асоціювати іконку застосунку з брендом, який він впізнає. Кольори й графічні елементи мають відповідати тим, що використовуються на сайті або в рекламі. Ребрендинг повинен бути впроваджений одразу у всіх каналах комунікації.
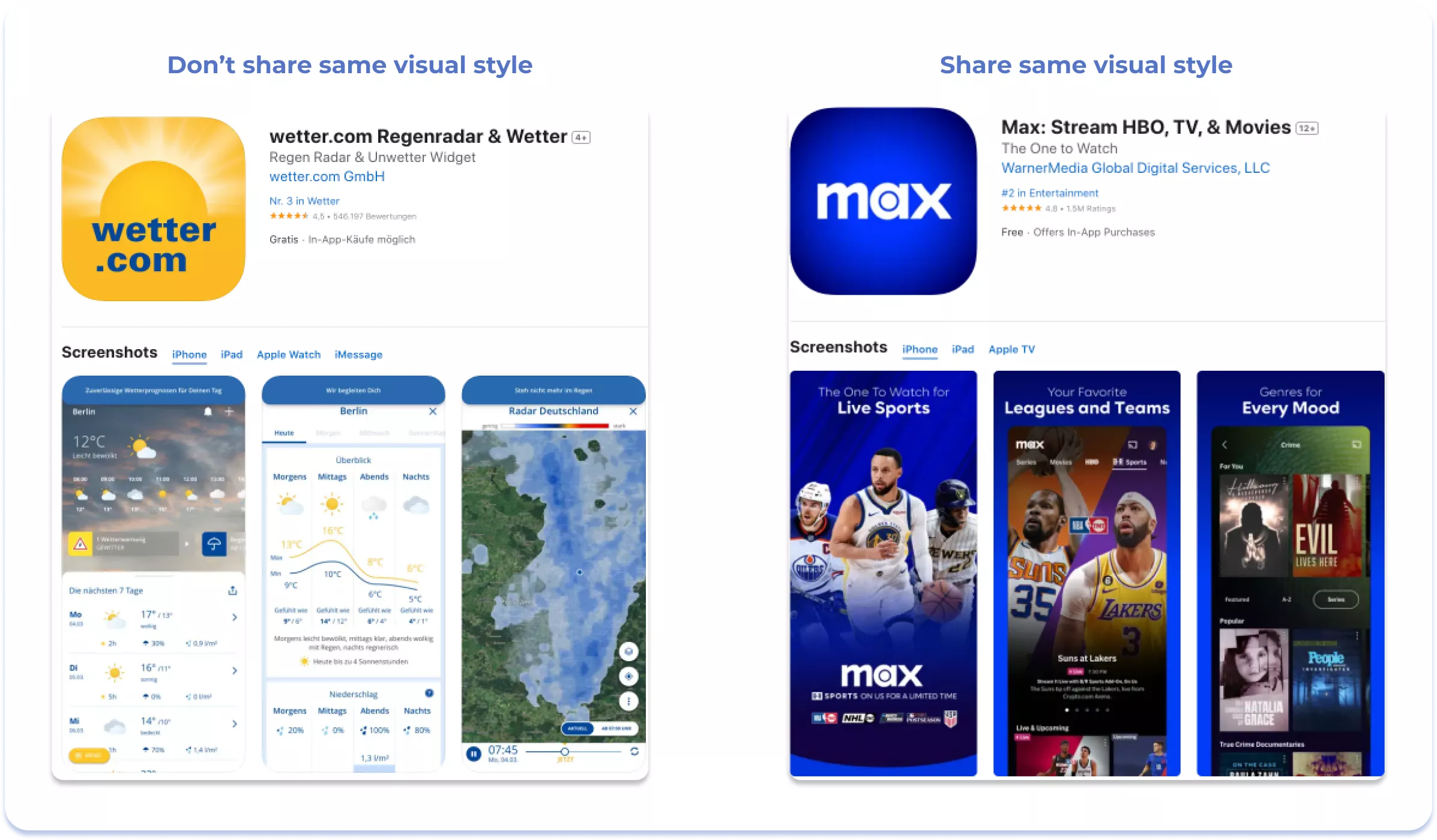
#6 Гармонізуйте графіку
Іконка, скриншоти та відео повинні гармонійно поєднуватися між собою, створюючи єдине враження про бренд. Такий підхід допоможе користувачам асоціювати його з конкретними кольорами й елементами.
