Если пользователь зашел на сайт из поисковика, побыл на нем какое-то время, а затем вернулся к поиску, робот сделает вывод, что сайт недостаточно хорош. Пользователь не нашел на нем то, что искал, значит сайт не достоин первых позиций выдачи и понизит его. Так работают алгоритмы поисковых систем, когда ранжируют сайты по запросам.
Юзабилити — один из главных факторов, влияющих на поведение пользователей и, как результат, на его видимость в интернете. Вот почему я, SEO-специалист, даю советы по юзабилити сайтов.
С момента публикации
Краткое содержание этого выпуска:
- Как выглядит годный логотип.
- Как корректно оформить ссылки.
- Как сделать четкую кнопку.
- Как подобрать цветовую гамму для сайта.
- О чем помнить перед выбором фотографии.
- Как ставить отступы в соответствии с теорией близости.
- Как оформить таблицу.
Как выглядит годный логотип
Логотип лучше размещать в верхнем левом углу. Большинство людей читает слева направо, и это будет первое, что они увидят. Если адаптивной верстки нет, а размер экрана небольшой, браузер обрезает именно правую часть страницы.

VS.

Под логотипом уместно разместить пояснение — чем занимается проект:
Важно выбрать шрифт для логотипа так, чтобы он соотносился с тематикой сайта. Жирный шрифт с толстыми начертаниями букв создает ощущение надежности, стабильности и тяжеловесности. Отлично подойдет для использования в тематиках, связанных с недвижимостью, автомобилями, строительством и так далее.
Шрифт с тонкими, вытянутыми линиями хорошо подойдет для тематик, которые ассоциируются с красотой. Частично это связано со стереотипом: «стройный значит красивый».
Чтобы передать скорость, можно использовать курсив или наклонный шрифт, так как объекты, которые движутся быстро, кажутся размытыми и наклонными:
В логотипах компаний доставок:
Как корректно оформить ссылки
Сегодня многие бренды предпочитают заказать UX дизайн, чтобы сайт соответствовал ожиданиям аудитории.
Так, ссылки должны подчеркиваться, чтобы пользователь мог сразу сориентироваться, где находится ссылка, не наводя на неё курсор. Сейчас половина трафика поступает из мобильных устройств, а там пользователи просто нажимают на экран. Исключение — ссылки в меню.
Анкор ссылки должен соответствовать тому, что увидит пользователь, перейдя на страницу.
Хорошо:
Плохо:
Если действие важно для бизнеса, лучше использовать кнопку. Например, для оформления заказа.
Стоит помечать ссылки, на которые пользователь уже нажимал. Посещенные ссылки можно выделить более темным оттенком того же цвета, а непосещенные — более ярким. Так мы словно призываем пользователя кликнуть по ссылке.
Еще одно правило. Ссылки, при клике по которым происходит какое-то действие без перезагрузки страницы, отображаются прерывистой подчеркнутой линией. Это может быть появление окно справки, как иногда делают на новостных сайтах. В остальных случаях ссылку лучше подчеркивать сплошной линией.
Перед линками, которые ведут на файлы для скачивания можно поставить значок, соответствующий формату документа:
Как сделать четкую кнопку
Если кнопка темнее фона, обводку лучше сделать более темного цвета, чем цвет кнопки.
Если фон темнее кнопки, обводка должна быть темнее цвета фона:
У кнопок могут быть четыре состояния: простое (input{}), наведение мыши (input:hover{}), нажатие (input:active{}), неактивная (input[disabled="disabled"]{}). Указывайте состояния кнопок, чтобы пользователю было легче понимать логику процесса.
Как подобрать цветовую гамму для сайта
Вводим несколько основных высокочастотных запросов по тематике сайта в поиск по картинкам и смотрим на цвета изображений, которые выводятся на первом экране. Нужно попытаться понять, с какими цветами ассоциируется у большинства пользователей эта тематика.
