Миллион сеансов в месяц на AMP-страницы в E-commerce
Всем привет, меня зовут Ольга Хмеленко. Я team leader (SEO, PPC, email, CPA, SMM) в IT-компании EVO. Это семья маркетплейсов: Prom.ua, Satu.kz, Deal.by, Bigl.ua, Zakupki.prom.ua, Crafta.ua, Kabanchik.ua, Вчасно, Shafa.ua.
Наша компания первой в Украине использовала технологию AMP для e-commerce. В этом посте я расскажу, что такое AMP-страницы и как их реализуют в крупных e-commerce проектах, в частности, в Bigl.ua.
Что такое AMP?
Думаю, не стоит говорить о росте трафика с мобильных устройств в 2018 году. На проекте Bigl.ua доля мобильного трафика на сегодня — 59%. Для сравнения: в 2017 в аналогичный период — 38%.
Поэтому логично, что
AMP — это технология ускоренных мобильных страниц, которая разрабатывается независимыми разработчиками и активно продвигается компанией Google в своем поисковике.
AMP состоит из:
- AMP HTML — язык HTML, в котором часть тегов заменена на эквивалентные AMP-теги, а часть запрещена для использования;
- AMP JS — в работе используется собственная JS-библиотека, которая позволяет элементам страницы загружаться асинхронно;
- Google AMP Cache — в процессе индексации AMP-страницы поисковая система кэширует её данные и воспроизводит со своих серверов.
По данным компании Google, AMP-страницы загружаются менее чем за секунду и используют в 10 раз меньше данных, чем те же страницы без AMP.
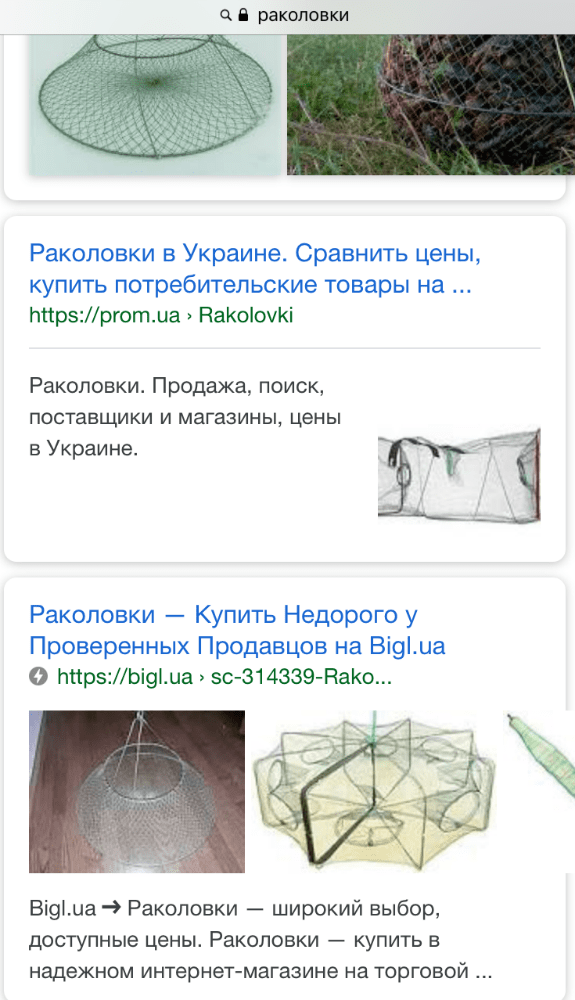
Так выглядит мобильная выдача с AMP
Когда мы обратили внимание на технологию?
Компания Google анонсировала проект AMP 7 октября 2015 года. Изначально среди партнеров значились новостные издания и несколько технологических компаний.
Первым среди e-commerce проектов (о которых известно) AMP запустил Ebay. Это было в июле 2016. А осенью 2016 Google озвучил свои приоритеты на 2017 год: машинное обучение, AMP и
структурированные данные.
