Мы регулярно сталкиваемся с ситуацией, когда нужно подобрать шрифт для таблицы, Google Docs, презентации, объявления или рассылки, и порой это задача не из легких. Какие шрифты бывают, для чего они предназначены, где найти самый подходящий шрифт и как его правильно использовать? Давайте разберемся по порядку.
Шрифт — это важно. Он должен упрощать чтение, быть приятным глазу и соответствовать изложенной информации. Грамотно подобранный шрифт влияет не только на визуальную составляющую, но и на восприятие контента.
Типы шрифтов
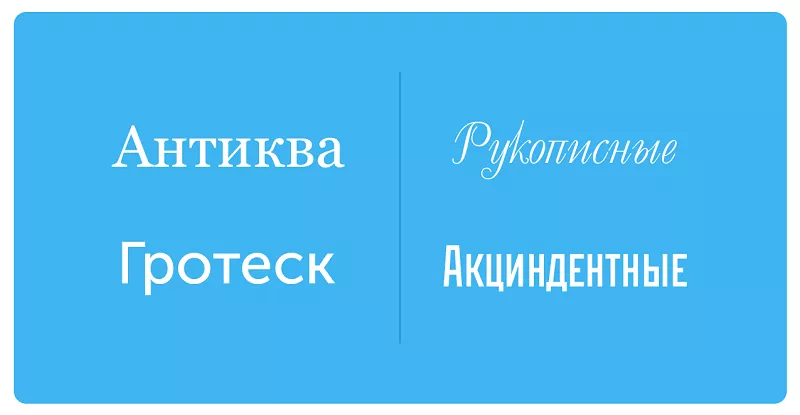
Несмотря на множество классификаций шрифтов, выделяют четыре основных группы:
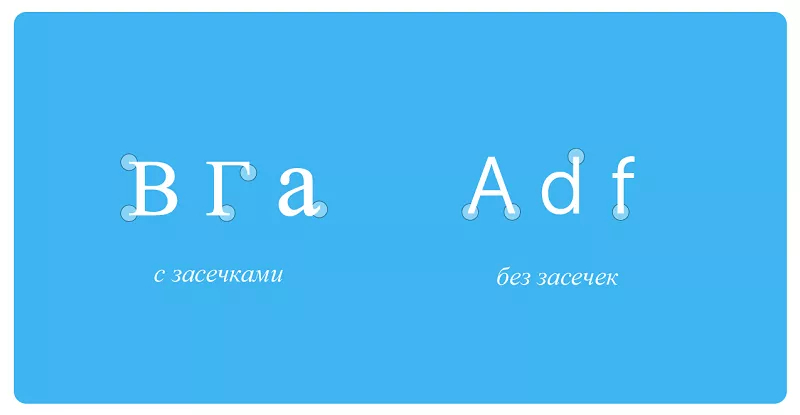
- антиква — шрифты с засечками;
- гротеск — шрифты без засечек;
- рукописные шрифты — имитирующие человеческий почерк;
- акцидентные — декоративные шрифты для заголовков или логотипов.
Засечки — это небольшие штрихи на конце буквы.

Если коротко, то есть шрифты с засечками, без засечек и остальные.
Длинные тексты любят шрифты с засечками
«Если текст длинный, лучше воспринимаются шрифты с засечками», — такую установку вы скорее всего слышали неоднократно. Этот «закон» связан с тем, что антиква появилась раньше и активно использовалась в печатной продукции. Но зачастую проблемы с читабельностью связаны не с типом самого шрифта, а с его неправильным использованием, то есть с вопросом «как», а не «что».
Опровергать эту теорию я не буду — шрифты с засечками и по сей день лидируют в использовании для статей или книг. Самые популярные из них: Times New Roman, Georgia, Courier New.
Для коротких текстов и больших размеров зайдут гротески
Гротески гораздо моложе шрифтов с засечками, поэтому они активно используются на сайтах и в интерфейсах. Считается, что шрифты без засечек лучше подходят для отображения на экране, — это еще один из «законов» типографики, навеянный временем.
Гротески ассоциируются со всем современным, они минималистичны и отлично выглядят в заголовках или логотипах. Но это не значит, что в книгах, статьях или на блоге их не используют.
Все больше современной литературы печатается с использованием шрифтов этого типа: Verdana, Tahoma, Montserrat, Open Sans и Helvetica (кстати, про этот шрифт сняли целый фильм).