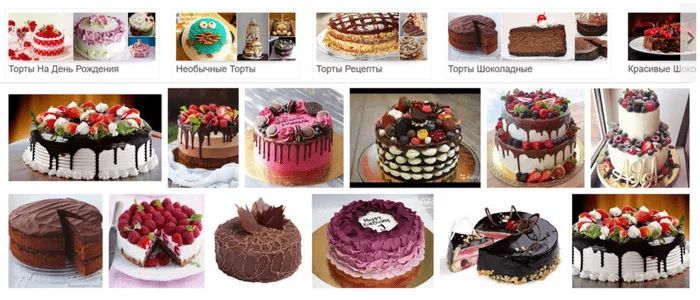
Например, изготовление тортов на заказ:
Основные цвета — белый, коричневый, красный (розовый), зеленый. Красный цвет разжигает аппетит, что актуально для тематики тортов.
Пример дизайна:
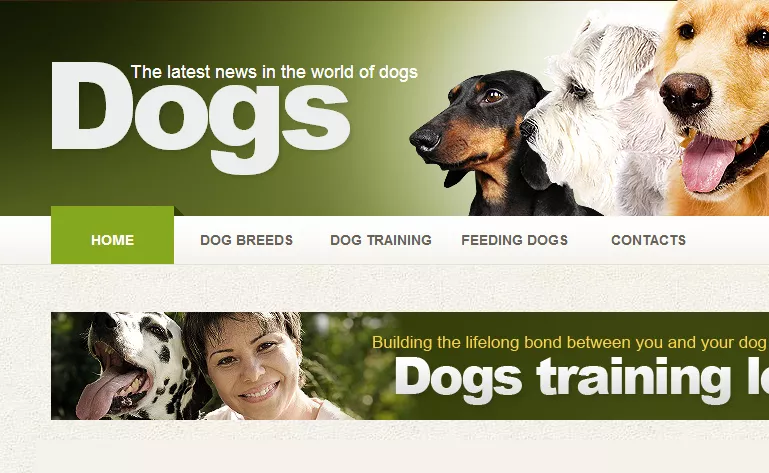
Еще одна тематика — дрессировка собак:
Основные цвета: зеленый, бежевый, коричневый, черный.
Пример дизайна в этих тонах:
Чтобы не запутаться, проще использовать не более трех-четырех цветов.
Cерый чаще всего используется для второстепенных элементов, которые должны быть на странице, но не сильно выделяться. Основная задача — расставить акценты на элементах с помощью контраста цветов.
- ColorScheme.ru — инструмент для подбора цветов и генерации цветовых схем);
- Flat UI Color — цвета для Flat-дизайна;
- Цветовые схемы в веб-дизайне: шесть советов для начинающих (оригинал, перевод);
- Статья про юзабилити и цвета.
О чем помнить перед выбором фотографии
Лучше заранее продумать пропорции и максимальный размер фотографий, которые будут использоваться на сайте. Так как мобильные устройства ресайзят картинки автоматически, для них не нужно ограничивать размер изображений , но стоит следить, чтобы картинка не была слишком маленькой.
