Сайт на Ajax: как отдельным страницам попасть в выдачу
При создании сайта или приложения на Ajax игнорируется одна из основных сущностей интернета — веб-страница с отдельным URL. Вся информация на странице подгружается скриптом без обновления URL, то есть фактически поисковым системам нечего добавлять в индекс, кроме главной страницы. Это просто ад для поискового продвижения.
Та же проблема существует для одностраничных лендингов, созданных не на Ajax.
Конечно, напрашивается вопрос...
Зачем вообще создавать сайты на Javascript и Ajax?
Проекты на Javascript и Ajax проще в разработке. Они обеспечивают удобное и быстрое взаимодействие с пользователем благодаря использованию асинхронных запросов. Коды таких сайтов значительно короче из-за возможности повторного использования компонентов. Кроме того, в плюсы запишу быструю загрузку страниц и отсутствие ожидания связи с сервером.
Но вот с поисковой оптимизацией у таких сайтов настоящая беда, и чтобы исправить это придется запомнить несколько новых терминов :)
Что такое shebang/hashbang и причем тут SEO?
Shebang/hashbang — последовательность из символов #! в URL, которая позволяет поисковым системам сканировать и индексировать сайты и приложения, полностью созданные с помощью Ajax.
Суть метода: для каждой Ajax-страницы, которую необходимо проиндексировать, на сервере разместить HTML-версию.
По шагам:
1. При запросе Ajax-страницы должен формироваться URL https://site.com/#!/hello-world. Включение восклицательного знака позволит узнать о наличии HTML-версии документа, а не просто якоря — закладки с уникальным именем на той же странице, как в случае с использованием простого #. Пример простой якорной ссылки можно увидеть на странице
2. Поисковый робот автоматически заменяет #! на ?_escaped_fragment_= и, соответственно, обращается к странице https://site.com/?_escaped_fragment_=hello-world — именно эта страница должна быть HTML копией Ajax-страницы сайта.
3. Ссылки на страницы с #! необходимо поместить в карту сайта. Это ускорит индексацию страниц.
4. Чтобы сообщить роботу об HTML-версии главной страницы, в код следует включить метатег <meta name="fragment" content="!">. Этот метатег нужно использовать на каждой Ajax-странице.
Важно! В HTML-версии документа метатег размещать не следует: в этом случае страница не будет проиндексирована, потому что при наличии метатега на странице, поисковый робот делает обращение к серверу в поисках соответствующей страницы с фрагментом URL: ?_escaped_fragment_=. Саму страницу c метатегом он не индексирует.
5. Ссылка в результатах поиска направит пользователя на Ajax-версию страницы.
