Оптимизация скорости сайта: как уменьшить время ответа сервера
Время ответа сервера — первое, на что стоит обратить внимание на этапе оптимизации скорости загрузки сайта. В этой статье рубрики «Азбука SEO» я расскажу как измерить скорость загрузки сайта и какие шаги предпринять для улучшения показателя.
Что такое TTFB
Показатель TTFB (Time To First Byte) представляет собой время, которое требуется серверу, чтобы отправить первый байт данных в ответ на HTTP-запрос. Этот показатель важен для оценки производительности веб-сайта. Именно его я и разберу с этой статье.
TTFB одна из ключевых метрик загрузки сайта. В блоге вы можете ознакомиться с остальными метриками, и узнать как отслеживать скорость загрузки сайта.
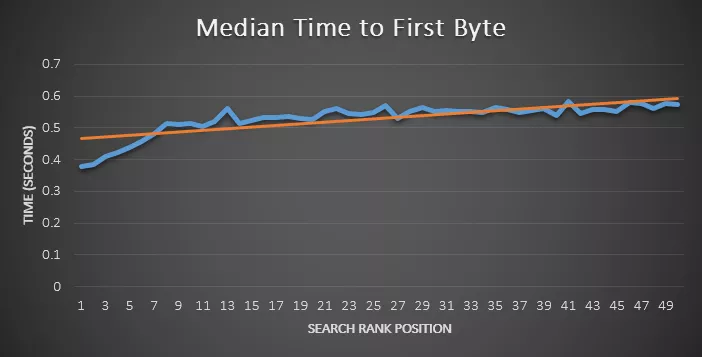
Специалисты MOZ провели исследование связи TTFB и позиции страницы в выдаче. Самое интересное, что она многие годы не теряет своей актуальности. Главный график в статье ниже.
По рекомендациям Google, показатель TTFB не должен превышать 200 мс. Важно отметить, что хорошим показателем, которому нужно стремиться, является 50 мс. Если время ответа больше, потребуется определить причину и устранить её.
Как проверить TTFB
Есть несколько популярных среди SEO-специалистов способов проверить данный показатель.
Инструменты разработчика браузера
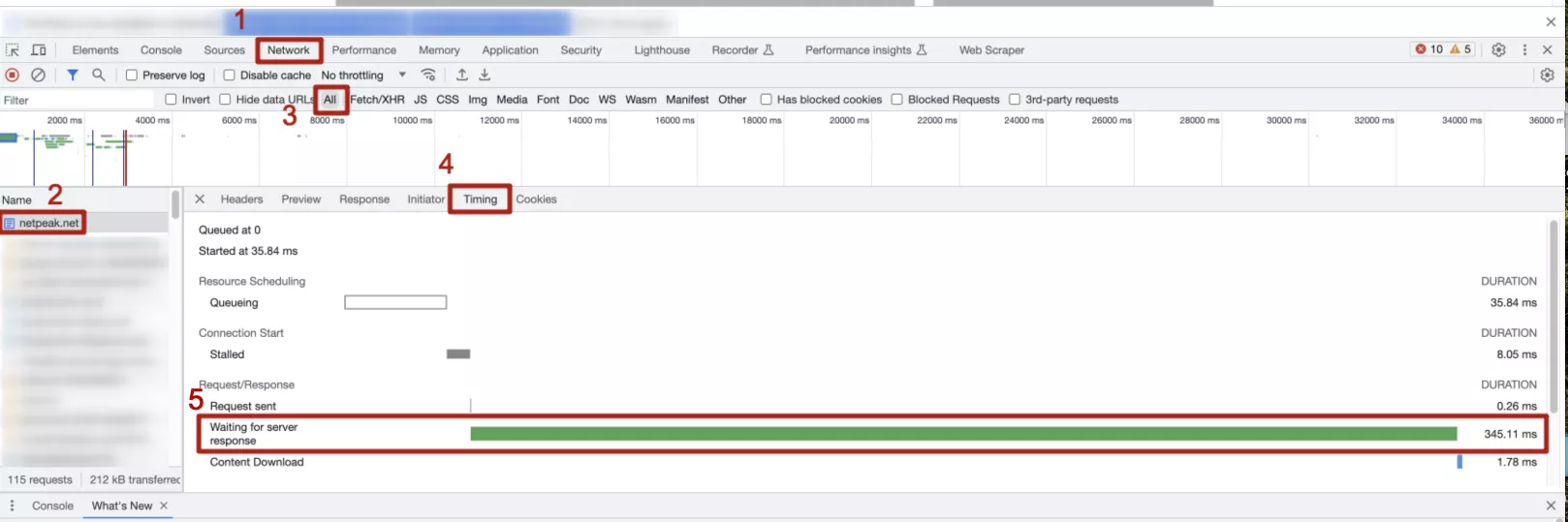
Чтобы проверить TTFB через инструменты разработчика браузера, откройте веб-сайт в браузере, который вы используете для разработки (например, Google Chrome). Нажмите правой кнопкой мыши на странице и выберите «Проверить» или используйте комбинацию клавиш «Ctrl+Shift+I» либо «Cmd+Opt+J», если у вас Mac. Далее:
- Перейдите на вкладку «Network».