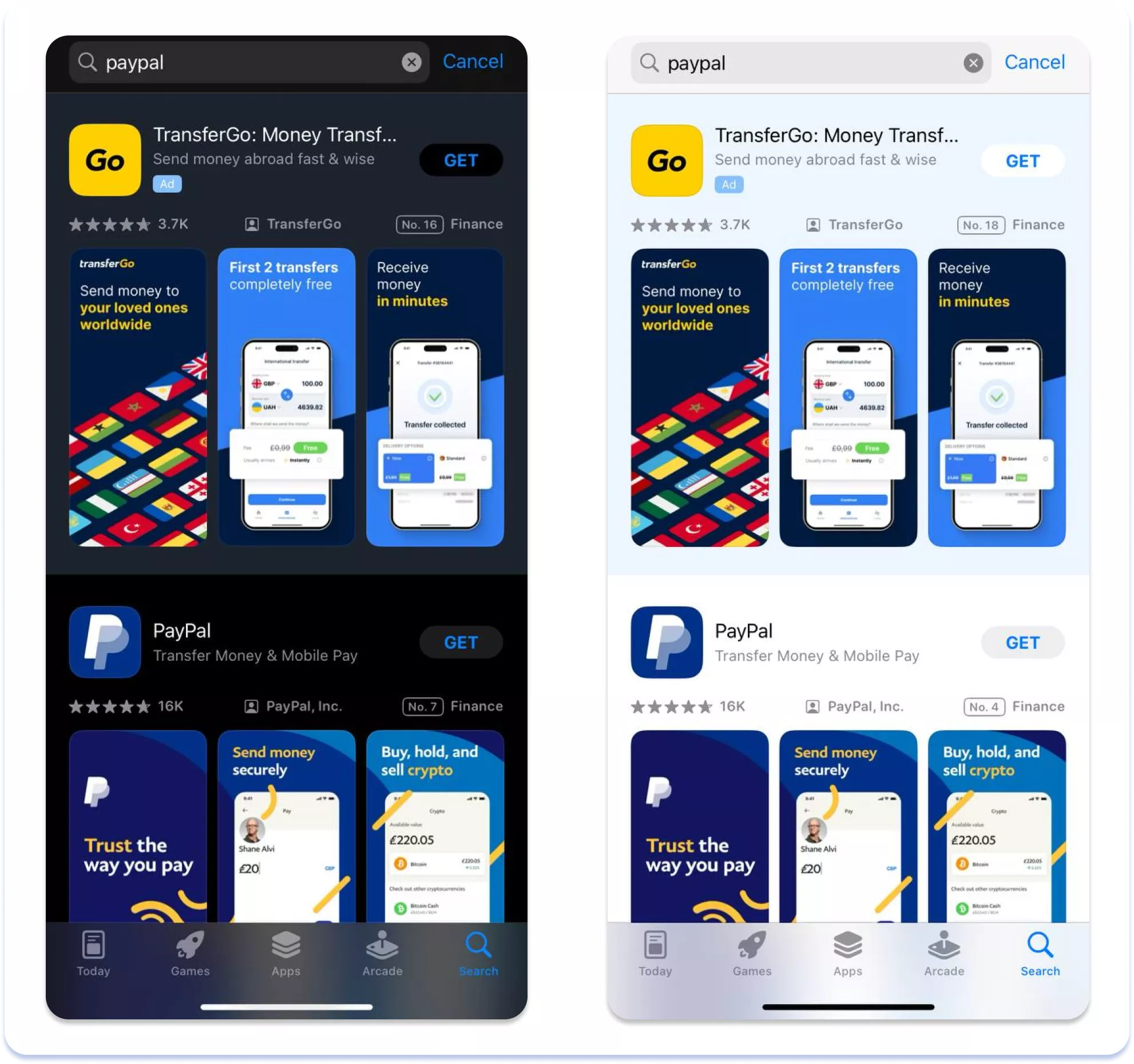
#7 Адаптуйте іконку застосунку під різні теми
Іконка повинна чітко виділятися як у темних, так і у світлих темах з контрастним та помітним виглядом, не зливатися з фоном та мати виразні акцентні кольори.