6. В файле robots.txt должны быть открыты все Javascript-файлы, а также файлы, отвечающие за обработку Ajax. Это очень важно для индексации.
Например:
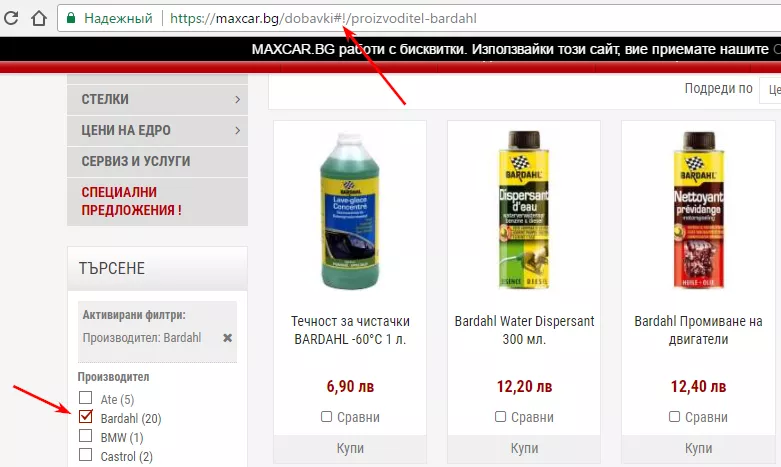
На сайте maxcar.bg с помощью технологии hashbang реализована фильтрация в категориях сайта. Например:
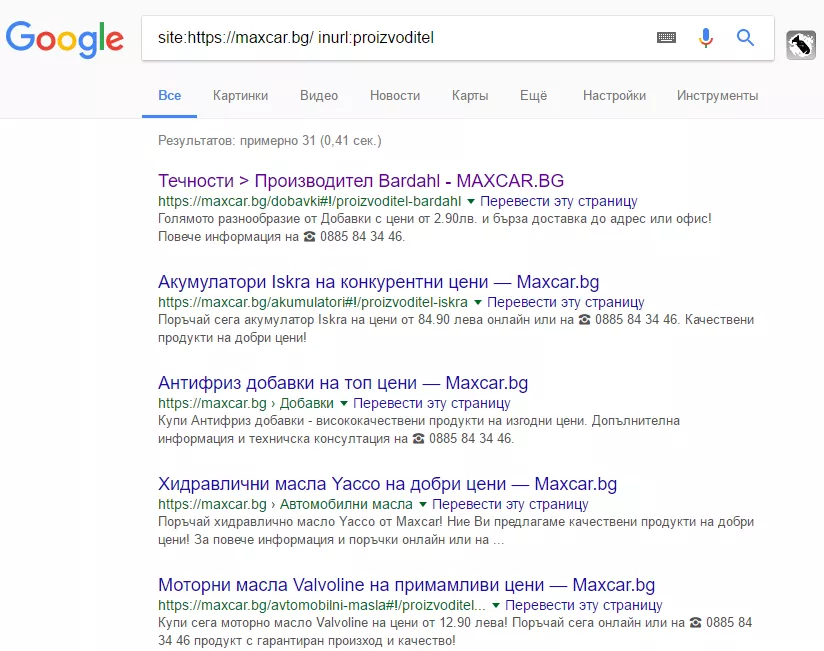
В результате страницы попадают в индекс Google:
Как ускорить индексацию с помощью функции window.history.pushState() в HTML5
Это небольшая Javascript-функция в HTML5 History API. Кроме передачи других параметров, она позволяет изменить URL и Title, который отображается в браузере пользователя. Важно уточнить, что обращения к серверу или к новой странице при этом не происходит, что положительно влияет на скорость загрузки страниц.
Даже на сайте-одностраничнике можно создать любое количество таких URL и поместить их в XML-карту сайта, отправив ее на индексацию. Таким образом мы получим сколько угодно страниц с разным контентом.
У такого метода есть недостатки. Если в браузере отключен Javascript, пользователь не сможет увидеть содержимое страниц. Кроме того, у поисковых систем все еще могут возникать трудности при сканировании сайта с использованием Javascript, особенно если в реализации допущены ошибки.
Вот что пишет справка Google:
Многие веб-мастера уже оценили преимущества Ajax для повышения привлекательности сайтов за счет создания динамических страниц, которые выступают в роли функциональных веб-приложений. Но, как и Flash, Ajax может затруднить индексирование сайтов поисковыми системами, если эта технология реализована с ошибками. В основном Ajax вызывает две проблемы при использовании поисковых систем. Роботы поисковых систем должны «видеть» ваше содержание. Необходимо также убедиться, что они распознают правила навигации и следуют им.
Робот Googlebot хорошо подходит в тех случаях, когда нужно понять структуру HTML-ссылок, но он может допускать ошибки на тех сайтах, где для навигации применяется Javascript. Мы работаем над совершенствованием системы распознавания Javascript, но если вы хотите создать сайт, который смогут сканировать Google и другие поисковые системы, то ссылки на содержание лучше всего предоставлять на языке HTML.
То, что ранее выглядело как https://site.com/#page1, при применении функции push.State() будет выглядеть как https://site.com/page1.
Функция window.history.pushState() использует три параметра: data, title, url. Внедрение данной функции происходит следующим образом:
- Перед тем как приступить к внедрению функции, необходимо удостовериться, что сайт работает и с отключенным в браузере Javascript — контент должен отображаться даже в таком случае.