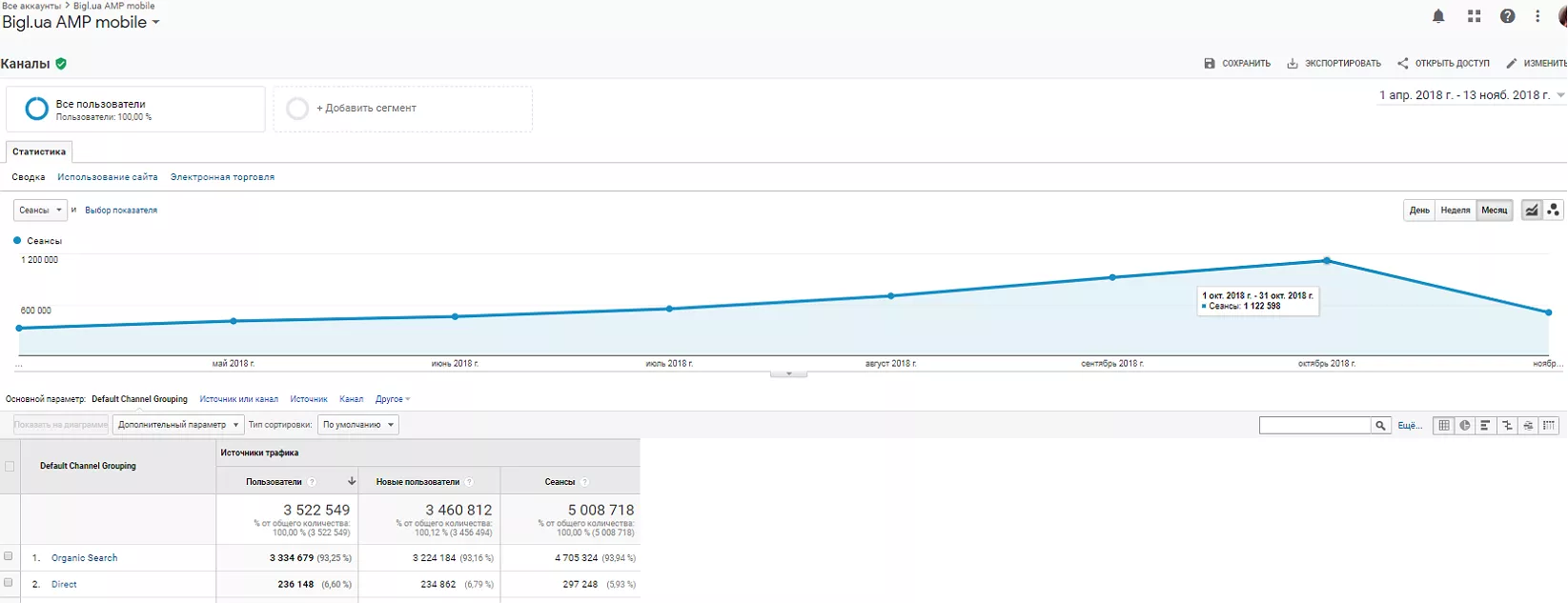
Все это вдохновило нас на эксперимент с AMP. И уже в конце ноября 2016 Bigl.ua первыми среди украинского e-commerce запустили AMP. И сейчас, через два года, на AMP страницы приходится миллион плюс сеансов в месяц.
Как внедряли и какие выводы сделали?