- Обновите страницу.
- Отфильтруйте ресурсы ALL.
- Далее выберите текущую загруженную страницу и во вкладке «Timing».
- В списке запросов вы увидите запрос к вашему серверу. Время TTFB будет отображено в строке «Waiting for server response».
Данный способ позволит получить нужную информацию, не используя сторонние ресурсы.
WebPageTest и другие онлайн-сервисы
Существует множество онлайн-сервисов и инструментов, которые могут выполнить тестирование производительности вашего веб-сайта и предоставить информацию о TTFB. Покажу на примере WebPageTest.
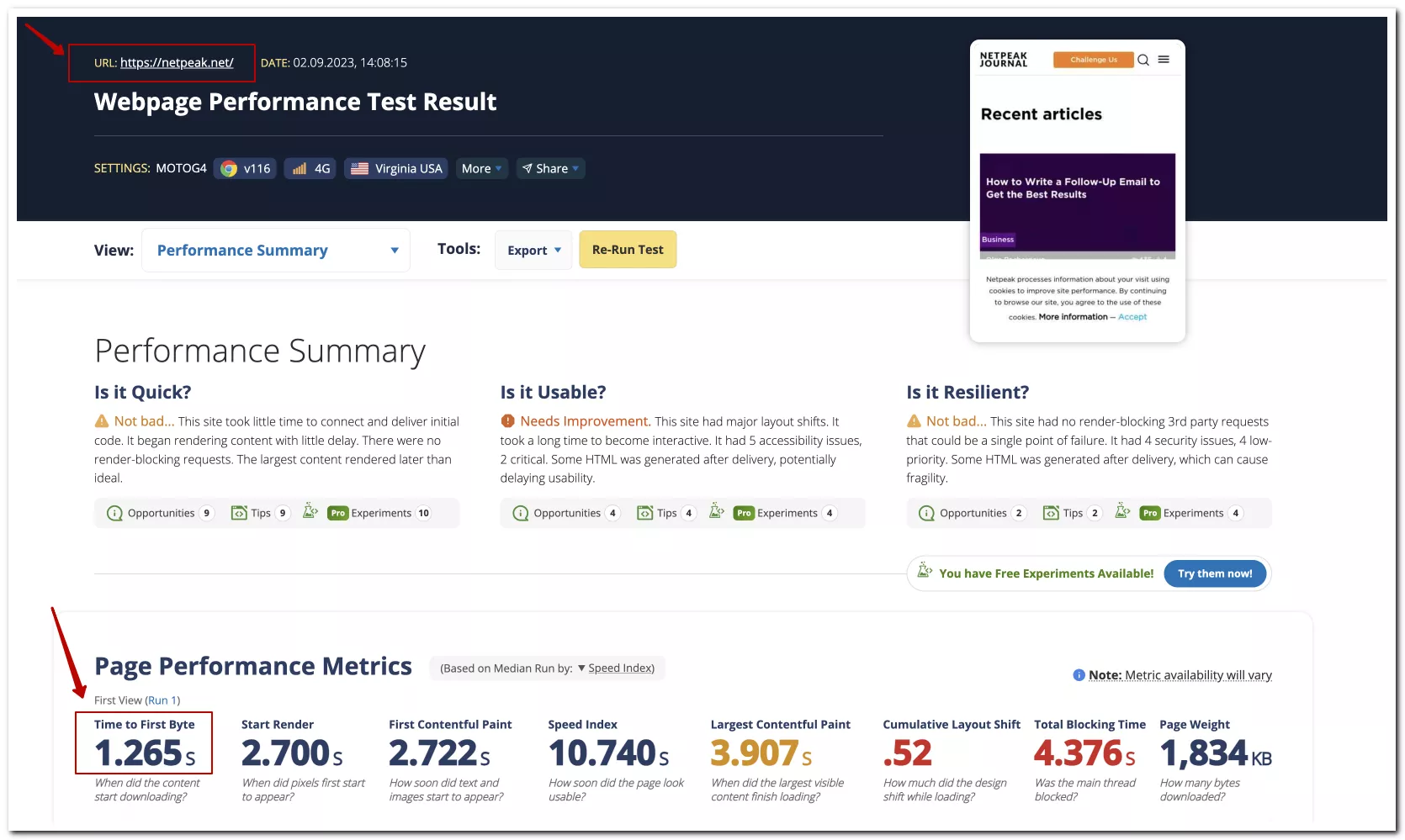
Введите URL веб-страницы и запустите анализ. После завершения анализа вы сможете увидеть показатель TTFB в разделе «Page Performance Metrics».