Интересный факт: когда нужен шрифт для логотипа и фирменного стиля, антикву выбирают бренды, которые чтут традиции, вроде университетов или компаний с многолетней историей. Также шрифты с засечками выбирают бренды, которые хотят вызвать доверие, казаться устоявшимися и надежными. А вот гротески предпочитают бренды, которые стремятся выглядеть современно и доступно.
Тенденции в мире брендинга направлены в сторону упрощения и «омоложения»: известные технологичные компании отходят от шрифтов с засечками к простым и более геометричным гротескам.
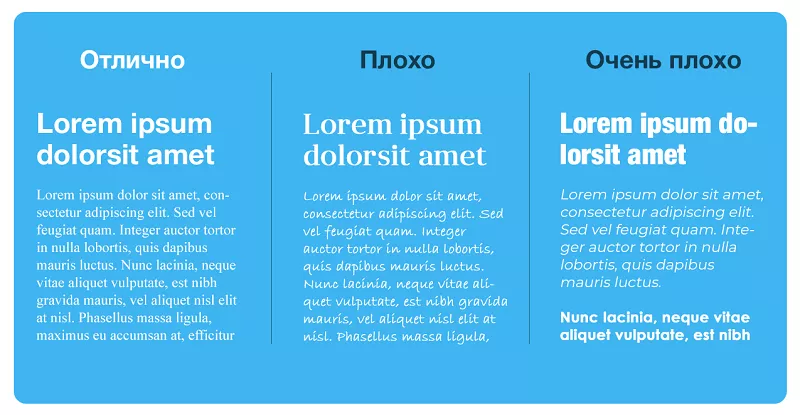
Размер имеет значение
В первую очередь размер шрифта влияет на читаемость и зависит от количества текста. Среди тенденций последнего времени приоритет удобства читателя и использование крупного кегля — это размер шрифта по высоте, который измеряется в типографских пунктах. Шрифт мелкого размера используется все реже.
С помощью разных размеров шрифта выделяются основные моменты в тексте, например, для заголовка и подзаголовка используют более крупный шрифт, для основного контента — шрифт помельче. Если коротко, то самые популярные размеры шрифта для Google Docs, таблиц и писем — это 11, 12 и 14 пунктов, для статьи или блога подойдут 16 пунктов, ну а в презентации можно разгуляться до беспредела, тут все зависит от контекста.
Классические цвета для основного текста
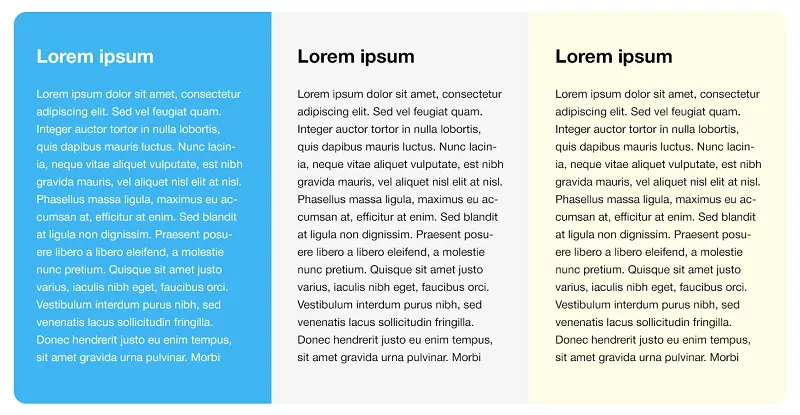
С цветом фона и текста все просто — темный шрифт на светлом фоне, и это далеко не только черно-белое сочетание. Фон может быть светло-серым или бледно-желтым, главное, сохранить контраст.
Еще одно свойство цвета в тексте — акцентирование и эмоциональное влияние на читателя. К стандартному черно-белому тексту вы можете добавить любой из приблизительно 16 777 216 цветов. Важно отметить, что в презентации или статье вы можете использовать так называемую «выворотку» (светлый текст на темном фоне) для титульных или промежуточных слайдов. Только не переусердствуйте с этим!
Не уменьшайте интервалы между строк
Достаточная ширина между строками — залог легкой читаемости материала. К сожалению, этим правилом часто пренебрегают, стремясь уместить как можно больше текста на страницу и уменьшая межстрочное расстояние. Но нужно предоставить читателям легкоусвояемое количество контента, а не текст ради текста. Как правило, для хорошей читаемости расстояние между строк должно быть от 130 до 150%, при этом нужно избегать слишком большого расстояния, так как читателю будет сложно переходить со строки на строку.