Ці рекомендації залишаються актуальними й після встановлення застосунку, оскільки користувачі можуть використовувати світлі та темні теми. Заздалегідь продуманий дизайн іконки в обох варіантах збільшує ймовірність того, що застосунок будуть частіше використовувати.
#8 Тестуйте, тестуйте і ще раз тестуйте
A/B тести — ефективний метод визначення, що найбільше приваблює користувачів. Іноді несподівані рішення можуть призвести до відмінних результатів, що позитивно впливають на конверсію.
Наприклад, додавши короткий опис про те, для чого призначений застосунок, можна значно підвищити його конверсію. І хоча результати можуть бути неочікуваними, краще заздалегідь випробувати декілька варіантів. Намагайтесь генерувати якнайбільше гіпотез щодо дизайну іконки. Це допоможе дізнатись, який варіант більше до вподоби користувачам.
Проте важливо враховувати, що іконка на пристрої користувача не буде збігатися з іконкою в B/C тесті, оскільки на смартфоні буде встановлена поточна іконка застосунку.
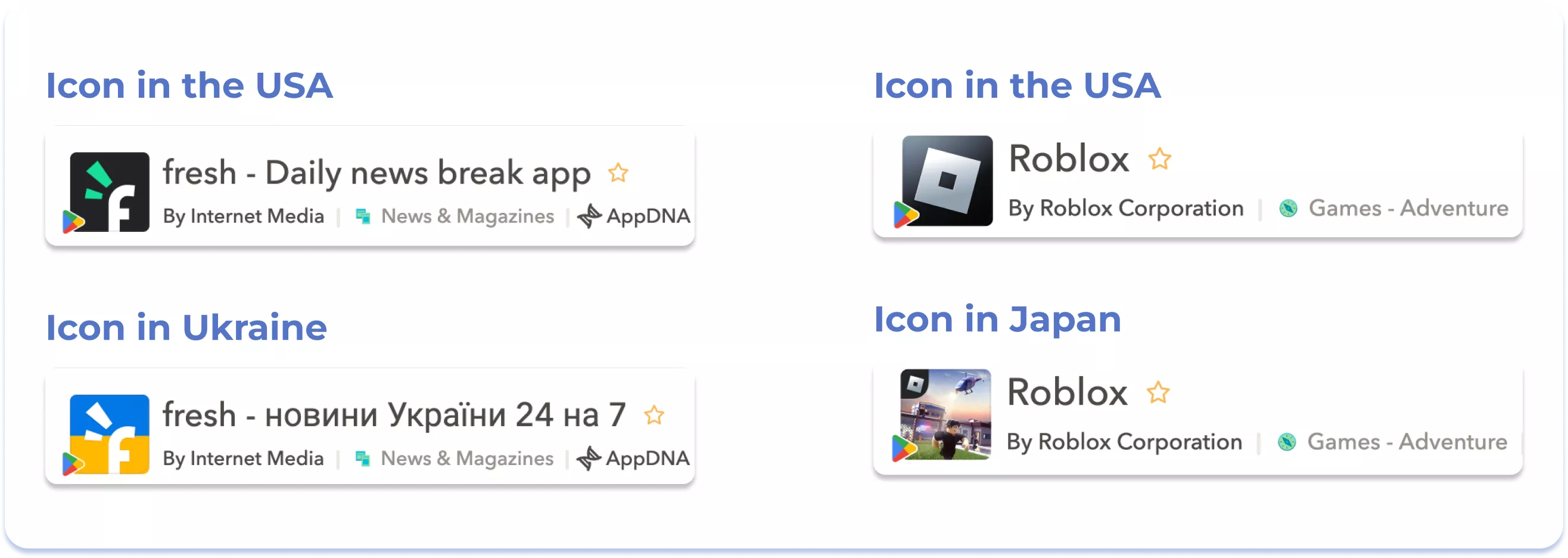
#9 Локалізуйте іконку на різні країни*
Звертайте увагу на національні відмінності кожної країни. Наприклад, важливо враховувати популярність конкретного кольору та елементів, що є в запиті. Також слід розглядати можливі культурні особливості та обмеження в кожній країні.