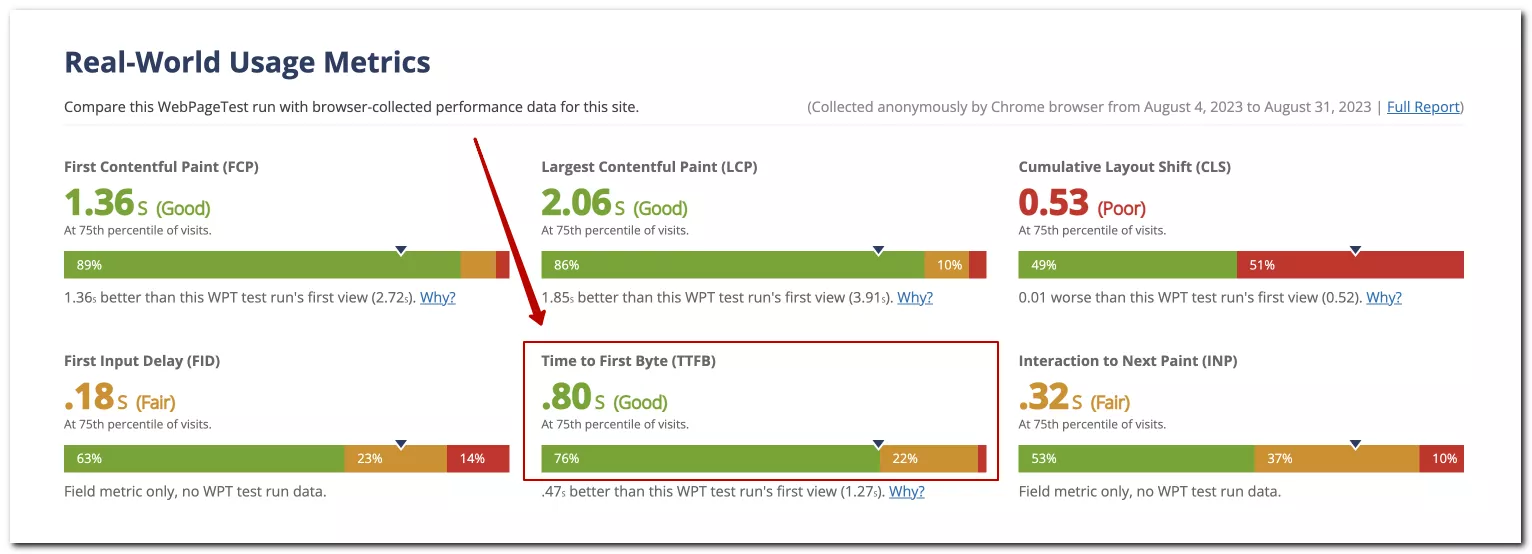
А также, в разделе «Real-World Used Metrics».
Еще одним рекомендованным сервисом для проверки показателя TTFB является PageSpeed Insights. Работать с ним нужно также, как и с WebPageTest.