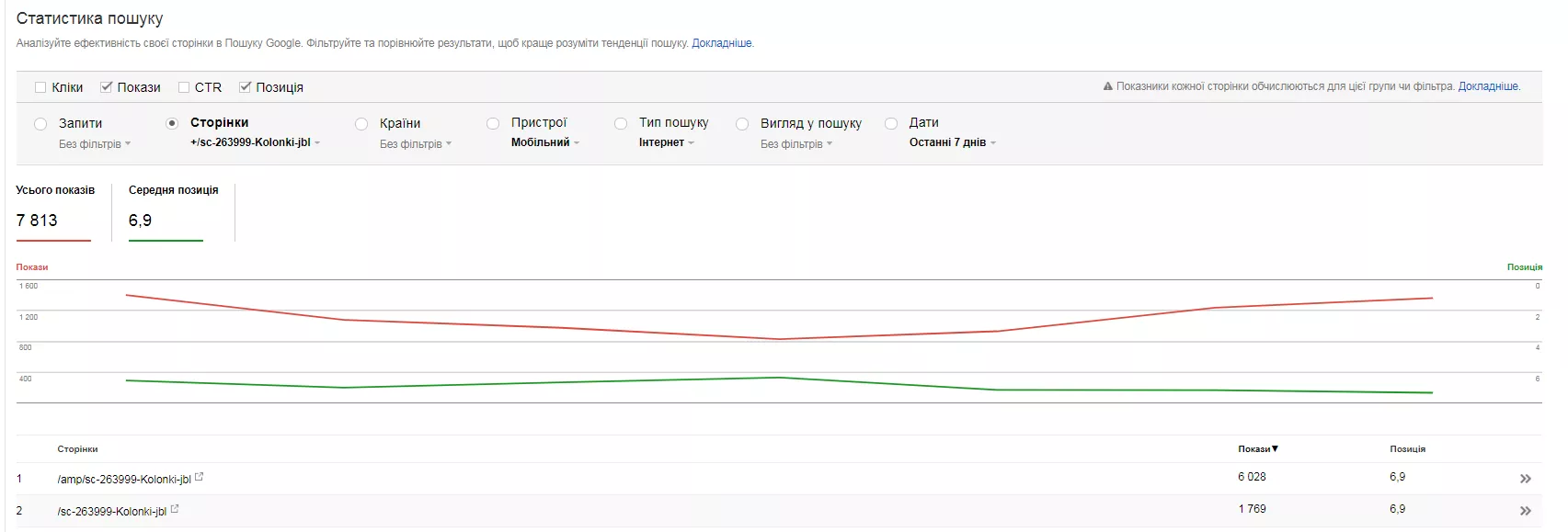
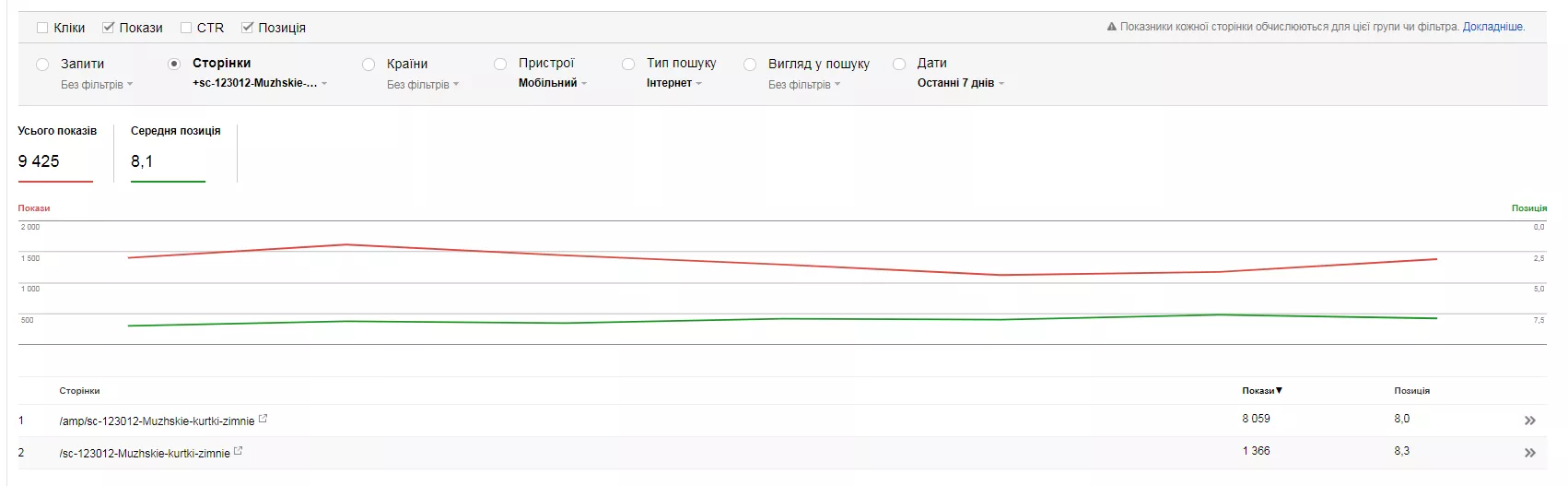
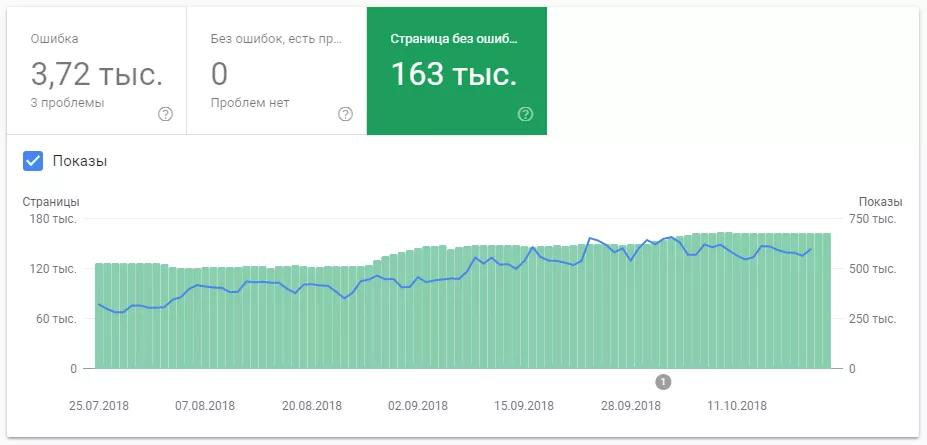
Существует теория, что страницы с AMP ранжируются выше других запросов в поиске. Они соответствуют требованиям к быстрой загрузке и адаптированы под мобильные устройства. Что мы видим в консоле по типу устройств «мобильные»? Позиции для AMP либо равны, либо выше, чем в обычной версии этого же типа страниц. Показов, по данным из Google Search Console, в 3-6 раз больше.
Например:
После внедрения AMP в Search Console страницы появляются уже на следующий день. 
Чтобы реализовать технологию, отдельный sitemap.xml не нужен, достаточно ссылки с канонической версии страницы.
Страницы AMP, у которых нет обычных версий, нужно указать как канонические:
<link rel="canonical" href="https://www.example.com/url/to/amp-document.html" />
Важно: мета-теги у нас отличаются, так как реализовывали два года назад, но на данный момент не обязательно делать их уникальными. Например, для мобильной версии:
https://bigl.ua/sc-2390530-Volchki-beyblade
https://bigl.ua/sc-2390530-Volchki-beyblade<title>Волчки Beyblade
— Купить Недорого у Проверенных Продавцов на Bigl.ua</title><meta name="description" content="Bigl.ua ➔ Волчки Beyblade —
широкий выбор, доступные цены.