*Локалізація доступна лише для іконок в Google Play. В App Store діє єдина іконка на всі країни.
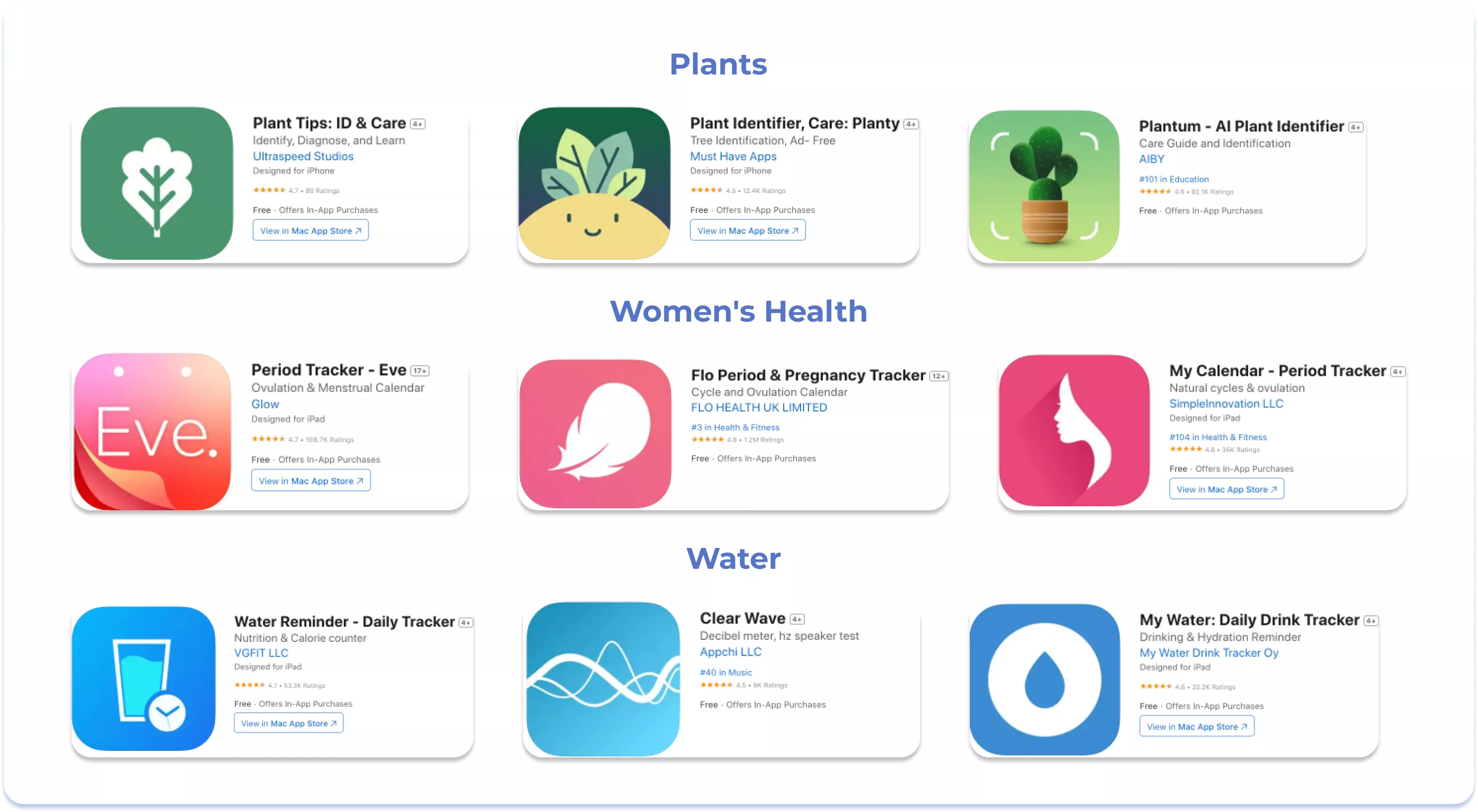
#10 Використовуйте кольори, які притаманні ніші
Якщо ваш застосунок асоціюється з конкретними кольорами у своїй ніші, використовуйте їх. Це дозволить користувачам, не вдаватися в деталі читання чи аналізу, вже підсвідомо асоціювати ваш продукт з потрібною сферою.
Для ілюстрації, уявіть застосунок, який відстежує кількість випитої води за день. Вибір червоного кольору для іконки мобільного застосунку може виглядати дивно. Користувачі очікують бачити щось, пов’язане зі синім кольором, що асоціюється із водою, балансом і спокоєм, ще до того, як вони зайдуть в стор.
#11 Притримуйтесь гайдлайнів
Розробляйте іконку мобільного застосунку, керуючись ключовими вказівками для кожної платформи магазину застосунків. У App Store та Google Play існують свої відмінності. Наприклад, в App Store рекомендується:
- Створювати максимально прості іконки, оскільки, за думкою Apple, їх легше зрозуміти й знайти.
- Розробляти дизайн, який буде ефективно виглядати на всіх платформах (iOS, tvOS, watchOS, macOS, visionOS).
- Використовувати текст на іконках лише в тому випадку, якщо він є важливою частиною функціонала застосунку.
Більше інформації можна знайти в офіційній довідці App Store.
У Google Play діють власні правила, які важливо враховувати при розробці іконки:
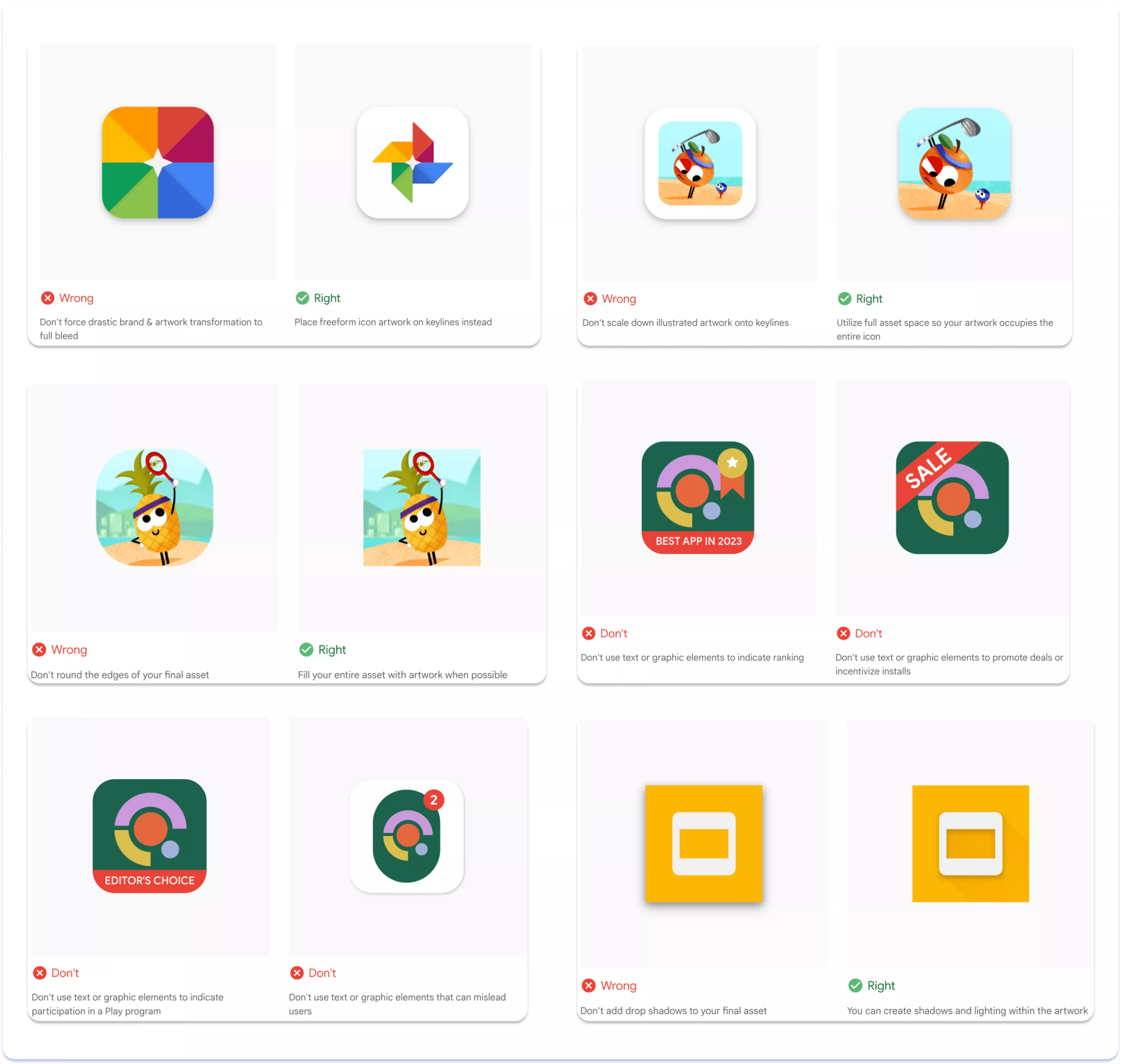
- Заборонено позначати рейтинг застосунку на самій іконці.
- Заборонено використовувати текстові чи графічні елементи для позначення участі в програмі від Google Play.
- Не можна додавати тінь до самої іконки застосунку; тінь допускається лише для елементів, розташованих на іконці.
За більш детальною інформацією можна звертатися до офіційної довідки Google Play.
*Ілюстрації взяті з офіційної сторінки Google Play.
Отже, іконка — ключовий елемент, що визначає успіх кожного застосунку. Подальша робота над її виглядом та функціональністю може виявитися вирішальною для збільшення конверсії та привертання уваги користувачів. Нехай іконка буде не лише візуально привабливою, а й відображає суть застосунку. Вам лише залишається експериментувати, впроваджувати нові ідеї та відображати суть продукту. Запам’ятайте, вдалий дизайн іконки — це чудовий засіб виокремити застосунок серед конкурентів.
Свіжі
Штучний інтелект у digital-маркетингу: перевага чи залежність?
Meetup з експертами Netpeak. Обговорюємо виклики і ділимося реальними кейсами
Доступні моделі атрибуції в GA4: як обрати, налаштувати та уникнути помилок
У статті розгляну принципи роботи моделей у Google Analytics 4, доступні варіанти, особливості налаштування й критерії вибору для зважених рішень в аналітиці та рекламі
Як з допомогою оптимізації відстеження конверсій збільшити прибуток на 230% — кейс VIP-Print
Налаштували повне відстеження дій і перебудували структуру PPC під сезонність