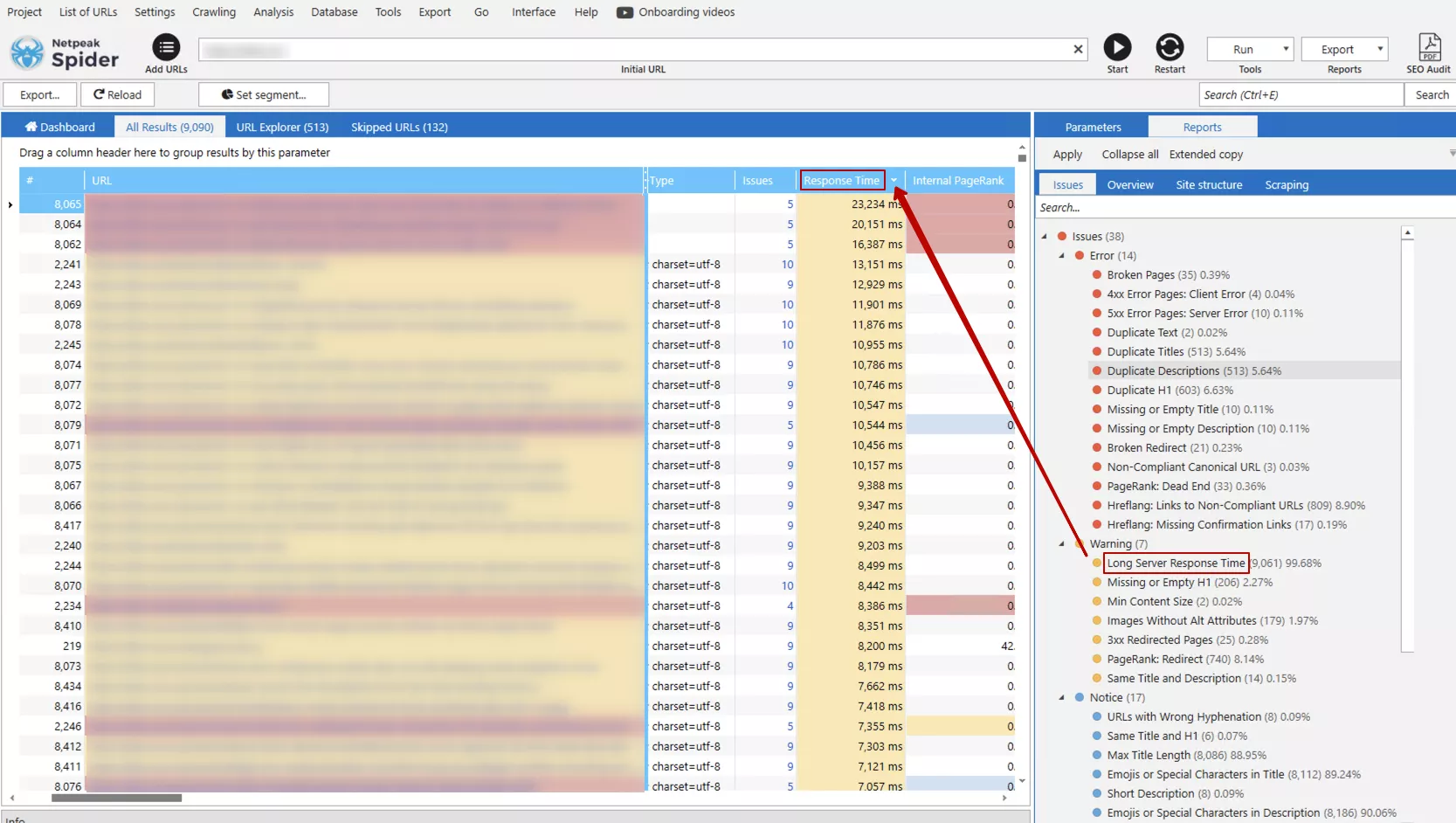
Netpeak Spider
Netpeak Spider — это инструмент для анализа веб-сайтов, который предоставляет множество функций для SEO-анализа и оптимизации веб-сайтов. Им также можно измерить производительность сайта.
Для измерения TTFB с помощью Netpeak Spider, выполните следующие шаги:
- Запустите Netpeak Spider и введите URL вашего веб-сайта, который вы хотите проанализировать.
- После того как сканирование сайта будет завершено, перейдите к разделу с отчетами или результатами анализа.
- В отчете о сканировании вы найдете различную информацию о веб-сайте, включая данные о времени загрузки страниц. TTFB будет одним из показателей, которые можно найти в этом отчете.
- Вы также можете использовать фильтры и настройки Netpeak Spider, чтобы более подробно анализировать TTFB для конкретных страниц или разделов.
Netpeak Spider предоставляет удобный способ анализа производительности вашего веб-сайта и может быть полезным инструментом для оптимизации TTFB и других аспектов производительности.