Волчки Beyblade — купить в надежном интернет-магазине
на торговой площадке Бигль!" />
И для AMP:
bigl.ua/amp/sc-2390530-Volchki-beyblade
<title>Волчки Beyblade — Купить у Проверенных Продавцов на Bigl.ua</title><meta name="description" content="Bigl.ua ➔ Волчки Beyblade —
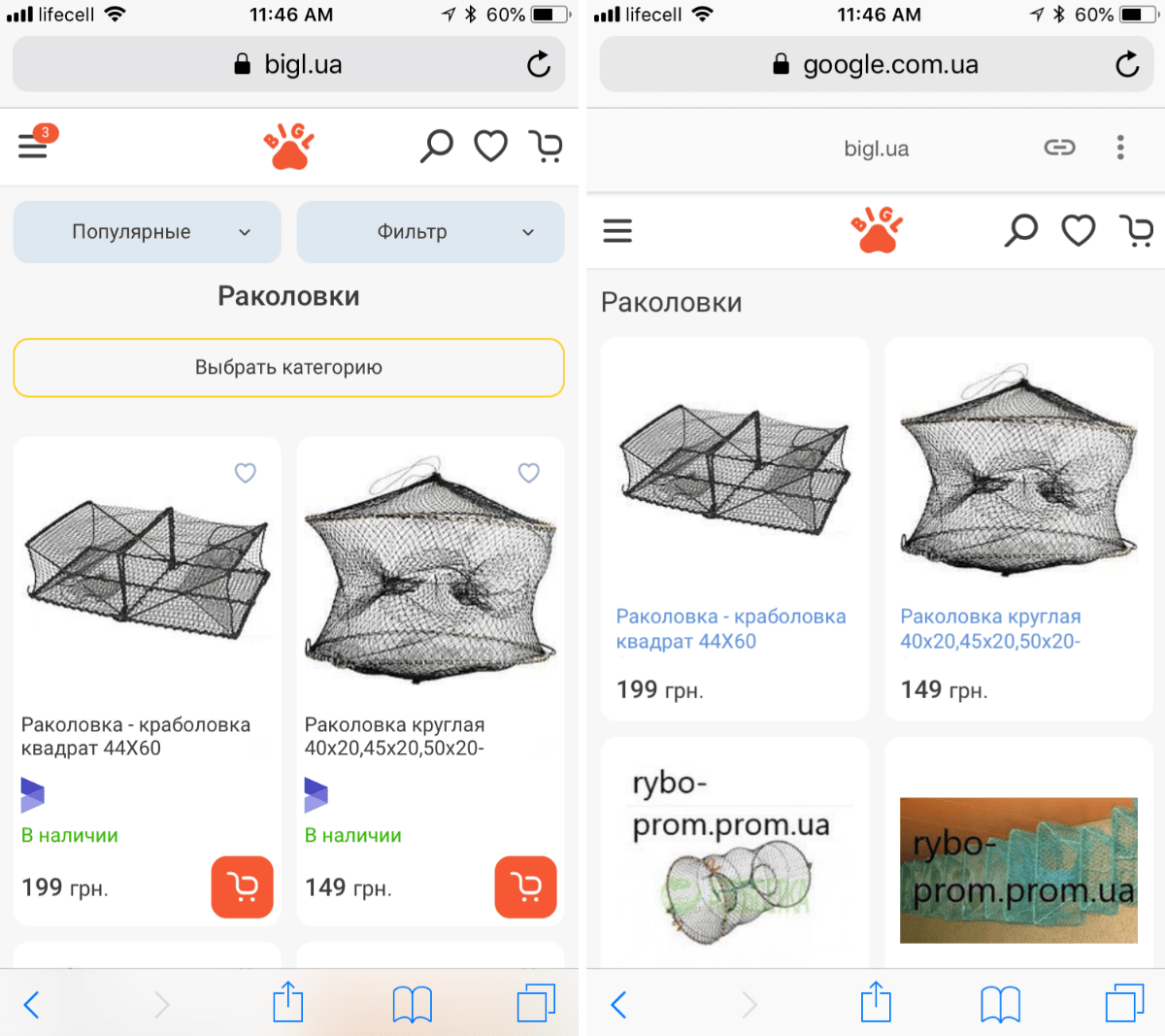
широкий выбор, доступные цены, Волчки Beyblade — купить на торговой площадке Бигль!" />Так выглядит сама страница
При нажатии на «скрепку» или URL переходим на мобильную версию страницы.