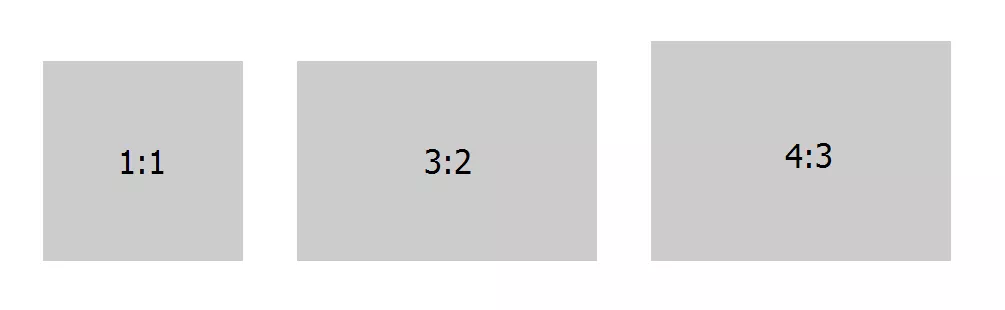
Чтобы изображения помещались в окне браузера с учетом различных панелей и полос прокруток, рекомендуется использовать ширину 900-1000 пикселей и высоту 600-700 пикселей. Чаще всего используются пропорции 1:1, 3:2, 4:3:
Чтобы кадры с разным соотношением сторон комфортно смотрелись в браузере, можно использовать такие размеры (в квадратных скобках — размер для отображений на сайте с помощью тега IMG):
- 3:2 — 1800x1200 [900 х 600];
- 3:2 — 1000x1500 [500 х 750];
- 4:3 — 1800x1350 [900 х 675];
- 4:3 — 1050x1400 [525 х 700];
- 1:1 — 1200x1200 [600 х 600].
Как ставить отступы в соответствии с теорией близости
Это небольшая и на мой взгляд, очень полезная рекомендация, помогающая организовать элементы на сайте и расстояния между ними.
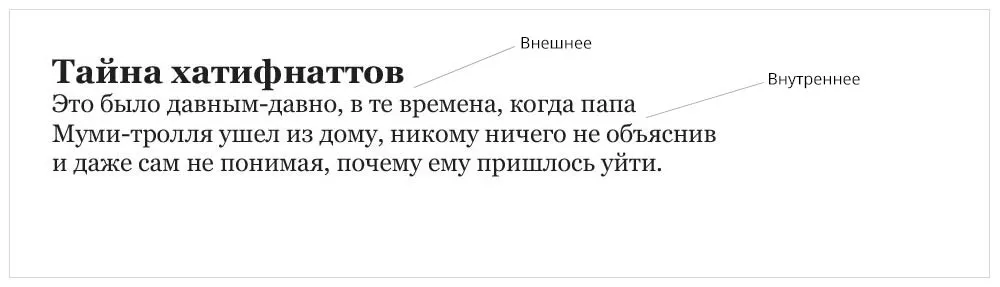
Основной принцип в том, чтобы делать внутренние отступы внутри элементов или блоков меньше, чем внешние.
Как оформить таблицу
Просто гифка об оформлении таблиц.

Читайте детально о том,
- Стив Круг, «Не заставляйте меня думать».
- Робин Вильямс, «Дизайн для недизайнеров».
- Артемий Лебедев, «Ководство».
Выводы
- Логотип лучше размещать в верхнем левом углу. Шрифт для логотипа должен соотноситься с тематикой сайта.
- Ссылки должны подчеркиваться, анкор должен соответствовать тому, что увидит пользователь.
- Если действие пользователя важно для бизнеса, лучше использовать кнопку.
- Если кнопка темнее, чем фон, на котором она расположена, обводку лучше сделать более темного цвета, чем цвет кнопки.
- С помощью поиска по картинкам поймите, с какими цветами ассоциируется у большинства пользователей эта тематика, и оформляйте сайт в соответствующей цветовой гамме.
- Чтобы изображения помещались в окне браузера с учетом различных панелей и полос прокруток, рекомендуется использовать изображения шириной 900-1000 пикселей и высотой 600-700 пикселей.
- Внутренние отступы в элементах на странице должны быть меньше, чем внешние.
- Цель таблицы — показать информацию наглядно. Поэтому убирайте лишние данные, разделители и цветовые выделения «для красоты».
Чтобы быстрее внедрить эти рекомендации и получить результат, можно заказать UX дизайн у специалистов нашего агентства.
Свежее
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода
Локализация мобильных приложений: что это и зачем она нужна вашему продукту
Как построить процесс локализации для iOS и Android так, чтобы увереннее выходить на новые рынки и повышать конверсию в сторах
Как охватить аудиторию за пределами Украины через Telegram Ads
Новая логика таргетинга и работа с рынком Нидерландов