Расставляйте акценты
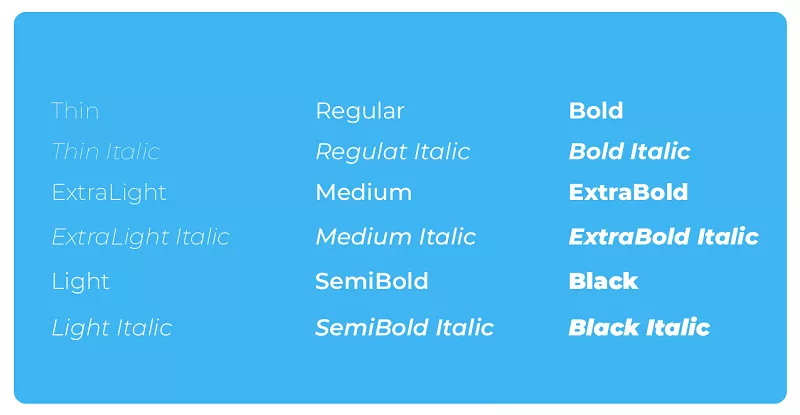
Основными инструментами акцентирования в тексте являются размер шрифта, цвет, начертание (к примеру, курсив) и насыщенность (к примеру, полужирный). Все это нужно, чтобы заострить внимание читателя на важных моментах в тексте. В зависимости от ситуации используйте один или несколько из этих вариантов, главное не переборщить.
Например, текст, написанный прописными буквами не подходит для длинного чтения. И НИКОГДА И НИГДЕ НЕ ПИШИТЕ ТЕКСТ ОДНИМИ ЗАГЛАВНЫМИ БУКВАМИ, ОСОБЕННО, КОГДА ШРИФТ ПОЛУЖИРНЫЙ.
Учитывайте настроение шрифта
В зависимости от контекста используйте подходящие для него шрифты. Например, если бы эта статья была написана шрифтом Comic Sans, она выглядела бы несколько странно и неуместно. Каждый шрифт имеет свое настроение и влияет на восприятие читателем информации. Чтобы не ошибиться с настроением, я рекомендую использовать стандартные известные вам шрифты.
Сочетайте, чтобы быть в тренде
Речь идет о сочетании двух основных видов шрифтов: гротеск + антиква. Самый удачный и популярный на сегодняшний день прием — это шрифт без засечек для заголовка и с засечками для основного текста. Можете смело его использовать. С другими сочетаниями стоит быть максимально осторожным, например, ни в коем случае нельзя совмещать шрифты с разным настроением и использовать больше двух шрифтов одновременно. Для удобства можете воспользоваться таблицей сочетания шрифтов.
Скачивайте с проверенных источников
Есть масса бесплатных, платных и пиратских шрифтов. Самые популярные бесплатные шрифты собраны в библиотеке Google Fonts. Большой выбор кириллических и латинских шрифтов на Webfonts. С помощью фильтров бесплатные шрифты можно найти даже на MyFonts. Кстати, если хотите найти шрифт, но не знаете его названия, сервис WhatTheFont может с высокой точностью определить шрифт по картинке.
Запомнить
- Используйте шрифты с засечками для лонгридов и без засечек для короткого текста или наоборот. Выбирайте подходящий вариант исходя из вашей ситуации и предпочтений.
- Выбирайте удобный для чтения размер шрифта для основного текста и делайте акцент там, где это необходимо.
- Использование темного шрифта на светлом фоне повышает восприятие информации.
- Между фоном и цветом шрифта самое главное — это достаточный контраст.
- Соблюдайте нормальный межстрочный интервал (130-150%).
- Расставляйте акценты с помощью начертаний и насыщенности шрифта.
- С помощью цвета можно привлечь внимание к определенному сообщению в тексте.
- Никогда не пишите текст одними заглавными буквами.
- Выбирайте шрифт, релевантный изложенной информации.
- Сочетайте гротеск для заголовка и антикву для основного контента.
Если у вас есть вопросы о шрифтах, задайте их в комментариях.
Свежее
Firebase Dynamic Links прекращает работу: как сохранить функциональность и не потерять пользователей
Как подготовиться к закрытию Firebase Dynamic Links, сохранить deep linking, аналитику и UTM-метки с помощью App Links, Universal Links или сторонних сервисов
Как анализировать эффективность креативов в Google Universal App Campaigns
В этой статье рассказываем, как системно анализировать креативы в Google UAC и принимать решения, влияющие на результат
Автоматизация SEO-задач: оптимизируем работу с помощью Tampermonkey и ChatGPT
Узнайте, как автоматизировать работу по SEO-задачам без знаний программирования: избавляемся от рутины с помощью ChatGPT и Tampermonkey.