Важно! Проверяйте TTFB не только на главной странице, но и на страницах категорий, карточках товаров и блога. Время ответа может отличаться на разных типах страниц и данная информация поможет вам быстрее провести анализ, найти причину задержки и улучшить показатели.
Что может быть причиной высокого TTFB
Плохая производительность сайта и высокий показатель TTFB (Time To First Byte) могут быть вызваны разными факторами, как техническими, так и не техническими. Вот некоторые из наиболее распространенных причин:
- Медленный хостинг. Выбор недостаточно мощного хостинг-поставщика или общего хостинга может сказаться на производительности сайта. Если сервер, на котором размещен ваш сайт, недостаточно производительный или перегружен другими сайтами, это может увеличить TTFB.
- Большой объем данных и неоптимизированные изображения. Загрузка больших изображений и других ресурсов, не оптимизированных для веба, может замедлить загрузку страницы и увеличить TTFB.
- Проблемы с серверной конфигурацией. Некорректная настройка сервера или неоптимизированный стек программного обеспечения (например, Apache или Nginx) может вызвать задержки в обработке запросов и, следовательно, ухудшить TTFB.
- Сетевые задержки. Местоположение сервера и клиента имеют значение. Чем дальше клиент от сервера, тем больше времени потребуется для передачи данных, что может повлиять на TTFB. Использование CDN (Content Delivery Network) может смягчить эту проблему.
- Проблемы с базой данных. Медленные запросы к базе данных, отсутствие оптимизации индексов или использование неэффективных запросов могут сказаться на TTFB, особенно на страницах, где требуется доступ к базе данных.
- Скрипты и код на стороне сервера. Неэффективный код на стороне сервера (PHP, Python, Ruby и т. д.) или большое количество запросов на сервер также может вызвать задержки.
- Отсутствие кэширования. Если ваш сайт не использует кэширование, сервер может каждый раз генерировать страницу заново, что увеличивает TTFB.
- Другие факторы. Неправильно настроенные DNS-записи, проблемы с SSL-сертификатами, вредоносные атаки и прочие технические проблемы и проблемы безопасности также могут влиять на производительность сайта.
Чтобы улучшить производительность сайта и снизить TTFB, рекомендую провести тщательный анализ и оптимизацию каждого из перечисленных аспектов.
Как оптимизировать скорость загрузки сайта
Выберите быстрый и надежный хостинг
Причиной долгого ответа сервера может быть недостаток производительности. Слабый процессор или малый объем оперативной памяти приводят к медленной работе или вовсе «падению» сайта. Поэтому необходимо всегда оставлять потенциал для непредвиденных скачков нагрузки.
Самое простое и поверхностное решение — физический апгрейд «железа» сервера, то есть увеличение объема оперативной памяти и/или обновление процессора.
Не стоит размещаться на бесплатных хостингах, либо на хостингах с ограниченными возможностями. Высококачественный хостинг-поставщик с быстрыми серверами и надежной инфраструктурой может существенно снизить TTFB. Рассмотрите использование VPS (Virtual Private Server) или выделенного сервера, особенно если ваш сайт имеет высокую нагрузку.
Оптимизируйте код и запросы к базе данных
Улучшите эффективность кода на стороне сервера и запросов к базе данных. Это включает в себя уменьшение количества и сложности запросов, например, сократите количество 301 редиректов. Используйте кэширование и оптимизацию индексов базы данных.
Используйте Content Delivery Network (CDN)
CDN помогает ускорить доставку контента до конечного пользователя, уменьшая расстояние между сервером и клиентом. Это может существенно уменьшить задержку при передаче данных и улучшить TTFB.
Балансировка нагрузки
Рассмотрите возможность использования балансировки нагрузки, чтобы равномерно распределять запросы между несколькими серверами. Это может уменьшить нагрузку на каждый сервер и улучшить TTFB.
Используйте кэширование (серверное и браузерное)
Применение кэширования на сервере и на стороне клиента может значительно снизить TTFB. Кэширование позволяет сохранять статические ресурсы и результаты запросов, чтобы избежать повторных вычислений на сервере.
Используйте акселераторы PHP
Акселераторы PHP — это специальные программы или расширения, которые ускоряют выполнение PHP-кода, уменьшая нагрузку на сервер и снижая время ответа сервера на запросы.
Основная идея акселераторов PHP заключается в кэшировании скомпилированных PHP-скриптов. Вместо того чтобы каждый раз перекомпилировать и выполнять PHP-код при обращении к серверу, акселератор сохраняет скомпилированный код в памяти сервера и использует его для быстрого выполнения при последующих запросах.
Использование акселераторов PHP может значительно улучшить производительность вашего веб-сервера и снизить время ответа сервера, особенно на сайтах с большой нагрузкой или приложениях, использующих много PHP-кода.
Некоторые из популярных акселераторов PHP включают в себя:
- Zend OPcache;
- APC (Alternative PHP Cache);
- XCache;
- eAccelerator;
- Windows Cache Extension for PHP;
- PhpExpress.
Использование акселераторов PHP обычно требует установки и настройки на вашем сервере. Они могут значительно ускорить выполнение PHP-скриптов и это улучшит производительность вашего веб-сайта.
Оптимизируйте изображения
Убедитесь, что изображения на вашем сайте оптимизированы. Используйте сжатие и форматы изображений, которые подходят для веба:
- для JPEG изображений используйте jpegtran или jpegoptim;
- для PNG — optipng или pngout;
- либо же используйте формат WebP (с помощью библиотеки WebPJS изображения будут отображаться во всех браузерах).
Оптимизируйте серверную конфигурацию
Настройте ваш сервер для оптимальной производительности:
- Объедините внешние CSS и JavaScript файлы в их минимальное количество. Чем меньше файлов — тем выше скорость и меньше дополнительных запросов к серверу.
- Вынесите внутренние фрагменты JavaScript и CSS из кода в объединенные внешние файлы. При этом не должна ухудшаться скорость загрузки сайта.
- Настройте сжатие на веб-сервере:
- для веб-сервера Apache используйте mod_deflate;
- для Nginx — HttpGzipModule;
- для IIS настройте сжатие HTTP.
Сеть серверов Cloudflare автоматически выполняет сжатие файлов, включая использование алгоритмов сжатия Gzip и Brotli, на своих серверах.
Для оптимизации и сокращения файлов JS і CSS используйте инструмент YUI Compressor. Используйте сжатие данных, настройте кэширование и убедитесь, что сервер обрабатывает запросы эффективно.
Используйте HTTP/2 и HTTP/3
Перейдите на протокол HTTP/2 и HTTP/3, которые поддерживают множественные запросы и ответы, что может существенно улучшить скорость загрузки страниц.
Протокол передачи гипертекста второй версии — текущий стандарт при проверке показателей CWV (
Поэтому, если вы видите, что ресурсы не проходят данную проверку, то правильным решением будет обновить протокол до второй или третьей версии.
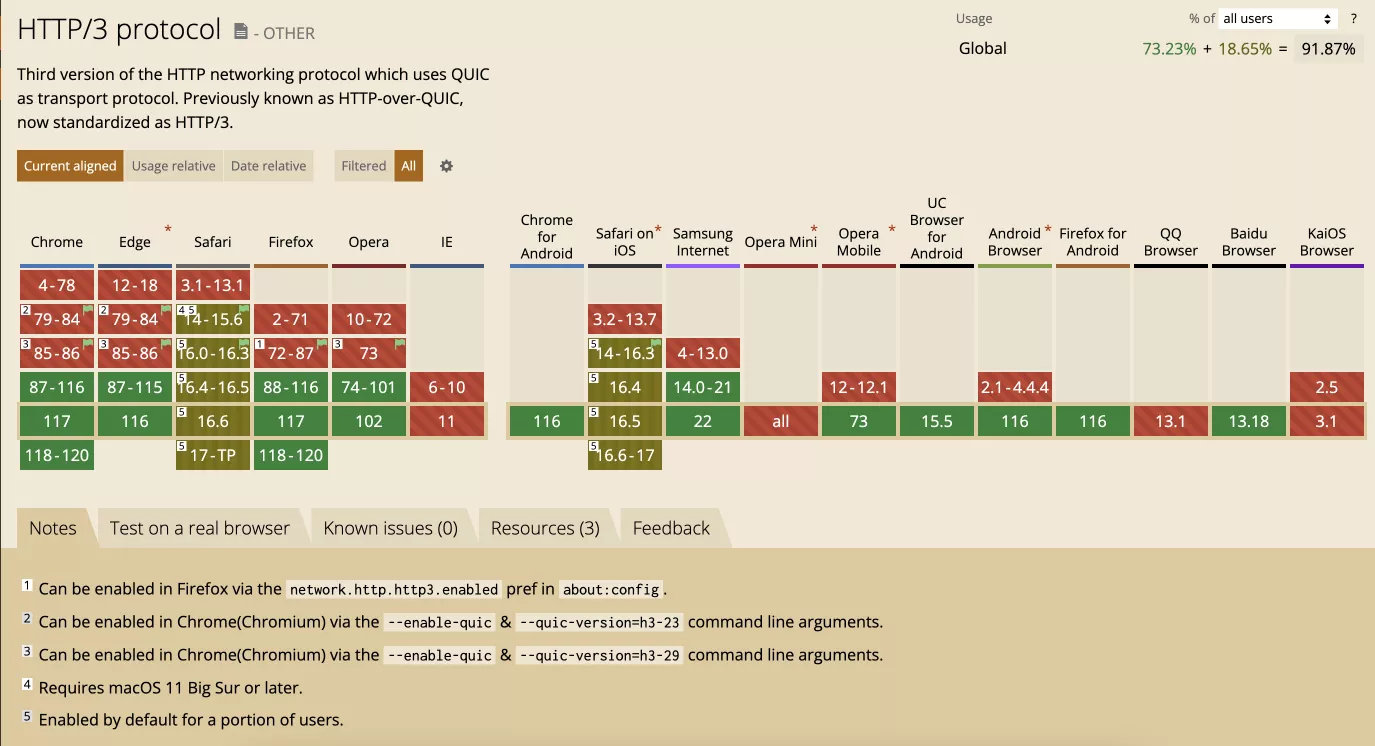
HTTP/3 — относительно новый протокол передачи гипертекста. Он по умолчанию доступен в браузере Chrome в апреле 2020 года. HTTP/3 позволяет передавать данные еще быстрее при помощи технологии QUIC. Однако необходимо убедиться, что ваш хостинг-поставщик и сервер поддерживают эти протоколы.
На скриншоте ниже цифрами обозначены версии браузеров, а цвет указывает на то, поддерживается ли HTTP/3:
- красный — не поддерживается;
- зеленый — поддерживается;
- хаки — частично поддерживается.
Другими словами, если значительная часть аудитории вашего сайта использует браузер Safari или заходит с устройств Apple — лучше оставаться на версии HTTP/2.
Также необходимо использовать SSL/TLS-шифрование (HTTPS), так как оно является стандартом для обоих протоколов.
Удалите неиспользуемые плагины и скрипты
Используйте только необходимые плагины и скрипты на вашем сайте. Избегайте избыточности, которая может замедлить его работу.
Мониторинг
Регулярно отслеживайте производительность вашего сайта и TTFB, используя инструменты анализа производительности. Реагируйте на проблемы, как только они возникают, и проводите оптимизацию.
Вывод
Проблема снижения TTFB требует комплексного подхода и анализа всех компонентов вашего веб-сайта, начиная от сервера и базы данных, и заканчивая кодом и ресурсами. Регулярное обслуживание и оптимизация помогут вам создать более быстрый и отзывчивый веб-сайт.
Работайте над сокращением времени ответа сервера и не экономьте на производительности процессоров. Если ваш TTFB больше 200 мс, обязательно:
- выберите быстрый и надежный хостинг;
- оптимизируйте код и запросы к базе данных, сократите количество редиректов;
- используйте Content Delivery Network (CDN);
- используйте акселераторы PHP;
- настройте кэширование;
- оптимизируйте изображения;
- оптимизируйте серверную конфигурацию;
- используйте HTTP/2 и HTTP/3;
- удалите неиспользуемые плагины и скрипты;
- проводите мониторинг.
В результате можно значительно уменьшить время ответа сервера.
Свежее
Какие ошибки возникают при работе с Google Analytics и как с ними бороться
Советы специалистам по контекстной рекламе. Технические сложности, которые возникают при работе с Google Analytics: от ограничений интерфейса до ошибок настройки отслеживания и последующей недостоверности полученных данных, и решения для них
Как оптимизация Google Ads и Meta Ads принесла Mr.Lens рост дохода на 20% за месяц
Подробно о переходе к performance-форматам и точечной работе с аудиториями
Что эффективнее для анализа рекламы в AppsFlyer: сравнение отчетов Activity и Events
Почему важно понимать разницу между Activity и Events, каковы их основные возможности и отличия