- Контент, который меняется на странице, должен размещаться на серверной части. При переходе по ссылкам должна подгружаться только контентная часть, а не HTML-страница целиком.
- Javascript должен перехватывать и записывать в параметр URL клики по любым внутренним ссылкам (элементы навигации и так далее), если они есть.
- Учитывая атрибуты ссылки, по которой кликнул пользователь (возможно, на href), Javascript / Ajax загружает соответствующий контент на страницу.
- При этом, если использовать привычные для поисковиков ссылки вида <a target="_blank" href=”site.ru/page1”> и обрабатывать клики с помощью данной функции, можно значительно улучшить скорость загрузки без какого-либо негативного влияния на SEO.
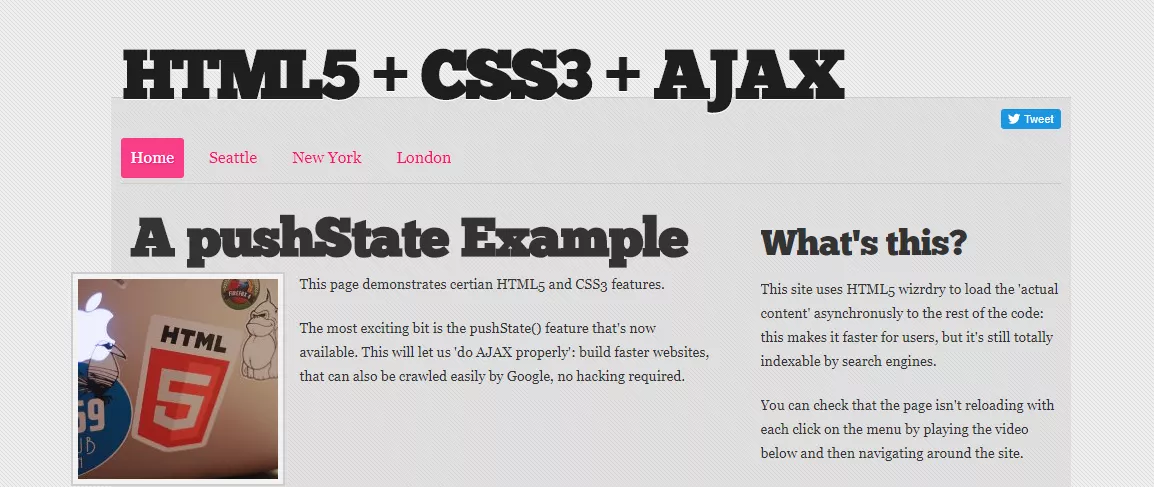
Посмотреть, как это реализовано, можно на сайте html5.gingerhost.com.
Хорошо, допустим, разобрались.
Что делать, если сайт на Angular JS и React?
Чтобы ускорить индексацию сайтов на Angular JS и React, необходимо использовать один из описанных ниже методов:
- Вместо того, чтобы постоянно отдавать HTML-версию страницы с помощью ?_escaped_fragment_=, отдавать HTML-версию только при запросе поисковым роботом. Список ботов Google можно посмотреть здесь.
- Предоставлять сайт поисковым системам без предварительного рендеринга. Используйте функцию HTML5 History API для обновления URL-адреса в браузере без использования #!, создайте файл sitemap.xml со всеми каноническими URL-адресами и добавьте его в Google Search Console.
- Использовать ?_escaped_fragment_= без использования #!. Для этого необходимо добавить в код <meta name="fragment" content="!">, не меняя при этом URL. Поисковые системы при наличии данного метатега будут искать соответствующую HTML-версию страницы на сервере.
Посмотрите результат.
Выводы
- Используйте последовательность из символов #! в URL для сайтов на Ajax, Javascript для улучшения индексации.
- Используйте Javascript-функции pushState() для лендингов, Ajax и Javascript-сайтов.
- Внедряйте методы для улучшения индексации сайтов на AngularJS и React.
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей