Посадочные страницы: инструкция по повышению эффективности
Достоинствам лендингов (посадочных, целевых страниц) для бизнеса и ошибкам при их создании посвящено множество публикаций. Но текстов, объясняющих «на пальцах» все прикладные нюансы оптимизации лендингов, — единицы. Написать такую статью решил Оливер Гарднер, совладелец и руководитель маркетинговой компании Unbounce, называющий себя «человеком, видевшим больше всех посадочных страниц на планете». Мы публикуем вольный перевод статьи Гарднера с сохранением авторской стилистики.
— Посадочные страницы рулят. Бла-бла-бла. — Главные страницы — отстой. Бла-бла-бла. — Сделайте A/B-тестирование. Бла-бла-бла. — Стройте свою стратегию оптимизации на обратной связи с клиентами. Бла-бла-бла. Все эти утверждения верны. Но они звучат нудно. На дворе 2014-й, и я отказываюсь быть нудным. Не делать нудный маркетинг очень легко. Просто прочтите эту статью и поверьте всему, что здесь написано, словно это Евангелие.
Глава 1. Почему посадочные страницы рулят, и почему вы никогда не должны посылать трафик на главную страницу
Внимание — это состояние ума пользователей, без которого вашу страницу даже не откроют. Вы можете завоевать нужное внимание пользователей, только предоставив им правильный опыт конверсии. Хорошие конверсии — это когда ваши посетители вынуждены обратить внимание и в конце концов сделать нужное вам действие: нажать на СTA-кнопку (кнопка действия, call-to-action). Есть три аспекта, которые мы должны учесть:
- Захват внимания.
- Сохранение внимания.
- Фокусировка внимания.
Ваше объявление обеспечивает пункт первый из этого списка, посадочные страницы должны решить все остальное. Поэтому начнем со второго пункта.
Гениальный инсайт №1: коэффициент внимания Обратите внимание, как я построил сюжет: 
Что такое коэффициент внимания? Это соотношение количества интерактивных элементов (ссылок) на странице к количеству конверсионных целей на любой странице (она всегда должна быть одна). На типичной главной странице кнопка действия находится по соседству с навигацией, общим предложением бренда, слайдером и многими другими страницами «утечек». Если вы посылаете людей на главную страницу — из платной рекламы, электронной почты или социальных сетей — нужная точка конверсии должна бороться со всеми другими интерактивными элементами за внимание пользователя. На типичной главной странице насчитывается около 40 ссылок.
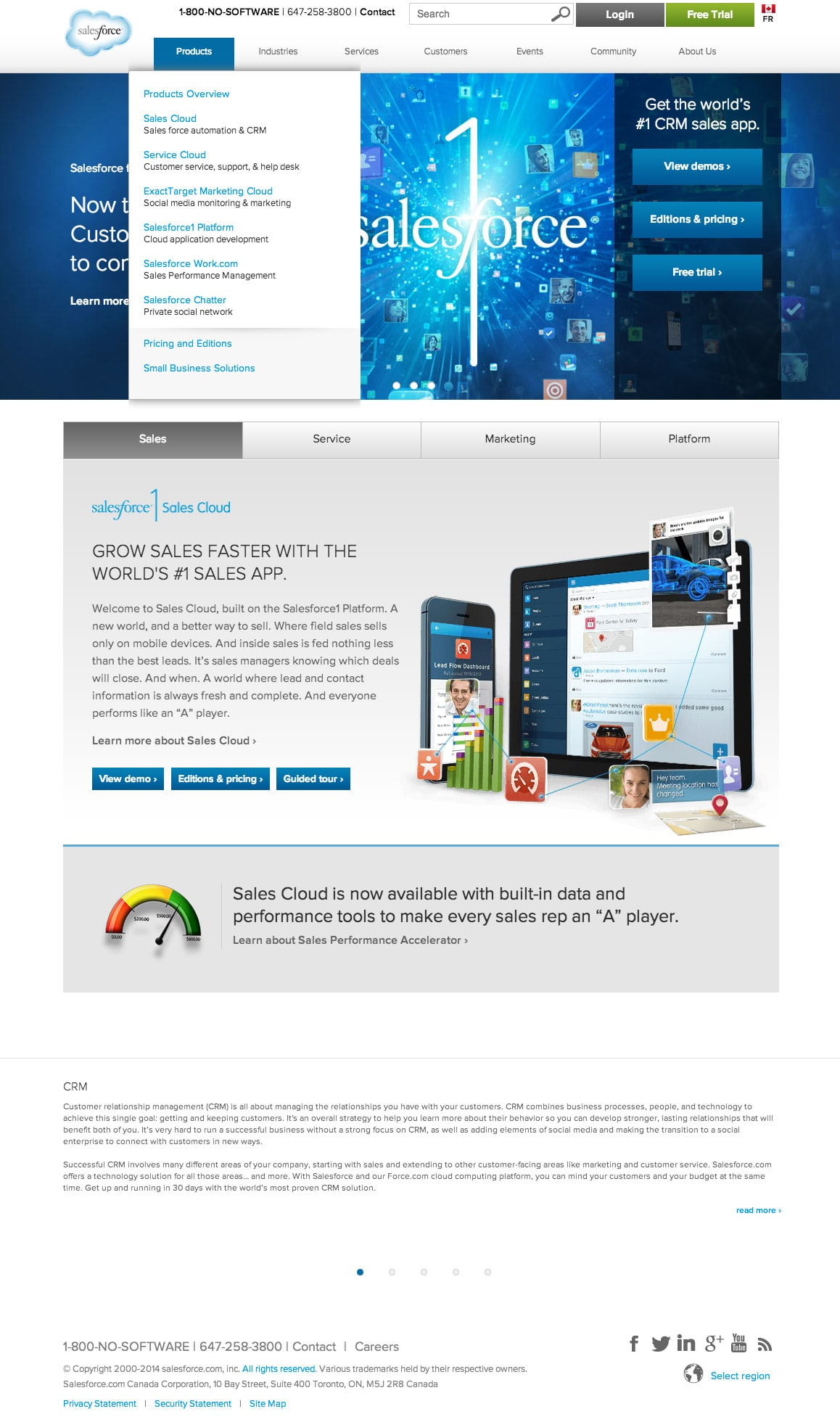
Эй, не верьте мне на слово. Верьте британским ученым. Нейробиологи из Принстона выяснили, что чем больше предметов вокруг вас, тем больше каждый из них конкурирует за «нервное представительство», то есть ваше внимание. На посадочной странице кампании все ориентировано только на одну кнопку действия. Сообщения тесно связаны с целью кампании и имеют только 1 интерактивный элемент. Хороший коэффициент внимания на посадочной странице — 1:1. Давайте посмотрим на кого-то, кто так делает. Salesforce — компания с невероятно сложной системой продуктов. Их веб-сайт — какофония всевозможных ссылок.

Если копнуть вглубь сайта, окажется, что их основная задача состоит в том, чтобы вы подписались на демо-версию продукта. Неудивительно, учитывая сложность их программного обеспечения. Так что же происходит, когда вы ищете Salesforce в Google? Первый органический результат — главная страница. Но первое платное объявление (на сайте — сверху справа) приведет вас на отличную посадочную страницу.

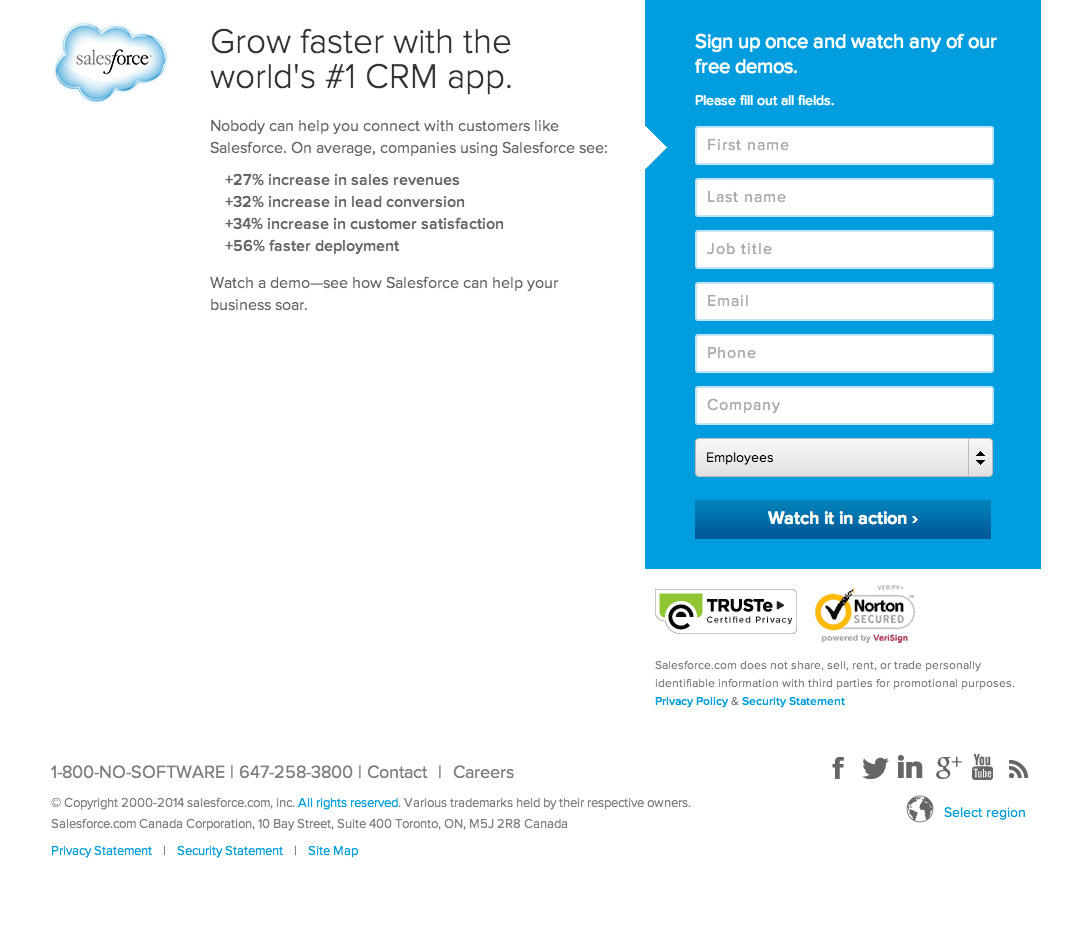
Вся страница сосредоточена на одной цели. Чтобы вы смогли просмотреть демо любой продукции. В заголовке и кнопке действия может использоваться немного больше упоминаний о цели страницы (смотреть демо). Единственный минус: кнопка того же цвета, что и форма. Так быть не должно. И последний пример.

Куда вы кликните на этой картинке?
А теперь?
Понятно? Никогда не скармливайте платный трафик павлину, пока не почистите ему перья. К слову, некоторые сервисы email-рассылок предоставляют пользователям доступ к собственным конструкторам целевых страниц. Естественно, возможности A/B-тестирования и форм для подписки там гораздо обширнее, чем в обычных конструкторах лендингов.
Гениальный инсайт № 2: мост конверсий 
Синергия. Это то, о чем пойдет речь дальше. Мост конверсий — связь, которая существует между источником перехода на посадочную страницу и нужным действием посетителя на лендинге. Для создания моста конверсий нужно несколько вещей:
- Проверка сообщения на соответствие вашего объявления заголовку посадочной страницы.
- Проверка дизайна на соответствие оформления вашего объявления и посадочной страницы.
Соответствие текста
В целом проверка текста — сопоставление текста объявления и сообщения на вашей посадочной странице, основная цель — заставить людей думать, что они сделали «хороший клик». Текст в объявлении усиливает мотивацию для клика, уменьшая/удаляя разночтения. 
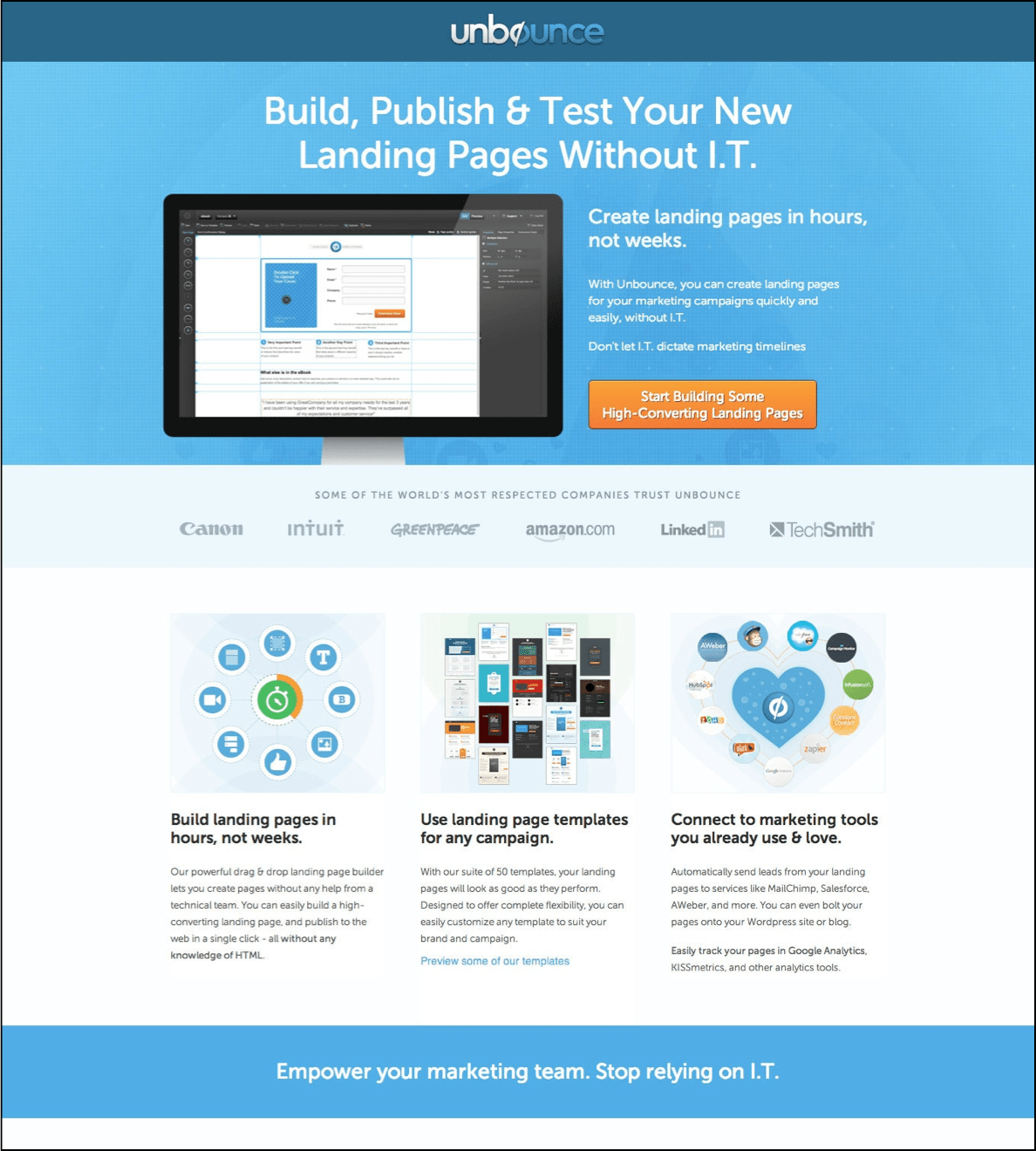
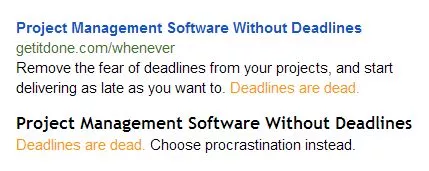
Если эта ссылка ведет на целевую страницу с заголовком:

Это может быть (а может и не быть) хороший заголовок для бренда, но он совершенно не соответствует тексту объявления. Правильный заголовок для этого случая будет таким:
В итоге — идеальное соответствие заголовка посадочной страницы и объявления. Для улучшения соответствия используйте подзаголовок вашей посадочной страницы, где можно повторить ключевые слова вашего объявления. 
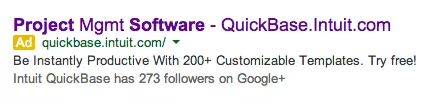
Перейдем к другим объявлениям:

Как по мне, сокращение management до mgmt здесь говорит о перегрузке сообщения. Кроме того, из первой строки можно выбросить и название фирмы.
Ваш бренд и его значение будут представлены после того, как пользователи перейдут на посадочную страницу и зарегистрируются. Бросив свое название в объявление, можно испортить драгоценное пространство именем, которое пока никто не знает. Однако, если вы делаете рекламу на ТV и много другой работы по продвижению бренда, то тактика размещения имени бренда в заголовке может быть выгодной для привлечения взглядов людей. Но я предпочел бы добавить еще 2-3 ключевых слова в заголовок и переместить имя бренда во вторую или третью строку.
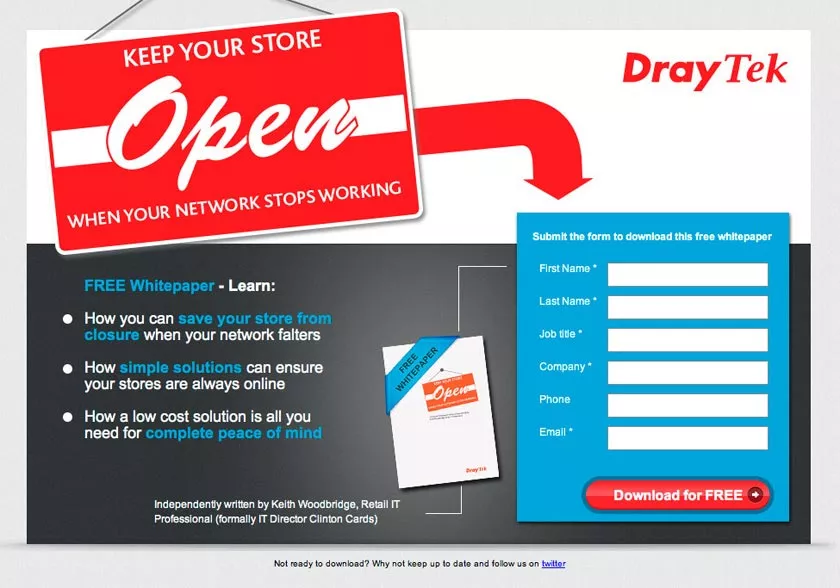
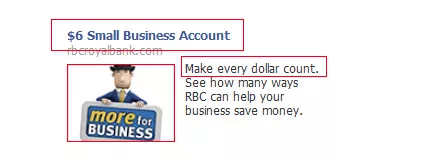
Соответствие дизайна. Это проще всего. Возьмите дизайн баннера и повторите его на посадочной странице. 
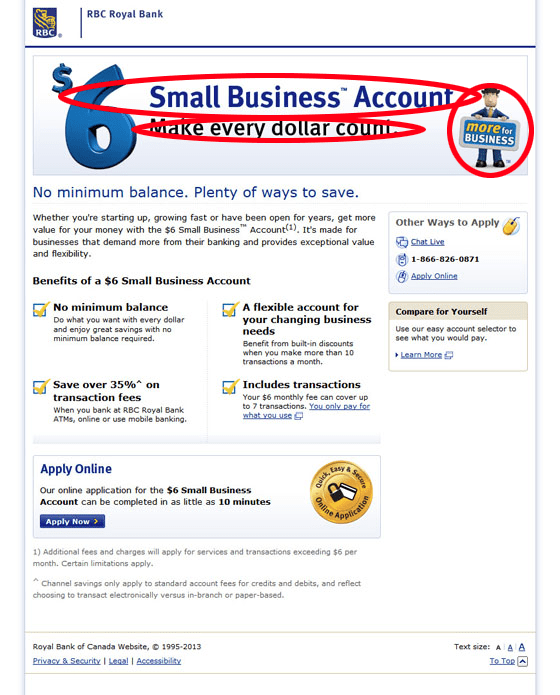
Посадочная страница:

Мало того, что сообщения идеально совместимы, оформление также гармонирует. А также вон тот маленький пижон со своим маленьким значком следует за вами повсюду. Но взгляните на посадочную страницу, она страдает от низкого коэффициента внимания (7:1) и ужасно маленькой СTA-кнопки. Если вы сделали тест на косоглазие (косить глаза нужно издалека и смотреть, что выделяется на странице), — вы увидите печать доверия, а не кнопку действия.
Место СTA должно быть ярче и больше, с контрастно выделенной кнопкой.
Глава 2. Контекст — король и император
Чем дольше я работаю над посадочными страницами, тем чаще концентрируюсь на главном элементе их концепции. На контексте. В этом разделе я покажу вам, как работает контекст для посадочных страниц. Но вначале несколько определений.
Момент общения
Цель момента общения состоит в ликвидации разрыва коммуникации, который может возникнуть после того, как сделан клик. Если вы общаетесь с клиентами по электронной почте или в блоге, имеет смысл продолжать делать это на посадочной странице. Вы же не приглашаете кого-то в дом, а потом ведете себя так, как будто вы его никогда не видели? Большая часть этой концепции состоит в уважении. Уважении к клику, уважении ко времени, которое ваш посетитель уделяет вашей странице. Хороший способ сохранить момент общения — выразить благодарность вашим читателям после определенных действий. «Я рад, что вы были заинтересованы в получении дополнительной информации о...». Это очеловечивает отношения и показывает вашу заботу о потенциальном клиенте. Конечно, первостепенная задача — привести посетителя к нужной кнопке, но нужно делать это естественно.
Создание контекста
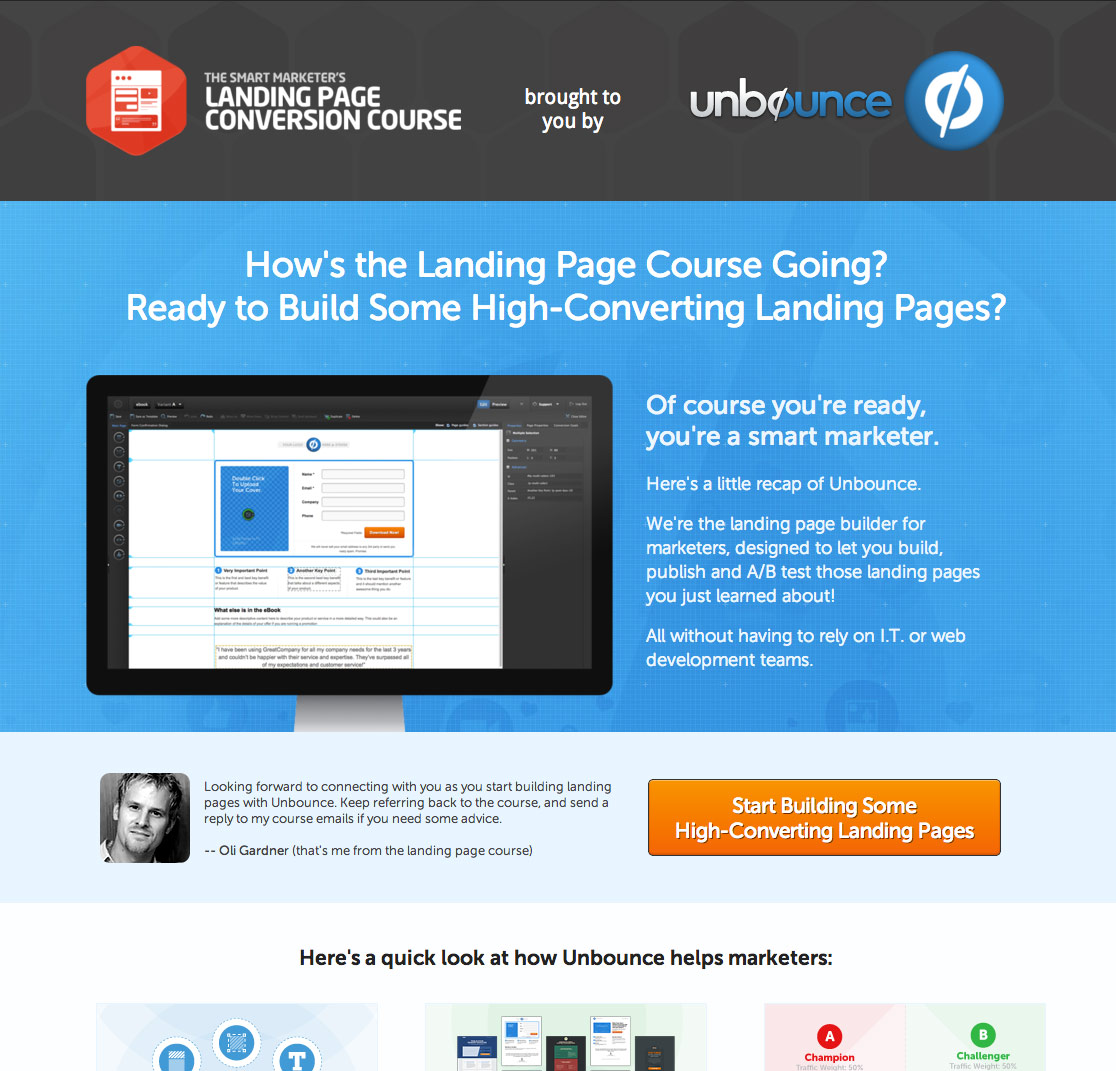
Ниже представлена страница из курса, посвященного оптимизации посадочной страницы. Это email -курс, в котором я общаюсь с людьми в очень личной манере. Итак, каждый, кто находится на этой странице, получил от меня 2-13 писем. Сначала я отправлял этот трафик к довольно общей посадочной странице, которая имеет стандартный заголовок:
Цель этой страницы — просто стимулировать пользователя нажать на оранжевую кнопку. Для улучшения понимания контекста я сделал три изменения в дизайне страницы, создав следующую версию:

Изменения
- Кобрендинговый заголовок. Идея заключается в том, чтобы показать, на каком этапе пути находится посетитель: откуда пришел и где находится в конкретный момент.
- Подзаголовок написан простым языком, он еще раз напоминает, откуда вы пришли и рассказывает о цели той страницы, где посетитель находится сейчас.
- Личное послание от меня (эффект знакомого лица).
Результат: конверсии переходов по объявлению повысились на 77%.
Контекст употребления
Контекст употребления можно определить как обеспечение наглядной демонстрации того, как ваш продукт или услуга будет использоваться клиентом.
Я провел небольшое исследование для сбора информации об интерпретации и реагирования на странице шаблонов Unbounce.com, поэтому я добавил виджет Qualaroo, чтобы задать простой вопрос: Что вы думаете о наших шаблонах? Они выглядят большими [текстовое поле для дополнительной информации] Я не понимаю, как их использовать [текстовое поле для дополнительной информации] Они не отвечают нашим потребностям [текстовое поле для дополнительной информации] Я проводил этот опрос около двух месяцев и получил 1771 отзыв.
Анализируя эти ответы, я увидел три повторяющихся странных вопроса в текстовом поле для дополнительной информации: Сколько стоят шаблоны? Где я могу скачать их? Могу ли я использовать их в Wordpress? (Конечно же нет, их нельзя купить, скачать и добавить в Wordpress — они используются только на рекламируемом сайте). Очевидно, посетители (большая часть которых приходили через органический поиск), получали совершенно неправильное впечатление от этой страницы. Они не понимали контекст, в котором можно использовать шаблоны. Как можно исправить это неверное впечатление? Когда кто-то приходит на посадочную страницу, первая его мысль — осмотреться и обратиться за помощью: «Я знаю, почему я пришел сюда, но я не уверен, где я и что это такое».
Ваша задача — понять образ мыслей ваших потенциальных клиентов, когда они приходят на целевую страницу, и направить их. В этом случае, как я уже говорил, существует большое количество посетителей, пришедших из органического поиска с абсолютно нулевыми знаниями о сайте. Они искали «шаблоны целевой страницы» и думают о шаблонах, желая их использовать без ограничений.
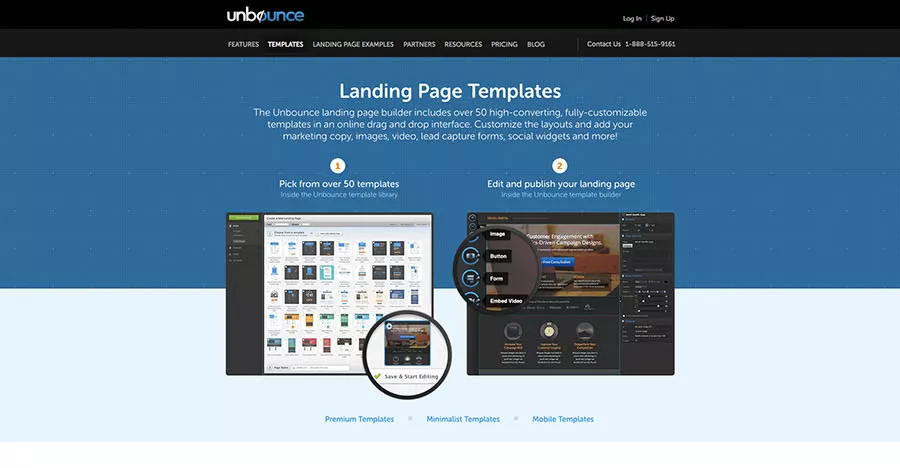
Чтобы ответить на вопросы этих посетителей, мы создали двухшаговую схему для иллюстрации контекста употребления: 
Контекст употребления в данном случае работает следующим образом:
Шаг 1. Вы можете просмотреть библиотеку шаблонов в приложении, когда выбираете «Создать новую посадочную страницу».
Шаг 2. Когда вы выберете шаблон, вы будете автоматически перенесены на страницу конструктора, где вы можете настроить и отредактировать его. В итоге конверсии переходов по объявлению повысились на 43%.
Глава 3. Нажать или не нажать. Вот в чем вопрос
Ваша CTA-кнопка имеет первостепенное значение, поскольку от нее зависит окончательный успех или провал вашей кампании. Вы можете разбить call-to-action на множество факторов, таких как:
- Описание (что это даст посетителю)
- Призыв к действию (использовать такие глаголы, как «получать»)
- Использование местоимений («мой» выбор, а не «ваш»)
- Дополнительный текст (вспомогательная информация)
- Актуальность (повод действовать сейчас)
Каждый раз, когда вы добавляете кнопку действия на посадочную страницу, вам нужно записать именно то, что произойдет, когда кнопка будет нажата, а затем написать эти слова на самой кнопке. Они должны быть конкретными и стимулирующими. Добавьте «Получи», чтобы усилить понимание того, что посетитель получит что-то после нажатия. Используйте «мой» вместо «ваш», чтобы персонализировать соединение. Скажите людям, что они должны жать на кнопку прямо сейчас! Обеспечьте контекст и опишите детали, либо внутри кнопки, либо в подписи к ней. Вот пример СTA-кнопки, созданной на основе этих пяти постулатов: 
Майкл Аагард из ContentVerve.com рекомендует задавать себе 2 вопроса для того, чтобы оптимизировать свою СTA-кнопку: Что мотивирует моего потенциального клиента нажать на эту кнопку? Что я получу, когда он/она нажмет эту кнопку?
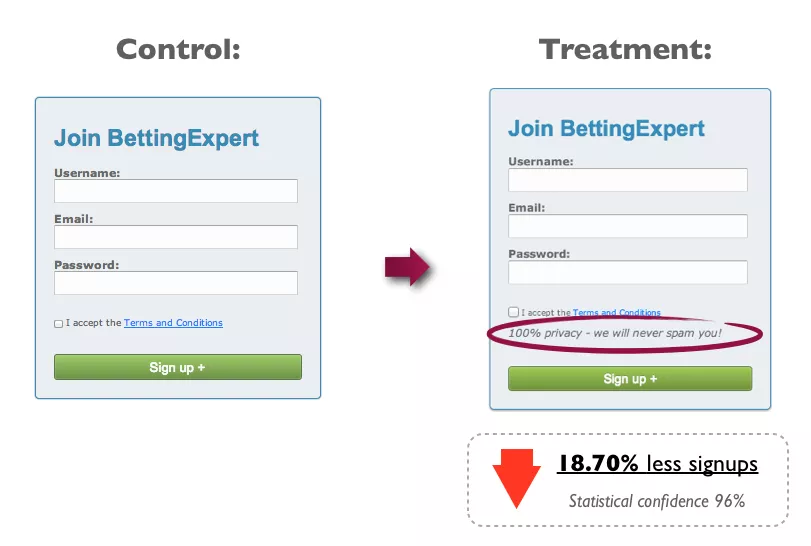
Убийца конверсий для CTA-кнопки: сила негативного внушения 
Я очень рекомендую делать подписи под СTA-кнопкой. Текст может варьироваться от условий использования до специального предложения. Тем не менее, есть определенный тип негативных слов, которых следует избегать в тексте любой ценой. Рассмотрим такой сценарий. Вы заполнили форму и собираетесь нажать кнопку, как вдруг ваш глаз видит слово «СПАМ»! Пусть и в хорошей фразе: «Мы никогда не будем слать вам спам». Это сеет семена сомнения в умах людей в совершенно неподходящее время. В A/B тестировании фраза о спаме снизила уровень конверсии на 18,7%. 
Глава 4. Теория дизайна за 3 минуты
Когда люди говорят, что дизайн — это просто красивые картинки, они вызывают у меня нервный тик. Как человек, видевший больше всех посадочных страниц на планете, могу заявить: для успеха суть посадочной страницы не имеет значения, её дизайн должен быть привлекательным. Ваше объявление захватывает внимание, ваш заголовок поддерживает внимание и ваш дизайн страницы акцентирует внимание.
Не остается никаких сомнений относительно того, что нужно делать на этой странице.
Секрет в том, чтобы «объединить элементы дизайна» так, чтобы в том месте, куда указывает стрелка, также был понятный алгоритм действий. Не будет толку, если президент вашего шахматного клуба будет приглашать людей для игры в «монополию».
Контрастные цвета
Вы наверняка читали о результатах исследования по влиянию цветов кнопки CTA: красный лучше всего, зеленый цвет проходной, оранжевый приглашающий. Но это не всегда работает. А вот что работает всегда. Вам стоит найти доминирующий оттенок вашей страницы и подобрать дополняющий ему цвет по контрасту. Подобрать контрастный цвет всегда поможет это цветовое колесо от Tiger Color Lab: 
Глава 5. Больше конверсий
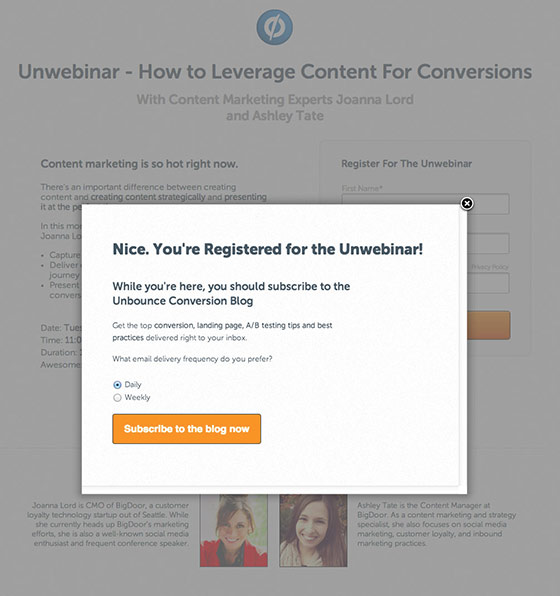
Вы должны вести себя, как Оливер Твист, и просить о чем-то большем после каждой конверсии. Ваш маркетинг не заканчивается с конверсией. Вы можете использовать страницы подтверждения, чтобы удвоить пользу вашей посадочной страницы. Мы изменили страницу подтверждения регистрации для наших вебинаров, на которую пользователь попадал после регистрации, добавив просьбу подписаться на рассылку нашего блога.

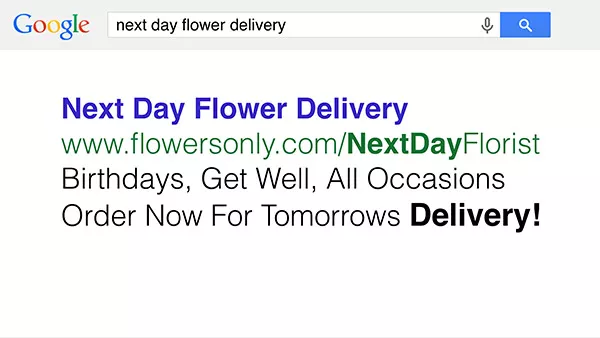
2500 человек, зарегистрировались на вебинар, и из них 40% подписались на блог! Это 1100 дополнительных подписчиков блога, полученных путем добавления кнопки CTA на страницу подтверждения регистрации. Напоследок приведу детальный разбор конкретной посадочной страницы. Начнем с объявления:

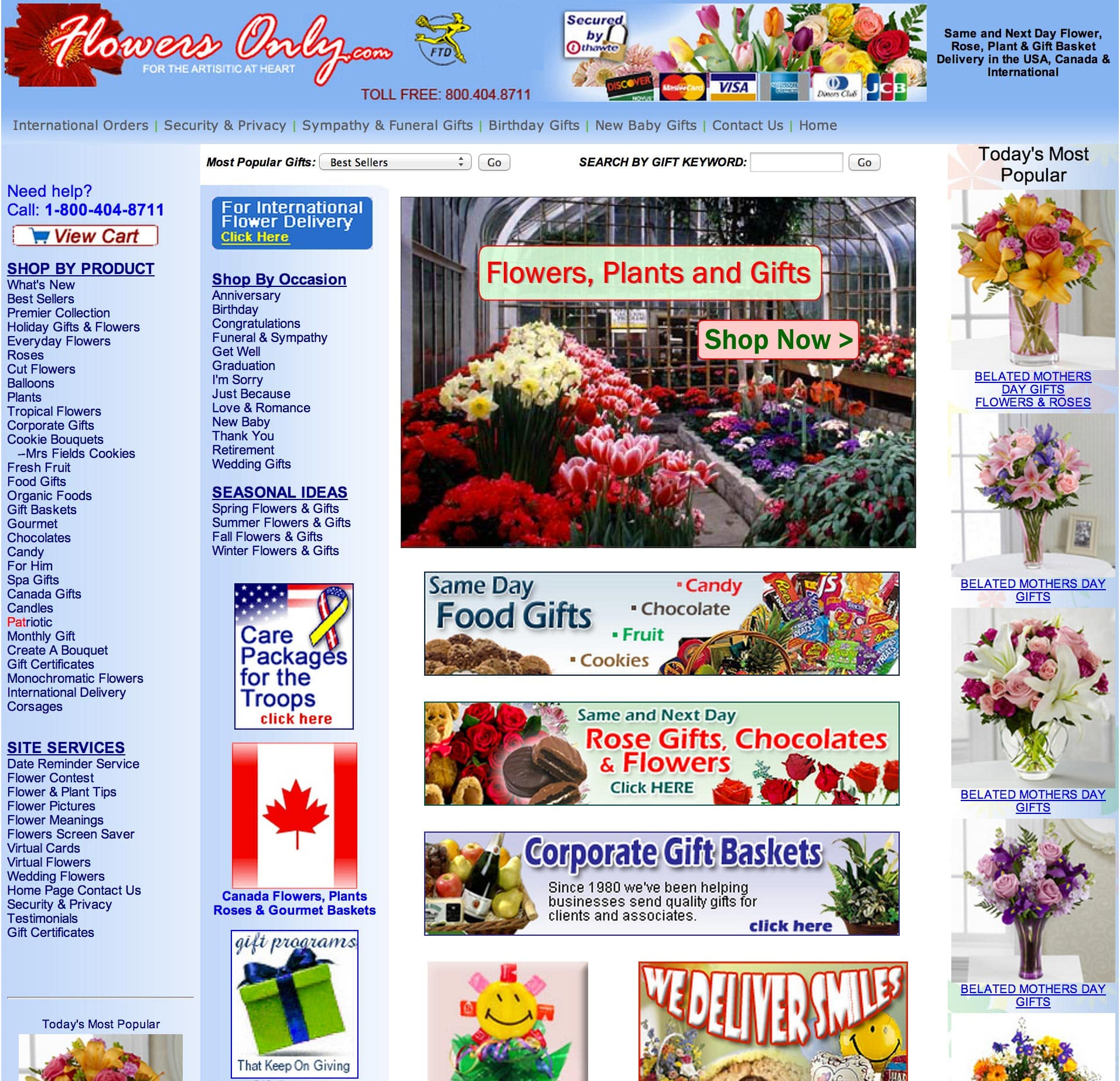
Объявление отлично соответствует поисковому запросу, так что пока все хорошо. Теперь перейдем к посадочной странице:

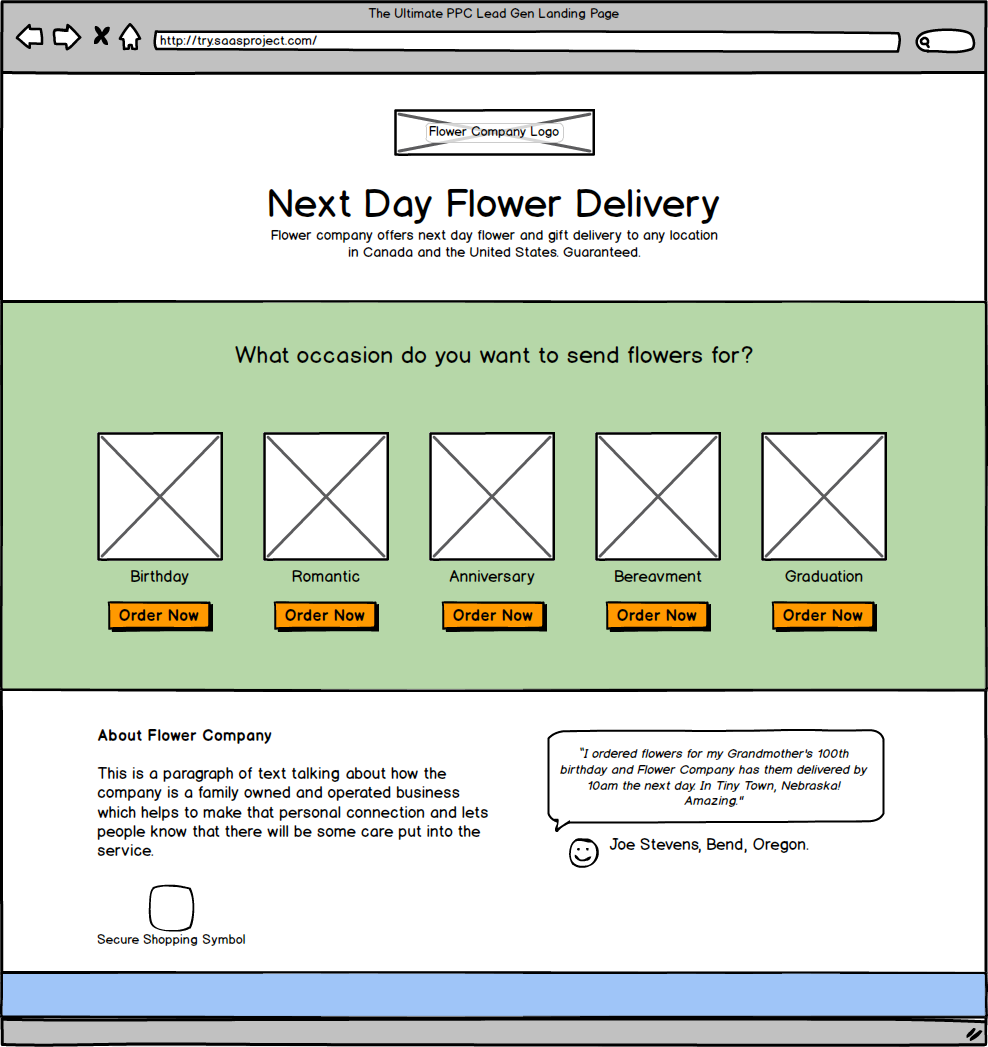
Что за катастрофа! У нас есть три волшебные слова: «следующий», «день», «доставка». Слово «следующий» появляется только один раз на странице, и это так скрыто в верхнем правом углу, что шансы найти его нелепо низки. Коэффициент внимания — более 120:1. Исправить данную посадочную страницу предлагается следующим образом:

Вам, наверное, интересно, почему здесь 5 СTA-кнопок? Я не нарушаю собственные правила. Каждая кнопка действия представляет ровным счетом одно и то же действие. Отличие здесь в том, что все сегментировано по категориям, при этом цель этой страницы — получить на следующий день доставку цветов — сохранена. Новый заголовок теперь также идеально соответствует поисковому запросу и объявлению в выдаче. Как только вы окажетесь на этой странице, вы поймете, что находитесь в правильном месте. Подзаголовок дает более детальную информацию о категориях, а вопрос о категориях цветов объясняет цели СTA-кнопок. После того, как вы выбрали категорию, вы автоматически окажетесь на странице категории на сайте, так что сможете выбрать цветы, которые хотите заказать.
Этот опыт можно применить для улучшения практически любой кампании с посадочными страницами.
Свежее
Cloud Marketing и AI-аналитика: как бизнес оптимизирует рекламу благодаря данным
В статье рассмотрю, как внедрить AI, GA4 и Google Cloud в маркетинг, сократить время до инсайта и повысить ROMI. Покажу, как бизнес адаптируется к новым требованиям и повышает эффективность за счёт данных
Аудит оптимизации в App Store и Google Play: подробное руководство
Чтобы выделяться среди других, нужна качественная оптимизация. И именно здесь пригодится аудит оптимизации в App Store и Google Play
Как настроить тег конверсий Google Ads через Google Tag Manager
Из этой статьи-инструкции вы узнаете, как настроить тег пошагово, избежать технических ошибок и обеспечить передачу ключевых параметров транзакции в Google Ads