Google индексирует страницы AMP, если другие веб-страницы ссылаются на них или связаны с ними специальным тегом в <head>. Что для этого нужно?
Добавить на обычную страницу ссылку на страницу AMP, чтобы робот Google узнал о ней:
<link rel="amphtml" href="https://www.example.com/url/to/amp-version.html" />
Добавить на страницу AMP ссылку на каноническую версию обычной страницы:
<link rel="canonical" href="https://www.example.com/url/to/regular-html-version.html" />
Если нет обычной версии сайта, страницы надо указывать в файле Sitemap, (если есть — не нужно). А чтобы закрыть от индексации, используйте только canonical.
На что рекомендую обратить внимание:
- тег meta с объявлением «viewport» нужен для корректного отображения сайта на мобильных;
- тег style c атрибутом amp-boilerplate — все стили на странице должны быть объявлены именно в таком виде. Это нужно, чтобы уменьшить количество запросов на странице — все стили здесь загружаются быстро;
- для всех изображений нужно обязательно проставить «width» и «height»;
- для адаптивных изображений нужно проставить layout="responsive".
Инлайн-стили через атрибут style запрещены, их нужно выносить вверх страницы или подключать отдельными файлами.
Какие результаты дало внедрение AMP?
В октябре 2018 на AMP страницы мы получили 1 млн. + сеансов (12% от общего трафика и 13% от общего дохода). Если говорить о трафике с мобильных устройств (без AMP), то в органике это 64%, в контексте — 72%, в директе — 60%.
Если процентное соотношение похоже, значит ли это, что мобильный трафик из органики просто перетек в AMP?
Чтобы разобраться, возьмем трафик с мобильных устройств без AMP и посмотрим его в динамике. За последние пять месяцев трафик на не AMP-страницы в среднем прирастает на 13%, на AMP — на 20%.
Показатель отказов на 12% выше, чем в целом по органике, глубина и длина сеанса средняя для представления, а коэффициент транзакций на 3% выше.
Так что, если трафик и перетек, то с лучшей динамикой, позицией и СTR.
На сегодня на Bigl.ua 2 млн. AMP-страниц. В Search Console мы видим 163 тысячи, которые генерируют 1 млн. сеансов в месяц и отличный коэффициент конверсии.
Главный плюс — увеличение скорости загрузки страницы: она мгновенно выросла за счет кеширования. Увы, такая скорость накладывает серьезные ограничения на функциональность страницы, но технология активно дорабатывается.
На сегодня мы использовали технологию только для определенных типов страниц (листингов), но в будущем планируем применить AMP и для карточек товаров и увеличить количество существующих страниц в индексе. Ранее мы уже пытались «запушить» их в индекс (обновляли контент) но безуспешно.
Еще один довод в пользу AMP в e-commerce: коэффициент конверсии в октябре был на 44% выше, чем в органике на аналогичном типе страниц. При этом, важно максимум внимания уделять
Полезные ссылки от нас и Google:
Мнение авторов гостевых постов может не совпадать с позицией редакции и специалистов агентства Netpeak.
Свежее
Firebase Dynamic Links прекращает работу: как сохранить функциональность и не потерять пользователей
Как подготовиться к закрытию Firebase Dynamic Links, сохранить deep linking, аналитику и UTM-метки с помощью App Links, Universal Links или сторонних сервисов
Как анализировать эффективность креативов в Google Universal App Campaigns
В этой статье рассказываем, как системно анализировать креативы в Google UAC и принимать решения, влияющие на результат
Автоматизация SEO-задач: оптимизируем работу с помощью Tampermonkey и ChatGPT
Узнайте, как автоматизировать работу по SEO-задачам без знаний программирования: избавляемся от рутины с помощью ChatGPT и Tampermonkey.